多くの新しい WooCommerce ユーザーは、デフォルトの「ショップ」ページのタイトルをそのままにしており、どれだけの可能性を逃しているかに気づいていません。
よく考えてみてください。ショップページのタイトルは、訪問者が最初に目にするものです。店の正面玄関の看板のようなものです。「ショップ」のままにしておくのは、オンラインで「店」とだけ書かれた看板を掲げるようなものです。もっと良い第一印象を与えることができます。
カスタムタイトルを使えば、ブランドの個性(「冒険のための装備を整えよう」)、商品の特別な点を強調(「手作りの宝物」)、あるいは単に分かりやすくする(「メンズコレクション」)ことができます。これは小さな変更ですが、人々があなたの店をどのように見るかに大きな違いをもたらす可能性があります。
このガイドでは、WooCommerceのショップページタイトルを変更するための、簡単な更新から高度なカスタマイズまで、いくつかの簡単な方法を紹介します。

始める前に、WordPressにはいくつかの異なる「タイトル」があることを理解しておくと役立ちます。このガイドでは、訪問者がページで見ているメインの見出しを変更することに焦点を当てます。
簡単な内訳は次のとおりです。
- ページ上のタイトル (H1): これは、ショップページのトップに訪問者が表示するメインの見出しです。このガイドの方法でこのタイトルを変更します。
- SEOタイトル (タイトルタグ): これは、Google検索結果やブラウザのタブに表示されるタイトルです。ボーナスのヒントセクションで変更方法を紹介します。
- 管理画面のページタイトル: これは、WordPressダッシュボードのページ » 全ページの下に表示される名前で、整理に役立ちます。
SEOフレンドリーなWooCommerceショップページタイトルを選択するためのヒント
WooCommerce をインストールすると、ショップページ、アカウントページ、カートページ、チェックアウトページなど、いくつかのデフォルトページが作成されます。デフォルトの「ショップ」というタイトルでも機能しますが、WooCommerceの検索エンジン最適化には最適ではありません。
タイトルを変更する方法を説明する前に、より効果的なSEOに焦点を当てた例をいくつかご紹介します。
- 購入意欲を含める:「メンズ衣料品をオンラインで購入」、「レディースアクセサリーをショップで購入」
- 場所を追加: 「ニューヨークでジュエリーを買う」、「ロサンゼルス ファッションストア」
- 品質インジケーターを使用する:「プレミアムウォッチコレクション」、「最高級ハンドメイドジュエリー」
- 特定のニーズをターゲットにする:「手頃なデザイナー服」、「高級ウェディングドレス」
覚えておいてください:ショップページのタイトルは検索結果やブラウザのタブに表示されるため、適切なキーワードを選択することは、ストアの可視性に大きく影響する可能性があります。
それでは、WooCommerceのショップページタイトルを簡単に変更する方法をご紹介します。
下のクイックリンクを使用するだけで、使用したい方法に直接ジャンプできます。
- オプション 1: WordPress ページタイトルを編集する(最も簡単な方法)
- オプション2:コードの追加(テーマでタイトルの変更が許可されていない場合)
- ボーナスのヒント:ショップページのタイトルタグとデザインを変更する方法
- WooCommerceのショップタイトルに関するよくある質問
オプション 1: WordPress ページタイトルを編集する(最も簡単な方法)
オンラインストアのショップページタイトルを変更する最も簡単で初心者向けのフレンドリーな方法は、組み込みの設定を使用することです。
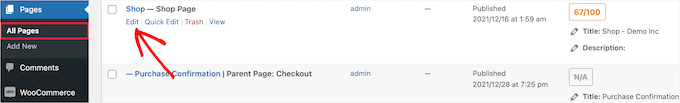
ショップページのタイトルを変更するには、ページ » 全ページに移動するだけです。「Shop – Shop Page」と表示されているページを見つけ、その上にカーソルを合わせて「編集」ボタンをクリックする必要があります。

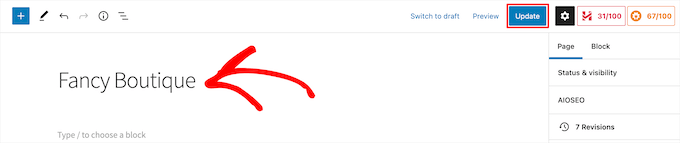
ここから、ページの上部で新しいページタイトルを入力できます。
変更を保存するには、「更新」ボタンをクリックしてください。

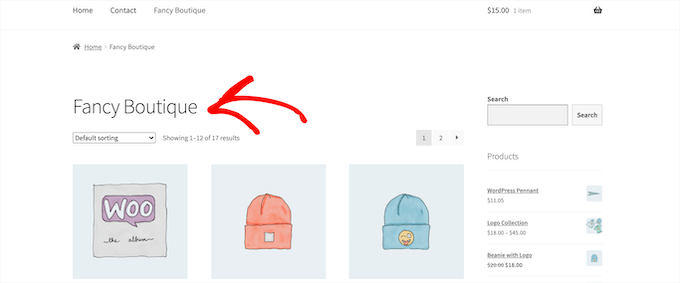
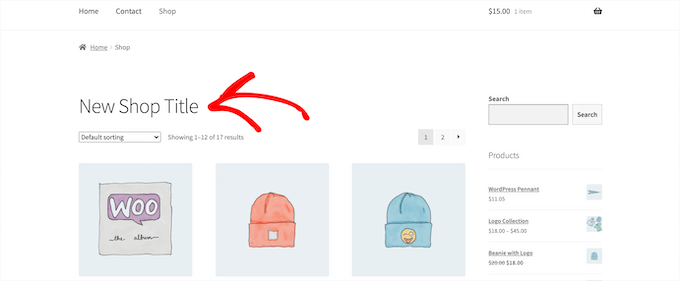
これで、ショップページにアクセスすると、新しいショップページタイトルがライブで表示されているのがわかります。
この方法でショップページのタイトルを変更すると、パンくずリストとナビゲーションメニューも更新されます。

オプション2:コードを追加する(テーマでタイトルの変更が許可されていない場合)
エディターでショップページのタイトルを変更しても、テーマがそれを上書きしてデフォルトの「ショップ」タイトルを表示し続ける場合があります。
最初の方法がうまくいかなかった場合、おそらくこの理由が原因です。
そのため、WordPressにコードを追加する必要があります。以前にこれを行ったことがない場合は、WordPressにWebからスニペットをコピー&ペーストするための初心者ガイドをご覧ください。
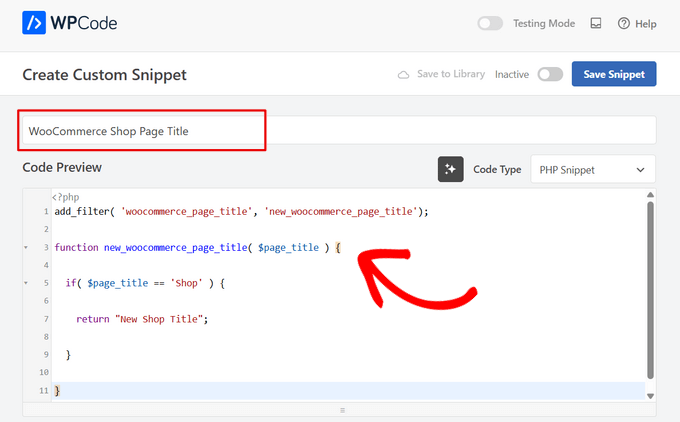
次に、functions.php ファイル、サイト固有のプラグイン、またはコードスニペットプラグインを使用して、次のコードスニペットを追加できます。
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title');
function new_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
return "New Shop Title";
}
}
注意: 上記のスニペットの「新しいショップタイトル」を、ご自身のショップページのタイトルに置き換えてください。
このコードは、最高のWordPressコードスニペットプラグインであるWPCodeを使用して追加することをお勧めします。

WPCodeを使用すると、テーマファイルを編集することなく、WordPressにカスタムコードを簡単に追加できます。これにより、サイトを壊してしまう心配がありません。
開始するには、無料のWPCodeプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化後、WordPressダッシュボードからCode Snippets » + Add Snippetページにアクセスしてください。
次に、「カスタムコードを追加(新規スニペット)」オプションの下にある「+カスタムスニペットを追加」ボタンをクリックします。

その後、画面に表示されるオプションのリストからコードの種類を選択する必要があります。
このチュートリアルでは、「PHPスニペット」オプションを選択してください。

そこから、コードが何のためのものかを覚えておくのに役立つタイトルをページの上部に追加します。
次に、上記のコードを「コードプレビュー」ボックスに貼り付けます。

それが完了したら、スイッチを「非アクティブ」から「アクティブ」に切り替え、「スニペットを保存」ボタンをクリックするだけです。

これで、オンラインショップページにアクセスして、新しいタイトルがライブで表示されていることを確認できます。

この方法では、ショップページの URL やWooCommerce のパンくずリストは変更されず、ページ自体のタイトルのみが変更されることに注意してください。
ボーナスのヒント:ショップページのタイトルタグとデザインを変更する方法
検索エンジンに表示されるショップタイトルを変更することで、WooCommerceのショップページタイトルを変更することもできます。これは、SEOタイトルまたはタイトルタグと呼ばれます。
これは、より多くのトラフィックを獲得し、オンラインストアに関連するより関連性の高いキーワードをターゲットにするための優れた方法になります。
これを行う最も簡単な方法は、AIOSEO プラグインを使用することです。これは市場で最高のWordPress SEOプラグインであり、300万以上のウェブサイトで使用されています。

