複数の著者を抱えるウェブサイトを運営しているのであれば、ユーザーがお気に入りの著者を購読できるようにすることで、著者の知名度とユーザーのエンゲージメントを高めることができる。
さらに、各著者にターゲットを絞った読者層を構築することができます。各著者の読者の特定の関心に基づき、販促キャンペーンやメールマガジンを調整することができるため、これはマーケティング活動にとって価値があります。
例えば、著者の一人がテクノロジー、もう一人がライフスタイルのトピックにフォーカスしている場合、購読者をセグメント化し、より関連性の高いアップデートを配信することで、訪問者全体の満足度を向上させることができる。
この投稿では、WordPressでユーザーが個々の投稿者を簡単に購読できるようにする方法を紹介します。

WordPressでユーザーに投稿者の購読を許可する理由とは?
人気のあるマルチオーサー・ブログの中には、ユーザーがお気に入りの著者をフォローすることで、好みの著者が新しい投稿を公開するたびに通知を受け取ることができるものもある。
複数著者のWordPressサイトでこの機能を提供することで、著者の可視性を高め、著者ごとに特定のオーディエンスをターゲットにすることができます。
これは、あなたのWordPressウェブサイトと、それに貢献している個々の作者との間に、より強いつながりを作るのにも役立ちます。
デフォルトでは、WordPressはあなたのサイトのすべての著者、カテゴリー、タグ、カスタム投稿タイプ、コメントのRSSフィードを生成します。しかし、ユーザーはこれらのフィードリンクを見ることができません。
サイトオーナーとして、RSSフィードのリンクと購読者オプションをサイトに追加し、ユーザーが簡単に投稿者を購読できるようにする必要があります。
それでは、WordPressでユーザーが著者を購読できるようにする方法を見ていきましょう。このチュートリアルでは、2つの方法を取り上げますので、以下のリンクからお好きな方法にジャンプしてください:
方法1:投稿者の経歴にRSSフィードリンクを追加し、購読を許可する。
WordPressサイトの投稿者はすべて、このようなURLのRSSフィードを持っています:
http://www.example.com/author/tom/feed/
このRSSフィードのリンクを投稿者の経歴に追加することで、WordPressでユーザーが簡単に投稿者を購読できるようにすることができます。
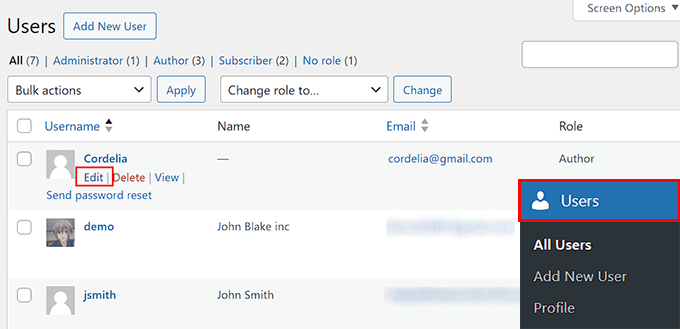
これを行うには、WordPressダッシュボードからユーザーメニューのタブにアクセスする必要があります。そこで、投稿者名の下にある「編集」リンクをクリックして、プロフィールを編集します。

ユーザーの編集」ページが表示されますので、「ユーザーについて」セクションまでスクロールダウンしてください。
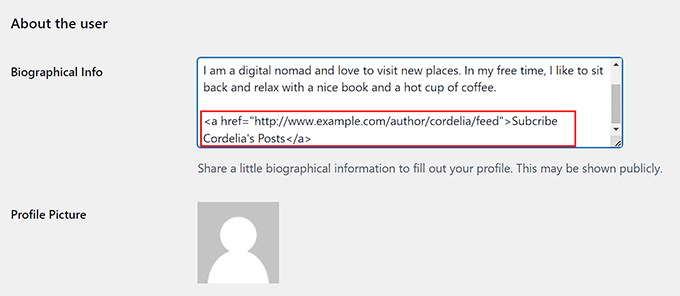
ここで、「経歴情報」オプションの隣に投稿者の経歴を追加することができます。そうしたら、そのセクションに以下のHTMLコードを追加してください:
1 | <a href="http://www.example.com/author/tom/feed">Subcribe to Tom's Posts</a> |
このコードは、投稿者のRSSフィードへのリンクを投稿者のプロフィール欄に表示します。
ただし、 example.comを自分のサイトのURLに、’Tom’を作者の名前に置き換えてください。

