WPBeginnerでは、多くのストアオーナーのオンラインビジネスの成長を支援してきました。私たちが常にお勧めしているのは、Googleショッピングを設定することです。なぜなら、Googleショッピングは、あなたの商品を購買意欲の高い人々の目に触れるようにする最も効果的な方法の一つだからです。
誰かがあなたのような商品を検索すると、あなたの項目がGoogleの検索結果の一番上に表示されます。
WordPressとGoogleショッピングを連携させる一番の利点は、一度設定すれば、Googleのショッピング結果に商品が自動的に表示されることです。
つまり、潜在的なカスタマイザーは、購入の準備が整ったときにすぐに商品を見つけることができるのです。
この投稿では、WordPressストアをGoogleショッピングに接続する方法を説明します。

GoogleショッピングにWordPressの商品を追加する理由
最近のGoogle検索の変更で、より多くのショッピング結果が検索ページに直接表示されるようになりました。これにより、店舗はより多くの露出を得ることができ、購買意欲のあるトラフィックをウェブサイトに直接誘導することができます。
近年、Googleショッピングのようなプラットフォームが、AmazonやEtsyのような強力なマーケットプレイスとして機能することが分かってきた。
ユーザーは、広告料を支払っているさまざまなオンラインショップの商品を検索、閲覧、比較することができる。
WooCommerceストアを運営している場合、Googleショッピングに商品を追加することで、ビジネスの成長に大きな違いが生まれます。私たちは、それがどのように新しい収入源を開くことができるかを見てきました。
商品を掲載することで、Googleショッピングを閲覧しているすべてのユーザーの目に留まるようになります。これにより、多くのユーザーがWordPressウェブサイトへのトラフィックを増やし、より多くの収益を生み出し、より多くの顧客を獲得しています。

それでは、GoogleショッピングにWordPressの商品を追加する方法を説明しましょう。
GoogleショッピングにWordPressの商品を追加する方法
ステップ 1: Google マーチャントアカウントの作成
Googleショッピングに商品を追加するには、まず Google Merchant Centerにアカウントを作成する必要があります。ここで、Googleショッピングで表示するための商品情報が保存されます。
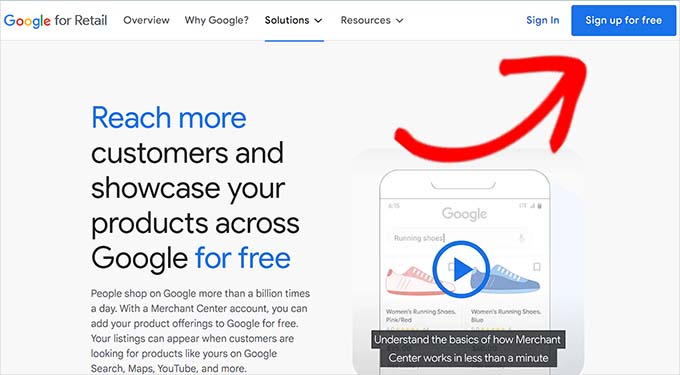
まず、Google Merchant Centerのページにアクセスし、「無料登録」ボタンをクリックします。

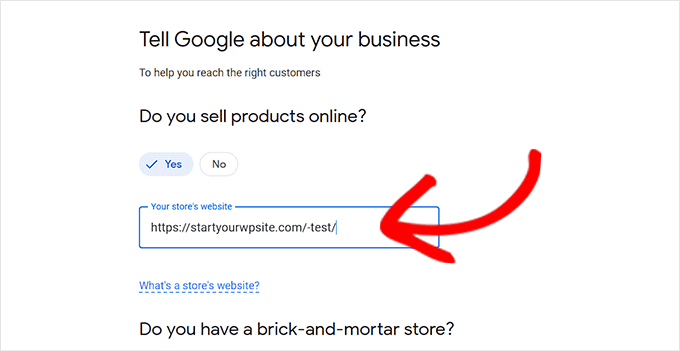
その後、Googleはあなたのオンラインビジネスについて質問します。
当てはまるものにチェックを入れ、あなたのサイトのURLを入力してください。

