WordPressを使い始めた当初、文字色の変更は簡単なように思えた。しかし、WordPressのセットアップやエディターのバージョンによっては、必ずしも簡単ではないことがすぐにわかりました。
WPBeginnerを通じて何千人もの初心者を何年もサポートしてきた私たちは、この同じ課題が何度も出てくるのを見てきました。
クラシックエディターを使用していても、Gutenbergブロックエディターを使用していても、この特定のWordPressデザイン要素をカスタマイズする方法は複数あります。
このステップバイステップのガイドでは、WordPressで文字色を変更する最も簡単な方法を紹介します。

WordPressで文字色を変更する理由
WordPressでテキストの色を変更したい理由はたくさんあります。ランディングページの行動喚起を強調したいとか、サイトの小見出しに色を使いたいとか。
サイト全体の文字色を変更したい場合もあるでしょう。例えば、WordPressのテーマではグレーのフォントカラーを使用しているが、背景色とのコントラストを高めるために黒を使用したいとします。
また、色を使って訪問者の感情を引き起こすこともできます。例えば、青色は信頼感や安心感を与えると多くの人が考えています。さらに詳しく知りたい方は、WordPressサイトに最適な配色を選ぶ方法をご覧ください。
それでは、WordPressで文字色を変更する方法を見てみましょう。以下のリンクからお好きな方法にジャンプしてください:
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
WordPressサイトのデザインでお悩みですか? WPBeginnerプロサービスチームにお任せください!あなたのサイトをあなたのビジョンに一致するように変身させます。
方法1: ブロックエディターでテキスト色を変更する方法
投稿内の数単語、段落、見出しを変更したいだけなら、WordPressのコンテンツエディターを使うことができる。この方法は、ブロックテーマでもクラシックテーマでも使えます。
まずは、文字色を変更したい投稿やページを開くか、新規ページを作成してください。
まだの場合は、カスタマイズしたいテキストを入力します。テキストによっては、段落や見出しなどのテキストブロックを追加する必要があるかもしれません。WordPressのブロックエディターの使い方については、こちらをご覧ください。
テキストを用意したら、すぐにその色を変更できる。
ブロックのテキスト色を変える
この最初の例では、ブロック全体のテキスト・カラーを変更します。これは、段落全体のようなコンテンツのセクション全体を強調するのに適した方法です。
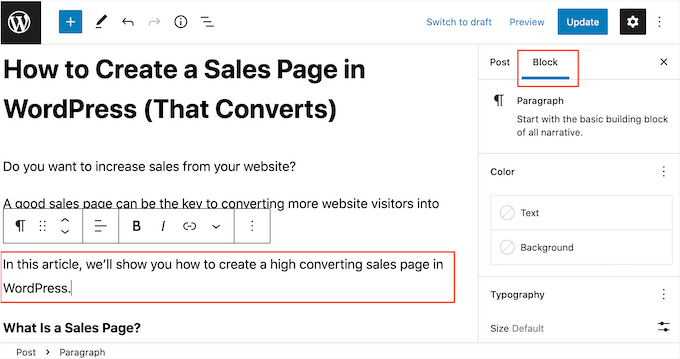
ブロックをクリックし、右側のメニューから「ブロック」タブを選択するだけです。

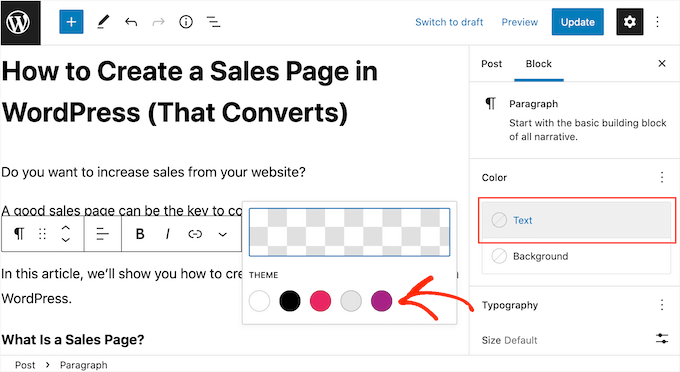
そうしたら、『カラー』セクションを見つけて、『テキスト』をクリックする。
ビジュアルエディターには、WordPressテーマを補完する色が表示されます。どの色をクリックしても、そのブロック内のテキストをすべて変更できます。