最後に、下部にある「変更を保存」ボタンをクリックして、設定を保存します。
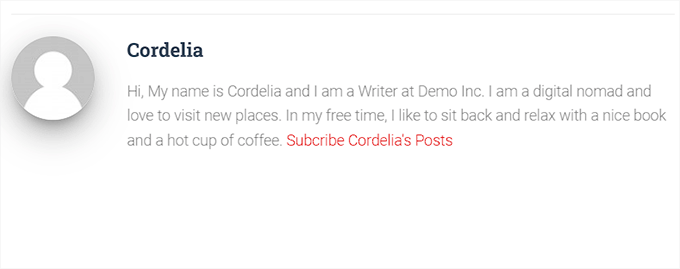
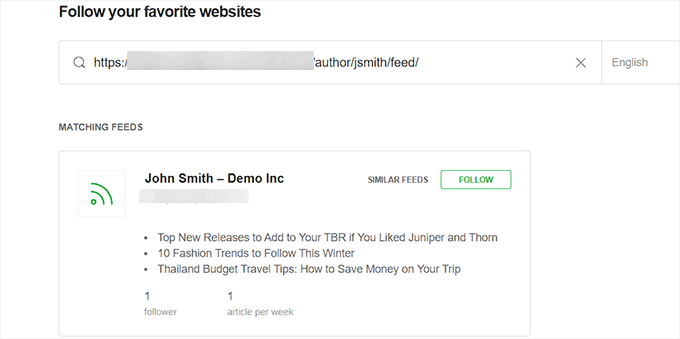
これで、ワードプレスのブログで記事を表示し、RSSフィードのリンクとともに著者の経歴を見ることができる。

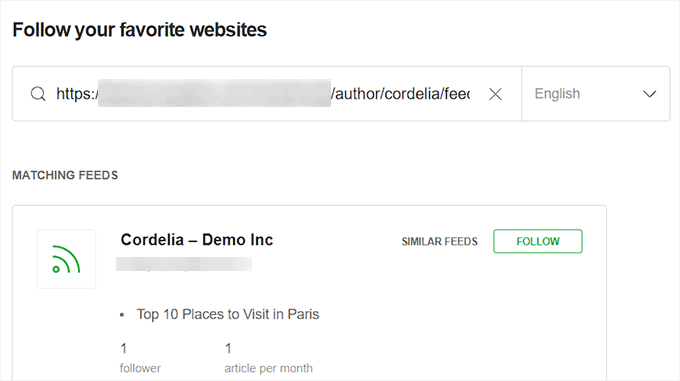
投稿者はこのリンクを使って、Feedlyのようなフィードリーダーに追加することで、あなたの著者を購読できるようになります。
下のスクリーンショットにその例がある。

方法2:コードを使用して投稿/ページに投稿者RSSフィードリンクを追加する(推奨)
投稿者のRSSフィードリンクをサイトのページや投稿日に追加したい場合は、この方法が適しています。
テーマのfunctions.phpファイルにカスタムコードを追加することでこれを行うことができる。しかし、コードタイプ中のわずかなエラーでサイトが壊れてアクセスできなくなる可能性があります。
そのため、WPCodeの使用をお勧めします。それはあなたのサイトにカスタムコードを追加するために、超安全かつ簡単に市場で最高のWordPressコードスニペットプラグインです。
まず、 WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:このチュートリアルではWPCode無料版を使用することができます。しかし、プレミアムプランにアップグレードすると、条件ロジックやコードスニペットのクラウドライブラリなど、より多くの機能を利用できるようになります。
有効化したら、WordPressダッシュボードからコードスニペット ” + スニペットの追加ページにアクセスします。ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

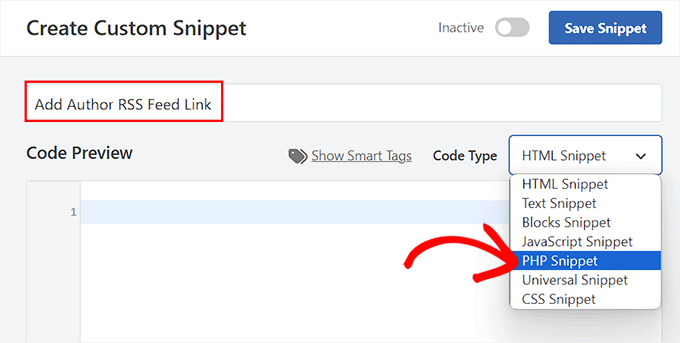
カスタムスニペットの作成」ページが表示されますので、まずはコードスニペットの名前を追加してください。
そうしたら、画面の右側にあるコードタイプのドロップダウンメニューから「PHPスニペット」オプションを選択します。

次に、以下のカスタムコードを「コードプレビュー」ボックスに追加する必要があります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // Function to generate author's RSS feed link function wpb_author_feed() { $authorfeed = get_author_feed_link( get_the_author_id(), ''); $authorfeedlink = '<a href='. $authorfeed . '>Subscribe to get more posts from ' . get_the_author_meta( 'display_name') .'' ; return $authorfeedlink; } // Create a shortcode to display the linkadd_shortcode('authorfeed', 'wpb_author_feed'); // Enable shortcode execution in WordPress text widgetsadd_filter('widget_text', 'do_shortcode'); |
このカスタムコードにはビルトイン[authorfeed] ショートコードが付属しており、投稿者のRSSフィードリンクを表示したいページ、投稿、ウィジェットエリアに追加する必要があります。
その後、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
カスタムコードは、ショートコードを追加すると自動的にあなたのサイトで実行されます。

最後に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
次に、「Save Snippet」ボタンをクリックして、設定を保存します。

投稿者のRSSフィードリンクをページ/投稿に追加する
ユーザーがページや投稿のRSSフィードリンクを使って投稿者を購読できるようにしたい場合は、この方法が適しています。
まず、WordPress管理画面のサイドバーからブロックエディターでページ/投稿を開きます。ここから、左上のブロック追加「+」ボタンをクリックし、ブロックメニューを開きます。
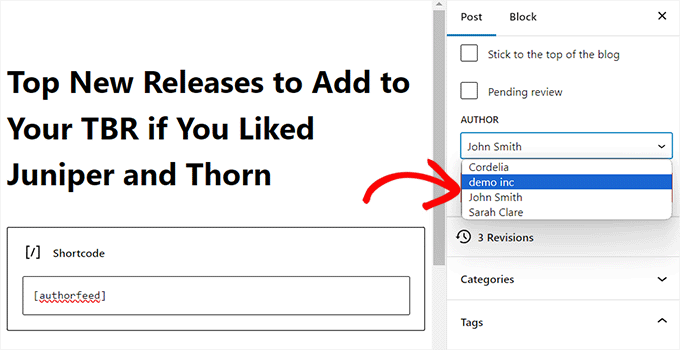
次に、Shortcodeブロックをページ/投稿に追加し、次のショートコードをブロック自体に貼り付けます:
[オーサーフィード]
注:このショートコードを投稿の最後に追加することをお勧めします。そうしないと、カスタムコードは投稿コンテンツにRSSフィードリンクを挿入します。
![Add the [authorfeed] shortcode to page or post Add the [authorfeed] shortcode to page or post](https://www.wpbeginner.com/wp-content/uploads/2016/08/add-the-author-feed-shortcode.png)
このショートコードは、このページ/投稿を書いた投稿者のRSSフィードをサイトの前面に表示します。
何らかの理由で投稿者/ページの作者を変更したい場合は、ブロックパネルの「投稿者」ドロップダウンメニューから変更できます。

