あなたの「WordPressチュートリアル」や「レシピ・ラウンドアップ」だけを購読できないかと読者がメールしてくる。彼らはあなたのコンテンツが大好きですが、フィードリーダーに表示されるトピックをもっとコントロールしたいのです。
WordPressは各カテゴリーのRSSフィードを自動的に作成するが、それを購読する方法は明確ではない。さらに悪いことに、この問題を解決するシンプルなプラグインを見つけるのが大変だった。
そこで、このガイドをまとめました。ほんの少しのコードと初心者に優しいWPCodeプラグインを使って、あなたのWordPressサイトにカテゴリー別のRSS購読オプションを簡単に追加する方法をご紹介します。

なぜWordPressでカテゴリーへの購読者をユーザーに許可するのか?
カテゴリーによって、ブログ投稿を異なるトピックやセクションにグループ分けすることができます。これにより、訪問者が興味深く関連性のあるコンテンツを見つけやすくなると同時に、訪問者のエクスペリエンスを向上させることができます。
例えば、あなたが旅行ブログを持っているなら、宿泊施設、旅程、安全上のヒントなどのカテゴリーを作成することができます。
WordPressは、ブログの各カテゴリーページにRSSフィードを自動的に作成します。こうすることで、訪問者はあなたのコンテンツを購読することができ、彼らが興味を持ちそうな新しいブログ投稿を公開するたびに通知を受け取ることができます。
詳しくは、WordPressでRSSを使用する方法についての完全ガイドをご覧ください。
それでは、WordPressサイトでユーザーが個々のカテゴリーを購読できるようにする方法を見てみましょう。
WPCodeでWordPressのカテゴリーをユーザーに購読させる方法
このチュートリアルでは、WordPressサイトにコードを追加する必要があります。
多くの場合、チュートリアルではテーマファイルを編集するように指示されますが、これはWordPressの一般的なエラーをすべて引き起こす可能性があります。最悪の場合、サイトにアクセスできなくなることさえあります。
そのため、WPCodeの使用をお勧めします。WordPressに最適なコードスニペットプラグインで、サイトを危険にさらすことなく、カスタマイザーCSS、PHP、HTMLなどをサイトに追加することができます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化したら、Code Snippets ” Add Snippetにアクセスしてください。ここでは、サイトに追加できるすべての既製のWPCodeスニペットが表示されます。
カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、表示されたら「スニペットを使用」ボタンをクリックするだけです。

次に、画面に表示されるオプションリストからコードタイプを選択する必要があります。
このチュートリアルでは、「PHP Snippet」を選択します。

WordPressでユーザーがカテゴリーを購読できるようにするには、以下の方法のいずれかを選択します。これらのクイックリンクを使用して、ご希望の方法に自由に移動してください:
方法1:WordPressカテゴリーページにRSS購読リンクを追加する。
一つの解決策は、サイトのカテゴリーページに「購読者」リンクを追加することです。これは、特定のカテゴリー内の投稿をすべて表示するページです。
例えば、www.example.com/category/wordpress、「WordPress」カテゴリー内の投稿をすべてリストアップする。
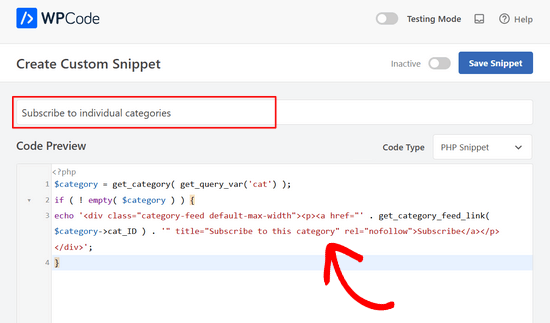
WPCodeでカスタムコードのオプションを設定し、コードタイプをPHPに設定した後、コードスニペットのタイトルを入力する必要があります。
タイトルはあくまで参考なので、何を使っても構わない。

そうしたら、次のコードを「コード・プレビュー」ボックスに貼り付けるだけだ:
1 2 3 4 | $category = get_category( get_query_var('cat') );if ( ! empty( $category ) ) {echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';} |
このコードスニペットは、現在のカテゴリーページに’購読者’ボタンを動的に生成し、ユーザーがカテゴリーのRSSフィードを購読できるようにします。
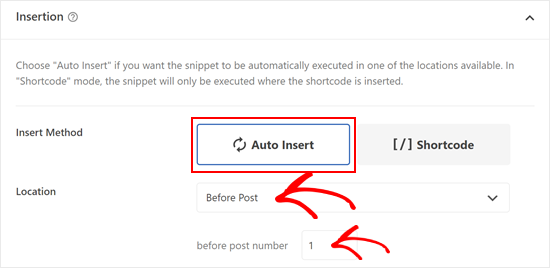
それが終わったら、「インサーター」ボックスまでスクロールし、まだ選択されていなければ「自動挿入」を選択する。
その後、’Location’ドロップダウンを開き、カテゴリー、アーカイブ、タグ、タクソノミーセクションで‘Before Post’を選択することができます。
次に、’before post number’に’1’をインサーターします。こうすることで、購読者リンクがカテゴリータイトルの後、ブログ全体でそのカテゴリーの最初の投稿の前に表示されるようになります。

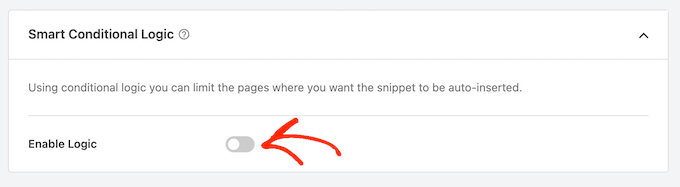
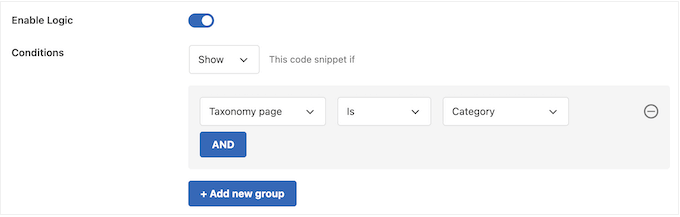
カテゴリーページのみにリンクを表示するには、「スマート条件ロジック」セクションまでスクロールしてください。
ここで「ロジックを有効化」スライダーをクリックする。

条件」のドロップダウンを開き、「表示」を選択します。
その後、次のドロップダウンメニューを開き、「タクソノミーページ」、「Is」、「カテゴリー」を選択します。これで、カテゴリーページのみにコードが追加されます。

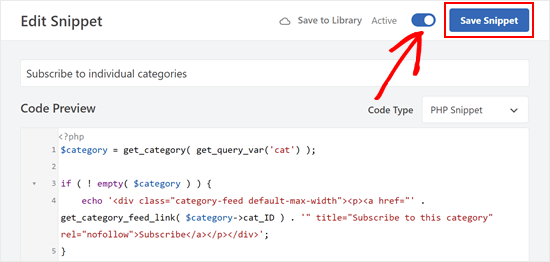
これで、画面上部にスクロールしてスニペットをライブにする時が来た。
Inactive’トグルをクリックして’Active’に変更し、’Save Snippet’ボタンをクリックします。

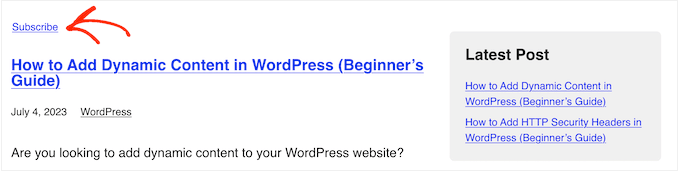
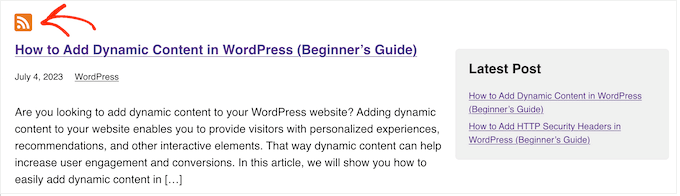
これで、カテゴリーページにアクセスすると、新しい「購読者」リンクが表示されます。
デモのWordPressブログではこんな感じでした:

