免責事項は、あらゆるウェブサイトの重要な部分です。これらは、あなたのビジネスを法的な問題から保護し、ユーザーに重要な情報を提供します。
そのため、すべての投稿に免責事項を常に表示し、訪問者が常にそれらを確認できるようにしています。
ただし、各投稿またはページに手動で免責事項を追加するのは時間がかかり、繰り返し作業になります。いくつかの方法をテストした結果、WordPressサイトに免責事項を自動的に追加する簡単なソリューションを見つけました。それがWPCodeを使用することです。
このコードスニペットプラグインを使用すると、時間を節約し、免責事項を手動で毎回挿入する手間なしに、常に表示されるようにすることができます。
この記事では、WordPressに免責事項を自動的に追加する方法をご紹介します。

WordPressで免責事項を表示する理由
WordPressウェブサイトに免責事項を追加することは、訪問者に重要な通知や発表を伝えるための優れた方法です。また、ユーザーが行った請求に対して、あなたのビジネスが法的な責任を負うことから保護します。
ウェブサイトに免責事項を表示できる状況は数多くあります。例えば、あなたのサイトが製品の推薦を掲載していたり、アフィリエイトリンクを含んでいるとしましょう。その場合、あなたがウェブサイトで紹介する製品の企業から報酬を受け取る可能性があることを示すFTC開示を表示できます。
同様に、異なる規制が適用される業界で事業を行っている場合は、法的免責事項を表示できます。これは、医療や健康に関するアドバイス、法的アドバイス、または金融投資に関するヒントを提供している場合に非常に役立ちます。
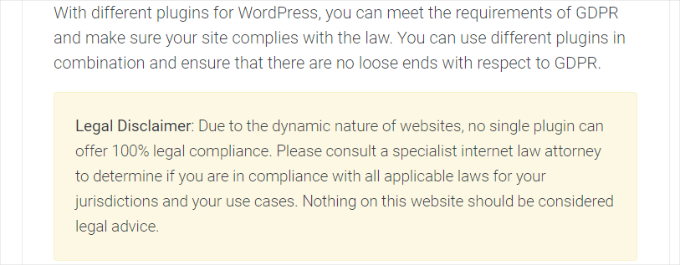
例えば、一般データ保護規則(GDPR)に関するブログ記事を書いているとします。ユーザーに弁護士に連絡して法的アドバイスを求めるべきであることを通知する免責事項を表示できます。

一方で、個人的な意見を共有するWordPressブログをお持ちの場合は、開示情報を追加することで法的な措置からあなたを守ることができます。
これを踏まえ、WordPressで免責事項を自動的に追加する方法を2つのステップでご紹介します。以下のリンクをクリックすると、この投稿の任意のセクションにジャンプできます。
早速始めましょう!
WordPressで免責事項を作成する
コンテンツエディターを使用して、WordPressの開示情報を手動で追加できます。単にブログ投稿やページに免責事項のコンテンツを入力するだけです。しかし、WordPressにはこれらの免責事項を自動的に表示するオプションがないため、すべてのページを編集する必要があり、時間がかかります。
WPCode を使用すると、その簡単な方法が実現します。これは、管理とカスタムコードスニペットの追加を非常に簡単にする最高のWordPressコードスニペットプラグインです。
私たちはWPCodeを使用して、パートナーウェブサイト全体でカスタムコードスニペットを追加および管理しています。プラグインに関する私たちの経験の詳細については、WPCodeレビューをご覧ください。
コードブロックのスニペットとは何ですか?
WPCodeは、免責事項を作成するために使用できるカスタムブロックスニペット機能を提供します。これは、カスタムWordPressブロックを作成し、サイトのどこにでも自動的に配置できる機能です。
通常、これにはコードの編集や再利用可能なブロックの構築が必要になります。WPCodeはプロセスを容易にし、ウェブサイトのコードをいじったり、投稿やページを手動で編集したりする必要がなくなります。
免責事項を作成する以外にも、このWPCode機能を使用して、カスタムのWordPressブロックを作成し、行動喚起ボックス、重要な通知の表示、フォームや画像スライダーを含むインタラクティブブロックの作成などに利用できます。
このチュートリアルでは、カスタムブロック機能が含まれているWPCode Proバージョンを使用します。ただし、WPCode無料バージョンも利用できます。
まず、WPCode Proプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
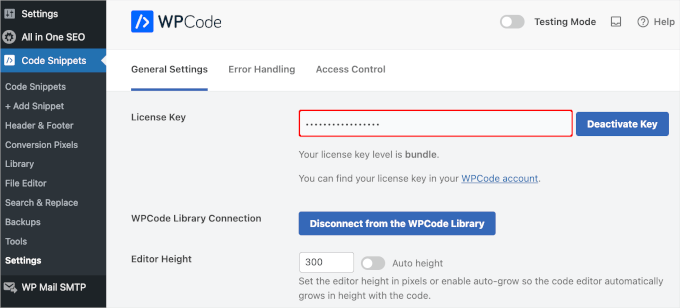
有効化後、WordPress管理画面からCode Snippets » Settingsにアクセスし、ライセンスキーを入力してください。ライセンスキーはWPCodeアカウントエリアで確認できます。

