WordPressサイトにSVGファイルを追加すると、画像がシャープでクリアに見えるようになります。
ただし、WordPressでは画像、音声、動画など多くの種類のファイルをアップロードできますが、標準ではSVGファイルはサポートされていません。
これは、SVGファイルがセキュリティリスクをもたらす可能性があるためです。しかし、心配しないでください。SVGを使用するための安全な方法があります。
この記事では、SVG画像ファイルをWordPressに簡単かつ安全に追加する方法を紹介します。

SVGとは何ですか?
SVG(Scalable Vector Graphics)は、XMLマークアップ言語を使用してベクターグラフィックスを定義するファイル形式です。その主な利点は、品質を失うことなく、またはピクセル化することなく画像を拡大できることです。
SVGはどのように機能しますか?
Scalable Vector Graphics(SVG)は、XMLを使用して2次元の描画を表示するテクノロジーです。PNG、GIF、JPGなどの一般的に使用される画像形式とは異なります。
PNGまたはJPGの画像ファイルを拡大すると、画像がぼやけてピクセル化することがわかります。

ベクターグラフィックスはピクセルを使用しません。
代わりに、表示しているグラフィックを座標として定義する2次元マップを使用します。拡大しても画像がピクセル化しないのは、単純にできないからです。

これにより、ベクターグラフィックを画質を損なわずに拡大できます。最も重要なのは、SVG画像はPNGやJPGファイルよりもファイルサイズがはるかに小さくなる可能性があるため、画像フォーマットの優れた選択肢となることです。
ベクターグラフィックスは、アイコン、アイコンフォント、ウェブサイトのロゴ、ブランディング画像によく使用されます。会社のロゴ、アイコン、その他のグラフィックスのためにWordPressにSVGファイルを追加したい場合があります。
ただし、SVGファイルは少し安全でない場合があります。そのため、WordPressではデフォルトでSVGファイルのアップロードがサポートされていません。
WordPressでSVG画像をアップロードすると、「セキュリティ上の理由により、このファイルタイプは許可されていません。」というエラーメッセージが表示されます。

WordPressにおけるSVGに関するセキュリティ問題
SVGファイルには、HTMLに似たXMLマークアップ言語のコードが含まれています。ブラウザまたはSVG編集ソフトウェアは、XMLマークアップ言語を解析して画面に表示します。
ただし、これにより、ウェブサイトがXMLの脆弱性の影響を受ける可能性があります。ユーザーデータへの不正アクセスや、ブルートフォース攻撃やクロスサイトスクリプティング攻撃をトリガーするために使用される可能性があります。
この記事で共有するメソッドは、SVGファイルをサニタイズしてセキュリティを向上させようとします。ただし、これらのプラグインでは、悪意のあるコードのアップロードや挿入を完全に防ぐことはできません。
最善の解決策は、信頼できるソースによって作成されたSVGファイルのみを使用し、SVGのアップロードを信頼できるユーザーに制限することです。セキュリティの詳細については、初心者向けの完全なWordPressセキュリティガイドをご覧ください。
これを踏まえ、WordPressでSVGファイルを簡単かつ安全に使用する方法を3つの方法でご紹介します。特定の metod に興味がある場合は、以下のクイックリンクをご利用ください。
- 方法1:WPCodeを使用してWordPressでSVGファイルを許可する(推奨)
- 方法2. SVG Supportを使用してWordPressにSVGファイルをアップロードする
- 方法3:Safe SVGを使用してWordPressにSVGファイルをアップロードする
専門家のアドバイス: SVG画像ファイルの使用を決定する前に、ファイルサイズを圧縮してWordPressの速度とパフォーマンスを向上させるために、画像編集ツールを使用できることを忘れないでください。
準備はいいですか?ビデオチュートリアルから始めましょう。
動画チュートリアル
書き言葉での説明をご希望の場合は、そのままお読みください。
方法1:WPCodeを使用してWordPressでSVGファイルを許可する(推奨)
WordPressに安全にSVGファイルをアップロードできるようにする最も簡単な方法は、利用可能な最も強力なコードスニペットプラグインであるWPCodeを使用することです。
WPCodeには、多くの単一目的プラグインを置き換えることができる、事前設定済みのコードスニペットの大きなライブラリがあります。これには、添付ファイルページを無効にするスニペット、クラシック投稿エディターを維持するスニペット、およびSVGファイルアップロードを許可するスニペットが含まれており、これらすべてがウェブサイトを破損するリスクなしに行えます。
開始するには、無料のWPCodeプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
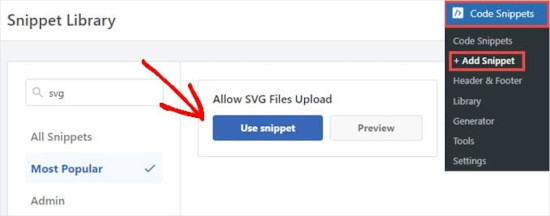
有効化したら、WordPressの管理画面のコードスニペット » スニペットを追加に移動してください。'svg'を検索し、「SVGファイルのアップロードを許可」にマウスカーソルを合わせます。
表示されたら、「スニペットを使用」をクリックしてください。

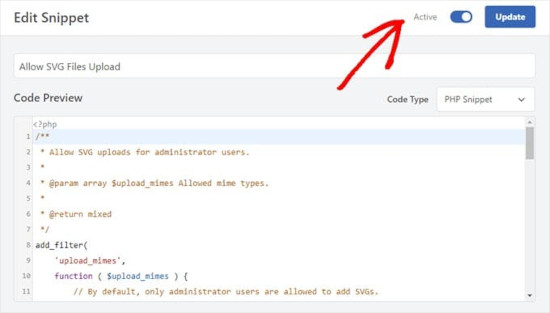
次に、「スニペットの編集」ページに移動します。ここでは、WPCodeがコードの実行に必要なすべての設定をすでに構成しています。
スイッチを「アクティブ」に切り替えてから、「更新」ボタンを押すだけです。

これで、WordPressからエラーメッセージや警告メッセージが表示されることなく、SVGファイルをアップロードできます。
その後、WordPressウェブサイト上の他の画像のように扱うことができます。

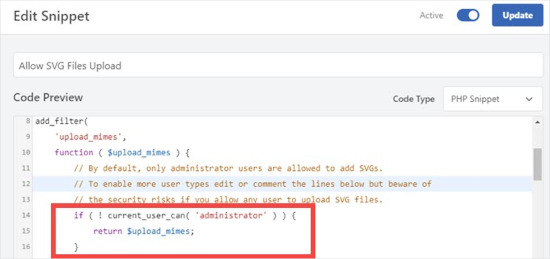
デフォルトでは、WPCodeスニペットは「管理者」ロールを持つユーザーのみがWordPressにSVGを追加できるようにします。
コードスニペットの14〜16行目を削除することで、他のすべてのユーザーロールにも権限を付与できます。その後、11〜13行目の先頭に2つのスラッシュ「//」を追加して「コメントアウト」し、薄いタン色に変えることができます。
WPCodeは、コードではなくコメントと見なしたスニペットの一部を実行しません。これは以下の画像で例として確認できます。

いずれにしても、コードを削除すれば、すべてのユーザーがサイトにSVGファイルをアップロードできるようになります。変更を保存するには、必ず「更新」をクリックしてください。
方法2. SVG Supportを使用してWordPressにSVGファイルをアップロードする
この2番目の方法では、SVG Supportプラグインを使用します。これにより、WordPressの投稿やページ内にSVGを表示し、誰がアップロードできるかを制御できます。
まず、SVG Support プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
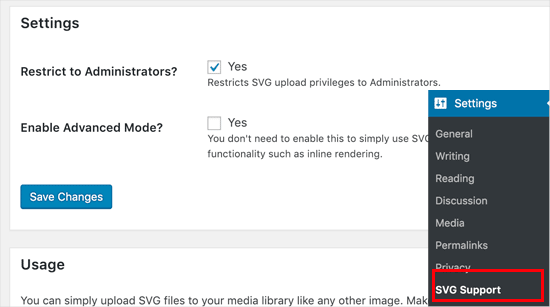
有効化したら、設定 » SVG サポート に移動してプラグインの設定を行います。

設定ページで、「管理者に制限?」オプションの横にあるチェックボックスをオンにするだけです。これにより、サイト管理者のみがWordPressでSVGファイルをアップロードできるようになります。
次のステップは、高度モードをオンにすることです。高度な機能(CSSアニメーションやインラインSVGレンダリングなど)を使用したい場合にのみ、このオプションをチェックする必要があります。
設定を保存するには、「変更を保存」ボタンをクリックしてください。
新しい投稿を作成するか、既存の投稿を編集できるようになりました。投稿エディターで、他の画像ファイルをアップロードするのと同じようにSVGファイルをアップロードできます。
エディターに画像ブロックを追加し、SVGファイルをアップロードするだけです。

方法3:Safe SVGを使用してWordPressにSVGファイルをアップロードする
この方法ではプラグインも使用し、WordPressにアップロードされたSVGファイルをサニタイズできます。
まず最初に行うべきことは、Safe SVGプラグインをインストールして有効化することです。詳細については、初心者向けWordPressプラグインのインストール方法ステップバイステップガイドをご覧ください。

このプラグインはすぐに機能し、設定する必要はありません。そのままSVGファイルをアップロードできます。
欠点は、このプラグインでは、WordPressサイトに投稿できるすべてのユーザーがSVGファイルをアップロードできることです。どのユーザーがファイルをアップロードできるかを制御するには、プラグインのプレミアムバージョンを購入する必要があります。
この記事がWordPressにSVGファイルを安全に追加する方法を学ぶのに役立ったことを願っています。また、ウェブサイトヘッダーにウィジェットを追加する方法に関するガイドや、初心者向けの便利なコードスニペットの専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
クライアントのロゴをPNGからSVGに切り替えました。特にモバイルでの速度差は驚くほどでした!
私の経験からの簡単なヒント:常にPNGのバックアップを作成し、コードで「picture」要素を使用してください。これにより、古いブラウザにも対応しながら、最新のブラウザではSVGのメリットをすべて享受できます。
セキュリティに関するヒントも本当に感謝しています。クライアントのサイトを扱う際には非常に重要です!
イジー・ヴァネック
かつてSVGファイルが危険な理由について興味深い記事を読みました。しかし、その情報を得る前に、WordPressがSVGのアップロードを拒否し続け、私はかなりのフラストレーションを感じていました。ウェブ用のアイコンをSVG形式で持っています。しかし、WPCodeと簡単なスニペットが本当に助けになりました。これは、初心者でも扱える、シンプルで機能的なソリューションです。
Eugene Velasquez
すべてのSVGプラグインを追加しましたが、自分で作成したSVGの追加がまだブロックされています。リスクや悪意のあるコードはありません。WordPressにSVGファイルを追加する他の方法はありますか?
WPBeginnerサポート
プラグインでもSVGをサイトに追加できない場合は、ホスティングプロバイダーに連絡して、WordPressの設定を上書きする可能性のあるセキュリティ設定がないか確認することをお勧めします。
管理者
Felix Krusch
ブロックが導入されて以来、「カスタムHTMLブロック」にSVGコードを追加するだけで済みます。スニペットプラグインはもう必要ありません。
WPBeginnerサポート
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
管理者
sn
こんにちは。
記事をありがとうございます。
いつもあなたのウェブサイトを参照しており、多くのことを学んでいます。
ここで、ウェブサイトでSVGファイルを使用するのは安全ではないと書かれています。
私の質問は、Adobe IllustratorなどのソフトウェアでSVGファイルを自分で作成した場合、
ウェブサイトにアップロードするのは再び安全ではないのですか?
そして、セーフSVGプラグインを使用すべきですか?
ありがとうございます!
WPBeginnerサポート
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
管理者
sn
その場合、脆弱性は全くなくなるということですか?
WPBeginnerサポート
心配すべき脆弱性は、悪意のあるコードが追加されている可能性のある未知のソースからSVGを追加した場合です。
sn
ご回答いただき、誠にありがとうございます。
mr waghela
素晴らしい情報をご共有いただき、ありがとうございます。
WPBeginnerサポート
Glad our guide was helpful
管理者
Alan Smith
Thanks a lot
WPBeginnerサポート
You’re welcome
管理者
Amandine
こんにちは。SVGプラグインを正常にアップロードでき、SVGファイルをアップロードできますが、ロゴのクロッピングの段階でクロッピングができず、ウェブサイトに表示されません。左側のカスタマイズパネルではきれいで鮮明に表示されますが、ウェブサイトには表示されません。一方、PNGファイルをアップロードすると、クロッピングが機能し、カスタマイズパネルとウェブサイトの両方に表示されます。SVGロゴをウェブサイトに表示するために何かする必要がある場合は、お知らせいただけますか?ありがとうございます。
WPBeginnerサポート
WordPressサイト以外のものを使用してSVGを編集し、目的のサイズにトリミングする必要があります。
管理者
pushkraj
svgz(svg圧縮)をアップロードしたいのですが、セキュリティ上の理由でエラーが発生します。SVG形式は問題なくアップロードできますが、ファイルサイズを削減するためにsvgzが必要です。この件について、ご協力いただけますでしょうか。
よろしくお願いいたします。
WPBeginnerサポート
そのファイルタイプを許可するには、こちらのガイドをご覧ください:https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
管理者
Brian
こんにちはWPBeginner様、
ウェブサイトにSafe SVGプラグインを追加しましたが、SVGファイルが破損してアップロードされるようです。使用できません。これはどうしてですか?
WPBeginnerサポート
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
管理者
Huu Tai
完全に網羅された情報、ありがとうございます。
SVG Supportを使ってウェブロゴをアップロードできるでしょうか?
WPBeginnerサポート
テーマがこれを明示的にオーバーライドしない限り、可能であるはずです。
管理者
スコット
ピクセル画像を数学的なものに変換する複雑さを理解しています。
JPEGや.png画像をSVGに変換するための、かなり簡単または自動化された方法やプログラムはありますか?
編集スタッフ
ヘイ、スコット、
私たちの知る限り、まだありません。
管理者
Cactoos
私が試した限りでは、Inkscapeはまさにそれを実行できます。無料であり、Windows、Mac、Linuxで動作します。
Gimp、Illustrator、そして確信はありませんが、Kritaもできるかもしれません。
GimpとKritaも無料でマルチOSです。
確かに、かなり重くて高品質な写真をSVGに変換しました(以前はカメラから直接撮影したJPG画像でした)が、問題なく機能しました。時間がかかりましたが、機能します。私のシステムがかなり貧弱だからかもしれません。
Salman Ravoof
ほとんどのベクター編集ソフトウェアにはその機能があります。InkscapeとIllustratorの両方で可能です。ただし、複雑な形状や多くの色(すべての実写画像がこれに該当します)がある場合、結果はそれほど良くありません。この機能は、4色未満の画像に使用するのが最適です。色が少ないほど良いです。