YouTubeチャンネルを運営しているWordPressユーザーからよく寄せられる質問のひとつに、「どうすればウェブサイト訪問者からチャンネル登録者を増やすことができますか?「サイト訪問者から購読者を増やすにはどうしたらいいですか?これは私たち自身も直面した課題です。
複数の WordPress サイトを運営し、YouTube のプレゼンス向上を長年にわたって支援してきた結果、適切な購読ボタンを追加することがチャンネルの成長に不可欠であることを学びました。正しく行えば、WordPress サイトを YouTube 視聴者を増やすための強力なツールに変えることができます。
今日は、WordPressサイトにYouTube購読ボタンを追加するために私たちが使用している正確な方法を共有します。これらは、すべてのテーマで動作し、サイトの速度を低下させない実証済みのテクニックです。

なぜWordPressにYouTube購読ボタンを設置するのか?
YouTubeチャンネルは、新しい視聴者を獲得し、サイトのエンゲージメントを高め、ブログのトラフィックを増やすのに最適な方法です。
実際、WPBeginnerを含め、多くのサイトがYouTubeチャンネルを持っている。

WordPressブログをサポートするためにYouTubeチャンネルを立ち上げたのであれば、訪問者がYouTubeチャンネルを簡単に購読できるようにするべきです。
そこでYouTubeの購読者ボタンの出番だ。
このボタンによって、訪問者は数秒以内にあなたのチャンネルを購読することができます。購読ボタンは、あなたのYouTubeチャンネルをまだ知らない訪問者に宣伝することもできます。
この投稿では、WordPressにYouTube購読ボタンを追加する2つの異なる方法を紹介します。もし、特定の方法に直接ジャンプしたい場合は、以下のリンクを自由に使ってください:
準備はいいかい?始めよう
方法1:手動でYouTube購読ボタンコードを追加する
この方法では、Googleの開発者ツールを使ってYouTube購読ボタンを作成する方法について説明します。このボタンをショートコードを使ってウィジェット、投稿、ページに追加することができます。
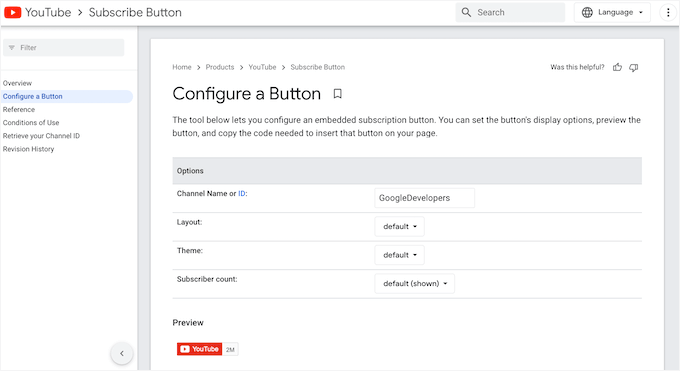
まずは、YouTubeの購読ボタンページにアクセスしましょう。

ここで、YouTubeチャンネル名またはIDを「チャンネル名またはID」フィールドに入力する必要があります。
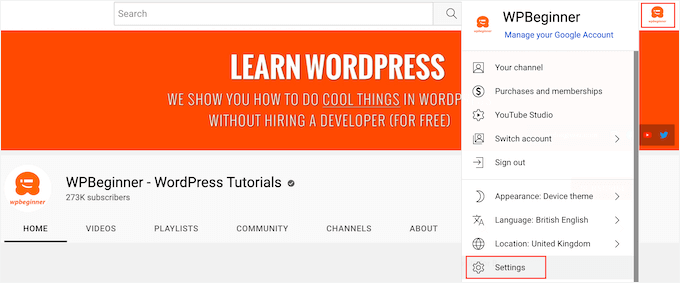
この情報を得るには、ブラウザーで新しいタブを開き、YouTubeのホームページにアクセスします。そして、右上のプロフィール画像をクリックし、「設定」を選択します。

