WordPressにはウィジェットを挿入するためのアクセシビリティモードがあることをご存知ないかもしれません。これにより、リンクをクリックするだけでウィジェットをサイドバーに追加できます。
キーボードナビゲーションを使用し、ドラッグアンドドロップ操作を回避することで、ウィジェットインターフェースをより簡単に探索できます。この機能は、視覚障害のあるユーザーやその他のアクセシビリティニーズを持つユーザーに特に役立ちます。
この記事では、ドラッグアンドドロップを使用せずに、WordPressウィジェットを簡単に有効にして追加する方法を説明します。

WordPressでウィジェットアクセシビリティモードを有効にする理由
WordPress 5.8で導入されたブロックベースのウィジェットエディターと、それ以前のWordPressバージョンで提供されていたクラシックウィジェットエディターの両方で、ウィジェットを追加するためにドラッグアンドドロップインターフェースが使用されます。
ただし、一部のユーザーは、ドラッグアンドドロップを使用してWordPressウェブサイトにさまざまなウィジェットを追加するのが難しいと感じています。
クラシックウィジェットエディターには、ドラッグアンドドロップを必要とせずにリンクをクリックするだけでウィジェットを追加できるアクセシビリティモードが用意されていました。WordPress 5.8以降を使用している場合でも、プラグインを使用して同じモードを有効にすることができます。
それでは、WordPressサイトでウィジェットアクセシビリティモードを簡単に有効にする方法をステップバイステップで見ていきましょう。
WordPressでウィジェットアクセシビリティモードを有効にする方法
まず、Classic Widgets プラグインをインストールして有効化する必要があります。詳細については、WordPress でクラシックウィジェットを復元する方法に関する初心者向けガイドをご覧ください。
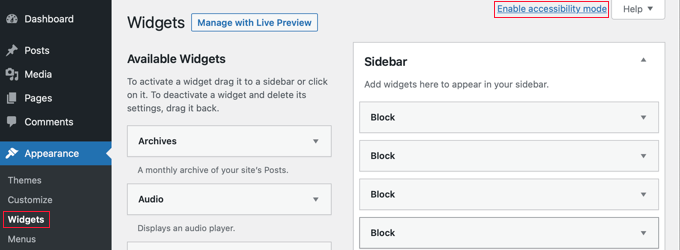
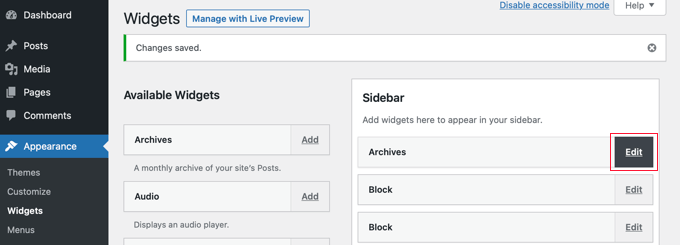
有効化したら、WordPress 管理画面の 外観 » ウィジェット 画面に移動します。ここで、クラシックウィジェットインターフェイスが利用可能になっていることに気づくでしょう。

次に、画面の右上にある「アクセシビリティモードを有効にする」リンクをクリックするだけです。
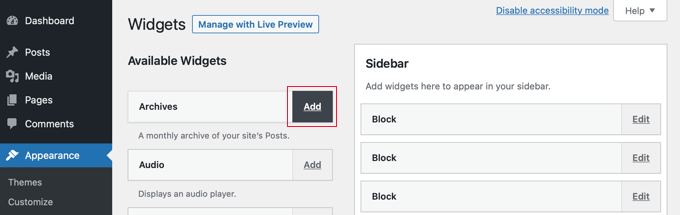
アクセシビリティモードを有効にすると、ウィジェット画面が新しいインターフェイスで再読み込みされます。この新しいインターフェイスにより、「追加」リンクを使用して利用可能なウィジェットを追加できるようになります。

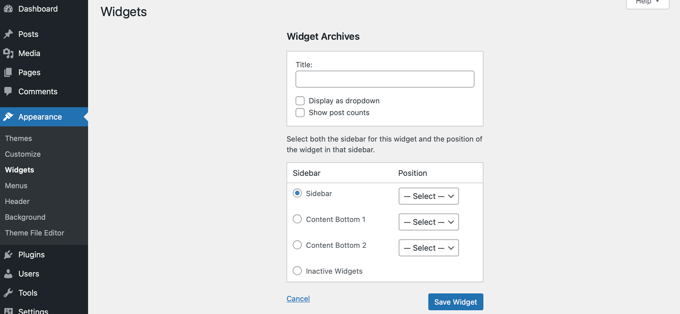
そうすると、ウィジェットが単一のページで開き、設定を構成できます。まずウィジェットにタイトルを付け、次に有効にしたいその他のオプションを選択することから始めます。
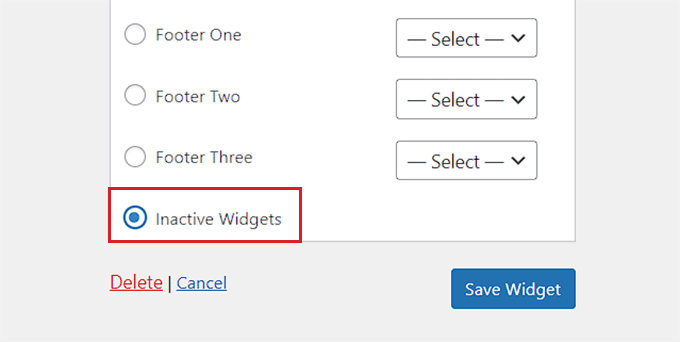
ページの下半分では、新しいウィジェットを追加したい サイドバー またはウィジェットエリアを選択できます。
その隣には、位置ドロップダウンも表示され、選択したサイドバーでこのウィジェットの位置を選択できます。

たとえば、ウィジェットをサイドバーの上部に配置するには、左側のリストから「サイドバー」を選択し、右側のドロップダウンメニューから「位置 1」を選択する必要があります。
満足したら、「ウィジェットを保存」ボタンを押すと、ウィジェット画面に戻ります。
アクセシビリティモードでは、次のようにアクティブなウィジェットの横に「編集」ボタンも有効になります。

「編集」ボタンをクリックすると、ウィジェットを追加したときと同じ画面に移動します。
ここで、ウィジェットの設定を編集したり、ページ下部にある「非アクティブなウィジェット」オプションを選択してウィジェットを削除したりできます。
それが完了したら、ウィジェットを非アクティブ化するために「ウィジェットを保存」ボタンをクリックすることを忘れないでください。

ボーナス:WordPressで非アクティブなウィジェットを削除する
ウィジェットにアクセシビリティモードを追加したら、WordPressブログで非アクティブなウィジェットを削除することも重要です。
WordPressテーマを切り替えると、アクティブなウィジェットの一部が非アクティブなウィジェットセクションに配置されます。これは、新しいテーマに一致するウィジェットエリアがないためです。
これらのウィジェットはサイトを散らかす可能性があるため、非アクティブなウィジェットを削除することをお勧めします。これを行うには、WordPressダッシュボードから外観 » ウィジェットページにアクセスし、「非アクティブなウィジェット」エリアまでスクロールダウンします。
ここで、「非アクティブなウィジェットをクリア」ボタンをクリックすると、それらを完全に削除できます。

ただし、クラシックウィジェットを使用していない場合は、WordPressで非アクティブなウィジェットを削除する方法に関するチュートリアルをご覧ください。
このチュートリアルがお役に立ち、WordPressウィジェットをアクセシビリティモードで追加する方法を学べたことを願っています。また、特定のWordPressページでウィジェットを表示または非表示にする方法を学ぶか、サイトを美しくするために最高のGutenberg対応WordPressテーマの専門家のおすすめをチェックすることもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Sheena
こんにちは、この機能を有効にしました。しかし、追加/編集ボタンが表示されず、このオプションを元に戻すことも、無効オプションを表示することもできません。ウィジェットの編集/修正方法がわからず困っています。助けてください。
WPBeginnerサポート
こんにちは、Sheenaさん、
画面右上の「画面オプション」ボタンをクリックし、「アクセシビリティモードを無効にする」リンクをクリックすると無効にできます。
管理者
juber
そのオプションが機能しないので、アクセシビリティモードを無効にするにはどうすればよいですか。助けてください。とても疲れています……。
ニール・アンフレッド
ありがとう!それははるかに簡単です。
ジョセフ
このオプションは、WordPressの新しいバージョンでは削除されたようです。元に戻す方法を知っていますか?
WPBeginnerサポート
最新バージョンのWordPressでテストしましたが、アクセシビリティオプションはまだあります。
管理者
WPBeginnerスタッフ
お役に立てて嬉しいです
Dale Reardon
この記事、本当にありがとうございます。私は目が不自由で、いつも妻にウィジェットの作成をお願いしていました。
こんなものがあるなんて知りませんでした。
デールより。