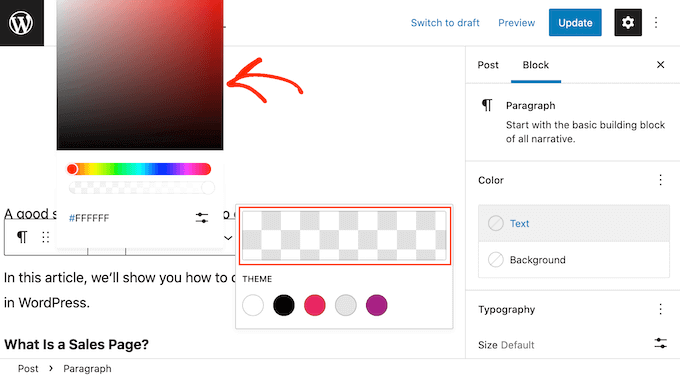
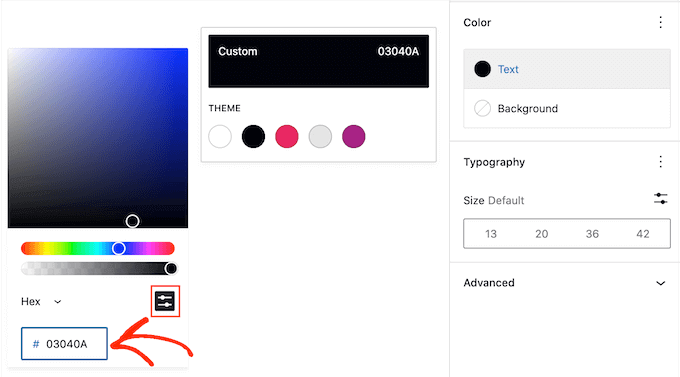
別の色を使用するには、ポップアップの上部にあるボックスをクリックするだけです。
ピッカーが開き、新しいフォントの色を選択できます。

もう一つのオプションは、特定の色のHTMLコードである16進コードをタイプすることです。これは、サイトのロゴに使われている赤の色合いなど、非常に特定の色を使いたい場合に便利です。
どの16進コードを使えばよいか本当に〜してもよいですか?ここでは、さまざまな色を調べて、その16進コードを取得することができます。
コードが決まったら、「Hex」ボックスにペーストするかタイプする。

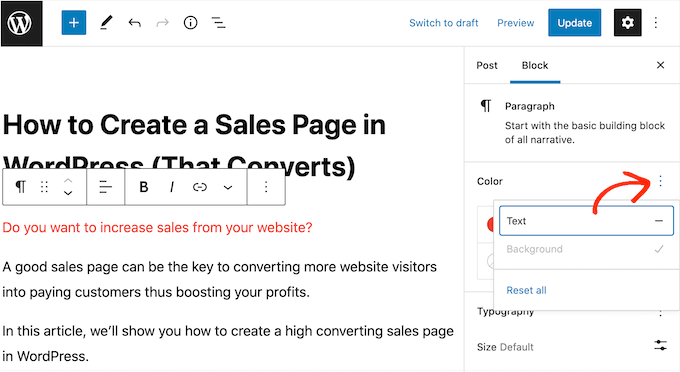
もし気が変わって初期設定の文字色に戻したい場合は、右側のメニューにある点線のボタンをクリックしてください。
表示されるオプションは、ブロックの背景色も変更したかどうかによって異なるので、「テキスト」か「すべてリセット」のどちらかをクリックする必要があるかもしれない。

単語やフレーズの文字色を変更する
スクイーズページのコールトゥアクションのように、特定の単語やフレーズ、文章の色だけを変えたい場合もあるでしょう。
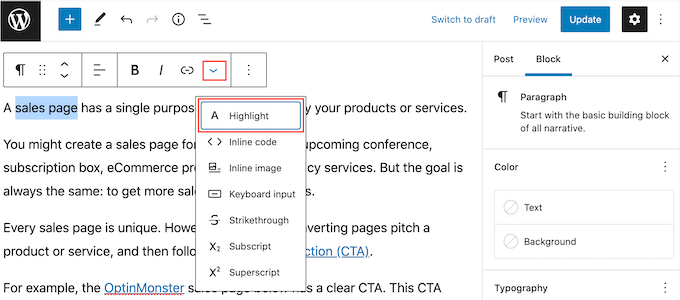
これを行うには、WordPressのブロックエディターで変更したい単語やフレーズをハイライトするだけです。次に、コンテンツエディターツールバーの小さな下向き矢印をクリックし、「ハイライト」をクリックします。

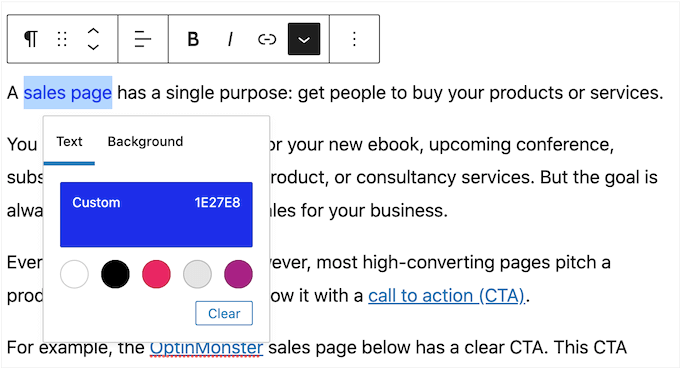
現在のテーマに似合う色がポップアップで表示されます。
手動で色を選択することもできますし、上記と同じ手順で16進コードを使用することもできます。