次に、WordPressダッシュボードから コードスニペット » + スニペットを追加 に移動できます。
ここから、その下にある「+カスタムスニペットを追加」ボタンをクリックして、「カスタムコードを追加(新規スニペット)」オプションを選択する必要があります。

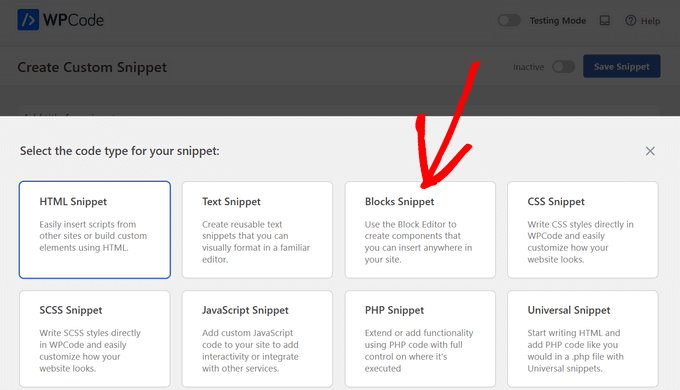
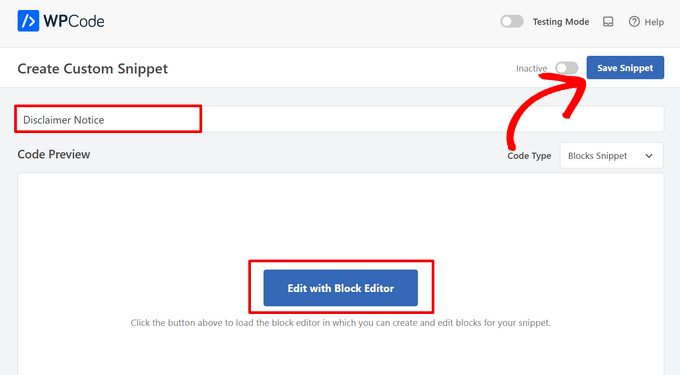
その後、画面に表示されるオプションのリストからコードタイプとして「ブロック スニペット」を選択する必要があります。