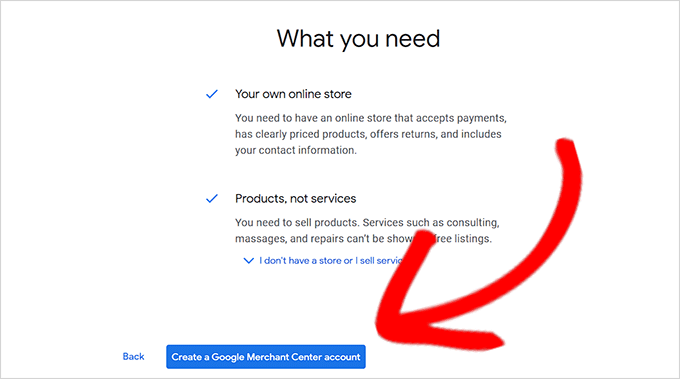
詳細を入力すると、別のページにリダイレクトされます。
ページ下部の「Googleマーチャントアカウントを作成」ボタンをクリックするだけです。

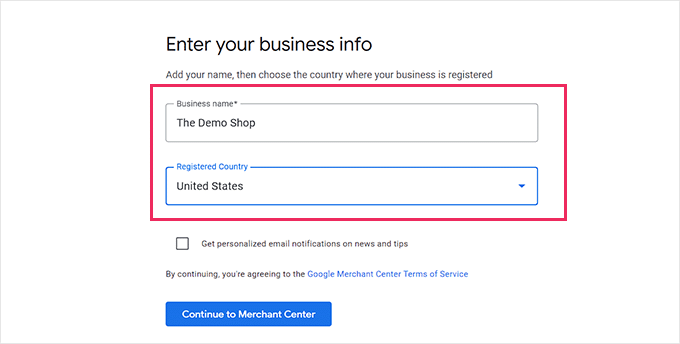
ここで、あなたのビジネスの詳細を記入するよう求められます。まずはビジネス名を記入してください。
次に、「登録国」オプションの下にあるドロップダウンメニューから、貴社の事業拠点がある国を選択します。
その後、「Continue to Merchant Center」ボタンをクリックします。

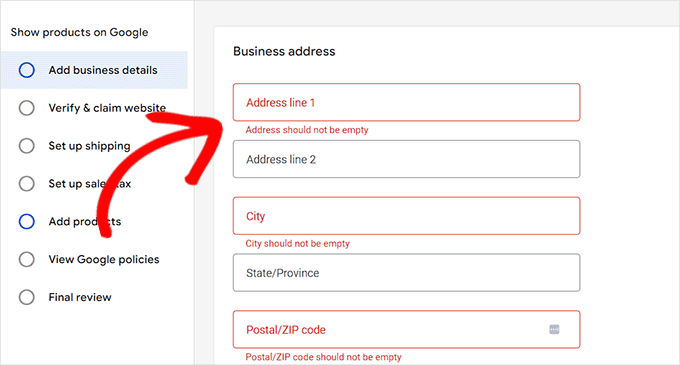
Googleマーチャントアカウントの作成が完了しました。あとは、ビジネス情報と配送に関する情報を入力するだけです。
詳細を入力したら、一番下にある「保存」ボタンをクリックするだけで、設定が保存されます。

ステップ2:Google AdWordsアカウントをリンクする
ここで、Google AdWordsアカウントとGoogle Merchant Centerアカウントをリンクさせ、Googleショッピングで商品を表示できるようにする必要があります。
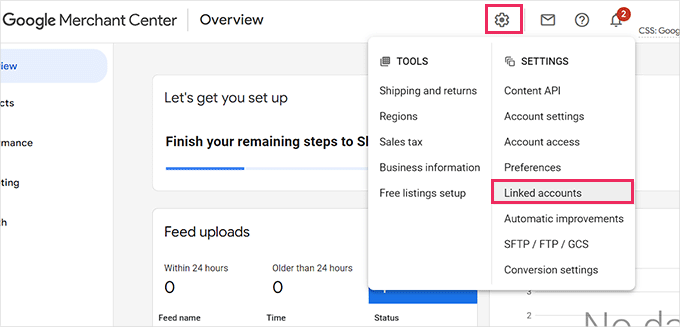
アカウントをリンクするには、Google Merchant Centerのダッシュボードにアクセスし、ページ上部の歯車のアイコンをクリックするだけです。
クリックすると、「ツールと設定」のプロンプトが表示されます。ここで、「リンクされたアカウント」オプションを選択します。

