WordPressのログアウトリンクをサイトに追加することで、サイトをより使いやすくすることができます。これは、会員制サイト、bbPress フォーラム、eコマースストア、学習管理システム(LMS)など、ユーザーが定期的にログアウトする必要があるサイトを運営している場合に特に当てはまります。
オンラインストアとWordPressに特化したWP101トレーニングプラットフォームに、使いやすいログアウトリンクを追加し、ユーザーの皆様に迅速かつ簡単にアカウントからログアウトしていただけるようになりました。
この記事では、ナビゲーションメニューやサイトの他の戦略的領域にWordPressのログアウトリンクを追加する方法を紹介します。

WordPressのログアウト中リンク
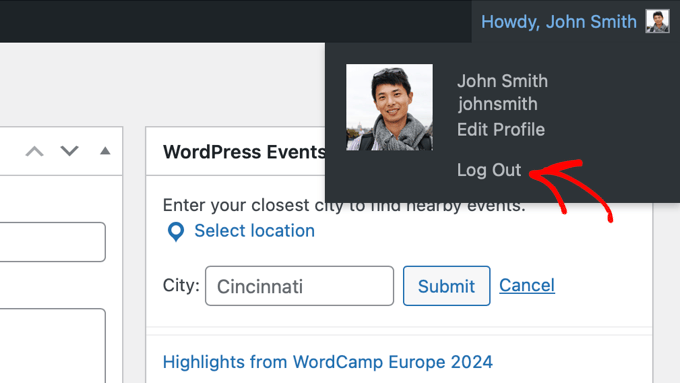
通常、WordPressサイトからログアウトするには、「ログアウト」リンクをクリックします。このリンクはWordPress管理バー右上のプロフィール画像の下にあります。
マウスをユーザー名に合わせると、ドロップダウンメニューに表示されます。

お客様またはサイト管理者がWordPress管理バーを無効化している場合、WordPressログアウト中リンクは表示されません。
WordPressのログアウトリンクに直接アクセスして、現在のWordPressセッションからログアウトできるのは朗報だ。
WordPressサイトのログアウト中リンクはこのようになっています:
http://example.com/wp-login.php?action=logout
example.comを自分のドメイン名に置き換えることをお忘れなく。
WordPressサイトからログアウトするには、ブラウザーウィンドウでこのリンクに直接アクセスします。
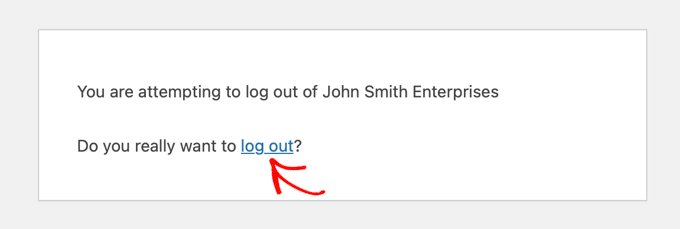
このリンクをクリックすると、警告ページが表示されます。ログアウト」リンクをクリックし、本当にログアウトすることを確認する必要があります。

このログアウトリンクをWordPressサイトの任意の場所に手動で追加することもできます。その方法を見てみましょう。
動画チュートリアル
動画が気に入らなかったり、もっと説明が必要な場合は、そのまま読み進めてください。
WordPressナビゲーションメニューにログアウトリンクを追加する
WordPressのログアウト中リンクをサイトのナビゲーションメニューに追加すると、サイト上のどのページからも簡単にアクセスできるようになります。
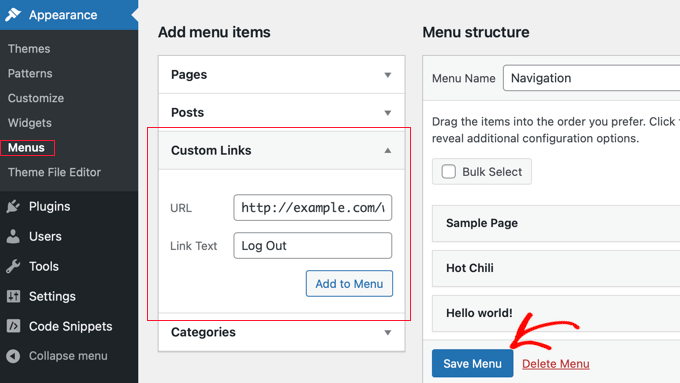
WordPress管理画面の外観 ” メニューページにアクセスします。その後、「カスタムリンク」タブをクリックして展開し、URLフィールドにログアウト中リンクを追加する必要があります。

メニューに追加」ボタンをクリックすると、右カラムにリンクが表示されます。上下にドラッグするだけで位置を調整することができます。
メニューの保存」ボタンをクリックして変更を保存することを忘れないでください。
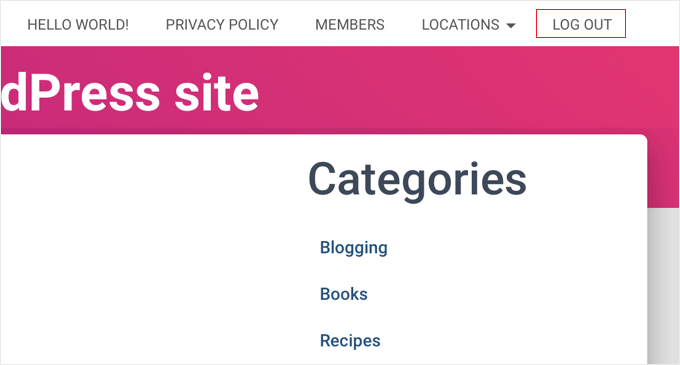
これでWordPressブログにアクセスすると、ナビゲーションメニューにログアウト中リンクが表示されます。

メニュー中にログアウトリンクを追加することの問題点は、すべてのユーザー(ログイン中とログアウト中の両方)に見えてしまうことです。ログアウト中リンクを表示するのは、実際にログイン中のユーザーにのみ意味があります。
ログイン中のユーザーに異なるメニューを表示する方法については、こちらをご覧ください。
サイドバー・ウィジェットにWordPressログアウト・リンクを追加する
WordPressには、メタ情報と呼ばれる初期設定のウィジェットが付属しています。このウィジェットは、ユーザーへのログアウトやログインのリンクを含む、便利なリンクの束を表示します。

メタ情報の他のリンクはあまり役に立たないと感じる人もいる。
別の方法として、プレーンテキストまたはカスタムHTMLウィジェットにプレーンHTMLでログアウトリンクを追加することもできます。以下は、追加する必要があるHTMLコードです:
<a href="http://example.com/wp-login.php?action=logout">ログアウト</a>。

WordPressにダイナミック・ログイン/ログアウト・リンクを追加する
WordPressでログアウトリンクを手動で追加した場合、問題はユーザーのログイン状態に応じてリンクが変更されないことだ。
これを解決するには、プラグインを使用して、ユーザーのセッションに基づいてログインまたはログアウトリンクを動的に表示することができます。
まず、ログインまたはログアウトメニュー項目プラグインをインストールする必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
プラグインをインストールして有効化した後、WordPress管理画面の外観 ” メニューに移動し、メニューに「ログイン/ログアウト」リンクを追加する必要があります。

メニューを保存」をクリックし、WordPressサイトを確認すると、メニューにリンクが表示されています。
このように見えるはずだ。

クリックするとログインするページが表示され、すでにログイン中の場合はログアウト中となる。
この方法は、WooCommerce、MemberPress、その他のWordPress eコマースプラットフォームでも使用できます。
WordPressログインフォームのエキスパートガイド
この記事が、WordPressの直接ログアウトリンクを見つけ、ナビゲーションメニューに追加するのにお役に立てば幸いです。WordPress のログ記録に関する他のガイドもご覧ください:
- WordPressでフロントエンドのログインページとウィジェットを追加する方法
- WordPressのログイン・登録フォームにCAPTCHAを追加する方法
- WordPressにGoogleのワンクリックログインを追加する方法
- WordPressのログイン画面にセキュリティの質問を追加する方法
- WordPressでログイン試行を制限する方法と理由
- WordPressのログインエラーメッセージのログインヒントを無効にする方法
- WordPressのパスワードリセットページをカスタマイズする方法
- WordPressの一時ログイン(パスワードなし)を作成する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?