Twitterは、その機能をより広いワールドワイドウェブに拡張しています。すべては公式のツイートボタンから始まり、次にTwitter Anywhere Platform、そして最近では新しい公式のTwitterフォローボタンが登場しました。このTwitterフォローボタンとは一体何なのか、疑問に思っているかもしれません。Twitterフォローボタンとスマートフォローボタンの違いは何でしょうか?心配しないでください。この記事では、Twitterフォローボタンとは何か、そしてそれをWordPressサイトに追加する方法を説明します。
Twitterフォローボタンとは
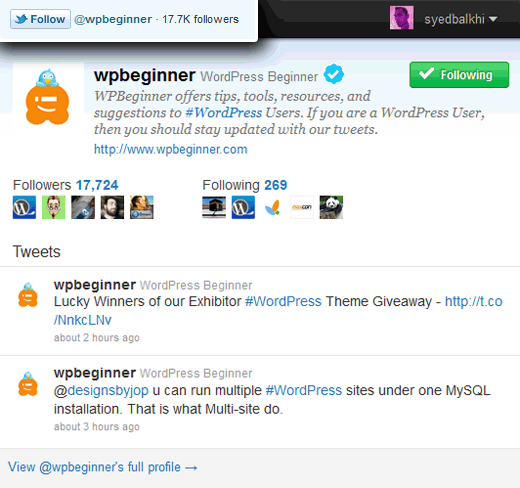
Twitterフォローボタンは、ウェブサイトから簡単にあなたのTwitterアカウント(または任意のTwitterアカウント)をフォローできる小さなウィジェットです。フォローボタンは、公式ツイートボタンと同じ実装モデルを使用しており、統合は非常に簡単です。フォローボタンのデモは、下の画像の左上隅で見ることができます。フォローボタンをクリックすると、ユーザーに関する詳細情報が表示されるウィンドウが開きます。

下のスマートフォローボタンとどう違うのか疑問に思っているかもしれませんね?
スマートフォローボタンは、Twitter Anywhereの統合全体を行う必要があります。また、フォロワー数を表示したり、カスタマイズしたりすることはできません。一方、Twitterフォローボタンは、カウントを表示でき、統合が非常に簡単です。下のライブ例を確認してください(何をするか確認するためにフォローをクリックするのを忘れないでください):
WordPressに公式Twitterフォローボタンを追加する方法
フォローボタンページにアクセスして、コードを生成することもできます。または、以下のコードをコピーするだけでも構いません。
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
追伸:ユーザー名はご自身のものに変更してください。
公式のツイートボタンを使用している場合は、スクリプトを2回貼り付ける必要はありません。コードは次のようになります。
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
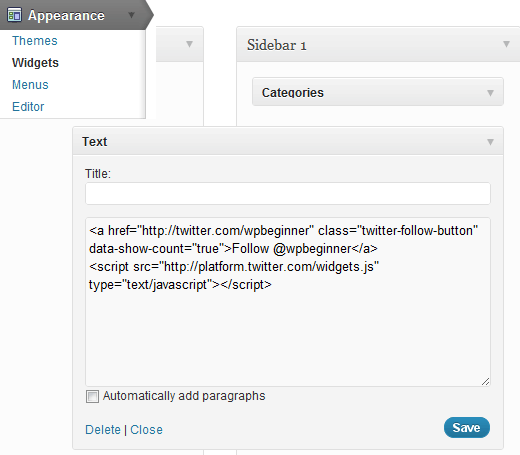
これで、WordPressテーマの好きな場所にコードを貼り付けることができます。ほとんどの人は、そのようなコードを*sidebar.php*ファイルに入れます。しかし、テーマファイルを編集することに抵抗がある場合は、WordPressテーマウィジェットを利用することもできます。すべての優れたテーマには、ウィジェット対応のサイドバーが付属しています。したがって、Appearance » Widgetsタブに移動するだけで済みます。次に、適切なサイドバーにテキストウィジェットを追加します。最後に、上記のコードを貼り付ければ完了です。例については、下のスクリーンショットをご覧ください。

このような簡単なことを行うためにプラグインを追加する必要は全くありません。
高度なカスタマイズ
このセクションは、サイトの配色などに合わせてこのボタンをさらにカスタマイズしたいデザイナーや開発者向けです。Twitterでは、ボタンの色、文字色、リンクの色、言語、ウィジェット、プラグインの配置をカスタマイズできます。
使用しているJavaScriptバージョンで利用可能な変数:
- data-show-count (true または false)
- data-button (blue または grey)
- data-text-color (16進数コード)
- data-link-color (16進数コード)
- data-lang (en, fr, de, es) – 2文字のISO-639-1言語コードを使用します
- data-width – (300px)
- data-align – (right)
コードで指定したい場合は、次のようになります。
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
リソース:





Biodun
こんにちは、
「data-width=300px」オプションで幅を増やそうとしましたが、機能しません。
Pj Germain
素晴らしい!まだプラグインをインストールしたくなかったので、これはうまくいきました!古い投稿だと分かっていますが、あなたはそれを解決しました!!!
どうもありがとう!
Verity
こんにちは、情報ありがとうございます。HTMLページに追加しましたが、リンクはテキスト(つまり私のTwitter名)として表示され、公式のTwitterボタンになりません。何かアドバイスはありますか?よろしくお願いします。
Si Sai
こんにちは
ブログに複数の著者がいて、投稿ごとに個々の著者のTwitterフォローボタンを表示したい場合はどうすればよいですか?
Chris Q
これは素晴らしいです!ありがとうございます。
私は全くの知識ゼロからブログを構築しましたが、あなたのようなリソースは、その過程で非常に役立ちました。
ただ質問があります。カウンターを非表示または削除する方法はありますか?画像に半分隠れてしまっているので、単に削除しようと思いました。明らかにコードの一部だと思ったものを削除してみましたが、まだそこにあります。
Nadia
ボタンは正常に投稿され、リンクも機能していますが、その位置を変更する方法がわかりません。ヘッダーに投稿しましたが、FBアイコンのすぐ隣にボタンを表示させたいのですが、現在、ヘッダーの別の画像に半分隠されています。何か提案はありますか?
Nadia
気にしないで、わかりました!!!やったー!
Nadia
他にこの問題が発生している方へ
このページで提供されているリンクをヘッダーセクションに投稿しました。場所を編集するには、スタイルセクションに移動する必要があります。このコードを使用しました:
.twitter-follow-button{ display:block; position:absolute; top:60px; right:-170px; width:32px; height:32px;
ジュディ・ホッホバーグ
テキストウィジェットにインストールしましたが、ブログでは問題なく表示されていますが、どのように機能するのか理解できません。ユーザーがクリックすると何が起こるのですか?WordPressやTwitterは、将来の購読者が誰であるかをどのように知るのですか?
クリックすると、「@my_twitter_handleを購読しました。」のようなポップアップメッセージが表示されます。ウェブサイトにログインしているかどうかにかかわらず、メッセージは同じです。では、私の身元はどのように知られるのですか?
Punit Bhalodiya
WP初心者向けの素晴らしい投稿、ありがとう..!!!!!!
Pritam Patil
You are the real wp rockstart man !! its working ..and lets hope i get more followers
Gemma
こんにちは、
指示に従ったところ、うまくいきました。ボタンが表示され、テストしたところ、私のTwitterにリンクされました。しかし、ウィジェットには、ブログのフォローボタンの下にHTMLコードも表示されます。コードを非表示にして、ボタンだけを表示する方法はありますか?
ありがとう
編集スタッフ
コピー&ペーストのエラーのようですね。ウィジェットにはHTMLコードが表示されるはずがありません。
管理者
David M. Perkins
わかりました、残念ながらうまくいきませんでした。他に助けを求められる場所はありますか?
編集スタッフ
どの部分がうまくいきませんでしたか?どのようなエラーが表示されますか?
