長年にわたり、私たちは数え切れないほどのユーザーがWordPressサイトやeコマースストアでさまざまな決済サービスを統合するのを支援してきました。数多くの人気のあるゲートウェイの中でも、Klarna決済方法を提供することを検討すべきだと考えています。
Klarna を使用すると、ウェブサイトに分割払いと分割払いプランを追加できます。「今すぐ購入、後払い」オプションを提供し、顧客に製品の購入を促すことができます。これにより、特に高級品や高価な商品のコンバージョン率が向上します。
この記事では、WordPressにKlarna決済を追加する方法を説明します。

Klarnaとは何ですか?WordPressに追加する理由は何ですか?
Klarnaは、ウェブサイトおよびオンラインストアのオーナー向けのオンライン支払い方法を提供するスウェーデンのフィンテック企業です。
オンラインストアにKlarnaを追加すると、コンバージョン率と平均注文額を向上させることができます。これにより、顧客は高価な製品や高級品を購入し、後で支払うことが便利になります。
Klarnaは、顧客が商品を後払いで購入できる4つの方法を提供しています。
- 購入金額を4回の無利息分割払いに分割します。
- デビットカードまたはクレジットカードを使用して合計金額をお支払いください。
- 今すぐ商品を購入し、30日後に支払う
- 購入の資金を調達し、6〜24ヶ月で分割払いで支払うことができます。
ただし、覚えておくべき重要な点は、Klarnaの支払いオプションはお客様の所在地によって異なるということです。たとえば、米国では、顧客は分割払いと融資オプションを利用できますが、30日払いやクレジットカードでの全額払いを利用することはできません。
それでは、Klarna 決済を WordPress ウェブサイトに追加する方法を見てみましょう。WP Simple Pay と WooCommerce の 2 つの方法を紹介します。下のリンクをクリックすると、お好みのセクションにジャンプできます。
方法1:WP Simple Payを使用してKlarna Paymentsを追加する
WordPressにKlarna決済を追加する最も簡単な方法は、WP Simple Payを使用することです。これはWordPress向けの最高のStripe決済プラグインであり、ショッピングカートを設定する必要なく、Klarnaを使用してオンライン決済を簡単に収集できます。
このチュートリアルでは、Klarna支払いフォームと「後払い」オプションが含まれているため、WP Simple Pay Proプランを使用します。WP Simple Payの無料バージョンも使用できます。
まず、WP Simple Pay プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPress プラグインのインストール方法 に関するガイドを参照してください。
有効化すると、プラグインはセットアップウィザードを起動します。続行するには、「開始する」ボタンをクリックするだけです。

次の画面で、ライセンスキーを入力する必要があります。ライセンスキーは、WP Simple Payのアカウントエリアで見つけることができます。
その後、「有効化して続行」ボタンをクリックしてください。

次に、プラグインはStripeアカウントの接続を求めます。Stripeは、オンライン決済を簡単に受け付けることができる決済ゲートウェイです。
「Stripeに接続」ボタンをクリックするだけです。

ストライプアカウントにログインし、画面の指示に従って、WP Simple Pay で 決済ゲートウェイを接続 できます。
Stripeアカウントをお持ちでない場合は、作成できます。正当なビジネスを行っている方なら誰でもStripeアカウントを設定できます。さらに、サイトにSSL暗号化が必要です。詳細については、WordPressウェブサイトで無料のSSL証明書を取得する方法に関するガイドを参照してください。
Stripe と WP Simple Pay を接続すると、セットアップウィザードにリダイレクトされます。
次のステップでは、プラグインからメールの設定を求められます。たとえば、顧客に支払い領収書を送信したり、今後の請求書について通知したり、支払い通知を受け取ったりするオプションを有効にすることができます。

「送信先」フィールドにメールアドレスを入力し、「保存して続行」ボタンをクリックしてください。
その後、セットアップウィザードの最後のステップが表示されます。「支払いフォームを作成」ボタンをクリックしてください。

