成功しているすべてのオンラインストアには共通点があります。それは、顧客が最高の商品を見つけやすいようにしていることです。
しかし、課題があります。すべての商品が同じように見える場合、買い物客はどれがセール中か、新着か、おすすめ商品かを知る方法がありませんか?商品バッジがその答えです。
これらの小さな視覚要素は、各商品の特別な点を瞬時に伝えます。「新規」バッジは好奇心をそそり、「50%オフ」ラベルは緊急性を生み出します。
ストアオーナーがWooCommerceサイトを最適化するのを支援してきた経験に基づくと、商品バッジは大きな成果をもたらす小さな変更の1つです。
さまざまなアプローチをテストした結果、初心者と経験豊富なユーザーの両方に完全に機能する2つの方法が見つかりました。最も簡単な始め方を見ていきましょう。

☝ 重要なお知らせ: このチュートリアルに従うには、完全に機能するWooCommerceストアが必要です。まだ設定していない場合(または設定中の場合)は、初心者向けの究極のWooCommerceガイドをご覧ください。
WooCommerceの商品バッジとは?
オンラインショッピング中に商品に表示される「セール」や「新着」といった小さなラベルに気づいたことはありますか?
これらは製品バッジであり、特定のアイテムをオンラインストアで目立たせるのに非常に役立ちます。
これらは、セール、新着商品、期間限定オファーなどの重要な製品詳細に顧客の注意を引く仮想ステッカーと考えてください。
ストアオーナーは、特別なセールをアピールしたり、ベストセラーを強調したり、在庫が少なくなった商品をマークしたりするために、プロダクトバッジを非常にクリエイティブな方法で使用しているのを見てきました。
さて、すでにWooCommerceを使用している場合、商品の価格を下げると自動的に表示される基本的なセールバッジ機能が付属していることに気づいたかもしれません。

WooCommerceのセールバッジは簡単なニーズには問題なく機能しますが、正直に言うと、できることの範囲はかなり限られています。
バッジの外観を変更したり、新しいバッジタイプを追加したり、商品画像上のどこに表示するかを正確に制御したりすることは、簡単にはできません。
一方、カスタム商品バッジを使用すると、ブランドの個性をより多く示すことができます。しかし、最も重要なのは、オリジナルのバッジが特別商品をより効果的に注目させることができることです。
そうすれば、オンラインストアでより多くの売上を伸ばすことができます。💰
このガイドでは、WooCommerceに商品バッジを追加およびカスタマイズするための2つの実績ある方法を説明します。どちらのアプローチでも、バッジの外観と動作を完全に制御できます。
下のクイックリンクを使用して、希望する方法にスキップできます。
- 方法1:YITH WooCommerce Badge Managementを使用する(よりカスタマイズ可能)
- 方法2:カスタムコードを使用する(無料&簡単)
- その他のWooCommerceのヒントとコツを発見する
- よくある質問:WooCommerceの商品バッジ
方法1:YITH WooCommerce Badge Managementを使用する(よりカスタマイズ可能)
WooCommerceストアにカスタム製品バッジを追加するための、私たちのお気に入りのツールから始めましょう。
オンラインストアでの商品バッジの追加とカスタマイズが非常に簡単になるため、YITH WooCommerce Badge Management の使用をお勧めします。
さらに、長年にわたり、サブスクリプションや製品動画を追加するためのものなど、多くのYITHプラグインをテストしてきましたが、それらは常にユーザーにとってうまく機能しています。
ホリデーシーズン中に特別なバッジを表示したいですか?それとも、顧客がいくら節約できるかを表示したいですか?このプラグインはそれらすべてを実行できます。特定の時間にバッジを表示し、後で非表示にするように設定することもできます。
プラグインは無料版またはプレミアム版のどちらからでも開始できます。無料プランは、商品にシンプルなテキストまたは画像バッジを追加したい場合に最適です。
このガイドでは、プレミアムバージョンの使用方法を説明しますが、ほとんどの手順はどちらでも同じように機能します。割引額を自動的に表示するバッジのようなクールな機能は、プレミアムバージョンにのみ付属することを覚えておいてください。
✌ 注意: すべての機能が必要な場合は、プレミアムバージョンは年間$79.99です。これは多額に思えるかもしれませんが、製品バッジをカスタマイズして希望通りの見た目にできる方法がたくさんあるため、それだけの価値はあると考えています。
開始する準備はできましたか?まず、YITHのウェブサイトからプラグインを購入する必要があります。
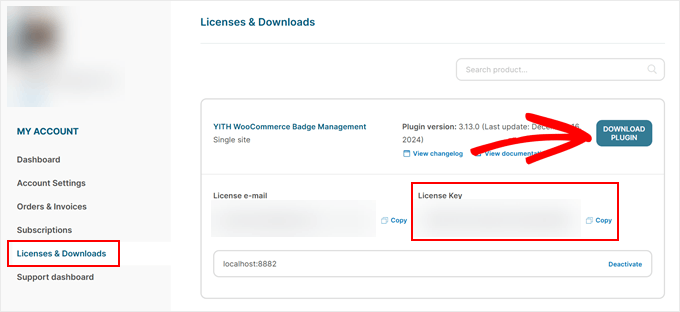
次に、YITHアカウントにログインし、「ライセンスとダウンロード」タブに移動して、「プラグインのダウンロード」ボタンをクリックしてファイルをダウンロードします。

ヒント:ダウンロード後にこのページを閉じないでください。そこに表示されるライセンスキーが必要になります。
次に、WordPressダッシュボードに移動してプラグインをインストールします。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドがあります。
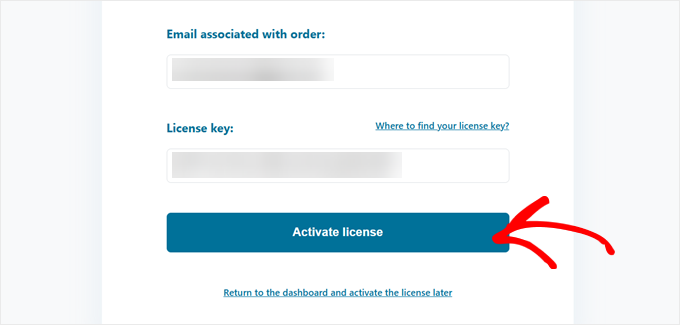
有効にすると、YITH のメールとライセンスキーを求めるセットアップ画面が表示されます。YITH ウェブサイトからコピーして、「ライセンスをアクティベート」をクリックするだけです。

ライセンスがアクティブであるというメッセージが表示されたら、すべて完了です!
次に、「プラグインダッシュボードに移動」をクリックすると、最初のカスタムバッジの作成を開始できます。

ステップ1:デフォルトのWooCommerceセールバッジを非表示にする
まず、WooCommerceの組み込みセールバッジを非表示にする必要があります。カスタム商品バッジと競合しないようにするためです。
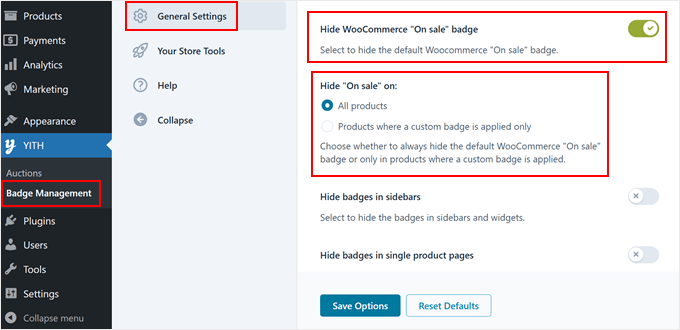
手順は非常に簡単です。WordPressダッシュボードに移動し、YITH » バッジ管理をクリックします。次に、「一般設定」タブに移動します。
ここで、「WooCommerceの「セール中」バッジを非表示にする」というオプションが見つかります。これをオンにしてください。
次に、「セール中」を非表示にする:の下で、「すべての製品」を選択して、デフォルトのバッジがストアのどこにも表示されないようにします。

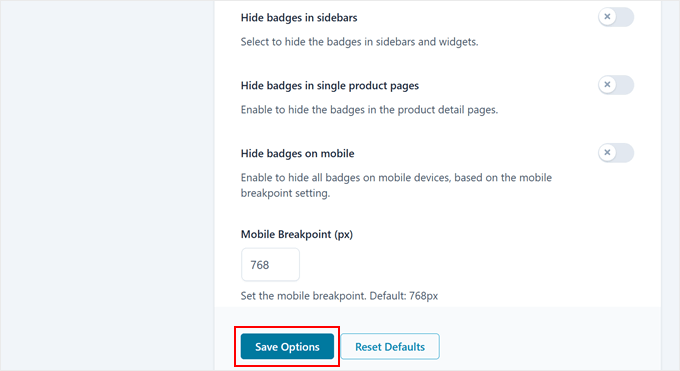
設定画面では、他にも便利なオプションに気づくかもしれません。カスタムバッジをサイドバーや個別の商品ページなどの特定の場所で非表示にすることを選択できます。
ストアをクリーンで整理された状態に保ちたい場合に最適です。たとえば、モバイルサイトが混雑しすぎていると感じる場合は、そこでバッジを非表示にすることもできます。
完了したら、ページ下部にある「オプションを保存」ボタンをクリックすることを忘れないでください。

ステップ2:カスタムバッジを作成する
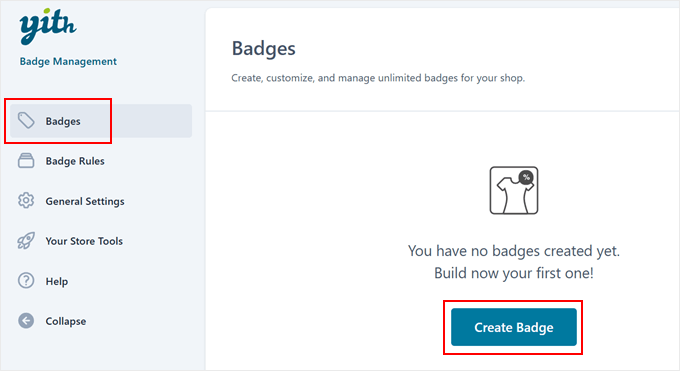
さて、楽しい部分です。WooCommerceで最初のカスタムプロダクトバッジを作成しましょう!
「バッジ」タブに移動し、「バッジを作成」ボタンをクリックして開始します。

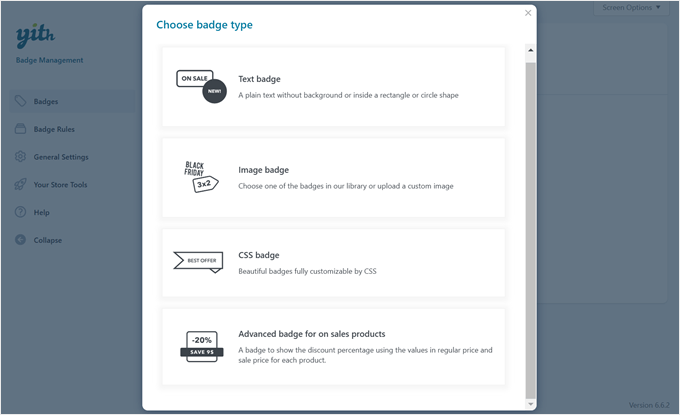
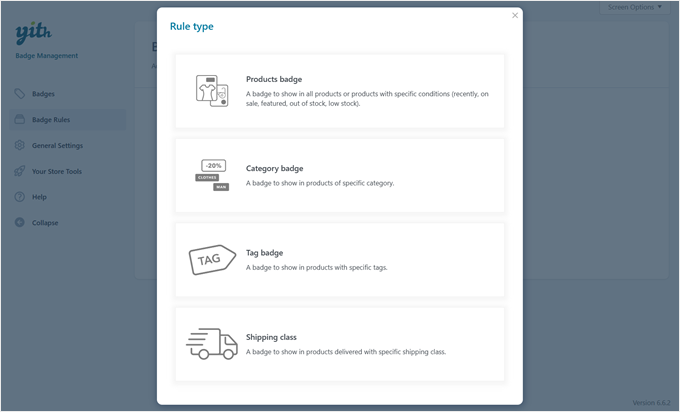
このプラグインには、テキストバッジ、画像バッジ、CSSバッジ、またはセール製品向けの高度なバッジの4つの異なるタイプのバッジがあります。
各タイプは、商品を強調するためのユニークな方法を作成できます。たとえば、「新着」や「ビーガン対応」として商品をマークしたい場合、最初の3つのオプションがうまく機能します。
ただし、ヒントがあります。割引バッジを作成している場合は、商品の価格変更に基づいて自動的に更新される高度なオプションを使用することを強くお勧めします。

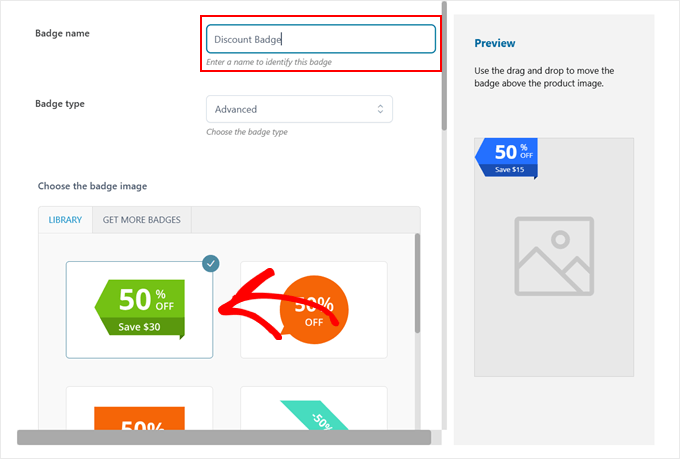
バッジタイプを選択したら、それが何のためのものかを覚えておくのに役立つ名前を付けます。
画像、CSS、または高度なバッジを選択した場合、プラグイン内にあらかじめ作成されたバッジデザインのコレクション全体が表示されます。
お好きなものをお選びいただけます。これらのすぐに使えるバッジは時間を節約し、WooCommerceページのスタイルに合わせてカスタマイズすることもできます。

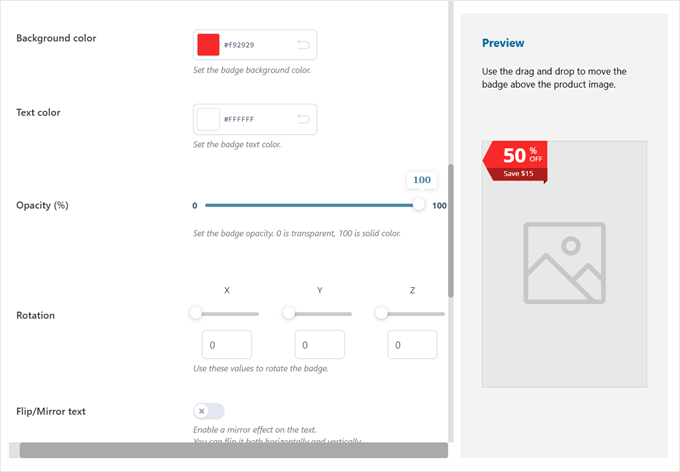
このプラグインは、カスタマイズオプションで真価を発揮します。選択したバッジの種類に応じて、バッジを商品画像に完璧に見せるためのさまざまな設定を調整できます。
色を変更したいですか?簡単です。
透明度を調整する必要はありますか?問題ありません。
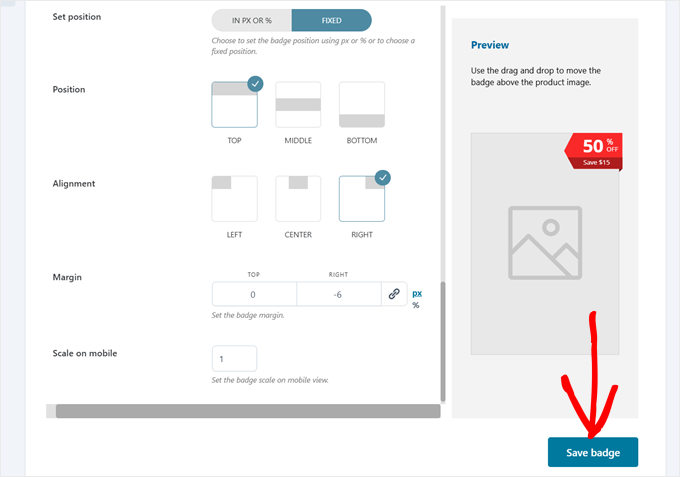
バッジを回転させたり、最適な位置に配置されるまで商品上で移動させたりすることもできます。

この例では、バッジの色を赤に変更し、商品画像の右上隅に配置することで、バッジを際立たせました。
これらの小さな調整は、バッジが人々の注意をどれだけ効果的に引きつけるかに大きな違いをもたらします。
すべての外観に満足したら、「バッジを保存」をクリックして完了します。

ステップ3:バッジを表示するためのルールを作成する
カスタムバッジを作成したので、WooCommerce に正確にどこでいつ表示するかを指示しましょう。
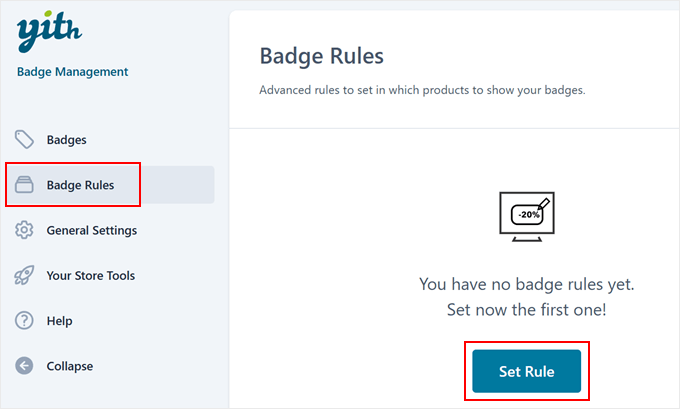
「バッジルール」タブに移動し、「ルールを設定」をクリックします。

ルールは、バッジが製品画像にいつ表示されるかを指示する命令と考えてください。
このプラグインには、バッジを表示する場所を制御するための4つの主な方法があります。製品バッジ、カテゴリバッジ、タグバッジ、および配送クラスバッジです。

特定の商品にバッジを追加する「商品バッジ」ルール、または商品カテゴリ全体を対象とする「カテゴリバッジ」ルールを選択できます。
一方、タグバッジルールは、同じWooCommerceタグを共有する製品にバッジを表示し、配送クラスバッジルールは配送オプションに基づいてバッジを表示します。
各ルールは異なる製品の側面を対象としていますが、すべて同様の方法で機能します。したがって、ニーズに最適なものを選ぶだけで済みます。
この例では、最も一般的な選択肢である商品バッジルールを使用しましょう。
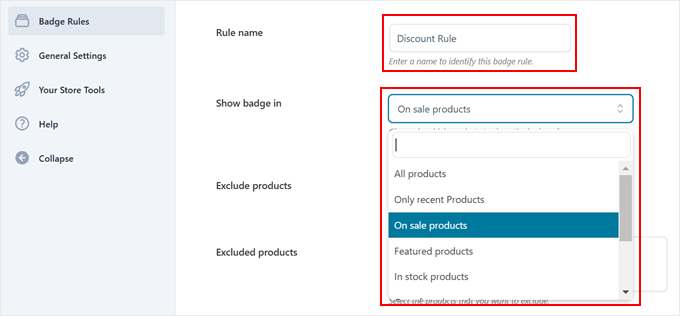
次に、ルールにわかりやすい名前を付けます。これにより、後で簡単に見つけることができます。
次に、「バッジを表示する場所:」設定を探します。ここで、どの商品にバッジを表示するかを決定します。すべての商品、最近追加された商品、セール中の商品、注目の人気商品、または在庫がある商品のみに表示することを選択できます。

たとえば、セール商品のルールを作成しているとしましょう。「セール中の商品」を選択すると、商品をセール中とマークするたびにバッジが自動的に表示されます。とても簡単です!
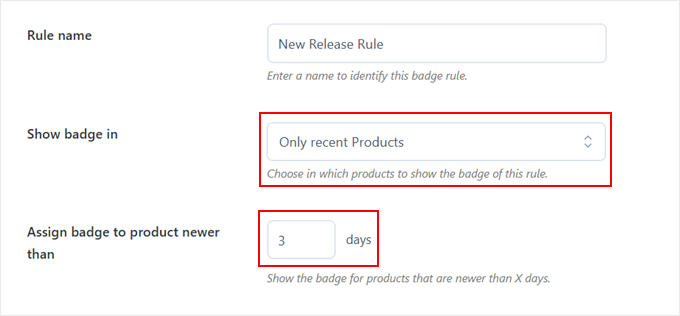
ただし、設定項目が多いオプションもあります。例えば、「最近の商品のみ」を選択した場合、ここ数日(7日、14日、30日など)以内に追加された商品にバッジを表示するように設定できます。
これにより、各製品に手動でバッジを追加することなく、ストアの新規入荷商品を自動的に強調表示するのが非常に簡単になります。

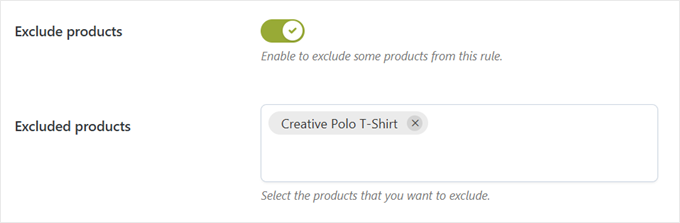
特定の商品にバッジを付けたくない場合があります。「商品の除外」設定が役立ちます。
この設定を有効にして、バッジを表示したくない製品の名前を入力するだけです。これらのアイテムは、他のルールに一致してもバッジなしのままになります。

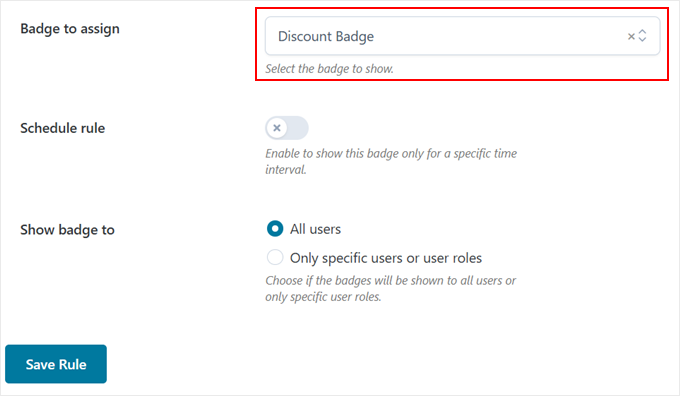
次に、「割り当てるバッジ」ドロップダウンで、使用したいバッジデザインを選択します。
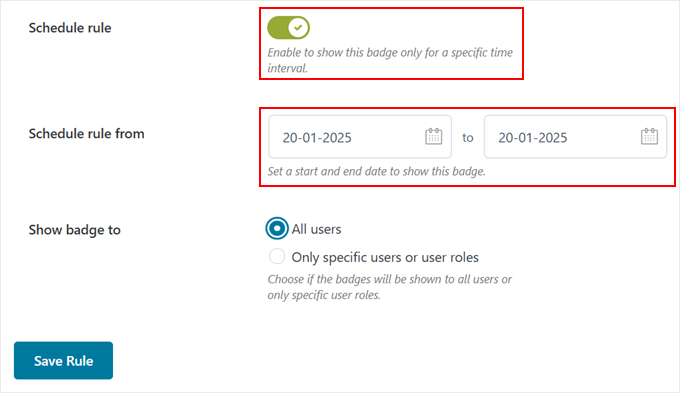
さて、ここからが非常に柔軟になります。バッジが表示されるタイミングをスケジュール設定し、誰が表示できるかを選択できます。

「スケジュールルール」オプションは、期間限定のセールに最適です。
有効にすると、プラグインはバッジの開始日と終了日を設定するように求めます。

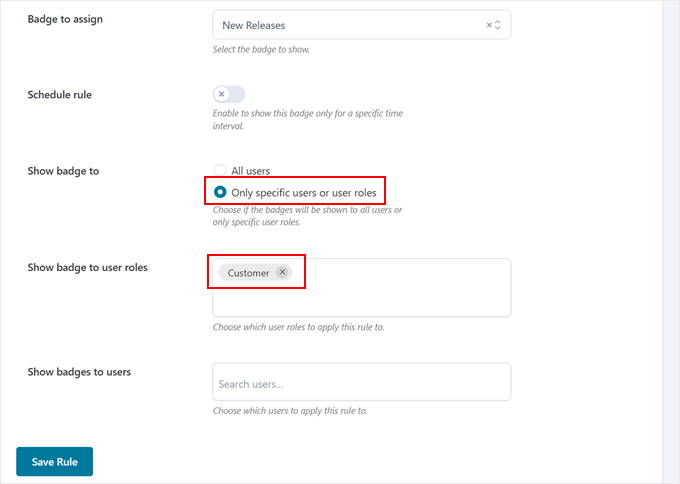
また、最もロイヤルカスタマーにのみ「VIP割引」バッジを表示するなど、特定の顧客に特別なバッジを表示したい場合も、それを行うことができます。
これを行うには、「バッジを表示する」設定で「特定のユーザーまたはユーザーロールのみ」を選択するだけです。次に、その下に好みのユーザーロールまたは個々のユーザー名を入力します。
すべてが正しく表示されたら、「ルールの保存」をクリックするだけで完了です!

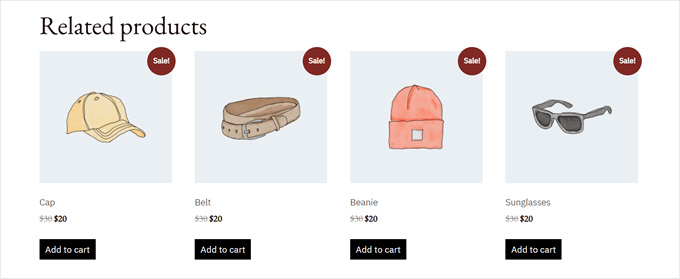
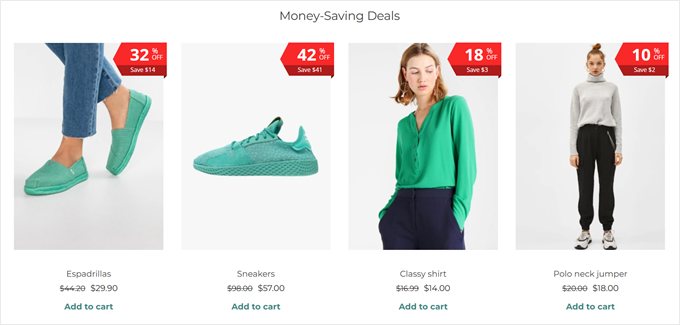
ぜひストアのフロントエンドにアクセスして、新しい商品バッジが機能しているのを確認してください。
販売アイテムに高度なバッジタイプを使用している場合、割引率と実際に節約された金額の両方が表示され、顧客が最良の取引をすばやく見つけるのに役立ちます。

💡 関連記事: WooCommerceストアを改善するための、さらにクールなツールや戦略をお探しですか?最高のWooCommerceプラグインのリストをご覧ください。
方法2:カスタムコードを使用する(無料&簡単)
最初の方法の高度なオプションが必要ない場合、または完全に無料のオプションを探している場合は、費用のかからない簡単なコード方法があります。
コードに慣れていない場合でも、心配しないでください!WPCode プラグインを使用して、これを非常に簡単かつ安全に行います。これにより、開発者にならなくても、ウェブサイトを壊すリスクなしに、WordPress にカスタムコードスニペットを追加できます。
このチュートリアルでは、WPCode の無料バージョンを使用します。これは当社のニーズに完全に適合するためです。とはいえ、AI コード生成やテストモードなどのクールな機能を備えたプレミアムバージョンもあります。
詳細については、詳細なWPCodeレビューをご覧ください。
まず、管理エリアにWordPressプラグインをインストールする必要があります。
次に、Code Snippets » + Add Snippetに移動します。「Add Your Custom Code (New Snippet)」セクションにカーソルを合わせ、次に「+ Add Custom Snippet」ボタンをクリックします。

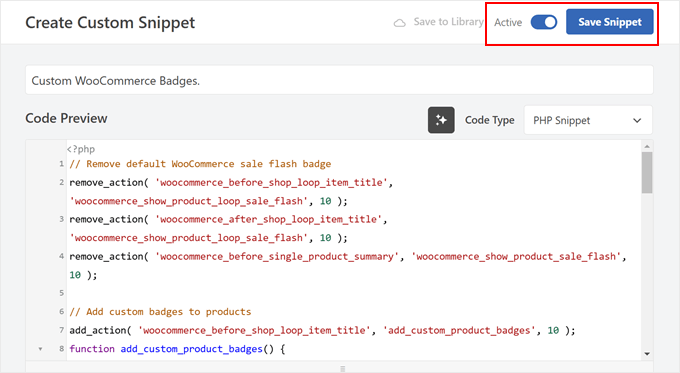
次に、コードの種類について尋ねられたら、「PHP スニペット」を選択します。
これは、WordPressにどのような種類のコードを使用しているかを伝えます。

次に、スニペットが何をするものかを覚えておくのに役立つ名前を付けます。
このコードはデフォルトのWooCommerceセールバッジを削除し、新商品バッジとダイナミック割引バッジの両方を追加するため、「カスタムWooCommerceバッジ」のような名前を付けることができます。
それが完了したら、提供したコードスニペットを「コードプレビュー」ボックスに貼り付けます。
このコードは非常に便利なことをします。割引率を自動計算し、セールバッジに表示します。さらに、過去7日間に新たに追加された商品には「新着」バッジを追加します。
// Remove default WooCommerce sale flash badge
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
// Add custom badges to products
add_action( 'woocommerce_before_shop_loop_item_title', 'add_custom_product_badges', 10 );
function add_custom_product_badges() {
global $product;
// Initialize a variable to track whether a badge has been displayed
$badge_displayed = false;
// For products with any amount of discount percentage (1% or more)
if ( $product->is_on_sale() ) {
// Get regular and sale prices
$regular_price = floatval( $product->get_regular_price() );
$sale_price = floatval( $product->get_sale_price() );
// Handle variable products
if ( $product->is_type('variable') ) {
// Get variation prices
$regular_price = floatval( $product->get_variation_regular_price( 'max', true ) );
$sale_price = floatval( $product->get_variation_sale_price( 'min', true ) );
}
// Calculate discount percentage if regular price is valid
if ( $regular_price > 0 ) {
$discount_percentage = ( ( $regular_price - $sale_price ) / $regular_price ) * 100;
// Display badge if discount is 1% or more
if ( $discount_percentage >= 1 ) {
echo '<span class="product-badge sale-product">' . round( $discount_percentage ) . '% off!</span>';
$badge_displayed = true; // Badge has been displayed
}
}
}
// Only show the "New" badge if no other badge has been displayed
if ( ! $badge_displayed ) {
// For "New" products added in the last 7 days
$post_date = get_the_time( 'Y-m-d', $product->get_id() );
$post_stamp = strtotime( $post_date );
$newness = 7; // Number of days the product is considered new
// Check if the product is new
if ( ( time() - ( 60 * 60 * 24 * $newness ) ) < $post_stamp ) {
echo '<span class="product-badge new-product">New</span>';
$badge_displayed = true;
}
}
}
製品が「新着」と見なされる期間を調整したいですか?コード内の$newness = 7と表示されている行を探してください。この数字の7を、例えば2週間なら14、1ヶ月なら30のように、希望する日数に変更できます。
最後に、「非アクティブ」ボタンをクリックして「アクティブ」に変更し、「スニペットを保存」をクリックします。

次に、バッジを商品上で見栄え良くするためにスタイルを設定します。外観を調整するためにCSSを追加しましょう。
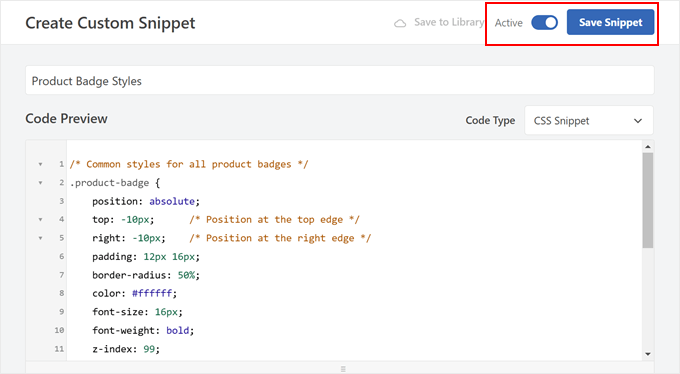
新しいスニペットを追加するには、以前と同じ手順に従いますが、今回は「CSSスニペット」を選択するように求められたら選択してください。

スニペットに「製品バッジのスタイル」のような説明的な名前を付けます。これにより、後で変更が必要になった場合に簡単に見つけることができます。
バッジをプロフェッショナルに見せるためのCSSコードです。「コードプレビュー」ボックスに貼り付けるだけです。
/* Common styles for all product badges */
.product-badge {
position: absolute;
top: -10px; /* Position at the top edge */
right: -10px; /* Position at the right edge */
padding: 12px 16px;
border-radius: 50%;
color: #ffffff;
font-size: 16px;
font-weight: bold;
z-index: 99;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
}
/* Styles for the "New" badge */
.new-product {
background-color: #4CAF50; /* Green background */
}
/* Styles for the "Sale" badge */
.sale-product {
background-color: #FF0000; /* Red background */
}
このコードでカスタマイズできる内容を詳しく見ていきましょう。
バッジを別の場所に配置したいですか?これを行うには、topとrightの値を変更できます。たとえば、top: -10pxをtop: 10pxに変更すると、バッジが下に移動します。
色が気に入らないですか?変更は非常に簡単です。background-color の行を見つけて、カラーコードを置き換えるだけです。
例えば、赤いセールバッジではなく青いセールバッジにしたい場合は、#FF0000 を #0000FF に変更します。font-size の値を調整することで、バッジを大きくしたり小さくしたりすることもできます。
これらのスタイルを微調整する方法について、さらに詳しく知りたいですか? WordPressのCSSに関する初心者向けのガイドをご覧ください。
完了したら、「非アクティブ」ボタンをクリックして「アクティブ」にし、「スニペットを保存」をクリックしてください。

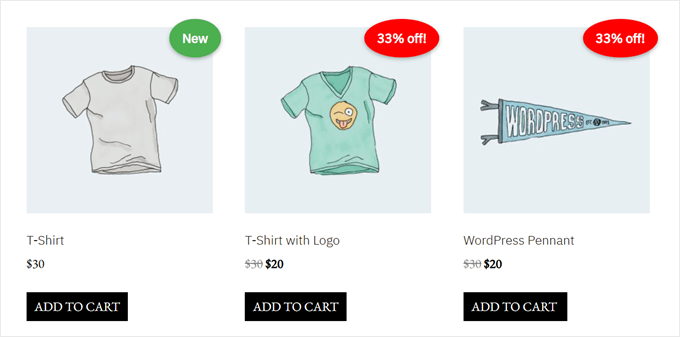
これで完了です!
これで、商品画像にバッジが表示されるはずです。以下は、CSSコードを使用した例です。

その他のWooCommerceのヒントとコツを発見する
WooCommerceで商品バッジを表示する方法がわかったので、オンラインストアを改善する他の方法も検討したいかもしれません。以下に役立つガイドをいくつかご紹介します。
- スマートなアップセルで売上を伸ばす – 効果的なアップセル戦術を通じて、関連商品を戦略的に宣伝し、平均注文額を増やす方法を学びましょう。
- 製品レビューを行った顧客にクーポンを贈る – 製品レビューを残した顧客に自動的に割引クーポンを送信する方法を発見し、より多くのフィードバックとリピート購入を促進します。
- スマートな商品レコメンデーションを表示する – WooCommerceの売上を急増させる商品提案の表示方法をご覧ください。
- 一緒に購入されやすい商品を表示する – WooCommerceで一緒に購入されやすい商品を表示して売上を伸ばす方法を学びましょう。
- 高度な商品フィルタリングオプションを追加する – カスタマイズ可能な商品フィルターで、顧客が探しているものを正確に見つけられるようにし、ショッピングをより簡単かつ迅速にする方法を学びましょう。
- 顧客ウィッシュリスト機能を作成する – ウィッシュリスト機能を追加することで、エンゲージメントを高め、顧客にストアに戻る理由を与え、顧客の好みを把握する貴重な洞察を得ることができます。
- WooCommerceで価格を非表示にする –卸売顧客、オンラインカタログ、高級品向けの価格設定を非表示にし、代わりに連絡するかログインするように買い物客に依頼する方法を学びます。
よくある質問:WooCommerceの商品バッジ
WooCommerceに製品バッジを追加することに関して、読者からよく寄せられる質問をいくつかご紹介します。
「ホット」、「新規」、「在庫限り」のようなカスタムバッジを作成できますか?
はい、ほとんどの製品バッジプラグインでは、独自のテキスト、色、アイコンを使用してカスタムバッジをデザインできます。これは、「セール」や「新着」のような一般的なラベルに限定されないことを意味します。
たとえば、次のようなバッジを作成できます。
- トレンド!
- 残り2点のみ!
- スタッフのおすすめ
- 100% オーガニック
一部のツールでは、独自のバッジ画像をアップロードしたり、在庫や価格データに基づいた動的なラベルを使用したりすることもできます。
製品バッジはモバイルデバイスで機能しますか?
はい、ほとんどのバッジプラグインはレスポンシブです。これは、バッジがスマートフォンやタブレットを含むすべての画面サイズで正しく表示されることを意味します。
ただし、バッジの配置とデザインはテーマによって異なる場合があります。
バッジを追加した後、重要なコンテンツと重なっていないか、商品画像が見えにくくなっていないかを確認するために、モバイルでストアをテストすることをお勧めします。
同じ製品に複数のバッジを表示できますか?
使用しているプラグインまたは方法によって異なります。たとえば、YITH WooCommerce Badge Management プラグインは製品ごとに複数のバッジをサポートしていますが、他のプラグインは一度に 1 つしか許可しない場合があります。
「セール」と「ベストセラー」のような複数のラベルを一緒に表示したい場合は、バッジのレイヤーまたはスタッキングを提供するプラグインを探してください。この機能がサポートされていることを確認するために、常にプラグインの設定またはドキュメントを確認してください。
商品バッジはWooCommerceストアの速度を低下させますか?
通常はありません。特に、コードが適切に記述されたプラグインを使用している場合はなおさらです。ただし、バッジに大きな画像ファイルを使用したり、複数のバッジやアニメーションで商品ページを過負荷にしたりすることは避けてください。
ストアを高速に保つには:
- 軽量で最適化されたプラグインを選択する
- 可能であればテキストベースのバッジを使用する
- おすすめ商品またはカテゴリにバッジの使用を制限する
この記事が、WooCommerceで商品バッジを追加する方法を学ぶのに役立ったことを願っています。また、最高のWooCommerce商品グリッドプラグインの専門家によるピックと、WooCommerceのパフォーマンスを高速化する方法に関するガイドもチェックすることをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。