最後に、上部にある「更新」または「公開」ボタンをクリックして、設定を保存します。
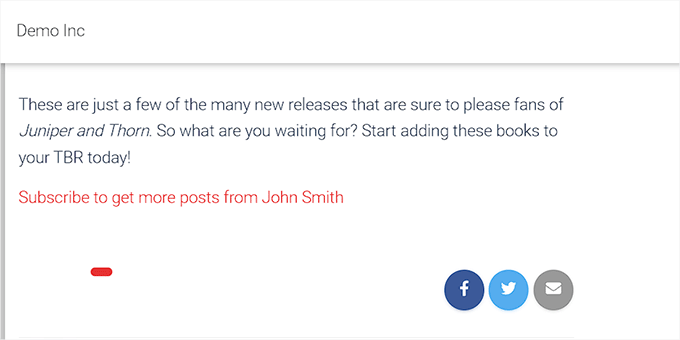
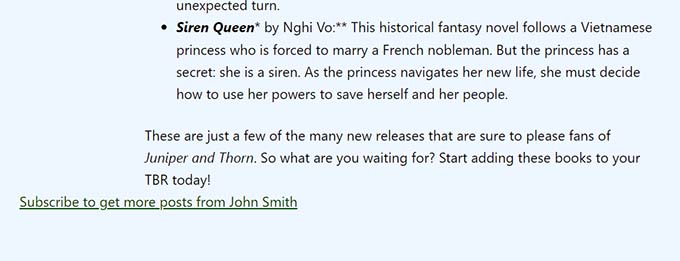
これで、あなたのサイトでこのページや投稿にアクセスすると、ブロックを追加した投稿者のRSSフィードリンクが表示されます。

このリンクをクリックすると、ユーザーは投稿者のRSSフィードページに移動し、そこでリンクをコピー&ペーストしてフィードリーダーに貼り付けることができる。
投稿者はあなたの投稿者を購読することができます。

サイドバーに投稿者RSSフィードのリンクを追加する
WordPressのサイドバーにユーザー購読用の投稿者RSSフィードリンクを追加したい場合は、以下の手順に従ってください。FSEを使用しているWordPressテーマを使用している場合、このオプションは使用できませんのでご注意ください。
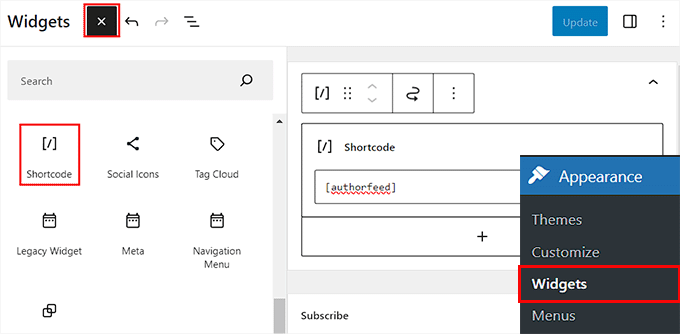
WordPressのダッシュボードから外観 ” ウィジェットページに アクセスし、上部にあるブロックの追加 ‘+’ ボタンをクリックします。
次に、ブロックメニューからショートコードブロックを追加し、以下のショートコードを貼り付けます:
[オーサーフィード]

最後に、上部にある「更新」ボタンをクリックして、設定を保存します。
これで、ユーザーがあなたのサイトの投稿日/ページにアクセスすると、その投稿者のRSSフィードがサイドバーに表示されます。