WP Simple PayでKlarna支払いフォームを作成する
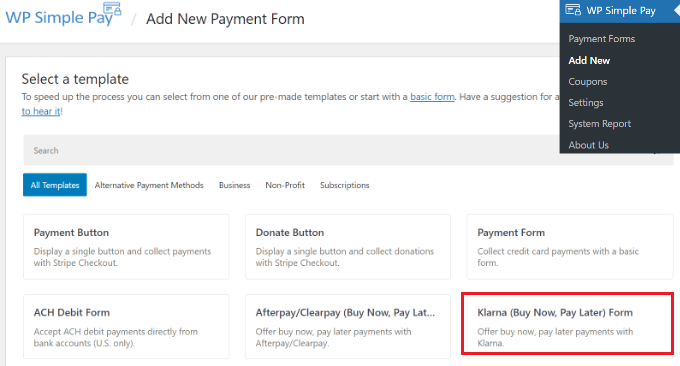
WordPress ダッシュボードから WP Simple Pay » 新規追加 に移動して、新しい支払いフォームを作成することもできます。
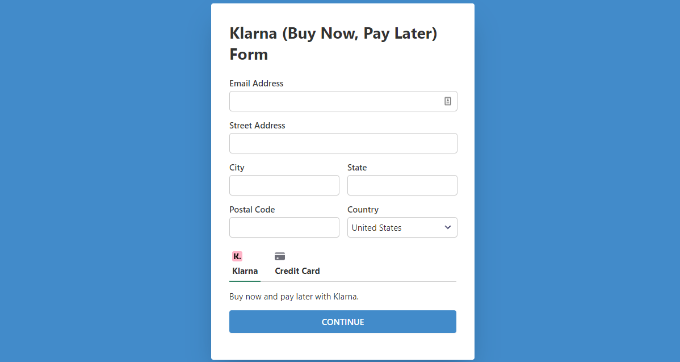
このプラグインは、複数の事前作成済みフォームテンプレートを提供します。Klarnaを追加するには、「Klarna(今すぐ購入、後払い)フォーム」テンプレートを選択してください。

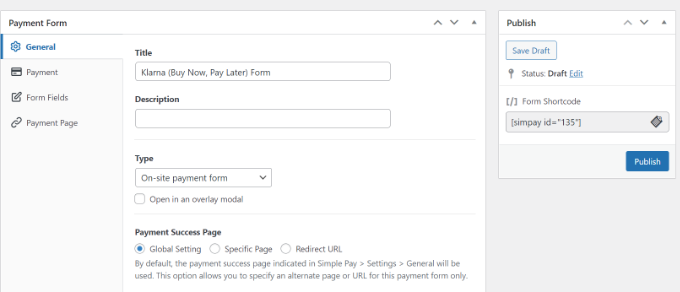
次に、支払いフォームをカスタマイズできます。
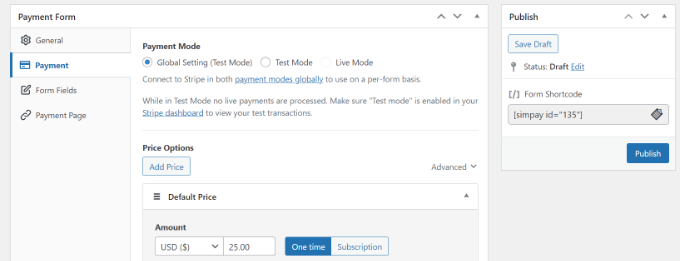
たとえば、「一般」タブの下には、フォームの名前を変更したり、説明を追加したり、フォームタイプを選択したりするオプションがあります。

その後、「支払い」タブに切り替えることができます。
ここでは、支払い方法の設定と価格オプションを見つけることができます。このプラグインを使用すると、複数の価格、製品のコスト、フォームに表示される通貨、および1回限りの支払いにするか、定期購読にするかを選択できます。

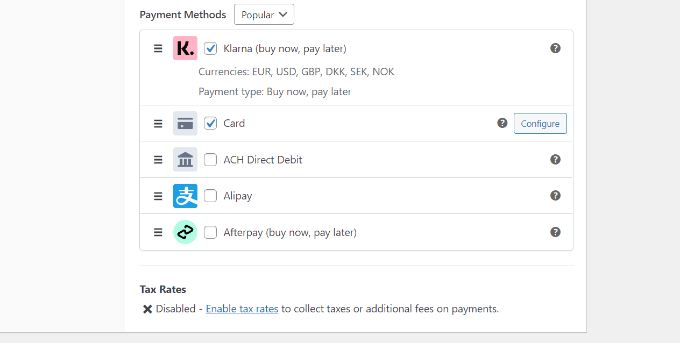
次に、下にスクロールして、さまざまな支払い方法を選択できます。
「Klarna」オプションが選択されていることを確認してください。クレジットカードやACHダイレクトデビットなどの他のオプションを追加することもできます。

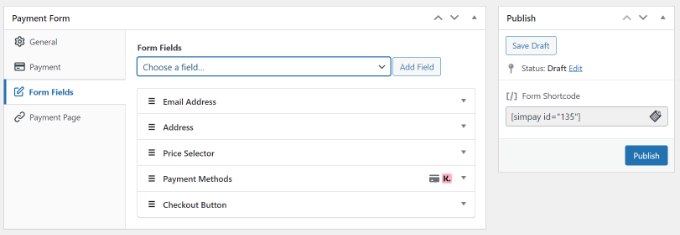
ここから、「フォームフィールド」タブに切り替えて、追加するフィールドを選択します。
また、既存のフィールドをドラッグアンドドロップするだけで、その順序を変更することもできます。さらに、上部のドロップダウンメニューから追加できるフォームフィールドが他にもあります。

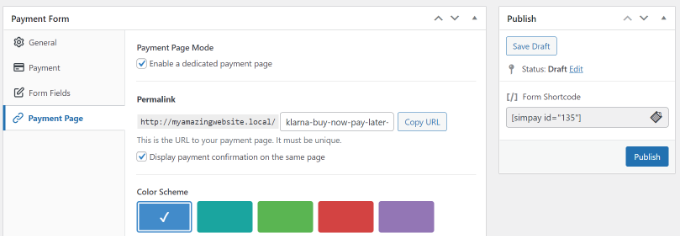
フォームフィールドの編集後、「支払いページ」タブに移動します。WP Simple Payを使用すると、Klarnaフォーム専用の支払いページを作成できます。
「専用支払いページを有効にする」チェックボックスをクリックするだけです。

ページのパーマリンクを変更したり、カラースキームを選択したり、フォームのタイトルと説明を追加したり、ロゴを追加したり、フッターのテキストを変更したりできます。
変更が完了したら、Klarnaフォームを発行してください。次に、専用ページにアクセスして、Klarnaフォームが機能していることを確認します。

または、WP Simple Payブロックを使用して、ウェブサイトのどこにでも支払いを埋め込むことができます。
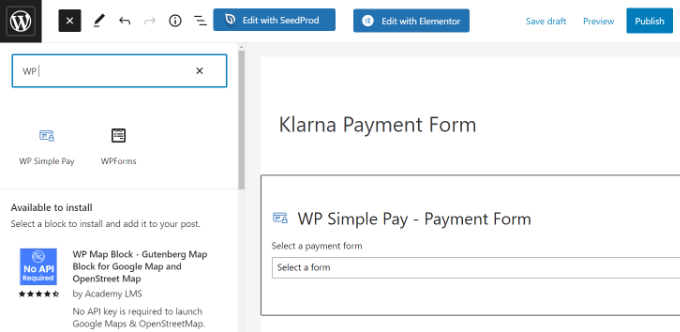
ページを編集するか、新しいページを追加します。コンテンツエディターに入ったら、「+」ボタンをクリックし、WP Simple Payブロックを追加します。次に、ドロップダウンメニューからフォームを選択するだけです。

その後、ページを発行してください。
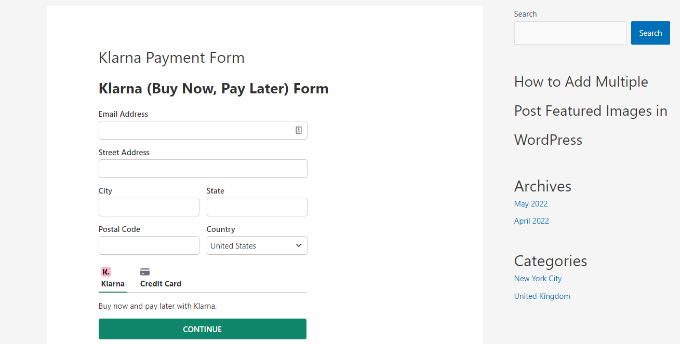
これで、WordPressウェブサイトにアクセスして、Klarnaの支払いフォームが機能していることを確認できます。

方法2:WooCommerceにKlarnaペイメントを追加する
WordPressにWooCommerce Klarna支払いを追加することもできます。WooCommerceは世界で最も人気のあるeコマースプラットフォームであり、WordPress上に構築されています。
組み込みの支払いオプションがありますが、オンラインストア用の無料のWooCommerce Klarna Payments拡張機能を追加できます。
WooCommerce で Klarna を使用するには、まず WooCommerce を使用してオンラインストアを設定していることを確認する必要があります。
その後、Klarna Payments for WooCommerceをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドを参照してください。
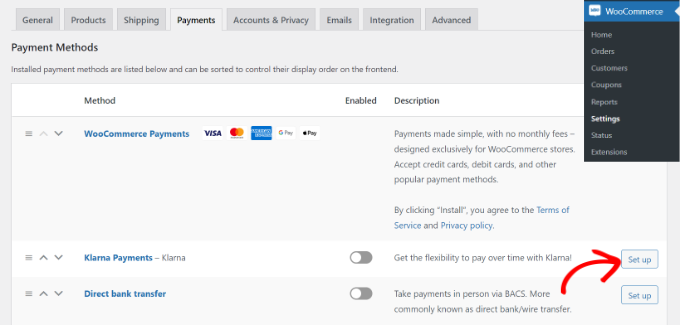
有効化後、WordPressダッシュボードからWooCommerce »設定に移動し、「支払い」タブをクリックします。

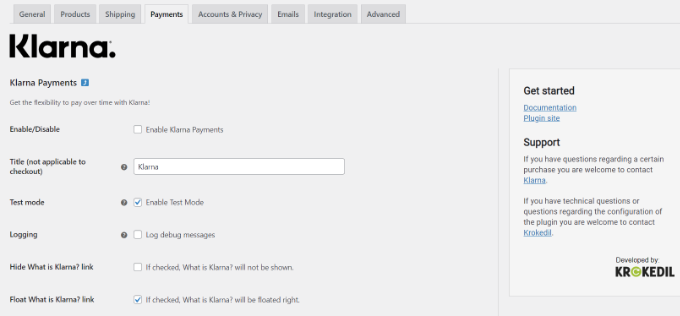
ここでは、WooCommerceが提供するさまざまな支払いオプション(Klarna Paymentsを含む)が表示されます。Klarna Paymentsの横にある「設定」ボタンをクリックするだけです。
次に、「Klarna Paymentsを有効にする」にチェックを入れて、WooCommerceで決済サービスを有効にすることができます。
それに加えて、タイトルを変更したり、テストモードを有効にしたり、Klarnaが何であるかについてのリンクを顧客に表示したりするオプションもあります。

完了したら、変更を保存することを忘れないでください。
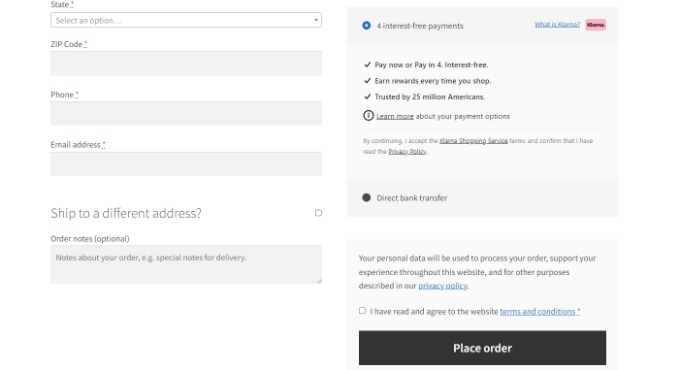
次に、WooCommerceストアに移動し、チェックアウトページにアクセスして、Klarnaが支払いオプションとして表示されていることを確認できます。

Klarna Payments はマーチャントアカウントと連携して機能し、オーストラリア、オーストリア、ベルギー、カナダ、デンマーク、ドイツ、フィンランド、フランス、イタリア、オランダ、ノルウェー、ニュージーランド、スウェーデン、スペイン、スイス、英国、米国でのみ利用可能であることに注意することが重要です。
この記事が、WordPressにKlarnaペイメントを追加する方法を学ぶのに役立ったことを願っています。また、WordPressでSEPA支払いを受け付ける方法やWordPress向けのベストクラウドファンディングプラグインもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。