このプラグインを使用すると、SEOタイトルを簡単に最適化して検索エンジンのランキングを向上させることができます。
プラグインの設定に関する詳細については、WordPressでAll in One SEOを正しく設定する方法に関するガイドをご覧ください。
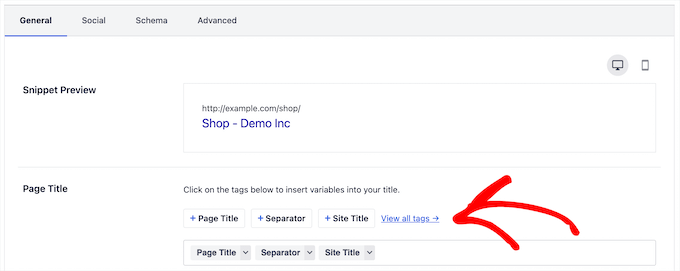
その後、ショップページを開き、ページエディターの下にある「AIOSEO設定」ボックスまでスクロールダウンして、ショップページのSEOタイトルを簡単に変更できます。
スマートタグを使用してショップページタイトルを自動生成するか、カスタムタイトルを入力することができます。

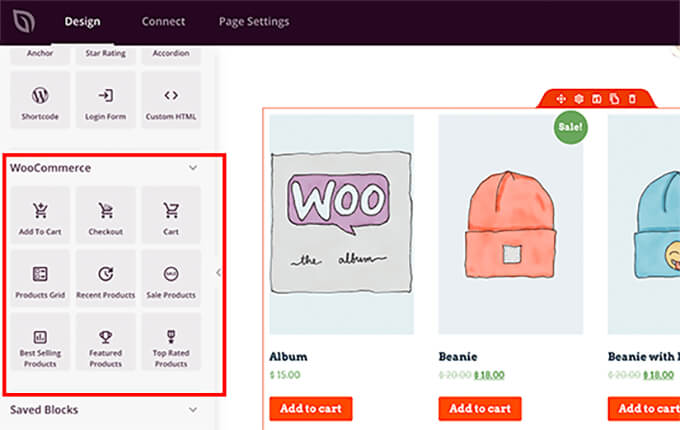
WooCommerceのショップページのタイトルとページデザインを完全にカスタマイズしたい場合は、SeedProdの使用をお勧めします。
ドラッグ&ドロップのデザインビルダーで、商品ページ、チェックアウトページ、カートページなど、WooCommerceストアのあらゆる側面をカスタマイズできます。

詳細については、WooCommerceの商品ページをカスタマイズする方法に関するガイドをご覧ください。
WooCommerceのショップタイトルに関するよくある質問
WooCommerceショップのタイトルを変更する前に、読者がよく尋ねる質問をいくつかご紹介します。
WooCommerceショップページのタイトルを変更すると、URLも変更されますか?
いいえ、このガイドの方法でタイトルを変更しても、ショップページのURL(パーマリンクとも呼ばれます)には影響しません。ページ設定で別途変更しない限り、URLは同じままです。
ページタイトルとSEOタイトルの違いは何ですか?
ページタイトルは、訪問者がショップページで表示するメインの見出しです。これは、オプション1と2で変更に焦点を当てたものです。
SEOタイトルは、検索エンジンの結果やブラウザのタブに表示されるものです。All in One SEOのようなプラグインを使用して、検索ランキングを向上させるためにこれを個別にカスタマイズできます。
これはナビゲーションメニューやパンくずに影響しますか?
はい、最初の方法(ページタイトルを直接編集する)を使用した場合、ナビゲーションメニューとパンくずは新しいタイトルを表示するように自動的に更新されます。コードスニペットの方法は通常、ページ上の見出しのみを変更します。
この記事が、WooCommerceのショップページタイトルを変更する方法を学ぶのに役立ったことを願っています。また、成功するオンラインストアを作成するための、おすすめのWooCommerceプラグインとおすすめのWooCommerceホスティングもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。