今日、人々が新しいコンテンツを発見する主な方法はソーシャルメディアである。
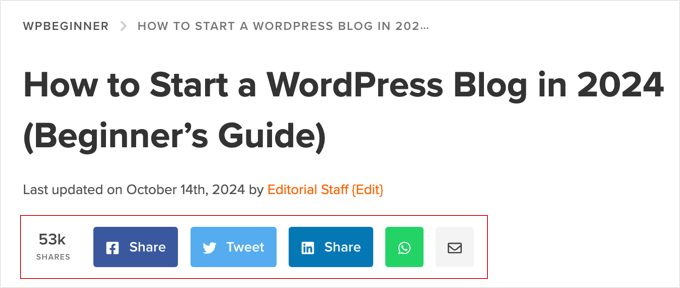
そのため、WPBeginnerでは、すべての記事の上部にソーシャルシェアボタンを追加し、訪問者がソーシャルメディアフィードで簡単にコンテンツをシェアできるようにしています。私たちは、これにより効果的にリーチを拡大し、新たなトラフィックを促進し、ユーザーエンゲージメントを向上させることができることを発見しました。
単に共有するだけでなく、ソーシャルシェア数を表示することで、ユーザーの信頼を高め、クリックを促すことができることを見てきました。コンテンツの人気を強調すれば、他のユーザーがあなたのウェブサイトや製品を評価している証拠となる。
この投稿では、WordPressサイトにソーシャルシェアボタンを簡単に追加し、シェア数を表示する方法をご紹介します。

なぜWordPressにソーシャルシェアボタンを追加するのか?
ソーシャルネットワーキングは、今日最も人気のあるオンライン活動の1つです。だからこそ、ソーシャルメディア・マーケティングは、今やあらゆる中小企業の成長戦略において極めて重要な役割を担っているのです。
より多くの潜在カスタマイザーにアプローチしたいのであれば、ソーシャルメディア・プラットフォームは、新しい人々とコミュニケーションをとるための非常に効果的なチャネルである。
問題は、ソーシャルメディア・プロフィールにコンテンツをシェアしても、既存の限られたフォロワーにしか届かないことだ。
しかし、ソーシャルシェアボタンをサイトに直接追加することで、訪問者がソーシャルフィードであなたのコンテンツを共有するよう促すことができます。これにより、訪問者の友人やフォロワーがあなたのコンテンツを見て、「いいね!」やコメント、再共有することができます。

このように、ソーシャルシェアボタンは、サイトへのトラフィックを増やし、社会的信用を高め、リードを増やし、エンゲージメントを高めるのに役立ちます。
それでは、WordPressにソーシャルシェアボタンを簡単に追加する方法を見ていきましょう。以下のクイックリンクから、チュートリアルのさまざまな部分に飛ぶことができます:
関連記事 WordPressの投稿をソーシャルメディアで自動的に共有するための初心者向けガイドもご覧ください。
方法1:Novashareを使ってソーシャルシェアボタンを追加する(推奨)
Novashareは WordPressのための最高のソーシャルメディアプラグインの一つで、あなたの投稿にソーシャルシェアボタンを追加する簡単な方法を提供します。Facebook、Pinterest、X(Twitter)、LinkedInのような人気のあるプラットフォーム用のボタンを追加して、様々なソーシャルプラットフォームでのコンテンツのリーチを向上させることができます。
各投稿のシェア数を表示したり、サイトに最適なボタンスタイルを選択することができます。また、このプラグインはWordPressのスピードとパフォーマンスに最適化されているので、サイトが遅くなる心配もありません。
さらに、ノバシェアではClick to Tweetボックスを作成することができ、訪問者はあなたの記事からの引用をすぐに共有することができます。また、あなたのソーシャルプロフィールを宣伝するために使用できるフォローブロックも提供しています。
開始するには、ノバシェアのウェブサイトにアクセスし、プランを選択します。その後、プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。

プラグインを有効化したら、WordPressダッシュボードの設定 ” Novashareページに移動し、ライセンスを有効化する必要があります。
ライセンス」タブにいることを確認し、プラグイン購入時に渡されたライセンスキーを貼り付けます。次に、「ライセンスを保存」ボタンをクリックしてください。

ソーシャル・シェア・インライン・ボタンの有効化
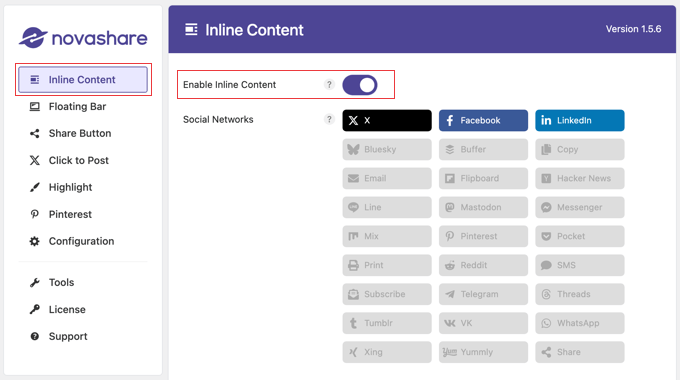
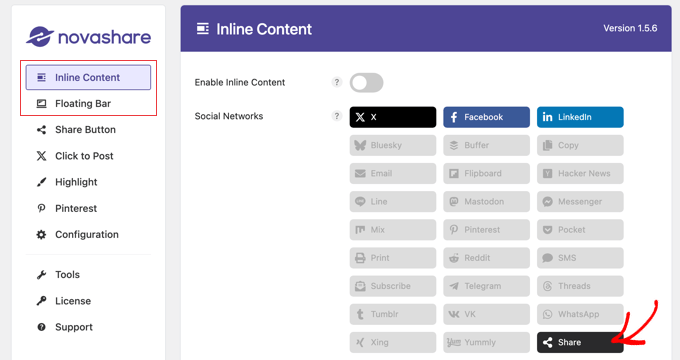
ライセンスを有効化したら、「インラインコンテンツ」タブをクリックしてインラインコンテンツを有効にします。これにより、投稿やページにソーシャルシェアボタンを追加できるようになります。また、ソーシャルボタンをフローティングバーに追加することもできます。
インラインコンテンツを有効にする」ボタンを「オン」に切り替え、追加したいボタンを選択するだけです。

Novashareには、X(Twitter)、Facebook、LinkedInなどの人気ネットワークを含む26個のボタンライブラリが付属しています。また、電子メール、印刷、コピーのアクションボタンもあります。
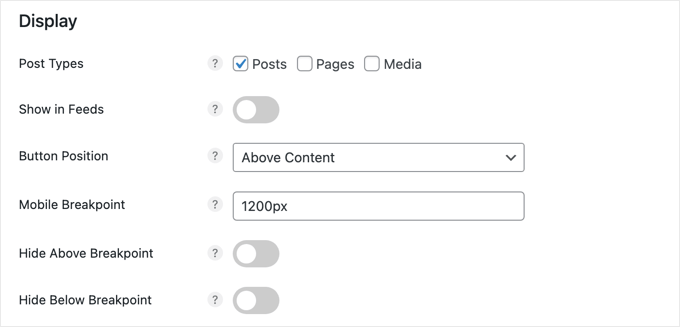
次に、投稿やページのどこにボタンを表示するかを設定します。
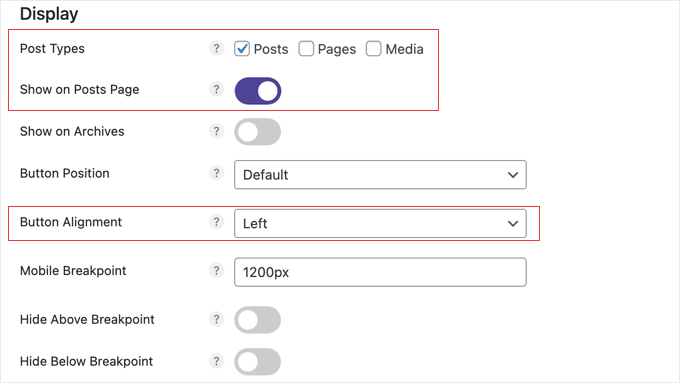
少し下にスクロールして、「表示」セクションに進んでください。ここでは、チェックボックスをクリックして、投稿、ページ、メディア添付ページにソーシャルボタンを表示させることができます。オンラインストアをお持ちの場合は、商品のチェックボックスもあります。

ボタンの位置」ドロップダウンからボタンの配置を選択することもできます。ソーシャルシェアボタンをコンテンツの上、コンテンツの下、または両方に表示するオプションがあります。また、このショートコードを使用して、各ページに手動でボタンを配置することもできます:
[novashare_inline_content] |
モバイルブレークポイントは、ソーシャルボタンが一定の幅に達した後、ボタンを2列以上に分割することで、より小さなモバイルデバイスに表示できるようにします。デフォルトは1200ピクセルですが、より小さなデバイスとの互換性を高めるために、768ピクセルにするとよいでしょう。
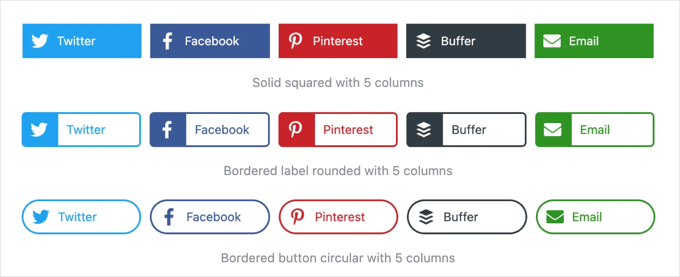
次のセクションでは、ボタンの外観をデザインすることができます。ノバシェアでは、このように数十種類のスタイルと形状の組み合わせからお選びいただけます:

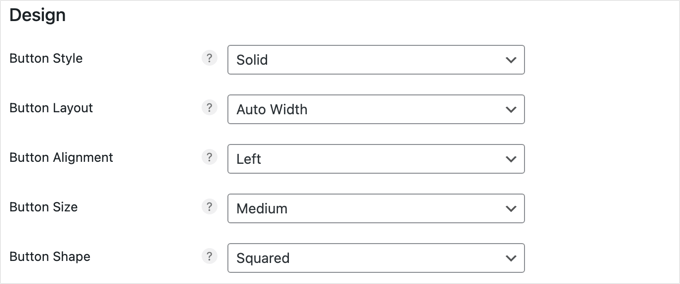
デザイン・セクションまでスクロールすると、スタイル、レイアウト、配置、サイズ、形状などのボタン属性のドロップダウンメニューがあります。
あなたのウェブサイトに最適な属性を選択するだけです。

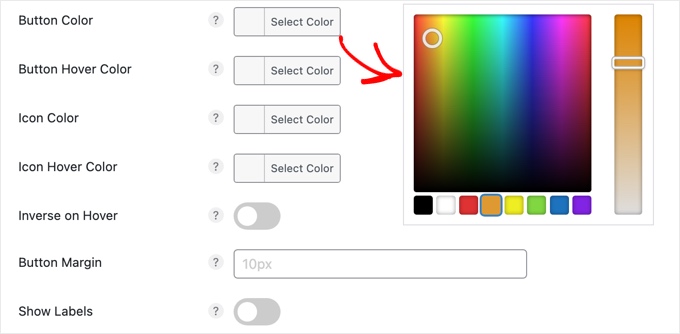
次に、ボタンの色を変更するオプションがあります。これらのボタンを空白のままにしておくと、ボタンを選択したときのデフォルトの色で表示されます。
このセクションで色を変更すると、すべてのボタンに影響します。ボタンの色、マウスオーバーの色、ボタンの右のアイコンの色などのオプションがあります。

これらのオプションのいずれかをクリックすると、カラーピッカーが表示され、使用したい色を選択できます。
このセクションの下にある’ラベルを表示’オプションは、各ソーシャルネットワークの名前をプラットフォームのアイコンの隣に表示するかどうかを選択することができます。
ヒントウェブサイトの色選びのヒントについては、WordPressサイトの完璧な配色の選び方ガイドをご覧ください。
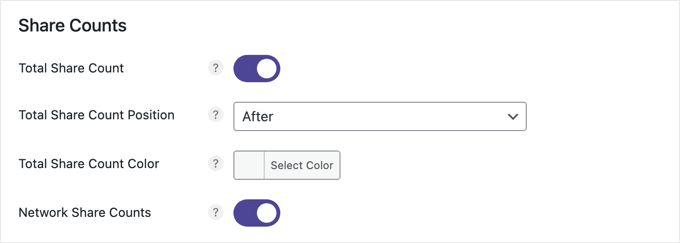
ソーシャルシェアボタンをプロバイダーとして提供するだけでなく、現在の投稿がすべてのソーシャルチャンネルで何回シェアされたかを表示するのも良いアイデアだ。
ブログ記事にシェア数を表示することで、コンテンツの人気を示すことで信頼性を高め、より多くのユーザーのエンゲージメントやシェアを促すことができます。あなたのコンテンツが他のユーザーから評価されていることを示す社会的証明となり、ユーザーからの信頼を高めることができます。

この設定はデフォルトで有効になっています。現在の投稿のシェア数をソーシャルシェアボタンの前か後に表示するか選択でき、色もカスタマイズできます。
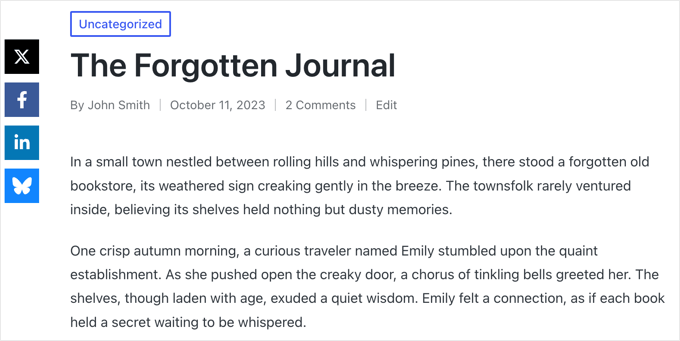
以下は、ソーシャルシェアボタンの後に白い背景で表示される共有カウントの例です。

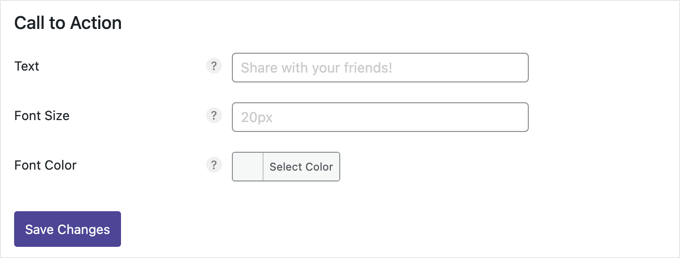
お望みであれば、ボタンバーに「お友達とシェアしよう!」などの行動喚起を追加することもできます。そうすることで、より多くの訪問者があなたのコンテンツをシェアするようになるかもしれない。
私たちのウェブサイトではこのようなことはしていませんが、「テキスト」フィールドにメッセージを入力するだけで、行動喚起を追加することができます。フォントサイズや色もカスタマイズできます。

ソーシャルシェアボタンのカスタマイズが完了したら、ページ下部の「変更を保存」をクリックしてください。
デモサイトではこのように表示されます:

ソーシャル・シェア・フローティング・バーを有効にする
投稿やページにソーシャルシェアボタンを追加する代わりに、ウェブサイトの端に浮かんだり、モバイルでは画面の下にくっついたりするバーにソーシャルシェアボタンを追加することができる。
デフォルトでは、画面の左側、または狭い画面では下部に表示されます。コンテンツをスクロールしても動きません。
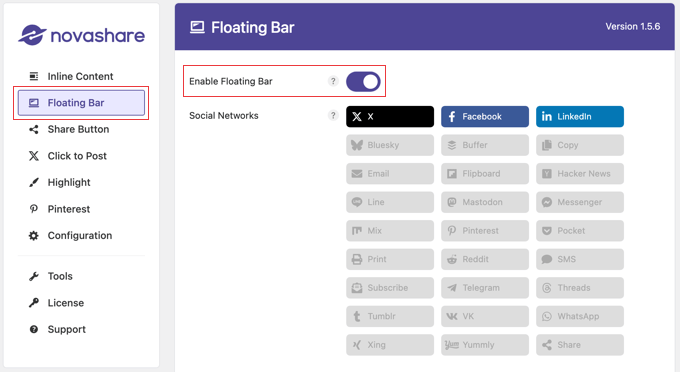
お客様のウェブサイトでフローティングバーを有効にするには、設定 ” ノバシェアに移動し、左側の「フローティングバー」タブをクリックする必要があります。
その後、フローティングバーオプションを有効にし、追加したいソーシャルシェアボタンを選択することができます。

その後、バーの配置をカスタマイズできる。
インラインコンテンツオプションと同様に、投稿、ページ、メディアアーカイブ、そしてオンラインストアがある場合は商品にソーシャルシェアボタンを表示するためのチェックボックスをクリックすることができます。
また、投稿にボタンを表示するには、「投稿ページに表示」オプションを有効にする必要があります。必要であれば、ブログ記事のアーカイブページにフローティングバーを表示するために、’アーカイブに表示’設定をオンにすることもできます。

ボタンの配置」ドロップダウンで、ワイドスクリーンでバーをページの右側に表示するか、左側に表示するかを選択できます。狭い画面では、下部に表示されます。
Top Offset」と「Edge Offset」オプションを使用して、フローティングバーを画面の端からどのくらい離して表示するかをコントロールできます。

Show on scroll(スクロール時に表示)」オプションを使用すると、ユーザーがページを一定距離スクロールするまでソーシャルアイコンを非表示にすることができます。
このチュートリアルでは、ほとんどのウェブサイトでうまく機能するデフォルト設定を使用します。
デザイン」セクションと「シェア数」セクションは、上記の「インラインコンテンツ」設定と同じように機能します。ただし、このページにはモバイルデバイス用の追加セクションがあります。

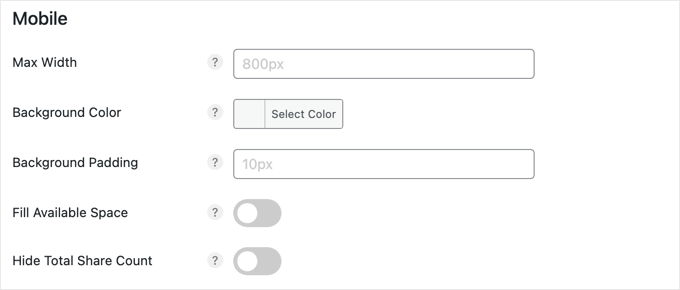
モバイル」セクションのデフォルト設定は、ほとんどのウェブサイトで機能します。バーは画面の下に固定されますが、幅800ピクセル未満の画面では非表示になります。
しかし、その最大幅やボタンの背景色やパディングを簡単に変更することができます。また、バーを利用可能なスクリーンスペースいっぱいに表示したり、合計シェア数を非表示にしてスペースを節約したりするアクションもあります。
ソーシャルシェアボタンの設定が完了したら、画面を一番下までスクロールし、「変更を保存」ボタンをクリックすると、ウェブサイトにフローティングバーが表示されます。
デモサイトではこのように表示されます:

共有ボタンの設定
ボタンバーのスペースを節約する一つの方法は、共有ボタンを使うことです。これにより、主要なソーシャルネットワークを個別のボタンとして追加することができ、ユーザーは共有ボタンをクリックすることで、追加のプラットフォームに共有することができます。
まず、「インライン・コンテンツ」か「フローティング・バー」のいずれかに「シェア」ボタンを追加してください。

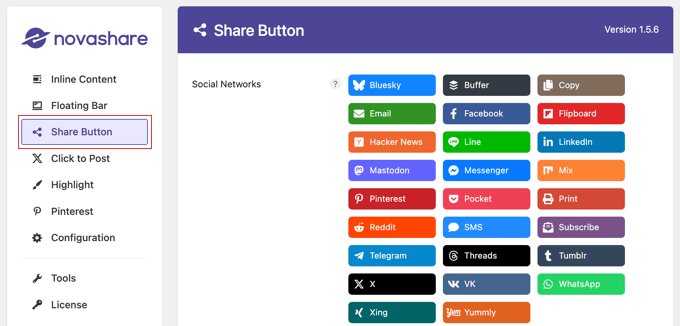
次に、Settings ” Novashareに移動し、’Share Button’タブをクリックして、共有ボタンの設定を行うことができます。
これにより、ユーザーが共有ボタンをクリックした際に表示させたいソーシャルネットワークを追加で選択することができます。また、行動喚起を追加し、追加ボタンのデザインを選択することもできます。

ページ下部の「変更を保存」ボタンをクリックし、設定を保存することをお忘れなく。
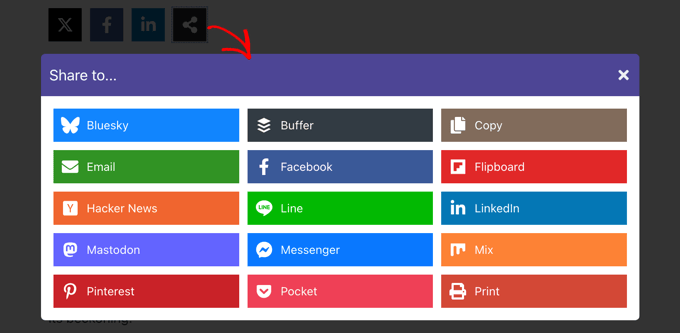
シェア」ボタンをクリックすると、デモサイトではこのように表示されます。

画像にPinterestボタンを追加する
ノバシェアは、お客様のウェブサイトのすべての画像にPinterestの「Pin」ボタンを追加することもできます。デフォルトでは、このボタンは画像にマウスオーバーしたときに表示されます。しかし、このボタンを常に表示するようにプラグインを設定することもできます。
まず、設定 ” Novashareに移動し、「Pinterest」タブをクリックします。そこで、’Enable Image Pins’をオンに切り替え、ボタンを表示したい’Post Types’を選択します。

ボタンの位置、形、色をカスタマイズすることもできますが、ほとんどのウェブサイトではデフォルトの設定で十分です(下のスクリーンショットを参照)。
画像にマウスオーバーしていないときでもPinterestボタンを表示させたい場合は、’Always Show’オプションをオンにしてください。

最後に、共有したくない画像がある場合は、「Excluded Images」フィールドにファイル名を入力するだけで、それらの画像にはPinterestボタンが表示されなくなります。
変更を保存」ボタンをクリックすると、設定が保存され、画像にピンボタンが表示されるようになります。
デモサイトでは、画像にマウスオーバーするとこのように表示されます。

方法2:ソーシャルスナップを使ってソーシャルシェアボタンを追加する(無料)
あなたのサイトにソーシャルシェアボタンを追加する無料の方法を探しているなら、Social Snapプラグインはプレミアムツールの良い代替手段です。
まず、Social Snapプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者向けガイドをご覧ください。
有効化したら、WordPress管理画面のサイドバーからSocial Snap ” Settingsページにアクセスします。次に、左のカラムにある「ソーシャル共有」タブを展開します。

サイドバーに新しい設定が開きますので、そこで「ネットワークの管理」タブを選択してください。
次に、「+ Add Networks」ボタンをクリックして、プロンプトから好きなソーシャルメディア・ネットワークを追加します。Facebook、X(Twitter)、LinkedIn、Eメールなどのプラットフォームを追加できます。

また、目のアイコンの上にマウスオーバーし、モバイルスイッチを「オン」に切り替えることで、さまざまなデバイス用にボタンの可視性を設定することもできます。こうすることで、モバイルデバイスでサイトを訪問しているユーザーにソーシャルシェアボタンが表示されます。
その後、「ネットワークの管理」タブを終了します。
ソーシャルシェアアイコンにフローティングバーを追加するか、インラインボタンを追加するかを選択できます。
ソーシャル・シェア・インライン・ボタンの追加
ソーシャルシェアのインラインボタンは、投稿やページの上部または下部に表示されます。
サイトに追加するには、「インラインボタン」タブをクリックして展開するだけです。

画面右側にソーシャルシェアボタンのプレビューが表示されます。
ここからボタンの位置を設定することができます。コンテンツの下にボタンを表示するには「Below Content」オプションを、ページの上部にボタンを表示するには「Above Content」オプションを選択します。
また、ボタンの配置や共有ラベル、形状、サイズもここからカスタマイズできます。

