WooCommerceストアの商品に動画を表示することで、サイトにダイナミックで魅力的な要素が加わり、より視覚的にアピールすることができます。
動画は、商品の詳細な説明や仕組み、主な特徴を紹介することで、訪問者が商品を十分に理解するのに役立ちます。これにより、直帰率を減らし、顧客エンゲージメントを高め、コンバージョンを高めることができます。
長年にわたり、私たちは数多くのWordPressプラグインを作成し、販売してきました。これらのビデオでは、当社のプラグインがどのように機能し、主要な機能を強調し、設定プロセスを通じてユーザーを説明します。
分かりやすいビデオチュートリアルを提供することで、ユーザーがより自信を持って購入できるようになり、コンバージョン率の向上と顧客の満足度につながりました。
この投稿では、WooCommerceギャラリーに商品動画を簡単に追加する方法をステップバイステップでご紹介します。

なぜWooCommerce商品動画を追加するのか?
WooCommerceストアに商品ビデオを追加することで、より詳細で有益な方法で商品を紹介することができます。これにより、カスタマが商品の特徴やメリットをより理解しやすくなります。
商品動画を見た訪問者が購入に至る確率は73%高いため、コンバージョン率の向上につながる。
また、動画で商品の動きを見せることで、潜在的な顧客との信頼関係を築き、より安心して購入してもらうことができます。
例えば、ヘッドホンを販売するオンラインストアがある場合、ヘッドホンの音質や機能を紹介する商品ビデオを追加することで、より多くのコンバージョンを獲得することができます。

さらに、WooCommerceギャラリーに商品動画を追加することで、検索エンジンが動画を含むマルチメディアコンテンツを持つサイトを優先するため、サイトのSEOランキングを上げることもできます。
検索結果で上位に表示されることで、より多くの人が店舗を訪れ、商品を購入することにつながる。
それでは、WooCommerceギャラリーに商品動画を簡単に追加する方法を見ていきましょう。以下のリンクから使いたい方法にジャンプできます:
方法1:YITH WooCommerce Featured Audio & Video Content (Free & Premium)を使用してWooCommerce商品動画を追加する。
この方法では、プレミアムプラグインを使ってWooCommerceギャラリーに商品動画を追加する方法をご紹介します。動画の表示や再生設定をよりコントロールしたい場合は、この方法をお勧めします。
まず、YITH WooCommerce Featured Audio & Video Contentプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
このプラグインを使用すると、YouTubeやVimeoの動画、またはメディアライブラリから独自の動画をWooCommerceギャラリーに追加することができます。
注: 無料のYITH WooCommerce Featured Videoプラグインもあります。ただし、動画、モーダル、ギャラリーの設定のほとんどを設定することはできません。
プラグインの一般設定を行う
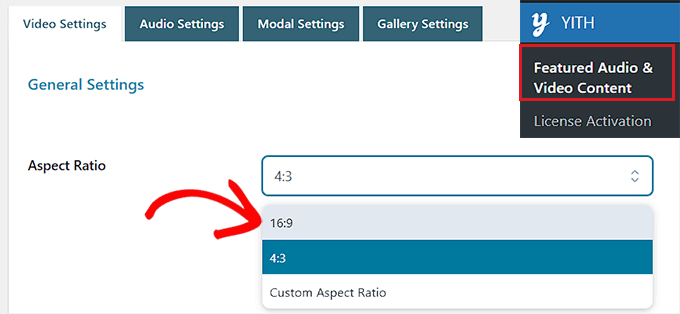
有効化したら、WordPress 管理サイドバーからYITH ” Featured Audio & Video Contentページに移動します。
動画設定が開きます。ここから、ドロップダウンメニューから商品動画のアスペクト比を選択します。
無料版を使用している場合、利用できる設定はこれだけです。

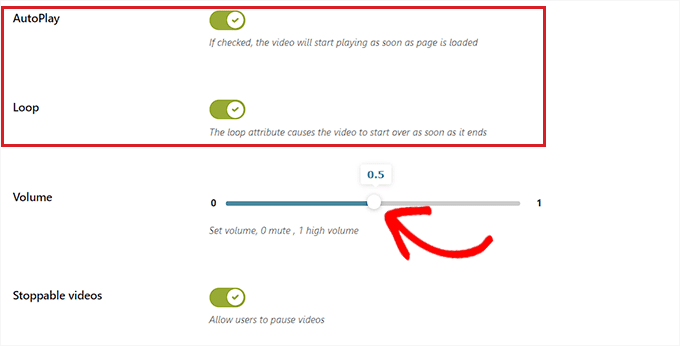
次に、ページが読み込まれたらすぐに動画の再生を開始したい場合は、「AutoPlay」スイッチを有効化した状態に切り替えます。
また、「ループ」スイッチを切り替えて、動画が終了したらすぐにやり直すこともできる。
そうしたら、「音量」オプションの横にあるスライダーを動かして、動画の音量を調整します。次に、「停止可能な動画」スイッチをオンに切り替えるだけで、ユーザーが動画を一時停止できるようになります。

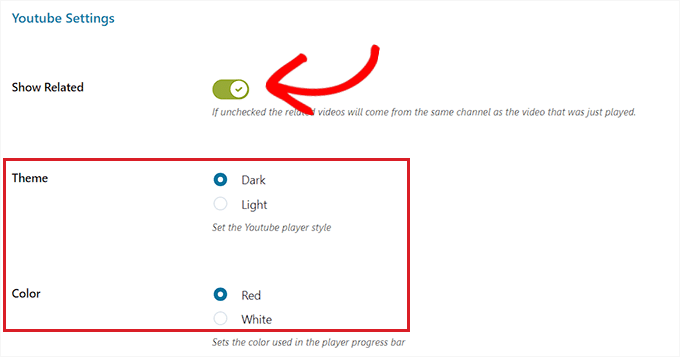
次に、’YouTube Settings’セクションまでスクロールダウンし、あなたの動画と同じチャンネルの他のYouTube動画を推薦したい場合は、’Show Related’スイッチをオンに切り替えます。この設定は、YouTubeから商品動画を埋め込む場合にのみ必要です。
その後、YouTube動画プレーヤーのテーマとスタイルを選択することができます。

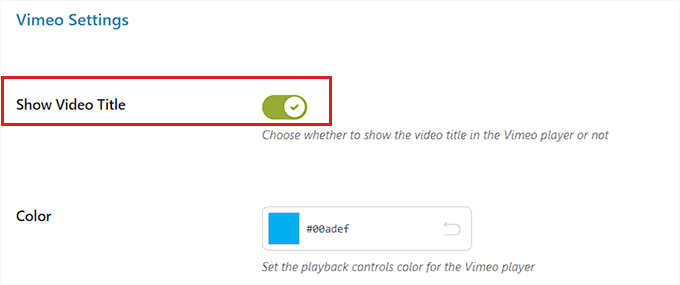
それができたら、「Vimeo設定」セクションまでスクロールダウンし、「ビデオタイトルを表示」スイッチを切り替えて、Vimeoプレーヤーにビデオタイトルを表示します。商品ビデオがVimeoでホストされている場合のみ、この設定を変更する必要があります。
さらに、Vimeoプレーヤーの再生コントロールカラーを選択できます。

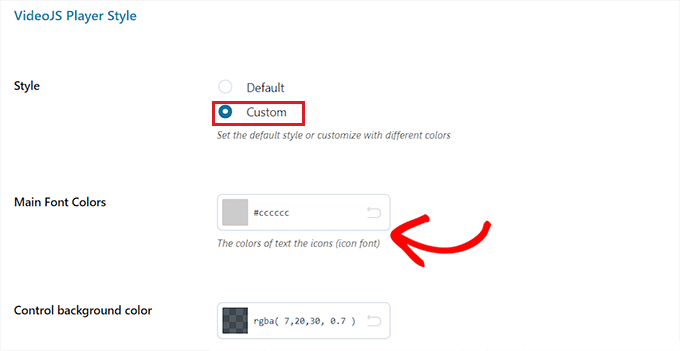
その後、’VideoJSプレーヤースタイル’セクションに移動し、’スタイル’オプションとして’カスタム’を選択します。
カスタマイズ設定を開き、ビデオプレーヤーの背景色、スライダーの色、ボタンの色などを設定できます。
設定が完了したら、「オプションを保存」ボタンをクリックして設定を保存します。

