人気サイトで、ワンクリックで人気記事、最新記事、注目の記事を表示できるタブエリアを見たことがありますか?これはjQueryタブウィジェットと呼ばれ、さまざまなウィジェットを1つにまとめることでユーザー画面のスペースを節約できます。この記事では、WordPressにjQueryタブウィジェットを追加する方法を説明します。

jQueryタブウィジェットを追加すべき理由
WordPress ウェブサイトを実行している場合、ドラッグ&ドロップウィジェットを使用してサイドバーにアイテムを簡単に追加できます。サイトが成長するにつれて、サイドバーにすべての便利なコンテンツを表示するのに十分なスペースがないと感じるかもしれません。まさにその時にタブ表示が役立ちます。これにより、同じ領域に異なるアイテムを表示できます。ユーザーは各タブをクリックして、最も関心のあるコンテンツを表示できます。多くの有名サイトでは、今日の人気記事、今週の人気記事、今月の人気記事を表示するためにこれを使用しています。このチュートリアルでは、タブ表示ウィジェットの作成方法を説明します。ただし、タブに何を追加するかは説明しません。基本的に好きなものを追加できます。
注意:このチュートリアルは中級者向けであり、HTMLとCSSの知識が必要です。初心者の方は、代わりにこちらの記事を参照してください。
WordPressでjQueryタブ表示ウィジェットを作成する
まず始めましょう。最初に、デスクトップにフォルダを作成し、wpbeginner-tabber-widget という名前を付けます。その後、Notepad のようなプレーンテキストエディタを使用して、このフォルダ内に 3 つのファイルを作成する必要があります。
最初に作成するファイルはwpb-tabber-widget.phpです。これには、タブとカスタムWordPressウィジェットを作成するためのHTMLおよびPHPコードが含まれます。次に作成するファイルはwpb-tabber-style.cssで、タブコンテナのCSSスタイリングが含まれます。3番目かつ最後のファイルはwpb-tabber.jsで、タブの切り替えとアニメーションの追加のためのjQueryスクリプトが含まれます。
まずは wpb-tabber-widget.php ファイルから始めましょう。このファイルの目的は、ウィジェットを登録するプラグインを作成することです。WordPressウィジェットの作成が初めての場合は、カスタムWordPressウィジェットの作成方法ガイドをご覧になるか、このコードを wpb-tabber-widget.php ファイルにコピー&ペーストしてください。
<?php
/* Plugin Name: WPBeginner jQuery Tabber Widget
Plugin URI: https://www.wpbeginner.com
Description: A simple jquery tabber widget.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Enter code for tab 1 here.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Enter code for tab 2 here.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Enter code for tab 3 here.
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
'widgets_init',
create_function('','return register_widget("WPBTabberWidget");')
);
?>
上記のコードでは、まずプラグインを作成し、そのプラグイン内にウィジェットを作成しました。ウィジェット出力セクションでは、スクリプトとスタイルシートを追加し、タブのHTML出力を生成しました。最後にウィジェットを登録しました。各タブに表示したいコンテンツを追加する必要があることに注意してください。
タブに必要なPHPとHTMLコードでウィジェットを作成したので、次のステップは、それらをタブコンテナとして表示するためにjQueryを追加することです。そのためには、このコードをwp-tabber.jsファイルにコピーして貼り付ける必要があります。
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
これでjQueryを使用したウィジェットの準備ができました。最後のステップは、タブにスタイルを追加することです。コピー&ペーストできるサンプルスタイルシートをwpb-tabber-style.cssファイルに作成しました。
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
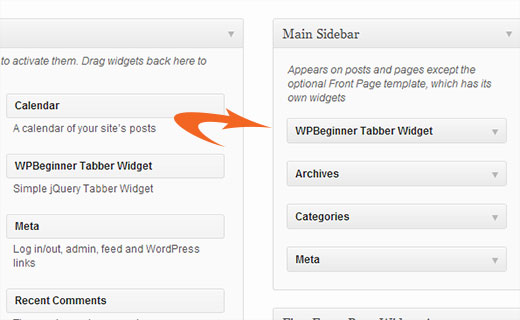
以上です。次に、wpbeginner-tabber-widgetフォルダをFTP経由でWordPressサイトの/wp-content/plugins/ディレクトリにアップロードします。または、フォルダをzipアーカイブに追加して、WordPress管理画面のプラグイン » 新規追加に移動することもできます。アップロードタブをクリックしてプラグインをインストールします。プラグインが有効になったら、外観 » ウィジェットに移動し、WPBeginnerタブウィジェットをサイドバーにドラッグアンドドロップすれば完了です。

このチュートリアルがお使いのWordPressサイトにjQueryタブを作成するのに役立ったことを願っています。質問やフィードバックについては、以下にコメントを残すか、TwitterまたはGoogle+で私たちに参加してください。





Nitish Chauhan
こんにちは。
私のプラグインは有効になっていますが、ウィジェットセクションに「このウィジェットにはオプションがありません。」というメッセージが表示されます。すべての機能を有効にする方法を教えてください。また、次のようなプラグインを作成したいです。
“jQuery(document).ready(function() {
var wrapper = jQuery(“.input_fields_wrap”); //Fields wrapper
var add_button = jQuery(“.add_field_button”); //Add button ID
//初期テキストボックス数
jQuery(add_button).click(function(e){ //追加ボタンクリック時
e.preventDefault();
//許可される最大入力ボックス数
//テキストボックスのインクリメント
jQuery(wrapper).prepend(‘×’); //入力ボックスを追加
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ //ユーザーがテキストを削除クリック時
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
私のJavaScriptコードです。何か解決策があれば提案してください。
ありがとうございます。
ナバム・リカム
プラグインをサイドバーに挿入しましたが、クリックしようとすると、このプラグインのオプションがありませんと言われます。ウェブサイトでブラウズすると、3つの空白のタブが表示されます。少し教えてください、ブラザー。
goutham
サイトにタブやウィジェットが表示されません。同じコードをコピー&ペーストしましたが、機能しません。
Kunle
作成したばかりのプラグインを、サイドバーやフッターではなく、ページ内の特定の場所に配置したいのですが。
それを、ウェブページ内のどこにでも配置するにはどうすればよいですか?
Zadius
これは2回目のチュートリアルですが、なぜかプラグインファイルがサイトのプラグインディレクトリに表示されません。FTPでファイルを直接アップロードしましたが、WordPress管理画面にログインしてもプラグインタブの下に何も表示されません。アドバイスをお願いします。ありがとうございます。
更新:ファイルをzip化し、WordPressプラグインインターフェイス経由でアップロードしました。FTPインターフェイスのプラグインフォルダにファイルが表示されないため、どこに表示されているのか全く分かりません。しかし、インストールできたので感謝します!
ジョン
チュートリアルをありがとうございます。しかし、ウィジェットエリアにウィジェットを追加した際にタイトルが欠落していることに気づきました。タイトルを入力するためのスペースを追加するにはどうすればよいですか?
Drazen
こんにちは
これ、ありがとうございます。ウィジェットを表示しているときに、各タブにリンクを貼り付けるオプションを追加するにはどうすればよいか、ちょうど疑問に思っていました。
例:
タブ 1(ウィジェットオプションで名前を変更可能)
– その下のウィジェットオプションのテキストボックス(テキストやリンクなどを追加できるようにするため)
タブ2(ウィジェットオプションで名前を変更可能)
– その下のテキストボックス(テキストやリンクなどを追加できるように)
タブ3(ウィジェットオプションで名前を変更可能)
– その下のテキストボックス(テキストやリンクなどを追加できるように)
ありがとう
ギャビン・ウィルシェン
素晴らしいチュートリアルです。ありがとう!
グラント
このエラーがずっと表示されます:
プラグインが致命的なエラーを引き起こしたため、アクティブ化できませんでした。
Parse error: syntax error, unexpected T_NS_SEPARATOR, expecting T_STRING in /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php on line 16
WPBeginnerサポート
Grantさん、コードを再確認しました。プラグインは正常に有効化されました。
管理者
ラフル
ありがとう、あなたは天才だ。Codecanyonで有料プラグインを購入しようとしていたところ、このガイドを見つけました。
Jonathan
このプラグインをインストールすると、更新が必要であり、その更新が別の開発者によるもので3年以上前のものであると表示されるのはなぜですか?
WPBeginnerサポート
それは起こるべきではありません。プラグイン名を変更し、それが別のプラグインと一致する場合、WordPressはその別のプラグインと混同します。
管理者
Jonathan
何も変更していません。上記で示されたことだけを行いました。
Jonathan
これは WordPress が認識しており、更新しようとしているプラグインです。 http://wordpress.org/plugins/tabber-widget/
プラグインをバージョン 2.0 に更新したところ、(何らかの理由で) その他のプラグインに更新するように求められるのが停止しました。他のプラグインの名前を変更して情報を変更してみましたが、それが唯一機能したようです。
WPBeginnerサポート
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
WPBeginnerサポート
これを再現できませんでした。ご自身の環境に問題がないか確認するために、別のWordPressサイトで試すことはできますか?
Doris
これはWordPressが動的であるという目的を損なうのではないでしょうか?ウィジェットにテキストをハードコーディングするのですか?データベースから動的なコンテンツを取得する方法はありますか?私たちのような初心者にはコーディング経験があまりないことをご存知でしょう…このようなプラグインがあるはずだと思います…
WPBeginnerサポート
このチュートリアルは中級ユーザーを対象としており、タブウィジェットの作成方法を示すことを目的としています。初心者ユーザー向けには、各タブ内のコンテンツを動的に生成できるいくつかの組み込みテンプレートタグがあります。たとえば、次のようになります。
WordPressのページリストを表示する:
<ul> <?php wp_list_pages('title_li='); ?> </ul>1-click Use in WordPress
ランダム投稿を表示:
<ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>1-click Use in WordPress
最近のコメントを表示:
1-click Use in WordPress
その他多数。
管理者
マノジ・サクワール
素晴らしい記事です。ありがとうございます…
グラント
コードをどこに貼り付けるのか理解できません。どのような種類のドキュメントにコードを貼り付ければよいですか? (Mac を使用しています)。
WPBeginnerサポート
これらのファイルを作成するには、TextEditを使用してください。
管理者
キース・デイビス
これ、すごく気に入りました、皆さん。
限られたスペースをより有効活用する方法を常に探しています。
ジム・デイビス
ファイルをインストールし、ウィジェットを有効にしました。期待通りに表示されますが、タブ 2 とタブ 3 をクリックしてもコンテンツが変更されません。コンテンツはタブ 1 のコンテンツのままです。何か見落としたことはありますか?テストサイトはこちらで確認できます: http://jimdavis.org/blog/
Jim
WPBeginnerサポート
ジム、何も見逃していません。これはサンプルウィジェットですので、編集できます。各タブ内の独自のコードとコンテンツは、プラグインファイル wpb-tabber-widget.php を編集して入力してください。
管理者