サイトを持っていると、他の投稿よりも重要な投稿があることでしょう。訪問者がこれらの投稿を最初に見るようにする1つの方法は、ページの一番上にそれらを配置することです。
WordPressの固定表示機能では、標準の投稿でこれを行うことができます。しかし、あなたのサイトでカスタム投稿タイプを使用している場合、これらのスティッキー投稿は期待通りにページの先頭に表示されません。
この投稿では、カスタム投稿タイプに先頭固定表示機能を追加し、カスタム投稿タイプのアーカイブページに表示する方法を紹介します。

なぜWordPressカスタム投稿は先頭固定表示にするのか?
WordPressサイトのコンテンツを標準の投稿やページとは異なるフォーマットで作成する場合、すでにカスタム投稿タイプを使用していると思われます。例えば、書評サイトを運営している場合、書評投稿タイプを作成しているかもしれません。
カスタム投稿タイプのアーカイブの一番上に最も重要なコンテンツを配置したい場合があります。最も人気のあるカスタム投稿だけでなく、深く掘り下げたコンテンツや一刻を争うコンテンツを特集するのに最適な方法の一つです。
しかし、WordPressには先頭固定表示機能があるが、カスタム投稿タイプでは利用できない。
カスタム投稿タイプのアーカイブページに先頭固定表示機能を追加する方法を見てみましょう。
カスタム投稿タイプに先頭固定表示を加える
まず、Sticky Posts – Switchプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: このプラグインはしばらく更新されていませんが、私たちのテストではまだ問題なく動作しています。WordPressのバージョンでテストされていないプラグインを使用するかどうかについての投稿をお読みください。
有効化した後、プラグインを設定するためにSettings ” Sticky Posts – Switchページにアクセスする必要があります。先頭に固定表示させたいカスタム投稿タイプの次の投稿タイプにチェックを入れてください。
このチュートリアルでは、「書評」投稿タイプをチェックします。

その後、画面下の「変更を保存」ボタンをクリックします。
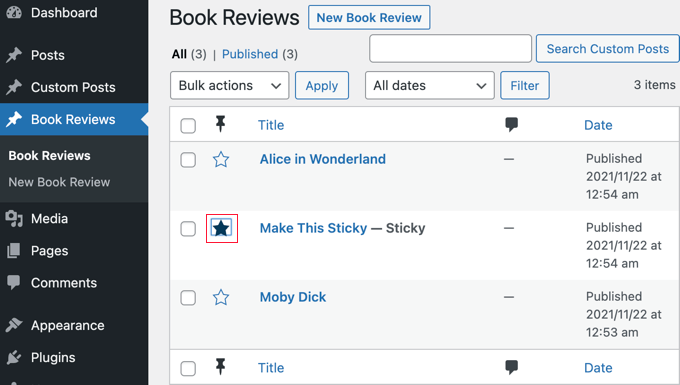
これで、カスタム投稿タイプの管理ページにアクセスすると、投稿を先頭固定表示できる新しいカラムがあることに気づくだろう。必要なことはすべて、おすすめ投稿の次の星マークをクリックするだけです。

これで投稿に先頭固定表示ができました。問題は、WordPressが固定投稿をトップページにしか表示しないことだ。次のページでは、アーカイブページに先頭固定投稿を表示する方法を見ていきましょう。
カスタム投稿タイプのアーカイブで先頭固定投稿を表示する
カスタム投稿アーカイブページの先頭に固定表示するには、新しいテンプレートを作成する必要があります。
これを行うには、FTPクライアントまたはWordPressホスティングコントロールパネルのファイルマネージャーオプションを使用する必要があります。FTPを使用したことがない場合は、FTPを使用してWordPressにファイルをアップロードする方法のガイドを参照してください。
FTPクライアントまたはファイルマネージャーを使用してサイトにアクセスし、/wp-content/themes/YOURTHEME/フォルダーに移動する必要があります。
例えば、Twenty Twenty-Oneテーマを使用している場合、/wp-content/themes/twentytwentyone/にナビゲーションする必要があります。
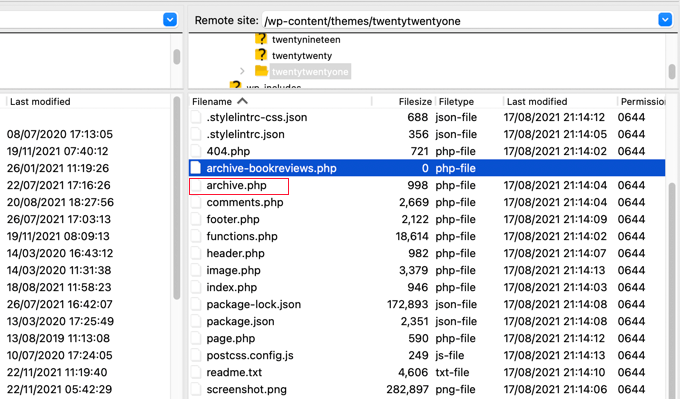
次に、そのフォルダーにarchive-POSTTYPE.phpのような名前で新規ファイルを作成する必要があります。
例えば、カスタム投稿タイプのスラッグが’bookreviews’の場合、archive-bookreviews.phpというファイルを新規作成します。

その後、同じフォルダーにあるarchive.phpを探します。archive.phpのコンテンツをコピー&ペーストして、新規作成したファイルに貼り付けます。
次のステップでは、テーマファイルにコードを追加する必要があります。サイトへのコードの追加についてヘルプが必要な場合は、WordPressでカスタマイザーコードを追加する方法についてのガイドを参照してください。
準備ができたら、テーマのfunctions.phpファイルまたはWPCodeのようなコード・スニペット・プラグイン(推奨)に以下のコードを追加する必要があります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( 'sticky_posts' ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( 'post__in' => $sticky_posts, 'post_type' => $wp_query->query_vars['post_type'], 'post_status' => 'publish', 'nopaging' => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = 'sticky'; return $classes; endif; return $classes; } add_filter('post_class', 'cpt_sticky_class'); |
このコードは、スティッキー表示を先頭に移動させます。あなたのテーマがpost_class()関数を使用している場合、CSSを使用してスティッキー投稿をスタイルできるように、’sticky’クラスも追加されます。
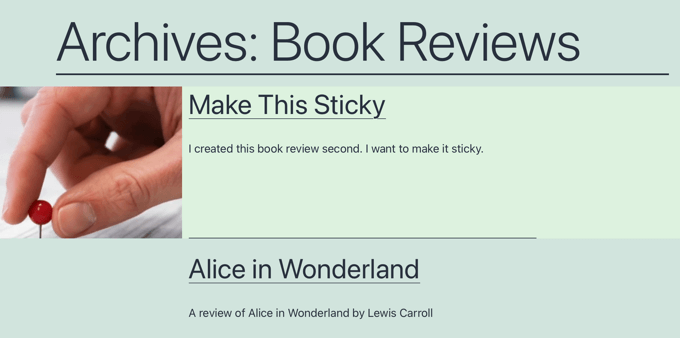
これがデモサイトでのBook Reviewsカスタム投稿タイプのアーカイブの様子です。コードを追加する前は、付箋投稿はリストの2番目でした。

テーマのstyle.cssスタイルシートで.stickyクラスを使用することで、先頭固定表示の投稿をスタイル設定できるようになりました。以下はその例です:
1 2 3 4 5 6 | .sticky { background-color:#ededed;background-image:url('http://example.com/wp-content/uploads/featured.png');background-repeat:no-repeat;background-position:right top;} |
デモサイトの更新スクリーンショットです。

先頭固定表示に関する専門家ガイド
このチュートリアルで、WordPressのカスタム投稿タイプのアーカイブに先頭固定表示を追加する方法を学んでいただけたら幸いです。WordPressの先頭固定表示に関連する他のガイドもご覧ください:
- WordPressで先頭固定表示をする方法(クイック&イージー)
- WordPress:カテゴリーに先頭固定表示を追加する方法
- WordPressの先頭固定表示でできること
- WordPressで先頭固定表示の投稿をループから除外する方法
- カテゴリー:WordPressで投稿の順番を簡単に入れ替える方法(ステップバイステップ)
- WordPressで先頭固定表示ナビゲーションメニューを作成する方法
- WordPressで先頭固定表示サイドバーウィジェットを作成する方法
- WordPressで “先頭固定表示 “フッターバーを作成する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clare
I got a custom post type to be “sticky” in an archive in 15 minutes following your example. Super helpful, thank you!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hi,
I’m banging my head right now….
I’m using this plugin, it works fine, I can see it in the admin, and on the data base, I can see it update the sticky_posts in wp_options. But, when I try to use ‘post__not_in’ => get_option(‘sticky_posts’), it doesn’t filter any thing.
So I try to var_dump(get_option(‘sticky_posts’)), and all I get is the id of the ‘normal post’, not the full list of id who I can see are in the wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
You can use this Sticky Post Switch Plugin
It also enables the featuere for custom post types
Pat Ducat
This works good however it makes it sticky on every page of a paginated archive. Is this how the built-in sticky functionality for standard posts work too?
Aaron
How could i set this up to work with a custom taxonomy archive page?
I’ve tried adding ‘is_tax’ and ‘is_category’ instead of the is_post_type_archive() on line 4 of your function but it just breaks the page.
I’m missing something obviously but can’t seem to find it.
Any ideas?
Daniel Dropik
Thanks. Is it possible to adapt this tutorial to display sticky posts onto a specialized page template, rather than on the archives page? If so how might I accomplish this?
WPBeginner Support
Daniel, yes sure it can be done in a separate page template. Simply create a custom template and follow the instructions given above.
Admin
Shawn
How do you do this for Custom Taxonomy.php instead of archives.
WPBeginner Support
if the custom taxonomy is displaying post types with sticky posts support, then you can display it in the same manner. Instead of archive-post-type.php template, make changes in taxonomy-custom-taxonomy.php template.
Admin
Mr.Ultra
Thanks. This is useful.
But if it’s possible not using a plugin to add sticky functionality to custom post types?
Can you share the snippet?
Anir
Very informative, thanks for sharing. It helps a lot.
Daniel
Really nice tut.