モーダル設定 (プレミアムプラグインのみ)
ここで、ページ上部の「モーダル設定」タブに切り替える必要があります。無料プラグインを使用している場合、このタブは利用できないことを覚えておいてください。
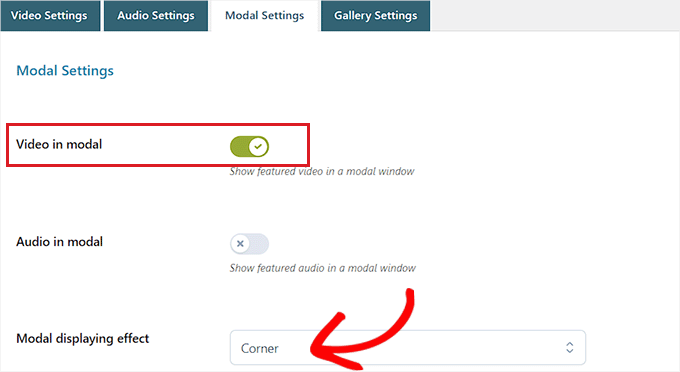
モーダルウィンドウに動画を表示するには、’Video in modal’ スイッチを切り替えます。これにより、ページ上の他のコンテンツの前にあるライトボックス内に動画が表示されます。
そうしたら、ドロップダウンから「モーダル表示効果」を選ぶこともできます。

次に、「オプションを保存」ボタンをクリックして設定を保存します。
ギャラリーの設定(プレミアムプラグインのみ)
ここで、上部から「ギャラリー設定」タブに切り替える必要があります。このタブはプレミアム版でのみ利用可能です。
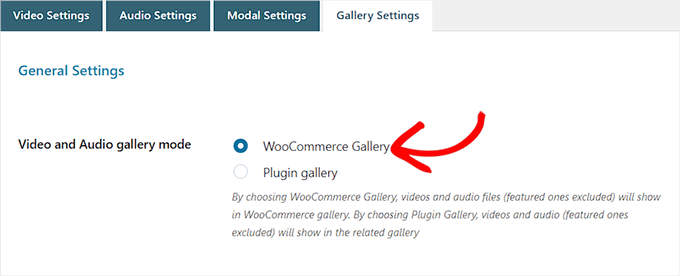
ここから、WooCommerceギャラリーに商品動画を表示するには、’動画と音声ギャラリーモード’として’WooCommerceギャラリー’オプションを設定する必要があります。

また、「プラグインギャラリー」オプションを設定すると、特集動画が関連ギャラリーに表示されます。
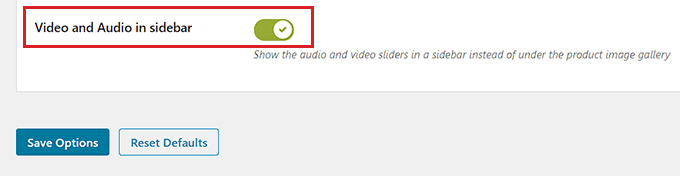
一方、WooCommerceや関連ギャラリーの代わりにサイドバーに商品動画を表示したい場合は、「サイドバーに動画と音声を表示」スイッチを切り替えることもできます。
設定が完了したら、忘れずに「オプションを保存」ボタンをクリックして設定を保存してください。

WooCommerceギャラリーに商品動画を追加する
WooCommerceギャラリーにWooCommerce商品動画を追加する時が来ました。
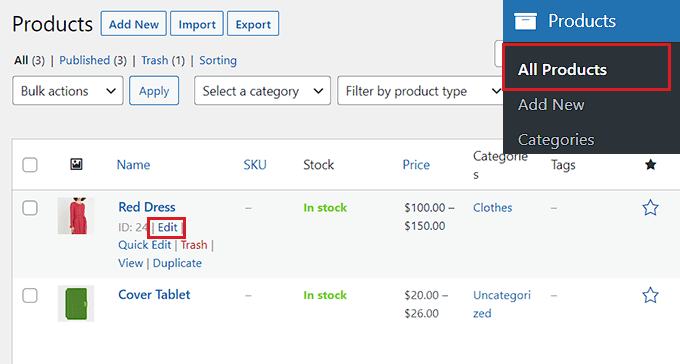
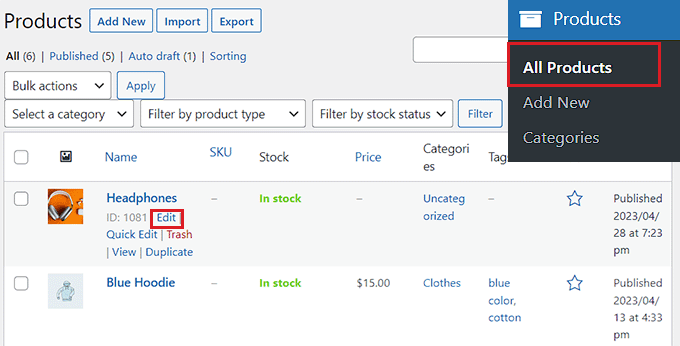
まず、WordPressの管理画面サイドバーから、商品 ” すべての商品のページにアクセスします。商品名の下にある「編集」リンクをクリックすると、「商品の編集」ページが開きます。

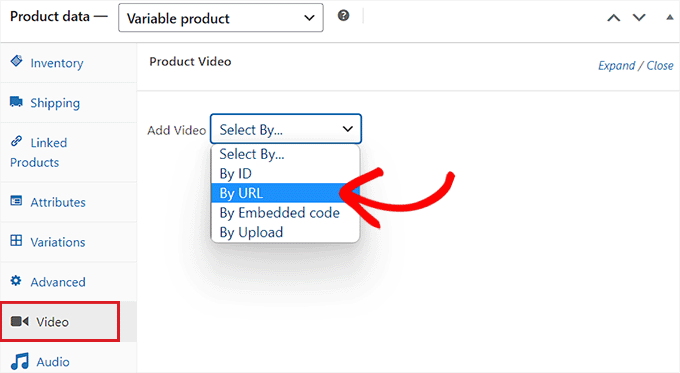
次に、「製品データ」セクションまでスクロールダウンし、左カラムから「動画」タブをクリックする。
次に、’Add Video’ドロップダウンメニューから動画を追加する方法を選択する必要があります。このチュートリアルでは、YouTube動画のURLを追加するので、’By URL’オプションを選択します。

また、WordPressのメディアライブラリを使って動画をアップロードすることもできます。ただし、動画のアップロードには多くの帯域幅を使用するため、この方法はお勧めしません。
詳しくは、WordPressに動画をアップロードしてはいけない理由についての初心者向けガイドをご覧ください。
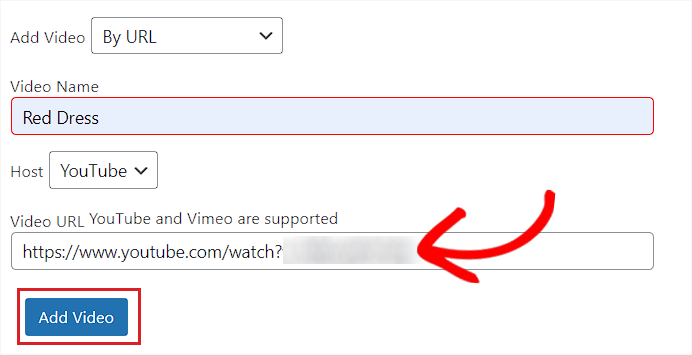
次に、「動画名」ボックスに商品動画の名前を入力するよう求められます。
YouTube動画のURLを「動画URL」ボックスに貼り付け、「動画を追加」ボタンをクリックします。

