WooCommerce商品にタグ、属性、カテゴリーを追加する方法を知りたいですか?
WooCommerceの商品リストを最適化することで、訪問者が探しているものを見つけやすくなり、検索エンジンやソーシャルメディアからのトラフィックを増やすことができます。
この投稿では、WooCommerceで商品タグ、属性、カテゴリーなどを追加する方法をステップバイステップでご紹介します。

なぜWooCommerce商品に商品タグ、属性、カテゴリーを追加するのか?
WooCommerceに適切な商品タグ、属性、カテゴリーを追加することで、オンラインストアへのトラフィックを増やし、売上を伸ばし、ユーザーエクスペリエンスを向上させることができます。
その方法はこうだ:
- ナビゲーションと検索性の向上: タグ、属性、カテゴリーは、カスタマイザーが探している商品を見つけやすくするメタデータとして機能します。オンラインストアをナビゲートするための構造化された方法を提供し、カスタマイザーが関連する項目をすばやく見つけられるようにします。売れ筋の項目にタグを付けることもできるので、訪問者に人気の商品を表示することもできます。
- ユーザー・エクスペリエンスの向上: 商品が論理的なカテゴリーに整理されていると、カスタマイザーは商品をより効率的にブラウズし、フィルターをかけることができます。これによりユーザーエクスペリエンスが向上し、顧客満足度の向上につながります。
- より良いSEO: WooCommerceで適切にタグ付けされ、カテゴライズされた商品は、あなたのストアの検索エンジン最適化(SEO)にプラスの影響を与えることができます。Googleのような検索エンジンは、これらの要素を使用してサイトのコンテンツを理解し、検索結果でのストアの可視性を向上させることができます。
- クロスセルとアップセル:商品属性とカテゴリーにより、関連商品やクロスセルを簡単に設定することができます。例えば、「レディースシューズ」のカテゴリーがあれば、シューケア用品やソックス、アクセサリーなどの関連商品を紹介し、顧客の追加購入を促すことができます。
- 一括商品管理:カテゴリー、タグ、属性は、商品の一括管理にも役立ちます。複数の商品に共通の属性を同時に割り当てることができます。これにより、商品カタログの更新や在庫管理作業の時間と労力を節約できます。
お分かりいただけただろうか。カテゴリー、タグ、属性を追加することが、なぜ商品へのトラフィックを増やすために不可欠なのか、おわかりいただけただろうか。
WooCommerceのカテゴリー、タグ、属性の違いとは?
多くの初心者はカテゴリー、タグ、属性の違いに戸惑う。
カテゴリーとは 、紳士服、婦人服、子供服のように、商品のグループ分けを広げるためのものです。
タグとは、特定の商品に対するキーワードのようなものです。女性用のシャツには、夏用、割引、カジュアル、ソフトなどのタグを付けることができる。
属性とは 、商品の特定の特徴を表すものです。例えば、商品の重量、材質、色などの重要な情報を与えることができます。
これは衣料品店ではよくあることで、カスタマイザーは特定のサイズ、色、生地で商品をフィルターすることができる。
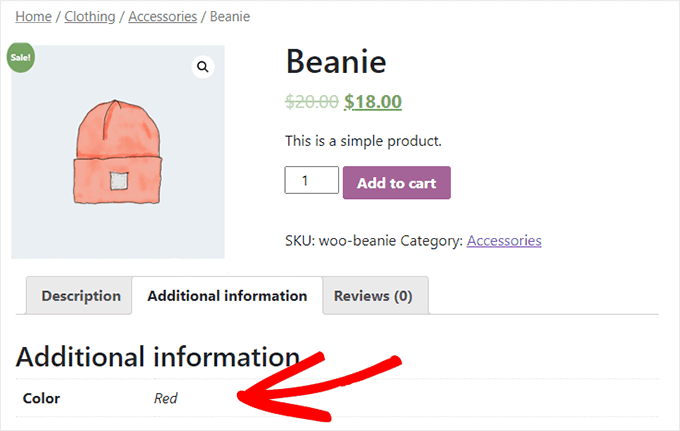
WooCommerceの商品で、カテゴリーが’Accessories’で、商品ページに赤の属性が表示されている例です。

カテゴリーとタグは、WordPressブログの投稿にも使用されます。カテゴリーとタグの違いについては、カテゴリーとタグの違いをご覧ください。
それでは、WooCommerce商品に商品カテゴリー、タグ、属性を追加する方法をご紹介しましょう。
WooCommerce商品への商品カテゴリー、タグ、属性の追加
WooCommerceには、カテゴリー、タグ、属性をすぐに追加できる設定がビルトインされています。
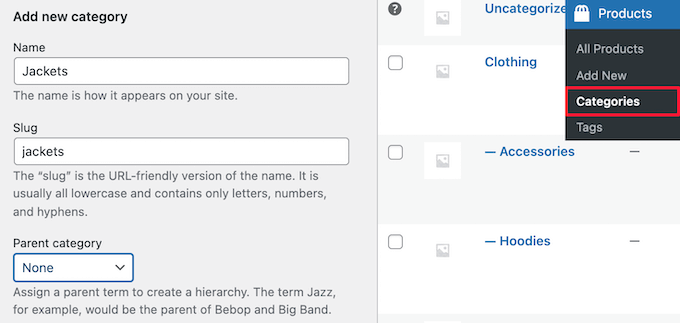
カテゴリーを追加するには、WordPress管理画面のProducts ” Categoriesに移動します。
次に、カテゴリーに名前を付け、スラッグを追加し、親カテゴリーを持つかどうかを選択します。

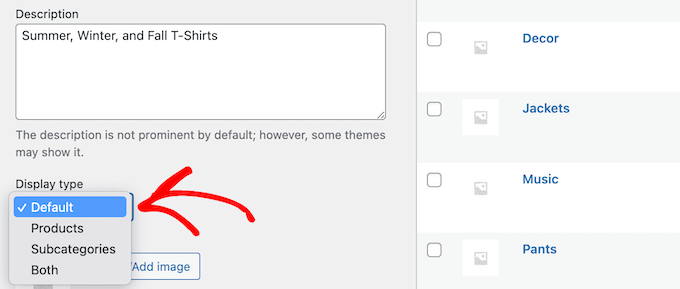
次に、オプションでカテゴリーに説明を設定し、「初期設定」ドロップダウンから「表示タイプ」を選択します。
これは、カテゴリーランディングページがどのように見えるかをコントロールします。ここでは、「デフォルト」テーマ設定、「商品」、「サブカテゴリー」、または「両方」を表示するように選択できます。
デフォルト設定は、使用しているテーマによって異なります。’Products’は、メインカテゴリーページ(例えば、WPBeginner.com/shop/jackets)に、そのカテゴリーとサブカテゴリーのすべての商品を表示します。
サブカテゴリー」は、単にサブカテゴリーを表示し、訪問者はそれらの製品を表示するためにサブカテゴリーのいずれかをクリックする必要があります。

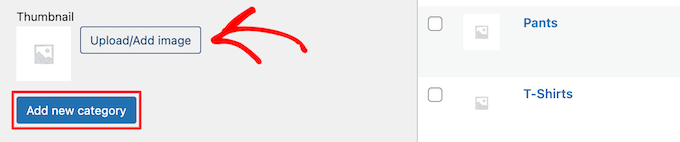
カテゴリーのサムネイルを追加したい場合は、「画像のアップロード/追加」ボタンをクリックしてください。
本当に〜してもよいですか? ‘Add new category’ ボタンをクリックして変更を保存してください。

カテゴリーやサブカテゴリーを追加するには、上記の手順に従ってください。
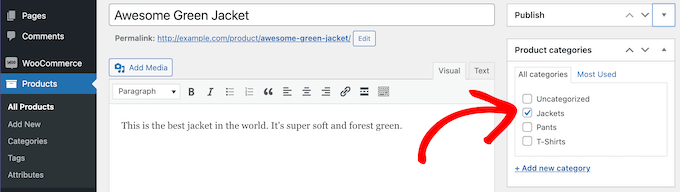
商品ページにアクセスし、「商品カテゴリー」セクションのカテゴリーボックスをチェックすることで、商品をカテゴリーに割り当てることができます。

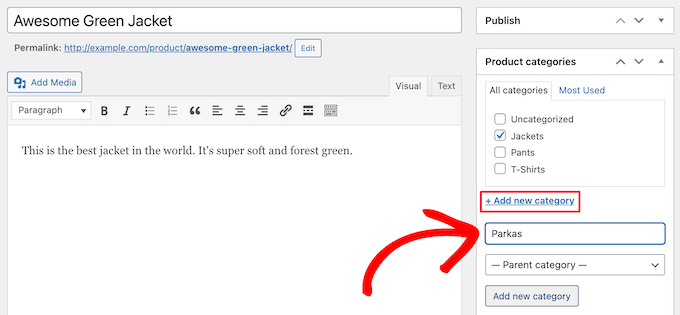
新規カテゴリーを追加」リンクをクリックすることもできます。
これにより、新しいカテゴリーをすぐに作成できるセクションが表示されます。

カテゴリーの割り当てが終わったら、必ず「公開する」または「更新する」ボタンをクリックしてください。
商品タグの追加と編集
商品タグは、ブログ投稿のタグと似ています。商品タグを使えば、訪問者が探している商品を簡単に見つけることができます。
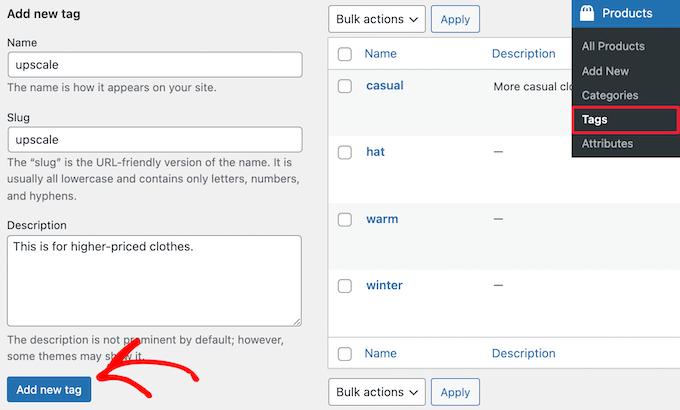
新しいタグを追加するには、商品 ” タグに行き、タグの名前、スラッグ、説明を入力するだけです。そして、「新しいタグを追加」ボタンをクリックします。

タグを追加するには、上記の手順に従ってください。
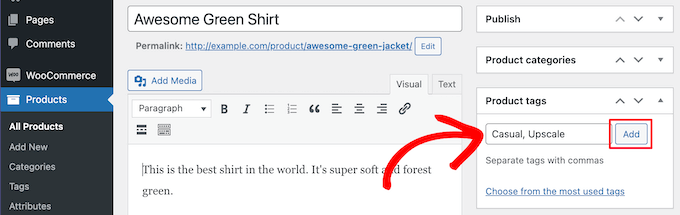
商品ページに個別のタグを追加することもできます。編集したい商品ページを開き、「商品タグ」ボックスにタグを入力して「追加」ボタンをクリックするだけです。

作業が終わったら、必ず「公開する」または「更新」をクリックして変更を保存してください。
商品属性の追加と編集
最後に、商品属性です。これらは、商品をグループ化し、ユーザーに商品をフィルターする方法を提供します。
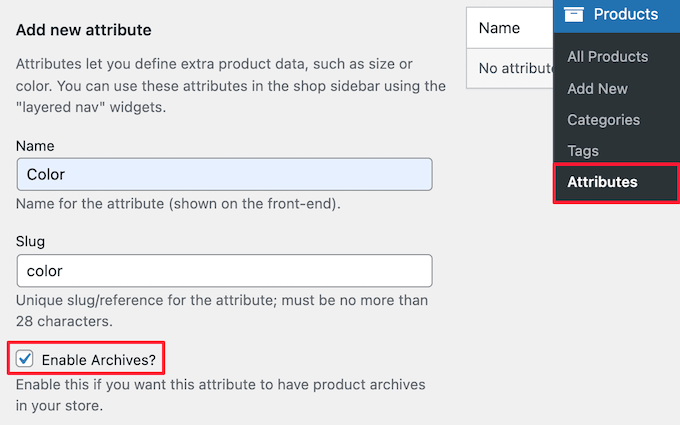
商品属性を追加するには、Products ” Attributesに移動し、属性名を付け、URLスラッグを選択する必要があります。
アーカイブを有効化」ボックスをチェックすることで、アーカイブを有効化することもできます。これにより、その属性を共有する項目をすべて個別ページに表示することができます。

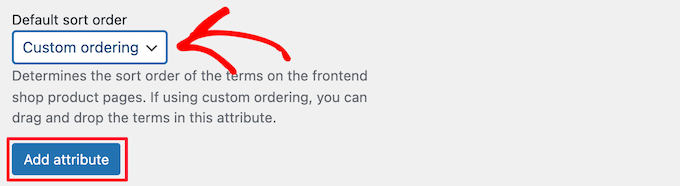
その後、「初期設定ソート順」を選択する必要があります。これは、あなたの商品がその属性のショップページに表示される順番です。
よりコントロールできるように「カスタマイザー注文」オプションを選択しますが、名前とキーワードIDで注文することもできます。

次に、「属性の追加」ボタンをクリックして、属性テーブルに追加します。
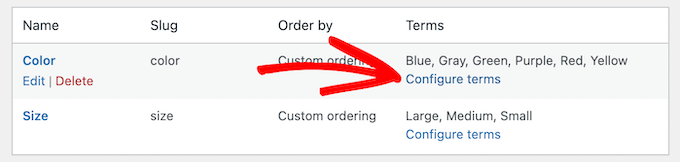
ここで、「Configure terms」リンクをクリックして、属性にキーワードを追加する必要がある。

例えば、「カラー」という属性を作成した場合、個々のカラーをキーワードとして追加することができる。
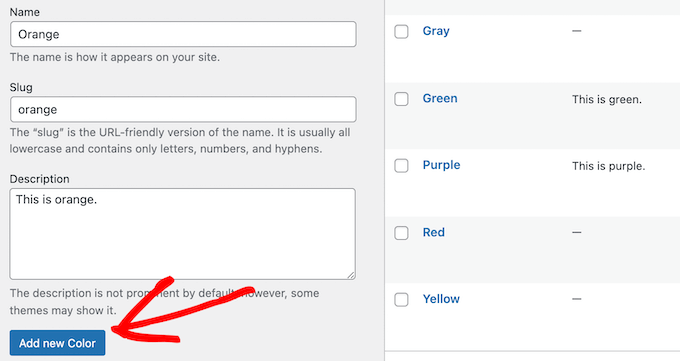
メインの属性画面と同じような画面が表示され、名前、スラッグ、オプション説明を入力する必要がある。

次に、「新規色を追加」ボタンをクリックして、属性キーワードを保存します。この作業を繰り返せば、いくつでも属性用語を追加できます。
それができたら、個々の商品に属性を追加することができます。
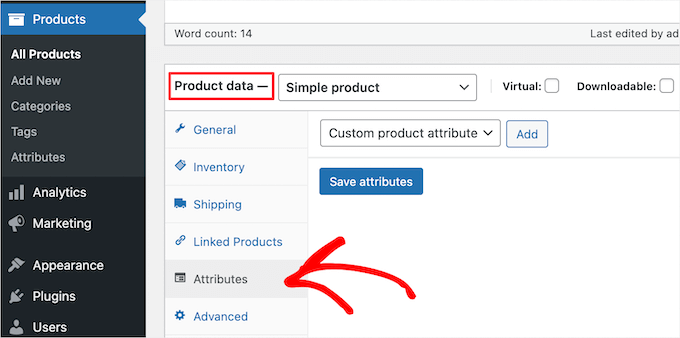
編集したい商品ページを開き、テキストエディターの下にある「商品データ」セクションの「属性」オプションをクリックするだけです。

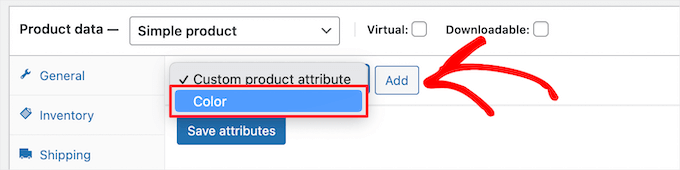
次に、「カスタマイザー属性」のドロップダウンから属性を選択します。
そして「追加」ボタンをクリックする。

これにより、製品に属性が追加されます。
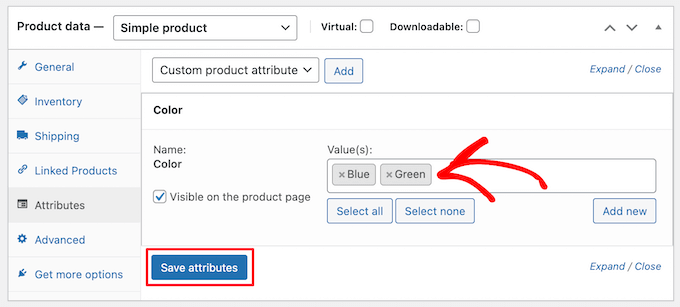
ここで、「Value(s)」ボックスから属性キーワードを選択することができます。

属性の追加が終わったら、「属性を保存」ボタンをクリックします。
その後、「公開する」または「更新する」をクリックして商品を保存してください。
WooCommerceのSEOのために商品リストを最適化する
タグ、アトリビュート、カテゴリーの作成が終わったら、SEOプラグインを使って商品ページをさらに改善しましょう。
All In One SEOは、市場で最高のWordPress SEOプラグインであり、300万人以上のサイトオーナーに使用されているため、All In One SEOの使用をお勧めします。

使い方はとても簡単で、技術的なスキルがなくてもSEOのためにサイトを最適化することができます。これは、検索エンジンやソーシャルメディアからのトラフィックを増やし、あなたの商品により多くの目が向けられることを意味します。
注: プラグインには無料版もありますが、私たちが必要とするWooCommerce SEO機能が含まれているため、Pro版を使用します。
最初に行う必要があるのは、プラグインのインストール、有効化、設定です。詳しくは、All In One SEO for WordPressを正しく設定する方法のガイドをご覧ください。
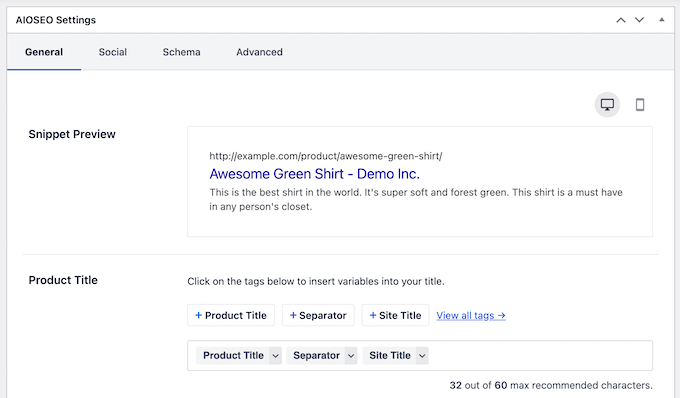
その後、商品のページを開き、商品エディターの下にある「AIOSEO設定」ボックスまでスクロールダウンすると、商品タイトルを最適化することができます。
ここでは、商品のSEOタイトルと説明を変更できます。スマートタグを使用して、商品の詳細に基づいて自動的に説明を生成したり、代わりにカスタマイザーでタイトルと説明を入力することができます。

タイトル’と’メタ情報’の両方のフィールドであなたの主要な製品のキーワードを使用していることを本当に〜してもよいですか?
その後、「ソーシャル」タブをクリックし、ソーシャルメディア上での商品の表示方法を最適化する。

使用する商品画像を完全にコントロールできるので、フォロワーからのエンゲージメントを高めることができます。
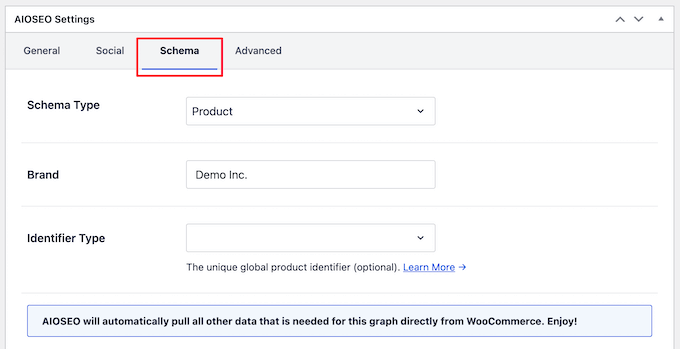
次に、「Schema」タブをクリックする。Schemaマークアップによって、検索エンジンは検索結果であなたのコンテンツをよりよく表示できるようになります。
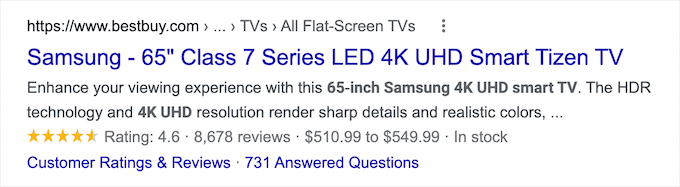
価格や星の評価などが表示された商品リストを見たことがあるなら、商品スキーマが実際に使われているのを見たことがあるだろう。

All In One SEOは、あなたの商品に適したスキーマタイプを自動的に選択し、価格や在庫状況などを記入します。
ブランド、識別子タイプ、識別子フィールドなど、スキーママークアップを追加することもできます。 識別子は、ISBN、GTINコード、UUIDなど、一意のIDであれば何でもかまいません。

SEOのための商品リストのカスタマイザーが完了したら、「更新」ボタンをクリックして変更を保存してください。 詳細については、Google検索で上位表示するための究極のWooCommerce SEOガイドをご覧ください。
この投稿がWooCommerceに商品タグ、属性、カテゴリーを追加する方法を学ぶのにお役に立てば幸いです。また、WooCommerceのエキスパートが選ぶあなたのストアに最適なWooCommerceプラグインや、メールマガジンの正しい作成方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shakib says
Great! It’s really helpful for me its amazing.
Thanks❣️
WPBeginner Support says
Glad our guide was helpful
管理者