WordPressブログでのエンゲージメントを高めたいですか?
投稿内に検索フォームを追加するのは珍しいように思えるかもしれませんが、オンラインマガジンなどのコンテンツが多いサイトでは驚くほど効果的です。
ヘッダーまたはサイドバーの検索バーだけに頼るのではなく、コンテンツ内に配置することで、読者はさらに探索を続けるようになります。これは、セッション時間の延長とページビューの増加につながる小さな変更です。
このガイドでは、使用しているテーマに関係なく、WordPressの投稿に検索フォームを追加する方法をステップバイステップでご紹介します。早速始めましょう!

WordPressの投稿に検索フォームを追加する理由
訪問者があなたのWordPressウェブサイトの投稿を楽しんでくれたら、もっと読みたいと思うでしょう。投稿に検索フォームを追加することで、訪問者が興味のある他のブログを見つけるのを助けることができます。
この方法で、ページビューを増やし、直帰率を下げることができます。
訪問者があなたのウェブサイトに長く滞在するほど、メールリストに登録したり、コメントを残したり、購入したり、ソーシャルメディアでフォローしたり、その他の肯定的な行動をとったりする可能性が高まります。
このガイドでは、標準のWordPress検索フォームを投稿に追加する方法を説明します。カスタムフォームを使用したい場合は、WordPressカスタム検索フォームの作成方法のステップバイステップガイドを参照してください。
とはいえ、WordPressの投稿に検索フォームを追加する方法を3つご紹介します。使用したい方法に直接ジャンプするには、以下のクイックリンクを使用してください。
- 方法1. WordPress投稿に検索フォームを追加する(どのテーマでも動作します)
- 方法2. すべてのWordPress投稿に検索フォームを追加する(ブロックベースのテーマ)
- Method 3. Add a Search Bar to All WordPress Posts With Code (Works With Any Theme)
- WordPressで検索フォームを追加することに関するFAQ
さあ、始めましょう。
方法1. WordPress投稿に検索フォームを追加する(どのテーマでも動作します)
投稿に検索フォームを追加する最も簡単な方法は、組み込みの検索ブロックを使用することです。

このガイドでは、ブロックを投稿に追加する方法を説明しますが、サイトの任意のページやウィジェット対応エリアにも追加できます。
読書体験を妨げないように、投稿の末尾にこれを追加することも推奨します。
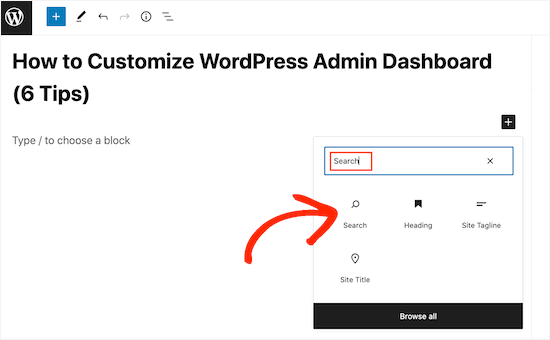
開始するには、検索フォームを追加したいページを開くだけです。WordPressブロックエディターで、+アイコンをクリックします。
ポップアップで「検索」と入力します。正しいブロックが表示されたら、クリックしてページに追加します。

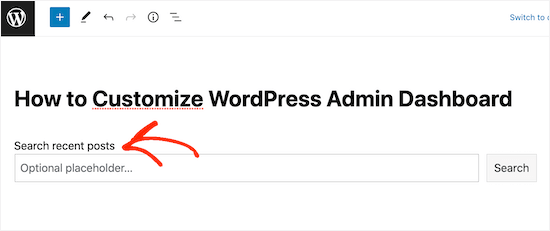
デフォルトでは、ブロックはラベルとボタンのテキストの両方に「検索」を使用します。このテキストは訪問者に表示されるため、より説明的なものに置き換えることをお勧めします。
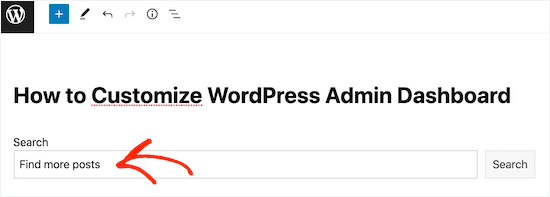
例えば、検索バーをWordPressブログに追加する場合、「最近のブログ投稿を検索」のようなものを使用したいかもしれません。