方法2:WordPressカテゴリーページにRSSアイコンを追加する
もう一つのオプションは、カテゴリーページにRSSアイコンを追加することです。これは、プレーンなリンクよりも訪問者の注意を引くかもしれません。
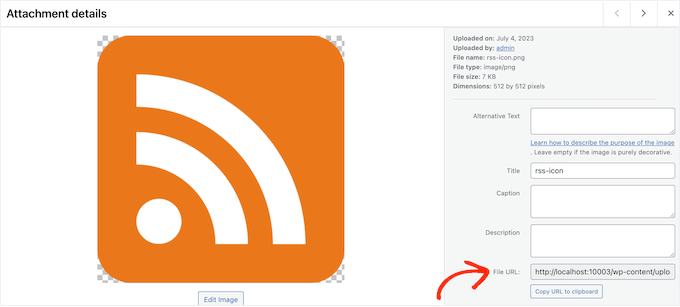
WordPressのカテゴリーページにRSSアイコンを追加するには、まずアイコンをアップロードする必要があります。どのアイコンを使ってもかまいませんが、RSSの公式サイトにPNG形式のロゴがあります。
ロゴができたら、WordPressのメディアライブラリにファイルをアップロードするだけです。 次のステップで使用するので、画像のURLを取得する必要があります。

上記と同じ手順で、WPCodeに新しいPHPコード・スニペットを作成します。ただし、今回は以下のスニペットをWPCodeエディターに貼り付けます:
1 2 3 4 | $category = get_category( get_query_var('cat') );if ( ! empty( $category ) ) { echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';} |
このコード・スニペットは、前の方法と同じことをしますが、現在のカテゴリーページのRSSアイコンのボタンを追加します。http://example.com URLを、前のステップでアップロードしたRSSアイコンへのリンクに置き換える必要があります。
もう一度、カテゴリーページのみで実行されるようにコードを設定し、上記と同じプロセスで公開する。
これで、どのカテゴリーページにアクセスしても、RSSアイコンが表示されるようになった。

方法3:WordPressでカテゴリーに複数の購読オプションを追加する
RSSリーダーを使っている人のほとんどは、すでにそのサービスのブラウザー拡張機能をインストールしており、新しいフィードを簡単に追加できるようになっています。しかし、これらのさまざまなサービスのアイコンを追加することで、購読者を促すことができる場合が多い。
例として、FeedlyとInoreaderのボタンを追加する方法を紹介しますが、同じ手順で他のサービスも追加できます。

まず、表示したいサービスのアイコンを追加します。サービスのサイトやGoogleで検索すれば、適切なアイコンを見つけることができる。
それぞれのRSSアイコンについて、WordPressメディアライブラリ内のURLをメモしておく必要があります。
WPCodeで説明したのと同じ手順で、新しいPHPスニペットを作成します。ただし、今回は以下のコードを追加する必要があります:
1 2 3 4 5 6 7 8 9 10 11 | $category = get_category( get_query_var('cat') );if ( ! empty( $category ) ) { echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a> <a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a> <a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a> </p></div>';} |
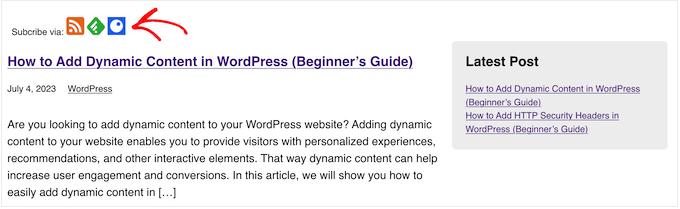
このコードスニペットは、現在のカテゴリーページに複数の’購読者’オプションを動的に生成し、ユーザーが様々なフィードリーダーを通してカテゴリーのRSSフィードを購読できるようにします。
先ほどと同様に、各リンクをWordPressサイトに表示したい画像のURLに置き換える必要があります。
ボーナスのヒントWordPressでカテゴリーにメール購読を追加する
多くのユーザーはRSSになじみがないので、メール購読も提供するのがよい。
カテゴリーにメール購読を追加するには、メールマーケティングサービスを使用する必要があります。Constant Contactや Brevo(旧Sendinblue)は、RSSをメールに送信する機能を提供しているのでお勧めです。
メールマーケティングサービスを選択した後、メールリストを作成し、メールキャンペーンを設定する必要があります。
購読者を集めるには、OptinMonsterの使用をお勧めします。これは、訪問者を購読者やカスタマイザーに変換するのに役立つ最高のリードジェネレータソフトウェアです。
OptinMonsterを使用すると、個別コードを一行も記述することなく、カテゴリーチェックボックス付きのオプトインフォームを作成することができます。

