多くの読者から、WordPressでコンテンツを自動的にキュレーションする方法を尋ねられました。コンテンツ・キュレーションを使えば、WordPressサイトで第三者のコンテンツを共有することができ、すべてをゼロから作成しなくても価値ある情報を簡単に提供できるようになります。
また、様々な出版物のコンテンツを紹介することで、コンテンツの発見性を向上させ、常に新鮮なコンテンツを視聴者に提供することができます。
この投稿では、WordPressで自動コンテンツ・キュレーションを設定し、ワークフローを改善し、適切なコンテンツでサイトを更新し続ける方法を紹介する。

コンテンツ・キュレーションとは何か?
コンテンツ・キュレーションとは、簡単に言えば、さまざまなソースから厳選したコンテンツを集めて共有することだ。
これにより、ユーザーは特定のトピックに関する最高のコンテンツを一箇所で見ることができる。
例えば、会員制サイトを運営しているのであれば、ユーザーがサードパーティのソースから業界ニュースを見ることができるセクションをキュレーションすることができる。

あるいは、さまざまなソースからのトップスポーツのハイライトをサイトに表示したいかもしれません。
別のシナリオとしては、WordPressのマルチサイトで、ネットワーク上のすべての異なるサイトのコンテンツをキュレートしたい場合があります。
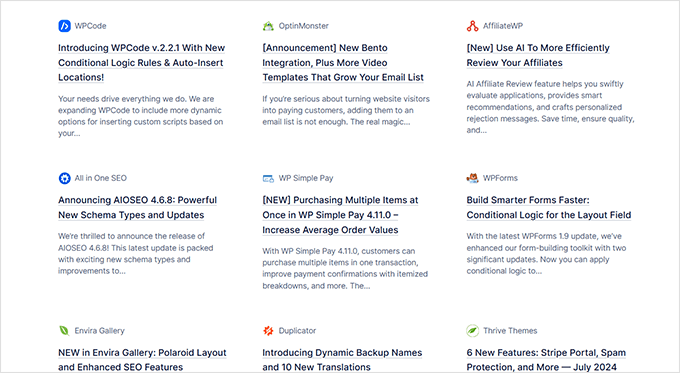
例えば、Awesome Motive(WPBeginnerやその他のブランドの持ち株会社)のサイトでは、各ブランドのニュースをどのように表示しているのだろうか。

本物の使用例とは別に、自動ブログツールを使って他のソースからのコンテンツを共有するために特別に作られたサイトもある。
著作権侵害とSEOペナルティを回避しながらコンテンツをキュレーションする
コンテンツ・キュレーションは、コンテンツを共有する目的で行われる。それは、ソースにクレジットを付け、その作品のコピー全体を盗用しないことによって行われる。
小さな抜粋と画像で投稿を共有することができます。ユーザーが投稿全文を読むことができるソースへのリンクが必要です。
一方、元のソースに帰属することなく記事全体を公開することを決めた場合、それはコンテンツを盗んでいるとみなされる。
検索エンジンは、あなたのサイトを低品質とみなしてペナルティを決定する可能性があります。Googleの検索ペナルティからサイトを回復するのはかなり難しい。
あなたがコピーした情報源は、著作権侵害の苦情を申し立て、検索エンジンからそれらの投稿を削除される可能性があります。
また、深刻な法的トラブルに発展する可能性もあり、金銭的な負担を強いられる可能性もある。
インターネットには、コンテンツ・キュレーション・ツールを使って自動ブログを立ち上げ、広告でお金を稼ぐスパムブログがあふれている。潜在的な金銭的・法的コストや、長期的に持続不可能であることを考えれば、それは素晴らしいアイデアではない。
とはいえ、著作権やSEOの問題を回避しつつ、WordPressで自動コンテンツキュレーションを適切に設定する方法を見てみよう。
WordPressで自動コンテンツキュレーションを適切に設定する
WordPressサイトでコンテンツをキュレートする最も簡単な方法は、RSSフィードブロックを使うことです。
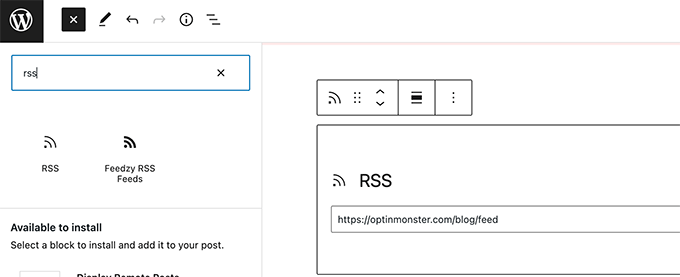
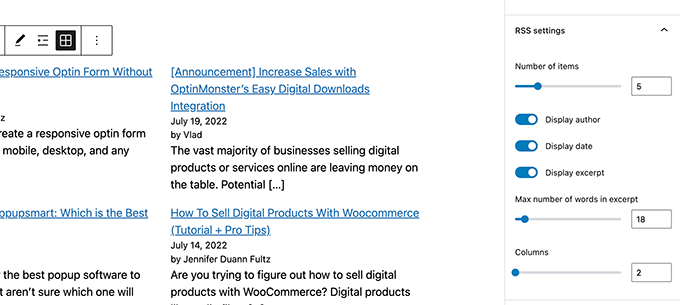
この方法を使うには、まずキュレーションコンテンツを表示したい投稿やページを編集し、コンテンツエリアにRSSブロックを追加します。

ブロック設定では、表示したいコンテンツソースのRSSフィードURLを入力する必要があります。
WordPressはそのフィードを取得し、画面に表示します。ブロックの設定を使って、フィードのスタイルや抜粋、投稿者、日付などの情報を変更することができます。

この方法の欠点は、ソースごとにRSSフィードを追加しなければならないことだ。
時間がかかるし、ユーザーにはあまりきれいには見えないだろう。
全プロセスを自動化し、異なるソースを組み合わせ、分類・ソートまでできるとしたらどうだろう?
コンテンツ・キュレーション・プロセス全体を適切に自動化する方法を見てみよう。
RSSフィードを使ってWordPressで自動的にコンテンツをキュレートする
まず、Feedzyプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
Feedzyにはより多くの機能を備えたプレミアム版もあるが、このチュートリアルでは無料版を使うことにする。
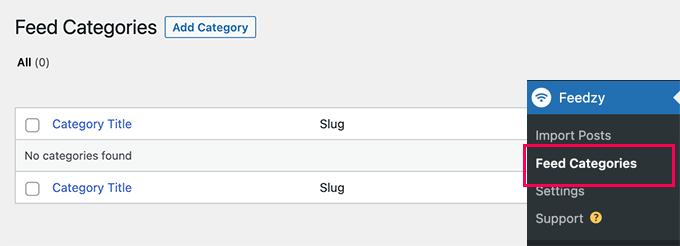
プラグインを有効化したら、Feedzy ” Feed Categoriesページにアクセスし、上部にあるAdd Feed Categoryボタンをクリックする必要があります。

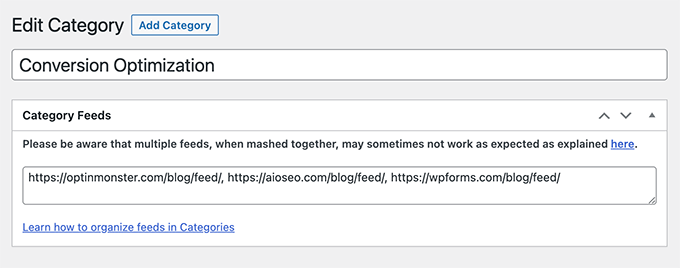
次の画面では、このカテゴリーのタイトルを入力する必要があります。
その下に、組み込みたいRSSフィードのURLを追加します。各URLの間はカンマで区切ります。

