WordPressサイトに回転式の証言を追加することは、社会的証明を提示し、あなたの聴衆との信頼を構築するシンプルで効果的な方法です。
静的な証言は役に立つが、訪問者の注意をあまり引かないかもしれない。
一方、ローテーション・テスティモニアルは、コンテンツをダイナミックで魅力的なものに保ち、訪問者を圧倒することなく、より多くの顧客の声を紹介することができます。
しかし、回転証言の設定は、カスタムコーディングやプラグインに精通していない人にとっては厄介な場合があります。
そのため、この機能をあなたのサイトでスムーズに稼働させるための最も簡単な方法を調査しました。テスト中に、SeedProdを含む3つのプラグインを見つけ、回転証言を簡単に追加することができました。
このガイドでは、WordPressで回転証言を追加する3つの方法を説明します。

なぜWordPressにローテーション・テスティモニアルを追加するのか?
多くの企業が、新規顧客の獲得、売上アップ、Eメールリストへの登録数アップなどのために、回転テスティモニアルを活用しています。
もしあなたがオンラインストアを運営しているのであれば、強力な体験談は訪問者をカスタムに変え、コンバージョン率を高める強力な社会的証明となります。

社会的証明という点では、複数の人からのポジティブなレビューは、5つ星評価の個別レビューよりもはるかに信頼性が高い。そう考えると、小さなスペースにたくさんのポジティブなコメントを表示するために、証言を集めるのは良いことだ。
回転証言ウィジェットはまた、あなたのWordPressのウェブサイトにアニメーションを追加し、あなたのサイトをより人目を引くと魅力的にすることができます。

このことを念頭に置いて、WordPressサイトに回転式のテスティモニアルを追加する方法を紹介します。このガイドでは、3つの異なるテスティモニアル・プラグインを使用します。以下のクイックリンクから使いたい方法にジャンプしてください:
- Method 1: Add Rotating Testimonials to WordPress With WP Testimonials Rotator (Free)
- Method 2: Add Custom Rotating Testimonials to WordPress With SeedProd (Recommended)
- Method 3: Add Rotating Testimonials to WordPress With Reviews Feed (Social Media)
- Bonus Tip: Submit Your WordPress Products to WPBeginner Solution Center
始めよう!
方法1:WP Testimonials Rotator(無料)を使ってWordPressに回転するお客様の声を追加する。
シンプルな回転式テスティモニアルスライダーを作成したい場合は、WP Testimonials with Widgetのような無料のテスティモニアルローテータープラグインを使用することができます。
まず最初に行う必要があるのは、この無料の証言カルーセルのプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
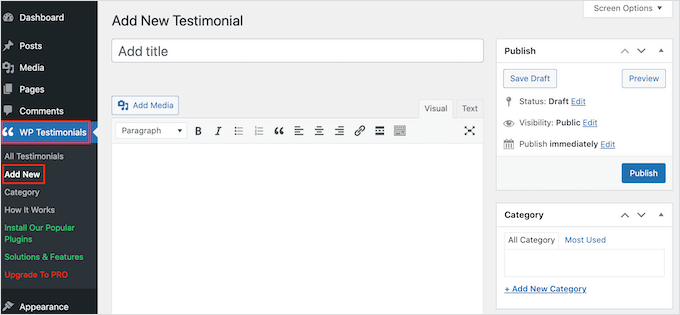
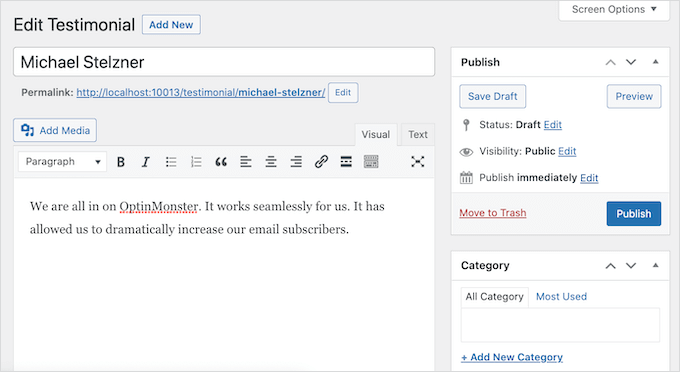
有効化したら、WordPressダッシュボードのWP Testimonials ” Add Newにアクセスしてください。

始めに、証言の引用の上に表示されるタイトルを入力します。
クラシックエディターと同じようなメインのテキストエディターで証言を追加することができます。

お客様の声を整理するために、WordPressでカテゴリーやサブカテゴリーを追加するのと同じように、いくつかのカテゴリーを追加するとよいでしょう。
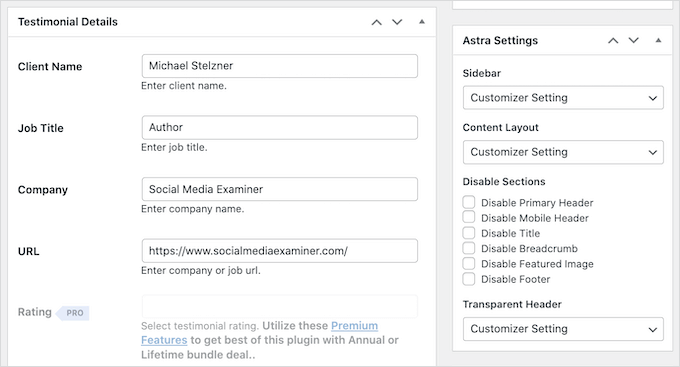
その後、「お客様の声の詳細」ボックスまでスクロールし、お客様の名前、役職、会社などの情報を追加します。

もう一つの証言オプションは、証言タイトルの上に表示される特集画像を追加することです。例えば、その人の顔写真や製品のカスタムロゴを使用することができます。
入力した情報に問題がなければ、「Publish(公開)」ボタンをクリックしてください。
追加できるお客様の声の数は無制限ですので、上記と同じプロセスを繰り返して自由に追加してください。すべての「お客様の声」を作成したら、いよいよウェブサイトに掲載しましょう。
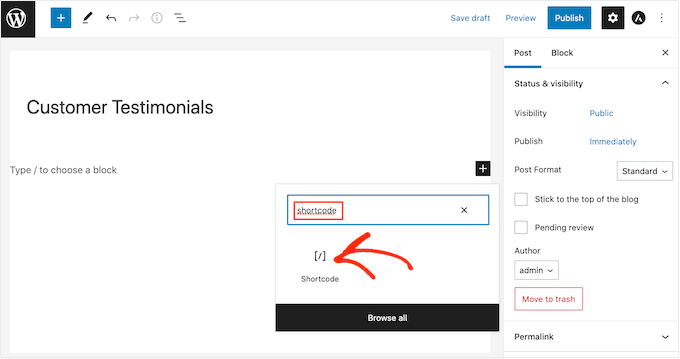
回転証言を追加したい投稿またはページを開くだけです。
次に、「プラス」アイコンをクリックしてWordPressのブロックエディタを開きます。ショートコード」と入力し、適切なブロックが表示されたら選択してください。

その後、以下のショートコードをボックスに追加する必要があります: [sp_testimonials_slider]を追加します。
その後、’Update’または’Publish’ボタンをクリックして変更を保存します。
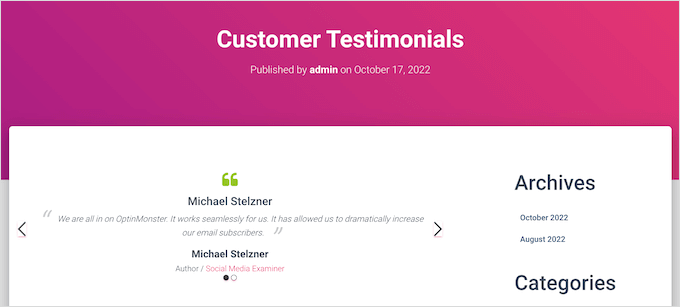
これで、あなたのビジターは、すべての肯定的な顧客の声を見ることができます。各テストモニアルが数秒間表示された後、自動的に回転します。

方法2:SeedProdでWordPressにカスタマイザーを追加する(推奨)
もし、テスティモニアル・セクションのある、美しく、完全にカスタマイズ可能なページを作成したいのであれば、ページビルダー・プラグインを使用することをお勧めします。
SeedProdは、市場で最高のドラッグアンドドロップWordPressページビルダーの一つであり、100万以上のウェブサイトで使用されています。
90の既製ブロックと350以上のテンプレートが付属しており、WordPressでカスタムページを作成したり、ウェブサイトに回転証言を簡単に追加することができます。

まず、プラグインをインストールして有効化します。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
注: SeedProdは無料版もありますが、今回はPro版を使用します。また、あなたの製品やサービスを宣伝するためにすでに使用している最高のメールマーケティングサービスとも統合できます。
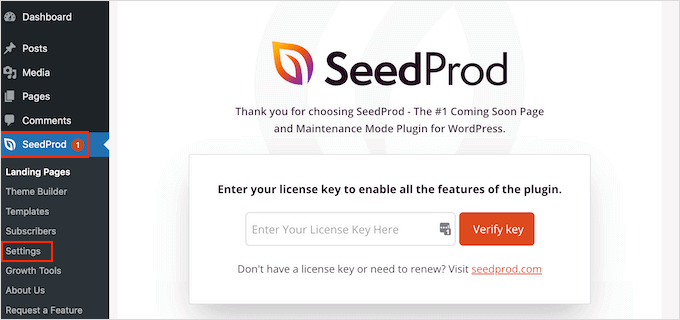
有効化した後、SeedProd ” Settingsにアクセスし、ライセンスキーを入力する必要があります。

この情報は、SeedProdウェブサイトのアカウントで確認できます。キーを入力後、「Verify Key」ボタンをクリックしてください。
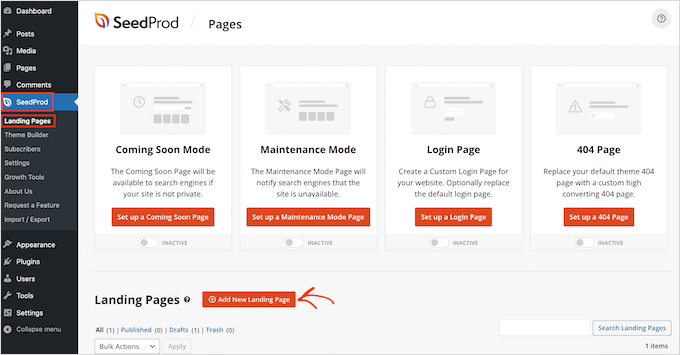
この例では、製品に関するレビューを表示するカスタマイザーページを作成します。これを行うには、SeedProd ” ページに行き、’新規ランディングページを追加’ボタンをクリックします。

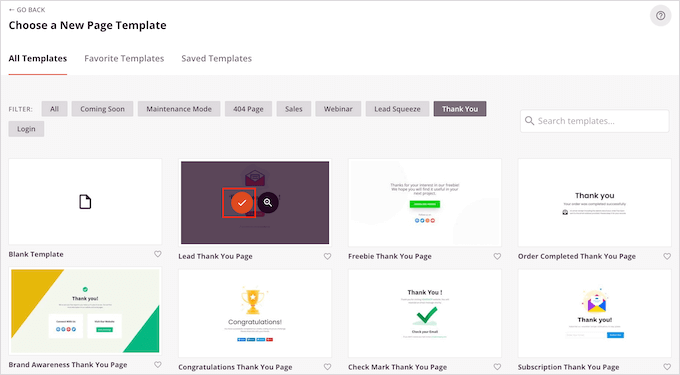
次の画面では、テンプレートの選択を求められます。SeedProdには、近日公開、販売、メンテナンスモードなどのカテゴリー別に整理された、プロがデザインしたテンプレートがたくさんあります。
テンプレートを選択するには、マウスオーバーして「チェックマーク」アイコンをクリックします。

ゼロから始めたい場合は、SeedProdには空白のテンプレートもあります。ここではすべて「Juicy Sales Page」テンプレートを使用しますが、お好きなデザインをお使いください。
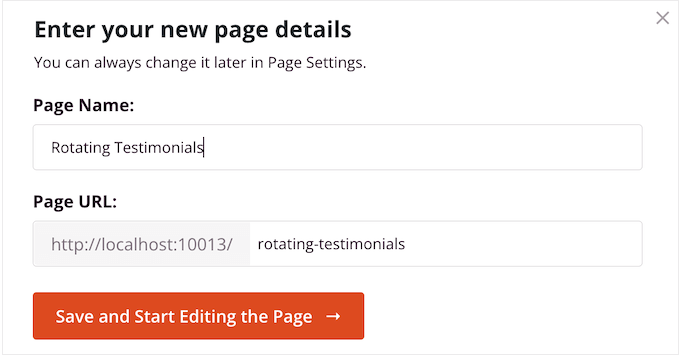
次に、カスタムページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、このURLは好きなものに変更することができます。
説明的なURLは、検索エンジンがそのページの内容を理解し、適切なユーザーに表示するのに役立ちます。このことを念頭に置いて、関連するキーワードを追加することで、WordPressのSEOを改善できるかもしれません。
詳しくは、WordPressブログのキーワード調査方法をご覧ください。

これらの情報を入力したら、「保存してページの編集を開始する」ボタンをクリックします。
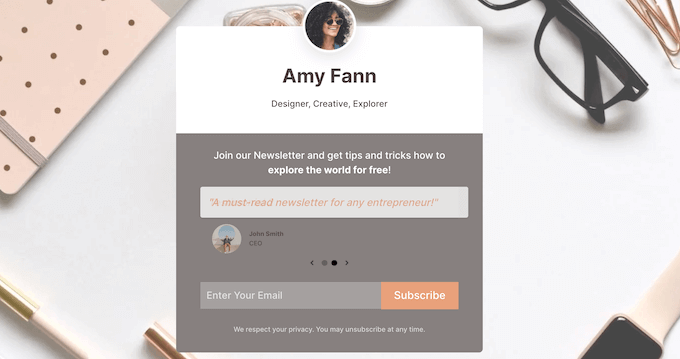
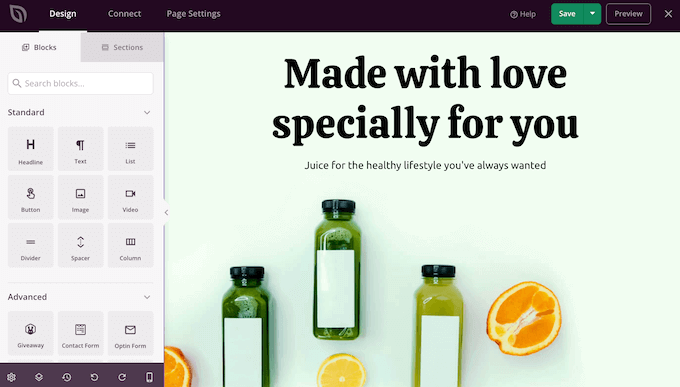
このように、SeedProdページビルダーのインターフェイスがロードされます:

シンプルなドラッグ&ドロップビルダーで、右側にページのライブプレビューが表示されます。左側にはブロックの設定も表示されます。
左側のメニューには、ドラッグ&ドロップでページに追加できるブロックがあります。
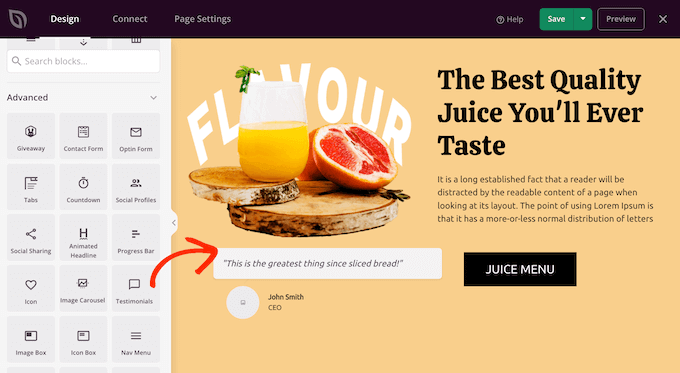
まず、カスタマイザーブロックを追加します。お客様の声」ブロックを表示したいページにドラッグするだけです。

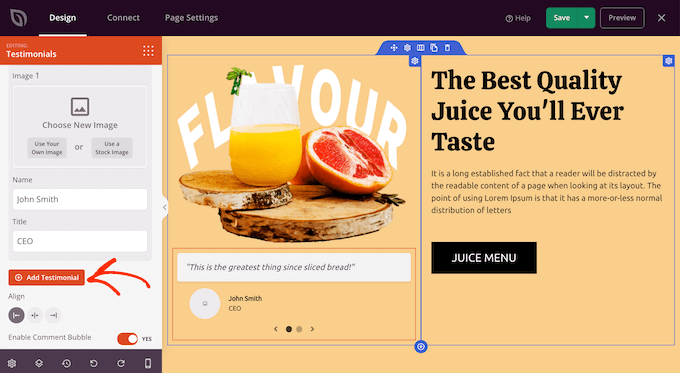
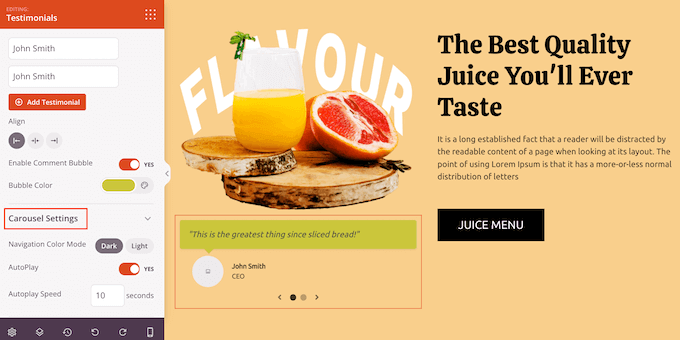
画像を追加したり、テキストを変更したり、カスタマーの名前を追加したりなど、カスタマイザーをカスタマイズできるようになりました。
これらの変更を行うには、単に証言ブロックをクリックして選択し、左側のメニューの設定を使用します。

これを持ち回りのコーナーにするには、少なくとももう1つ、証言を追加する必要がある。
Add Testimonial’ボタンをクリックし、上記と同じプロセスでカスタマイズしてください。

表示させたいカスタマレビューや見積もりをすべて追加するまで、このステップを繰り返してください。
その後、’Carousel Settings’をクリックし、そのセクションを展開することで、回転する証言の見た目や動作を変更することができます。
ここでは、配色、スライダーの速度、スライダーが自動的にさまざまなお客様の声をスクロールするかどうかを変更することができます。

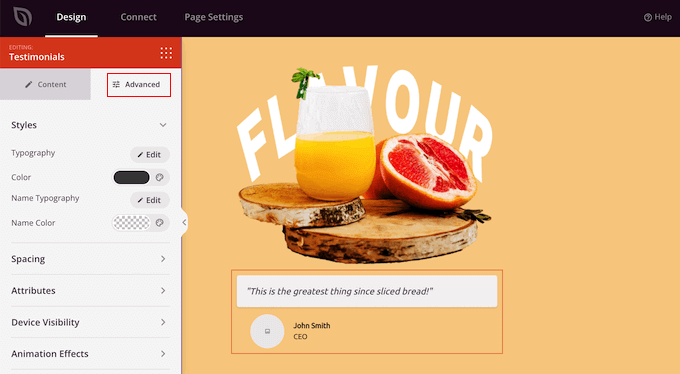
高度な設定』タブをクリックすると、さらに多くの設定があります。
例えば、テキストの色を変えたり、CSSアニメーションを追加したりすることで、カスタマイザーを目立たせることができます。

お客様の声の設定に満足したら、さらにブロックを追加したり、左側のメニューの設定を変更したりして、ページのカスタマイザーを続けることができます。
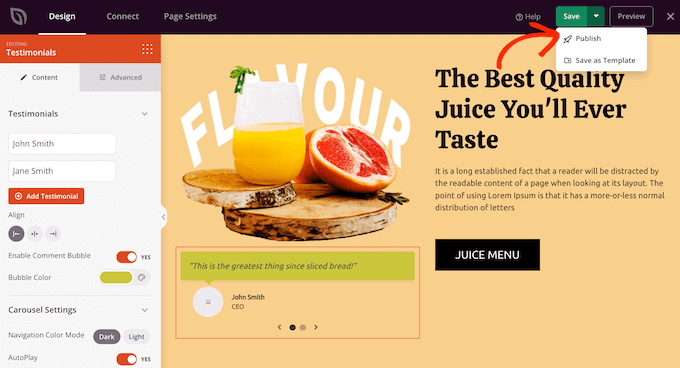
ページのカスタマイザーが完了したら、’Save’の隣にあるドロップダウンの矢印をクリックして、’Publish’オプションを選択してページを公開しましょう。

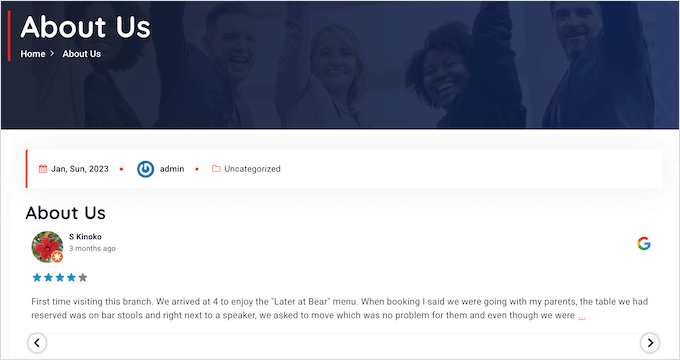
これで、WordPressのブログやサイトにアクセスすると、回転するテスティモニアルが掲載されたページが表示されます。
方法3:レビューフィード(ソーシャルメディア)を使用してWordPressにローテーションテストミニアルを追加する
YelpやGoogleなど、カスタマイザーがあなたの会社をレビューできる第三者サイトはたくさんあります。ユーザーがあなたのFacebookページにレビューを投稿することもあります。しかし、潜在的なカスタマイザーがレビューを見るには、これらのサードパーティのサイトにアクセスする必要があります。
それを念頭に置いて、これらのサイトからの証言をWordPressウェブサイトに追加し、誰もが見られるようにするのは良いアイデアです。
これらのレビューを手動でコピー&ペーストすることもできますが、カスタマイザーが新しいレビューを投稿すると自動的に更新されるレビューフィードを埋め込む方がはるかに簡単です。
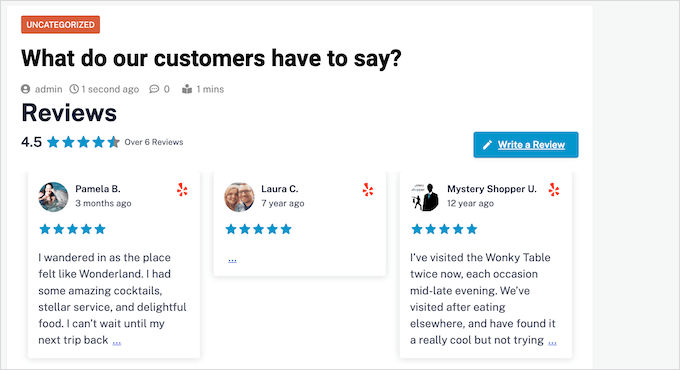
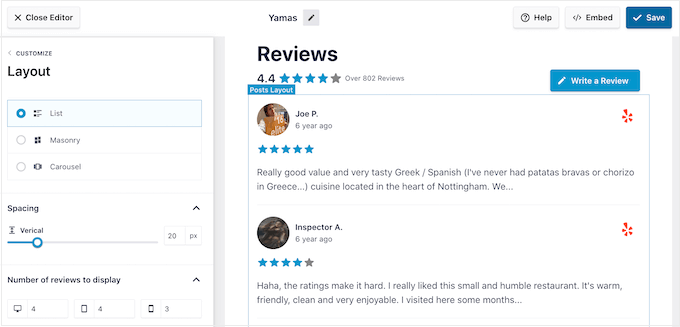
Reviews Feed Proは、Yelp、Google、TripAdvisor、Facebookからのレビューを表示することができます。

Reviews Feed Proは自動的にあなたのウェブサイトのデザインをコピーします。その結果、埋め込まれたレビューはWordPressのテーマに完璧にマッチし、他のプラットフォームから埋め込まれたコンテンツではなく、ウェブサイトの自然な一部のように見えます。
また、ビルトインのカルーセルレイアウトで、少ないスペースにたくさんのレビューを表示することができます。

フィードを設置すると、新しい体験談がリアルタイムでオンラインマーケット、店舗、ウェブサイトに表示されます。これにより、訪問者は常に最新のレビューを見ることができます。
フィードは自動的に更新されるため、あなたがレビューフィードをモデレートしたりコントロールしたりしていないことが明らかになり、あなたのサイトはより信頼できると思われるでしょう。

ステップバイステップの手順については、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法のガイドと、WordPressでTrustpilotのレビューを表示する方法のチュートリアルをご覧ください。
ボーナスのヒントWPBeginnerソリューションセンターにWordPress製品を送信する
WPBeginnerでは、あなたのサイトを盛り上げる最高のWordPressプラグイン、テーマ、ツールを見つける苦労を理解しています。世の中にはたくさんのレビューサイトがあり、どれを信用すればいいのかわかりません。
WPBeginnerソリューションセンターは、最高のWordPressテーマ、プラグイン、便利なソフトウェアが見つかるワンストップショップです。

ここでは、当社の専門家が厳選した製品をご覧いただけます。お客様に最適で有益と思われる製品のみを取り上げています。
また、実際の使用者の声をチェックすることで、その製品が実際にどのようなものかを知ることもできる。
注:私たちにチェックしてもらいたいWordPressプラグイン、テーマ、ツールをお持ちですか?レビューのためにこちらから無料で送信できます。承認されると、私たちの専門家やユーザーからの声をウェブサイトに表示することができ、あなたのビジネスウェブサイトの信頼性を高めることができます。
この記事が、あなたのWordPressウェブサイトに回転証言を追加するのにお役に立てば幸いです。また、効果的なWordPressウェブサイトのための主要なデザイン要素の専門家のリストと、ウェブサイトデザインのフィードバックを得る方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Omotoso Yusuf
Glad to finally get this, I was just having single images or screenshots on my sales page before now.
Thanks as always
WPBeginner Support
You’re welcome
Admin
Tonisha
Thank you for this article. I have been trying to find a testimonial carousel for months and this is the only thing that has worked for me.
WPBeginner Support
Hey Tonisha,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Keri
How do we change the font? I would like to use Playfair Display, but it’s not a font option listed on the testimonial page.
Scott
Surprised WPBeginner recommends a plug-in that relies on shortcodes.
WPBeginner Support
Hi Scott,
We don’t mind recommending plugins that use shortcodes. Please take a look at our article on using shortcodes in WordPress.
Admin
Esther
Wow, thank you for this article. I’ve followed every step and now my business website looks awesome!
WPBeginner Support
Hi Esther,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin