スポンサードコンテンツを投稿する場合、その投稿に明確なラベルを付けることで規制に従うことが重要です。これを行う簡単な方法の1つは、タイトルに’Sponsored Post’という接頭辞をつけることです。
WPBeginnerではスポンサー投稿は行っていませんが、同様の機能があります。
私たちは、私たちのコンテンツが読者によって支えられていることを開示することが重要だと考えています。ですから、私たちのブログ投稿を読むと、各投稿の最後にこの開示が表示されます。これは、私たちが透明性を維持するのに役立ちます。
手作業でこのスニペットを追加するのは面倒なので、私たちはこのプロセスを自動化している。
この投稿では、WordPressの投稿タイトルに “Sponsored Post “の接頭辞を自動的に追加する方法をご紹介します。

なぜ投稿にプレフィックスを付けるのか?
WordPressブログのトラフィックが増え始めたら、収益化の方法を考え始めるかもしれない。
WordPressとブログを使って、好きなことをしてオンラインでお金を稼ぐことができます。
その方法のひとつがスポンサーシップだ。これは、企業があなたにお金を払い、その製品を代表し、それについて話し、読者に宣伝してもらうというものです。スポンサーシップは個別投稿の場合もあれば、継続的な関係の場合もある。
スポンサー投稿を公開する場合、あなたのエリアの情報公開に関する法律について知っておくことが非常に重要です。
例えば、米国では、スポンサー付きの投稿を公開するブロガーは、FTCのエンドースメント・ガイドを遵守しなければならない。これには、投稿がスポンサー付きである場合は常に開示することが含まれます。
その1つの方法は、すべてのスポンサー投稿のタイトルに接頭辞をつけることだ。

このガイドでは、まさにその方法をご紹介します。あなたが思っているよりも簡単です。ブロックエディターを使って、カスタムコードスニペットを追加するのです。初心者の方には敷居が高く感じるかもしれませんが、無料のWPCodeプラグインを使ってすべてのステップを説明します。
このことを念頭に置いて、WordPressで投稿タイトルの前に「クイックポスト」を追加する3つの方法を簡単に見てみましょう:
準備はいいかい?始めよう
方法1:投稿にスポンサーポストカスタムフィールドを追加する方法
既存のスポンサー投稿を開くか、新規投稿を作成することから始めることができます。カスタムフィールドパネルは通常、コンテンツエディターの下にあります。ただし、カスタムフィールドを使用したことがない場合は非表示になります。
カスタムフィールドメタボックスの表示方法は、ブロックエディターとクラシックエディターのどちらを使用しているかによって異なります。
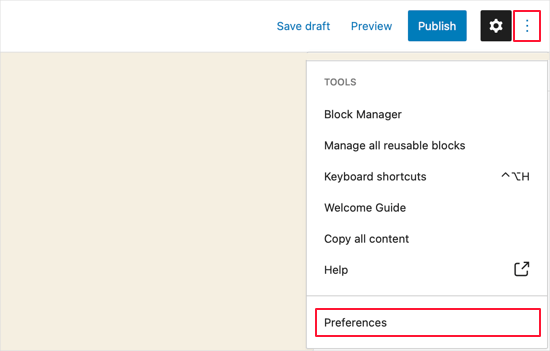
ブロックエディターを使用する場合は、画面右上の三点メニューをクリックし、メニューから「環境設定」を選択する必要がある。

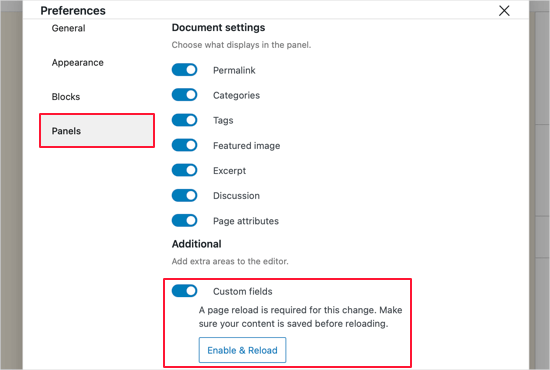
するとPreferencesポップアップが表示されるので、「Panel」セクションに移動し、「Custom fields」スイッチをオンにします。
その後、’Enable & Reload’ボタンをクリックして投稿エディターをリロードします。

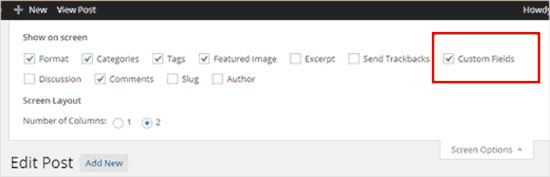
まだ古いWordPressクラシックエディターを使用している場合は、画面の右上にある「表示オプション」ボタンをクリックしてください。
カスタムフィールド」オプションの横にあるチェックボックスをオンにする必要があります。

投稿エディターがリロードされます。
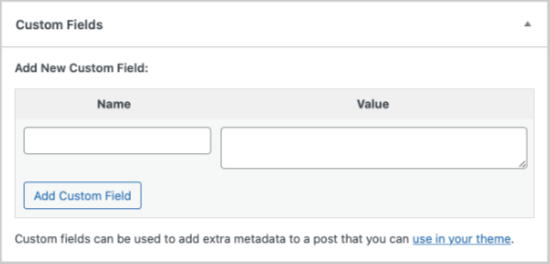
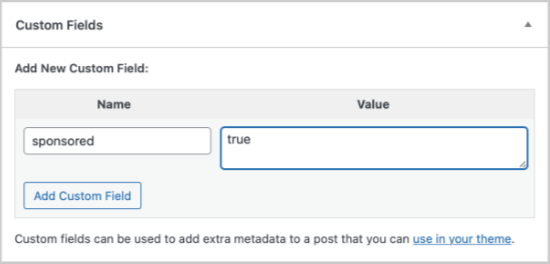
コンテンツエディターの下にスクロールすると、カスタムフィールドパネルが表示されます。

新規カスタムフィールドを追加するには、「Name」テキストボックスに「sponsored」と入力するだけです。
次のフィールドで、『Value』が『true』であることを確認する。

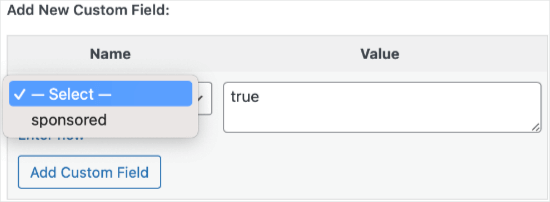
次の投稿を保存し、カスタムフィールドメタボックスまでスクロールダウンする必要があります。カスタムフィールドメタボックスにドロップダウンメニューが表示されていることに気づくでしょう。
次のスポンサー投稿を書くときに必要なのは、すべてドロップダウン・メニューから「sponsored」を選択し、「Value」フィールドに「true」と入力するだけだ。

方法2:コードスニペットでスポンサー投稿の接頭辞を追加する方法
投稿にスポンサードカスタムフィールドを追加した後、スポンサード投稿タイトルのプレフィックスを表示するコードを追加する必要があります。
そのためには、サイトにコード・スニペットを追加する必要がある。
通常は、テーマのfunctions.phpファイルから行います。
しかし、テーマのfunctions.phpを直接編集することはお勧めしません。わずかなエラーでサイトが壊れてしまう可能性があるからです。さらに、WordPressテーマを更新すると、カスタマイザーはすべて削除されます。
その代わりに、テーマのfunctions.phpファイルを編集することなくWordPressサイトにコードを追加する最も簡単で安全な方法であるWPCodeを使用することをお勧めします。

開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法をご覧ください。
プラグインを有効化したら、WordPressの管理ダッシュボードからCode Snippets“ +Add Snippetに向かいましょう。そして、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「スニペットを使用」ボタンをクリックします。

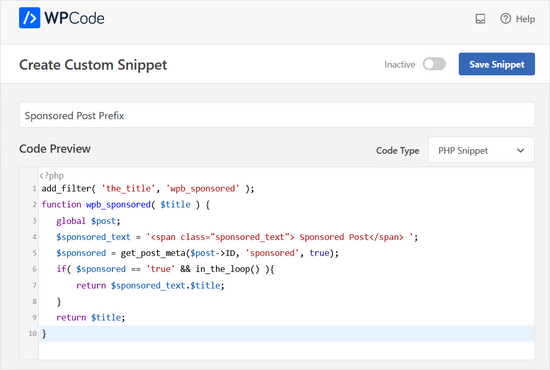
その後、コード・ボックスにコード・スニペットをコピー&ペーストするだけです。
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $sponsored_text.$title; } return $title;} |
画面右側の「コードタイプ」ドロップダウン・リストから「PHPスニペット」オプションを選択するのを忘れないでください。

次に、’Inactive’トグルをクリックして’Active’に変更し、’Save Snippet’ボタンをクリックします。
これでWordPressがプレフィックスを表示し始めます。先ほど編集した投稿にアクセスしてみると、投稿タイトルの前に「Sponsored Post」が表示されているのがわかるだろう。

もう少し手を加えれば、プレフィックスの外観を改善することができる。
コード・スニペットを見ると、スポンサー投稿のテキストを「sponsored_text」と名付けたCSSクラスで囲んでいることに気づくだろう。このCSSクラスを使って、投稿タイトルのテキストをハイライトすることができます。
以下は、あなたのテーマに追加できるちょっとしたCSSです:
1 2 3 4 5 6 | .sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;} |
CSSに慣れていない方は、WordPressサイトにカスタムCSSを簡単に追加する方法のガイドをぜひご覧ください。

このコードでは、テキストの背景を緑色で大文字にし、フォントサイズを小さくしている。また、ハイライトの周りに少しパディングを追加しています。CSSはご自由に変更してください。
方法3:コードスニペットでスポンサー投稿の接尾辞を追加する方法
投稿タイトルの最初ではなく、最後に「Sponsored Post(スポンサー記事)」という言葉を追加したほうがいいかもしれない。
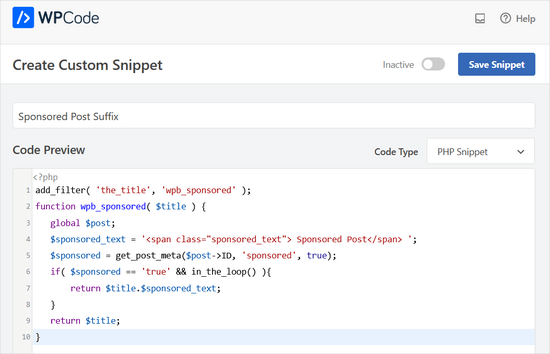
代わりにこのコード・スニペットを使うことで実現できる:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $title.$sponsored_text; } return $title;} |
WPCodeの’コード・プレビュー’では以下のようになる。

このコードを見ると、たった2つの変更点があることに気づくだろう。
実際の投稿タイトルに触れないように、スポンサーテキストの前に個別スペースを追加し、$titleを最初に表示するように順番を入れ替えた。
それだけだ!
ライブブログの投稿日:こんな感じかもしれない:

ボーナス・ヒント:アフィリエイト商品レビューの書き方
すでにスポンサー投稿を利用してブログでお金を稼いでいる場合、サイトを収益化する他の方法を探しているかもしれない。
アフィリエイト・マーケティングは、受動的な収入を得るための素晴らしい方法です。魅力的な商品レビューを書くことで、読者との信頼関係を築き、購入を促すことができます。
あなたのアフィリエイト商品レビューが際立つためのヒントをいくつかご紹介しましょう:
- 事実を使い、経験を共有する:仕様など製品の詳細から始め、あなたの個人的な経験を共有することで、本物のタッチを加えることができます。
- カスタマレビューを検索:他のユーザーからのフィードバックを見て、洞察を深め、一般的な問題について学びましょう。これは、充実したレビューを提供するのに役立ちます。
- 透明性を確保する:投稿の一番上か一番下に、必ずアフィリエイトに関する情報を掲載する。商品の長所と短所を正直に伝え、現実的な期待を持たせる。
- ニーズを特定し、ソリューションを提供する:読者が抱えている課題を知り、その解決に役立つ製品を薦めましょう。そうすることで、あなたのレビューはより適切なものになります。
- 高品質の画像を使用する:商品を紹介するために、鮮明な画像を掲載しましょう。サイトの表示速度が遅くならないよう、画像の最適化を心がけましょう。
- SEOを重視する:特に最初の150ワードに関連キーワードを入れてレビューを最適化しましょう。そうすることで、コンテンツが検索結果で上位に表示されやすくなります。
- 魅力的なアフィリエイトリンクを作成する:ThirstyAffiliatesのようなプラグインを使って、アフィリエイトリンクを短縮したりカスタマイズすることで、見た目がすっきりし、信頼できるリンクになります。
詳しくは、アフィリエイト商品レビューの書き方についての投稿をご覧ください。
この投稿が、WordPressで投稿タイトルにスポンサードポストの接頭辞を追加する方法を学ぶのにお役に立てば幸いです。次の投稿では、投稿コンテンツ内に広告を挿入する方法や、WordPressの広告管理プラグインとソリューションのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kenn
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott
Is there a way to add an image in place of the text, please?
Soibibo
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff
Yes.
VIAINA
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?