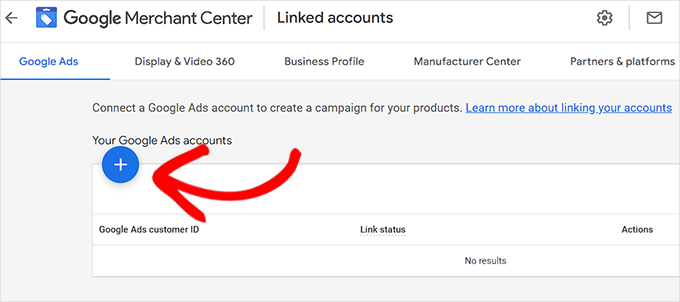
リンクされたアカウント」のページが表示されます。
あとは「+」ボタンをクリックしてGoogle広告のアカウントを作成するだけです。

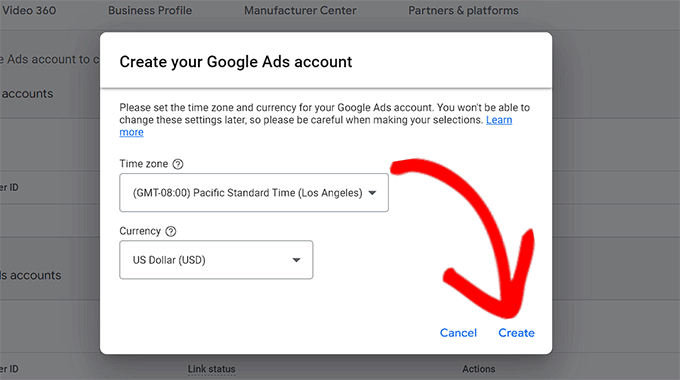
Google広告アカウントの作成 “画面が表示されます。
ご希望のタイムゾーンと通貨を選択し、「作成」ボタンをクリックしてください。

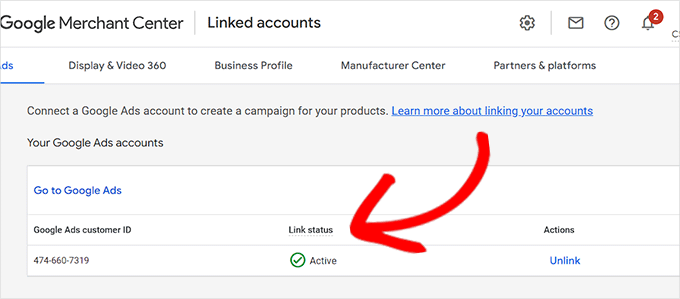
これでGoogle広告アカウントの作成は完了です。
アカウントが作成されると、このように表示されます。

ステップ 3: Google ショッピングに WordPress 広告を追加する
GoogleショッピングにWordPressの商品を追加するには、AdTribesプラグインを使用して、Googleショッピングに送信できるWooCommerce商品フィードを作成します。
AdTribesをお勧めする理由
- 簡単な統合:WooCommerce 商品と Google ショッピングをすばやく同期できます。
- カスタマイズ可能なフィード:ショップのニーズに合わせて商品フィードを簡単にカスタマイズできます。
- 自動アップデート:製品データを自動的に最新の状態に保ちます。
- 手頃なソリューション:大きな資金をかけずに優れた機能を提供します。
まず、無料のAdTribesプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法をご覧ください。
注: AdTribesにはプレミアムバージョンもあり、Googleによって承認されたより多くの製品、ブランドやGTINなどの追加フィールド、Facebookピクセル機能などの高度な機能を備えています。
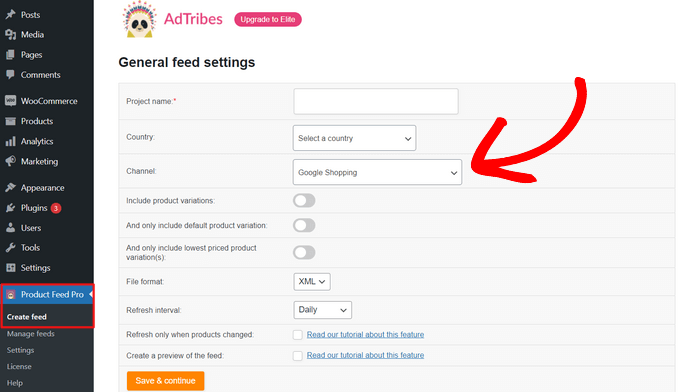
有効化したら、WordPressの管理サイドバーからProduct Feed Pro ” Create feed のページにアクセスしてください。
ここから、あなたのビジネスの詳細を記入し、”Channel “フィールドの隣にあるドロップダウンメニューから “Google Shopping “を選択するだけです。
そして、一番下にある「Save & continue」ボタンをクリックする。

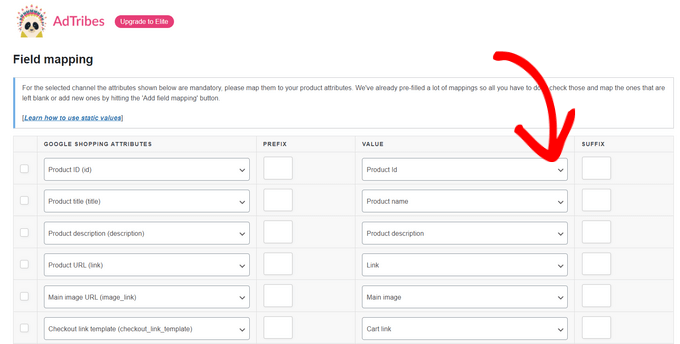
次に、’フィールドマッピング’ページに移動します。ここでGoogle Shoppingの属性とWooCommerceの属性を一致させる必要があります。
幸いなことに、プラグインは初期設定でほとんどの作業を代行してくれます。そのため、フィールドマッピングページに到達すると、商品ID、商品説明、商品リンク、価格、画像など、Googleショッピングの属性の多くがすでに一致した値を持っています。

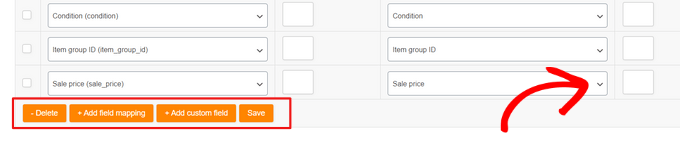
フィールドマッピングの追加」ボタンをクリックして、フィールドを追加することができます。これでリストに空のフィールドが追加され、それぞれのドロップダウンメニューから新しい属性と一致する値を選択することができます。カスタムフィールドを追加するオプションもあります。
Googleショッピングでより見やすくするために、できるだけ多くの属性を選択して入力し、「保存」ボタンをクリックします。

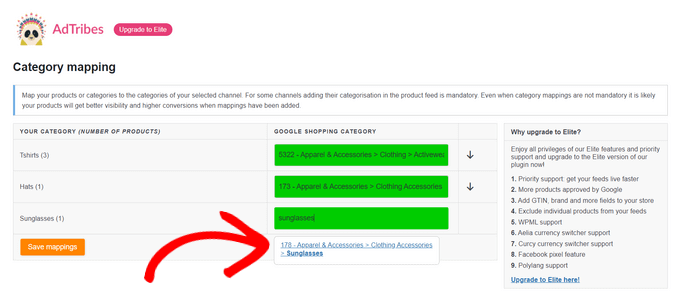
次に、「カテゴリーマッピング」ページに移動します。ここで、商品カテゴリーを選択する必要があります。
対応する「Googleショッピングカテゴリー」フィールドに商品カテゴリーを入力し、表示される候補から最適なカテゴリーを選択するだけです。
完了したら、「Save mappings(マッピングを保存)」ボタンをクリックして続行します。

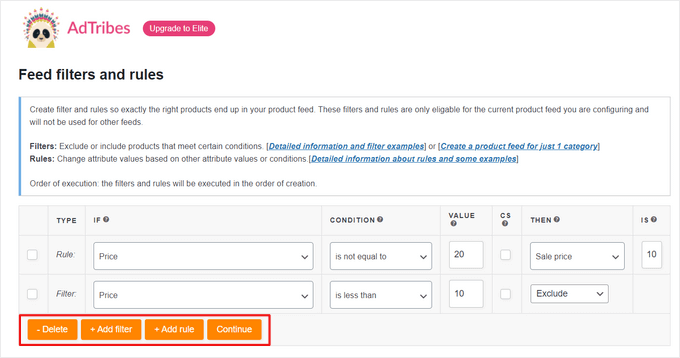
その後、「フィードフィルターとルール」のページに移動します。ここから、フィードに表示させたい内容を正確にコントロールすることができます。
例えば、10ドル未満の商品を除外するフィルターを追加できます。あるいは、特定の商品の詳細を変更するルールを追加することもできます。例えば、「商品の価格が20ドルなら、その販売価格を10ドルに変更する」といった具合です。
そして「Continue」ボタンをクリックする。

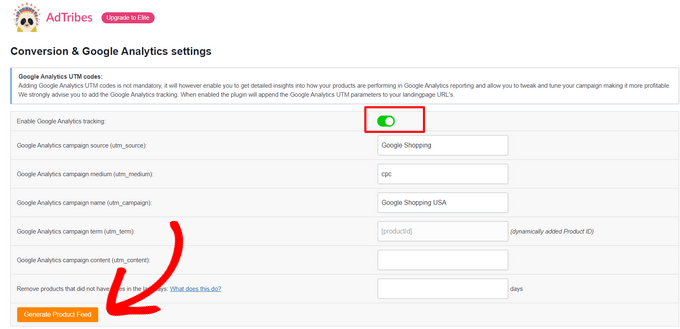
次に、「コンバージョンとGoogleアナリティクス設定」ページの上部にあるスイッチを切り替えることで、Googleアナリティクスのトラッキングを有効化できます。これにより、商品URLにGoogleアナリティクスのUTMパラメータが追加されます。
最後に、一番下にある「商品フィードをジェネレータする」ボタンをクリックします。

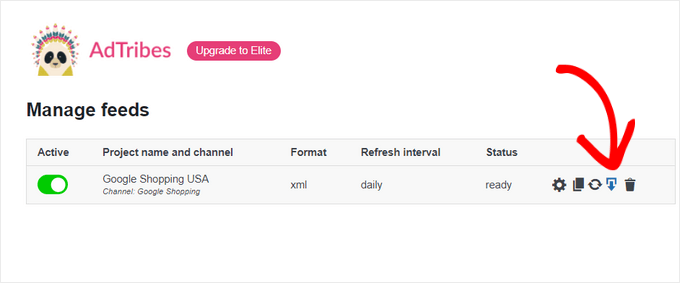
Googleショッピングフィードを作成すると、AdTribesの「フィードの管理」ページにリダイレクトされます。
ここで、Googleショッピングフィードが表示されます。その横にある「ダウンロード」ボタンをクリックしてください。

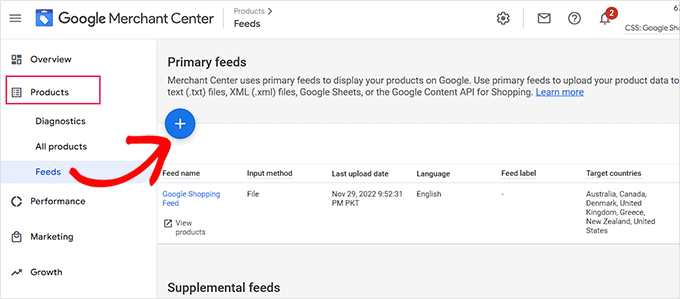
フィードをXMLファイルとしてダウンロードしたら、「Google Merchant Center」のダッシュボードに戻り、サイドバーから「商品 ” フィード」オプションをクリックします。
すると「プライマリー・フィード」ページが開くので、そこで「+」ボタンをクリックして新規フィードを追加する。