管理者
David M. Perkins
上記の説明は全く役に立ちませんでした。幸い、プラグインを使って別の方法を見つけました(数時間かかりましたが、もう取り戻せません)。これは「WPBeginner」と呼ばれていることを覚えておく必要があります。「Beginner」を強調して、コードを無造作に投稿するように指示し、*すべての*手順を提示しないこと:まずこれを実行し、次にそれをクリックするとこれが表示される、など(私たち「初心者」の中には、デジタル恐竜のような人もいるのですから)は役に立ちません。
いずれにせよ、指示通りではありませんでしたが、完了しました。
編集スタッフ
Davidさん、こんにちは
テーマのどこにでも貼り付けるように言う理由は、どこに追加したいか分からないからです。ヘッダー、サイドバー、フッター、各投稿の後など、さまざまな場所が考えられます。さらに、[外観] » [ウィジェット] に移動してテキストウィジェットに追加できることも言及しました。適切なウィジェットエリア(テーマでサポートされている)にテキストウィジェットを配置できます。フッターにウィジェットエリアがあるテーマもありますが、ほとんどはサイドバーにあります。
David M. Perkins
@ Editorial Staff が言ったように~
「テーマのどこにでも貼り付けてくださいと言うのは、どこに追加したいか分からないからです。ヘッダー、サイドバー、フッター、各投稿の後など、さまざまな場所が考えられます。」
私の言いたかったのは、指示は次のように言えたということです。「サイドバーに入れたい場合は、*ここ*に行って、*ここ*をクリックすると*これ*が表示され、*そこ*にテキストを貼り付けます。投稿の最後に表示させたい場合は、*ここ*に行って、*ここ*をクリックすると*これ*が表示され、などです。」まだ、ボタンが表示されなかったコードがダッシュボードの*どこか*に貼り付けられたままですが、今は神のみぞ知る状態です。
再度申し上げますが、私たちの中には*初心者*もいますし、デジタル恐竜のような人もいます。初心者は、行きたい場所にたどり着くために、優しく、親切な、*導く*手が必要な場合がありますよね?
編集スタッフ
こんにちは、Davidさん
お客様のおっしゃることは理解しておりますが、言うほど簡単ではありません。WordPressのテーマはそれぞれコードが異なります(一般的なテーマ、さまざまなフレームワークに基づく子テーマなど)。さらに、ボタンを表示できる場所をすべて網羅することは不可能です。そのため、最も基本的な場所(外観 > ウィジェット)をカバーしました。テーマによっては、サイドバー、ヘッダー、フッターなどにウィジェットがあります。
ウィジェットの詳細な概要は、こちらの無料動画でご覧いただけます: http://videos.wpbeginner.com/
エッグタルトボックス
試してみましたが、ツイッターへのリンクは通常のテキストとして表示されました…これは私のブログがwordpress.comだからでしょうか?
アリッサ
私も同じ問題を抱えています。ツイッターにはリンクされますが、ボタンが表示されません。これを修正する方法はありますか?
Gorn
@wpbeginner いいえ、どちらでもありません。これはCIXがblog.cix.co.ukでホストしているWordPressの機能です。
現在、http://twitter.com/about/resources/buttons にある「旧スタイル」のTwitterボタンを使用することで動作するようになりました。「スクリプト」形式もショートコード形式も動作しませんでした。なぜだか分かりますか?
wpbeginner
@Gorn WordPress.comのブログですか、それともセルフホストのブログですか?
Gorn
これについてありがとう。しかし、私にはうまくいきません。テキストウィジェットを保存すると、スクリプト要素が削除され、サイドバーにテキストリンクだけが残ってしまいます。何かアイデアはありますか?
TheNerdyNurse
良い追加ですね。私のサイトはすでに読み込みが遅すぎるように感じます。それがさらに読み込みを遅くするだけのものになるのではないかと心配です。何が遅延の原因になっているのか、本当に突き止める必要があります。
jasonfox_me
ヒントありがとうございます。Twitterからコードを取得して、見た目は良かったのですが(テストしなかった私のせい)、先日友人がフォローしようとしたらユーザーが存在しないと言われました。なぜか古いハンドル名がコードに残っていました…一応お知らせします。
TheFadeMusic
@wpbeginner LUMIX DMC-GF3s http://t.co/8wwbZSR
wpbeginner
@likewpcom ほとんどの場合、それは必要ありません。
likewpcom
Twitterボタンを追加する別の方法として、http://goo.gl/EHyexのようなWordPressプラグインをインストールする方法があります。
アルバートアルブス
はい、すでにやりました。あのTwitterフォローボタンを追加したら、フォロワーが多すぎました。