プロのヒント リンクの色を変えたいですか?WordPressでリンクの色を変更する方法についての初心者ガイドをご覧ください。
方法2:テーマカスタマイザーで文字色を変更する方法(クラシックテーマのみ)
色はページの最も重要なコンテンツに注目させることができますが、たくさんの色があると圧倒されてしまいます。その点を考慮し、WordPressサイトのほとんどで同じテキストカラーを使用するのが一般的です。
各ページや投稿をブロックエディターを使って手動で変更するのは時間がかかるので、代わりにテーマカスタマイザーを使ってテーマ自体を変更することをお勧めします。
注: テーマ・カスタマイザーがない場合は、ブロックテーマを使っている可能性が高いので、方法3に進んでください。
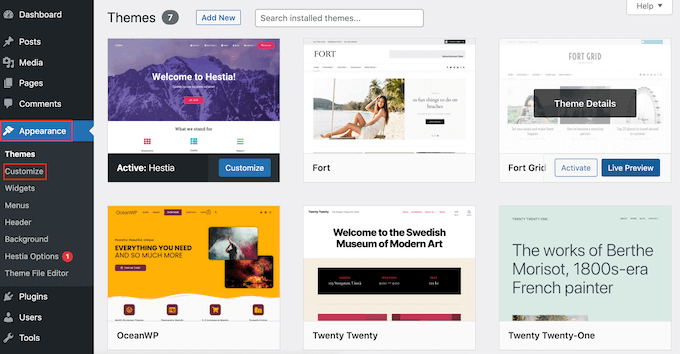
まずは外観 ” カスタマイザーから。

テーマのテキスト設定を見つける必要があります。テーマごとに異なりますが、通常は「Typography」オプションを探す必要があります。
画像ではOceanWPを使用しています。

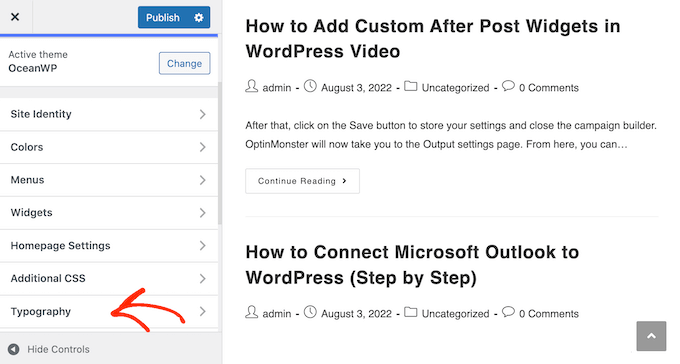
先に進み、「タイポグラフィ」または同様の設定をクリックします。この時点で、見出し1やページタイトルなど、テーマで使用されているさまざまなタイプのテキストがすべて表示されます。
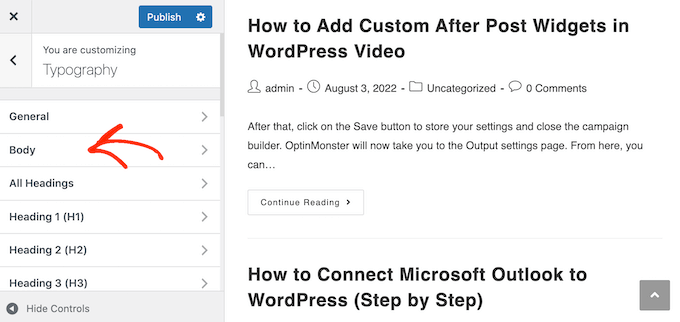
投稿日やページ内のテキストを変更するには、「本文」または同様のセクションをクリックします。

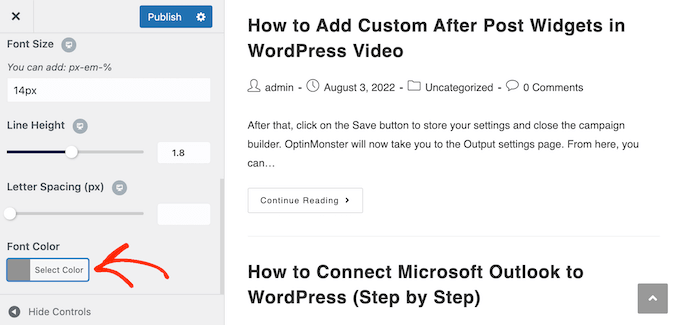
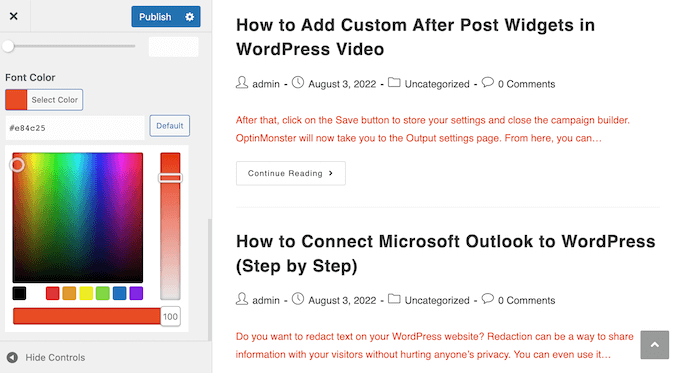
テキストの色をカスタマイズするには、「フォントの色」セクションをご覧ください。
次に、『色を選択』をクリックする。

