適度なスペーシングは、コンテンツの見栄えや使い心地を大きく左右します。WordPressブロック間の間隔がきつすぎたり広すぎたりすると、可読性が低下し、レイアウトが未完成に見えてしまうことがあります。
多くのWordPressユーザーが繰り返し同じスペーシングの問題に直面しているのを目にしますが、これはブロックのスペーシングオプションが最初から分かりやすいとは限らないため、当然のことと言えます。
良いニュースは、WordPressにはコードに触れることなくブロックのスペーシングを調整するためのいくつかの方法が用意されていることです。
このガイドでは、WordPressブロック間のスペーシングの問題を修正するための4つの簡単な方法を説明します。これらのヒントは、よりプロフェッショナルに見え、読者のエンゲージメントを維持するコンテンツを作成するのに役立ちます。

💡クイックアンサー:ブロック間の空白の追加または削除
4つの方法のいずれかを使用して、WordPressブロック間の間隔を簡単に制御できます。選択すべき方法の簡単な概要を以下に示します。
- ブロックエディターを使用する:最も迅速かつ簡単な調整には、組み込みのスペーサーブロックを使用してスペースを追加します。ブロックサイドバーの余白とパディングの設定を調整することもできます。これは、最新のブロックテーマで最も効果的です。
- カスタムCSSを使用する:正確で再利用可能な変更を行うには、ブロックにカスタムCSSクラスを適用します。これは、サイト全体で複数のブロックに同じ間隔ルールを適用したい場合に最適なオプションです。
- CSSプラグインを使用する: コードを書かずにCSSのパワーを得るには、CSS Heroのようなプラグインを使用します。これにより、スペーシングを変更するための視覚的なポイント&クリックインターフェイスが得られます。
- ページビルダーを使用する: 完全にカスタムなページレイアウトを構築する場合、SeedProdのようなページビルダーが最良の選択肢です。ページ上のすべての要素に対して独自のスペーシングコントロールが含まれています。
WordPressブロック間に空白スペースを追加または削除する理由
WordPressブロックエディターはコンテンツの作成を容易にしますが、デフォルトの間隔が常に完璧ではない場合があります。
ブロック間の余白を調整することは、サイトのデザインとユーザーエクスペリエンスを向上させる簡単な方法です。
ブロックのスペーシングを適切に制御することで、以下のことが可能になります:
- プロフェッショナルなデザインを作成: レイアウトを完全に制御することで、ウェブサイトにより洗練されたカスタムな外観を作成できます。
- 訪問者の注意を誘導: スペースを使用して、関連コンテンツを視覚的にグループ化したり、異なるセクションを分離したりして、レイアウトをより直感的にします。
- 可読性を向上: 長いテキストの壁を空白で区切ることで、コンテンツが威圧的でなくなり、訪問者が読みやすくなります。
さて、ウェブサイトでWordPressブロック間に追加または削除する空白スペースの方法を見ていきましょう。
下のクイックリンクを使用して、使用したい方法に直接ジャンプしてください。
- 方法1:ブロックエディターでWordPressブロック間に空白を追加する
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- 方法3:CSS Heroを使用してWordPressブロック間の空白を追加または削除する
- 方法4:SeedProdを使用してWordPressブロック間の空白を追加または削除する
- ブロックの間隔に関するよくある質問
方法1:ブロックエディターでWordPressブロック間に空白を追加する
ブロック間に空白を追加する最も簡単な方法は、Gutenbergブロックエディターを使用することです。数回のクリックで空白を追加できる、組み込みのスペーシングブロックがあります。
これを使用するには、編集したい投稿またはページを開き、「プラス」追加ブロックボタンをクリックします。
次に、「スペーサー」を検索してブロックを選択します。

これにより、ページにスペーサーが自動的に挿入されます。
ブロックを上下にドラッグして、大きくしたり小さくしたりできます。

完了したら、「更新」ボタンをクリックして変更を保存してください。
ブロックテーマを使用している場合は、フルサイトエディターを使用してテーマテンプレートのブロック間隔を調整することもできます。
WordPressのフルサイト編集に関する初心者向けガイドで詳細をご確認ください。
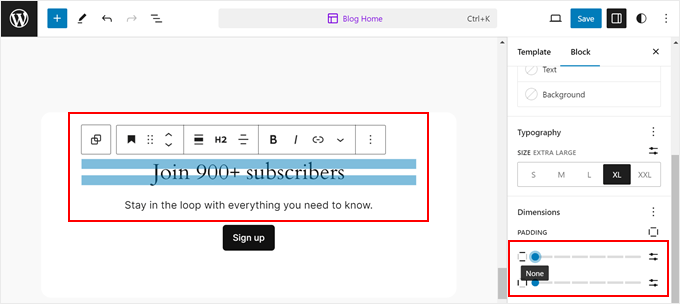
スペーサーブロックを挿入する以外にも、ブロックのマージンを増やすことで、ブロックと他のブロックの間にスペースを置くことができます。これらのオプションは、ブロック設定サイドバーで確認できます。

ブロックのパディングも調整できます。パディングは、ブロックの境界線の内側、境界線とコンテンツ自体の間のスペースです。
これを減らすと、ブロック内の空のスペースが減少しますが、これはブロック間のマージンを調整することとは異なります。
これらのマージンとパディングのコントロールは、フルサイトエディターを使用するブロックテーマで最も一般的に利用可能であり、クラシックテーマを使用している場合はすべてのブロックで表示されない場合があることに注意してください。
詳細については、WordPressにおけるパディングとマージンの違いに関するガイドをご覧ください。WordPressにおけるパディングとマージンの違い

ブロックエディターを最大限に活用するためのその他の方法については、これらのガイドも参照してください。
- WordPressでMoreブロックを適切に使用する方法
- WordPressで改行を追加する方法(新しい行の間隔)
- WordPressでネストされたブロックを選択して使用する方法
- WordPress投稿でマルチカラムコンテンツを追加する方法(HTML不要)
方法2:カスタムCSSを追加してWordPressブロック間の空白を追加または削除する
ブロック間の空白の追加と削除の両方を行うもう1つの方法は、テーマにカスタムCSSコードを追加することです。
これが初めての場合は、始める前に、WordPressサイトにカスタムCSSを簡単に追加する方法に関するガイドをご覧ください。
次に、編集したいページまたは投稿を開き、空白スペースを追加または削除したいブロックをクリックします。
次に、右側のオプションパネルにある「ブロック」メニュー項目をクリックします。

その後、「詳細」ドロップダウンまでスクロールしてクリックします。これにより、そのブロックの追加オプションが表示されます。
「追加のCSSクラス(群)」ボックスに、次のクラス名を入力します:
.add-remove-bottom-space
このアクションにより、ブロックに一意の名前が付けられ、カスタムCSSでターゲットにできるようになります。

その後、「更新」ボタンをクリックして変更を保存します。
次に、外観 » カスタマイズに移動して、WordPressテーマカスタマイザーを表示します。

次に、下にスクロールして「追加CSS」メニューオプションをクリックします。
これにより、CSSコードを追加できるフィールドが表示されます。

次に、次のコードスニペットをボックスに貼り付けます。
.add-remove-bottom-space {
margin-bottom: 0;
}
このコードスニペットは、下部マージンをゼロに設定し、ブロックから空白を削除します。
名前の前にドット(.)があることに注意してください。CSSでは、ドットは特定のクラス名を持つ要素をターゲットするために使用されます。
下部にスペースを追加したい場合は、「0」を「20px」のような値に変更するだけです。

変更が完了したら、「公開」ボタンをクリックして変更を反映させてください。
ブロックテーマを使用している場合は、WordPress管理画面でテーマカスタマイザーが表示されない場合の対処法に関するガイドを参照して、CSSコードを追加する場所を確認してください。
プラグインを使用してカスタムCSSコードを保存する
WordPressテーマカスタマイザーにカスタムCSSを追加すると、現在使用しているテーマにのみ保存されます。WordPressテーマを変更した場合、新しいテーマにCSSコードをコピーする必要があります。
カスタムCSSをどのテーマを使用していても適用したい場合は、プラグインを使用する必要があります。
WPCodeは、PHP、CSSなどをWordPressウェブサイトに追加できる最高のコードスニペットプラグインで、何も壊すことなく追加できます。
私たちはWPCodeを自身でも使用しており、カスタムコードを追加する最も簡単で安全な方法だと考えています。詳細については、WPCodeの詳細レビューをご覧ください。
まず、無料のWPCodeプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
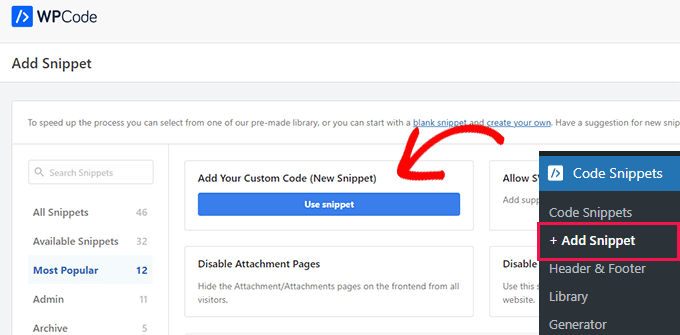
有効化したら、WordPress管理ダッシュボードから Code Snippets » + Add Snippet に移動する必要があります。
ここで、コードスニペットライブラリの「カスタムコードを追加(新規スニペット)」オプションにカーソルを合わせ、「スニペットを使用」ボタンをクリックします。

コードスニペットの名前を入力し、カスタムCSSを「コードプレビュー」ボックスに貼り付ける必要があります。
「コードタイプ」のドロップダウンから「CSSスニペット」を選択してください。

次に、スニペットを「有効化」するために上部にあるスライダーをクリックし、「スニペットを保存」をクリックしてWordPressウェブサイトで実行します。
詳細については、WordPressサイトにカスタムCSSを簡単に追加する方法に関するガイドをご覧ください。
または、Simple Custom CSSプラグインを使用することもできます。 有効化したら、外観 » カスタムCSSに移動して、カスタムCSSコードを追加してください。

完了したら、「カスタムCSSを更新」ボタンをクリックして変更を保存します。
方法3:CSS Heroを使用してWordPressブロック間の空白を追加または削除する
WordPressブロック間に空白を追加または削除するもう1つの初心者向けの簡単な方法は、WordPressカスタムCSSプラグインを使用することです。これにより、CSSコードを編集せずにWordPressブログの視覚的な変更を加えることができます。
CSS Heroプラグインの使用をお勧めします。このプラグインを使用すると、一行のコードを書かずに、WordPressサイトのほぼすべてのCSSスタイルを編集できます。
お得な情報: WPBeginnerの読者は、CSS Heroクーポンコードを使用して40%割引を受けることができます。
まず、プラグインをインストールして有効化する必要があります。詳細については、初心者向けガイドのWordPressプラグインのインストール方法をご覧ください。

有効化後、「製品のアクティベーションに進む」ボタンをクリックしてプラグインを有効化する必要があります。このボタンは、インストール済みプラグインリストのすぐ上にあります。
これにより、ユーザー名とパスワードを入力する必要がある画面が表示されます。次に、画面の指示に従ってください。アカウントが確認されると、ダッシュボードにリダイレクトされます。
次に、編集したいページまたは投稿を開き、WordPress管理ツールバーの上部にある「CSS Hero」ボタンをクリックします。

これにより、同じページがCSS Heroを上に実行した状態で開きます。このプラグインはビジュアルエディターを使用しているため、リアルタイムで変更を加えることができます。
ページ上の任意の要素をクリックすると、ページ左側にツールバーが表示され、カスタマイズを行うことができます。

ブロック間の空白スペースを削除または追加するには、単に「スペーシング」オプションをクリックし、「下部マージン」セクションまでスクロールダウンします。
ここでスライダーを上下に動かして、空白を追加または削除できます。

加えた変更は、ページに自動的に表示されます。
変更が完了したら、「保存」ボタンをクリックして変更を公開する必要があります。
方法4:SeedProdを使用してWordPressブロック間の空白を追加または削除する
SeedProdは、100万以上のウェブサイトで使用されている最高のドラッグ&ドロップページビルダーです。
実際、私たちはSeedProdを多くのプロジェクトで自身でも使用しており、パートナーブランドのいくつかはこのツールを使ってウェブサイト全体を作成しています。詳細は、SeedProdの完全レビューをご覧ください。

このプラグインには、カスタム404ページ、セールスページ、ランディングページなどを作成するための300以上のテンプレートライブラリがあります。
コードを書かずにカスタムWordPressテーマを作成するためにも使用できます。
ドラッグ&ドロップビルダーを使用すると、サイトのデザインを完全に制御でき、ウェブサイトのあらゆる要素に簡単にスペースを追加または削除できます。
詳細については、WordPressでカスタムページを作成する方法に関するガイドをご覧ください。
ページをカスタマイズする際に、スペーサーブロックを使用してどこにでもスペースを追加できます。

単純に、ブロック間にスペースを追加したいページ上のどこにでもドラッグアンドドロップしてください。
次に、スライダーを使用して高さを調整できます。

ブロック間のスペースも制御できます。これを行うには、スペースを追加または削除したいブロックをクリックするだけです。
これにより、左側にオプションパネルが表示されます。次に、「詳細設定」タブをクリックします。

次に、「スペーシング」ドロップダウンまでスクロールしてクリックします。
これによりメニューが表示され、「マージン」を制御できます。下部マージンボックスに数値を入力してスペースを追加するか、数値を削除して既存の空白を削除します。

変更が完了したら、「保存」ボタンをクリックします。
次に、「公開」ドロップダウンを選択して変更を反映させます。

動画チュートリアル
書き込みによる説明がお好みでない場合は、ビデオチュートリアルをご覧ください。
ブロックの間隔に関するよくある質問
WordPressでブロック間の空白を追加または削除することについて、読者がよく尋ねる質問をいくつか紹介します:
WordPressにおけるマージンとパディングの違いは何ですか?
ブロックを額縁のように考えてください。パディングは、写真と額縁自体の間のスペース(境界線の内側)です。マージンは、その額縁と隣にぶら下がっている他の額縁との間の壁のスペース(境界線の外側)です。
WordPressで列間に水平方向の間隔を追加するにはどうすればよいですか?
上記の方法は主に垂直方向の間隔に関するものです。水平方向の間隔を調整するには、組み込みの WordPressカラムブロック を使用する必要があります。
カラムを追加した後、メインのカラムブロックを選択すると、右側のブロック設定に「ブロックの間隔」オプションがあり、カラム間のギャップを制御できます。
WordPressのテーマを切り替えると、CSSの変更は失われますか?
はい、CSSコードをテーマのカスタマイザー(外観 » カスタマイズ » 追加CSS)に直接追加した場合、そのコードはテーマに紐付けられます。テーマを切り替える場合は、そのコードをコピーする必要があります。
CSSをテーマに依存しないようにするには、スニペットを追加するために WPCode を使用することをお勧めします。
この記事で、WordPressブロック間の空白の追加または削除方法を学べたことを願っています。また、WordPressの投稿リビジョンに関するガイドや、おすすめのGutenbergブロックプラグインもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Kircho Svircho
WordPressのブロック間のデフォルトスペースを一括管理する方法を探しています。段落間のデフォルトスペースが小さすぎるため、「根本的に」設定を変更して広げたいです。私のテーマには、マージンや寸法設定は表示されません。
あなたのような、毎回スペーサーを各ブロックの間に挿入することなく、段落間のスペースを作る方法を教えてほしいです。これを行うのにページごとに10分かかり、迷惑です。
WPBeginnerサポート
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
管理者
ジェニファー・グールド
このCSSを使って段落ブロック間のスペースを削除しようとしましたが、何も機能しません。あなたのページから直接CSSをコピー&ペーストしても、まだ機能しません。この方法は、画像ブロックではなく段落ブロックに適用した場合も同様に機能しますか?
WPBeginnerサポート
他のブロックでも機能するはずです。推奨事項が役立たない場合は、特定のテーマのスタイルが他のスタイルを上書きしている可能性があります。特定のテーマのサポートに問い合わせれば、支援を受けられるはずです!
管理者