WordPressサイトのカスタマイザーを始めた当初は、リンクカラーはデザインの些細なディテールに過ぎないと考えていました。しかし、長年のテストと最適化の結果、リンクの色のような単純なものがサイトのユーザー体験を左右することを学びました。
考えてみてください。リンクはサイト訪問者を誘導し、重要なコンテンツを強調し、ブランド・アイデンティティを反映します。間違った色の選択は、リンクを見つけにくくしたり、デザインと衝突する可能性があります。
そこでこのガイドでは、WordPressでリンクの色を変更するいくつかの方法を、最もシンプルな方法からカスタマイザーコードまでご紹介します。

WordPressでリンクの色を変える理由
WordPressでリンクを追加すると、テーマが自動的にリンクの色を決定します。WordPressテーマの初期設定で希望通りの色になることもありますが、リンクの見え方をもっとコントロールしたい場合もあるでしょう。
例えば、リンクの色をブランドやカスタマイザーのロゴに一致するように変更したいかもしれません。あるいは、視力の弱い読者がサイトを利用しやすくするために、色のコントラストを上げたいと思うかもしれません。
それでは、WordPressサイトのリンクの色を変更する方法を、どんなテーマを使っているかに関係なく見ていきましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
WordPressクラシックテーマでリンクの色を変更する方法
クラシックテーマの中には、リンクの色を変更するオプションがビルトインされているものもあるが、まずは特定のテーマの設定を確認する必要がある。
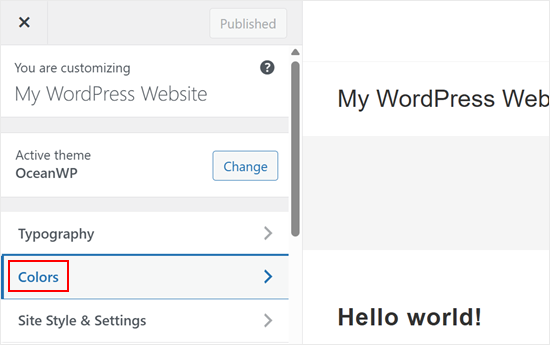
あなたのテーマにこのオプションがあるかどうかを確認するには、外観 ” カスタマイザーにアクセスしてください。そして、’Colors’または似たようなものと書かれた設定を探します。OceanWPでは、単に’Colors’と表示されています。
注: WordPressテーマのカスタマイザーがない場合は、ブロックテーマを使用している可能性が高いので、次のセクションに進んでください。

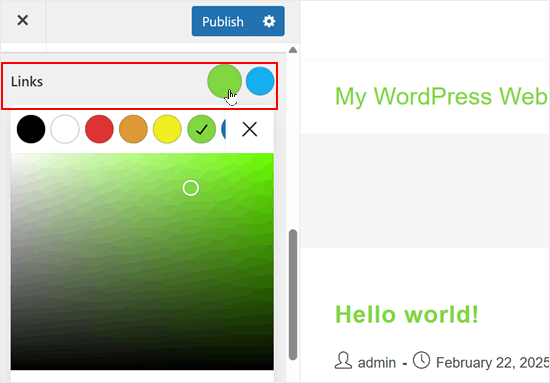
次に、リンクの色を変更できる設定を見つけてください。
OceanWPは、初期設定とマウスオーバー状態の両方に’リンクカラー’オプションを使用して、これを簡単にします。リンクのホバーカラーは、訪問者がマウスをリンクの上に置いたときに外観される色なので、訪問者の注意を引き、クリックスルー率を向上させる素晴らしい方法です。

その後、「公開する」をクリックして変更を保存することができます。
Neveのように、リンクの色を直接設定できないテーマもあることを覚えておいてください。その代わり、リンクカラーはテーマのプライマリーカラーやセカンダリーカラーとグローバルに連動している場合があります。
もしあなたのテーマが直接リンクカラーのカスタマイザーを提供していなくても、心配はいりません!コードを使ってリンクの色を変更する方法をご紹介します。
WordPressブロックテーマでリンクの色を変更する方法
ブロックテーマを使用している場合、リンクの色をカスタマイズするにはフルサイトエディターを使用する必要があります。
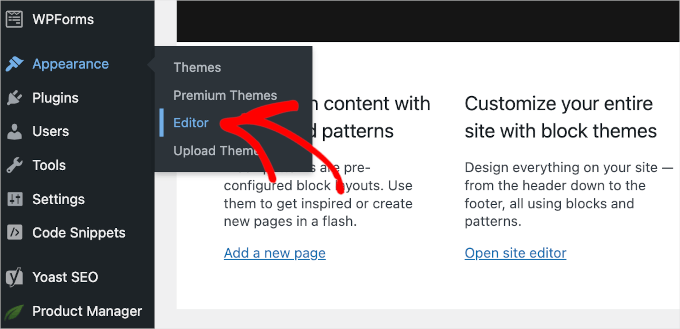
WordPress ダッシュボードの外観 ” エディターに移動します。

サイトの外観をカスタマイズするためのメニューがすべて表示されます。
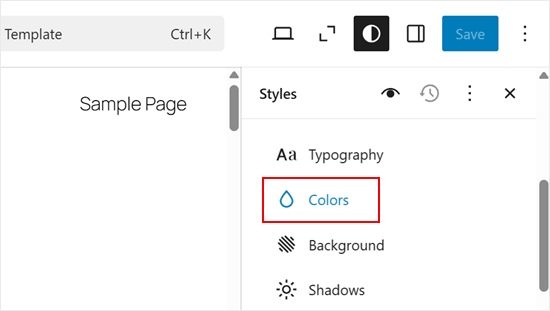
ここで「スタイル」をクリックする。

テーマのデフォルト設定が表示されます。
鉛筆の「編集」ボタンを探してクリックし、カスタマイザーを開始する。

テーマのスタイルを編集するためのサイドバーとともにフルサイトエディターが開きます。
このサイドバーの「カラー」をクリックすると、カラー・カスタマイザーの設定にアクセスできます。

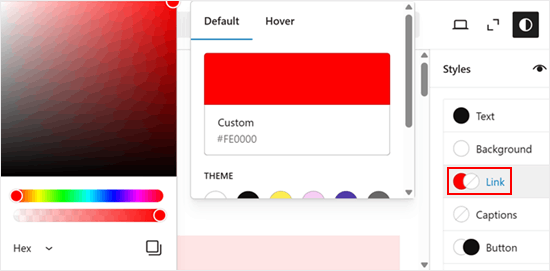
リンクオプションを見つけ、クリックすると、初期設定とマウスオーバー状態の両方のカラー設定が表示されます。サイトのデザインに合わせて色を選択してください。
変更が完了したら、「保存」をクリックしてサイトに反映させます。

ブロックエディターで個々のリンクの色を変更する方法
個々のリンクの色を変えたい場合もあるでしょう。例えば、ランディングページの コールトゥアクションに訪問者の注意を引きたい場合などです。
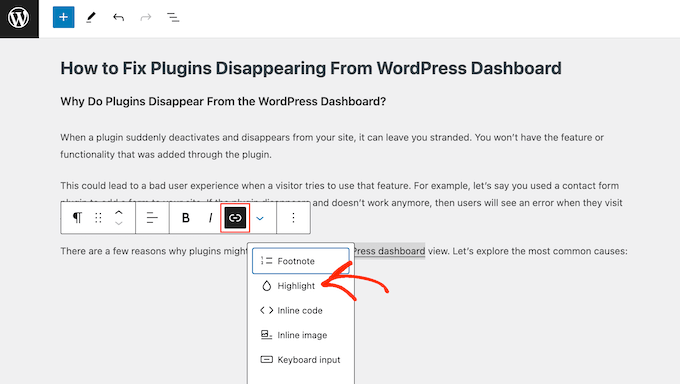
これを行うには、カスタマイズしたいリンクをハイライトするだけです。次に、ミニツールバーの矢印アイコンをクリックし、「ハイライト」を選択します。

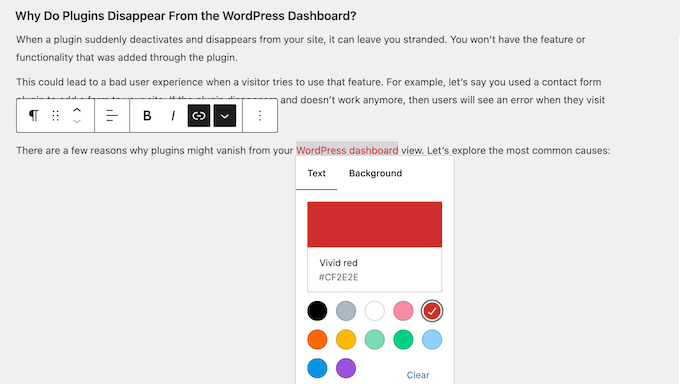
変更したい内容に応じて、「背景」または「テキスト」を選択します。
それが終わったら、先に進み、使いたい色を選択する。

さらにリンクをカスタマイズするには、以下の手順を繰り返すだけです。
リンクの見栄えに満足したら、「保存」をクリックして変更を反映させます。
WordPressのリンクの色をコードで変更する方法(すべてのテーマ)
あなたのテーマがリンクの色を変更するオプションを提供していない場合、最も簡単な方法は、あなたのWordPressサイトにカスタムCSSを追加することです。
WordPressのチュートリアルには、テーマのfunctions.phpファイルに追加するコード・スニペットがよく掲載されています。
最大の問題は、カスタムコードスニペットに小さなミスがあっただけでも、WordPressサイトが壊れてアクセスできなくなることです。また、次にWordPressテーマを更新する際には、すべてのカスタマイザーが失われてしまいます。
そこでWPCodeの出番だ。
この無料プラグインを使えば、サイトを危険にさらすことなくカスタムCSSを簡単に追加できる。
最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
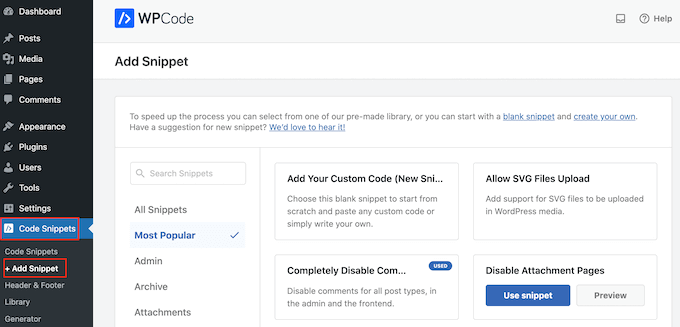
有効化したら、Code Snippets ” Add Snippetにアクセスしてください。

ここで、「カスタムコードの追加(新規スニペット)」にマウスオーバーするだけです。
そして、「+カスタマイザーを追加」ボタンが外観に表示されたらクリックする。

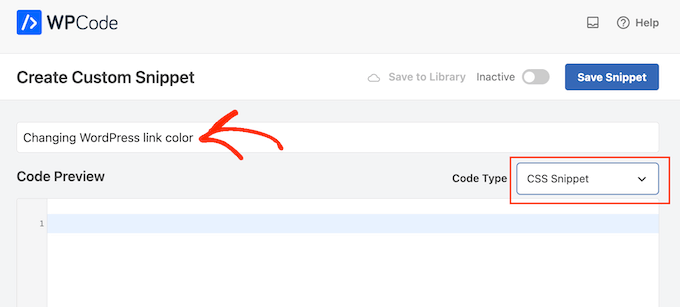
次に、画面に表示されるオプションリストから、コードタイプとして「CSS Snippet」を選択する必要がある。

その後、カスタムコードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。

カスタムCSSスニペットをコードボックスに追加することができます。使えるスニペットをいくつか見てみよう。
WordPressサイト全体のリンクカラーを変更する
手始めに、全体的なリンクカラーをカスタマイズするとよいでしょう。これは、訪問者がリンクをクリックする前に目にする色です。
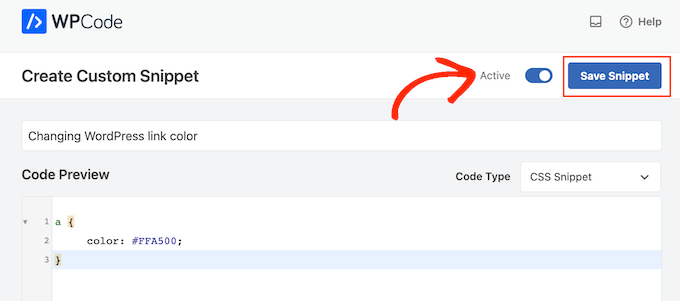
これを行うには、次のスニペットをWPCodeコードボックスに追加するだけです:
1 2 3 | a { color: #FFA500;} |
上の例では、#の16進コードはリンクの色をオレンジに変えるので、#FFA500を使いたい色に変える必要がある。
どの16進コードを使えばいいかわからない場合は、HTML Color Codesサイトでさまざまな色とそのコードを調べることができる。
コードの見た目に満足したら、’Inactive’トグルをクリックして、代わりに’Active’を表示させます。最後に「Save Snippet」をクリックして、CSSスニペットを有効にします。

WordPressのサイトにアクセスすると、新しいリンクカラーが表示されます。
WordPressでリンクのマウスオーバー色を変更する
リンクのマウス・オーバー・カラーを変更するには、以下のスニペットをWPCodeのエディターに貼り付けるだけです:
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
上のコードは、リンクの色を赤に変更し、マウスオーバーしたときにテキストに下線を引きます。先ほどと同じように、#FF0000の16進コードを好きな色に変更することができます。
本番の準備ができたら、上記と同じ手順でコード・スニペットを公開することができる。
WordPressで訪問後にリンクの色を変更する
次に、ユーザーがリンクをクリックした後にリンクの色を変更したい場合があります。これは、訪問者がすでにクリックしたリンクを表示することで、訪問者がWordPressブログの中を探すのに役立ちます。
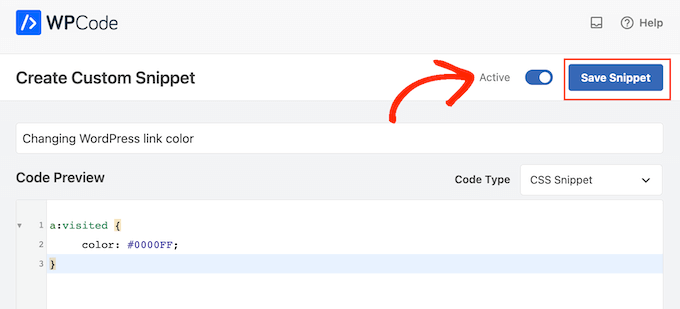
以下のCSSコードを使用して、訪問済みリンクの色を変更できます:
1 2 3 | a:visited { color: #0000FF;} |
本当に〜してもよいですか?青い#0000FFhexコードをリンクに使いたい色に変更してください。
それが完了したら、「Inactive」トグルをクリックして「Active」に変更します。その後、「スニペットを保存」をクリックするだけで、サイト、ブログ、オンラインストアにコードが反映されます。

動画チュートリアル
チュートリアルの動画もご覧ください:
WordPressでリンクの色を変更する方法について、この投稿がお役に立てば幸いです。WordPressの文字色を変更する方法や、WordPressの最も効果的なデザイン要素に関する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!