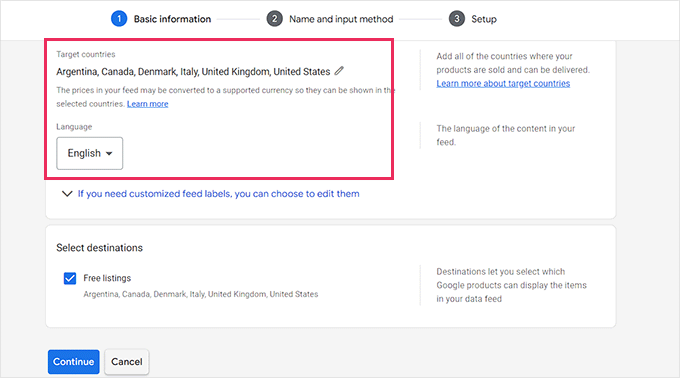
新規プライマリー・フィード」ページが表示されますので、基本的な情報を入力してください。まず、対象となる国をすべて追加します。
次に、ご希望の言語を選択し、「Continue」ボタンをクリックします。

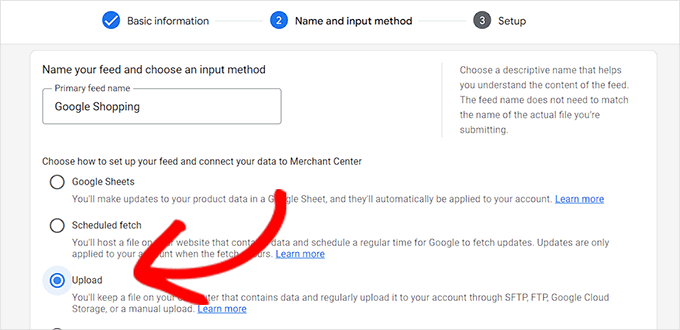
次に、フィードの名前を選択し、データをマーチャントセンターに接続する方法を選択する必要があります。
このチュートリアルでは、WordPressからフィードXMLをアップロードします。
その後、「Continue」ボタンをクリックしてください。

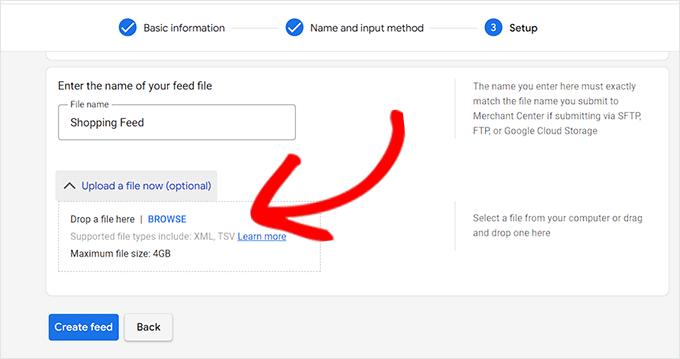
Setup(設定)」ページに移動したら、Googleショッピングフィードの名前を入力します。
次に、WordPressから取得したフィードファイルをアップロードし、「フィードを作成」ボタンをクリックします。

これでWordPressの商品がGoogleショッピングに登録されました。
ボーナス:WordPressでGoogle Merchant Center Schemaを追加する方法
Googleショッピングでの商品検索の視認性を向上させ、コンバージョン率を高めるには、WordPressにGoogle Merchantスキーマを追加する必要があります。
スキーマ・マークアップは、検索エンジンに商品に関する詳細を提供するHTMLコードです。
GMCのリスティングスキーマは、検索スニペットをより目立たせ、関連する検索キーワードで人気商品として紹介されるようにします。
Google Merchant CenterのリスティングスキーマをWordPressに追加する最も簡単な方法は、All In One SEO for WordPressを使用することです。
300万以上のウェブサイトで使用されているWordPress用の最高のSEOプラグインです。私たちはすべてのウェブサイトでAIOSEOを使用しています。AIOSEOに切り替えた理由については、ケーススタディをご覧ください。
All In One SEOをお勧めする理由:
- 最適化された商品ページ:検索順位を上げるために、商品タイトルと商品説明を簡単に最適化できます。
- スキーマのサポート:製品、レビュー、価格のリッチスニペットを追加し、検索結果での視認性を向上。
- XMLサイトマップ:すべての製品が検索エンジンにインデックスされるように、自動的にサイトマップを生成します。
- WooCommerceとの統合:WooCommerceとシームレスに統合し、店舗全体のSEO設定を簡単に管理できます。
詳しくは、AIl in One SEOのレビューをご覧ください。
まず、All In One SEO for WordPressをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化すると、セットアップウィザードが開きます。そのまま「Get Started」ボタンをクリックしてください。

その後、セットアップウィザードの画面の指示に従ってプラグインを設定する必要があります。ヘルプが必要な場合は、WordPressでAIOSEOを正しく設定する方法のガイドをご覧ください。
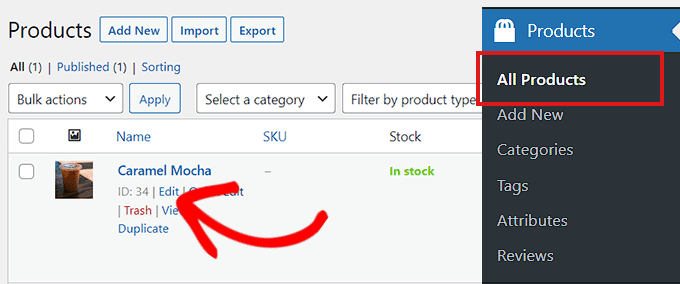
AIOSEOプラグインが設定された後、管理サイドバーから商品 ” 全ての商品ページにアクセスする必要があります。
ここから、商品の下にある「Edit(編集)」リンクをクリックすると、「Edit Product(商品の編集)」ページが開きます。

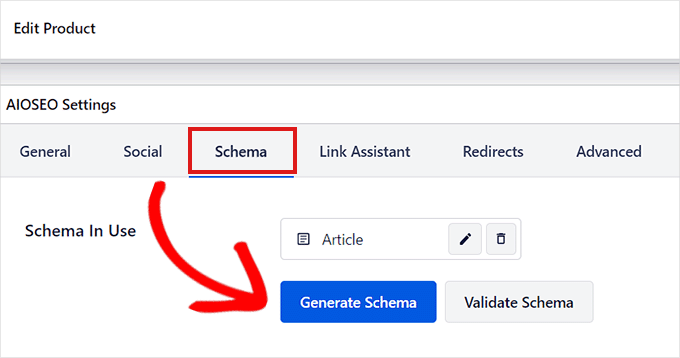
AIOSEO設定」セクションまでスクロールダウンし、「スキーマ」タブをクリックする。
ここで、スキーマ・タイプがデフォルトで’Product’に設定されていることを確認する必要がある。
そうでない場合は、「スキーマジェネレータ」ボタンをクリックしてください。

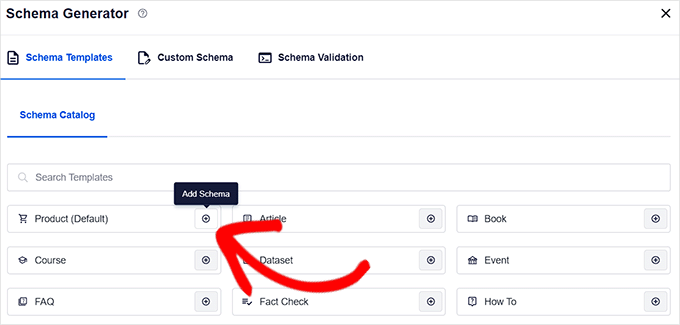
スキーマ・カタログが開き、利用可能なスキーマ・テンプレートが一覧表示されます。
ここから、Productオプションの横にある「Add Schema」(+)ボタンをクリックして、プライマリスキーマとして設定します。
注:すでに「記事」スキーマが適用されている場合があります。その場合は、新規スキーマを追加する際に削除してください。Googleの目には、この特定のページは記事でもブログ記事でもないからです。

次に、GMCリスティング・スキーマを追加するために、製品情報を入力する必要があります。
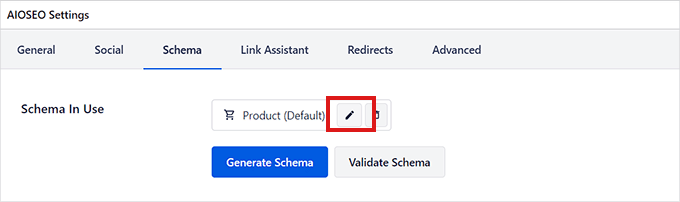
そのためには、「使用中のスキーマ」設定の隣にある「スキーマの編集」ボタンをクリックする必要がある。

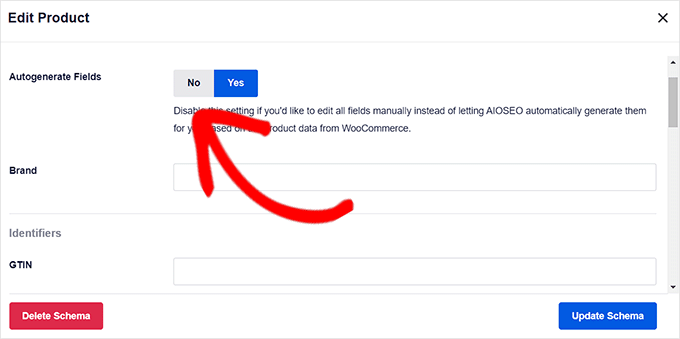
商品編集」モーダルが開きますので、商品詳細を入力してください。
WooCommerceを使用している場合、AIOSEOは自動的に商品情報からほとんどの商品データを取得します。
ただし、情報を手動で入力したい場合は、「フィールドの自動生成」スイッチを「いいえ」に切り替えるだけでよい。

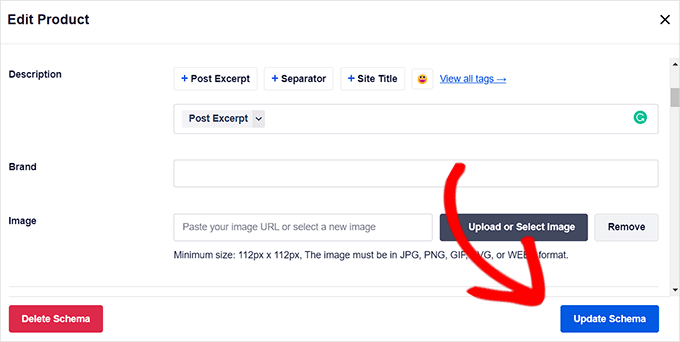
商品名、説明文、画像、ISBN、価格、素材、色、発送詳細などの商品属性を追加する必要があります。
スキーママークアップによって商品スニペットがより魅力的になるように、すべての詳細を提供することをお勧めします。
設定が完了したら、「スキーマの更新」または「スキーマの追加」ボタンをクリックするだけで、設定が保存されます。

WordPressにGoogle Merchant Centerのリスティングスキーマが追加されました。これであなたの商品がGoogle Merchant Centerで紹介され、より多くの売上を得ることができます。
オンライン・ショップのためのボーナス・リソース
以下は、オンラインストアを管理し、成長させるために役立つその他のリソースです:
- オンラインショップに最適なWordPressクーポンコードプラグイン
- eコマース価格モデル – 商品の価格を簡単に決める方法
- ローカルSEOを強化する最高のWordPress店舗検索プラグイン
- eコマースサイト・メンテナンスのヒント – ストアを維持する方法
- WordPressで商品のおすすめを表示する方法(簡単な方法)
- eコマースセキュリティのヒント:WordPressストアのセキュリティ対策
WordPressの商品をGoogleショッピングに追加する方法をご理解いただけたでしょうか。また、WooCommerceのレポートと分析に最適なプラグインや、eコマースサイトを高速化する方法の投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.