ラベルやボタンのテキストを使用して、訪問者を動機付けることさえできます。
例えば、オンラインストアを作成した場合、「さらに素晴らしいお得な情報を見つける」や「類似のオファーを検索する」といった言葉を商品検索フォームに使用するかもしれません。
プレースホルダーテキストを追加することもできます。訪問者が入力を開始すると、このテキストは自動的に消えます。
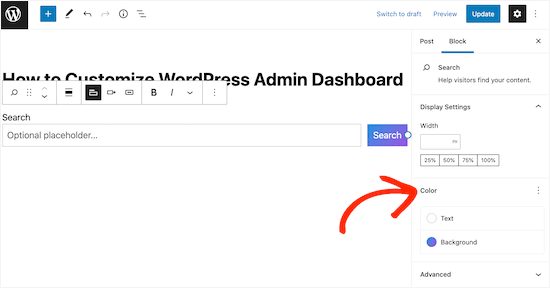
プレースホルダーを追加するには、「オプションのプレースホルダー…」をクリックしてから入力を開始するだけです。

デフォルトでは、WordPressはテーマを使用して検索バーをスタイル設定します。
ただし、「カラー」設定の右側メニューを使用して、ボタンの背景色と文字色を変更できます。これにより、検索バーがサイトの他の部分から際立つようになります。

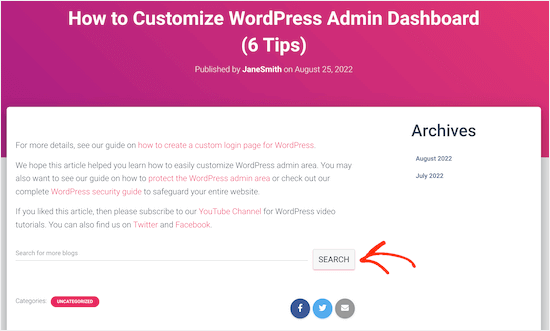
Searchブロックの外観に満足したら、投稿を公開または更新に進むことができます。サイトにアクセスすると、投稿のコンテンツ内に検索バーが表示されます。
上記と同じプロセスで、さらに多くのWordPressの投稿やページに検索フォームを追加できます。サイドバーなどのセクションに検索バーを追加する方法の詳細については、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。
方法2. すべてのWordPress投稿に検索フォームを追加する(ブロックベースのテーマ)
ブロックベースのテーマ(例:ThemeIsle Hestia Pro)を使用している場合、WordPressがすべてのブログ投稿に使用するテンプレートに検索バーを追加できます。
この方法で、WordPressウェブサイト全体にわたるすべてのブログ投稿に検索バーをすばやく簡単に追加できます。
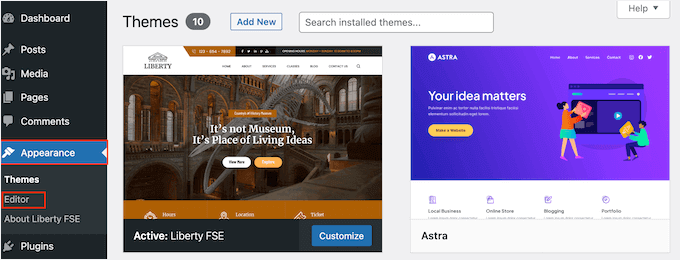
フルサイトエディターを開くには、WordPressダッシュボードで テーマ » エディター に移動します。

デフォルトでは、フルサイトエディターにテーマのホームページテンプレートが表示されます。
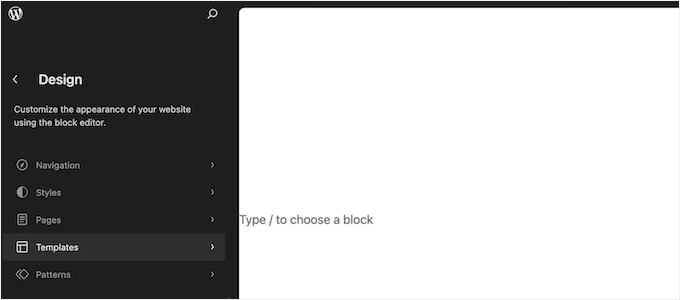
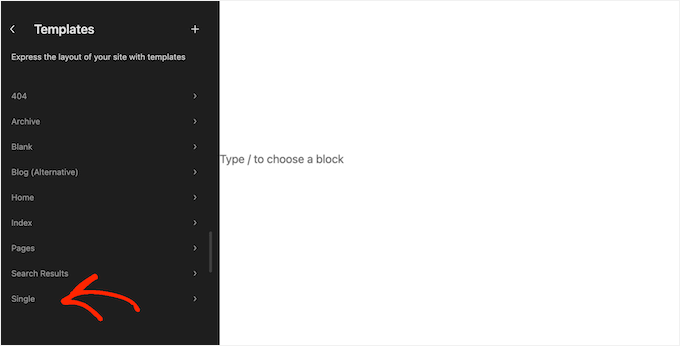
利用可能なすべてのオプションを表示するには、左側のメニューから「テンプレート」を選択します。

