WordPressのロゴサイズを変更する方法を知りたいですか?
サイトのロゴはブランドの重要な一部ですから、見栄えを良くしたいものです。しかし、ロゴを大きくしたり小さくしたりする方法がわからないこともあります。
この投稿では、どのテーマでもWordPressのロゴサイズを簡単に変更する方法を紹介します。

WordPressでロゴのサイズを変更する理由
WordPressサイトのカスタムロゴを誰かに依頼するにしても、無料のロゴメーカーを使って自分でデザインするにしても、ロゴはどんなサイトにとっても重要な要素です。
しかし、WordPressの初期設定の画像サイズでは、ロゴがうまく表示されない場合があります。
小さすぎるロゴは目立ちませんし、大きすぎるロゴは他のコンテンツから訪問者の気を散らしてしまいます。
WordPressで基本的な画像編集はできますが、サイトのロゴはブランディングの重要な一部なので、見栄えは良くしたいものです。それでは、WordPressでロゴのサイズを変更する方法を見ていきましょう。以下のクイックリンクからお好きな方法にジャンプしてください:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
方法1:WordPressカスタマイザーでロゴサイズを変更する(推奨)
WordPressでロゴのサイズを変更する最もシンプルで簡単な方法は、テーマカスタマイザーを使うことです。ただし、この方法はWordPressの追加画像サイズに対応しているテーマの場合のみ有効です。
Divi、Astra、Ultraなど、人気テーマの多くにはロゴのサイズを変更するビルトインツールが用意されている。
注意:ロゴはアップロードした画像と同じ大きさしかありませんので、ロゴを大きくしたい場合は、必ず大きめの画像をアップロードしてください。
このガイドでは、Divi、Astra、Ultraテーマでロゴを変更する方法を紹介しますが、ほとんどの人気WordPressテーマで方法は似ています。
特定のテーマをカバーしていない場合でも、WordPressカスタマイザーを使ってロゴのサイズを変更できるかどうかを確認する価値はあります。
外観 ” カスタマイザーで、ヘッダー、サイトアイデンティティ、ロゴ、または同様のラベルが付いた設定を探します。
これらの設定が表示されない場合は、テーマのドキュメンテーションを確認するか、開発者に問い合わせてください。このトピックの詳細については、WordPressのサポートを正しく依頼し、サポートを受ける方法についての ガイドをご覧ください。
あなたのテーマにビルトインのロゴエディターがない場合は、2または3の方法を使用する必要があります。
Divi WordPressテーマでWordPressロゴのサイズを変更する
まず、Divi ” テーマカスタマイザーにアクセスし、「ヘッダーとナビゲーション」をクリックします。

その後、「プライマリーメニューバー」を選択する。
ここでは、ロゴのサイズを変更することができます。例えば、フルサイズの画像として表示することもできます。

まず、「メニューの高さ」の設定を調整する必要があります。これはナビゲーションメニュー全体の高さをコントロールし、ロゴの大きさを決定します。
その後、「ロゴの最大高さ」の設定を変更できます。これはメニュー全体の高さに対するパーセンテージです。

あなたのWordPressブログに最適なサイズが見つかるまで、「ロゴの最大高さ」スライダーを上下にドラッグすることができます。
ロゴの見た目に満足したら、WordPressカスタマイザーを閉じる前に必ず「公開する」をクリックしてください。
Astra WordPressテーマでWordPressロゴのサイズを変更する
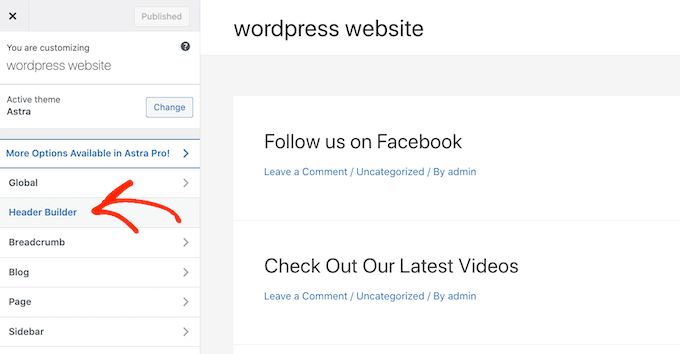
Astraテーマを使用している場合は、外観 ” カスタマイザーに移動し、「ヘッダー・ビルダー」メニューオプションをクリックします。

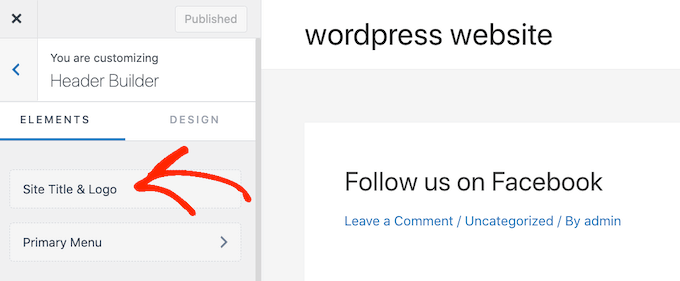
その後、「サイトタイトルとロゴ」メニューオプションをクリックします。
ここでは、ロゴのサイズを簡単に変更することができます。

ロゴの幅」スライダーを左右にドラッグするだけで、ロゴを大きくしたり小さくしたりできます。
WordPressカスタマイザーは、ライブプレビューでこれらの変更を表示するので、さまざまなサイズを試して、WordPressサイトに最適なものを確認することができます。

ロゴの仕上がりに満足したら、「公開する」をクリックし、サイトにロゴを掲載します。
Ultra WordPressテーマでWordPressロゴのサイズを変更する
Ultraテーマでロゴのサイズをカスタマイズするには、外観 ” カスタマイザーに行き、左側のメニューから「サイトロゴとキャッチフレーズ」をクリックします。

その後、「サイトロゴ」のドロップダウンをクリックします。
表示されたら、「ロゴ画像」ラジオボタンを選択します。

ここで、ボックスに新しいサイズを入力することで、ロゴを大きくしたり小さくしたりすることができます。
左側のボックスで幅を、右側のボックスで高さを変更できます。

元のサイズに基づいてロゴを拡大縮小したい場合は、1つのボックスの寸法のみを変更してください。
新しい寸法を入力すると、ロゴのサイズがリアルタイムで変更されます。
ロゴの仕上がりに満足したら、「公開する」をクリックして変更を反映させます。
方法2:フルサイトエディターを使用してWordPressロゴのサイズを変更する(ブロックベースのテーマのみ)
Hestia Proのようなブロックベースのテーマを使用している場合、フルサイトエディターを使用して、画質を損なうことなく画像のサイズを変更することができます。
フルサイトエディターを使ってロゴのサイズを変更してください。
始めるには、WordPressダッシュボードのテーマ “ エディターと進んでください。

初期設定では、フルサイトエディターにはテーマのホームテンプレートが表示されます。
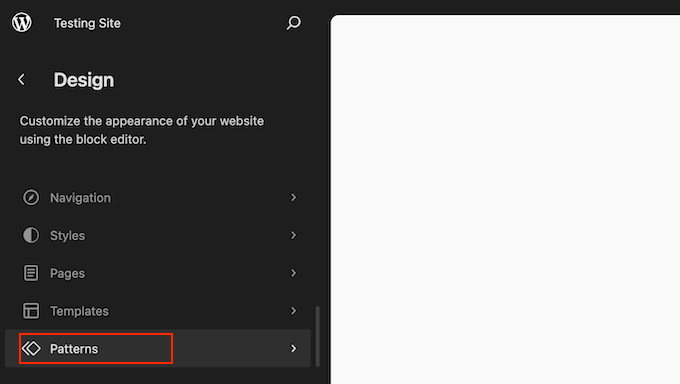
サイトのロゴのサイズを変更するには、通常「パターン」を選択します。

エディターには、テーマを構成するすべてのパターンとテンプレートパーツのリストが表示されます。
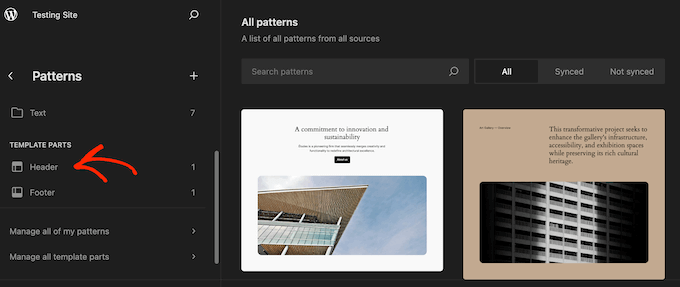
ヘッダーオプションをクリックするだけで、ブログのヘッダーのレイアウトをコントロールできます。

WordPressは、現在のテーマを構成するヘッダーテンプレートのパーツをすべて表示します。編集したいヘッダーを見つけてクリックするだけです。
ヘッダーテンプレートのプレビューが表示されます。テンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

サイトのロゴをクリックして選択します。
右側のメニューで「ブロック」タブを選択する。

次に、「設定」タブを選択する。
Image Width’スライダーをドラッグして、ロゴを大きくしたり小さくしたりできます。

ロゴの仕上がりに満足したら、「保存」ボタンをクリックしてください。
今、あなたのサイトを訪れると、新しいロゴが目に飛び込んでくるはずだ。
方法3:CSSを編集してWordPressのロゴのサイズを変更する(ほとんどのテーマで使用可能)
WordPressテーマにロゴサイズ変更のビルトインサポートがない場合は、カスタムCSSを追加するというオプションもあります。これにより、別途画像最適化プラグインを使用することなく、ロゴのサイズを変更することができます。
まず始めに、サイトのロゴのCSSクラスを知る必要があります。この情報を得るには、サイトのトップページなど、ロゴのあるページにアクセスしてください。
ここで、そのページのどこかを右クリックし、「Inspect」オプションを選択する。

ホームページのすべてのコードを表示するInspectメニューが開きます。
その後、マウスポインターのような「要素を選択」アイコンをクリックする。

次に、CSSクラスがポップアップ表示されるまで、マウスをサイトのロゴの上にオーバーするだけです。
下の画像のようになる。

このCSSクラスはWordPressロゴのサイズをカスタマイズするために使用しますので、メモ帳などのテキストエディターにメモしておいてください。
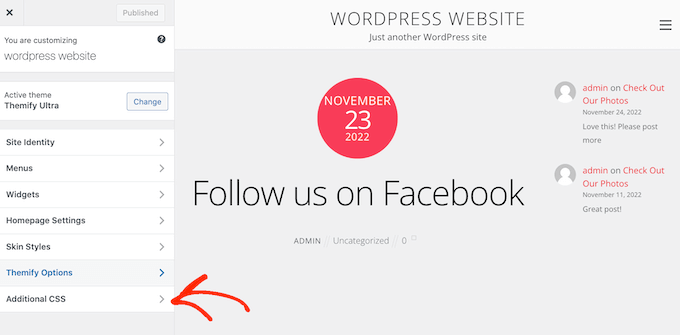
WordPressダッシュボードで、外観 ” カスタマイズに進みます。そして、「追加のCSS」オプションをクリックします。

小さなコードエディターでカスタムCSSコードを追加できるようになりました。
先ほど見つけたCSSクラスを追加し、使用したい新しいロゴの寸法を指定するだけです。
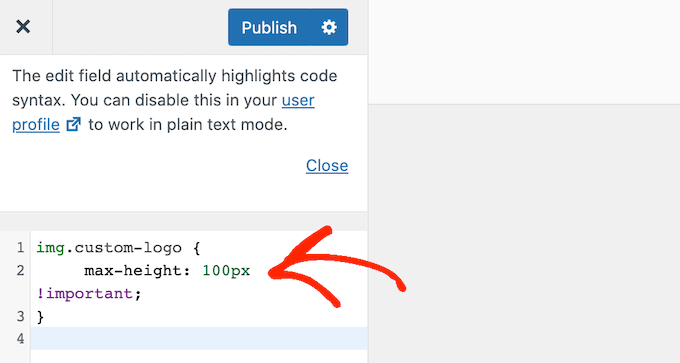
以下にコードの例を示す:
1 2 3 | img.custom-logo { max-height: 100px !important;} |
img.custom-logoのCSSクラスとmax-heightvalueを本当に〜してもよいですか?

変更後、’公開する’ボタンをクリックするだけで、公開することができます。
方法4:CSSを編集せずにWordPressのロゴサイズを変更する(コードなし)
テーマファイルの編集やカスタムCSSの追加が苦手な場合は、代わりにWordPress CSSプラグインを使用することができます。これらのプラグインを使用すると、ドラッグアンドドロップでページビルダーを使用するのと同じように、サイトに視覚的な変更を加えることができます。
CSS Heroを使えば、CSSコードを一行も書くことなく、画像を最適化したり、ほとんどすべてのCSSスタイルをカスタムできるので、CSS Heroの使用をお勧めします。
ディール:WPBeginnerの読者は、CSS Heroのクーポンコードで40%の割引を受けることができます。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、「Proceed to Product Activation」ボタンをクリックしてプラグインを有効化します。インストールされているプラグインのリストのすぐ上にあります。

ユーザー名とパスワードを入力する画面が表示されます。画面の指示に従ってアカウントを確認すると、WordPressダッシュボードに戻ります。
その後、WordPressの管理ツールバーにある「CSS Heroでカスタマイズ」ボタンをクリックします。

CSS Heroが動作しているサイトが表示されます。
CSS HeroはWYSIWYG(What You See Is What You Get)エディターを使用していますので、ページ上の要素をクリックするだけで、ツールバーが表示され、すべてのカスタマイザーが表示されます。

ページ上部のWordPressロゴをクリックしてください。
その後、「Show Advanced Props」リンクを選択すると、WordPressロゴに加えられるすべての変更が表示されます。

Measures’ボックスに、’Max Width’と’Max Height’オプションがあります。
ロゴのサイズを変更するには、これらのフィールドに新しい数字を入力するだけです。元の画像の寸法を維持したい場合は、高さまたは幅のみを変更してください。

ライブプレビューでは、変更内容が自動的に表示されます。つまり、さまざまなサイズを試して、最もよく見えるものを確認することができます。
ロゴの見た目に満足したら、「保存して公開する」をクリックして、リサイズされたロゴを公開します。
この投稿がロゴサイズの変更にお役に立てば幸いです。また、画像管理に最適なWordPressプラグインや、WordPressに最適な画像フォーマットの選び方についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ossama Alnuwaiser
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Admin
Mohammed Ghaleb
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?