次に、スニペットの名前を「免責事項通知」のように入力できます。完了したら、単に「スニペットを保存」ボタンをクリックしてください。

これで、WordPress コンテンツ エディターを使用して免責事項の通知を編集できます。
これを行うには、「ブロックエディターで編集」ボタンをクリックしてください。
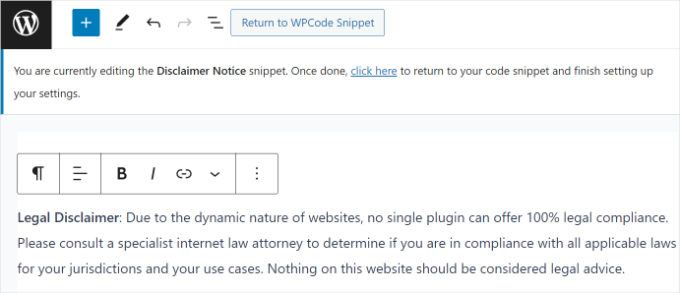
次に、WordPressのブロックエディターに移動します。免責事項のテキストを入力してください。

ブロックエディターのスタイリングオプションを使用して、WordPressの免責事項通知をさらにカスタマイズできます。
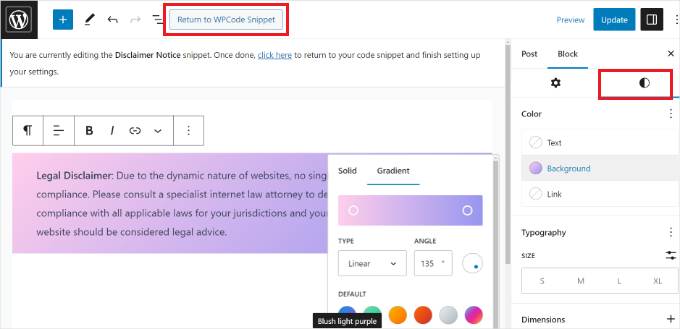
右側の設定パネルの「スタイル」タブに切り替えるだけです。ここから、テキスト、背景、リンクの色を変更できます。テキストのサイズを編集するオプションもあります。
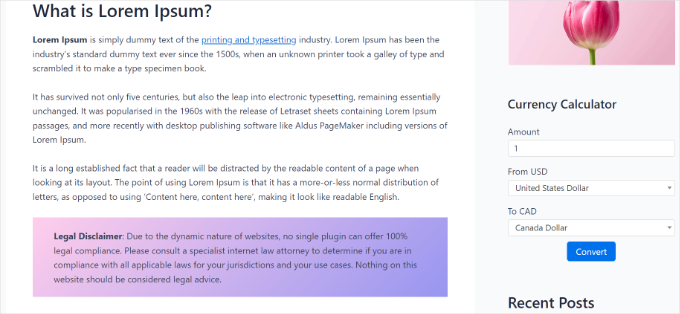
このチュートリアルでは、免責事項の通知が他のテキストから際立つように、背景色を追加します。「更新」ボタンをクリックすることを忘れないでください。

免責事項通知をカスタマイズした後、上部にある「WPCodeスニペットに戻る」ボタンをクリックできます。
WordPressで免責事項を自動的に追加する
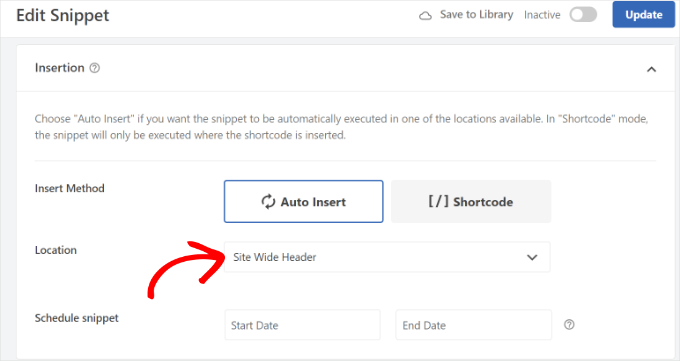
WPCodeスニペット画面に移動したら、下にスクロールして「挿入」セクションに移動します。ここで、免責事項通知を表示するタイミングと場所を選択できます。
「挿入方法」は自動挿入のままにしておくことができます。その後、場所のドロップダウンメニューをクリックしてください。