これは、WordPressテーマを構成するすべてのテンプレートのリストを表示します。
ブログテンプレートをカスタマイズするには、「シングル」をクリックします。

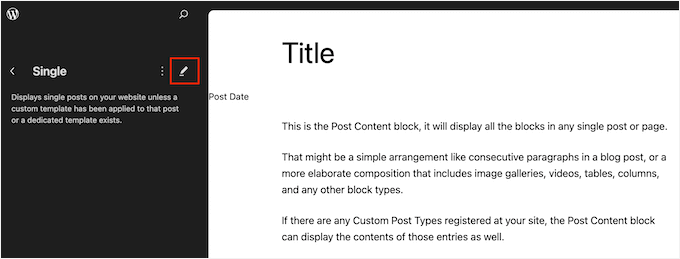
WordPressはブログレイアウトのプレビューを表示します。
このテンプレートを編集するには、小さな鉛筆アイコンをクリックしてください。

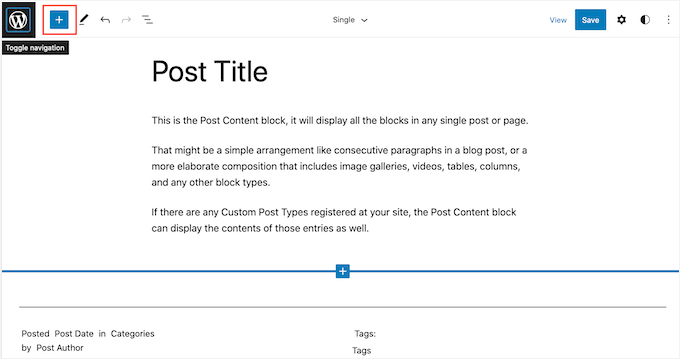
このテンプレートは、フルサイトエディターで表示されます。
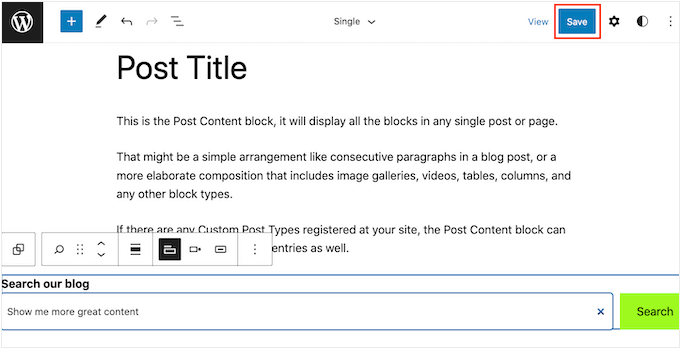
検索バーを追加するには、青い「+」アイコンをクリックします。

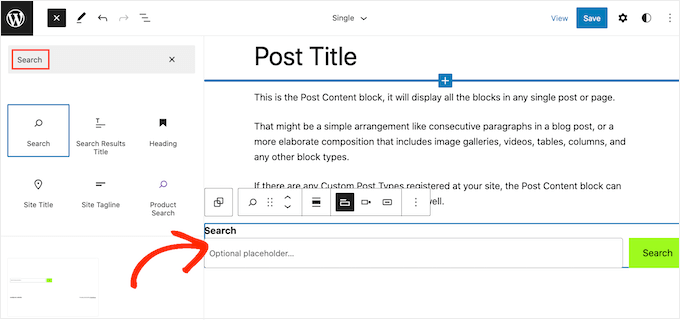
表示されるポップアップで、「検索」と入力して適切なブロックを見つけます。
これで、検索バーを表示したい場所にブロックをドラッグできます。

ブロックのタイトルまたはプレースホルダーテキストをカスタマイズするには、新しいメッセージを検索ブロックに直接入力してください。
ブロックの外観に満足したら、「保存」をクリックして検索バーをライブにします。

これで、サイト上の任意のブログ投稿にアクセスすると、検索バーが表示されます。
方法3.コードを使用してすべてのWordPress投稿に検索バーを追加する(任意のテーマで動作します)
ブロックテーマを使用しておらず、それでも検索バーをすべての投稿に表示したい場合は、コードを使用する必要があります。
これを行うために、WPCodeの使用をお勧めします。このコードスニペットプラグインを使用すると、テーマファイルを直接編集することなく、カスタムコードを安全かつ簡単に挿入できます。これにより、さまざまなコードスニペットをウェブサイトを壊すことなく追加できます。
当社のパートナーブランドの中には、実際にWPCodeを使用してカスタムコードスニペットを追加・管理しているところもあります。また、当社でも徹底的にテストしており、その結果はWPCodeの詳細レビューでご覧いただけます。
WordPressでWPCodeプラグインをインストールします。WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。詳細については、WordPressプラグインのインストール方法をご覧ください。
次に、「コードスニペット » + スニペットを追加」に移動します。「カスタムコードを追加(新規スニペット)」を選択し、「スニペットを使用」ボタンをクリックします。

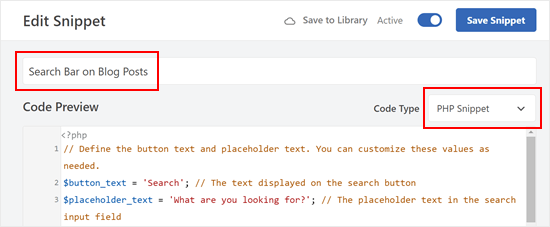
次に、新しいカスタムコードに名前を付けます。「ブログ投稿の検索バー」のような簡単な名前でも構いません。
その後、コードタイプを「PHPスニペット」に変更します。

次に、コードプレビューボックスで、次のコードスニペットをコピーして貼り付けます。
// Define the button text and placeholder text. You can customize these values as needed.
$button_text = 'Search'; // The text displayed on the search button
$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field
// Construct the search form HTML using the defined button text and placeholder text.
$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search">
<label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label>
<div class="wp-block-search__inside-wrapper ">
<input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required="">
<button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button>
</div>
</form>';
// Output the search form HTML.
echo $search_form;
このコードは、検索ブロックと同様の基本的な検索バーを追加します。必要に応じて、ボタンとプレースホルダーテキストをカスタマイズできます。
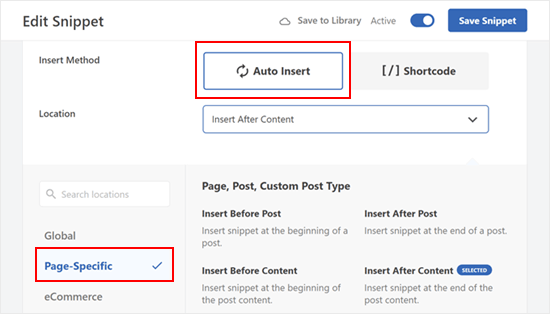
完了したら、下にスクロールして、「挿入方法」に「自動挿入」が選択されていることを確認してください。
場所については、「ページ固有」タブに移動し、基準に最も適したものを選択してください。例として、「コンテンツの後に追加」を選択しました。

完了したら、コードを「アクティブ」にして「スニペットを保存」をクリックしてください。
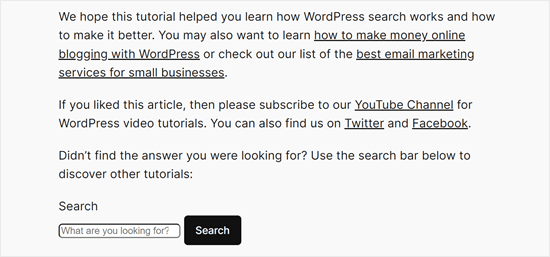
次のようなものが表示されるはずです。

ボーナスのヒント:WordPress検索を改善するためのヒントとコツを発見する
SearchブロックはWordPressの組み込み検索機能を使用します。ただし、これはかなり限定的で、正確な結果を表示するのにあまり優れていません。
場合によっては、WordPressの検索機能をより高度にしたい場合があります。たとえば、カテゴリ別検索機能を追加したり、ブログ記事のコメントを検索可能にしたりしたいかもしれません。
そこで、SearchWPが登場します。このカスタム検索プラグインを使用すると、WordPressサイトの検索を完全に制御でき、訪問者にさらに正確な結果を提供できます。
SearchWPは、PDFファイル、ACFファイル、テキストファイル、WordPressカスタムフィールドなど、サイトのすべての部分を検索可能にします。SearchWPの完全なレビューで、すべての機能を確認できます。
カスタム検索フォームを作成したら、ブロックまたはショートコードを使用してウェブサイトの任意の場所に追加できます。

詳細については、SearchWPでWordPressの検索を改善する方法に関するガイドをご覧ください。
WordPressで検索フォームを追加することに関するFAQ
WordPressの投稿に検索フォームを追加するメリットとさまざまな方法を理解した後、まだ疑問が残っているかもしれません。以下では、この戦略を最大限に活用するために、よくある質問に回答します。
なぜブログ投稿内に検索フォームを追加したいのですか?
ブログ投稿に直接検索フォームを追加すると、読者は最も関心を持っているときに、より多くのコンテンツを簡単に見つけることができます。これはページビューを増やし、ユーザーをサイトに長く滞在させるための賢い方法です。
検索フォームをサイトのスタイルに合わせることはできますか?
もちろんです!ほとんどのWordPressプラグインでは、色、プレースホルダーテキスト、ラベルなどの設定を変更して、フォームをデザインに完全に溶け込ませることができます。
ブロックエディターを使用していない場合はどうなりますか?
心配いりません。テーマがブロックベースの編集をサポートしていない場合でも、カスタムコードを使用して検索フォームを追加できます。WPCodeのようなプラグインを使用すると、これらのスニペットをサイトに簡単かつ安全に挿入できます。
検索フォームが実際に機能しているかどうかを確認するにはどうすればよいですか?
Google Analyticsのようなツールを使用してパフォーマンスを追跡できます。サイト滞在時間やセッションあたりのページビュー数などの指標に注目してください。それらが上昇すれば、投稿内検索フォームがその役割を果たしていることになります!
このチュートリアルでWordPressの投稿に検索フォームを追加する方法を学べたことを願っています。また、WordPressでお問い合わせフォームを作成する方法を学んだり、WordPress向けの最適な条件付きロジックプラグインの専門家による選び方をチェックしたりすることもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
素晴らしいヒントをありがとうございます。ヘッダーに検索バーがありますが、欠点は、記事を読んで下にスクロールすると、ヘッダーが固定されていないため表示されなくなることです。その結果、ほとんどのユーザーは検索フォームを見るためにスクロールバックする必要がありました。あなたの助言に従い、各記事の最後に検索フォームを追加し、これがセッションあたりのページビュー数を増やすかどうかを測定する予定です。これは本当にシンプルでありながら効果的なトリックだと思います。素晴らしいアイデアです!
Hasse Dahlriksson
しかし、テーマのアップデート後はどうなりますか?
WPBeginnerサポート
サイト固有のプラグインを作成した場合、変更はそのまま残ります
管理者
Holly
ありがとうございます。しかし、検索フォームを表示したいページに{wpbsearch]しか表示されません。テーマのfunctions.phpファイルにadd_shortcode(‘wpbsearch’, ‘get_search_form’);コードを正しい場所に配置しているかどうかわかりません。ページ限定の検索にしたいので、実際のページで/**と* is_it woocommerce_page- Returns true if on a page which uses WooCommerce…)の間に以下のコードを配置しました。これは正しいコードですか?
ページコード:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘タイムラインを検索:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
本当にありがとうございます。とても簡単でした。数ヶ月間、これをどうやるか探していましたが、間違った場所を探していました。
Ryan
カスタム検索ではなく、一般的なGoogle検索バーを追加したいです。ユーザーがGoogle検索を実行するためにページを離れる必要がないようにしたいです。
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
最後に、このサイトのようにスライドショーに検索フォームを追加しようとしています。
誰かここにこのためのトリックを持っているなら、私は非常に嬉しいです。
再度感謝いたします。神のご加護がありますように。
カリッサ
まさに探していたものでした、ありがとうございます!検索バーの色やテキストを変更したい場合、CSSの例はどのようなものになりますか?(つまり、色/テキストなどを変更するためにCSSに追加するものは何ですか?)
ルーク・メル
すごい!これが今までで一番簡単な検索ボックス追加の返信でした!!!!!
ロビン
素晴らしい!私のウェブページでこれを使用する必要がありました:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
特定のカテゴリのみを検索するようにこの検索フォームを設定することは可能ですか?
例。5つのカテゴリがあります – Cat 1, Cat 2, Cat 3, Cat 4, Cat 5。
検索フォームはページ4にのみ表示し、検索フォームはカテゴリ3のみを検索するようにしたいですか?
ありがとう
サクティ
daniela
こんにちは。
チュートリアル、本当に気に入っています!
ショートコードを挿入した各投稿内のコメントを検索するように定義することは可能ですか?つまり、グローバル検索ではなく、ショートコード経由で検索している投稿のコメントのみを検索するということです。何か見つからず、助けになれば素晴らしいのですが。
ありがとうございます!!
WPBeginnerサポート
この機能はSearchWPプラグインで実現できます。
管理者
ジョアン・レイタォン
素晴らしい、1、2、3ステップ…そして必要なものが手に入りました。シンプル&amp;迅速。ありがとう。
sandeep kumar dan
こんにちは、このスクリプトをテーマで使用しました。助けてくれてありがとう。そして、それは機能しています。しかし、1つの問題があります。その検索フォームのタイトルを編集したいのですが、どうすればよいですか?助けてください。
ありがとう
サンディープ・クマール・ダン
キャロル・ダンロップ
素晴らしいヒントです!投稿してくれてありがとう。まさに探していたものです。運動動画を検索できるシンプルなものが欲しかったのですが、これはぴったりでした。
Greg Maldewin
素晴らしい記事です!ショートコードを作成し、CSSを調整して、希望どおりの位置とサイズにしました。
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo "
get_product_search_form();
echo "
});
ニック・ルイス
Greg…ここで言及しているWooCommerce検索フォームのカスタムフォームコードは何でしたか?
トップナビゲーションに2つの検索ボックスを配置しようとしています。1つは標準のWordPressサイト検索用、もう1つはWooCommerce製品用です。
ジャスティン・ヤング
グレッグさん、こんにちは!
このヒントをありがとうございます!.. このショートコードの検索ボックスのテキストとCSSを変更する方法を知っていますか??
どんな助けでも大変感謝されます..
-ジャスティン
Arc
WPサイトで使ってみました。好きな場所にあらゆる検索ボックスを追加できました。
ありがとうございます!これは、そこにあるプラグインと比較して、よりシンプルで使いやすいです。
Brian
私が必要としているものにとって素晴らしい修正です。しかし、検索ボックスを短くする方法はありますか?
ありがとうございます。
ブライアン
編集スタッフ
はい、CSSファイルを編集することで可能です。
管理者
ジェローム・ヴァン・ギルス
検索ボックスを短くしたいのですが。CSSファイルで正確に何を編集すればよいですか?
David Schmeikal
素晴らしい短いチュートリアルです。このショートコードをカラムのショートコード内に埋め込もうとしましたが、カラム内ではなく、ページの先頭に表示されてしまいます。何か追加する必要はありますか?
編集スタッフ
列ショートコードのスタイリングと検索ショートコードのフォーマットに競合がある可能性があります。
管理者
Ionut Alexandru
新しいものを投稿するたびにあなたのサイトを読んでいます。私のサイトに検索フォームを設置することは可能ですか?Google検索のようなものです。今はWordPressのデフォルト検索を使用していますが、結果があまり好きではなく、「Google検索」を私のコンテンツだけに設置することは可能ですか?理解していただけると嬉しいです。正しい英語を書こうとしていますが、あまり得意ではありません。可能かどうか、あなたの返信をお待ちしています。あなたのサイトとあなたの仕事に感謝します。
編集スタッフ
はい、可能です。
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
管理者
キース・デイビス
チュートリアルありがとう。
ここに来るといつも何かを学びます。
時間を割いてくれて感謝しています。
Abel Suing
ありがとうございます!非常に有益です!素晴らしいです!
ジェフリー
こんにちは、
ヒントをありがとうございます。
FORとIDの値の重複を避けるために、異なるIDを使用することを忘れないでください。
ここでは、デフォルトのWordPressの検索フォームとまったく同じものを使用しています。
ありがとうございます。
敬具。
G.
編集スタッフ
良いヒントですね。デモンストレーションのために、コアからコードをコピーしました。
管理者
Eugenio
Useful technique, thanks for sharing
グレッチェン・ルイーズ
本当にありがとうございます!皆さんが私たちの質問に答えてくれる方法に本当に感謝しています。
そして、このコードは驚くほどうまく機能しました!