次に、「ボタンラベル」セクションまでスクロールダウンし、ソーシャルメディアプラットフォームの名前、シェア数、またはその両方を表示するかどうかを決定することができます。
その後、「Display On」セクションまでスクロールダウンする。ここで、投稿のみにソーシャルシェアボタンを表示したい場合は、’投稿’ボックスにチェックを入れます。また、ソーシャルシェアボタンを「会社概要」、「お問い合わせ」、「アーカイブ」のページに表示させたい場合は、「ページ」にチェックを入れます。
さらに、ソーシャルシェアボタンをホームページにのみ表示したい場合は、「ホーム」オプションをチェックすることができます。

設定が完了したら、一番下にある「変更を保存」ボタンをクリックし、設定を保存することをお忘れなく。
これで、WordPressのウェブサイトにアクセスして、ソーシャルシェアボタンの動作を確認することができます。

ソーシャル・シェア・フローティング・バーの追加
フローティングバーを追加すると、ソーシャルシェアボタンがWordPressの投稿日やページのサイドに表示されます。
これを行うには、単に「フローティングサイドバー」タブを開きます。

左カラムに新しい設定が表示され、フローティングバーのアイコンの位置、サイズ、形状を設定することができます。
そうしたら、’Display On’セクションまでスクロールダウンし、ソーシャルシェアボタンを表示したいページを選択します。
例えば、ソーシャルシェアのフローティングバーをブログ記事にのみ表示したい場合は、「投稿」オプションを選択します。
同様に、サイトのトップページにもフローティングバーを表示したい場合は、「ホーム」オプションを選択します。

最後に「変更を保存」ボタンをクリックして、設定を保存します。
ソーシャル・シェア・フローティング・バーを表示するには、WordPressブログにアクセスしてください。

画像にソーシャルシェアボタンを追加する
写真サイトを持っているなら、ソーシャルスナッププラグインの助けを借りて、画像にソーシャルシェアボタンを追加することもできる。
これにより、ユーザーはソーシャルフィードであなたの画像を共有し、あなたのサイトに多くのトラフィックをもたらすことができます。
まず、WordPressダッシュボードからSocial Snap ” Settingsページにアクセスし、「On Media」タブをクリックして開きます。

ボタンの種類を選びます。ソーシャルシェアボタンを画像の上部にすべて追加したり、Pinterestボタンを追加したりできます。
その後、ボタンのサイズ、形状、可視性、位置を選択することもできます。

次に、画像の高さと幅の最小値を追加します。これは、あなたのサイトの画像で、高さと幅の最小制限を下回っている場合、共有ボタンが表示されないことを意味します。
次に、’Display On’セクションまでスクロールダウンし、画像にソーシャルシェアボタンを表示したいページまたは投稿のオプションにチェックを入れる必要があります。
また、モバイル端末で画像の共有ボタンを表示したくない場合は、「モバイルで非表示」スイッチを「オン」に切り替えることもできます。

最後に「変更を保存」ボタンをクリックして、設定を保存します。
これで、WordPressサイトにアクセスするだけで、ソーシャルシェアボタンが画像で表示されるようになる。

ソーシャルシェア回数の表示
ソーシャルシェアボタンの横にシェア数を表示したい場合は、 ソーシャルスナップ ” 設定ページにアクセスし、左の列から「ネットワークの管理」タブを展開します。
その後、「Facebookシェアカウントプロバイダー」セクションまでスクロールダウンし、そこで2つのソースのいずれかを選択することができます。

ただし、「SharedCount.com」オプションを設定することをお勧めします。そうすれば、カウントは SharedCount サービス API から取得されます。これにより、プラグインは2回のAPIコールだけですべてのカウントを取得することができ、WordPressのパフォーマンスにとって最適です。
Facebook Graph API」オプションを設定した場合、シェア数はFacebook APIから取得されるため、サイトの表示速度が遅くなる可能性があります。
SharedCount.comのサイトで無料アカウントにサインアップすれば、簡単にSharedCount APIを入手できる。
そのためには、メール・アドレスとパスワードをプロバイダーで入力し、「アカウント作成」ボタンをクリックします。

サイトがあなたのメールアドレスに確認リンクを送信します。
あなたのアカウントを確認するためのリンクをクリックしてください。

ここで、SharedCountアカウントに再度ログインし、画面右上のドロップダウンメニューから「設定」ページにアクセスする必要があります。
SharedCountのAPIキーが表示される新しいページに移動します。