その後、新着投稿を購読者に通知する方法をステップバイステップで説明します。
このチュートリアルで、WordPressでユーザーがカテゴリーを購読できるようにする方法を学んでいただけたら幸いです。また、WordPress で個々のカテゴリーを異なるスタイルにする方法や、WordPress の URL にカテゴリーとサブカテゴリーを含めるための初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sina
Hi, What about if we want to have our subscribe feature by sending push notification in user browser?
Is it any plugin to do this, like MailChimp for e-mail?
WPBeginner Support
For push notifications, you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Admin
Devesh Pal
First of all, huge fan of your site, very informative, thanks for your service again!
Situation with me is my website has lets say 5 categories in total and the requirement is to display them all, now user can subscribe to any of 5 categories that he/she wish to.
What I have done so far, I have created a subscribe option for all my blogs using feeds but not specific to categories. Can you please help me in the same! Please do reply!
Many thanks for your support so far and in advance!
WPBeginner Support
Hi Davesh,
Each category on your blog has its own RSS feed too. You can use that RSS feed and create a subscribe option just like you did for your main blog feeds. Please check out the article above for more details.
Admin
Devesh
Okay!
So can I merge all category’s feed and display only one subscribe input which can show options for selecting either one or more/all categories?
WPBeginner Support
Hi Devesh,
Yes. Many email services allow you to create multiple RSS to Email campaigns. You can create one for each of your category and then create a form that allows users to choose which lists they want to subscribe to.
subhash
can you explain how to show categories
roman
Is there a way for user to manage his subscriptions? Smth like a page or widget with all checkboxes where he could unsubscribe or subscribe to other category?
WPBeginner Staff
Yes you can but you will have to modify the code for tags.
Kath Rowling
can you subscribe to certain tags instead of categories?
Ahmed
Is there a way I can make something like reddit where you subscribe to categories and view them all in a separate page?
Karen
Hi, I’m building a site for a non profit group and they want a “back office” page/area just for committee/coordinators, so they are given a login in and password to access documents, photos forms etc – not a subscriber type of function. Can you help? cheers karen
Brenda
Is there any way to do this with custom taxonomies?
WPBeginner Support
Yes the basic instructions are the same, use
get_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )instead ofget_category_feed_link()function.Admin
Swapnali
Hieee,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
I want to ask one thing I am using free mailchimp, does it will cretae any problem?
Kimberly
Nice tutorial, thanks so much.
Marc A. Flego
First off, I absolutely love this website! Second, I have a question… What if you want to display these very same category subscribe links on your main blog page or even on a single blog post?
I assumed that it would consist of the same code being integrated into blog.php and single.php but that’s not the case – the links appear, but they do not direct correctly when clicked.
Anyone else tried this?
Editorial Staff
Hey Marc,
The easiest solution would be to use your category URL/feed/ manually. On other pages, $category variable is not available by default. Also wp_list_categories function has the option to display all categories with feed links.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Admin
Marc A. Flego
Hmm, so there’s no variable category feed URL which can be linked to different blog posts? I would have thought that to be a fairly basic function in WordPress. If a blog post can display a category tag beside it, why can it not display a link to that feed on the same page? Maybe I’m missing something…
Badar ul islam
This tutorial is super duper useful for people having alot of categories in their blog or website especially having more then 1 niche in their website.
Tuan Vo
Awesome!!! Very very very very useful post
Zach Smith
this was actually informative – not like most of what i see online. sharing