ピッカーが開きます。既成の色を使うか、設定を使って新しい色を選ぶか、16進コードをタイプすることができます。
どの時点でもテーマのデフォルトカラーに戻したい場合は、「デフォルト」をクリックするだけです。

また、これらの設定を使用して、フォントサイズ、スタイル、文字間隔などを変更することもできます。
テキストの見た目に満足したら、画面上部の「公開する」ボタンをクリックします。
方法3:フルサイトエディターでテキストカラーを変更する方法(ブロックテーマのみ)
ThemeIsle Hestia ProやTwenty Twenty-Threeのようなブロックベースのテーマを使用している場合、テーマのテキスト色を変更するプロセスは若干異なります。
フルサイトエディターを使ってテキストをカスタマイズするには、テーマ “ エディターへ進んでください。

サイトの外観をカスタマイズするためのメニューがいくつか表示されます。
ここでは、「スタイル」を選択します。このセクションでは、あなたのサイトのグローバルカラー、タイポグラフィ、レイアウトを定義します。

次の画面では、いくつかのスタイルの組み合わせから選ぶことができます。ブロックテーマの外観を完全に変更したい場合は、利用可能なオプションのいずれかを選択するだけです。
しかし、デモンストレーションのために、先に進み、鉛筆の「スタイルの編集」ボタンをクリックします。

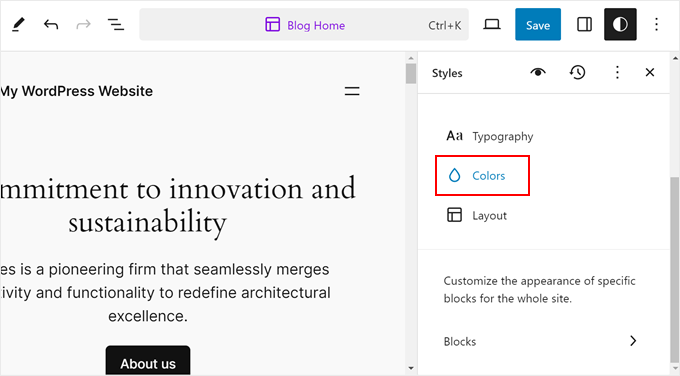
フルサイトエディターが表示され、スタイルタブが開きます。
色』をクリックしてみよう。

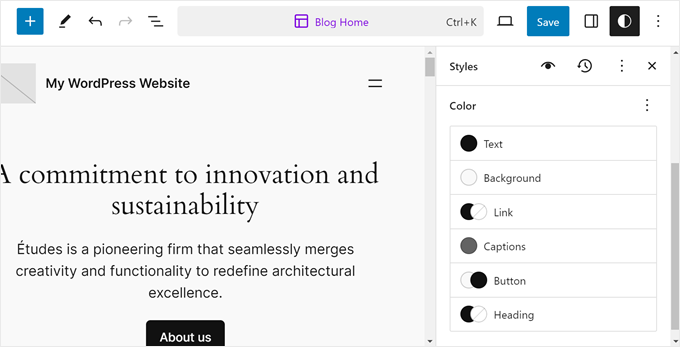
サイドバーには、テキスト、リンク、キャプション、ボタン、見出しなど、色設定を変更できる要素が表示されます。
それぞれ色の設定が違うので、どんなことができるのかぜひ試してみてください。

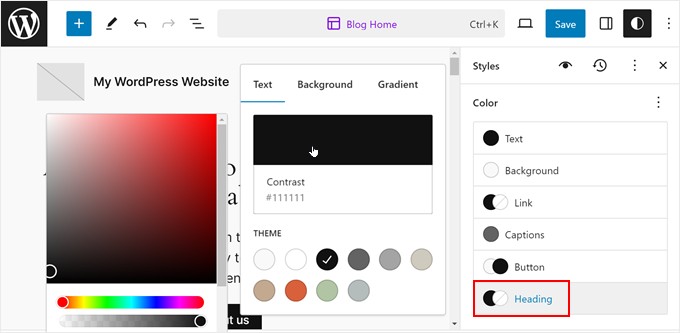
見出し』をクリックして例を見てみよう。
見出しの色を変更するには、定義済みのテーマカラーを選択するか、カラーセレクタをクリックしてカスタマイザーを使用します。

テキストの色に満足したら、「保存」ボタンをクリックしてください。これで、すべてのページと投稿に変更が適用されます。
詳しくは、初心者向けWordPressフルサイト編集ガイドをご覧ください。
方法4:CSSコードで文字色を変更する方法(よりカスタマイズ可能)
テーマによっては、カスタマイザーメニューを使ってサイト全体のテキストを変更できない場合があります。1つのオプションは、この投稿のいずれかの方法を使用して、テキストの各ピースを手動で変更することです。しかし、これには多くの時間と労力がかかります。
良いニュースは、カスタムCSSを追加することで、サイト全体のテキストをカスタマイズできることです。さらに良いことに、この方法では見出し1(h1)や段落テキスト(p)のような特定のタイプのテキストに対して異なる色を定義することができます。
WordPressテーマの編集やカスタマイズはテーマによって異なるため、WPCodeを使用してサイトにカスタムCSSを追加することをお勧めします。
WPCodeは、100万以上のWordPressサイトで使用されている最高のコードスニペットプラグインです。 WordPressのコアファイルを編集することなく、カスタムのCSS、PHP、HTMLなどを簡単に追加することができます。
最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
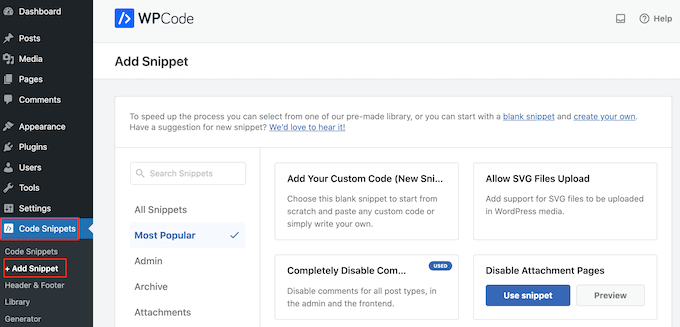
有効化したら、Code Snippets ” Add Snippetにアクセスしてください。

ここでは、サイトに追加できるすべての既製のWPCodeスニペットが表示されます。
カスタムコードを追加」にマウスオーバーし、表示されたら「スニペットを使用」を選択するだけです。

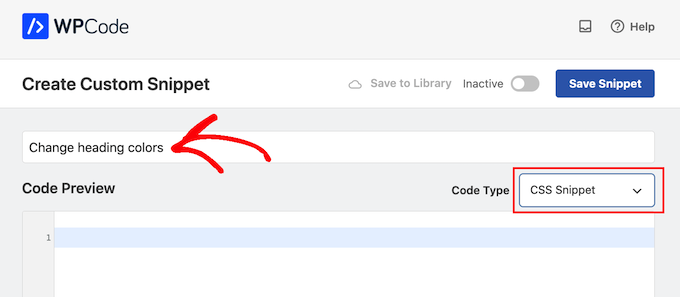
はじめに、カスタムコードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、「コードタイプ」のドロップダウンを開き、「CSSスニペット」を選択する。

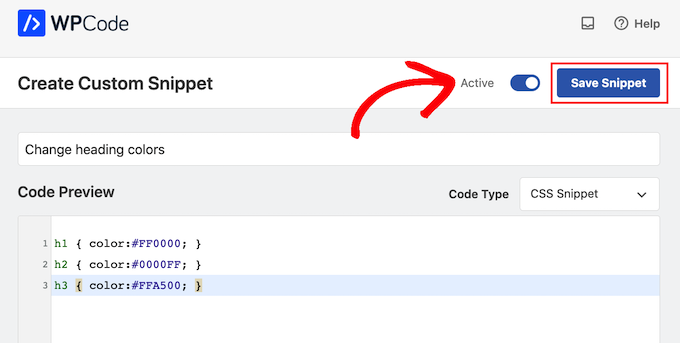
次に、小さなコードエディターにカスタムCSSを追加します。カスタマイズするテキストのタイプのセレクタを入力し、次に使用する色の16進コードを入力する必要があります。
例えば、段落テキストの色を変更するには、以下のように追加します:
1 | p { color:#990000; } |
サイトの見出しに別の色を使いたい場合は、h1、h2、h3、または同様のセレクタを使用する必要があります。
下の画像をご覧いただきたい。

どの16進コードを使えばよいか本当に〜してもよいですか?
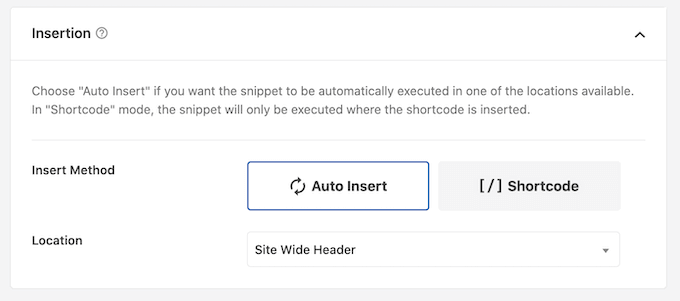
スニペットに満足したら、「挿入」セクションまでスクロールしてください。WPCodeは、投稿の後、フロントエンドのみ、管理者のみなど、様々な場所にCSSを追加することができます。
WordPressブログ全体のテキストを変更するには、「自動挿入」がすでに選択されていなければ、それをクリックします。次に、「場所」ドロップダウンメニューを開き、「サイト全体のヘッダー」を選択します。

そうしたら画面を一番上までスクロールし、「Inactive」トグルをクリックして「Active」に変更する。
最後に「Save Snippet」をクリックして、CSSスニペットをライブにする。

サイトにアクセスすると、カスタムテキストが表示されます。
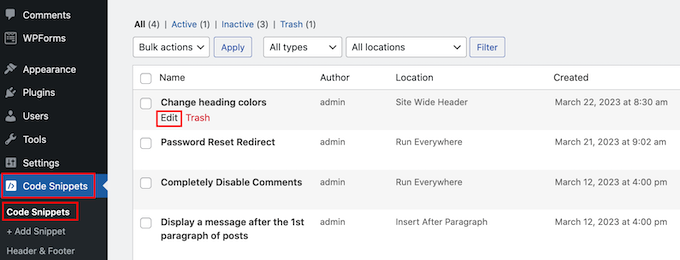
そのスニペットに別のテキスト色を使ったり、CSSを追加したい場合は、コード・スニペット“ コード・スニペットにアクセスしてください。ここで、作成したスニペットにマウスオーバーし、外観が表示されたら「編集」をクリックします。

コード・スニペットを編集して新しい色を使用し、’Save Snippet’をクリックしてサイト上で変更を反映させることができます。
テキストの色以外にも、WPCodeを使用して、テキストを選択したときの初期設定色を変更したり、ページや投稿コンテンツのテキストハイライトを有効化することもできます。
方法5:ページビルダーで文字色を変更する方法
多くの場合、ランディングページはサイトの他の部分とは異なる見た目にしたいものです。そうすることで、ランディングページを目立たせ、より多くのコンバージョンを獲得することができます。
これは、バイラルウェイトリスト用のページとGoogle広告キャンペーン用のページなど、複数のランディングページがある場合に特に重要です。これらのページは、それぞれ異なるオーディエンスやマーケティングチャネルを効果的にターゲットにするために、独自のデザインや配色が必要になる場合があります。
ランディングページやセールスページを作成したいのであれば、SeedProdを使用することをお勧めします。私たちが試したすべてのページビルダーの中で、市場で最も優れており、使いやすいドラッグ&ドロップ式のページビルダーを備えています。
SeedProdには90以上のブロックが用意されており、レイアウトにドラッグ&ドロップするだけで使用できます。これらのブロックは、テキストカラーの変更など、さまざまな方法で微調整できます。
より多くのコンバージョンを得るためにカスタムページを使用している場合、SeedProdはすでにコンバージョンを管理するために使用している多くの人気のあるサードパーティツールと連動します。
これには、トップクラスのメールマーケティングサービス、WooCommerce、Google アナリティクスなどが含まれます。
まず、SeedProdをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: カスタムページを作成できるSeedProdの無料版もあります。しかし、このガイドでは、より多くのテンプレートと高度なブロックがあるSeedProd Proを使用します。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify Key」ボタンをクリックしてください。
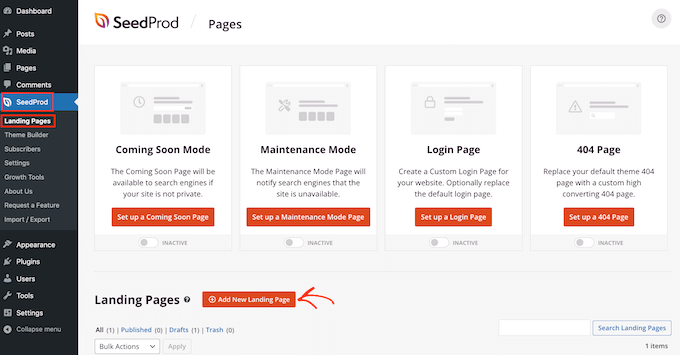
次に、SeedProd ” ページにアクセスし、「新規ランディングページを追加」ボタンをクリックする必要があります。

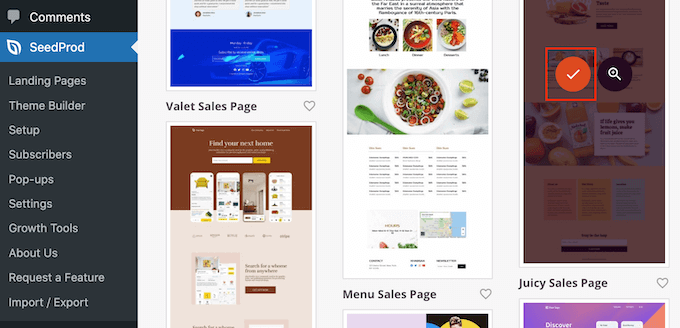
その後、テンプレートを選びます。SeedProdには300以上のプロがデザインしたテンプレートがあり、自分の画像、テキスト、色などでカスタマイズすることができます。
テンプレートを選択するには、マウスオーバーして「チェックマーク」アイコンをクリックするだけです。

すべての画像に「Juicy Sales Page」テンプレートを使用していますが、どのようなデザインを使用してもかまいません。
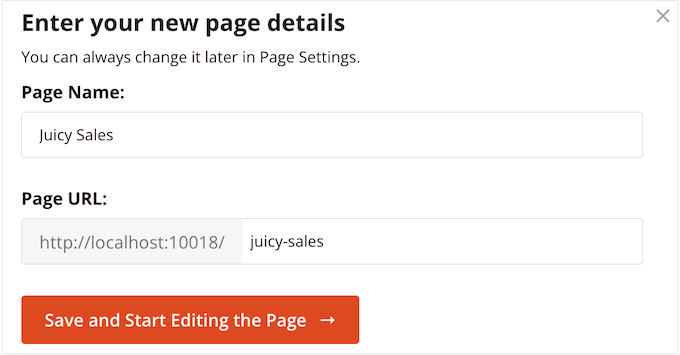
次に、カスタムページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、このURLは好きなものに変更することができます。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。

次に、SeedProdドラッグアンドドロップページビルダーに移動し、そこでテンプレートをカスタマイズすることができます。
SeedProdエディターには、右側にデザインのライブプレビュー、左側にいくつかのブロック設定が表示されます。

左側のメニューには、レイアウトにドラッグできるブロックもあります。
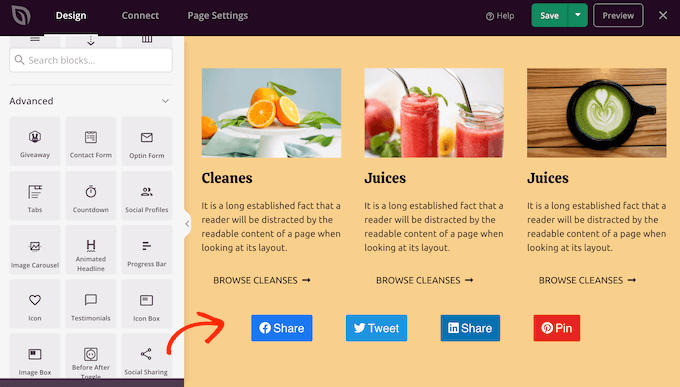
例えば、ボタンや画像などの標準ブロックをドラッグ&ドロップしたり、カウントダウンタイマー、回転テスティモニアル、ソーシャルシェアボタンなどの高度なブロックを使用することができます。

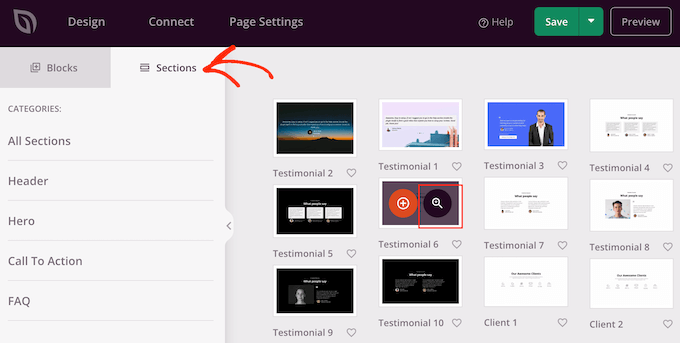
また、SeedProdには’セクション’があり、これはよく一緒に使用されるブロックのコレクションです。例えば、SeedProdにはヘッダー、ヒーロー画像、コールトゥアクション、お客様の声、お問い合わせフォーム、FAQ、アイキャッチ画像、フッターセクションなどがあります。これにより、プロフェッショナルなデザインのページを素早く作成することができます。
各セクションをご覧になるには、「セクション」タブをクリックしてください。セクションをプレビューするには、マウスをそのセクションにオーバーさせ、虫眼鏡のアイコンをクリックしてください。

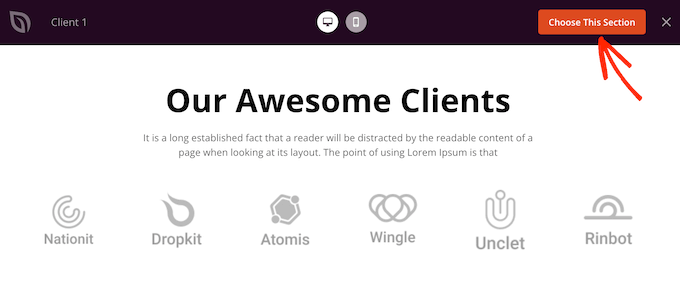
セクションをデザインに追加するには、「このセクションを選択」をクリックするだけです。
これでページの一番下にセクションが追加されます。