フルサイトエディターで投稿者RSSフィードリンクを追加する
ブロックテーマを使用している場合、「ウィジェット」ページは使用できません。
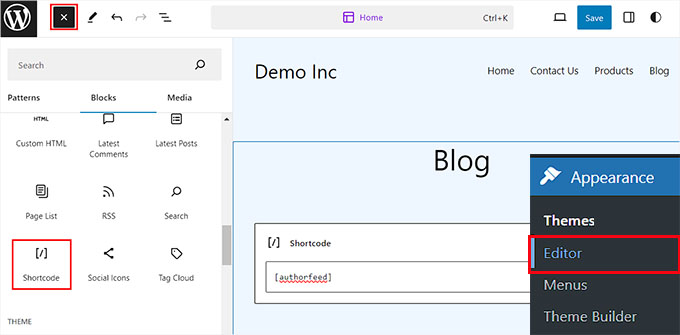
その場合、WordPressの管理サイドバーから外観 ” エディターページにアクセスし、完全なサイトエディターを起動する必要があります。
そうしたら、左上のブロック追加「+」ボタンをクリックしてブロックメニューを開く。
次に、ショートコード・ブロックをサイトのお好きな場所に追加し、そこに以下のショートコードを追加します:
[オーサーフィード]

そうしたら、上部にある「保存」ボタンをクリックして設定を保存します。
これで、WordPressサイトにアクセスして投稿を開くことができる。投稿者のRSSフィードの購読リンクがページの下に表示されます。

ボーナス:WordPressサイトでユーザーによる投稿を許可する
投稿者登録機能を追加するだけでなく、ユーザーによるWordPressブログへの投稿を許可することもできます。
これにより、ユーザーのエンゲージメントを高め、より多くのコンテンツを公開し、さまざまなニッチの記事をカバーすることができる。
さらに、質の高いコンテンツを持つサイトは検索結果でより上位に表示される傾向があるため、検索エンジンのランキングを向上させることもできる。
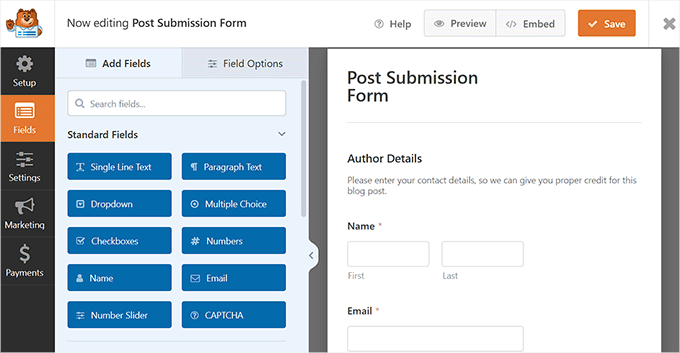
新規ユーザーがあなたのサイトに投稿できるようにする最も簡単な方法はWPFormsを使うことです。WPFormsは、ドラッグアンドドロップビルダー、多数のテンプレート、素晴らしいスパム保護機能を備えた市場で最高のWordPressお問い合わせフォームプラグインです。

このプラグインは投稿アドオンを提供し、「ブログ投稿フォーム」テンプレートをライブラリに追加します。
このテンプレートをそのまま使うこともできるし、ドラッグ&ドロップ・ビルダーで既存のフィールドを削除したり、順番を並べ替えたりして変更を加えることもできる。

詳細な手順については、WordPressサイトへのユーザーによる投稿を許可する方法についてのチュートリアルをご覧ください。
その他、WPFormsではアンケートや投票、お問い合わせフォーム、クイズなどを追加することができ、WordPressサイトのエンゲージメントをさらに向上させることができます。
詳しくはWPFormsのレビューをご覧ください。
WordPressでユーザーが投稿者を購読できるようにする方法について、この投稿がお役に立てれば幸いです。また、WordPress で最も一般的な RSS フィードエラーの修正方法や、WordPress RSS フィードプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anup Kumar
Upon clicking the subscribe link, it leads to xml data page.
How would I understand that I have subscribed an author?
WPBeginner Support
You would want to add that page to an RSS tool such as one from our article below:
https://www.wpbeginner.com/beginners-guide/what-is-rss-how-to-use-rss-in-wordpress/
Admin
Iuda
It’s possible to send a notification via email when a author make a post ?
Naeem Hussain
Thank you dear, You are great. I visit your website regularly from google search result regarding my problems. You helped me alot. Dear I have a little problem please solve it. I want to add guest post page into my wordpress website. What should i give role to the article writer. Author or Writer ?