ナビゲーションメニューに外部リンクを追加する場合は、nofollow属性を追加することをお勧めします。これは、検索エンジンがあまり重要でないリンクをたどらないようにすることで、サイトのSEOの健全性を維持するのに役立ちます。
WPBeginnerでは、外部リンクがサイトのSEOとユーザーエクスペリエンスに与える影響を慎重に考慮しています。外部リンクにnofollow属性を追加することで、サイトの投稿者とリンクジュースが私たちのコンテンツに集中するようにしています。
ですから、このリンクのベストプラクティスに従うことは、それだけの価値があることを私たちは経験から知っています。とはいえ、初心者の場合、メニューにカスタムリンクを追加する際にこの機能を適用するのは難しいかもしれません。でもご安心ください。
この投稿では、WordPressのナビゲーションメニューにnofollowリンクを簡単に追加する方法を順を追って説明します。

なぜWordPressのナビゲーションメニューにNofollowリンクを追加するのか?
WordPressでサイトを運営している場合、外部リンクを作成する際にnofollowタグを追加することをお勧めします。このタグは、検索エンジンにあなたのページからリンク先の外部サイトへSEOの価値、つまり「リンクジュース」を転送しないように指示します。
外部のサイトにリンクを張ると、検索エンジンはそれをランキングシグナルとみなし、あなたの投稿者の権威の一部を他のサイトに渡します。一般的なSEOのベストプラクティスとして、信頼できない外部サイトにはすべてnofollowを付けるべきである。
そのためには、次のようにリンクにrel="nofollow "属性を追加します:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
nofollow属性を追加することで、サイトのSEOオーソリティの流れを管理できることがわかりました。さらに詳しく知りたい方は、WordPressでnofollowリンクを追加する方法のガイドをご覧ください。
ナビゲーションメニューにnofollowリンクを追加するのは、最初は難しいかもしれませんが、私たちの経験では、努力する価値は十分にあります。
この投稿では、プラグインを使わずにWordPressのナビゲーションメニューにnofollowリンクを追加する方法を紹介する。
ここでは2つの方法を取り上げます。つ目の方法は、WordPress 5.9以上とテーマエディターに対応したテーマを使用している人向けの方法です:
方法1:WordPressのメニューエディターを使ってnofollowリンクを追加する
この方法は、テーマカスタマイザーが付属し、メニュー用の区切りのタブがある古いWordPressテーマを使用している場合に適しています。
WordPress管理画面サイドバーの外観 ” メニューページにアクセスするだけです。
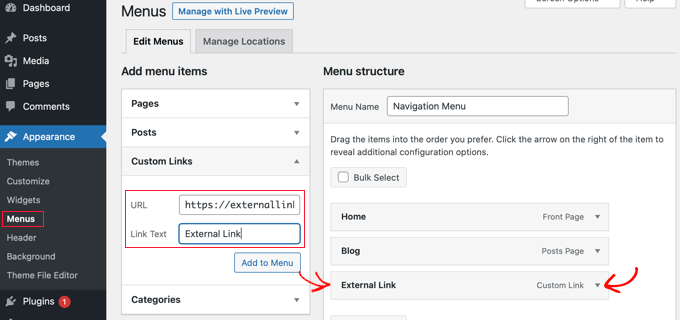
まず、カスタマイザーリンクを追加するのと同じように、WordPressのナビゲーションメニューに外部リンクを追加する必要があります。
そのためには、「カスタムリンク」タブをクリックし、URLとリンクテキストのオプションを表示させます。ここで、リンク先のサイトのURLとリンクテキストを入力します。

その後、「メニューに追加」ボタンをクリックして、外部リンクを「メニュー構造」カラムに追加する。
さて、リンクにnofollow属性を追加するには、上のスクリーンショットのように、メニュー項目の右側にある下向きの矢印をクリックする必要がある。
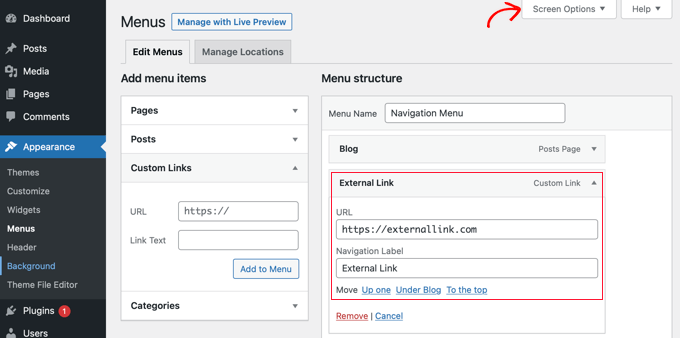
ここに、URLやナビゲーションラベルなど、追加した外部リンクの詳細が表示されます。

リンクターゲットとリンク関係のオプションが表示されない場合は、追加する必要があります。
これらのオプションを表示するには、画面右上の「表示オプション」ボタンをクリックします。
その後、リンクターゲットとリンク関係(XFN)オプションの横にあるボックスにチェックを入れます。

ここで、拡張されたメニュー項目までスクロールダウンすると、2つの新しいオプションが表示されます。
次に、リンク関係フィールドにnofollowと入力するだけです。
外部リンクを追加する際は、「リンクを新しいタブで開く」チェックボックスもクリックすることをお勧めします。これは、エンゲージメントを向上させ、訪問者をWordPressサイトから離脱させないための素晴らしい方法です。

最後に、「メニューを保存」ボタンをクリックして、変更内容を保存します。
サイトをプレビューして、新しいnofollowメニューエントリーを確認できるようになりました。

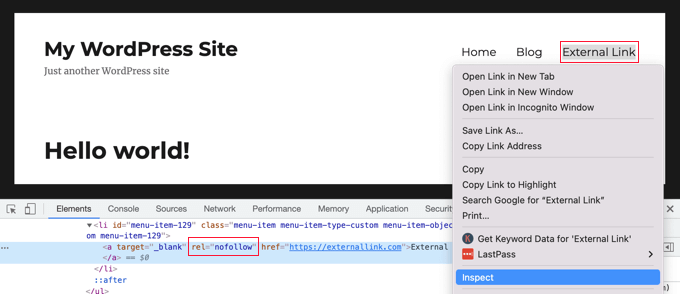
リンクにnofollow属性が追加されていることを確認しよう。
新規リンクを右クリックし、「Inspect」を選択します。ブラウザーウィンドウが2つのウィンドウに分割されます。
下のウィンドウで、リンクのHTMLソースを見ることができ、リンクにnofollow属性が表示されます。
方法2:WordPressテーマエディターを使ってNofollowリンクを追加する
この方法は、WordPress 5.9以降を使用していて、WordPressフルサイトエディターをサポートしているブロックテーマを持っている人向けです。
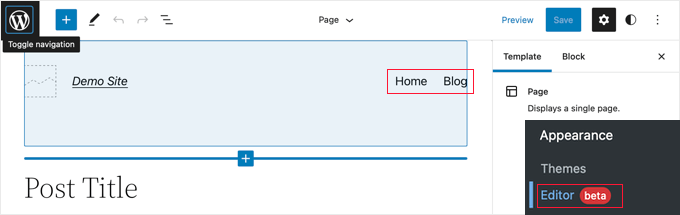
その場合、外観 ” メニューページは利用できません。代わりに、WordPressダッシュボードの外観 ” エディターページに移動してください。
画面上にWordPressフルサイトテーマエディターが開きます。

ナビゲーションメニューへの新規リンクの追加
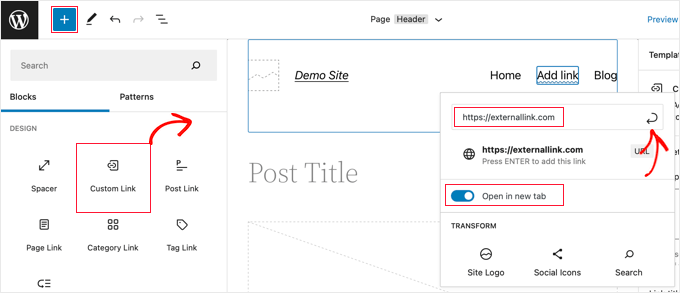
新規項目を追加する必要がある場合は、画面左上の「ブロックを追加」(+)ボタンをクリックする必要がある。
カスタムリンクのブロックが見つかるまでスクロールダウンし、ナビゲーションメニューにドラッグします。

