ユーザーの役割に応じてサイトの外観を変えることで、パーソナライズされたユーザー体験を作り出すことができます。
私たちは、多くのユーザーがパーソナライズされたインターフェイスを持つウェブサイトを好むことを発見しました。例えば、他のユーザーには見えない特定の要素を著者に表示したり、購読者やカスタマーのために特定のセクションを異なるスタイルにしたりすることができます。
このチュートリアルでは、WordPressの特定のユーザーロールにCSSを適用する方法を説明します。これにより、ユーザーの特定のニーズに基づいてさまざまな領域をカスタマイズできるようになります。

WordPressで特定のユーザーロールにCSSを適用する理由とタイミング
私たちは、ユーザーログインが必要な様々なウェブサイトを管理しています。ユーザーの役割に応じて外観をカスタマイズする必要がよくあります。
これらのサイトでスプリットテストを実施しているうちに、パーソナライゼーションがユーザー体験を大幅に向上させることがわかりました。より良いユーザー体験は、最終的に顧客満足度、コンバージョン、売上の向上につながります。
サイトの所有者であれ、開発者であれ、デザイナーであれ、さまざまなユーザーに対するサイトの見え方をコントロールできることは非常に便利です。
一般的な使用例をいくつか紹介しよう:
- 会員制サイト: カスタムCSSを使用して、プレミアム会員にさまざまな体験を提供できます。
- eコマースストア: ショッピングカートや返品割引など、ログインした顧客向けの機能を強調することができます。
- 複数著者のブログ 複数の執筆者がいるブログの管理は面倒になりがちです。カスタムCSSを使えば、投稿者や購読者はシンプルに、編集者はクリーンで効率的なインターフェイスを作成できます。
- クライアントサイト: カスタムCSSで特定の要素を非表示にすることで、クライアント用に簡素化された管理エリアを作成できます。
さて、問題はWordPressに、ユーザーの役割に応じてどのCSSコードを読み込むかを指示する方法だ。
WordPressで特定のユーザーロールにカスタムCSSを適用する
WordPressでCSSを含むカスタムコードを管理する最も簡単な方法は、WPCodeを使用することです。WPCodeはWordPressのための最高のコードスニペットプラグインで、カスタムCSSを安全に一箇所で管理することができます。
注: WPCodeの無料版もあります。しかし、より多くの機能をアンロックするには、有料プランへのアップグレードをお勧めします。
WPCodeをお勧めする理由:
- ウェブサイトを壊すことなく、CSSを含むあらゆるカスタムコードを安全に追加できます。コードスニペットが機能していない場合は、簡単に無効にすることができます。
- 強力なコード挿入ツールと条件付きロジックツールが付属しており、必要なときにスニペットだけを実行できる。
- 便利なスニペットの膨大なコードライブラリにアクセスできるので、複数のプラグインを別々にインストールする手間が省けます。
それでは、カスタムCSSを追加して、特定のユーザー・ロールに適用してみましょう。
WPCodeでカスタムCSSを追加する
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化したら、Code Snippets ” + Add Snippetのページにアクセスしてください。そこには、様々なタスクに役立つスニペットがたくさんあります。

ただし、カスタムCSSコードを追加するため、「カスタムコードの追加(新規スニペット)」ボックスの下にある「+カスタム・スニペットの追加」をクリックして、ゼロから始める必要があります。
次に、画面に表示されるオプションのリストから、コードタイプとして「CSS Snippet」を選択する必要がある。

これでコードエディターが表示されます。
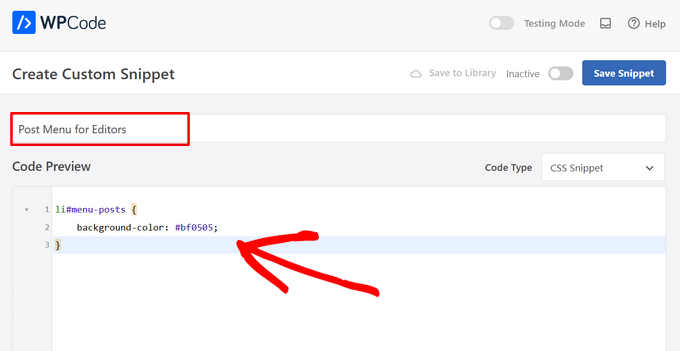
最初に、スニペットのタイトルを入力する必要があります。これは、何のためのコードかを覚えておくのに役立つものであれば何でもかまいません。

カスタムCSSコードを「コードプレビュー」ボックスに追加します。
このチュートリアルでは、管理エリアの「投稿」メニューの背景色を変更して強調表示するコードを使用します。ここでは、あなた自身のCSSコードを使用することができます:
1 2 3 | li#menu-posts { background-color: #bf0505;} |
ユーザー・ロールの条件ロジックを選択する
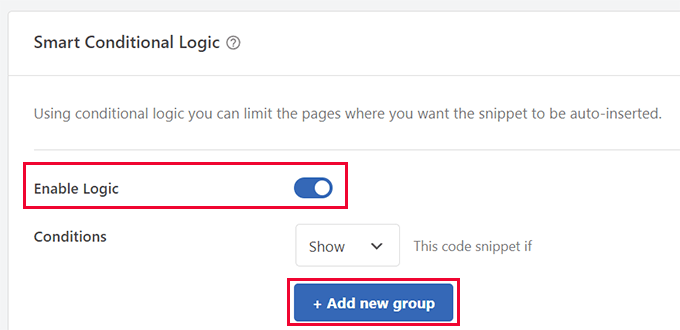
次に、「スマート条件ロジック」ボックスまでスクロールダウンし、「ロジックを有効にする」オプションの横にあるトグルを切り替える。
その後、「条件」(表示または非表示)を選択し、「新規グループを追加」をクリックします。

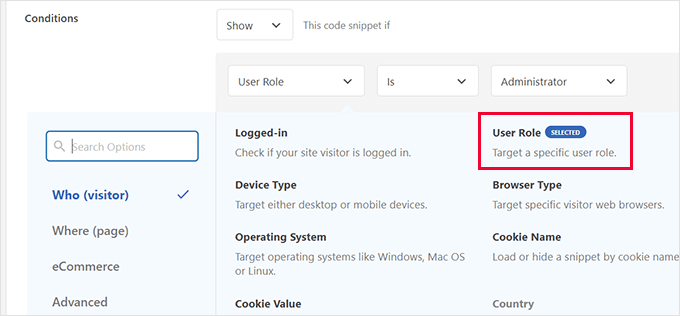
ルールの最初のボックスをクリックして展開します。選択できるルールのリストが表示されます。
例えば、ログイン状態、ユーザーの役割、デバイスの種類などを選択できます。

このカスタムCSSコードを特定のユーザーロールに追加したいので、「User Role」を選択してください。
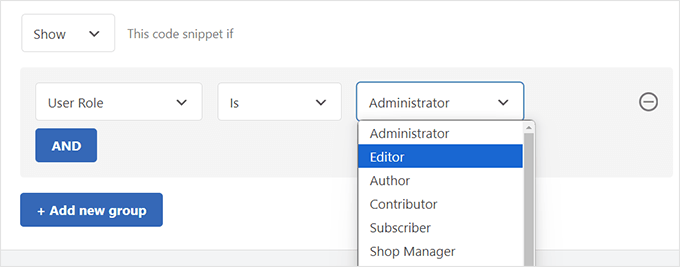
その後、どのユーザー・ロールに適用するかを選択できます。

注:「+新規グループの追加」ボタンをクリックすると、複数の条件付きロジックルールを追加できます。
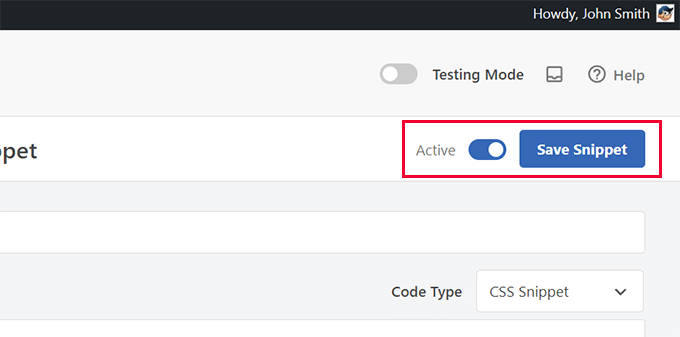
完了したら、画面右上の「Save Snippet」をクリックし、「Active」に切り替える。

WPCodeは、WordPressの特定のユーザーロールにカスタムCSSを表示します。
WordPress管理エリアに特定のユーザーロールにカスタムCSSを追加する
カスタムCSSをWordPressの管理エリアに追加するだけなら、WPCodeを使えばさらに簡単です。
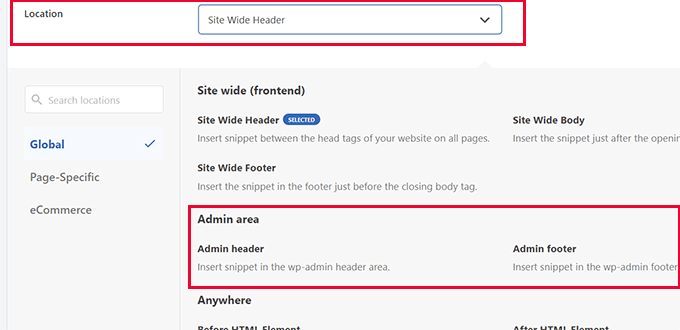
コード編集画面で、「場所」オプションまでスクロールダウンします。ドロップダウンメニューをクリックして展開すると、CSSを自動的にロードできる場所がたくさん表示されます。

あとは、「Admin header」または「Admin footer」オプションを選択するだけで、WordPressの管理エリアにCSSコードを読み込むことができます。
他のエリアに特定のユーザー・ロールのためのカスタムCSSを追加する
eコマースサイトにおけるデザインのパーソナライゼーションは、ユーザーエクスペリエンスの向上につながり、カート放棄売上を減少させることが証明されています。
WooCommerceストアを運営したり、オンラインコースを販売したり、その他のデジタル製品を販売したりする場合は、ログイン顧客用のカスタムCSSを追加すると便利です。
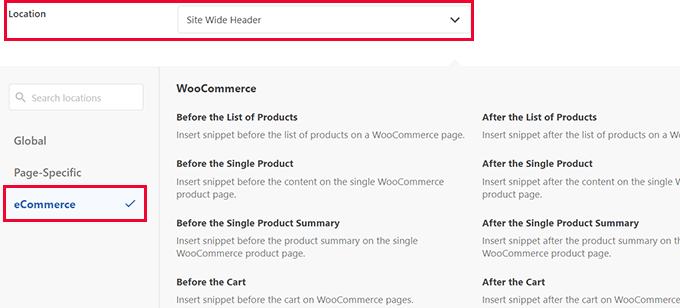
WPCodeは、eコマースサイトにカスタムコードを追加する場所を選択することができます。ロケーション設定で、「eCommerce」タブに切り替えます。

カートの前、チェックアウトフォームの前、商品ページなど、カスタムCSSを追加できる場所がいくつか表示されます。
WPCodeはWooCommerce、Easy Digital Downloads、MemberPressをサポートしています。
ボーナスのヒント
以下は、WordPressでカスタムユーザーエクスペリエンスをデザインするのに役立つ追加リソースです。これらのオプションのいくつかはCSSを学ぶ必要もありません:
- WordPressで異なるユーザーにパーソナライズされたコンテンツを表示する方法
- ワードプレスウェブサイトの色をカスタマイズする方法
- WordPressのフォームをカスタマイズする方法(2つの簡単な方法)
- WordPressでカスタムホームページを作る方法(3つの方法)
WordPressで特定のユーザー権限グループにCSSを適用する方法について、この投稿がお役に立てば幸いです。初心者のためのWordPress初期設定CSSチートシートや、WordPress管理エリアを改善するプラグインやTipsもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.