その後、「公開する」ボタンをクリックしてフィードカテゴリーを保存します。
さらにカテゴリーを作成する必要がある場合は、このプロセスを繰り返します。
WordPressサイトにフィードからキュレーションされたコンテンツをインポートする
FeedzyはフィードからWordPressブログの投稿をインポートすることができます。
こうすることで、通常の投稿のようにWordPressのデータベースに保存され、キュレーションされたコンテンツでさまざまなことができる柔軟性が生まれます。
しかし、WordPressサイトにインポートしたくない場合は、このステップをスキップすることができます。
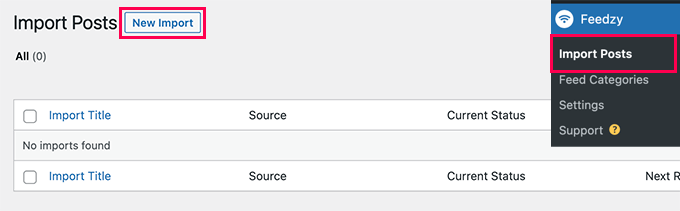
ブログ投稿をインポートするには、Feedzy ” Import Postsのページにアクセスし、一番上の’New Import’ボタンをクリックするだけです。

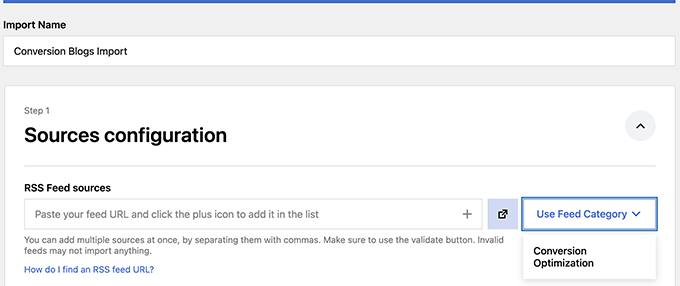
まず、このインポートに名前をつける必要があります。この名前は、そのインポートを識別できるものであれば何でもかまいません。
その下に、個別のRSSフィードを追加するか、先ほど作成したフィードカテゴリーから1つを選択することができます。

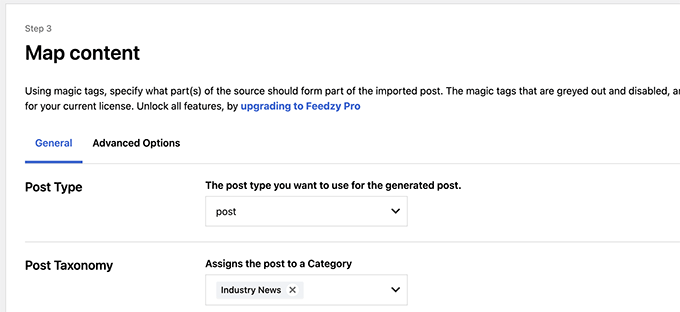
次に、少し下にスクロールして「マップコンテンツ」セクションに行く。
ここから、RSSフィード項目をWordPressブログ投稿設定にマッピングすることができます。

例えば、インポートしたすべての投稿にどのカテゴリーを割り当てるかを選択することができます。
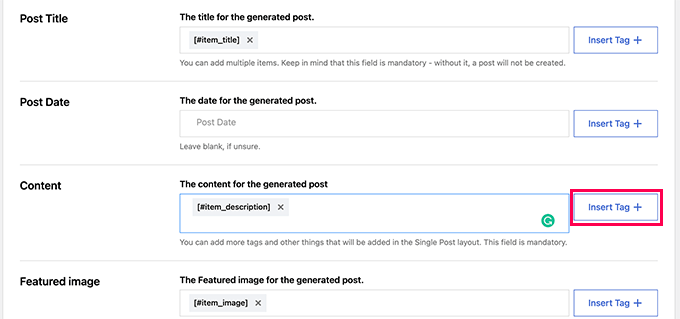
タグを挿入」ボタンをクリックすると、フィード要素を投稿要素にマッピングすることができます。例えば、項目の説明を投稿コンテンツに設定することができます。

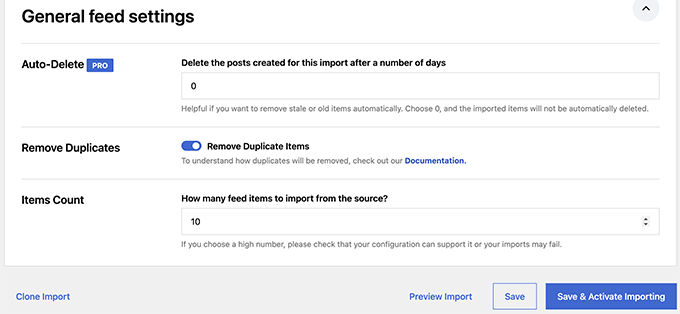
次に、「一般設定」セクションまでスクロールダウンします。
ここから、インポートしたい投稿の数を選択できます。

最後に「Save & Activate Importing」ボタンをクリックして変更を保存します。
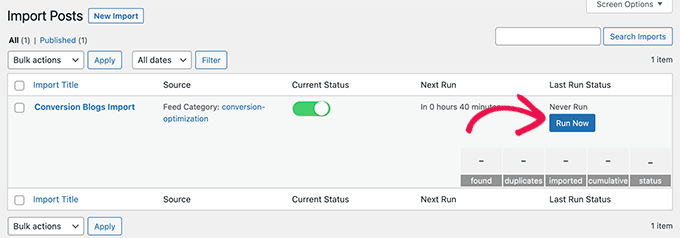
インポートのページにリダイレクトされ、先ほど作成したインポートが表示されます。今すぐ実行」ボタンをクリックすると、投稿のインポートが開始されます。

プラグインはバックグラウンドで投稿を取得してインポートし、WordPressサイトに追加します。
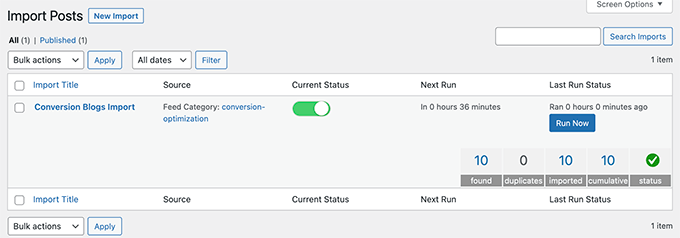
インポートが完了したら、ページを更新して統計情報を見る必要があります。

Feedzyはコンテンツソースから新しい投稿を自動的に取得し、WordPressサイトにインポートします。
WordPressでキュレーションコンテンツを表示する
さて、キュレートしたいコンテンツの自動インポート機構をセットアップしたら、次のステップはそれをサイトに表示することだ。
WordPressでFeedzyフィードを使ってキュレーションされたコンテンツを表示するには、さまざまな方法があります。
方法1.フィードジーRSSフィードブロックを使ってコンテンツを取得する。
WordPressサイトにコンテンツをインポートしない場合は、この方法をお勧めします。
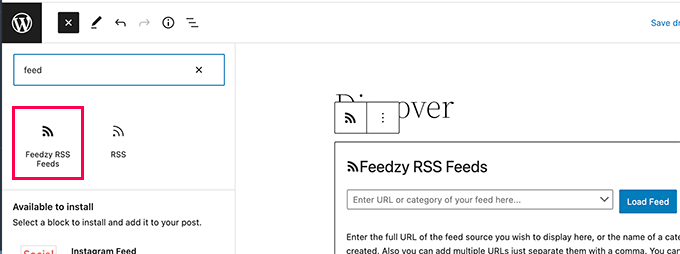
キュレーションコンテンツを表示したい投稿やページを編集し、Feedzy RSSフィードブロックをコンテンツエリアに追加するだけです。

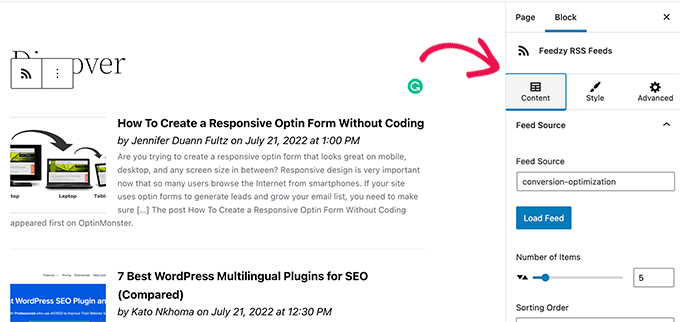
次に、表示するフィードのURLを入力するか、先ほど作成したフィードカテゴリーのいずれかを選択します。
その後、ブロック設定パネルでフィードの項目数やスタイルなどを選択することができます。

完了したら、投稿とページを保存するか公開することを忘れないでください。
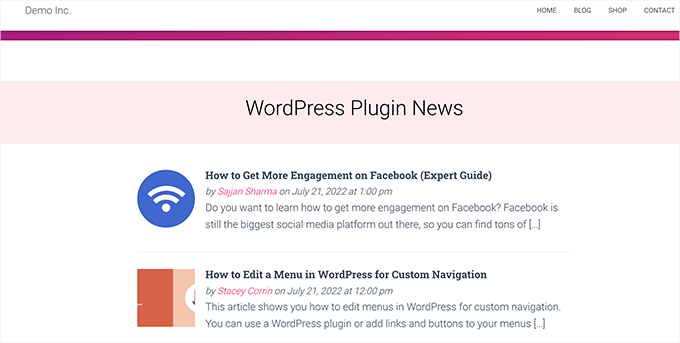
キュレーションされたコンテンツをプレビューすることができます。

方法2.WordPressにインポートしたコンテンツを表示する
この方法はより柔軟だが、コンテンツをWordPressサイトに直接インポートする場合のみ有効だ。
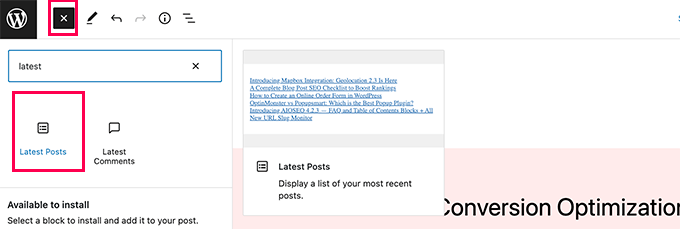
キュレーションコンテンツを表示したい投稿やページを編集するだけです。投稿編集画面で、コンテンツエリアに「最新の投稿」ブロックを追加します。

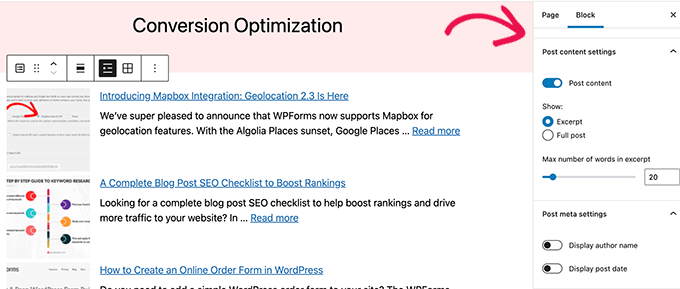
初期設定では、ブロックはあなたの最新投稿をプレーンなリストで表示します。ブロック設定で変更できます。
ここから、抜粋、アイキャッチ画像、項目数などを選んで表示することができます。

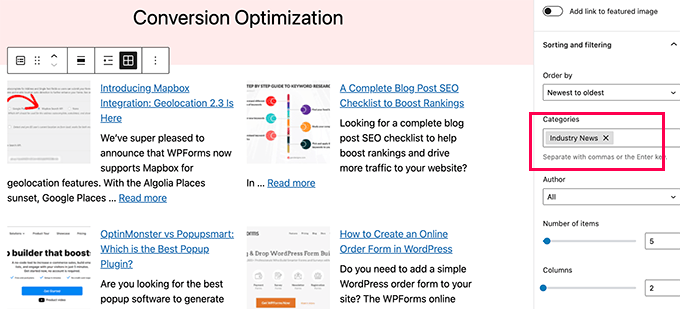
また、リスト表示からギャラリー表示に切り替えたり、カラム数を選択したり、特定のカテゴリーからの投稿のみを表示することもできます。
例えば、インポートしたコンテンツをすべて「業界ニュース」カテゴリーに追加するようにマッピングしたとします。これで、そのカテゴリーをキュレーション・コンテンツとして表示することができます。

完了したら、投稿/ページを保存または公開し、新しいブラウザータブでプレビューすることができます。
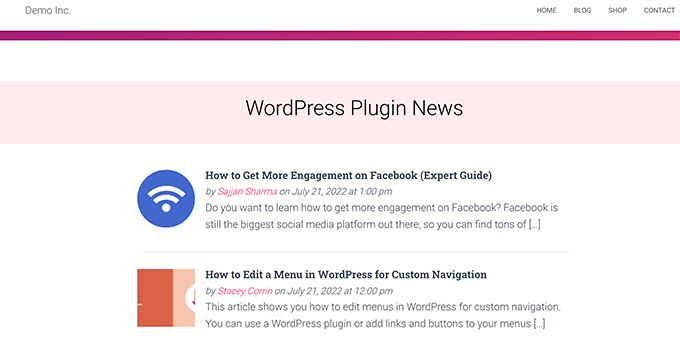
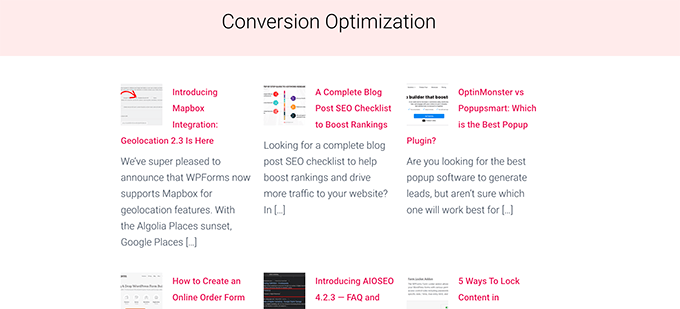
これがデモサイトでの様子です。

これらの方法のいずれかを使用すると、コンテンツソースからの最新の投稿が自動的に表示されます。
特典:WordPressでソーシャルメディア・コンテンツをキュレーションする
YouTube、Twitter、Instagram、Facebookといったソーシャルメディアプラットフォームのコンテンツをキュレートしたいとしたらどうだろう?
WordPressでソーシャルメディアのコンテンツをキュレーションする最も簡単な方法は、Smash Balloonを使うことです。
Smash BalloonはWordPressに最適なソーシャルメディアプラグインです。WordPressサイトにソーシャルメディアのフィードを美しく表示することができます。
まず、Smash Balloonプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
Smash Balloonには、ソーシャルメディアフィード用に区切られたプラグインが用意されています。
また、「All Access Bundle」を購入することもできる。All Access Bundleには、すべてのプラグインと、異なるソーシャルフィードを1つにまとめることができるソーシャルウォールプラグインが含まれている。
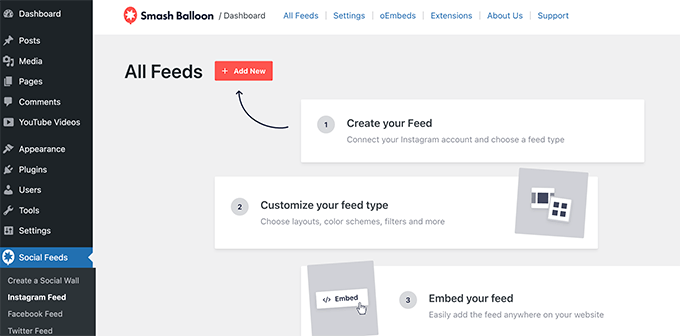
有効化した後、ソーシャルメディアのアカウントと接続し、表示したいフィードを設定することができます。

