モバイルブラウザのアドレスバーの色をWordPressサイトに合わせてカスタマイズすることで、ブランドのビジュアルアイデンティティを向上させ、よりまとまりのあるユーザーエクスペリエンスを実現できます。
BBCやFacebookなど多くの人気ウェブサイトは、モバイルブラウザのアドレスバーに独自のブランドカラーを使用している。これにより、ユーザーの再訪問を促し、エンゲージメントを高めている。
長年にわたり、パートナーブランドの多くが、モバイルデバイス上でウェブサイトのアドレスバーの色をカスタマイズしていることを確認してきました。このさりげない変更により、モバイルブラウザで開いている他のタブの中でサイトが目立つようになり、ユーザーがサイトをより認識しやすくなります。
この投稿では、WordPressサイトに合わせてモバイルブラウザのアドレスバーの色を簡単に変更する方法をご紹介します。

なぜモバイルブラウザでアドレスバーの色を一致させるのか?
人気のWordPressテーマのほとんどはモバイル・レスポンシブです。これにより、あなたのサイトはモバイル端末でも美しく表示されます。しかし、サイトとしての見た目は変わりません。
アドレスバーの色をWordPressサイトと一致させることで、ネイティブアプリのような操作感を提供することができます。これによりユーザーエクスペリエンスが向上し、最終的に売上とコンバージョンが向上します。

アドレスバーの色をうまく選ぶことで、サイトをよりプロフェッショナルで魅力的なものにすることもできる。
とはいえ、モバイルブラウザのアドレスバーをWordPressテーマに簡単に一致させる方法を見てみよう。
注:この方法は現在、ロリポップまたはそれ以降のバージョンを使用しているAndroid端末のGoogle Chromeウェブブラウザでのみ機能することを覚えておいてください。
WordPressサイトに合わせてモバイルブラウザのアドレスバーの色を変更する方法
テーマまたは子テーマの header.phpファイルに、</head>タグを閉じる直前にカスタムコードを追加することで、モバイルブラウザのアドレスバーの色を簡単に変更できます。
しかし、わずかなエラーでサイトが壊れ、アクセスできなくなることもある。
そのため、WPCodeの使用をお勧めします。これは、市場で最高のWordPressコードスニペットプラグインであり、あなたのサイトにカスタムコードを追加するための最も安全な方法です。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: WPCodeプラグインには、このチュートリアルで使用できる無料版もあります。ただし、有料プランにアップグレードすると、コード・スニペット・ライブラリ、条件付きロジックなどの機能を利用できるようになります。
有効化した後、WordPress管理サイドバーからCode Snippets ” + Add Snippetページにアクセスしてください。
ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

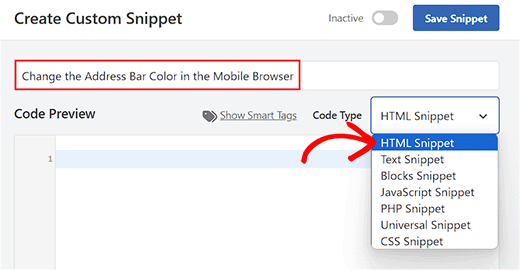
カスタムスニペットの作成」ページが表示されますので、コードスニペットの名前を入力してください。この名前はフロントエンドには表示されません。
次に、右側のドロップダウンメニューから、コードタイプとして「HTMLスニペット」を選択します。

あとはすべて、以下のコード・スニペットを「コード・プレビュー」ボックスにコピー&ペーストするだけだ:
1 | <meta name="theme-color" content="#ff6600" /> |
そうしたら、コードのcontent=行の横に、好きな色の16進コードを追加することができる。
この色は、モバイルブラウザのアドレスバーに使用されます。
ヒント: Adobe Photoshop、Gimp、Paintなどの画像編集ソフトを使って、色のHEX値を取得することができます。

その後、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
こうすることで、有効化した時点でコードがあなたのサイトで自動的に実行されます。