URLを入力または貼り付けることができます。必要であれば、「新しいタブで開く」オプションを切り替えて、リンクを新しいウィンドウで開くこともできます。その後、メニュー項目の設定が保存されるように、ポップアップの右上にある「送信」アイコンをクリックしてください。
リンクのURLはメニューに追加されますが、通常はサイト名など、もっと説明的なものがいいでしょう。メニュー項目の名前を変更するには、単に入力を開始します。
リンクにnofollow属性を追加する
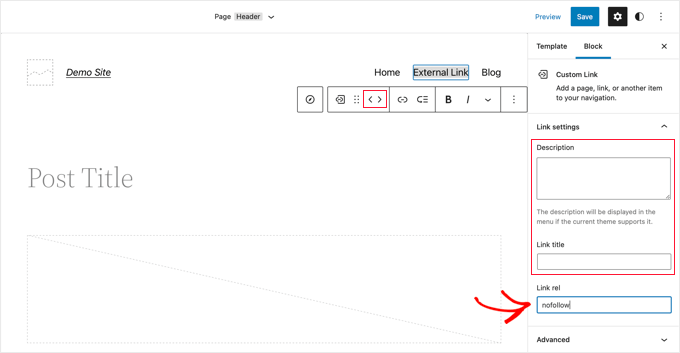
メニュー項目にnofollow属性を追加するには、その項目をクリックするだけで、ツールバーが表示される。
次に、ツールバーのリンクアイコンをクリックします。右側の設定ペインで、リンク関係(’Link rel’)フィールドにnofollow属性を入力する必要があります。

お好みで、リンクの説明やタイトルを追加したり、ツールバーの矢印アイコンを使ってメニュー項目を並べ替えたりすることもできます。
完了したら、画面上部の「保存」ボタンをクリックします。新しいカスタマイザーリンクが追加され、サイトにアクセスしてナビゲーションメニューの外観を確認することができます。

ボーナス:WordPressナビゲーションメニューにタイトル属性を追加する
nofollowとは別に、ナビゲーション・メニューのリンクにtitle属性を追加することもできます。
これは、ページ、投稿、外部リンクなどの要素に関する情報を提供するために使用されるHTML属性です。title属性は、検索エンジンにより多くのコンテンツを提供できるため、サイトのSEOに役立ちます。
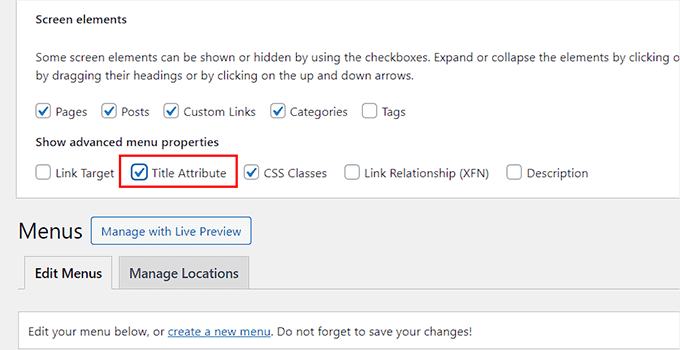
この属性を追加するには、外観 ” メニューページにアクセスし、一番上の’画面オプション’タブを展開します。ここから「タイトル属性」オプションをチェックしてください。

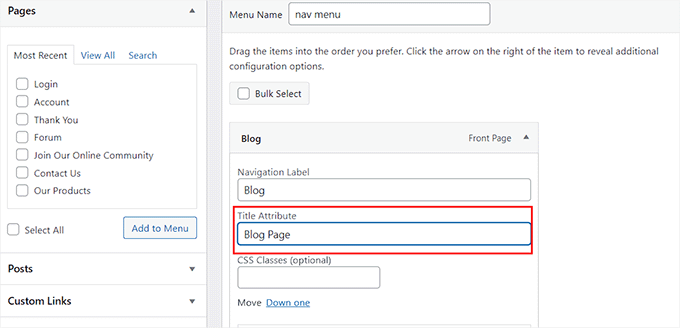
次に、スクロールダウンして右セクションのメニュー項目をクリックし、その設定を展開する。
ここに「タイトル属性」フィールドがあり、お好みのタイトルを追加することができます。入力が終わったら、「メニューを保存」ボタンをクリックして変更を保存します。

詳しくは、WordPressナビゲーションメニューにタイトル属性を追加する方法のチュートリアルをご覧ください。
このチュートリアルで、WordPressのナビゲーションメニューにnofollowリンクを追加する方法を学んでいただけたら幸いです。また、WordPressのリンク挿入ポップアップにタイトルとnofollow属性を追加する方法や、WordPressのオンラインコンテンツ最適化ツールのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>