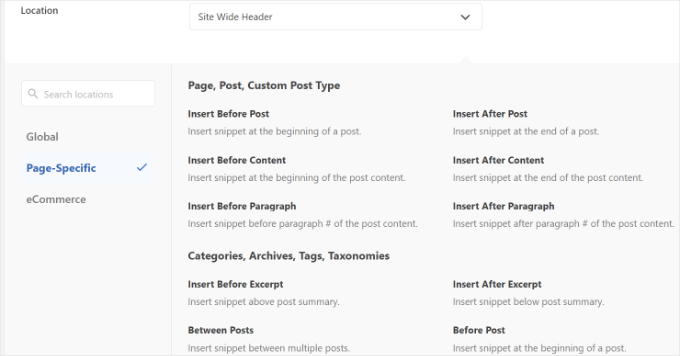
WPCodeは複数のオプションを表示します。次に、ページ固有タブに切り替えてください。
次に、WordPressの免責事項をサイトのどこに表示するかを選択できます。例えば、投稿の冒頭、数段落後、末尾などに表示できます。
このチュートリアルのために、「段落の後で挿入」オプションを選択します。これにより、スニペットは一定数の段落の後にすべてのページに表示されます。

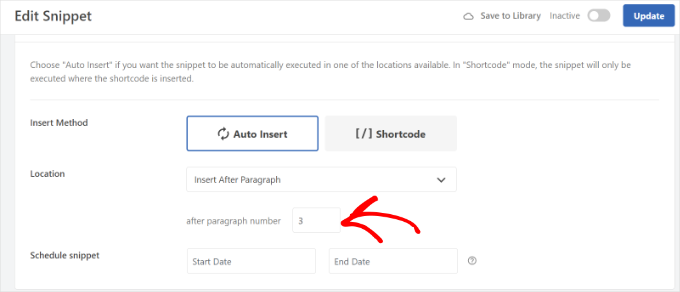
WPCode では、カスタム ブロック スニペットが表示される段落数を選択することもできます。
例えば、デモサイトのすべてのページで、最初の3つの段落の後に免責事項の通知が自動的に表示されるようにしたいとします。

完了したら、ブロックのスニペットを有効化し、上部にある「更新」ボタンをクリックすることを忘れないでください。
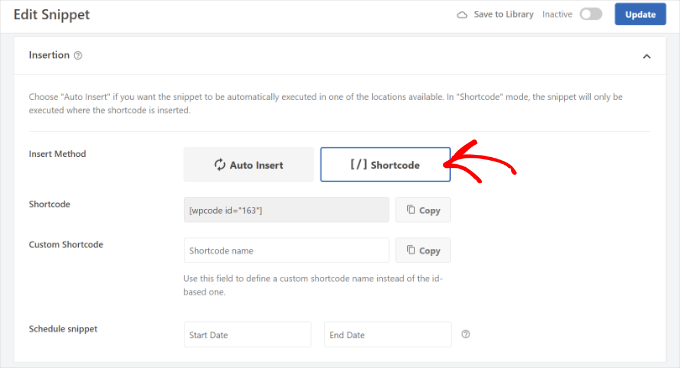
それに加えて、ショートコードを使用して特定のページに免責事項通知を挿入することもできます。
単に「自動挿入」から「ショートコード」に挿入方法を切り替えます。

その後、ショートコードをコピーして、ウェブサイトのどこにでも追加できます。たとえば、特定のページや投稿に免責事項を表示できます。
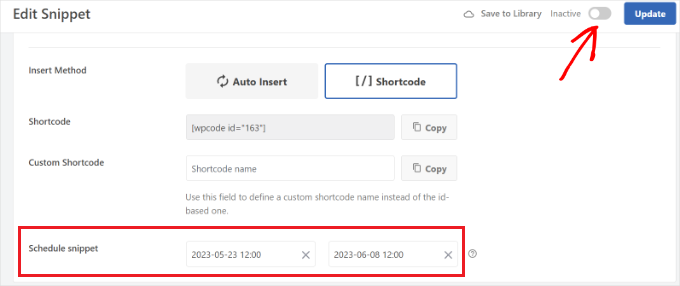
WPCodeでは、免責事項スクリプトのスケジュール設定も可能です。これは、ウェブサイトに表示する期限付きの通知がある場合に非常に便利です。スニペットをスケジュールするには、開始日と終了日を選択するだけです。

完了したら、スニペットをアクティブ化し、「更新」ボタンをクリックすることを忘れないでください。
これで、ウェブサイトにアクセスして免責事項が機能していることを確認できます。

WordPressにおける免責事項に関するよくある質問
WordPressに免責事項を追加することについて、読者からよく寄せられる質問をいくつかご紹介します。
サイト全体ではなく、特定のページにのみ免責事項を表示できますか?
はい、可能です!WPCodeのような多くのプラグインでは、免責事項を表示する場所を完全に制御できます。これは、必要ない場合はどこにでも表示する必要がないことを意味します。
たとえば、次のような条件を設定できます。
- 投稿にのみ免責事項を挿入し、ページには挿入しないでください。
- 最初の段落の後に表示して、視認性を高めます。
- アフィリエイトリンクが含まれている投稿、または特定のカテゴリに属する投稿にのみ表示する。
一部のプラグインではスケジュール機能も利用できるため、特定の期間やキャンペーン中に免責事項を表示できます。サイトをクリーンに保ち、すべてのページに不要なテキストが表示されるのを避けたい場合に、この柔軟性は非常に役立ちます。
免責事項を自動的に追加する他の方法はありますか?
はい、WPCodeのようなプラグインを使いたくない場合に試せる代替方法がいくつかあります。これらのオプションは、一般的な通知やクッキー/GDPRの免責事項に有効です。
いくつかの人気のある代替案には以下が含まれます。
- サイドバーウィジェットまたはポップアップバナー – これらはサイト全体への免責事項を表示するのに最適です。特にGDPRやCookieのようなコンプライアンス通知に役立ちます。
- ポップアップまたはハロバー風プラグイン – 画面の上部または下部にフローティングバーまたはポップアップを表示します。
これらのオプションは設定が簡単ですが、免責事項がコンテンツ内に直接配置されていない場合、法的な要件を満たさない可能性があることに注意してください。
法的な理由で免責事項を非常に目立たせたい場合は、コンテンツレベルの配置が依然として最良の選択肢です。
別途免責事項ページは必要ですか?
はい、投稿やページに自動的に免責事項を追加している場合でも、専用の免責事項ページを用意することを強くお勧めします。コンテンツに簡単な注意書きがあることは役立ちますが、完全な免責事項ページがあれば、すべての法的詳細を1か所にまとめることができます。
次のようにするのがベストプラクティスです。
- 訪問者が簡単に見つけられるように、免責事項ページへのリンクをサイトのフッターまたはメインメニューに追加します。
- 自動挿入された免責事項を、ユーザーを詳細情報のために完全なページに誘導する間の簡単な通知として使用します。
このアプローチは透明性を高め、完全な利用規約や法的注記を読む必要がある場合に、あなたが完全に保護されていることを保証します。
この記事がWordPressに免責事項を自動的に追加する方法について学習するのに役立ったことを願っています。また、効果的なWordPressウェブサイトの主要なデザイン要素の専門家リストや、再訪問者向けに新しい投稿を強調する方法に関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Prud
これにより、免責事項が投稿とページの両方に表示されます。投稿のみに表示するオプションはありません。
WPBeginnerサポート
プラグインの条件付きロジックオプションを使用して、投稿のみに表示するように設定します。
管理者
Balakumaran Velumani
チームの皆様へ
例えば、ブログに個別の免責事項ページを追加する場合、そのページをno-indexにする必要がありますか、それともGoogle検索結果にインデックスする必要がありますか?
健康的なブログにとって最良の選択肢は何ですか?
WPBeginnerサポート
免責事項ページをno-indexする必要はありません。インデックス可能にするかどうかは、現時点では個人の判断に委ねられています。
管理者