WordPressの専門家として、何千ものサイト所有者のウェブサイトデータ保護を支援してきた私たちは、WordPressサイトの安全でアクセス可能なバックアップの重要性を知っています。
多くの読者から、WordPressのバックアップにAmazon Simple Storage Services(S3)を使用することについて質問を受けます。S3が自分たちのニーズに合ったソリューションなのかどうか、よくわからないようです。WordPressサイトのバックアップは、パズルを解くようなものではありません。
そこで、初心者から経験豊富なユーザーまで、WordPressをAmazon S3にバックアップするための完全ガイドを作成しました。誰にでもできる簡単でわかりやすい手順で、ステップバイステップで説明していきます。
このガイドでは、WordPressをバックアップし、そのファイルをAmazon S3に送信する方法を学びます。

なぜWordPressのバックアップにAmazon S3を使うのか?
私たちは、何千人ものWordPressユーザーのサイトのバックアップと復元をサポートしてきました。また、Amazon S3には、GoogleドライブやOneDriveのような他のクラウドバックアップストレージオプションとは一線を画すユニークな利点があります。
Amazon S3は、エンタープライズレベルのバックアップの信頼性を必要とするサイトに特に適しています。バックアップを実行するタイミングに関係なく、一貫して大きなバックアップファイルを扱うことができます。そのため、バックアップの失敗が許されないビジネスサイトに最適です。
S3のセキュリティ機能は、基本的なファイル共有にとどまらない。Google Driveや OneDriveのようなサービスがシンプルな共有オプションを提供する一方で、S3はIAM(Identity and Access Management)を通じてエンタープライズレベルのセキュリティを提供する。
これにより、特定の時間帯にアクセスを制限したり、バックアップファイルに自動暗号化を適用するなど、特定のセキュリティルールを作成することができます。
アマゾンは、最初の1年間、5GBのストレージと毎月2,000のPUTと20,000のGETリクエストを含む無料階層を提供しています。
実用的なキーワードで言えば、小規模なWordPressサイトの完全なバックアップを数回保存し、その間に余分なコストをかけずに定期的なバックアップを実行できることを意味する。
価格に関しては、S3は異なるストレージクラスを持つ柔軟な従量課金モデルを採用しています。つまり、最近のバックアップをすぐに利用できるようにしながら、長期のバックアップストレージとしてより手頃なオプションを選択することができる。
これらすべての利点を念頭に置いて、WordPressのバックアップをAmazon S3に送信する方法を見てみましょう。以下のクイックリンクから必要なセクションにジャンプできます:
まず最初にAmazon S3アカウントを設定する
WordPressサイトをAmazon S3にバックアップする前に、ストレージスペースを正しく設定する必要があります。
ステップ1:Amazon S3バケットを作成する
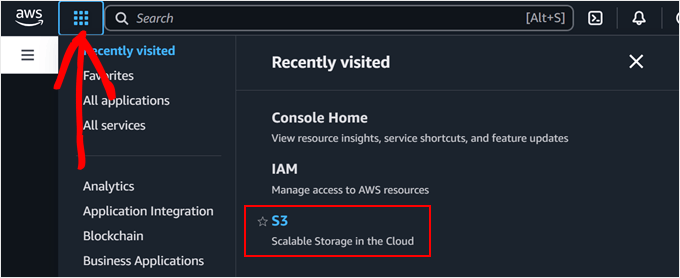
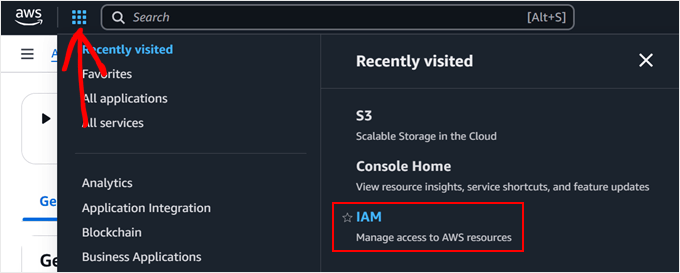
まず、Amazon Web Services(AWS)アカウントにログインする。そして、左上のメニューボタンをクリックし、「S3」を選択する。

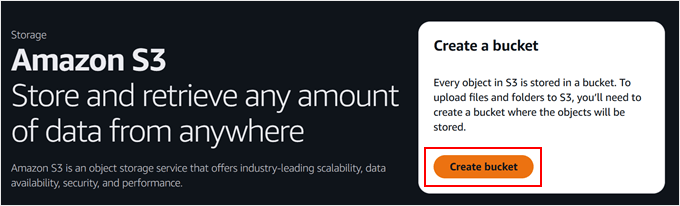
S3のダッシュボードページで、’Create bucket’ボタンを探してクリックする。
Amazon S3のバケットは、ファイルのコンテナのようなものです。WordPressのバックアップをすべて保存する特別なフォルダーだと思ってください。

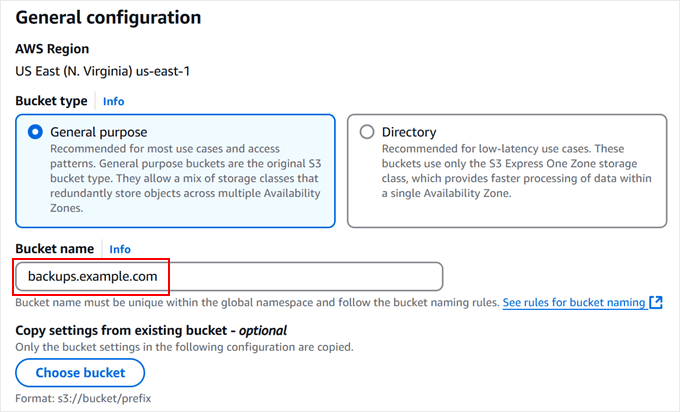
バケツの種類」は、「汎用」を選ぶ必要があります。次に、バケツに名前をつけます。
バケツ名にはドメイン名を含めることをお勧めします。backups.yourwebsite.com のようにします。この形式は、バケツ名がユニークであることを保証し、後で WordPress バックアップファイルを簡単に特定するのに役立ちます。
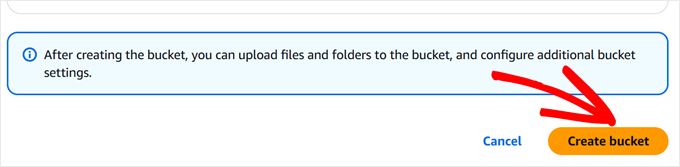
いくつかの設定オプションも表示されます。ほとんどの WordPress バックアップのニーズでは、これらの設定を初期設定のままにしておくことができます。これらの初期設定には、バケットを非公開にすることや、セキュリティを高めるために暗号化を有効化することなどが含まれます。

この段階では、ページを一番下までスクロールし、「バケツを作成」ボタンをクリックすればよい。
わずか数秒で新しい収納スペースが完成します。

ステップ2:セキュリティポリシーの作成
では、バックアップのセキュリティ・ポリシーを設定しましょう。このポリシーは、バックアップ・ファイルに対して何ができるかをコントロールする一連のルールです。
メニューをもう一度クリックし、’IAM’を選択することから始める。これでAWSのセキュリティ管理エリアに移動する。

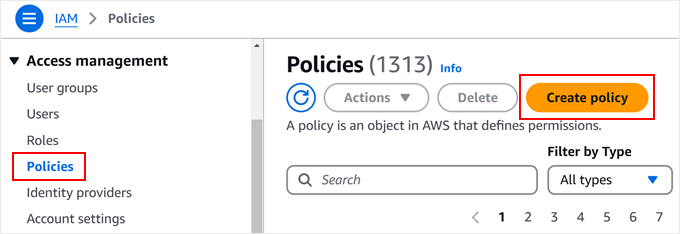
ここから「ポリシー」のページにナビゲーションできます。
ここで’Create policy’ボタンをクリックします。ここでバックアップの権限を設定します。

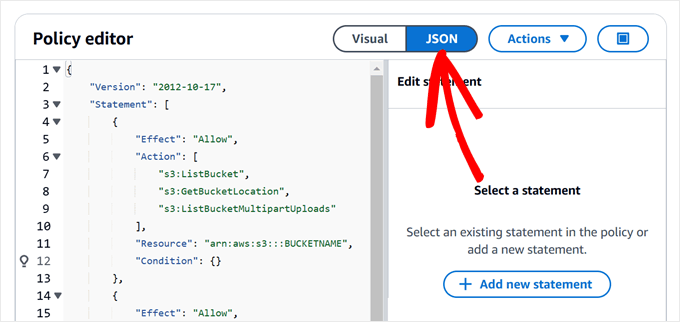
ポリシーエディターが表示されたら、「JSON」タブを選択してセキュリティルールを入力できます。
ここに特別な権限コードを追加します。以下のポリシーをコピー&ペーストしてエディターに貼り付けてください:
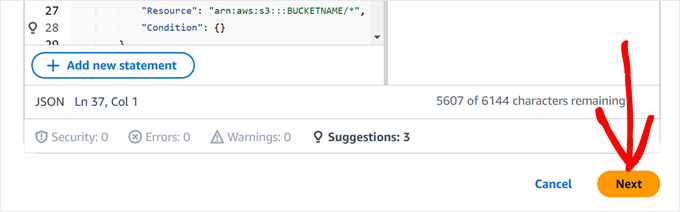
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | { "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "s3:ListBucket", "s3:GetBucketLocation", "s3:ListBucketMultipartUploads" ], "Resource": "arn:aws:s3:::BUCKETNAME", "Condition": {} }, { "Effect": "Allow", "Action": [ "s3:AbortMultipartUpload", "s3:DeleteObject", "s3:DeleteObjectVersion", "s3:GetObject", "s3:GetObjectAcl", "s3:GetObjectVersion", "s3:GetObjectVersionAcl", "s3:PutObject", "s3:PutObjectAcl" ], "Resource": "arn:aws:s3:::BUCKETNAME/*", "Condition": {} }, { "Effect": "Allow", "Action": "s3:ListAllMyBuckets", "Resource": "*", "Condition": {} } ]} |
重要BUCKETNAME’ のインスタンスはすべて、先に作成した実際のバケット名に置き換える必要があります。例えば、バケット名が backups.example.com の場合、BUCKETNAME の両方のインスタンスをその名前で更新します。

この段階で、ページを下に移動することができる。
そして、『次へ』をクリックする。

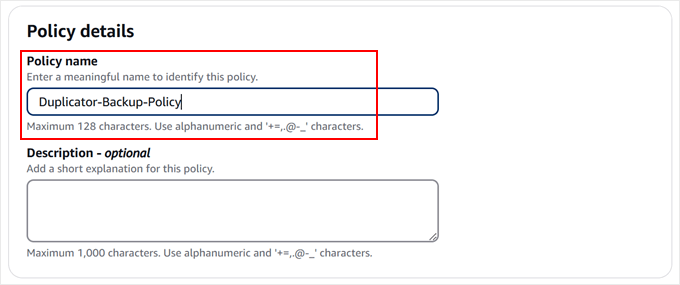
ここで、ポリシーにフレンドリーな名前を付けることができます。WordPress-Backup-Policy、Duplicator-Backup-Policy、Updraftplus-Backup-Policyのような名前がいいかもしれません。
ご自由にお選びください。このポリシーは、後ほどご紹介するWordPressバックアッププラグインとも相性が抜群です。

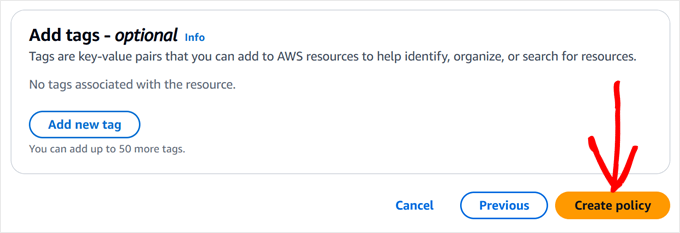
名前に満足したら、最後に『ポリシーを作成する』をクリックする。
これでセキュリティ設定がすべて保存され、次のステップに備えることができます。

ステップ3:ユーザーの作成
さて、セキュリティ・ポリシーを設定したので、クラウド・ストレージにアクセスできるユーザーを作成しよう。これは、WordPressのバックアップを処理するためだけの特別なアカウントを作成することと同じだと考えてください。
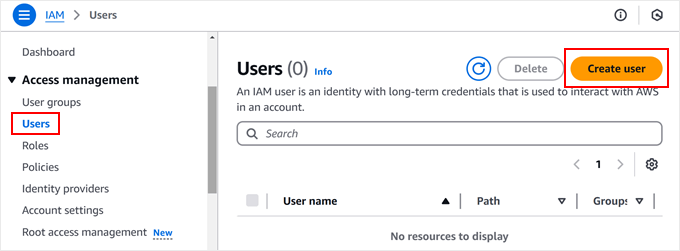
IAMページの’ユーザー’メニューから始めてください。ユーザーを作成する』ボタンが表示されます。それをクリックしてください。

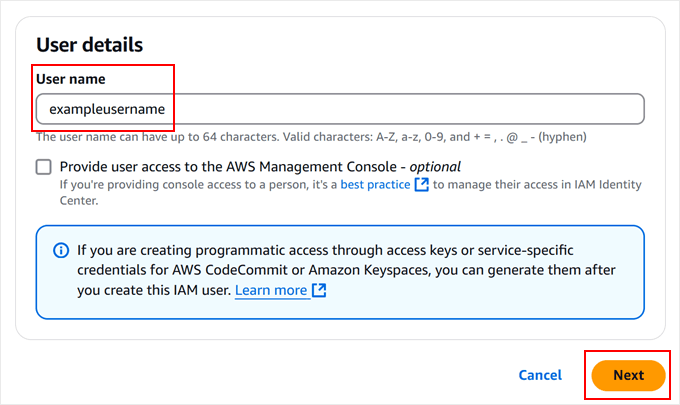
次に、新しいユーザーに名前を付けます。
用途がわかるような名前をつけてください。次に、『次へ』をクリックします。

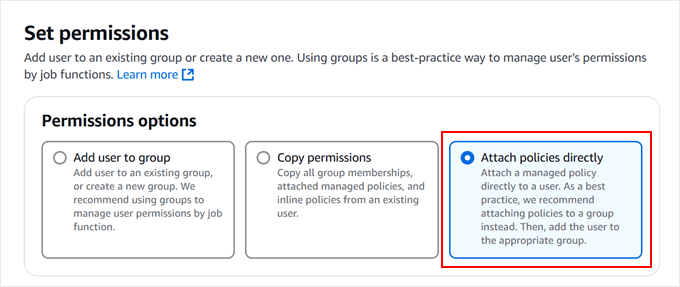
Set permissions(権限の設定)」セクションに到達したら、「Attach policies directly(ポリシーを直接添付)」を選択します。
ここで、先ほど作成したセキュリティ・ポリシーを新規ユーザーに接続します。これはバックアップ・ユーザーに特定の権限を与えることだと考えてください。

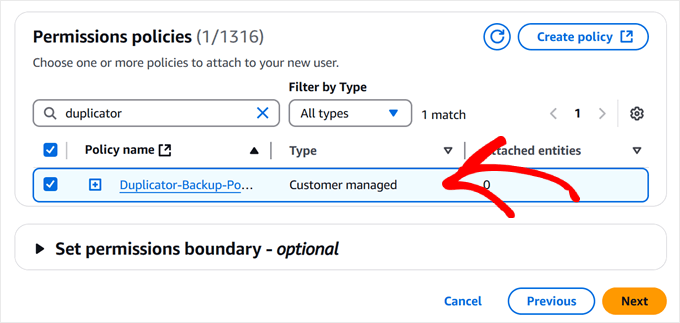
前のステップで作成したポリシーが見つかるまで、ポリシーのリストを見てください。検索ボックスにポリシー名を入力すれば、簡単に見つけることができます。
見つけたら、その横にあるチェックボックスにチェックを入れてください。

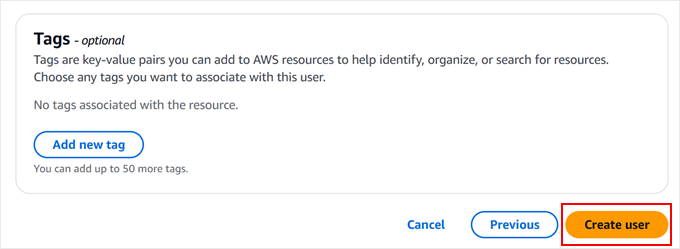
すべてを確認したら、下にスクロールして「ユーザーを作成」をクリックします。
AWSは、WordPressのバックアップを安全に処理するために、適切な権限をすべて持つ新しいユーザーを設定します。

次のステップでは、このユーザーの重要なセキュリティ情報を取得する必要があるので、まだこのウィンドウを閉じないでください。
ステップ4:アクセスキーをコピーする
アクセスキーを設定しましょう。これは、WordPressバックアッププラグインがAmazon S3と安全に接続するための特別なパスワードのようなものです。
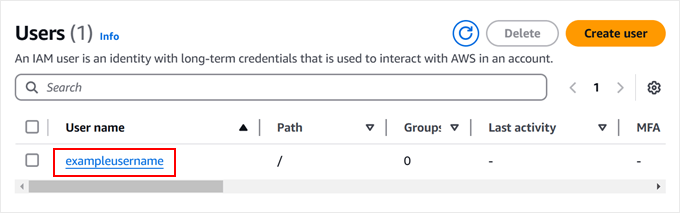
まず、先ほど作成したユーザー名をクリックすると、その詳細が表示されます。

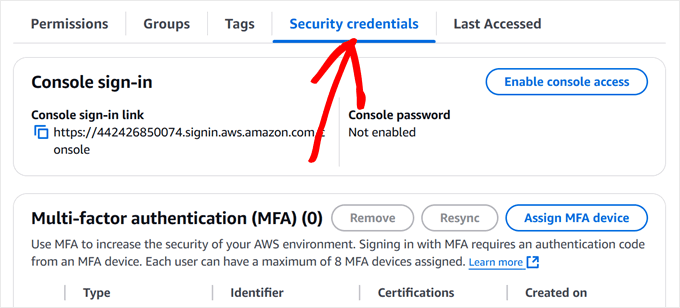
セキュリティログイン情報」タブを探す。
ここでアクセスキーを作成します。

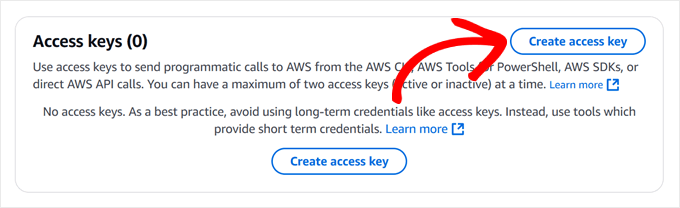
ページを少し下に移動する。
アクセスキーの作成」ボタンが表示されたら、クリックしてください。

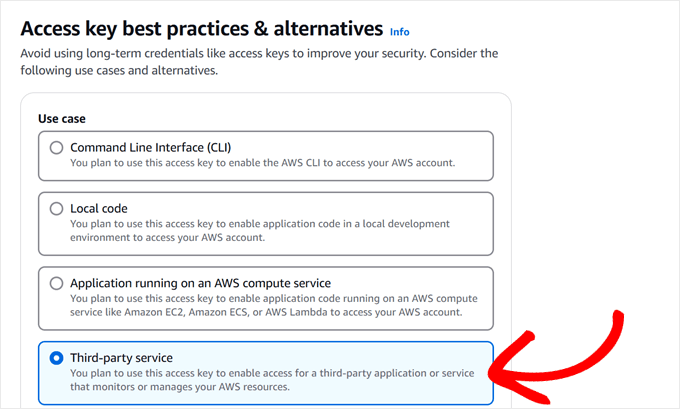
アマゾンは次に、あなたのユースケースについて尋ねてくる。
WordPressのバックアッププラグインを使用する予定なので、オプションから「サードパーティ・サービス」を選択します。

では、さらにページをスクロールしてください。
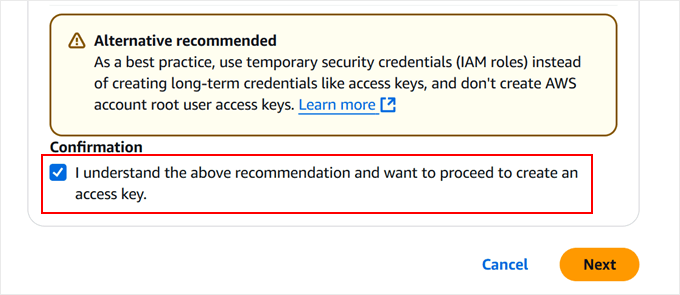
上記の推奨事項を理解し、アクセスキーの作成に進みます」にチェックを入れ、「次へ」をクリックします。

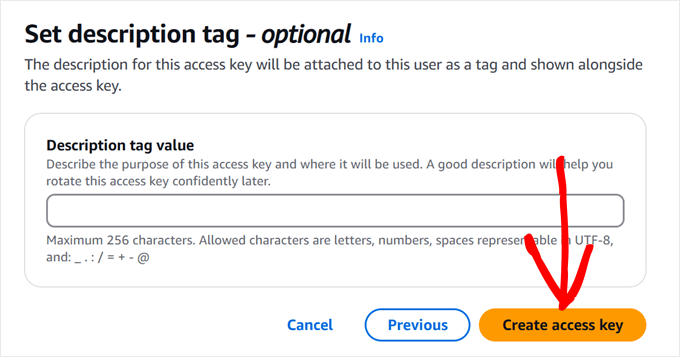
アクセスキーが表示される前に、オプションで説明タグを設定することができます。
このステップは必要ないので省略し、「アクセスキーを作成」ボタンをクリックします。

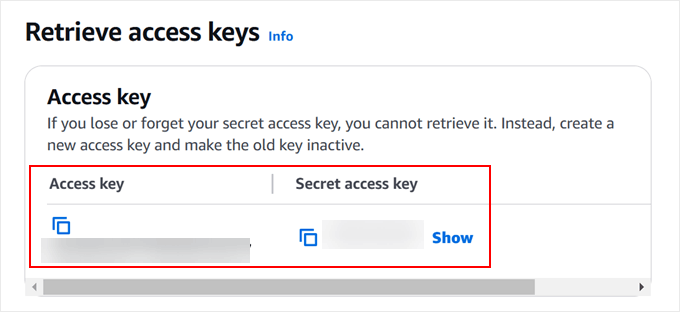
アクセスキーIDとシークレットアクセスキーです。これらはバックアッププラグインが使用するユーザー名とパスワードのペアだと思ってください。
これらのキーは安全な場所に保管しておくか、少なくとも選択したバックアップ方法をセットアップする間はこのウィンドウを開いておくとよいでしょう。このウィンドウを閉じると、シークレットアクセスキーは二度と見ることができなくなります。

方法1:Duplicatorを使ってWordPressをS3にバックアップする(よりカスタマイズ可能)
私たちの経験では、DuplicatorはAmazon S3バックアップのための最も信頼性の高いソリューションです。私たちはDuplicatorをパートナーサイトや個人プロジェクトのバックアップに使用しています。
Duplicatorを際立たせているのは、その強力な機能セットです。自動バックアップのスケジュール、WordPressサイト全体の移行、複数のクラウドストレージサービスへの接続など、すべて1つのダッシュボードから行うことができます。さらに、Amazon S3との統合は強固で、十分にテストされています。
Duplicatorの詳細なレビューで機能の詳細を確認できるが、ここではS3バックアップのセットアップに焦点を当てよう。
Amazon S3との統合にはDuplicator Proが必要ですが、無料版で基本的な機能に慣れることができます。
ステップ1:Duplicatorをインストールして有効化する
始め方は簡単です。まずWordPressサイトにDuplicatorをインストールする必要があります。WordPressプラグインのインストールは初めてという方もご安心ください。WordPressプラグインのインストール方法について、初心者に優しいガイドがあります。
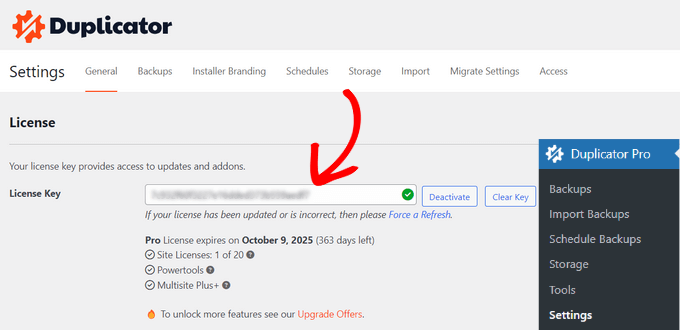
インストールしたら、Duplicator Proのライセンスキーを有効化します。WordPress ダッシュボードのDuplicator Pro ” 設定にアクセスして、ライセンスキーを入力し、’有効化’をクリックします。アクティベーションが成功すると、確認メッセージが表示されます。

ステップ2:Amazon S3に接続する
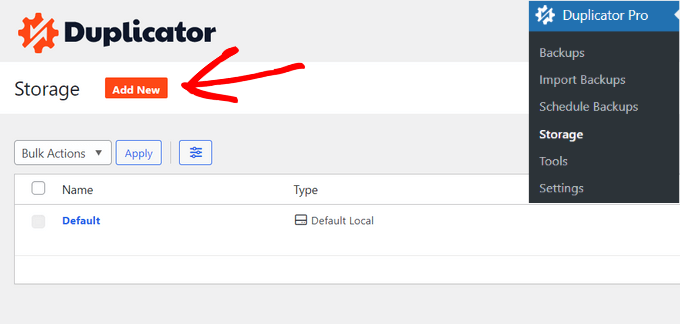
では、DuplicatorをAmazon S3アカウントに接続してみましょう。Duplicator Pro ” Storageにナビゲーションし、’新規追加’ボタンをクリックします。

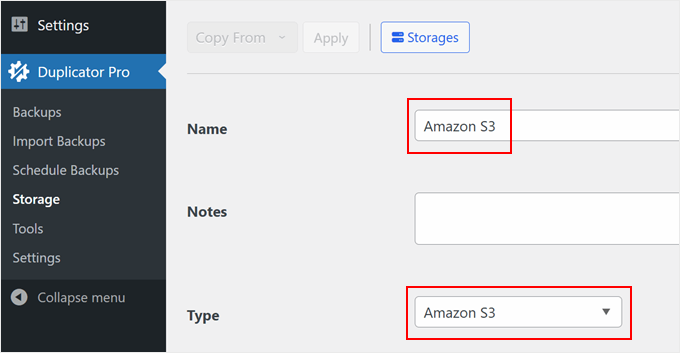
このストレージ接続を簡単に識別できるように、「Amazon S3 Backups」のような簡単な名前を付けることができる。
また、’Type’ドロップダウンメニューを探し、’Amazon S3’を選択する。

どうぞ、下にスクロールしてください。
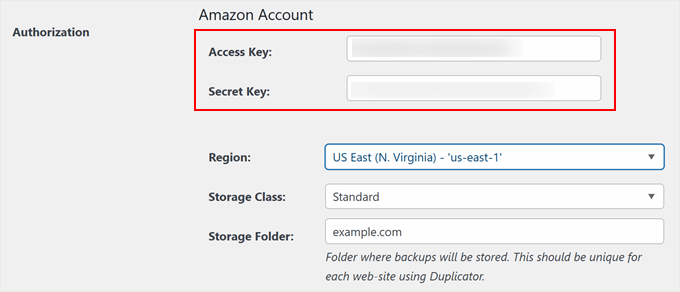
投稿者認証セクションが表示されるので、先ほど保存したアクセスキーとシークレットキーを貼り付ける。

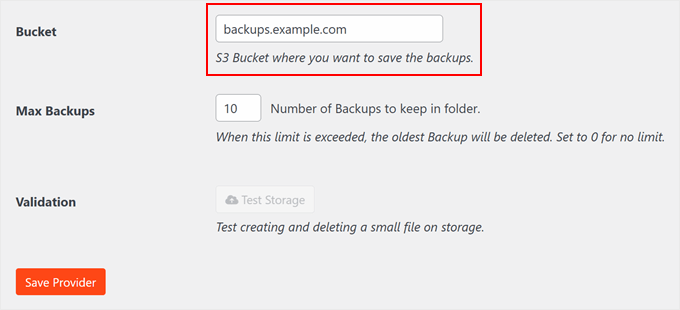
設定セクションでは、Amazon S3で作成したバケット名を正確に入力する必要があります。これにより、Duplicatorはバックアップファイルの保存先を知ることができます。
バックアップのバージョンをいくつ保持するかも設定できる。例えばこれを’10’に設定すると、Duplicatorは11個目のバックアップが作成されたときに最も古いバックアップを自動的に削除します。0’に設定すると、すべてのバックアップを無期限に保持します。
最後に「プロバイダーを保存」をクリックし、設定を保存します。

S3を新しいクラウドストレージプロバイダーとして保存すると、「Test Storage」ボタンが有効化されます。
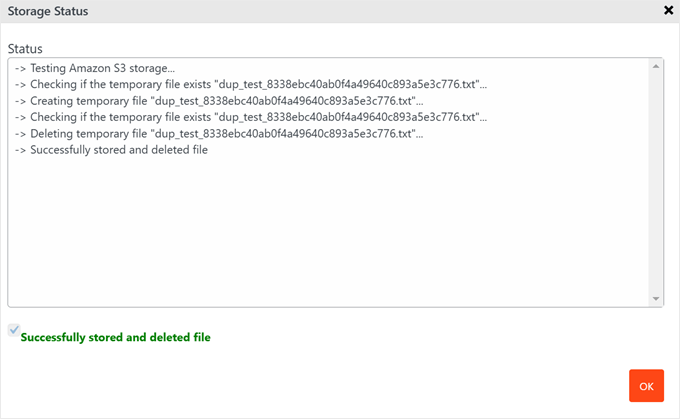
本当に〜してもよいですか?

テストバックアップが成功すると、プラグインがファイルを保存・削除したというポップアップが外観表示されます。
このポップアップは「OK」をクリックして閉じてください。

ステップ3:WordPressサイトをAmazon S3にバックアップする
さて、ここからがエキサイティングなところです。Amazon S3に最初のバックアップを作成するのです。このプロセスを順を追って見ていきましょう。
まず、WordPressダッシュボードのDuplicator Pro ” Backupsに アクセスします。新規追加」ボタンが表示されます。それをクリックしてください。

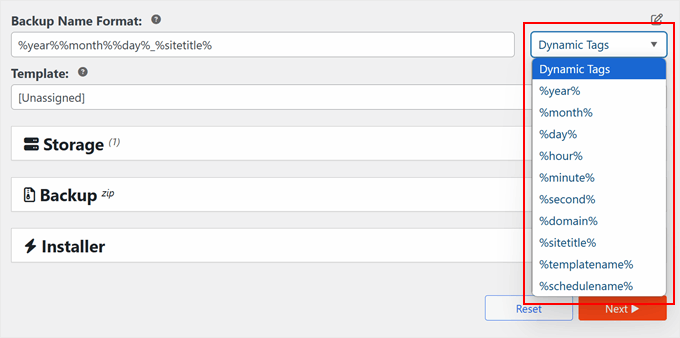
ここで役立つヒントがあります。スマートなネーミング・システムを使うことで、バックアップを見つけやすくすることができます。
Duplicator では、バックアップ名に %year%、%day%、%hour% などの特別なタグを使用できます。例えば、’mysite-backup-%year%-%month%’は自動的に’mysite-backup-2024-12’のような名前を作成します。

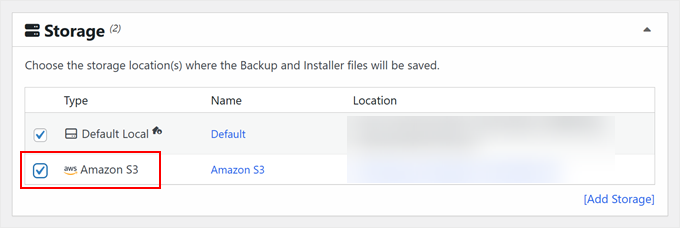
ストレージ」タブにスクロールダウンすると、利用可能なローカルおよびリモートストレージのオプションが表示されます。
Amazon S3の隣にあるボックスにチェックを入れるだけで、DuplicatorはWordPressのバックアップをS3に送信することができます。

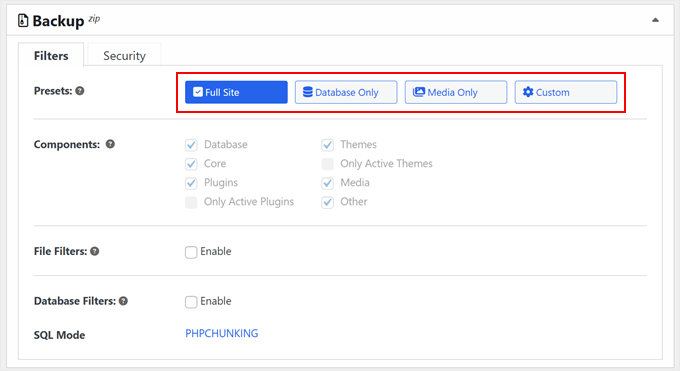
今、あなたは何をバックアップするかを選ぶことができる。
バックアップ」セクションの下に、いくつかのオプションが表示されます。WordPressサイトのファイルを完全にバックアップするには、「フルサイト」から始めることをお勧めします。投稿、ページ、画像、設定など、すべてのスナップショットを取得すると考えてください。

また、「データベースのみ」を選択してWordPressデータベースのみをバックアップすることもできます。
データベースのバックアップだけでWordPressを復元する方法については、こちらをご覧ください。
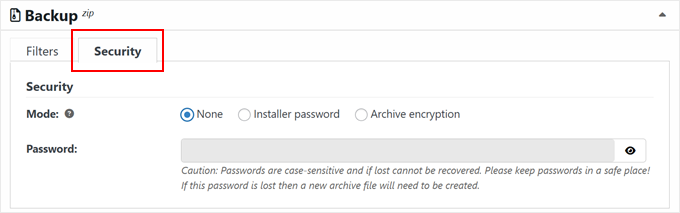
さらにセキュリティを強化したいですか?パスワードでバックアップファイルを保護することができます。
機密情報を保存している場合は特に便利だ。

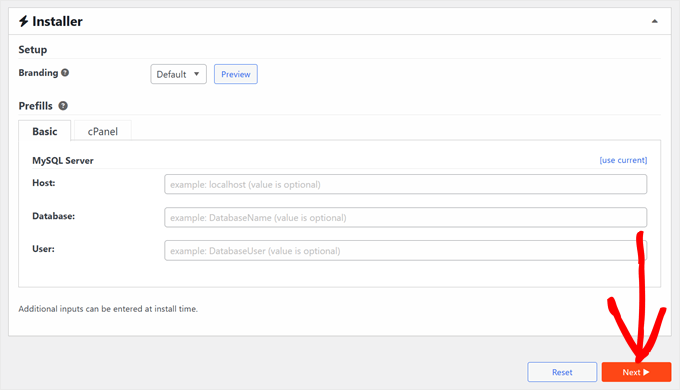
インストーラ・セクションには、ほとんどのサイトに適した設定があらかじめ用意されています。
このまま「Next」をクリックして次に進むことができます。

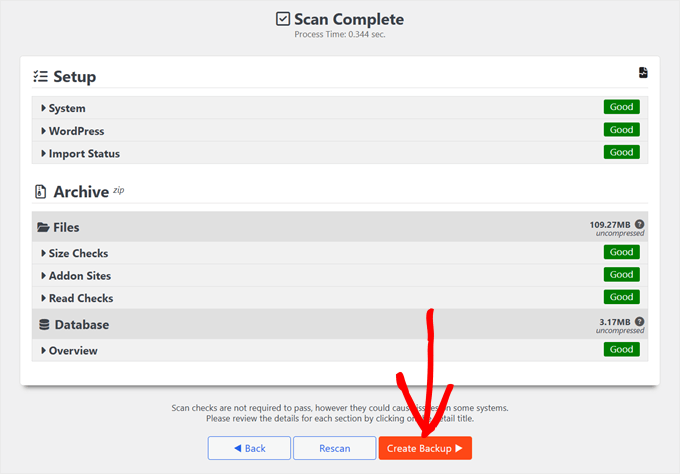
バックアップを作成する前に、Duplicatorはあなたのサイトのクイックヘルスチェックを実行します。
飛行前の検査だと思ってください。問題がなければ、緑色の「Good」状態が表示されます。何か問題があれば、Duplicatorは修正すべき点を正確にお知らせします。
最後に「バックアップを作成」ボタンをクリックします。

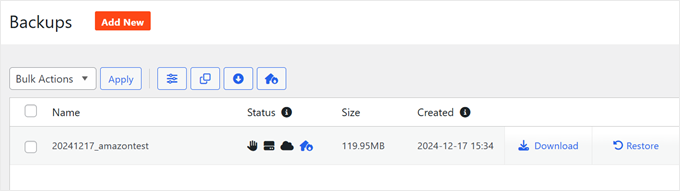
プロセスが完了すると、WordPressのバックアップをすべて表示できるダッシュボードに戻ります。
それで終わりだ!

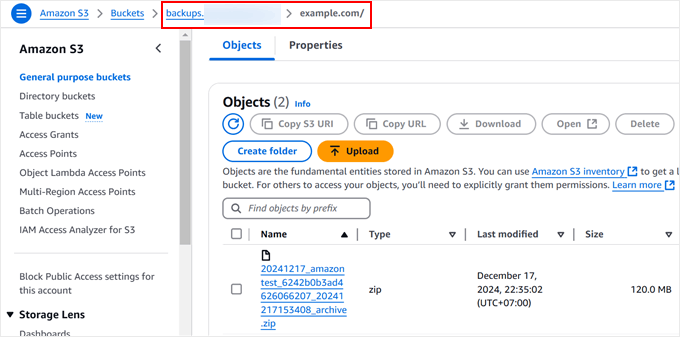
本当に〜してもよいですか?S3バケットを直接確認することができます。
Amazon S3アカウントにログインし、バケットに移動すると、新しいバックアップファイルが安全に待機しているはずです。

方法2:UpdraftPlusを使ってWordPressをS3にバックアップする(無料)
Duplicator Proは当社のベストチョイスですが、時には無料のソリューションが必要なこともあります。そこでUpdraftPlusの出番です。このプラグインは、Amazon S3バックアップのために広範囲にテストされた信頼性の高い無料プラグインです。
無料版にはいくつかの制限があります。自動バックアップをスケジュールしたり、複数の場所に冗長バックアップを作成したりすることはできない。しかし、基本的なS3バックアップであれば、問題なく利用できる。
UpdraftPlusの無料版をあなたのサイトにセットアップしましょう。まず、管理エリアからWordPressプラグインをインストールする必要があります。
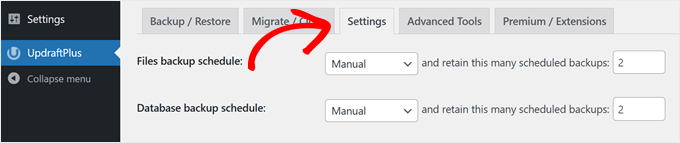
インストーラをインストールしたら、WordPressダッシュボードでUpdraftPlusを見つけることができます。設定」タブに移動します。

ここで様々なバックアップオプションが表示されます。
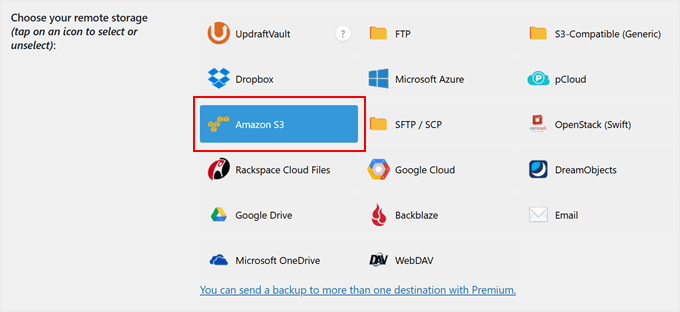
クラウドストレージのセクションを見つけるまで下にスクロールし、「Amazon S3」をクリックする。

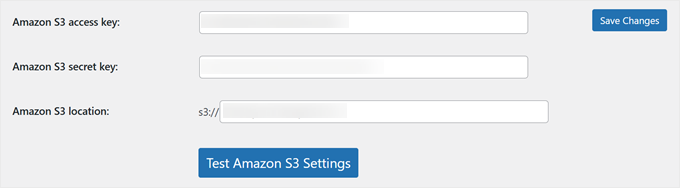
ここで、先ほど作成したアクセスキーが役に立つ。アクセスキーとシークレットキーをそれぞれの欄に貼り付けてください。また、ここにバケット名を入力する必要があります。
先に進む前に、「Test Amazon S3 settings」をクリックすることをお勧めします。これは、Amazon S3がこのWordPress移行プラグインと適切に接続されていることを確認します。

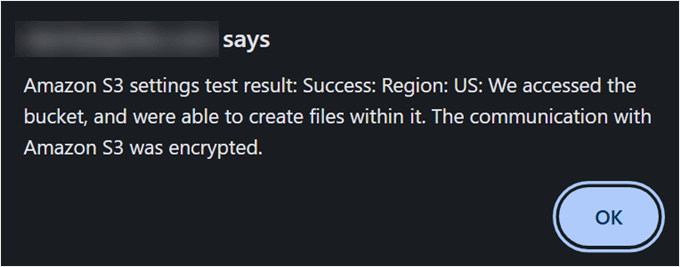
接続がうまくいくと、下のスクリーンショットのように、成功のメッセージとともにプッシュ通知が表示されます。
ここから「OK」をクリックして変更を保存します。

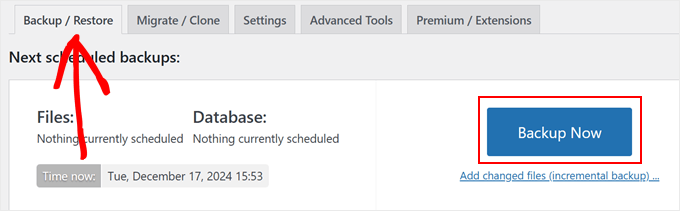
WordPressサイトをバックアップする準備はできましたか?バックアップ/復元」タブに切り替えてください。
そして、’Backup Now’ボタンをクリックする。

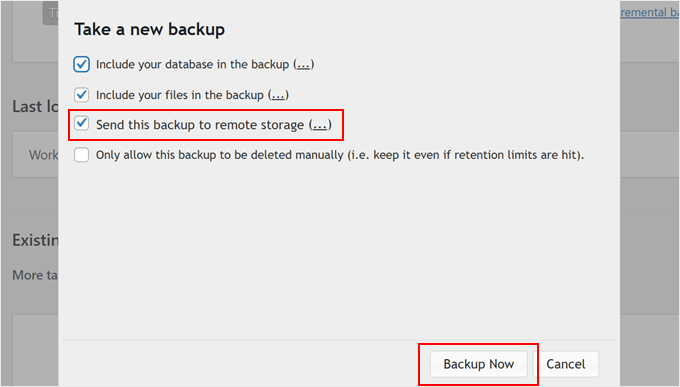
フレンドリーなポップアップウィンドウが表示され、いくつかのオプションを選択できます。
WordPressのバックアップをS3に送信するには、「このバックアップをリモートストレージに送信する」にチェックを入れてください。また、サイトを完全にバックアップするために、「Include your database in the backup(データベースをバックアップに含める)」と「Include your files in the backup(ファイルをバックアップに含める)」の両方にチェックを入れることをお勧めします。

関連投稿: UpdraftPlusでWordPressサイトをバックアップ&リストアする方法 UpdraftPlusでWordPressサイトをバックアップ&リストアする方法
今すぐバックアップ」をクリックすると、UpdraftPlusがファイルのバックアップを開始します。
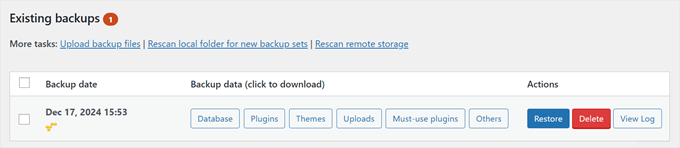
完了すると、バックアップが「外観バックアップ」リストに表示されます。ページを下にスクロールすると、このセクションを見つけることができます。

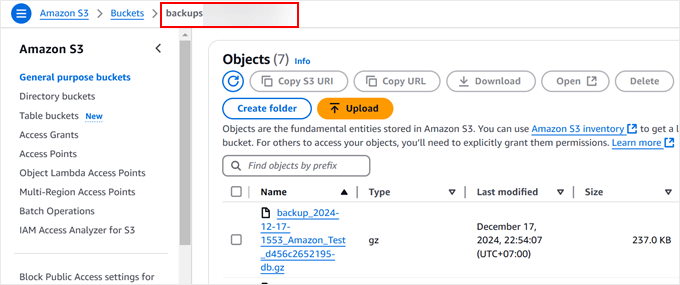
バックアップがS3に届いたか再確認したいですか?Amazon S3アカウントにログインして、バケットを見ることができます。
WordPressのバックアップファイルが安全に保存されているはずです。

ボーナスのヒントWordPressのメンテナンスは専門家にお任せください。
WordPressサイトを成功させるには、優れたコンテンツを作成するだけではありません。定期的なバックアップ、セキュリティチェック、スピードの最適化、WordPressの絶え間ない更新など、技術的な作業をすべて考えてみてください。まるで第二の仕事を持つようなものですね。
私たちは、ビジネスオーナーとして、技術的なメンテナンスに時間を費やすよりも、ビジネスを成長させることに時間を費やした方が良いことを理解しています。だからこそ、WPBeginner Pro Servicesを設立し、技術的な課題を解決できるようにしたのです。

私たちのWordPressメンテナンスチームは、あなたのサイトが健全で安全であるために必要なすべてを扱うことができます:
- 毎日のクラウドバックアップでコンテンツを安全に保護
- WordPressの定期的なセキュリティスキャンとマルウェアの除去
- パフォーマンスを最適化し、サイトの高速性を維持します。
- WordPressコア、テーマ、プラグインの更新
- 24時間365日の稼働監視により、訪問者に影響が及ぶ前に問題をキャッチ
私たちのサービスの特徴は?お客様のサイトを維持するために私たちが行ったことを正確に示す詳細なレポートをお渡しします。さらに、予期せぬ事態が発生した場合は、緊急サポートチームが対応いたします。
私たちをWordPressの技術チームだと思ってください。私たちが複雑なことを処理する一方で、お客様はビジネスの運営に集中することができます。
WordPressのメンテナンスの手間を省く準備はできましたか?今すぐ専門家にご相談ください。お客様のサイトをスムーズに運営するために、私たちがどのようなお手伝いができるかをご紹介させていただきます。
この投稿で、WordPressサイトをAmazon S3にバックアップする方法をご理解いただけたでしょうか。WordPressに最適なDropboxプラグインのリストや、WordPressブログの投稿をコンピューターに保存する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.