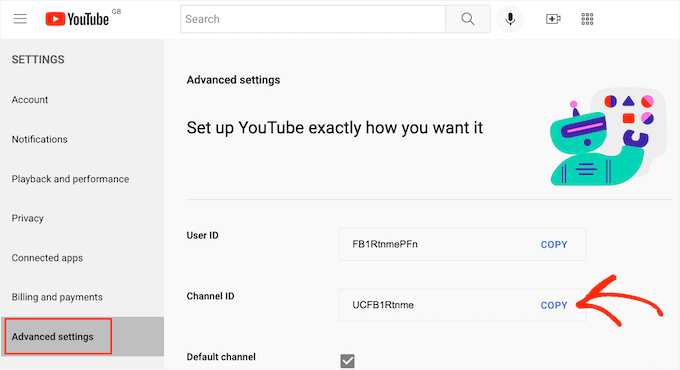
左側のメニューで、先に進み、『高度な設定』をクリックする。
それができたら、’Channel ID’フィールドを見つけて、その’Copy’ボタンをクリックするだけです。

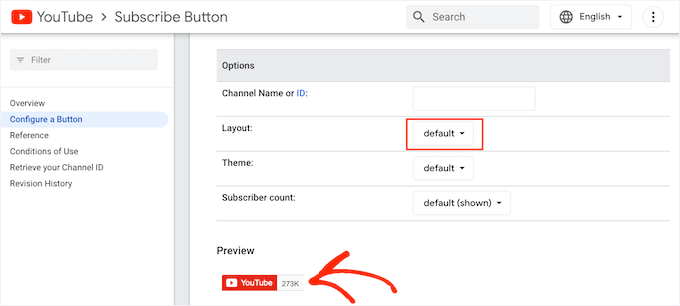
YouTube購読ボタンページに戻り、「チャンネルID」の詳細を「チャンネル名またはID」フィールドに貼り付けます。
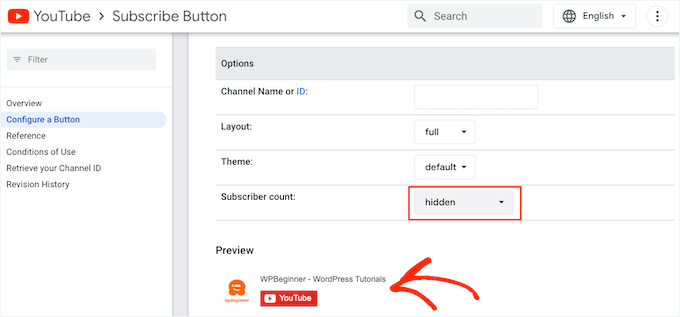
プレビューが更新され、YouTube購読者の総数が表示されます。
YouTube購読ボタンには2種類のレイアウトがあります。初期設定では、購読ボタンとYouTube購読者の合計数が表示されます。

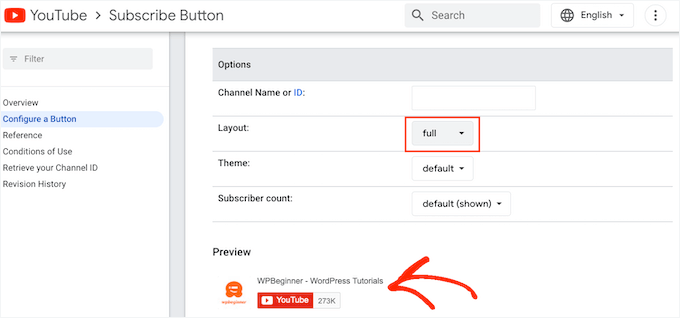
もう一つのオプションは「フルレイアウト」です。このオプションを設定すると、YouTube購読ボタンと購読者数、そしてあなたのチャンネルのプロフィール写真とYouTubeチャンネルのタイトルが表示されます。
YouTube購読ボタンをフルレイアウトで表示するには、’レイアウト’ドロップダウンを開き、’フル’をクリックします。
プレビューは自動的に更新され、ボタンのデザインが表示されます。

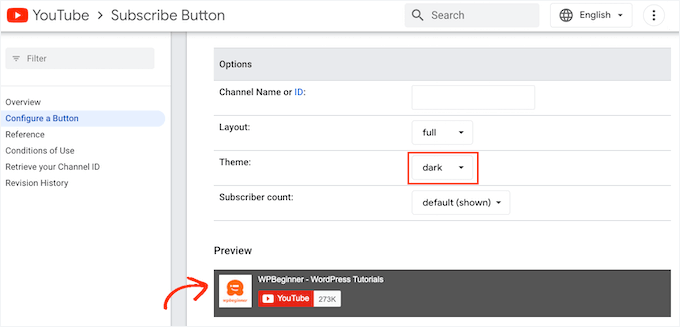
初期設定とフルレイアウトのどちらかを選択した後、YouTube購読ボタンのテーマを選ぶことができます。
初期設定のテーマは背景が白ですが、お好みでダークモードに切り替えることができます。これでYouTube購読者ボタンの背景が暗くなります。
異なるテーマで購読者ボタンがどのように見えるかを見るには、’テーマ’ドロップダウンを開いてください。利用可能なオプションのリストから、’デフォルト’と’ダーク’の間で切り替えて、あなたのサイトに最も適したテーマを確認することができます。
以下の画像では、YouTubeの購読ボタンがダークモードで表示されている。

初期設定では、YouTubeの購読ボタンは、あなたのYouTubeフォロワーの合計数を表示します。YouTubeであなたをフォローしている人の数を表示することは、強力な社会的証明となります。
多くの人があなたのYouTubeチャンネルをフォローしていることが訪問者に伝われば、あなたのサイトがブログのニッチな分野での投稿者として見られる可能性が高くなります。これは、より多くの人々があなたのチャンネルを購読するように説得することができます。
しかし、YouTube購読者の総数を非表示にしたい場合もあるでしょう。例えば、新規チャンネルであれば、購読者数をWordPressサイトに表示する前にフォロワーを増やしたいかもしれません。
YouTubeチャンネルを購読している人数を非表示にするには、「購読者数」のドロップダウンを開き、「非表示」をクリックするだけです。

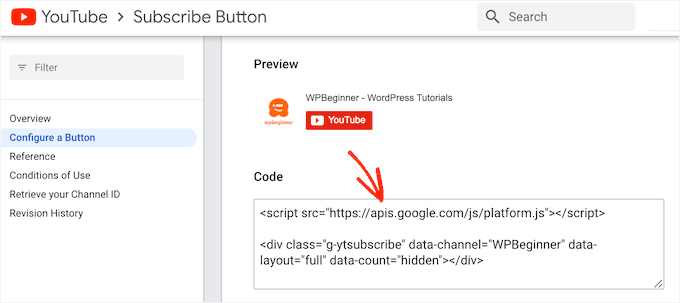
購読ボタンをカスタマイズすると、Googleはボタンの埋め込みコードを更新します。
ボタンの見た目に満足したら、「Code」セクションにあるコードをすべてコピーしてください。

あとは、WordPressサイトのウィジェット、投稿、ページにコードを貼り付けるだけです。コードを配置する方法の詳細については、WordPressでショートコードを追加する方法のガイドを参照してください。
完了したら、変更を保存するのを忘れないでください。これでWordPressサイトにYouTube購読ボタンが表示されます。
方法2:プラグインを使ってYouTube購読者バーを追加する
YouTube購読ボタンをサイトに追加するもう一つの方法は、YouTube Subscribe Barプラグインを使用することです。
この無料プラグインをセットアップすると、サイトに埋め込むすべてのYouTube動画に「YouTubeチャンネル購読者」バーが自動的に追加されます。

免責事項:このプラグインはWordPressの最新3大リリースではテストされていないことを承知しています。しかし、私たちはそれをテストし、それはまだ期待どおりに動作します。心配な場合は、古いWordPressプラグインを使用しても安全かどうかについてのガイドをご覧ください。
そして、この購読者バーは、あなたが埋め込むYouTube動画すべてに表示され、それがあなた自身のものであれ、他のチャンネルのものであれ、表示されます。つまり、あなたのチャンネルを宣伝したり、他のクリエイターの動画を共有したりするのに最適なツールなのです。
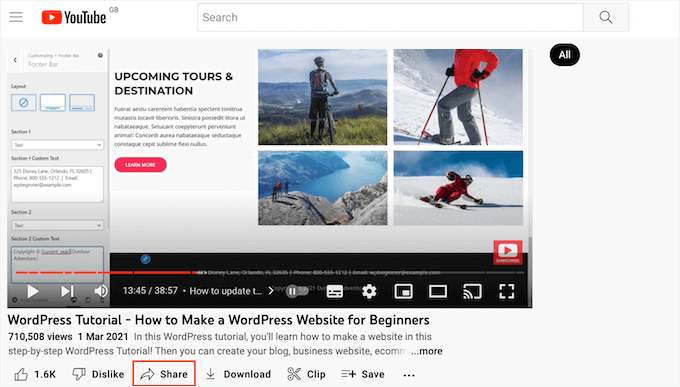
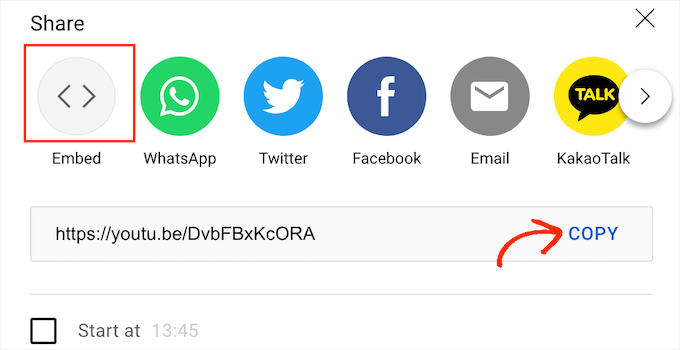
このプラグインは、oEmbed形式を使用して埋め込まれたYouTube動画にのみ動作することに注意してください。oEmbedを使ってYouTube動画を埋め込む最も簡単な方法は、動画にアクセスして「共有」ボタンをクリックすることです。