最後に、上部にある「更新」または「公開」ボタンをクリックして変更を保存します。
これで、オンラインストアにアクセスして、商品のWooCommerceギャラリーに動画が追加されているかどうかを確認できます。
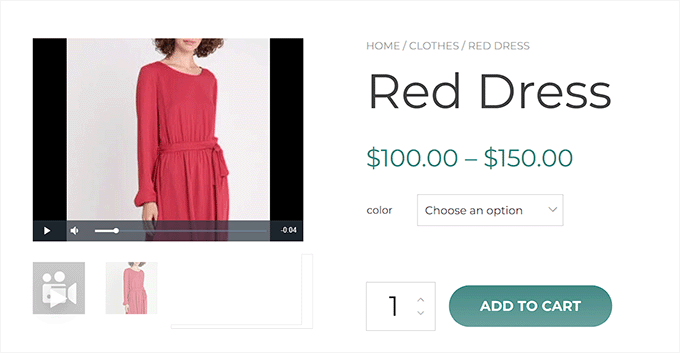
これがデモサイトでの製品動画の様子です。

方法2:Really Simple Featured Video(無料)を使ってWooCommerce商品動画を追加する
WooCommerceの商品動画を無料で簡単に追加する方法をお探しなら、この方法がお勧めです。
まず、Really Simple Featured Videoプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
プラグインの設定を行う
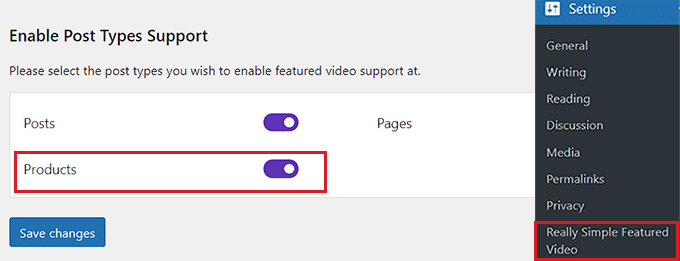
有効化したら、WordPressダッシュボードから設定 ” Really Simple Featured Videoのページにアクセスしてください。
ここから、WooCommerceの動画サポートを有効化するために’Products’スイッチを切り替えます。その後、「変更を保存」ボタンをクリックして設定を保存します。

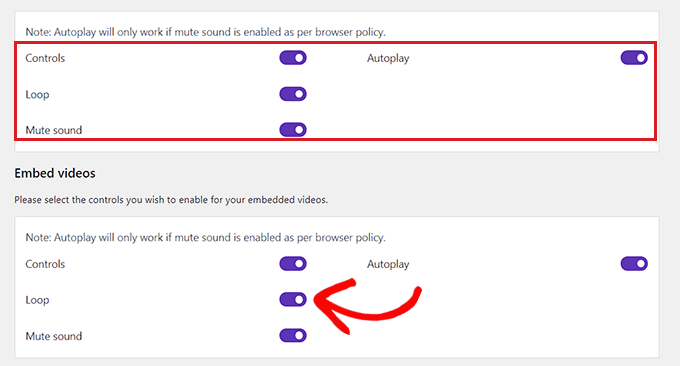
次に、上部から「コントロール」タブに切り替える必要があります。ここでは、インストール型の動画と埋め込み動画の設定を行うことができます。
次に、「インストール型の動画」セクションに移動し、「コントロール」スイッチを切り替えて動画プレーヤーにコントロールを追加します。
その後、’Loop’スイッチを切り替えると、動画をループ再生し続けることができる。さらに、’Mute sound’の横にあるスイッチを切り替えることで、初期設定で動画をミュートすることもできます。
動画が自動的に再生されるようにしたい場合は、’Autoplay’スイッチをオンにしてください。

次に、「動画を埋め込む」セクションまでスクロールダウンすると、動画を埋め込むためのオプションがすべて繰り返し表示されます。
これらの設定をお好みに合わせて設定し、「変更を保存」ボタンをクリックするだけで設定が保存されます。
WooCommerceギャラリーに商品動画を追加する
WooCommerceギャラリーに商品動画を追加するには、管理サイドバーから商品 ” すべての商品ページに移動します。
ここから、製品名の下にある「編集」リンクをクリックして開きます。

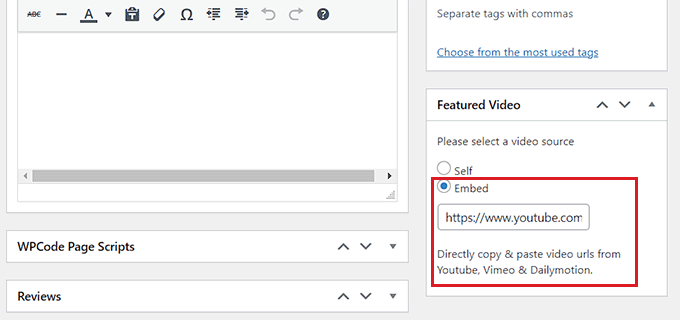
右カラムの “Featured Video “セクションまでスクロールダウンし、動画ソースを選択する。
コンピューターやメディアライブラリから動画をアップロードしたい場合は、「セルフ」オプションを選択する必要があります。しかし、YouTubeや他のプラットフォームから動画を埋め込むには、「Embed」オプションを選択する必要があります。
注:動画は帯域幅を多く使用するため、サイトにアップロードすることはお勧めしません。詳しくは、WordPressで動画をアップロードしてはいけない理由をご覧ください。
このチュートリアルでは、YouTubeビデオを追加するために「Embed」オプションを選択します。

このオプションを設定すると、「動画のURLはこちら」フィールドが表示されます。YouTube、Vimeo、Dailymotionの動画リンクをこのフィールドに追加してください。
最後に、上部にある「更新」または「公開」ボタンをクリックして変更を保存します。
これで、サイトにアクセスしてWooCommerceの商品動画をチェックすることができます。

ボーナス:WooCommerce商品ギャラリーをストアに追加する
動画だけでなく、WooCommerceストアのブログ記事やお知らせページに商品のイメージギャラリーを追加することもできます。これは、より多くの訪問者にリーチし、売上とコンバージョンを高めるのに役立ちます。
例えば、あなたのサイトで新製品を発売する場合、作成したばかりの告知ページにその製品のイメージギャラリーを追加したいと思うかもしれません。
このように複数の画像を掲載することで、商品の特徴をアピールし、エンゲージメントを高めることができます。さらに、これらのギャラリーは、異なる製品のバリエーション、色、サイズ、またはスタイルを表示する優れた方法であり、潜在的な購入者が情報に基づいた意思決定を行うのに役立ちます。
現在、ほとんどのWooCommerceテーマには、テーマのスタイルで商品を表示するショップページとカテゴリーページのデフォルトテンプレートが付属しています。しかし、ブログ記事内のギャラリーとして商品を紹介するための特定のテンプレートは含まれていません。
つまり、この方法で商品を紹介したい場合、デフォルトのWooCommerceセットアップでは不十分かもしれません。そこでEnvira Galleryの登場です。

このプラグインは、WordPressで美しく、完全にレスポンシブな画像ギャラリーを作成できる、市場で最高のWordPressギャラリープラグインです。
さらに、Enviraは超高速で、ライトボックスポップアップ、簡単なイメージナビゲーション、ドラッグアンドドロップビルダー、ウォーターマーク、プロフェッショナルなギャラリーテンプレートなど多くの機能を備えています。
詳しくはEnvira Galleryのレビューをご覧ください。
このプラグインのWooCommerceアドオンを使えば、商品ギャラリーの作成がとても簡単になり、タグやタクソノミー用語を追加して商品ページを上位表示させることもできます。
詳しい説明はWooCommerce商品画像ギャラリーの作成方法のチュートリアルをご覧ください。
この投稿がWooCommerceギャラリーに商品動画を追加する方法を学ぶのにお役に立てば幸いです。また、WooCommerceでクーポンを予約する方法についてのチュートリアルや、サイトを成長させる最高のWooCommerceプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.