ドラッグ&ドロップでセクションやブロックを移動できます。
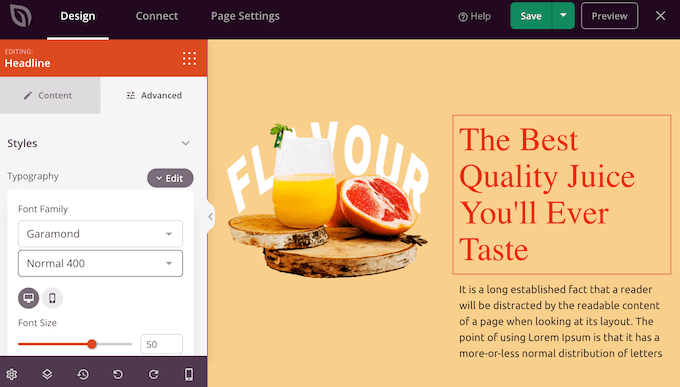
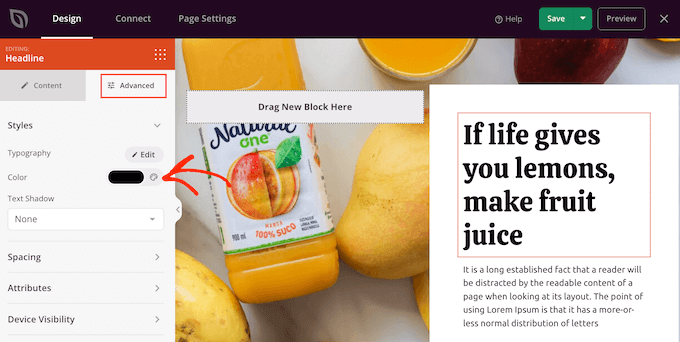
ブロックをカスタマイズするには、レイアウト内でクリックして選択するだけです。左側のメニューには、そのブロックを設定するために使用できるすべての設定が表示されます。

テキストの色を変更するには、テキストのあるブロックをクリックするだけです。
左側のメニューで「詳細」タブを選択する。スタイル」で「カラー」をクリックする。

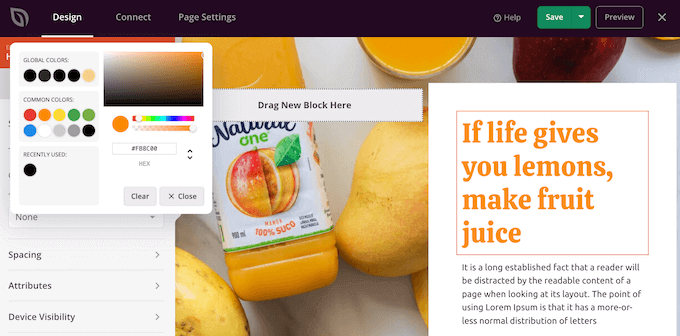
新しい文字色を選択するポップアップが開きます。
もう一つのオプションは、’Hex’フィールドに16進コードをタイプすることである。

他のブロックのテキストカラーも、上記と同じ手順で変更できます。
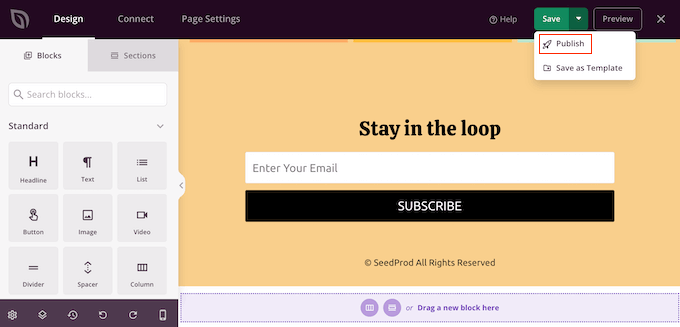
ページの見た目に満足したら、「保存」ボタンをクリックして公開しましょう。そして、’公開する’を選択します。

オンラインストア、ブログ、サイトにアクセスすると、カスタマイザーテキストカラーの新しいページが表示されます。
このチュートリアルで、WordPressで文字色を変更する方法をご理解いただけたでしょうか。WordPressでフォントリサイザーを追加する方法や、モバイルフレンドリーなWordPressサイトを作成する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
WPBeginner Comments
In many cases this can be set with the theme settings in the Customizer.
If it’s not available, the theme may not have included this feature, in which case you may have to use CSS.
WPBeginner Comments
If you are trying to customize the link color, this usually can be set in the Customizer, if the theme has this feature.
Otherwise, CSS could be used to change the link color.
Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin