ブログの投稿を読んで、次の投稿に簡単にジャンプしたいと思ったことはありませんか?
そこで便利なのが、次へ/前へリンクです。これらのシンプルなナビゲーションリンクは、読者に検索させることなく、サイト内のより多くのコンテンツに誘導することで、読者の興味を惹きつけます。
WordPressの初期設定では、次の投稿と過去の投稿のリンクが含まれていますが、テーマによっては表示されなかったり、思い通りのスタイルにならない場合があります。
しかし、心配する必要はありません!様々な方法を試した結果、リンクを追加してカスタマイズする信頼性の高い方法がいくつか見つかりました。
このガイドでは、WordPressで次へ/前へリンクを簡単に追加する方法を、プラグインやカスタマイザーコードを問わずご紹介します。

WordPressの次/前のリンクとは?
次と前のリンクは、WordPressテーマにビルトインされたダイナミックナビゲーションリンクです。ユーザーが投稿の間を簡単に移動することができ、余分なクリックをすることなく、より多くのコンテンツを発見することができます。
初期設定では、WordPressブログの投稿は逆時系列(新しい投稿が先)で表示されます。
つまり、次の投稿はユーザーが表示している現在の投稿の後に公開された投稿であり、過去の投稿は現在の投稿の前に公開された投稿である。

次へ/前へリンクは、ユーザーが個々の投稿やブログのアーカイブページを簡単にナビゲートできるようにします。また、ブログのページビューを増やすのにも役立ちます。
ほとんどのWordPressテーマには、次の投稿と過去の投稿のリンクがビルトインされており、各投稿の下部に自動的に表示されます。しかし、テーマによっては表示されなかったり、WordPressサイトのどこにどのように表示されるかをカスタマイズしたい場合もあります。
ということで、WordPressで次と前のリンクを簡単に追加する方法を見てみましょう。以下のリンクをたどって、お好きなセクションにジャンプできます:
- Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
- Adding Next / Previous Links Using Custom Code
- Styling Next / Previous Links in WordPress
- Adding Next / Previous Links for Posts with Thumbnails
- Adding Next / Previous Links to WordPress Pages
- Bonus: Remove Next and Previous Links in WordPress
プラグインを使ってWordPressに次へ/前へリンクを追加する(最も簡単な方法)
この方法は簡単で、サイトにコードを追加するのが苦手な初心者におすすめだ。
まず、CBX Next Previous Articleプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
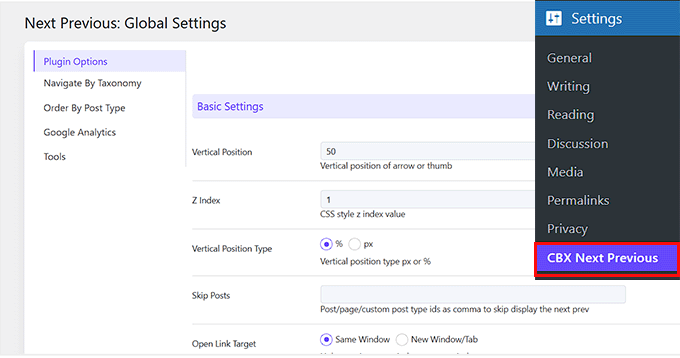
有効化したら、Settings ” CBX Next Previousページにアクセスしてください。ここから、サイト上の次と前のリンクを表示する場所を選択できます。

このプラグインを使うと、個別投稿、ページ、アーカイブページなどに次の投稿と過去の投稿のリンク矢印を表示させることができます。
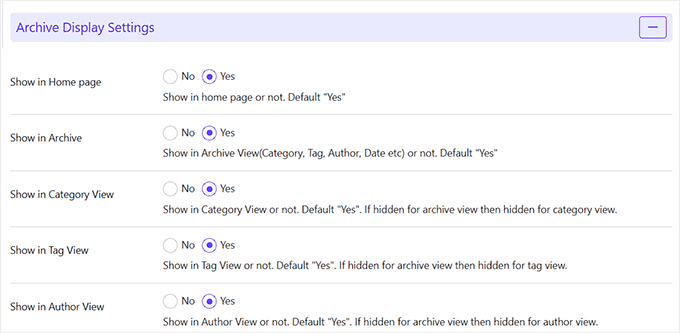
これを行うには、「アーカイブ表示設定」セクションまでスクロールダウンし、これらのリンクを表示したいエリアで「はい」を選択します。
次と過去のリンクをより関連性の高いものにするために、同じカテゴリーやタグの次の投稿と過去の投稿を表示することもできます。

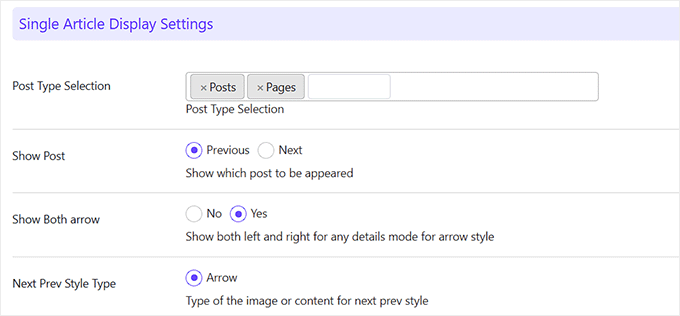
次に、「個別記事表示設定」セクションまでスクロールダウンしてください。矢印が表示される初期設定の投稿タイプとして、投稿とページがすでに選択されていることがわかります。
過去の投稿と次の投稿の矢印を1つだけ表示したい場合は、「投稿の表示」設定で「前」または「次」を選択するだけです。
ただし、両方の矢印を表示したい場合は、「両方の矢印を表示」の設定で「はい」を選択する。
プラグインの無料版では、次の投稿と前の投稿に矢印を表示することしかできません。プロバージョンにアップグレードすることで、スライドインポップアップなどの他の表示オプションをアンロックすることができます。

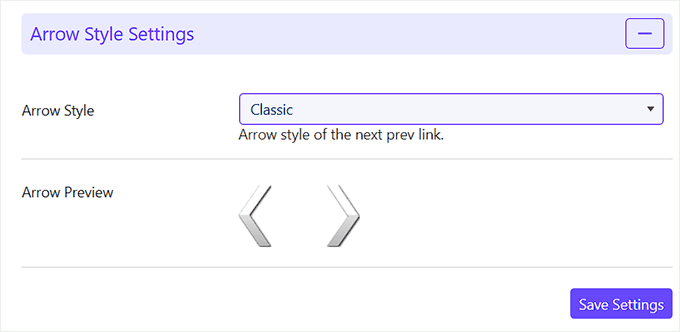
その後、「矢印スタイル設定」セクションのドロップダウンメニューから矢印スタイルを選択することができます。
そうすると、下に矢印のプレビューが表示されます。そして、「設定を保存」ボタンをクリックしてください。

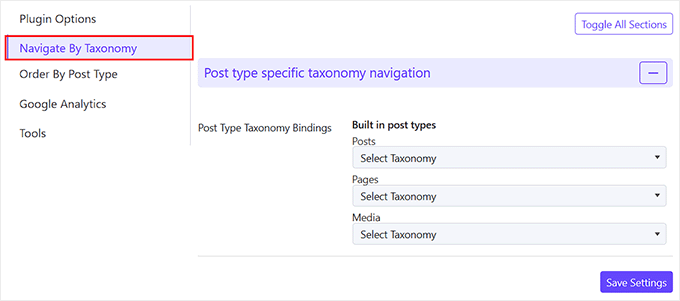
同じタクソノミーから次の投稿/過去の投稿を表示する場合は、Navigate by Taxonomyタブに切り替える必要があります。
ここから、次と前のリンクを選択するために使用するタクソノミーを選択します。そして、「設定を保存」ボタンをクリックしてください。

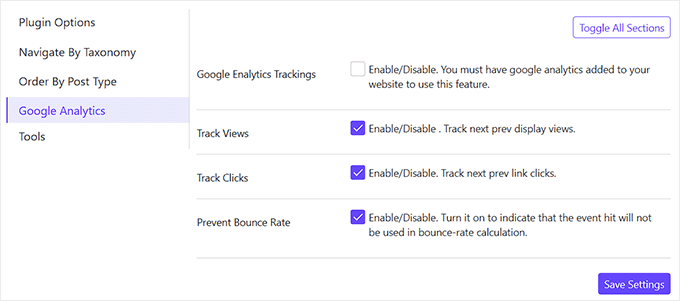
オプションで、このプラグインはGoogleアナリティクスを使ってクリックをトラッキングすることもできる。この機能を使用するには、まずWordPressにGoogleアナリティクスをインストールする必要があります。
その後、プラグイン設定のGoogleアナリティクスタブに切り替え、クリックトラッキング設定を有効化する。

残りの設定はそのままでも、お好みに合わせて設定することもできます。設定が終了したら、「設定を保存」ボタンをクリックするだけで、変更内容が保存されます。
WordPressサイトにアクセスして、次へ/前へリンクの動作を確認できるようになりました。

この方法は簡単ですが、柔軟性があまりありません。例えば、無料プラグイン版では次の投稿や過去の投稿のタイトルは表示されません。
カスタムコードによる次/前リンクの追加
より柔軟でカスタマイズ可能なナビゲーション・リンクの追加方法をお探しなら、この方法がお勧めです。次/前のリンクを追加するには、 WordPressテーマファイルを編集する必要があります。
ちょっとしたエラーでサイトにアクセスできなくなる可能性があるため、これは非常にリスキーだ。
そこでWPCodeの登場です。サイトを壊すリスクなしにカスタマイザーコードを安全に追加できるため、WordPressのコードスニペットプラグインとして最適です。
詳しくはWPCodeレビューをご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:WPCodeには無料プランがあります。しかし、プロバージョンにアップグレードすると、コードスニペットのクラウドライブラリ、高度な条件ロジックなどにアクセスできるようになります。
有効化したら、WordPressダッシュボードからCode Snippets ” +Add Snippetページにアクセスします。ここで、「カスタムコードの追加(新規スニペット)」設定の下にある「+カスタム・スニペットの追加」ボタンをクリックします。

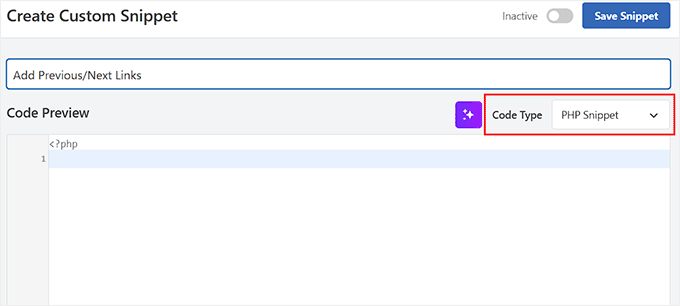
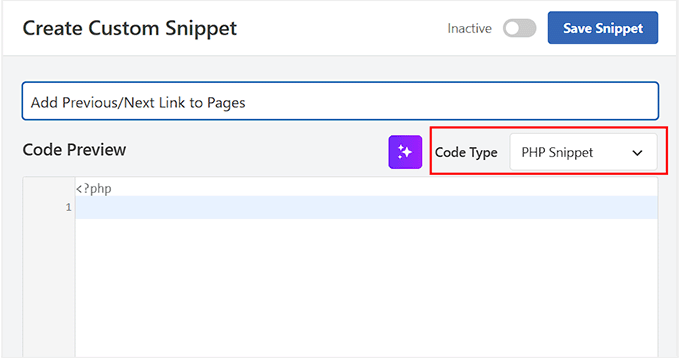
カスタムスニペットの作成」ページが表示されますので、まずはタイトルを入力してください。
次に、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

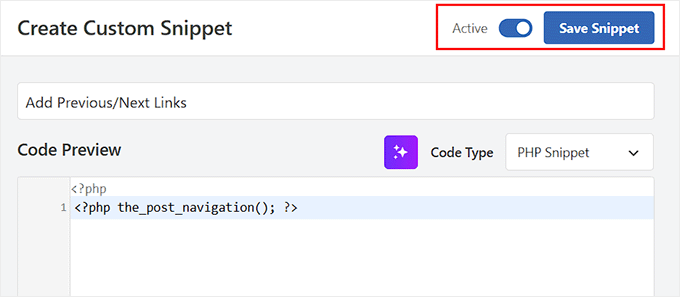
次に、以下のカスタムコードを「コードプレビュー」ボックスに追加します:
1 | <?php the_post_navigation(); ?> |
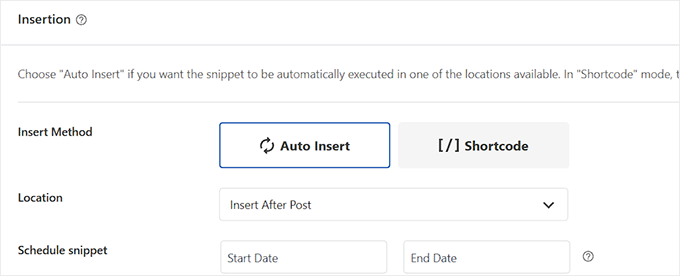
その後、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
有効化したコードは、あなたのサイトで自動的に実行されます。

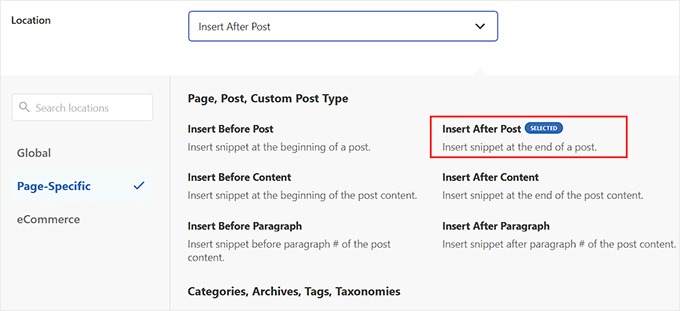
次に、「Location」ドロップダウンメニューを開き、「Page-Specific」タブに切り替える。
次に、コードの場所として「投稿後に挿入」を選択します。これで、過去の投稿や次の投稿のリンクが各投稿の最後に表示されるようになります。
しかし、他のポジションを考えている場合は、そのオプションを設定することができる。

最後に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
その後、’Save Snippet’ボタンをクリックして変更を保存します。

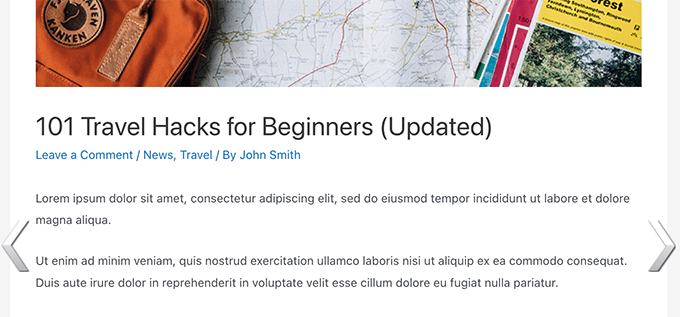
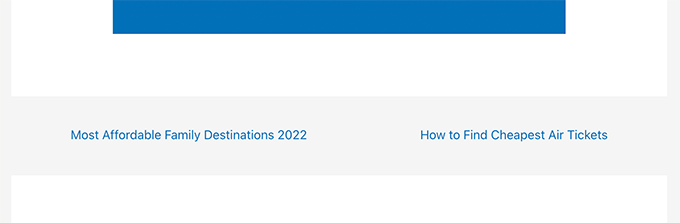
これでWordPressサイトにアクセスして、「次へ」「前へ」リンクの動作を確認することができます。
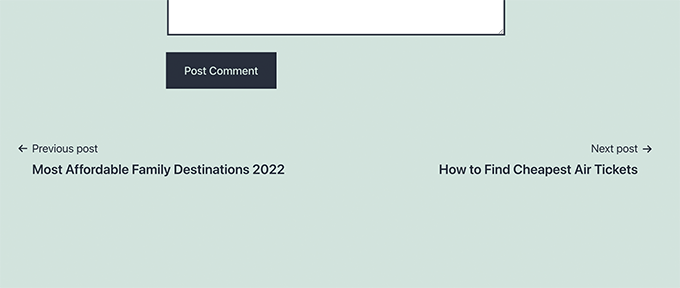
ここで、あなたが追加したカスタムコードは、アンカーテキストとして投稿タイトルを持つ次の投稿と過去の投稿へのリンクのみを表示していることに気づくでしょう。

それが次の投稿や前の投稿へのリンクであることは強調されていない。
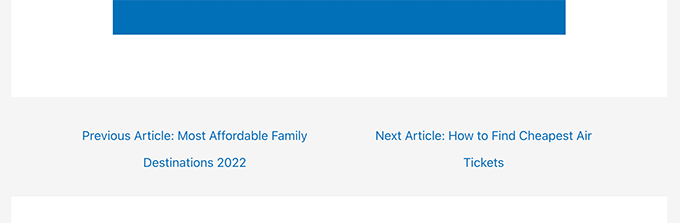
これを変更したい場合は、次のカスタムコードを「コードプレビュー」ボックスに追加してください:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( 'Previous Article: %title' ), 'next_text' => __( 'Next Article: %title' ), ) );?> |
WPCodeで変更を保存したら、サイトにアクセスするだけです。
これがテストサイトでの様子だ:

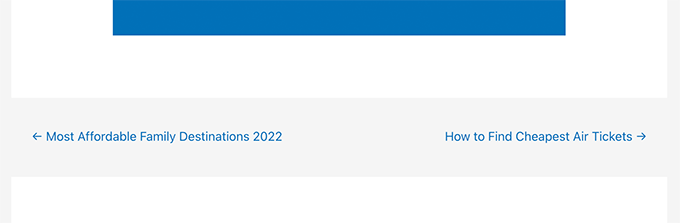
また、次の投稿や過去の投稿のタイトルと一緒に、特殊文字や矢印を使用することもできます。
コードを以下のように置き換えるだけだ:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
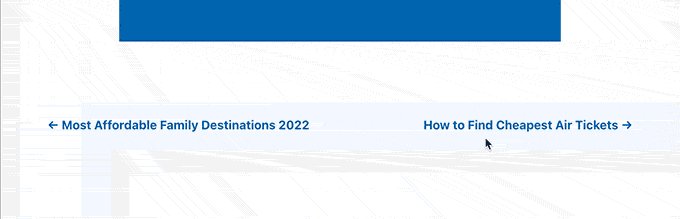
このコードがテストサイトでどのように表示されたかを示します:

さて、次と前のリンクをユーザーが現在表示している投稿にもっと関連したものにしたいとしましょう。
同じカテゴリーやタグの次のリンクや前のリンクを表示することで、それが可能になります:
1 2 3 4 5 6 7 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), 'in_same_term' => true, 'taxonomy' => __( 'category' ), ) );?> |
このコードは、同じカテゴリー内の次の投稿と過去の投稿を表示するようにWordPressに指示します。必要に応じて、タクソノミーのパラメータをタグやその他のカスタム・タクソノミーに変更することができます。
WordPressの次/前のリンクのスタイリング
WordPressで「次へ」「前へ」リンクを追加する方法を学んだので、次はそれらを適切にスタイル設定する方法を見てみよう。
デフォルトでは、WordPressは自動的にいくつかのデフォルトCSSクラスを投稿ナビゲーションリンクに追加します。WPCodeでこれらのCSSクラスを使って、リンクのスタイルを設定することができます。
まず、WordPress管理画面のサイドバーからCode Snippets ” Add Snippetのページに移動します。そして、「カスタムコードの追加(新規スニペット)」設定の下にある「+カスタム・スニペットの追加」ボタンをクリックします。

カスタム・スニペットの作成」ページに移動したら、コードのタイトルを追加します。
次に、ドロップダウンメニューからコードタイプとして「CSS Snippet」を選択する。

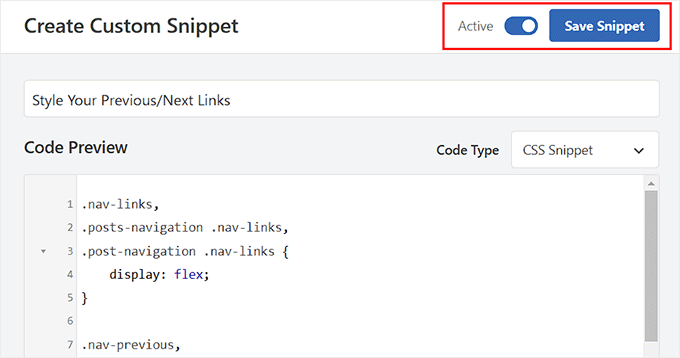
その後、以下のCSSコードを「コード・プレビュー」ボックスに追加します。
この基本的なCSSは、単に次と前のリンクを隣り合わせに、しかし同じ行の異なる側に表示するだけである:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .nav-links,.posts-navigation .nav-links,.post-navigation .nav-links { display: flex;}.nav-previous,.posts-navigation .nav-previous,.post-navigation .nav-previous { flex: 1 0 50%;}.nav-next,.posts-navigation .nav-next,.post-navigation .nav-next { text-align: end; flex: 1 0 50%;} |
背景色やマウスオーバー効果などを追加して、ナビゲーションリンクを目立たせることもできます。
ここに、出発点として使えるCSSコードのサンプルがあります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .post-navigation {background-color:#f3f9ff;padding:0px;}.nav-previous, .nav-next{padding:10px;font-weight:bold}.nav-previous:hover,.nav-next:hover {background-color:#0170b9;}.nav-previous:hover a:link ,.nav-next:hover a:link {color:#fff;} |
挿入」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
カスタムコードは有効化されると自動的に実行されます。

先に進み、「Inactive」スイッチを「Active」に切り替える。
その後、「Save Snippet」ボタンをクリックして設定を保存します。

では、WordPressサイトにアクセスして、投稿のスタイル付きリンクをご覧ください。
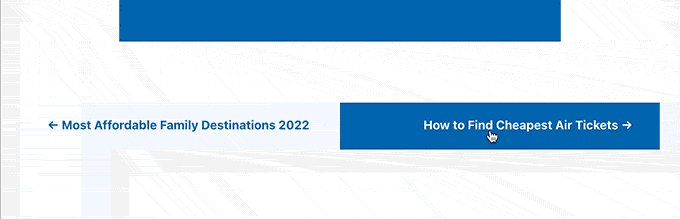
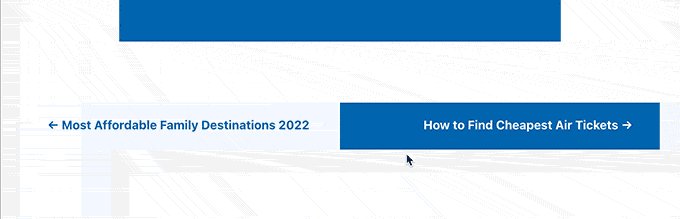
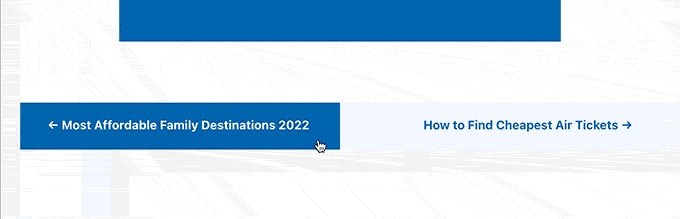
リンクテキストに背景色が付き、マウスオーバー効果で次と前のリンクがより目立つようになったことにお気づきでしょう。

サムネイル付き投稿に次/過去のリンクを追加する
次の投稿や過去の投稿のリンクを目立たせたい場合は、リンクと一緒に投稿サムネイルを表示することができます。Imagelyは、ユーザーの注意を引き、これらのリンクをより魅力的にする最も簡単な方法です。
これを行うには、functions.phpファイルにカスタマイザーのコードを追加することもできますが、わずかなエラーでサイトが壊れてしまう可能性があることを覚えておいてください。そのため、WPCodeを使用することをお勧めします。
プラグインを有効化したら、Code Snippets ” +Add Snippet ページに移動し、’Add Your Custom Code (New Snippet)’ オプションの下にある ‘+ Add Custom Snippet’ ボタンをクリックします。

カスタマイザー作成」ページに移動したら、コードのタイトルを追加する必要があります。
次に、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

その後、「コードプレビュー」ボックスに以下のカスタムコードを追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
このコードは、次の投稿と過去の投稿を、アイキャッチ画像または投稿サムネイルとともに表示する関数を作成するだけです。
スニペットを入力したら、スイッチを「有効化」に切り替え、「スニペットを保存」ボタンをクリックします。

次に、Code Snippets ” + Add Snippetページに戻り、’Add Your Custom Code’オプションの下にある’Use Snippet’ボタンをクリックします。
カスタム・スニペットの作成」ページが開いたら、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 | <?php wpb_posts_nav(); ?> |
このコードは、リンクを表示する場所を決定します。
コードタイプ」のドロップダウンからも「PHPスニペット」を選択してください。

次に、「インサーター」セクションまでスクロールダウンし、コードを自動的に実行する「オートインサート」モードを選択する。
Location」セクションを展開し、「Page-Specific」タブに切り替えることもできます。ここから’Insert After Post’オプションを選択すると、リンクの次の投稿にサムネイルが表示されます。

最後に、スイッチを「有効化」に切り替え、「スニペットを保存」ボタンをクリックします。
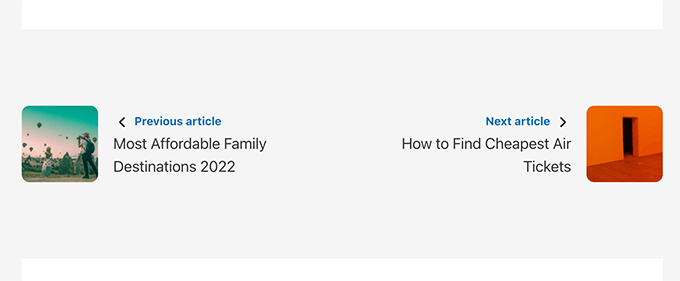
あとは、あなたのサイトにアクセスして、リンクの動きを見てください。

さて、これらのリンクがあまりきれいに見えないことにお気づきだろうか。
WPCodeでカスタムCSSを追加することで、スタイルを変更することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;} |
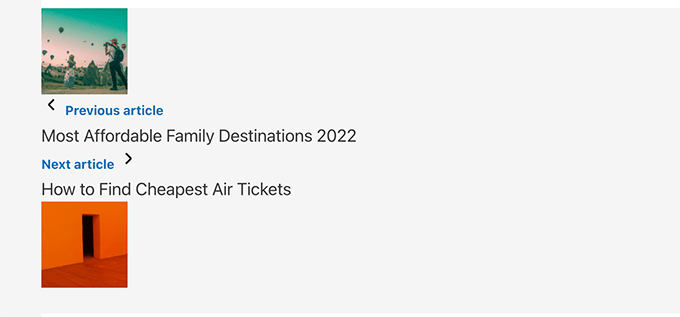
これで変更を保存し、サイトにアクセスして次と前のリンクをサムネイル付きで表示することができます。
これがテストサイトでの様子だ:

詳しくは、WordPressで過去の投稿と次の投稿のリンクにサムネイルを追加する方法をご覧ください。
WordPressページに次へ/前へリンクを追加する
通常、投稿ナビゲーションリンクはWordPressのブログ投稿に使用されます。なぜなら、これらの項目は時系列順に公開されるからだ。
一方、WordPressのページは一般的に時系列で公開されることはありません。詳しくはWordPressの投稿日とページの違いをご覧ください。
しかし、ユーザーによっては、訪問者が簡単に次のページを見つけられるように、ページナビゲーションを表示したい場合があります。WPCodeを使ったコードは、ページの前と次のリンクを表示します。
これらのリンクをページと投稿日の両方に表示したい場合は、追加の変更は必要ありません。
ただし、ページの前後のリンクだけを表示したい場合は、コード・スニペット ” + スニペットの追加 ページにアクセスしてください。
ここで、「カスタムコードを追加(新規スニペット)」オプションを選択します。

カスタマイザーの作成」ページに移動したら、スニペットのタイトルを追加します。
次に、ドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

次に、以下のカスタムコードを「コードプレビュー」ボックスに追加します。
これは、投稿に過去の投稿/次の投稿リンクを追加するために使用できるコードと同じです:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
その後、「インサーター」セクションまでスクロールダウンし、コードを自動的に実行する「オートインサート」モードを選択する。
また、「場所」ドロップダウンメニューからリンクの位置を設定することもできます。例えば、「投稿後に挿入」を選択した場合、リンクは各ページの最後に表示されます。
他のポジションをお考えの場合は、ドロップダウンから該当するオプションを選択してください。

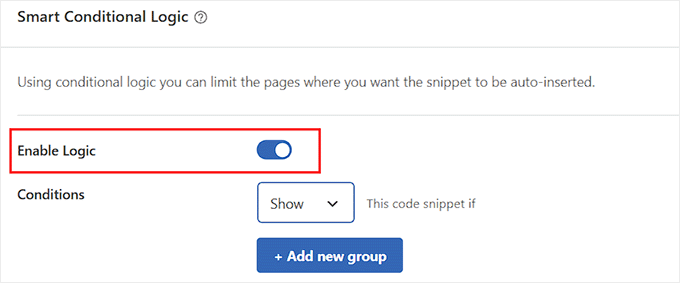
次に、「Smart Conditional Logic」セクションまでスクロールダウンし、「Enable Logic」スイッチを切り替える。
注意:この機能はWPCode Proバージョンでのみ利用可能です。
その後、「条件」のドロップダウンメニューから「表示」を選択し、「+新規グループを追加」ボタンをクリックする。

コード・スニペットが外観に表示される条件を定義する必要があります。
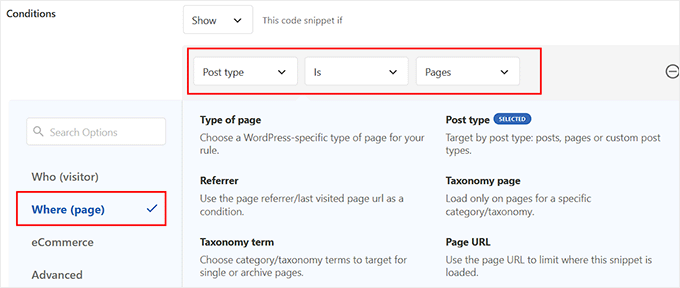
前/次のリンクをページ上にのみ表示したいので、最初のドロップダウンメニューを開き、左カラムの「Where(ページ)」タブに切り替える。
次に、オプションから「投稿タイプ」を選択し、真ん中のドロップダウンから「Is」を選択し、最後のドロップダウンから「ページ」を選択します。

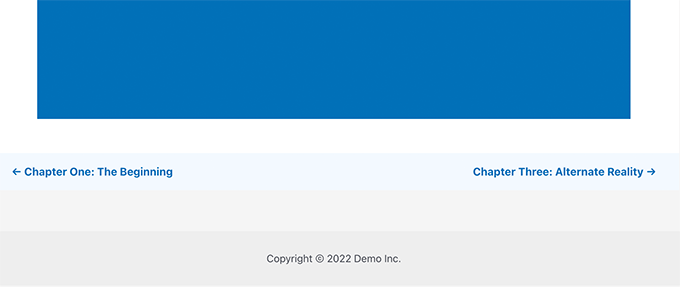
最後に、一番上までスクロールして「Inactive」スイッチを「Active」に切り替え、「Save Snippet」ボタンをクリックします。これで、ページに前後のリンクを追加することができました。
これがデモサイトでの様子です:

おまけ:WordPressの次と前のリンクを削除する
WordPressの次と前のリンクを削除したいユーザーもいるかもしれません。
例えば、これらのリンクがあまり役に立たないと感じるユーザーもいるかもしれません。代わりに関連投稿や 人気投稿を表示したいと思う人もいるでしょう。
WordPressで次と前のリンクを削除するには、2つの方法があります。
方法1.WordPressテーマのコードを削除する。
WordPressで「次へ」と「前へ」のリンクを削除するには、WordPressテーマでリンクを表示するためのコードを削除する必要があります。
この方法の問題点は、テーマを更新するとすぐに、削除されたコードが元のテーマの一部であった場合、復活してしまうことだ。
これを避けるには、子テーマを作成する必要がある。
次に、親テーマで次と前のリンクを表示するレスポンシブのコードを見つける必要があります。
通常は、single.phpまたはcontent-single.phpテンプレートの中にあります。
基本的には、以下の関数を含むコードを探すことになる:
1 | <?php the_post_navigation() ?> |
このコードは、フォーマットやパラメータが若干異なる場合がある。
例えば、私たちのテストサイトでは、テーマはリンクを表示するために次のコードを使用していました:
1 2 3 4 5 6 | the_post_navigation( array( 'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', 'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', ) ); |
子テーマを使用している場合は、子テーマにこのテンプレートを複製し、次または前のリンクを表示するための行を削除する必要があります。
親テーマで削除したいのであれば、それも可能です。
コードを削除すると、WordPressは次と前のリンクを表示しなくなります。
方法2.次の投稿と過去の投稿のリンクを非表示にする。
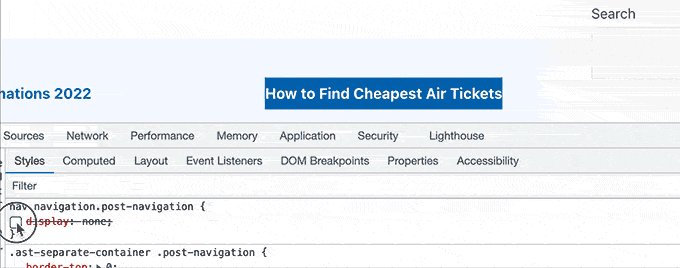
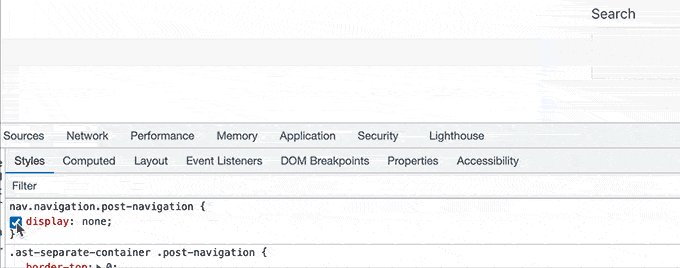
この方法は、次と前のリンクを本当に削除するわけではない。その代わり、人間の読者には見えなくなるだけだ。
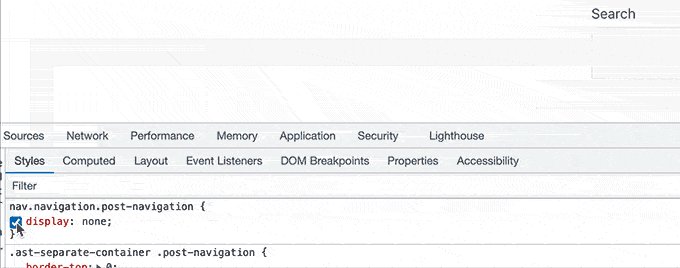
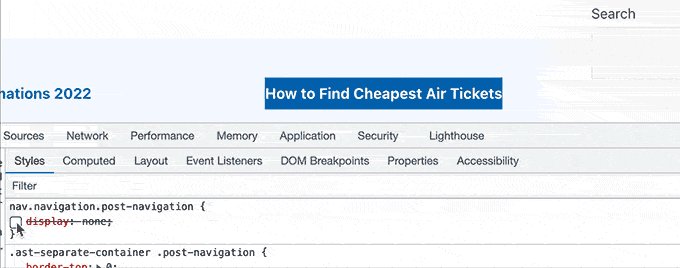
WordPressテーマに以下のカスタムCSSを追加するだけです:
1 2 3 | nav.navigation.post-navigation { display: none;} |
変更を保存するのを忘れないでください。
そして、ナビゲーションリンクが消えるのを確認するために、あなたのサイトを訪問してください。

この投稿が、WordPressで次と前のリンクを簡単に追加する方法を学ぶのにお役に立てば幸いです。WordPressのブロックパターンの使い方や、WordPressでショートコードを使用するための必須Tipsのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carolyn
Hey there! This article is awesome! It was easy to get it all plugged in… however, do you know how to set it so that the previous/next navigates only within the category instead of navigating between ALL posts from all categories?
WPBeginner Support
The code for that is in our article just before the Styling section
Admin
Shanna
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Jennifer
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”