ユーザーがサイトにログインしやすくすればするほど、アクティブなメンバーになってコンテンツに参加してくれる可能性が高くなることを学びました。
OAuthログインは、Google、Facebook、Xなどの既存のソーシャルアカウントを使って、ワンクリックでWordPressサイトにログインできるようにします。
OAuthログインは理論的には簡単なようですが、正しく設定するのは難しいものです。私は、最も信頼できる解決策を見つけるために、実際のWordPressサイトで様々なプラグインや方法をテストしました。
今日は、WordPressにOAuthログインを追加するための実証済みの方法をご紹介します。正しく設定し、よくある落とし穴を避け、あなたのサイトでスムーズに動作させる方法を紹介します。

WordPressにOAuthログインを追加するメリット
従来のログインでは、弱いパスワードやログイン情報の忘れはよくある問題だった。
ユーザーはログイン情報を覚えるのに苦労することが多く、フラストレーションや頻繁なパスワードのリセットにつながっている。
OAuthは、主要プロバイダーの安全な認証方法を使用することで、これらの問題を防ぐのに役立ちます。訪問者は新しいユーザー名とパスワードを作成する代わりに、Google、Facebook、GitHubなど、すでに信頼しているアカウントでログインすることができます。
これらのプロバイダーの多くは2要素認証も提供しており、セキュリティのレイヤーを増やしている。
この合理化されたログインプロセスは、迅速なアクセスと放棄された登録の減少につながります。ユーザーは、簡単であればあるほど登録を完了する可能性が高くなります。
OAuthはまた、スパム登録や偽アカウントを減らすことができる追加のセキュリティレイヤーを追加します。ユーザーは認証されたサードパーティのアカウントでログインするため、ボットやスパマーが偽のプロフィールを作成することが難しくなります。
全体として、サイトにOAuthログインを追加することで、ユーザーにとってよりスムーズで安全なエクスペリエンスが生まれます。それでは、WordPressでの設定方法をご紹介します。
WordPressにOAuthログインを追加する方法
WordPressでOAuthログインを設定するのは、思っているより簡単です。適切なプラグインを使えば、ほんの数クリックでユーザーが既存のソーシャルアカウントでログインできるようになります。
Nextend Social Loginを使うことをお勧めする。Google、Facebook、Twitterなどのサードパーティプロバイダーからのログインをサポートする人気のソーシャルメディアプラグインです。
一度設定すれば、ユーザーはログインや登録ページにソーシャルログインボタンが表示され、新規アカウントを作成することなく簡単にサイトにアクセスできるようになります。
ステップ1: ソーシャルログインプラグインのインストールと有効化
まず、Nextend Social Loginプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:Nextend Social Loginには無料版もあり、このチュートリアルで使用することができます。
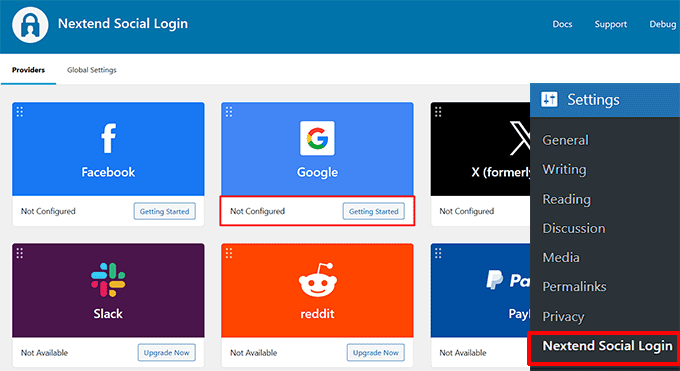
プラグインを有効化したら、WordPressダッシュボードから設定 ” Nextend Social Loginページに移動します。
このチュートリアルでは、Googleを使ったOAuthログインを追加する方法を紹介します。Nextend Social Loginでは、Facebook、X(旧Twitter)、Redditなどからもログインできます。選択するプロバイダーによって手順は若干異なります。
ステップ2:Googleアプリの作成
ここで、Googleセクションの’Getting Started’ボタンをクリックする必要がある。

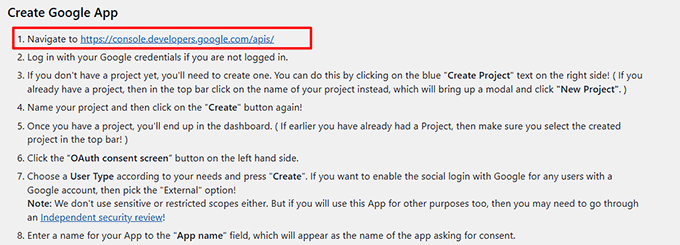
新規: ページが表示され、GoogleアカウントでOAuthログインできるGoogleアプリを作成する手順が画面に表示されます。
このコンテンツを読んだら、プロバイダーのGoogle Search Consoleリンクをクリックしてください。

新しい画面が表示されますので、Googleアカウントの情報を追加してログインしてください。
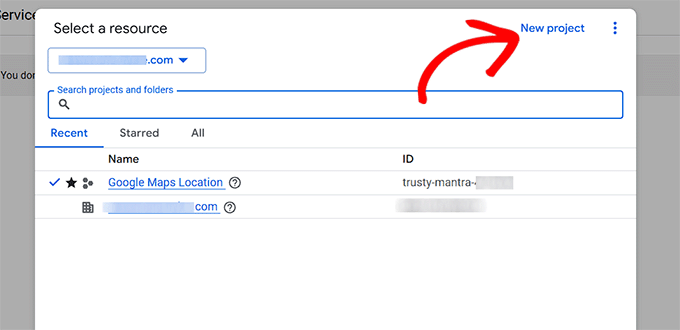
次に、上部のボタンをクリックしてポップアップを開き、「新規プロジェクト」ボタンをクリックします。

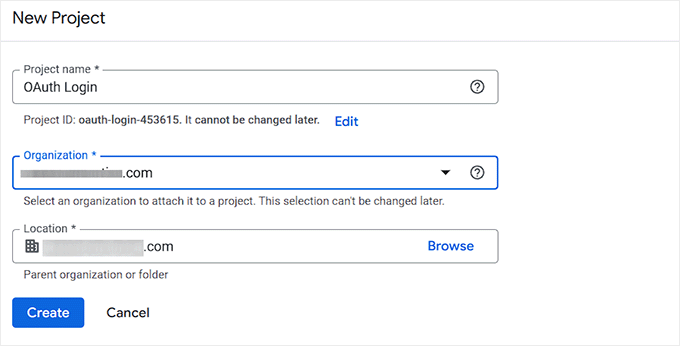
次に、作成するプロジェクトの名前を追加する必要がある。
場所と組織を追加することもできます。その後、「作成」ボタンをクリックしてください。

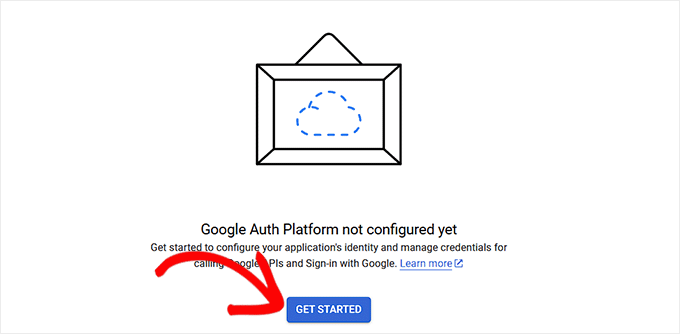
プロジェクトを追加すると、ダッシュボードに戻ります。ここで、左カラムの「OAuth同意画面」タブに切り替えます。
さっそく「Get Started」ボタンをクリックしてください。

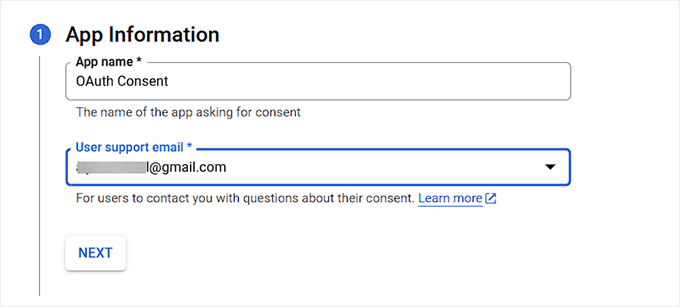
ここで、アプリの名前を追加する必要があります。この名前は、同意を求める際に表示されます。
次に、ユーザーが同意に関する質問をあなたに連絡できるように、「ユーザーサポートメール」フィールドにあなたのビジネスメールアドレスを追加します。次に、「次へ」ボタンをクリックします。

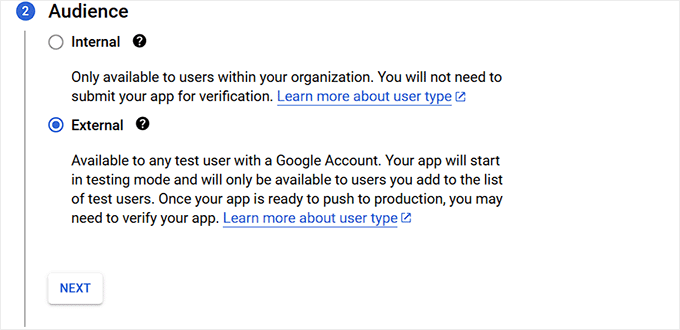
次に、WordPressのOAuthログインのオーディエンスを選択する必要があります。
アプリがGoogle Workspace(旧G Suite)組織内での私的利用を目的としている場合は、「Internal」オプションを設定できます。これは、あなたの会社のドメイン内のユーザーだけがログインできることを意味します。
一方、アプリやサイトを一般に公開する場合は、「外部」設定が最適です。これにより、Googleアカウントを持っている人なら誰でもログインできるようになります。
ただし、最初にセットアップした時点では、アプリはテスト・モードになっており、テスト・ユーザーとして手動で追加したユーザーしかアクセスできません。
公開の準備が整ったら、制限を解除するためにGoogleの検証プロセスにアプリを送信する必要があるかもしれません。

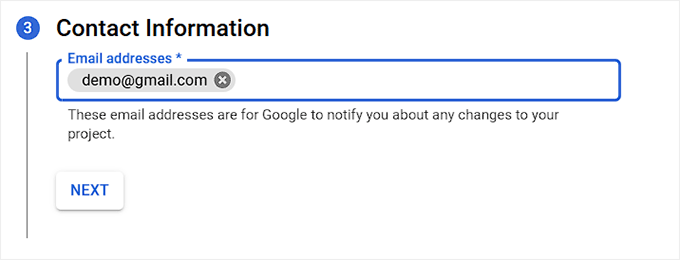
その後、もう一度メールアドレスを追加する。
プロジェクトに変更があった場合、Googleから通知されるメールになります。複数のメールアドレスを追加することもできます。

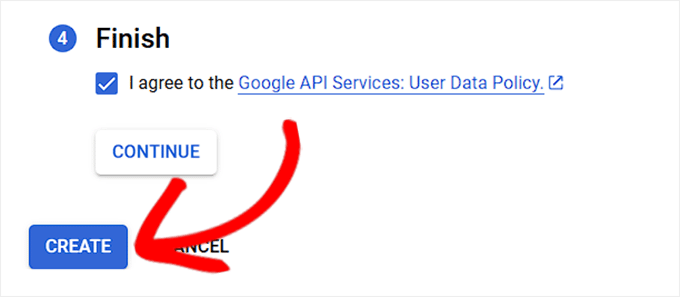
最終的には、Google APIサービスポリシーに同意するだけです。
最後に「作成」ボタンをクリックする。

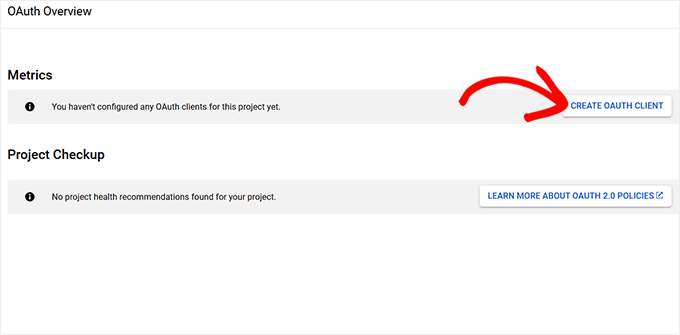
プロセスが完了すると、「OAuth Overview」ページに移動します。
ここから「OAuthクライアントを作成」ボタンをクリックします。

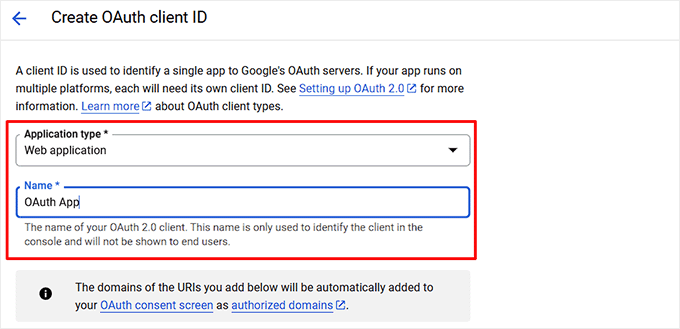
次の画面では、OAuthクライアントIDを作成する必要があります。
アプリケーションタイプのドロップダウンメニューで「Webアプリケーション」オプションを選択します。
次に、クライアントIDの名前を追加します。

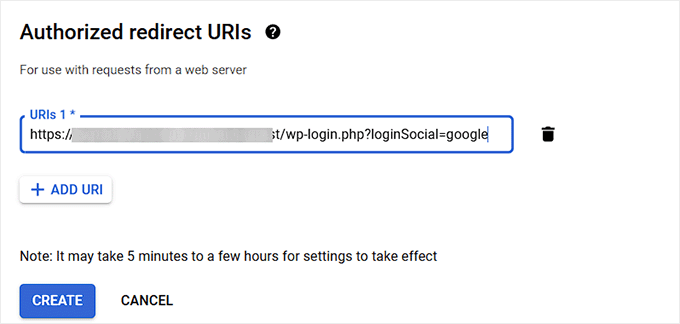
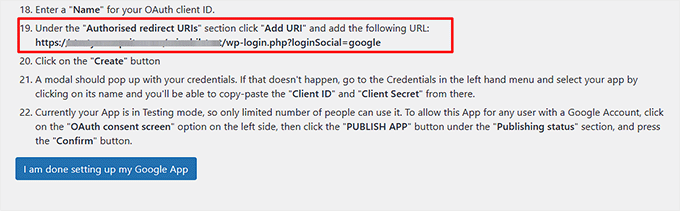
その後、「Authorized redirect URIs」セクションまでスクロールダウンし、「+ Add URL」ボタンをクリックしてリダイレクトURLを入力する。
ここに、Nextend Social Login プラグインがプロバイダーとして提供するリンクを追加する必要があります。このURLは、ユーザーがGoogleでログインした後、WordPressサイトに正しくリダイレクトされるようにします。
次に「作成」ボタンをクリックする。

WordPressダッシュボードに戻ると、Nextendがあなたのサイトに作成したURLを見つけることができます。
ここで、必要なリダイレクトURLが記載されているプラグインが表示する画面上の指示を確認してください。

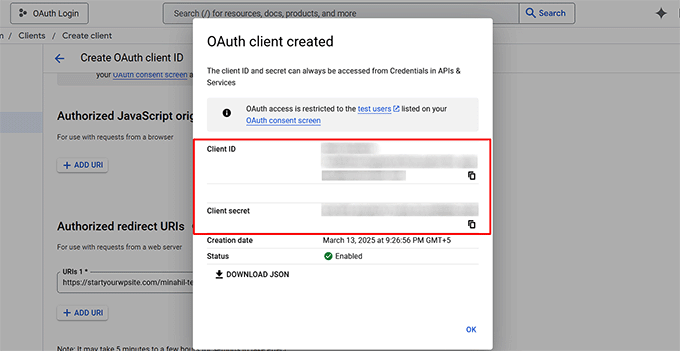
OAuthクライアントIDが作成されると、画面にログイン情報のポップアップが表示されます。
クライアントIDとクライアントシークレットをコピーして、安全な場所に保管してください。

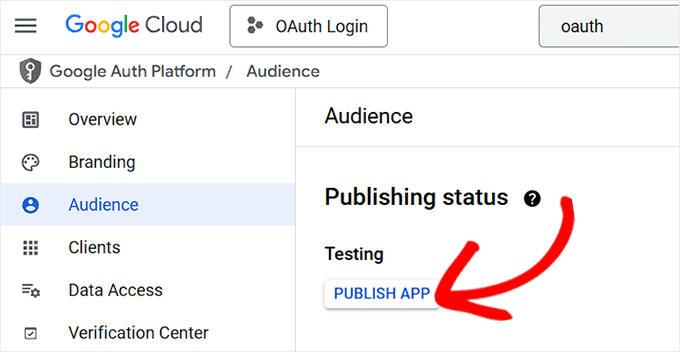
次に、左のメニューから「OAuth同意画面」のページに移動します。
ここで’Audience’タブに切り替え、’Publish App’ボタンをクリックし、Googleアカウントを持つユーザーにこのアプリを公開する。
ポップアップが開きますので、「確認」ボタンをクリックしてください。これでGoogleがアプリを検証し、公開します。このプロセスには15分から20分ほどかかります。

ステップ3:Googleの設定を確認する
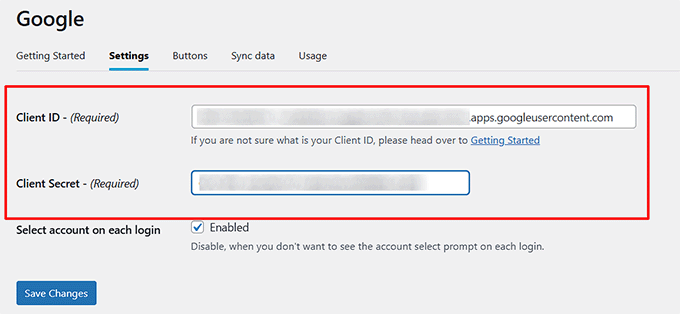
WordPressのダッシュボードに戻り、上からGoogleの「設定」タブに切り替えます。
その後、先ほどコピーしたクライアントIDとクライアントシークレットを追加し、「変更を保存」ボタンをクリックします。

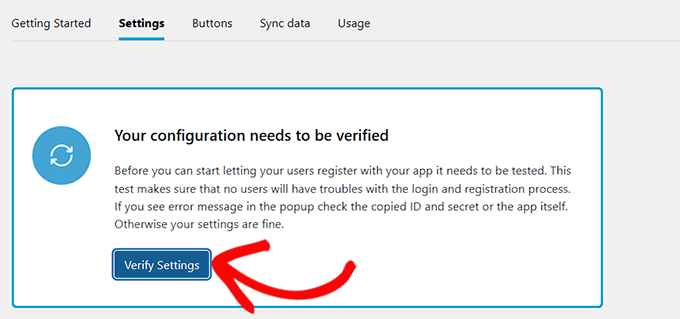
そうすると、Nextend Social Loginのポップアップが表示されます。設定の確認」ボタンをクリックしてください。
このステップをスキップすると、Google OAuthサインインオプションが画面に表示されないことに注意してください。

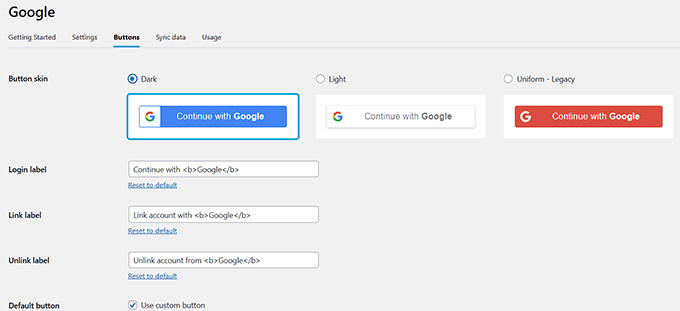
次に、上から「ボタン」セクションに切り替える。
ここでは、Google OAuthログイン用のボタンスタイルを選択できます。また、カスタムコードでカスタムボタンを作成することもできます。
完了したら、「変更を保存」ボタンをクリックして変更を保存します。

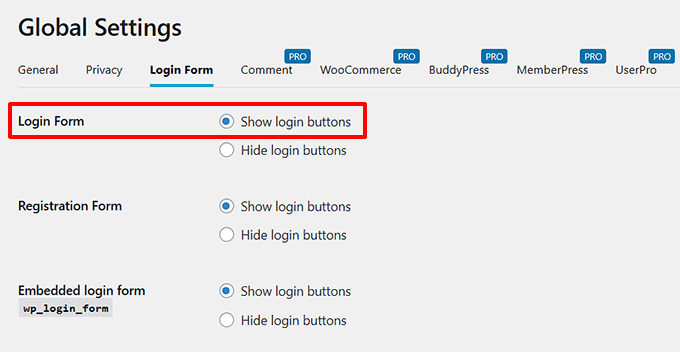
ここで、グローバル設定 ” ログインフォームタブに切り替える必要があります。
ここで、ユーザーがここから簡単にOAuthサインインオプションを選択できるように、’ログインフォーム’オプションの’ログインボタンを表示する’ボックスをチェックします。
💡 関連投稿:初期設定のWordPressログインフォームを使いたくない場合は、カスタマイザーログインページの作成方法のチュートリアルをご覧ください。
残りの設定もお好みで。

次に、「変更を保存」ボタンをクリックします。
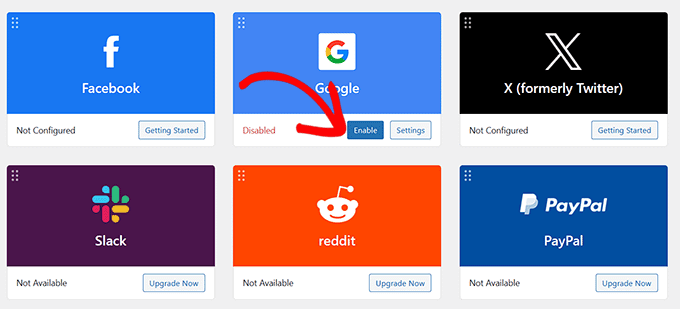
その後、WordPressダッシュボードから設定 ” Nextend Social Loginページに戻る必要があります。

最後に、「Google」オプションの下にある「有効化」ボタンをクリックします。サードパーティ製アプリにOAuthログインを追加するには、この一連のプロセスを繰り返します。
完了したら、WordPressサイトにアクセスするだけで、OAuthログインの動作を確認できます。

ボーナス:ログインリンクでWordPressにパスワードレスログインを追加する
OAuthログインは新しいパスワードを作成する必要性を排除するが、ユーザーはGoogleやFacebookなどのサードパーティーアカウントからのログイン情報に頼る必要がある。
完全にパスワードなしでログインしたい場合、ログインリンクは別の安全なログイン方法を提供します。これにより、ユーザーはWordPressのログイン情報を回避し、リンクをクリックするだけでアカウントにログインすることができます。

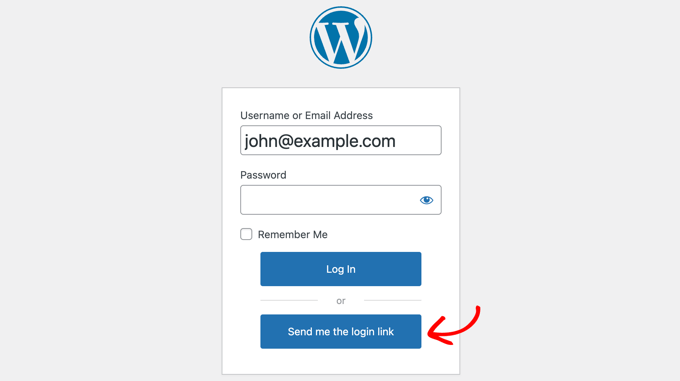
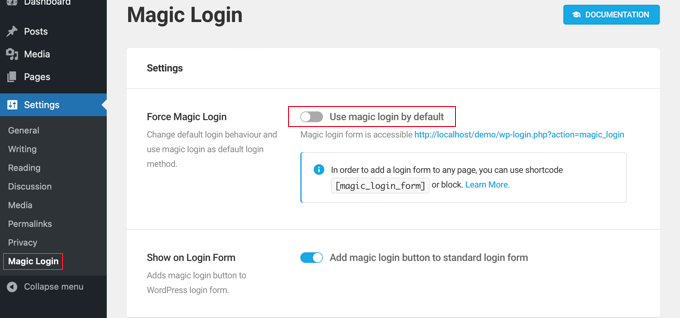
Magic Loginプラグインを使えば、ユーザーはメールアドレスを入力するだけで、ワンタイムログインリンクが受信トレイに送られます。リンクをクリックすると、パスワードは必要なく、すぐにアクセスできるようになります。
これにより、アカウントの安全性を保ちながらログインの摩擦を減らすことができます。参入障壁を最小限に抑え、ユーザーエクスペリエンスを向上させたいサイトに特に有効です。

さらに、これらのログインリンクは時間的制約があり、一意であるため、ブルートフォース攻撃やログイン情報の漏えいに対するセキュリティのレイヤーを増やします。
まずは、WordPressにパスワードレスログインを追加する方法のチュートリアルをご覧ください。
この投稿がWordPressでOAuthログインを追加する方法を学ぶのに役立てば幸いです。WordPress でワンクリック Google ログインを追加する方法についての初心者向けガイドや、WordPress のログイン・登録フォームに CAPTCHA を追加するチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.