最後に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
次に、「Save Snippet」ボタンをクリックして設定を保存し、コードを実行する。

モバイルフレンドリーなWordPressサイトを作成するためのボーナスヒント
アドレスバーの色を変える以外にも、モバイルフレンドリーなサイトを作るためのヒントがあります。Googleのような検索エンジンは、モバイルファーストインデックスを優先するからだ。
さらに、モバイル検索はデスクトップ検索よりも85.8%もインプレッション数が多いため、より多くのリードを生み出すことができます。
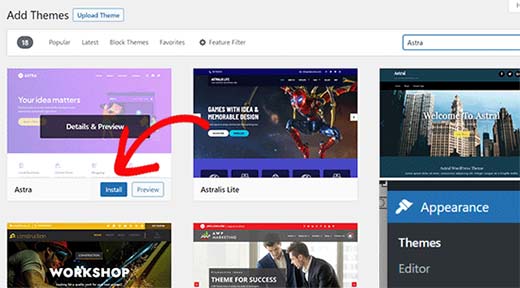
モバイルフレンドリーなサイトを作成するには、レスポンシブWordPressテーマや SeedProdのようなページビルダーを使用することをお勧めします。
詳しくは、WordPressでカスタムテーマを作成する方法のチュートリアルをご覧ください。

また、お問い合わせフォーム、登録フォーム、ログインフォームなどのフォームをサイトに追加するには、WPFormsのようなプラグインを使用する必要があります。
WPFormsには1900以上のテンプレートが用意されており、完全なスパム対策が施されています。

その他にも、大きな画像のリサイズ、高速ホスティングサービスの利用、コメントする際の遅延ロード、モバイル対応のナビゲーションメニューの作成など、多くのことを行うべきである。
その他のヒントについては、モバイルフレンドリーなWordPressサイトを作成する方法についてのチュートリアルをご覧ください。
この投稿で、モバイルブラウザのアドレスバーの色を WordPress サイトに一致するように変更する方法をご理解いただけたでしょうか。WordPress サイトの色をカスタマイズする方法についての初心者向けガイドや、WordPress のエキスパートが選ぶ最高のページビルダー プラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Ankit Sahu
Absolutely working
Thanks for this
WPBeginner Support
Glad our guide was helpful!
Admin
Sarah
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana
Where to find theme or child theme‘s header.php file?
WPBeginner Support
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh
I was able to get it done by one shot. thank you
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Does it takes time to update?
WPBeginner Support
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Mind-Blowing and simplest
WPBeginner Support
Glad our guide was helpful
Admin
kafi
I just needed to say man,
you guys are the BEST.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support
Not at the moment with this method.
Admin
Fred
Thanks for your reply
Valli M
Thank you so much:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Works perfectly!
thanks
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support
For the moment it will only work on chrome.
Admin
Nasim
If using elementor Page Builder How To Do That
Syaz Amirin
It’s the same. The same process I meant, even using Elementor.
M.Surana
Any snippet for this?
Philarpy
Wonderful, it’s working for me as well. Thanks.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Thank you so much, that was a huge help!
Nitish
It is working in android kit kat too…I think they updated chrome…
JEEiEE
Thank you
but what about iphone and windows
Craig Jon Smith
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego
Very nice… and it works! But how do we get the text to to change to white?
Taylor
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann
looks like it works on android version 5.0 and above
enack
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas
Can this method work on newspaper 7 themes.
Hamid Roshaan
Exactly what I want to know
Thomyum
You’re rock!
zakaria
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc
Awesome boss! Thanks…!!
Xaif
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven
Hi! It’s supported in what browsers?
WPBeginner Support
Google Chrome on Android devices.
Admin
Terri
Love this! Thanks for the tip
dhiravat
Very applicable trick. Thanks!
Alessio
This is really cool! Thanks!
Gerard Jimenez
Great piece of info, just changed my site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Very informative.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih