ソーシャルメディアであなたのコンテンツをシェアしてもらうことは、読者を増やし、あなたのビジネスについて人々を興奮させる素晴らしい方法です。
しかし現実には、人々があなたのコンテンツをシェアするのは、あなたが彼らにそれを簡単にさせた場合に限られる。
WPBeginnerブログではソーシャルシェアボタンを使用しているので、読者はクリックするだけでコンテンツをシェアすることができます。🤓
私たちの経験では、特に写真、インフォグラフィック、デジタルアート作品などのビジュアルコンテンツを公開している場合、PinterestはWordPressサイトにトラフィックを誘導するための素晴らしいプラットフォームです。
WordPressサイトに’Pin It’ボタンを追加することで、訪問者が画像やその他のビジュアルコンテンツを素早くPinterestボードで共有することができます。さらに、多くの利点があります!より多くの訪問者、より多くのコメント、そしてより多くの売上。💥
この投稿では、WordPressにPinterestの「Pin It」ボタンを追加する方法を紹介します。

なぜWordPressにPinterestの「Pin It」ボタンを追加するのか?
Pinterestは、ユーザーがボードを作成することで、サイトリンクやその他のビジュアルコンテンツを収集することができる人気のソーシャルメディアプラットフォームです。
ユーザーがあなたのコンテンツをPinterestボードに追加すると、他のユーザーがあなたのサイトを発見するのに役立ちます。写真サイトやファッションブログなど、画像や動画を多用するブログを運営している場合、Pinterestは特に重要なトラフィック源となります。
サイトに「Pin It」ボタンを追加することで、訪問者にPinterestでコンテンツをシェアしてもらうことができます。

注: Pinterestは2016年に「Pin It」ボタンの名称を「Save」に正式に変更した。しかし、多くのガイドとWordPressプラグインはまだ「Pin It」を使っている。そのため、このガイドではオリジナルの名称を使用しています!
それでは、WordPressでPinterestの「Pin It」ボタンを追加する方法を見ていきましょう。以下のクイックリンクから、お好きな方法を選んでください:
方法1:投稿にPinterestの「Pin It」ボタンを追加する(簡単な方法)
WordPressサイトにPinterestボタンを追加する最も簡単な方法は、Novashareを使用することです。私たちの意見では、WordPressのための最高のソーシャルメディアプラグインの一つです。
Novashareを使えば、サイトにPinterestボタンを簡単に追加することができ、他の主要なソーシャルネットワークのボタンも追加することができます。私たちはNovashareを様々な使用例でテストし、その使いやすさをとても気に入っています。プラグインの詳細については、Novashareのレビューをご覧ください。
まずはノバシェアのサイトにアクセスし、プランを選択する必要がある。次に、プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。

有効化した後、WordPress ダッシュボードの[設定] ” [Novashare] ページに移動し、ライセンスを有効化してください。
ライセンス」タブをクリックし、プラグイン購入時に発行されたライセンスキーを貼り付け、「ライセンスを保存」ボタンをクリックするだけです。

ライセンスを有効化したら、サイトにPinterestアイコンを追加したり、好きなソーシャルシェアアイコンを追加することができます。これらのアイコンは、コンテンツに合わせて追加することも、フローティングバーとして追加することもできます。
ここでは、最初のオプションを使用することにする(ただし、フローティング・バーについての詳細は、このままお読みください)。
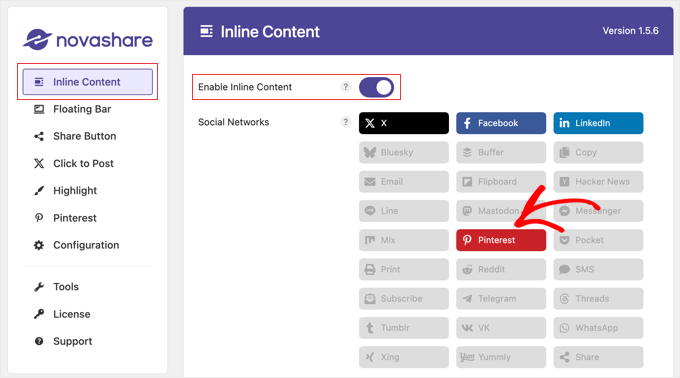
Novashareの「インラインコンテンツ」タブに移動し、「インラインコンテンツの有効化」をオンに切り替えます。次に、Pinterestボタンが赤くなるようにクリックします。
この時点で、ソーシャルシェアボタンバーに追加したい他のソーシャルネットワークを有効化することもできます。

その後、下にスクロールし、利用可能なオプションを使用してボタンバーを設定することができます。
投稿日やページなどにボタンバーを表示する設定があります。ボタンの色やデザインもカスタマイズできます。
ボタンにラベルを追加して、現在の投稿がソーシャルメディアでシェアされた回数を表示することもできる。
WordPressでソーシャルシェアボタンを追加する方法のガイドでは、これらのオプションとフローティングバーをすべて詳しく取り上げています。
Pin It」ボタンのカスタマイザーが完了したら、ページを一番下までスクロールします。ここで「変更を保存」ボタンをクリックし、新しい設定を保存します。
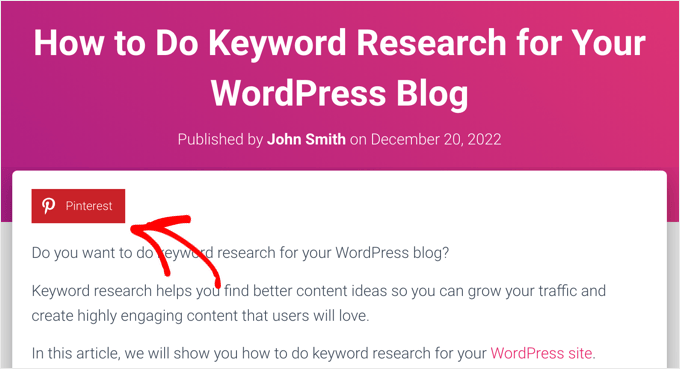
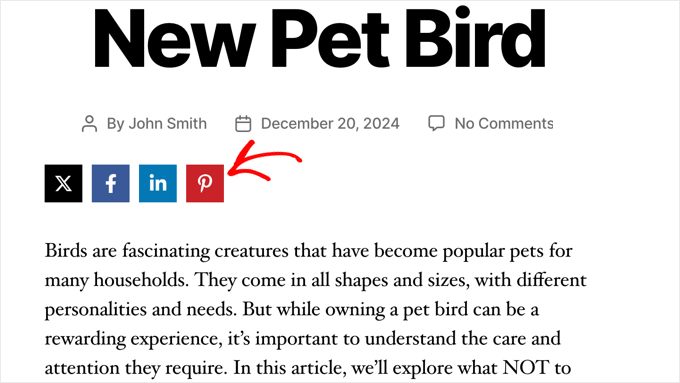
これで、WordPressサイトにアクセスして、Pinterestボタンの動作を確認することができます。

方法2:画像にPinterestの「Pin It」ボタンを追加する(簡単な方法)
ファッション、写真、食べ物のブログを運営していますか?それなら、これらの画像の上にPinterestボタンを追加するとよいでしょう。これにより、訪問者はピンしたい画像にマウスオーバーするだけで、あなたのコンテンツを共有することができます。
方法1で使用したNovashareプラグインは、サイト上の画像にマウスオーバーしたときにPinterestの「Pin」ボタンを追加することもできます。
上記の方法1で説明したように、ライセンスを購入し、プラグインをインストールしたら、設定 ” Novashareに向かい、「Pinterest」タブをクリックします。
ここで、「画像ピンの有効化」をオンに切り替え、ボタンを表示したい「投稿タイプ」を選択します。

次に、ボタンの位置、形、色をカスタマイズできます。その他の初期設定は、ほとんどのサイトでうまく機能します。
画像の上にマウスオーバーしたときだけでなく、画像の上にすべてPinterestボタンを表示することもできます。そのためには、「常に表示」オプションを有効化する必要があります。

サイトオーナーによっては、共有したくない画像がいくつかある場合があります。その場合、「除外画像」フィールドにファイル名を入力することができます。
設定が完了したら、「変更を保存」ボタンをクリックしてください。すると、ノバシェアは画像にピンボタンを表示し始めます。

方法3:カスタムショートコードを使ってPinterestの「Pin It」ボタンを追加する
サイト上のどこに’Pin It’ボタンを表示するかを厳密にコントロールしたい場合があります。例えば、特定の広告のランディングページや投稿コンテンツの中にPinterestボタンを表示したい場合があります。
その場合、コードを使用してボタンを作成し、カスタムショートコードを使用して各ページまたは投稿日に配置するという設定もあります。この方法では、’Pin It’ボタンをさまざまな場所に自由に表示できますが、各ページや投稿に手動で追加する必要があります。
WordPressにカスタムコードを追加する最も簡単な方法は、WPCodeを使用することです。カスタムのPHP、CSS、JavaScriptなどをサイトに追加することができます。
私たちのパートナーブランドのいくつかは、彼らのサイト全体でコードスニペットを管理するためにこのプラグインを使用しており、彼らはすべて、彼らがどれほどこのプラグインを愛しているかについて私たちに報告してくれました。詳しくは、WPCodeのレビューをご覧ください。
また、WPCodeを使ってカスタマイザーショートコードを作成できるので、サイトに「Pin It」ボタンを追加するのに最適です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
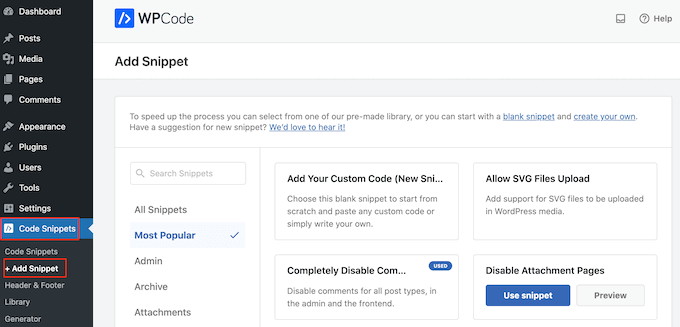
プラグインを有効化したら、Code Snippets ” Add Snippetに進みます。

ここでは、WPCodeがあなたのサイトに追加できるすべての既製のスニペットを見ることができます。WordPressにソーシャルシェアボタンを追加したり、サイドバーにソーシャルアイコンを表示したりするスニペットも含まれています。
カスタムコードの追加(新規スニペット)」設定にマウスオーバーし、「+カスタム・スニペットの追加」ボタンが表示されたらクリックします。

次に、WordPressにPHPを追加するので、コードタイプとして「PHP Snippet」を選択する必要がある。

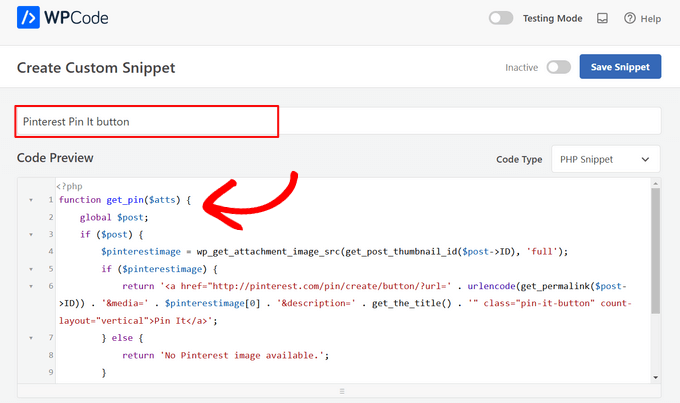
次の画面で、コード・スニペットのタイトルを入力する。
これはあくまで参考ですので、お好きなものをお使いください。このチュートリアルでは、「Pinterest Pin It Button」と入力します。

そうしたら、コードエディターに以下を貼り付けるだけだ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function get_pin($atts) { global $post; if ($post) { $pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full'); if ($pinterestimage) { return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>'; } else { return 'No Pinterest image available.'; } } else { return 'No post found.'; }}add_shortcode('pin', 'get_pin'); |
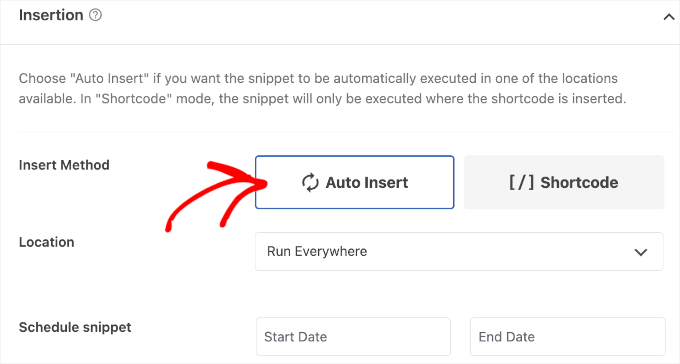
その後、ページを下にスクロールして「インサーター」セクションまで進む。ここでは、初期設定の’Auto Insert’メソッドのままにして、コードがどこでも実行されるようにすることができます。
すでに選択されていない場合は、「どこでも実行」を選択する。

最後に画面を一番上までスクロールし、「Inactive」スライダーをクリックして「Active」と表示させる。
その後、「スニペットを保存」または「更新」ボタンをクリックするだけで、コード・スニペットが有効になります。

Pin]ショートコードを使用して、WordPressのページ、投稿、ウィジェット対応エリアに’Pin It’ボタンを追加できます。
ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
![use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pinterest-add-shortcode.png)
このコードを追加すると、アイキャッチ画像があるページや投稿に「Pin It」ボタンが表示されるようになります。
ページにアイキャッチ画像がない場合、代わりに「No Pinterest image available」というエラーメッセージが表示されます。
フルサイトエディターを使ってPinterestの「Pin It」ボタンを追加する方法
新しいブロック有効化テーマを使用している場合は、カスタムショートコードを使用してWordPressテーマの任意の場所に「Pin It」ボタンを追加することができます。
これは、すべてのページと投稿にボタンを追加する簡単な方法です。また、サイトの404ページテンプレートなど、WordPress標準のコンテンツエディターで編集できないエリアにも「Pin It」ボタンを追加できます。
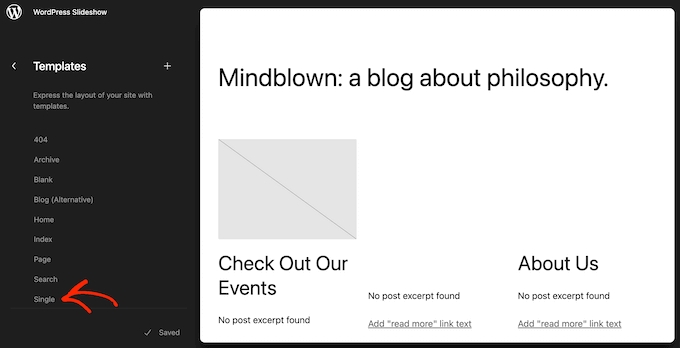
始めるには、WordPressダッシュボードのテーマ“ エディターと進んでください。

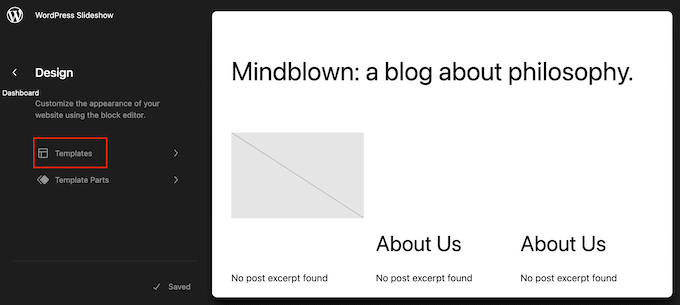
初期設定では、フルサイトエディターにはテーマのホームテンプレートが表示されます。
別のページに’Pin It’ボタンを追加するには、左側のメニューから’Template’または’Template Parts’のいずれかを選択するだけです。

編集したいテンプレートを選択できます。
この例では、サイトの個別ページテンプレートに’Pin It’ボタンを追加する方法を紹介します。ただし、どのテンプレートを選んでも手順は同じです。

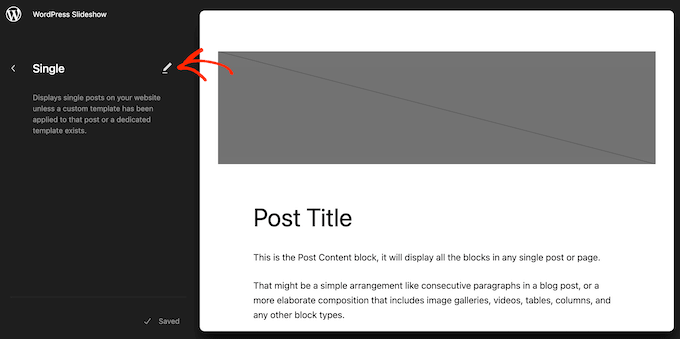
WordPressはテンプレートまたはテンプレートパーツのプレビューを表示します。
このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

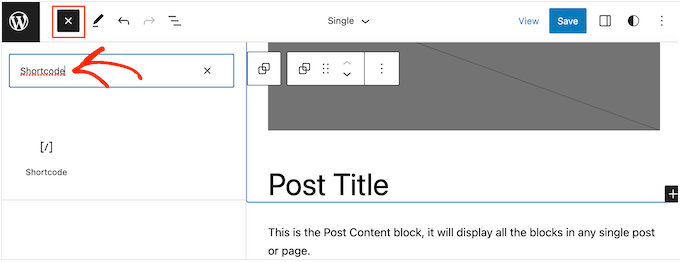
それが終わったら、左上の青い「+」アイコンをクリックする。
表示された検索バーに「Shortcode」と入力する。

適切なブロックが外観されたら、テンプレートレイアウトにドラッグ&ドロップする。
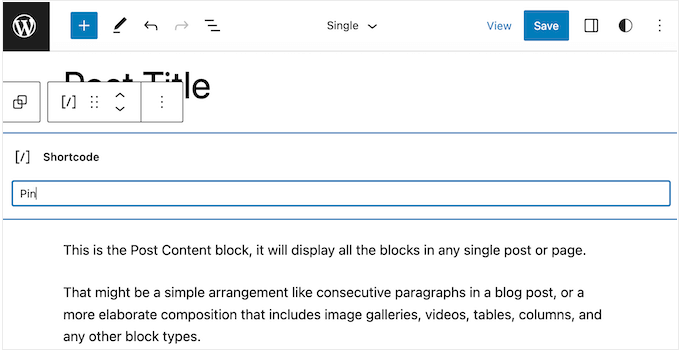
Pinショートコードをブロックタイプに入力します。

その後、「保存」をクリックするだけで、新しいショートコードが有効になります。
これで、WordPressサイトにアクセスすると、「Pin it」ボタンが表示されます。
方法4:コードとFTPを使ってPinterestの「Pin It」ボタンを追加する
プラグインを使わずにサイトにPinterestボタンを追加するもう一つの方法は、テーマファイルに直接コードを追加することです。しかし、この方法は技術的なユーザーにしか適していません。
テーマファイルを直接編集すると、WordPressの一般的なエラーを引き起こす可能性があり、WordPressテーマを更新すると、すべてのカスタムコードを失うことになります。この点を考慮し、WPCodeを使用することをお勧めします。
ただし、この方法を使う場合は、まずWordPressでサイトの完全なバックアップを取る必要がある。そうすることで、万が一誤ってサイトが壊れてしまった場合に、サイトを復旧させることができる。
FTPクライアントを使用してWordPressホスティングサービスに接続し、/wp-content/themes/フォルダに移動します。
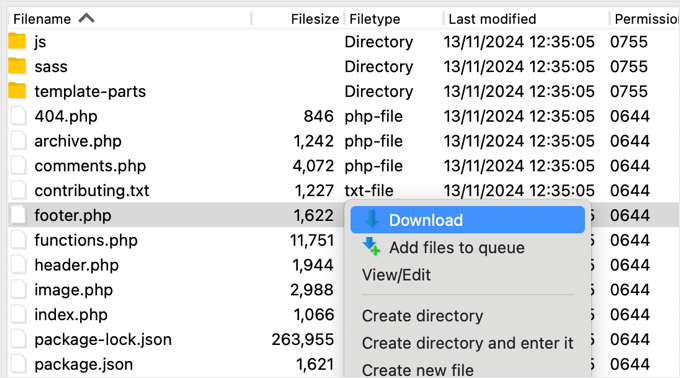
ここから、現在のテーマフォルダを開き、footer.phpファイルを見つける必要があります。

次に、そのファイルを右クリックし、メニューから「ダウンロード」を選択します。これでfooter.phpファイルがコンピューターにダウンロードされます。
次に、メモ帳などのプレーンテキストエディターでfooter.phpファイルを開き、</body>タグの直前に以下のスクリプトを貼り付ける。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
それが完了したら、ファイルを保存し、現在のテーマフォルダーにアップロードする必要があります。
次に、ボタンを追加したいテーマのテンプレートファイルを探します。通常、これはsingle.phpファイルになりますが、WordPressテーマによって異なります。本当に〜してもよいですか?わからない場合は、WordPressテンプレート階層の初心者ガイドを参照してください。
テンプレートファイルを編集するには、テーマフォルダーからダウンロードし、編集用に開くだけです。
Pin It’ボタンを表示する場所を選択する必要があります。多くのサイトでは、投稿タイトルの真下にソーシャル共有ボタンを表示していますが、好きな場所を使うことができます。
場所を選んだら、以下のコードを追加するだけだ:
1 2 | <?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
上記のコードスニペットは、投稿のおすすめ画像、タイトル、説明、URLを共有URLパラメータに追加します。
このコード・スニペットは、すべての投稿に縦のシェアボタンも追加します。もし横並びのシェアボタンを表示したい場合は、count-layout="vertical">の部分をcount-layout="horizontal">に変更するだけです。
準備ができたら、ファイルを保存し、FTPを使って直接テーマにアップロードしてください。
ボーナス:WordPressとソーシャルメディアに関する追加ガイド
WordPressとソーシャルメディアの連携についてさらに詳しく知りたいですか?初心者にやさしいガイドをご覧ください:
- Pinterestは死んだのか?ブログへのPinterestトラフィックを急増させる方法
- PinterestでWordPressサイトを検証する方法(ステップバイステップ)
- WordPressからInstagramに自動公開する方法
- WordPressのFacebookプラグインでブログを成長させよう
- ソーシャルメディア統計(ブロガーのための究極のリスト)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen
It works!! thankyou
WPBeginner Support
Glad our guide could help
Admin
Kara
After I installed the plugin, it never showed up in the settings.
WPBeginner Support
You would want to ensure you activate the plugin as well.
Admin
Jais
Thanks. It works.
WPBeginner Support
You’re welcome, glad it worked for you
Admin
laira
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support
The button when used would add it to your board.
Admin
Lorraine Reguly
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave
Thanks. Its great
Carissa
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K
Ooh, thanks for the tip! Exactly what I was looking for
Nick
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner
Your method seems a bit tedious because you would have to do it for each image.
Ruby
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2
Any idea on how to change it from featured image to first image?
wpbeginner
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner
@YeahThatsKosher You would have to ask the developers to do so for you.