画面の指示に従って各フィードを設定してください。
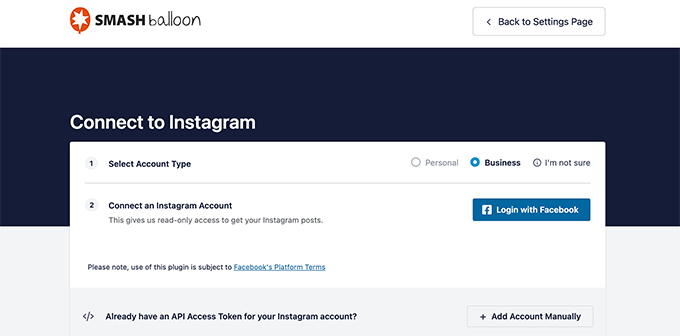
ソーシャルメディアのプロフィール、サードパーティのソース、検索キーワード、ハッシュタグ、プレイリストなどに接続できる。
取得しようとしているデータによっては、お客様のソーシャルメディアアカウントに接続し、Smash Balloonがお客様のデータにアクセスすることを許可するよう求められる場合があります。

このプロセスを繰り返して、ソーシャルメディアのアカウントを接続します。
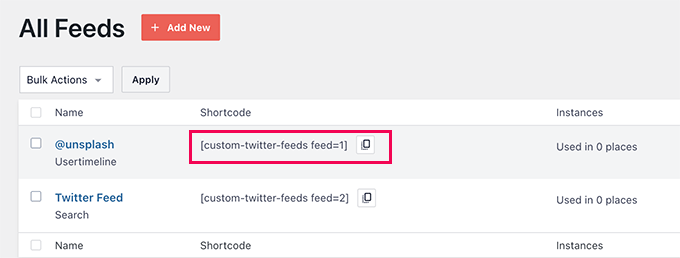
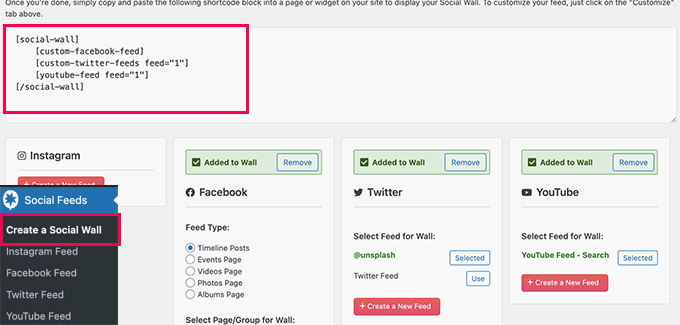
ソーシャルメディアフィードを設定したら、フィードページからショートコードをコピーできます。

次の投稿では、投稿、ページ、サイドバーウィジェットにショートコードを追加する必要があります。
あなたのサイトにアクセスして、ソーシャルフィードの動きを見ることができます。

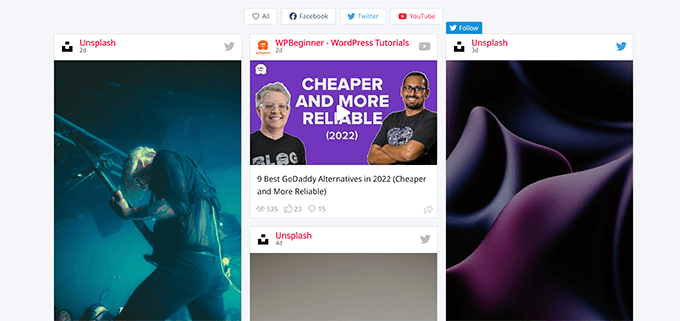
また、ソーシャルウォールを作成し、さまざまなフィードを組み合わせて1つのものとして表示することもできる。
Smash Balloon ” ソーシャルウォールの作成ページにアクセスし、画面に表示されているショートコードをコピーするだけです。

このショートコードをWordPressの投稿、ページ、サイドバーウィジェットに追加して、ソーシャルフィードを表示することができます。
テストサイトではこんな感じだった。

詳しくは、WordPressでソーシャルメディアのフィードを追加する方法のチュートリアルをご覧ください。
この投稿が、WordPressでコンテンツをキュレートする方法を学ぶのに役立てば幸いです。コンテンツを悪用されたくない場合は、ブログコンテンツのスクレイピングを防ぐためのヒントをご覧いただくか、WordPressのダイナミックコンテンツプラグインのベストセレクションをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.