動画を埋め込む様々な方法がポップアップで表示されます。さまざまなオプションの詳細については、WordPressブログ投稿に動画を簡単に埋め込む方法のガイドをご覧ください。
oEmbedを使用したいので、’Embed’オプションを設定してください。次に、『コピー』をクリックしてください。

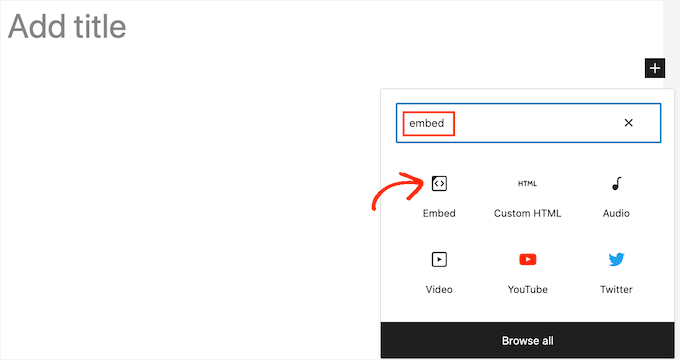
それができたら、動画を埋め込みたいページや投稿を開くだけです。次に、「+」アイコンをクリックし、「Embed」を検索します。
埋め込み」ブロックが表示されたら、クリックしてこのブロックをあなたのページや投稿に追加してください。

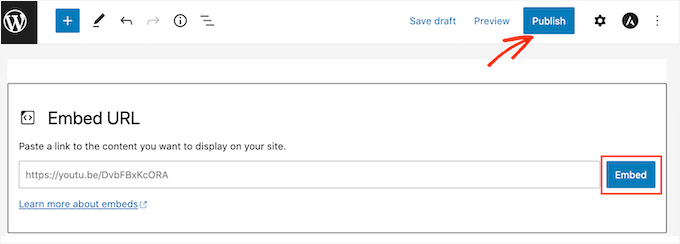
YouTubeの埋め込みリンクをブロックに貼り付けます。
それができたら、「埋め込み」ボタンをクリックして動画を埋め込みます。その後、通常通りページを保存または公開することができます。

購読者バーを表示したいYouTube動画ごとにこの作業を繰り返す必要があります。
少なくとも1つの動画を埋め込んだら、YouTube Subscribe Bar プラグインをインストールして有効化します。さらに詳しく知りたい方は、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
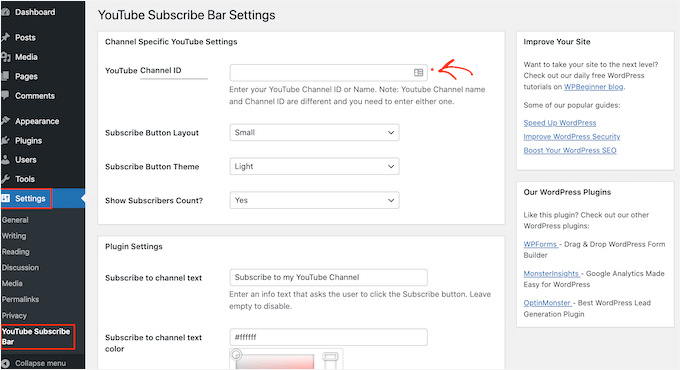
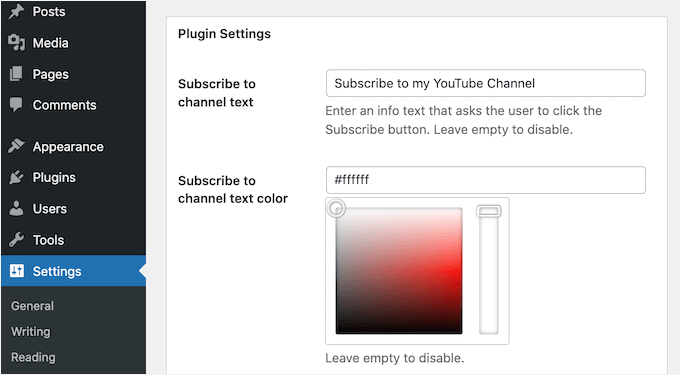
YouTube Subscribe Barプラグインを有効化した後、設定 ” YouTube Subscribe Barにアクセスしてください。
YouTubeチャンネルID」フィールドに、あなたのチャンネルIDを入力または貼り付けます。このIDは、上記と同じ手順で取得できます。

購読者テキスト」フィールドに、購読バーに表示したいテキストを入力します。
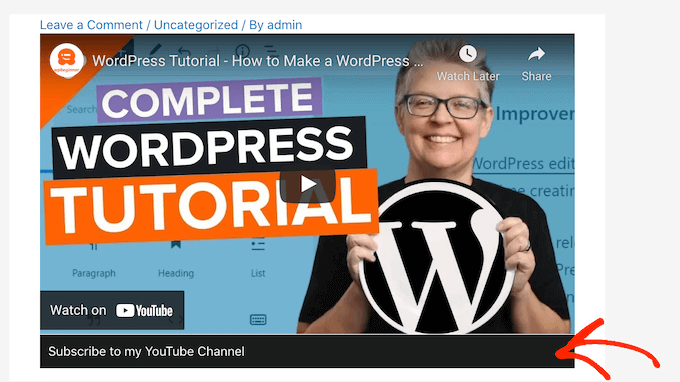
初期設定では、このプラグインは’Subscribe to my YouTube Channel’を使いますが、好きなように調整できます。

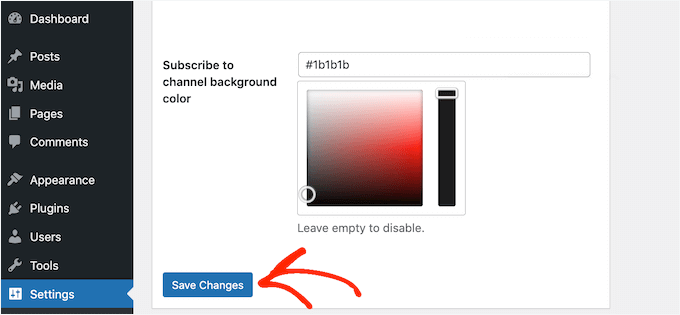
その後、ページ下部のカラー設定でバーの背景とテキストの色を変更することができます。また、バーのレイアウトを変更したり、明るいテーマと暗いテーマを選択することもできます。
最適な設定はWordPressテーマによって異なります。そのことを念頭に置いて、WordPressサイト上で何が最もよく見えるかを確認するために、さまざまな設定を試してみるとよいでしょう。
変更に満足したら、’変更を保存’ボタンをクリックして購読バーを公開することができます。

YouTube動画を埋め込んだページや投稿にアクセスして、購読者バーを実際に見ることができるようになりました。
ボーナス・ヒント:サイト訪問者をYouTube購読者に変える方法
WordPressサイトにYouTube購読ボタンを追加することは、購読者を増やすための素晴らしい方法です。しかし、サイト訪問者にYouTube購読者になってもらう方法は他にもたくさんあります。
同じようなトピックについてブログを書いたり動画を作成したりするのであれば、WordPressのブログ投稿にYouTubeの動画を簡単に埋め込むことができる。
訪問者がブログ投稿に興味を持ったなら、関連するYouTube動画にも興味を持つかもしれません。つまり、動画を見てYouTubeチャンネルを購読してくれる可能性が高いのです。
さらに、関連動画がたくさんある場合は、YouTubeのプレイリストに整理することができます。そうすれば、WordPressサイトにYouTubeプレイリストを埋め込むことができます。

効果的なプレイリストは、訪問者を1つの動画から次の動画へと順番に誘導し、コンテンツに夢中にさせます。訪問者がYouTubeのプレイリスト全体を視聴して楽しめば、あなたのチャンネルを購読する可能性が高くなります。
YouTube動画を定期的に投稿している場合、WordPressでYouTubeチャンネルの最新動画を表示することができます。
これは、あなたが有効化したYouTubeチャンネルを運営していることを訪問者に示す簡単な方法です。サイト訪問者があなたの動画を気に入れば、チャンネルを購読してくれるかもしれません。
動画チュートリアル
また、YouTube購読ボタンを追加する方法のチュートリアル動画もあります。本当に〜してもよいですか?
この投稿がWordPressにYouTube購読ボタンを追加する方法を学ぶのにお役に立てば幸いです。次に、WordPress に Facebook 動画を埋め込む方法や、WordPress のエキスパートが選ぶ最高の YouTube 動画ギャラリープラグインをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
That’s great. I’ve been thinking about expanding my tutorials on the website and started creating simple videos for them on YouTube. This could potentially boost channel viewership a bit. It’s a perfect solution and idea to place a subscribe button on the website.
WPBeginner Support
Glad we could share how to set it up
Admin
Karley
How abot adding a subscribe button on the blog post itself? Wil the codes from developr google be effective?
WPBeginner Support
Yes, you can use the codes from Google in a post if you prefer and they should work.
Admin
Ali
Hello
Thank you for providing valuable information that is very helpful. Really.
WPBeginner Support
You’re welcome
Admin
Mathukutty P. V,
Thanks. I could find this post through google search and added the widget.
Sonam
Hello …
Thank you for providing valuable information that is very helpfull for beginners. I always inspire by you and your blog
Jeff Campbell
Any plans to add integration with iframe? I have hundreds of YouTube videos embedded on my various posts and all are done by just copying the code off the YouTube embed option which is iframe. As much as I love this idea, it’s not worth it to me to go back re-code hundreds of videos.
WPBeginner Support
Hi Jeff,
At the moment there are no plans to add integration with iframe.
Admin
Raghu
I have the latest version of WordPress installed. First version works ok but the 2nd version, with bar below the video is not working.
Mary White
This is great but I am unable to get your plugin to work. I set the first option up in my footer widget. Thank you
WPBeginner Support
Hi Mary,
Can you please share a link or screenshot so that we can take a look?
Admin
Bakari Chavanu
I got Method 1 to work, but Method 2 is not working. I use the same ID as I did in the first method. I also used the YouTube URL for the blog article. Not sure why it’s not working.
Editorial Staff
Hi Bakari,
The second method will only work if you embed a video in your blog post and use oEmbed.
Admin
Fee
Would love to use this, but for some reason the Google button is showing an “error” ????
WPBeginner Support
Hey Fee,
Can you please share a link or screenshot so that we can take a look?
Admin
Una Neary
Method 1 works great, I put ID in, as name did not work. Thank you for this.
Mike
This was exactly what I needed.
Kautsar Juhari
How to add Subscribe Button Like WPbeginner does??????
Sagar Patil
it worked thanks.
Rohit Shukla
Hi,
Can you tell me how to add subscribe to my channel button below every video like you have in your all posts?
I found the plugin but it is not updated for long time. can you tell me way to do it.
Asumpta
Thanks for this,hoever when i use the first method,it says error. I dont know why it won’t accept my youtube channel name
Tiffany
I too got the error message using my channel name. It worked after inputting my ID instead, which I copied from the address bar via desktop.
FX Bayu Anggara
Method 1 is very easy, Great. Thank you very much.
Naveen
But how I add YT subscription button below video
Jayden
I think using a proper Plugin is quite suitable to show up YouTube subscribe button to our website or blog. There are many reasons why most of the people choose WordPress over different platforms and use of plugins is one of them. Thanks for letting us know about this Plugin.
GiniD
The plugin says it is only compatible up to 3.2.1. and hasn’t been updated for over a year.
WPBeginner Staff
We tested the plugin with WP 4.0.1 and it worked fine so you can safely install the plugin. Please note that despite the fact that a plugin hasn’t been tested with the latest version of WordPress does not mean that it does not work with the latest version. It just means that the plugin author didn’t update their plugin’s readme file to reflect this change. This is a common issue, and we wish plugin authors would at least update their readme files to reflect this.