サイトのフォントを更新すると、読みやすさが向上し、洗練されたプロフェッショナルなサイトになります。さらに、ブランド・アイデンティティを強化する素晴らしい方法です!
幸いなことに、WordPressサイトのフォントを変更するのは簡単で、高度な技術的スキルは必要ありません。
タイポグラフィは、サイトをよりプロフェッショナルに見せるための最も手っ取り早い方法のひとつです。繊細でモダンな外観を目指す場合でも、大胆で人目を引くデザインを目指す場合でも、タイポグラフィをパーソナライズするオプションはたくさんあります。
このガイドでは、WordPressでフォントを変更する5つの簡単な方法をご紹介します。

なぜWordPressサイトのフォントを変えるのか?
フォントはサイトデザインに欠かせない要素であり、WordPressサイトの見た目に大きな影響を与えます。
もしあなたのサイトが読みにくいフォントであれば、訪問者を維持することは難しく、最終的にはサイトを放棄してしまうでしょう。
フォントはまた、あなたのブランド・アイデンティティを示すものでもある。例えば、特定のフォントを使用することで、サイトをよりプロフェッショナルに見せたり、カジュアルに見せたりすることができます。
WordPressテーマには、サイトのデフォルトのフォント、フォントサイズ、フォントカラーが用意されています。しかし、初期設定のフォントを別のものに変更したい場合もあるでしょう。
幸いなことに、WordPressでフォントを変更する方法はいくつかあります。以下のリンクをクリックすると、どのセクションにもジャンプできます:
準備はいいかい?さっそく始めよう。
方法1:WordPressテーマカスタマイザーでフォントを変更する
サイトのフォントを変更する簡単な方法は、WordPressテーマカスタマイザーにアクセスすることです。サイトの外観を変更することができ、リアルタイムのプレビューが表示されます。
注:カスタマイザーメニューのオプションがない場合、テーマでフルサイト編集が有効化されている可能性が高いので、別の方法を使うか、テーマを変更する必要があります。
このチュートリアルでは、Astraテーマを使用します。
ただし、オプションの設定はWordPressテーマによって異なる可能性があることに留意してください。一般的には、カスタマイザーでテーマ固有の「フォント」または「タイポグラフィ」の設定を探します。
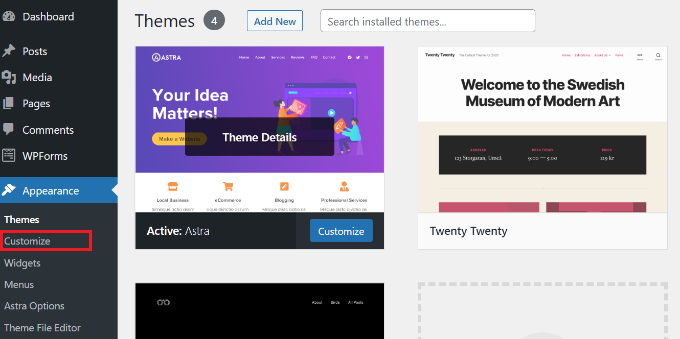
WordPressのダッシュボードから外観 ” カスタマイズにアクセスしてください。

WordPressテーマカスタマイザーが起動します。
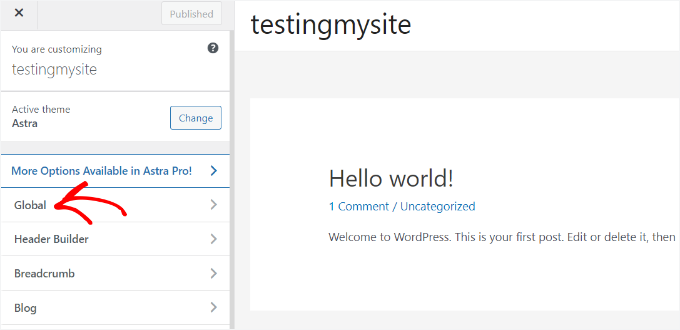
Astraテーマには、サイト全体のスタイルを変更するオプションがある「Global」セクションがあります。サイト全体のフォントを変更するには、左側のメニューから「グローバル」設定をクリックします。

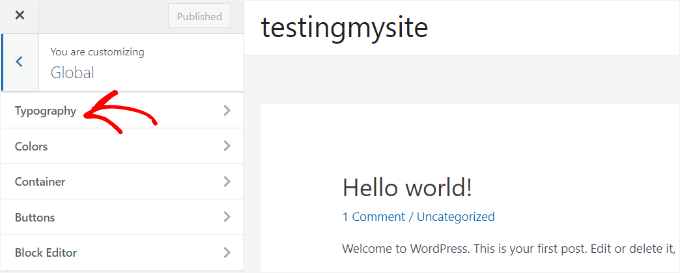
次の画面では、「タイポグラフィ」、「カラー」、「コンテナ」、「ボタン」などのオプションが表示されます。
タイポグラフィ」オプションをクリックする。

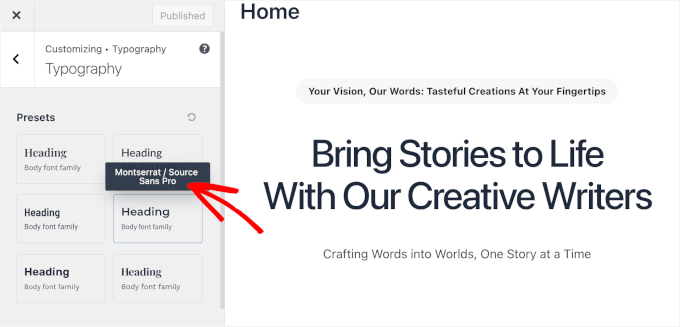
ここから、「プリセット」セクションでさまざまなフォントを選択できます。
これらはテーマが提供するデフォルトのフォントの組み合わせで、プリセットを選択するとサイト全体のフォントが変更されます。
フォントのプリセットにマウスオーバーすると、フォントの組み合わせが表示されます。例えば、ここではこれらのプリセットの中から「Montserrat and Source Sans Pro」のコンボを見ることができる。

そのほか、テーマ上の個々の要素のフォントを変更することもできる。
例えば、本文と見出しで異なるフォントを使用することができます。見出しレベルごとに区切ったフォントを使うオプションもあります。
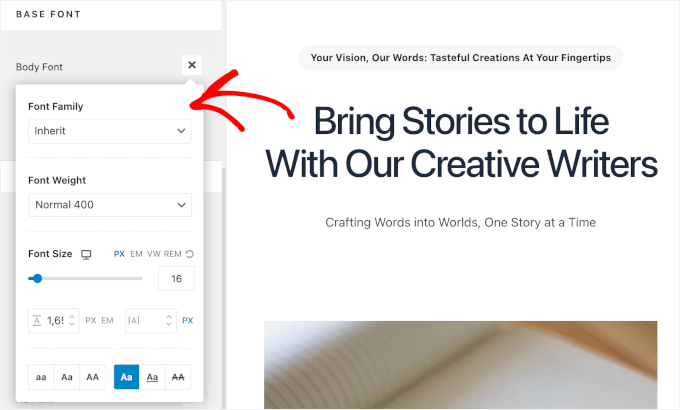
はじめに、個々の要素の「フォントファミリー」ドロップダウンメニューからフォントを選択します。

そのほかにも、フォントサイズやウェイトの変更、バリアントの選択など、さまざまなオプションが用意されている。
完了したら、「公開する」または「更新する」ボタンをクリックするのをお忘れなく。
これであなたのサイトにアクセスして、新しいフォントを見ることができます。デモサイトでは、例えば本文のフォントをRobotoに、見出しのフォントをHelveticaに変更しました。

すべてのWordPressテーマが、Astraが提供しているような機能やカスタマイザーを提供しているわけではないことに注意することが重要です。もしあなたのテーマがそれを提供していないのであれば、次の方法へと読み進めてください。
方法2:WordPressフルサイトエディターでフォントを変更する
Twenty Twenty-TwoのようなブロックベースのWordPressテーマを使用している場合は、フルサイトエディター(FSE)を使用してサイトのフォントを変更できます。
フルサイトエディターでは、WordPressコンテンツエディターを使って投稿やページを編集するときと同じように、ブロックを使ってWordPressテーマをカスタマイズすることができます。
しかし、FSEは現在ベータ版で、サポートしているテーマはほんの一握りだ。
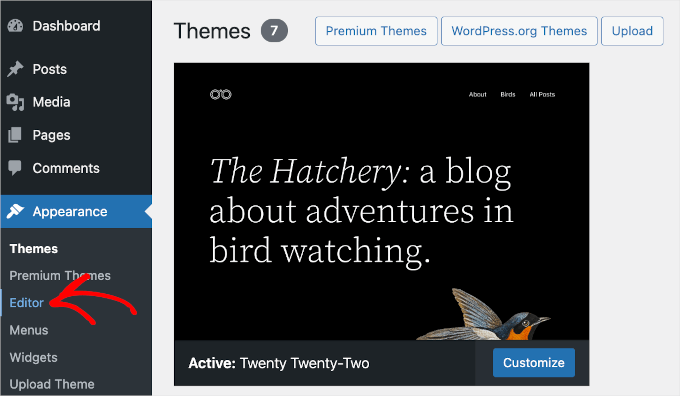
このチュートリアルでは、Twenty Twenty-Twoテーマを使用します。WordPressの管理画面から外観 ” エディターにアクセスしてください。

WordPressテーマのフルサイトエディターが開きます。
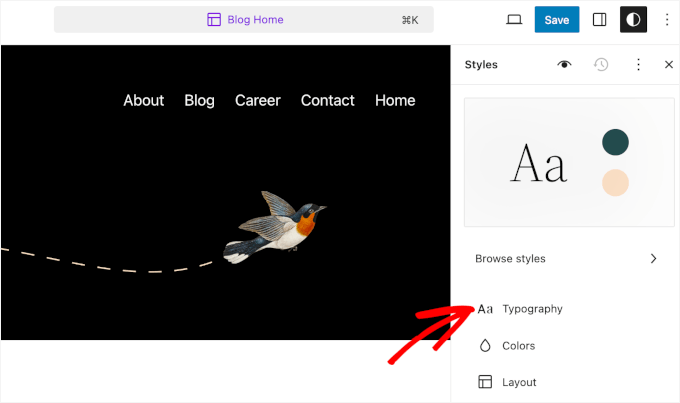
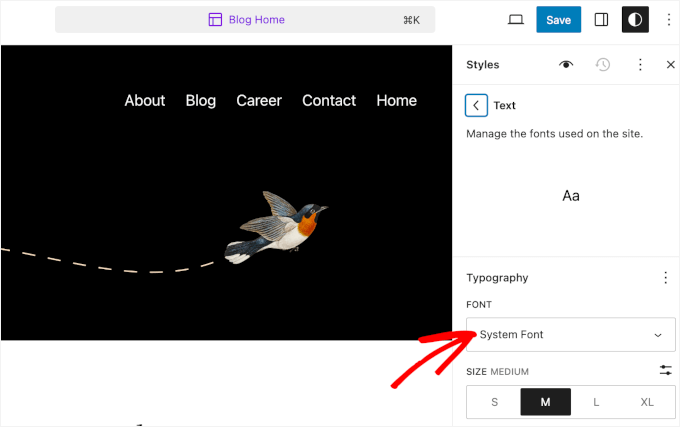
次に、右上の「スタイル」アイコンをクリックし、「タイポグラフィ」設定をクリックします。

その後、テキストやリンクなどの要素を選択し、タイポグラフィを変更することができます。
要素に「Text」を選択し、「FONT」ドロップダウンメニューをクリックしてフォントを変更します。

完了したら、「保存」ボタンをクリックするだけです。
フルサイトエディターでフォントを変更できました。WordPressサイトにカスタムフォントを追加して、フルサイトエディターで変更することもできます。
方法3:WordPressプラグインを使ってWordPressフォントを変更する
WordPressのフォントを変更するもう一つの方法は、Fonts PluginのようなWordPressプラグインを使用することです。
WordPressのタイポグラフィ・プラグインで、何千ものGoogleフォントやさまざまなフォントのバリエーションをサイトに追加できる。
まず、Fonts Puginをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
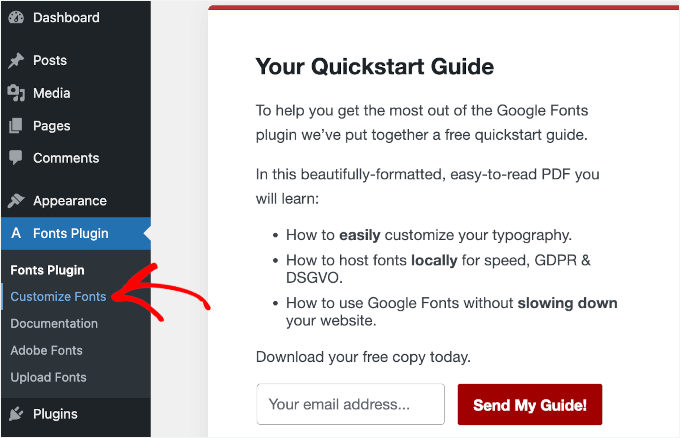
有効化すると、WordPressダッシュボードにフォントプラグインのクイックスタートガイドが表示されます。メールアドレスを入力してPDFを入手するか、「フォントのカスタマイズ」に移動して編集を開始することができます。

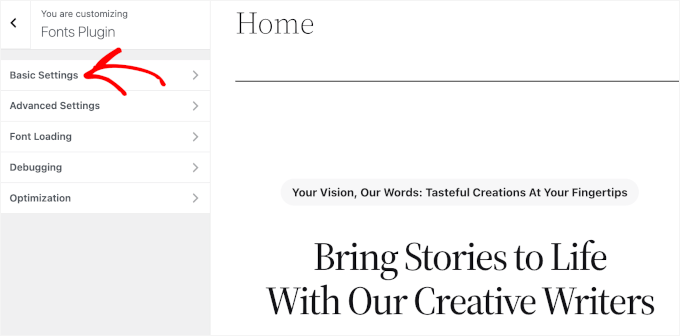
これにより、テーマのカスタマイザーでプラグインのカスタマイズオプションが開きます。
このページで「基本設定」メニューをクリックする。

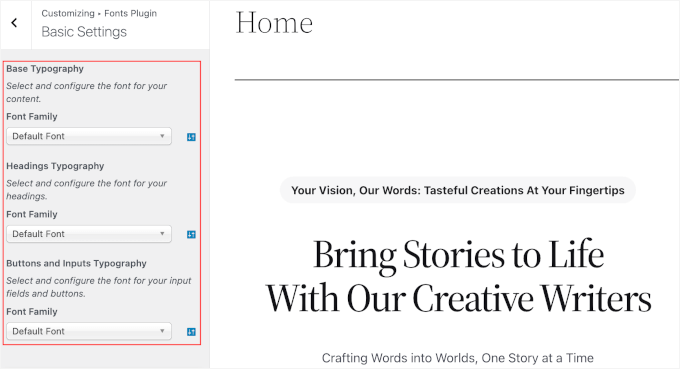
メニュー項目の中に入ったら、コンテンツ、見出し、ボタンのタイポグラフィーのカスタマイザーを始めることができます。
各テキスト要素のドロップダウンを展開し、お好みのフォントを選択するだけです。

公開したら、「公開する」ボタンをクリックするのを忘れないでください。
方法4:WordPressテーマビルダーを使ってフォントを変更する
コードを編集することなくカスタムテーマを作成できる強力なWordPressテーマビルダーがたくさんあります。サイト上のさまざまな要素のフォントを変更するためにそれらを使用することができます。
このチュートリアルでは、SeedProdを使用します。
WordPressのための最高のランディングページとテーマビルダープラグインで、コードの個別行に触れることなくカスタムテーマを作成するためのドラッグアンドドロップビルダーを提供しています。
💡 SeedProdは、ランディングページやeコマースサイト全体の構築にも使用されています。このツールの詳細については、SeedProdのレビューをお読みください。

テーマビルダーが含まれているため、SeedProd Proバージョンが必要です。無料で使用できるSeedProd Liteバージョンもあります。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
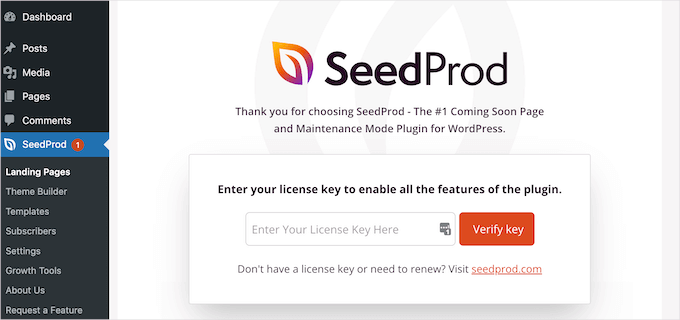
有効化すると、SeedProdのウェルカム画面が表示されます。ライセンスキーを入力し、「Verify key」ボタンをクリックしてください。ライセンスキーはSeedProdアカウントエリアで簡単に見つけることができます。

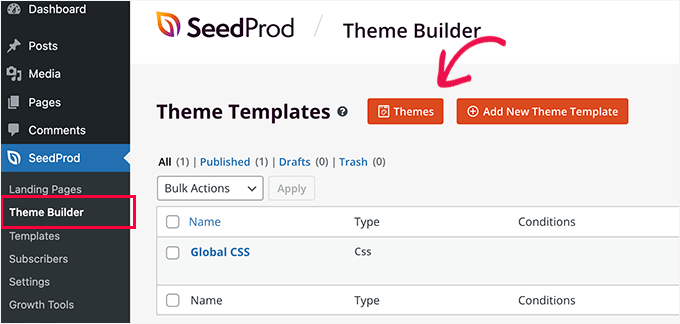
その後、WordPressダッシュボードからSeedProd ” Theme Builderに移動します。
次に、上部にある「テーマ」ボタンをクリックする。

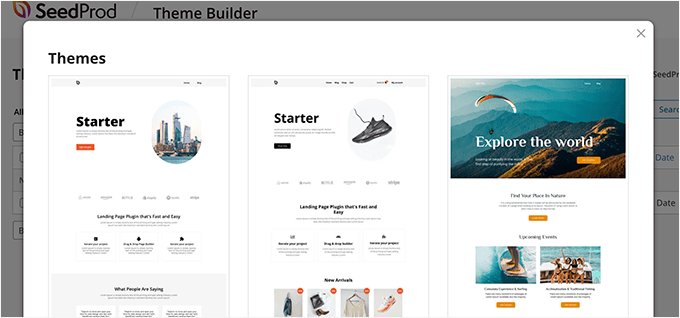
ここから、プラグインはあなたに選択する複数のテーマを表示します。
使いたいテーマにマウスオーバーしてクリックするだけです。このチュートリアルでは「Starter」テーマを使用します。

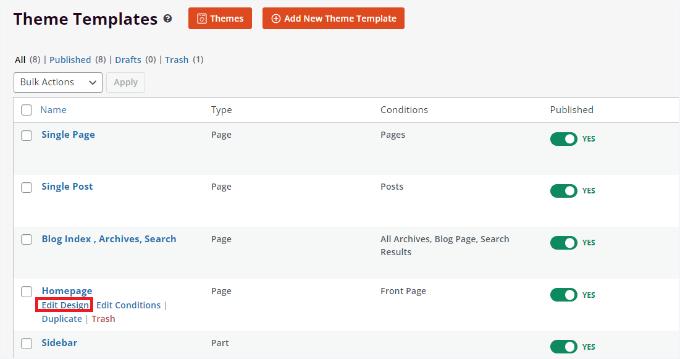
SeedProdが異なるテーマテンプレートを生成するようになりました。
各テンプレートを編集し、WordPressテーマをカスタマイズすることができます。手動でテーマテンプレートを追加するオプションもあります。
ホームページのテーマテンプレートを編集して、さまざまな要素のフォントを変更してみましょう。手始めに、「ホームページ」の下にある「デザインの編集」リンクをクリックします。

これでSeedProdのドラッグ&ドロップテーマビルダーが起動します。左側のメニューから新しい要素を追加し、テンプレート上の任意の場所に配置することができます。
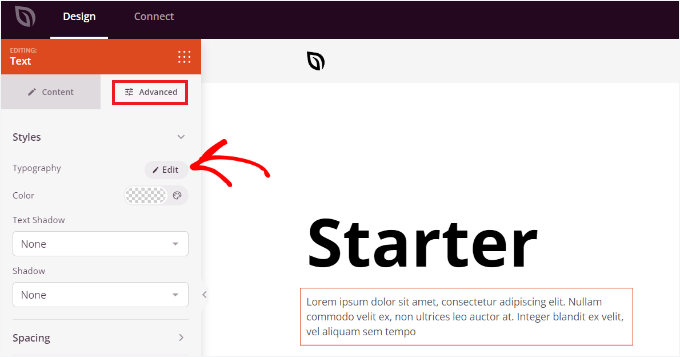
テーマ・セクションのフォントを変更するには、そのセクションを選択するだけです。例えば、「スターター」の見出しの下にあるテキストボックスを選択します。
次に、左側のメニューから「Advanced」タブに移動し、Typographyの前にある「Edit」ボタンをクリックします。

その後、選択したセクションのタイポグラフィを編集するための複数のオプションが表示されます。
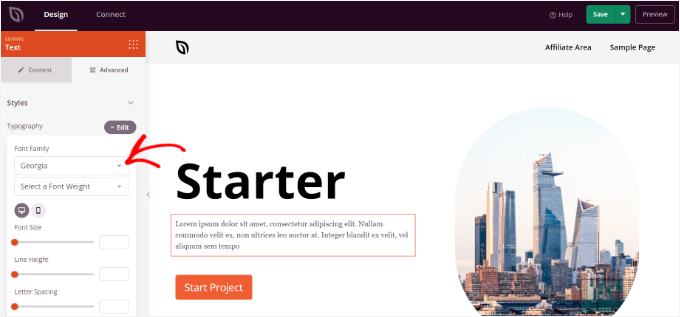
フォントファミリー」のドロップダウンメニューをクリックして、テキストに使用するフォントを選択できます。また、フォントの太さを選択したり、フォントサイズ、行の高さ、文字間隔、整列、大文字小文字などを調整するオプションもあります。

このステップを繰り返して、テーマの他の要素のフォントを変更することができます。
完了したら、上部にある「保存」ボタンをクリックするだけです。
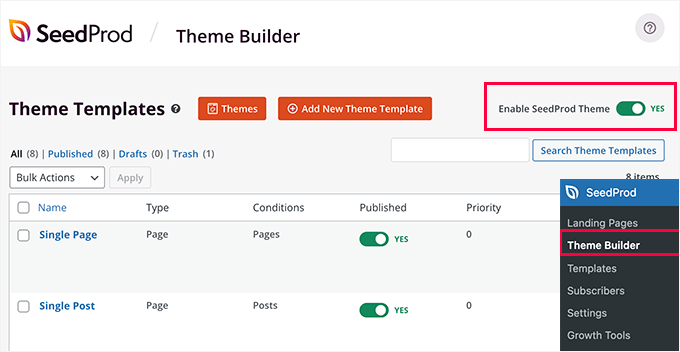
カスタムテーマとフォントを適用するには、SeedProd ” Theme Builderに行き、「SeedProdテーマを有効化」オプションの隣のスイッチを「はい」に切り替えてください。

WordPressテーマをゼロから作成したい場合は、WordPressカスタムテーマを簡単に作成する方法のガイドをご覧ください。
方法5:WordPressコンテンツエディターでフォント外観をカスタマイズする。
また、コンテンツエディターを使って、特定のブログ投稿やページでのフォントの外観を変更することもできます。
インサイダー注:この方法の欠点は、特定の投稿やページにしか新しいフォントが適用されないことです。つまり、同じようなカスタマイザーを適用したい他の投稿すべてにこの手順を繰り返す必要がある。
この方法は投稿固有のカスタマイザーにはとても便利ですが、サイト全体のフォント変更オプションをお探しの場合は、他のオプションをご検討ください。
WordPressコンテンツエディターを使ってフォントを変更するには、投稿を編集するか、新規投稿を追加するだけです。WordPressコンテンツエディターに入ったら、テキストを選択して外観を変更できます。
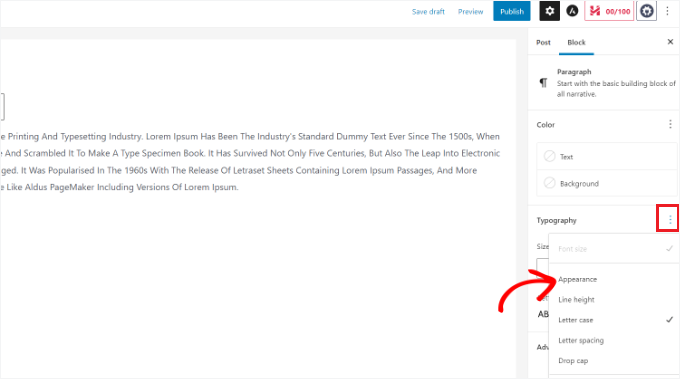
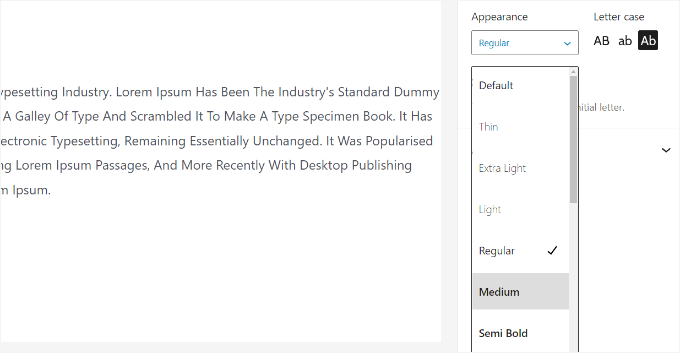
右側の設定パネルで、「タイポグラフィ」セクションに移動します。そして、「Typography」の前にある3つの点をクリックし、ドロップダウンメニューから「外観」を選択します。

そうすると、「外観」の設定が表示されます。
ドロップダウンメニューをクリックし、フォントのスタイルを選択しましょう。例えば、フォントを太字、細字、斜体、黒字、太字斜体、極太などにすることができます。
この設定エリアでは、フォントサイズの変更、レターケースの選択、色の編集、ドロップキャップの有効化などもできる。

ページが完成したら、更新または公開することをお忘れなく。
💡Expert Tip: ウェブサイトをプロフェッショナルに一新しませんか?私たちのチームは、あなたのブランドを輝かせる、美しいタイポグラフィを持つ魅力的なサイトを作成することを専門としています。WPBeginnerデザインサービスで私たちにできることを見つけてください!
動画チュートリアル
WordPressでフォントを変更する方法について、ステップバイステップの動画チュートリアルをご用意しました。以下のチュートリアルをご覧ください!🎥👇
この投稿がWordPressでフォントを変更する方法を学ぶのにお役に立てば幸いです。次に、WordPressテーマにアイコンフォントを簡単に追加する方法と、WordPressのデフォルトのテキスト選択色を変更する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.