このキーをコピーして、WordPressサイトのプラグインの設定ページに戻る必要があります。
次に、APIキーを「SharedCount API Key」フィールドに貼り付ける。
その後、「変更を保存」ボタンをクリックして設定を保存します。

その後、このAPIキーをX(ツイッター)のシェア数用に再度入力します。その後、「変更を保存」ボタンをクリックして設定を保存します。
あなたのウェブサイトにアクセスすると、各ブログ記事のソーシャルシェアボタンとシェア数が表示されます。

方法3:カスタムランディングページにソーシャルシェアボタンを追加するためにSeedProdを使用する。
ソーシャルシェアボタン付きのカスタムランディングページを作りたい場合は、SeedProdを使えば簡単にできます。
私たちの意見では、市場で最高のWordPressページビルダーです。ドラッグアンドドロップビルダー、300以上のテンプレート、ソーシャルシェアボタン付きの素晴らしいランディングページを作成するための高度なブロックが付属しています。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:SeedProdには、このチュートリアルで使用できる無料プランもあります。しかし、有料プランにアップグレードすると、より多くの機能がアンロックされます。
有効化したら、WordPressダッシュボードからSeedProd ” ランディングページセクションにアクセスし、「新規ランディングページを追加」ボタンをクリックします。

新規ページテンプレートの選択」画面が表示され、多数のテンプレートから選択できます。
選択すると、これから作成するランディングページの名前を入力するよう求められます。
これらの情報を入力したら、「Save and Start Editing the Page(保存してページの編集を開始する)」ボタンをクリックして次に進みます。

左のカラムにブロックのリストが表示され、右側にページのプレビューが表示されます。
さまざまなブロックをドラッグ&ドロップして、ページを作成することができます。詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
その後、左の列から「ソーシャルシェアリング」ブロックを見つけて、ページ上のお好きな場所に追加するだけです。

次に、サイドバーで設定を開くには、ブロックをもう一度クリックする必要があります。ここから、ドロップダウンメニューから追加したいボタンのあるソーシャルメディアプラットフォームを選択できます。
カラムにある「+ Add New Share」ボタンをクリックして、新しいソーシャルシェアボタンを追加することもできます。
その後、ボタンのサイズと配置を設定することもできます。

上部の「Advanced」タブに切り替えれば、スペーシングの変更、端末の可視性の選択、カスタムCSSの追加、アニメーション効果の使用も可能だ。
設定が完了したら、上部にある「Save(保存)」と「Publish(公開)」のボタンをクリックするだけで、設定が保存されます。

あとは、カスタムランディングページにアクセスして、ソーシャルシェアボタンの動きを見てください。
デモサイトではこのようなページになりました。

方法 4: Sassy Social Share を使って WhatsApp シェアボタンを追加する (ボーナス)
ソーシャルメディアプラットフォームとは別に、WordPressサイトにWhatsApp共有ボタンを追加することもできます。WhatsAppはインスタントメッセージングアプリです。
WhatsAppシェアボタンを追加することで、ユーザーがサイトコンテンツを友人、家族、同僚などの連絡先にシェアすることが有効化されます。これによりユーザーエンゲージメントを高め、コンテンツの認知度を向上させ、ブランドリーチを拡大することができます。
Sassy Social Shareプラグインを使えば、WordPress に WhatsApp シェアボタンを簡単に追加できます。

詳しくはWordPressにWhatsAppチャットボックスとシェアボタンを追加するチュートリアルをご覧下さい。
この記事でWordPressにソーシャルシェアボタンを追加する方法を学んでいただけたら幸いです。また、WordPressのメニューにソーシャルメディアのアイコンを追加する方法や、フォロワーを増やすのに最適なWordPressソーシャルメディアプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Having socail share buttons on website pages and posts is of utmost importance.
It gives a way to reach more audience and it also gives a reason to share and save
the useful article for future reference.
I share the wpbeginner articles on my whatsapp personal contact and see later many times.
Most of the socail share plugins doesn’t have option for whatsapp button.
Thanks for mentioning sassy social share plugin, I will try to use it to include whatsapp butto as well.
Very helpful article.
WPBeginner Support
Glad we could share a helpful plugin
Admin
Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin