WordPressダッシュボードをパーソナライズすることで、ユーザーエクスペリエンスを向上させることができます。これを行う簡単な方法の一つは、管理画面のアイコンを追加または変更することです。
カスタムアイコンは、ワークフローを改善し、新規ユーザーがサイトの管理エリアをナビゲートしやすくします。さらに、パーソナライズされたダッシュボードは、より楽しく使うことができます。
この投稿では、WordPressの管理画面のアイコンを追加・変更する方法を紹介します。ステップ・バイ・ステップでご案内します。最後には、あなたのWordPressダッシュボードが新鮮でユニークなものになるでしょう。

WordPressの管理者アイコンとは?
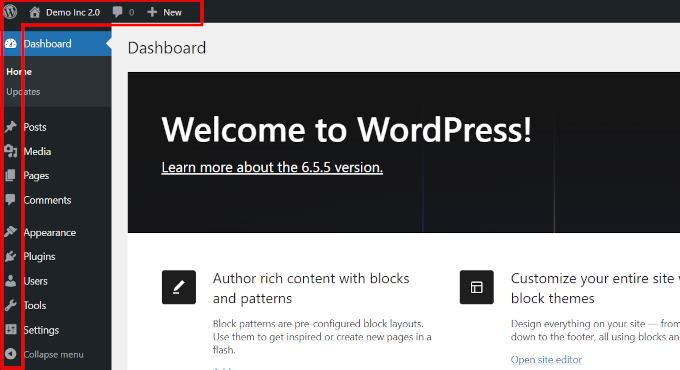
管理アイコンとは、WordPressの管理エリアのナビゲーション画面に表示される小さな画像のことです。各メニュー項目の横に外観が表示されます。

これらの画像は、WordPressのために作られたアイコンフォント、Dashiconsを使用しています。これは2013年に初めて導入され、それ以来変更されていません。
WordPressの管理エリアのアイコンを少し変えてみませんか?既存のアイコンを好きなものに入れ替えたり、カスタムアイコンに置き換えることもできます。
WordPressに慣れていない顧客のためにサイトを作る場合、カスタマイザーを使用することで、管理ダッシュボードをより簡単にナビゲートすることができます。
それでは、管理画面のアイコンを簡単に変更する方法を見ていきましょう。2つの方法を紹介するので、自分に合った方を選んでください:
方法1:プラグインを使ってWordPress管理画面のアイコンを変更する
この方法では、Admin Menu Editorプラグインを使用する。その名の通り、WordPressの管理メニューを簡単にカスタマイズできる。
まず、Admin Menu Editorプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
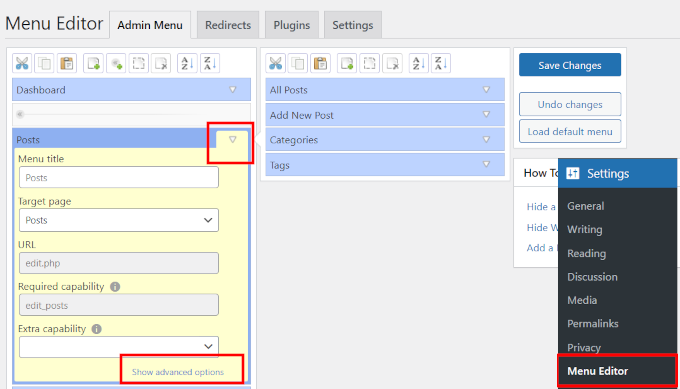
プラグインを有効化した後、設定 ” メニューエディターページに移動します。このページでは、WordPress管理画面のメニューをカスタマイズできるユーザーインターフェース(UI)が表示されます。
UIの上部にはツールバーがあり、メニュー項目の追加や削除、区切りの追加、コピー&ペーストなどができる。

その下にあるメニュー項目をクリックして展開し、その設定を表示することができます。ここでは、投稿メニュー項目を展開しています。
メニュー項目を展開すると、さらに多くのオプションが表示されます。親メニューの場合、右カラムに子メニュー項目も表示されます。
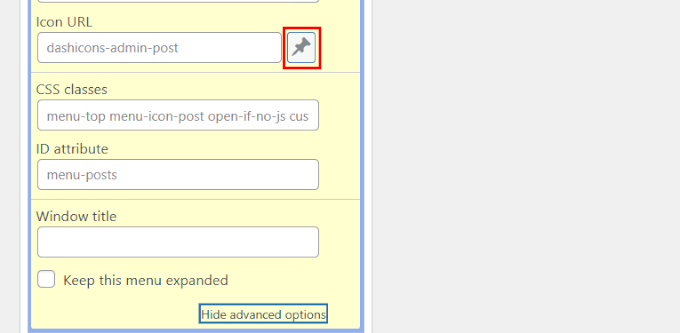
メニューアイコンを追加、置換、削除するには、下部にある「詳細オプションを表示」リンクをクリックします。

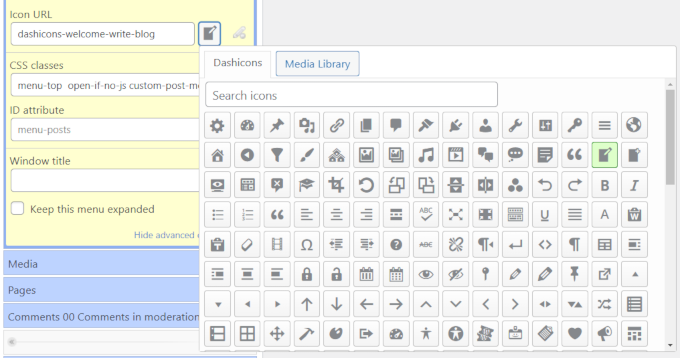
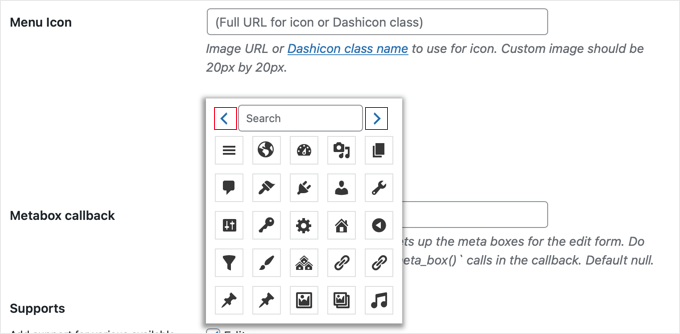
次に、「アイコンのURL」フィールドの隣にあるボタンをクリックする。
ポップアップが表示され、利用可能なダッシュアイコンがすべて表示されます。また、「メディアライブラリ」ボタンをクリックすると、独自の画像アイコンをアップロードすることもできます。

独自の画像アイコンをアップロードする場合は、できれば透過PNG形式の32×32画像を使用することをお勧めします。
アイコンを選択したら、「変更を保存」ボタンをクリックして設定を保存します。
これで管理メニューにカスタムメニューアイコンが表示されます。

方法2:コードスニペットを使って管理者メニューのアイコンを手動で変更する
次の方法では、アイコンを変更するためにカスタムコードを追加する必要がある。
まだやったことがない方は、WordPressでカスタムコードを追加するチュートリアルをご覧になることをお勧めします。
WordPressにカスタムコードを追加する最も簡単で安全な方法は、WPCodeを使用することです。これは最高のWordPressコードスニペットプラグインです。誤って何かを壊すことなく、カスタマイザー、CSS、HTMLを安全にWordPressサイトに追加することができます。
注:このプラグインにはWPCode Liteと呼ばれる無料版もあり、これでも十分な機能を備えている。しかし、プロバージョンはあなたに役立つかもしれない追加機能を提供します。
例 1.初期設定のダッシュコンを使ってアイコンを置き換える
この例では、初期設定のDashiconsを使用して、既存のアイコンセットのアイコンを置き換えます。
WordPressはすでにダッシュアイコンを読み込んでおり、それらはパフォーマンスのために高度に最適化されています。そのため、これらを使用してもページの読み込み速度には影響しません。
とはいえ、コードを実行する前に、以下のことをメモしておく必要がある:
- 変更したいメニュー項目のURL
- 使用するアイコン名
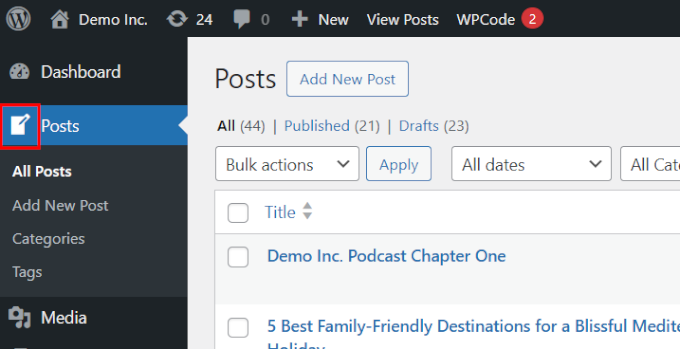
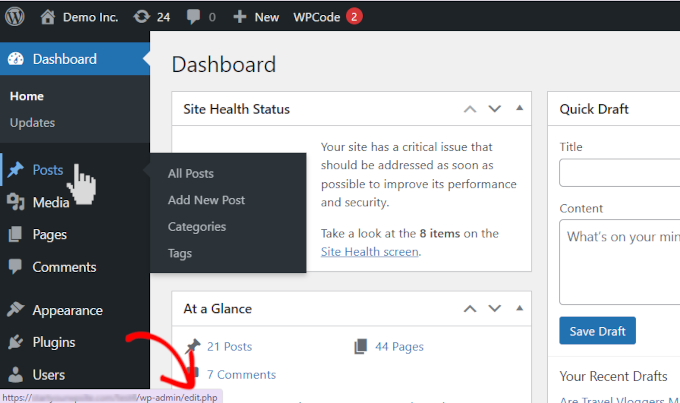
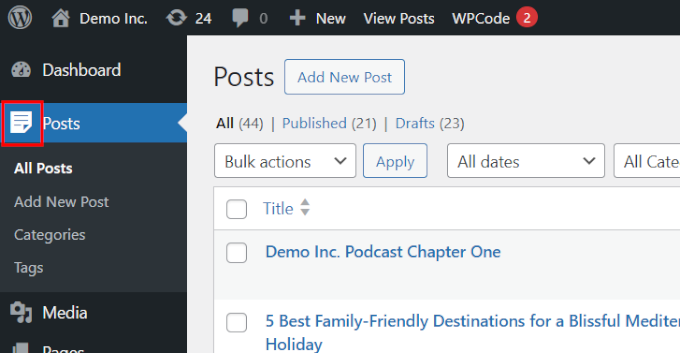
まず、カスタマイズしたいメニュー項目のページURLを探します。例えば、「投稿」メニューのアイコンを変更したいとします。
投稿メニューにマウスを移動すると、ページ下部のブラウザーステータスバーにリンク先のURLが表示されます。必要なのはURLの最後の部分だけで、この場合はedit.phpになります。

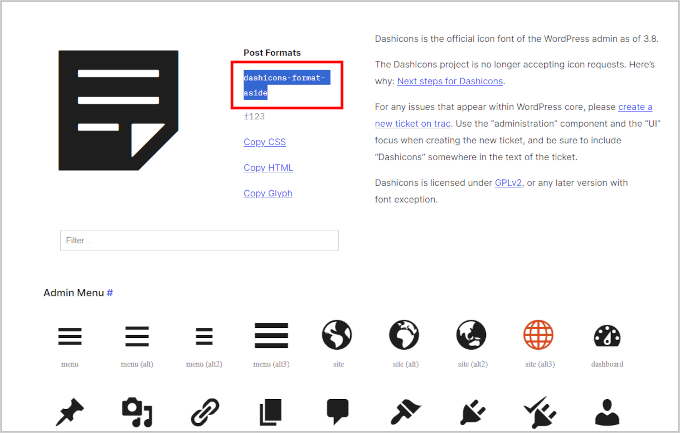
次に、Dashiconsのサイトにアクセスし、使用したいアイコンをクリックします。
アイコンをクリックすると、上部に名前とスラッグが表示されます。この時点でスラッグをコピーしておく必要がある。

それができたら、コードスニペット ” + スニペットの追加ページに行き、「カスタムコードを追加(新規スニペット)」ボックスにマウスオーバーします。
そして、表示された「+カスタマイザーを追加」ボタンをクリックするだけです。

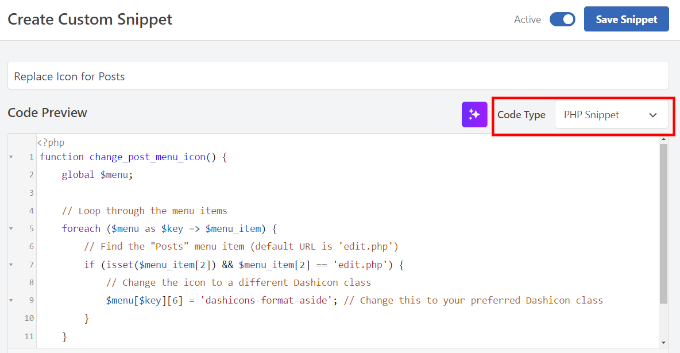
次の画面で、スニペットのタイトルを入力し、コードタイプオプションでPHPスニペットを選択します。
その後、以下のコードをコピー&ペーストしてコードエディターボックスに貼り付ける:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function change_post_menu_icon() { global $menu; // Loop through the menu items foreach ($menu as $key => $menu_item) { // Find the "Posts" menu item (default URL is 'edit.php') if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { // Change the icon to a different Dashicon class $menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug } }}add_action('admin_menu', 'change_post_menu_icon'); |
dashicons-format-asideを先ほどコピーしたスラッグに変更するのをお忘れなく。
エディター上でコードはこのように表示されます:

次に、このコードを実行する場所をWordPressに指示する必要がある。
管理者メニューアイコンはWordPress管理エリア内に表示されます。同じページで、インサーターセクションまでスクロールし、設定オプションで「管理者のみ」を選択します。

最後に、スニペットを有効化に切り替え、「スニペットを保存」ボタンをクリックして変更を保存します。
WordPressは投稿ページで選択したアイコンを使い始めます。

例2.WordPress管理エリアのメニュー項目にFont Awesomeアイコンを使用する。
初期設定のDashiconライブラリには、限られたアイコンのセットしかありません。しかし、Font Awesomeのようなフォントとアイコンのライブラリを使えば、より多くのアイコンを利用することができる。
ただし、これはFont Awesomeを読み込む必要があることを意味し、WordPressの管理エリアが若干遅くなる可能性があります(わずか数ミリ秒)。
コードを追加する前に、まず使いたいアイコンを見つける必要がある。Font Awesomeのサイトに行き、Free Libraryに切り替える。

無料で利用できるすべてのアイコンが表示されます。
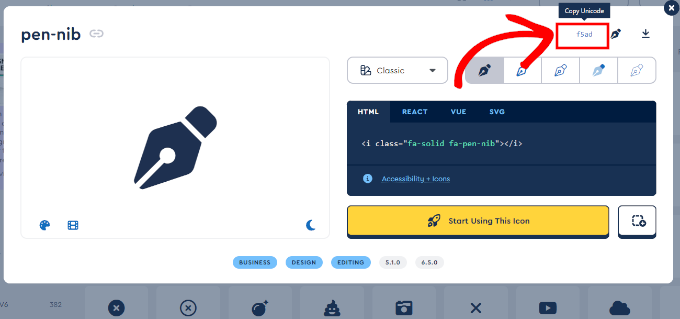
使いたいアイコンをクリックすると、ポップアップが開きます。ここから、アイコンのユニコード値をコピーする必要があります。

その後、WordPressダッシュボードのCode Snippets ” + Add Snippet ページにアクセスします。
カスタムコードの追加(新規スニペット)」ボックス内の「+カスタム・スニペットの追加」ボタンをクリックしてください。

次の画面で、スニペットのタイトルを入力し、コードタイプのオプションとしてPHPスニペットを選択します。
その後、以下のコードをコピー&ペーストしてコードエディターボックスに貼り付ける:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // Enqueue Font Awesome in the admin areafunction enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');}add_action('admin_enqueue_scripts', 'enqueue_font_awesome');// Add custom class to the Posts menu itemfunction add_custom_post_menu_class() { global $menu; foreach ($menu as $key => $menu_item) { if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { $menu[$key][4] .= ' custom-post-menu-class'; } }}add_action('admin_menu', 'add_custom_post_menu_class');// Add custom CSS to change the icon to a Font Awesome iconfunction custom_admin_menu_icon() { echo '<style> .custom-post-menu-class .wp-menu-image:before { font-family: "Font Awesome 5 Free" !important; content: "\f015"; /* Unicode for the Font Awesome icon */ font-weight: 900; /* Needed for solid icons */ } </style>';}add_action('admin_head', 'custom_admin_menu_icon'); |
を先ほどコピーしたUnicode値で置き換えることを忘れないでください。
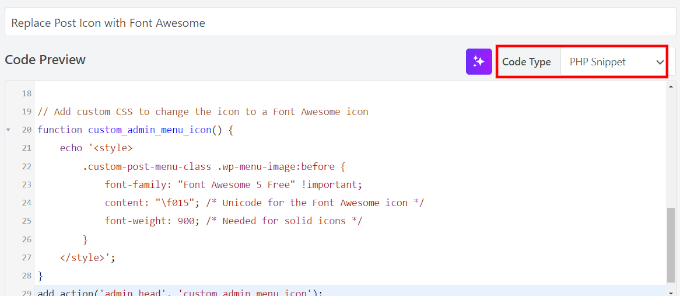
エディター上でコードはこのように表示されます:

次に、このコードを実行する場所をWordPressに指示する必要がある。
管理者メニューのアイコンはWordPressの管理エリア内に表示されるので、挿入セクションまでスクロールし、場所オプションとして「管理者のみ」を選択します。

最後に、スニペットを有効化に切り替え、「スニペットを保存」ボタンをクリックして変更を保存します。
WordPressは投稿ページで選択したアイコンを使い始めます。

ボーナス:WordPressのカスタム投稿タイプにアイコンを追加する
カスタム投稿タイプは、WordPressサイトにユニークなコンテンツを作成することができます。これらは初期設定の投稿やページではなく、あなたのサイト独自のものです。
WordPressサイトでカスタム投稿タイプを使用している場合、アイコンを変更して簡単に識別できるようにしたい場合があります。

その場合は、カスタム投稿タイプのアイコンを変更または追加する複数の方法を紹介した、このテーマに関する詳細なチュートリアルをご覧ください。
この投稿が WordPress の管理画面のアイコンの変更や追加に役立てば幸いです。WordPress 管理ダッシュボードをホワイトラベル化する方法や、WordPress 管理エリアをカスタマイズしてより良いワークフローを実現するためのヒントも合わせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.