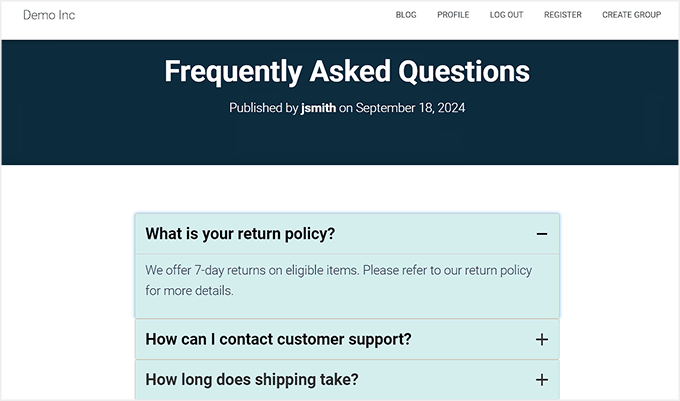
FAQアコーディオンでコンテンツを整理することで、WordPressサイトのユーザー体験を向上させることができます。この機能により、質問と回答をコンパクトに表示することができ、訪問者が素早く情報を見つけやすくなります。
さらに、アコーディオンにjQueryを使用することで、FAQをインタラクティブでナビゲーションしやすくすることができます。
WPBeginnerでは、16年以上ブログを運営し、何百もの投稿、ガイド、チュートリアルを書いてきました。その中には、jQuery FAQアコーディオンを使って読者からのよくある質問に答えているものもあります。
このアプローチは、より多くの訪問者を引きつけ、検索順位を向上させ、さらにはリードを生み出すのに役立っています。要約すると、動的FAQアコーディオンがいかに価値があるかということです。
この投稿では、WordPressにjQueryのFAQアコーディオンを簡単に追加する方法を順を追って紹介します。

なぜWordPressでjQuery FAQアコーディオンを使うのか?
ウェブデザインにおいて、アコーディオンはコンテンツを整然と整理するためのツールである。各項目をクリックすると詳細が表示され、クリックが終わると折りたたまれるリストのように見えます。ページを乱雑にすることなく、余分な情報を非表示にしたり、表示したりするシンプルな方法です。
一方、 jQueryは、サイトにインタラクティブな機能を追加するのを簡単にするJavaScriptライブラリです。例えば、アニメーション、ドロップダウンメニュー、クリック可能なボタンなどを、複雑なコードを一から書くことなく有効化することができます。
つまり、WordPressでjQuery FAQアコーディオンを使用することで、サイトをより整理されたユーザーフレンドリーなものにすることができます。よくある質問を折りたたみ可能な形式で表示できるので、スペースを節約し、ごちゃごちゃ感を減らすことができます。

そうすれば、訪問者は長いテキストブロックをスクロールすることなく、必要な答えをすぐに見つけることができます。また、コンテンツをより構造化することで、検索エンジンが好むSEO対策にもつながります。
それでは、WordPressにjQuery FAQアコーディオンを簡単に追加する方法を見ていきましょう。このチュートリアルでは複数の方法について説明しますが、以下のリンクからお好きな方法にジャンプできます:
方法1:WPCodeでjQuery FAQアコーディオンを追加する(推奨)
jQuery FAQのアコーディオンを追加する簡単で確実な方法をお探しなら、この方法がお勧めです。
この方法には、市場で最高のWordPressコードスニペットプラグインであるWPCodeが必要です。あなたのサイトにカスタムコードを追加する最も簡単で安全な方法です。さらに、FAQアコーディオン用のコードスニペットもあらかじめ用意されているので、理想的な選択です。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:WPCodeには無料プランがありますが、コードスニペットのクラウドライブラリのロックを解除するにはプレミアムバージョンが必要です。
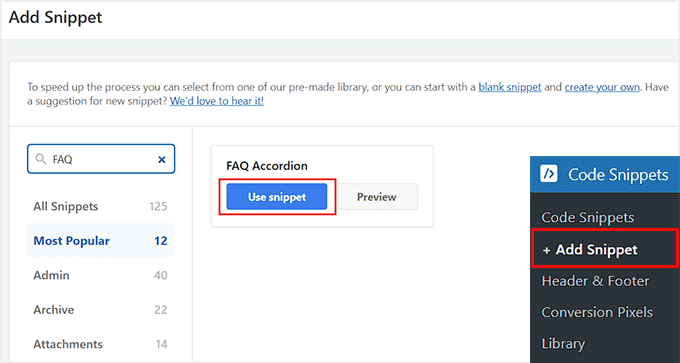
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスし、検索フォームから「FAQ Accordion」スニペットを探します。
そうしたら、その下にある「スニペットを使う」ボタンをクリックするだけだ。

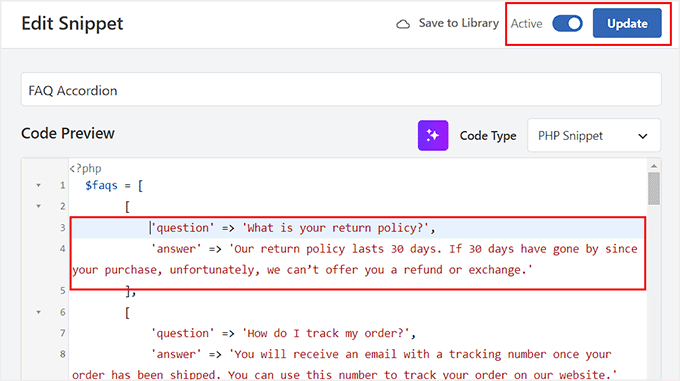
スニペットの編集」ページが表示され、FAQアコーディオン用のカスタムコードがすでに「コードプレビュー」ボックスに追加されています。
ここでは、アコーディオンの質問と答えをコードタイプに入力するだけです。そうしたら、上部のスイッチを「有効化」に切り替え、「更新」ボタンをクリックします。

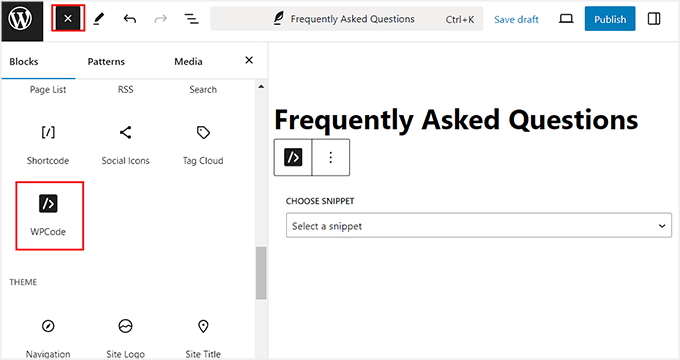
FAQアコーディオンセクションを追加したいページまたは投稿をブロックエディターで開きます。
ここで、「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開き、「WPCode」ブロックをページに追加します。ここで、ブロック内のドロップダウンメニューを開き、先ほど作成した「FAQアコーディオン」のコード・スニペットを選択します。
設定が完了したら、上部にある「更新」または「公開」ボタンをクリックして、設定を保存します。

今すぐWordPressサイトにアクセスし、FAQアコーディオンを表示してみましょう。
他のページのアコーディオンを作成するには、このプロセスを繰り返す必要があることに留意してください。

方法2:無料のプラグインでjQuery FAQアコーディオンを追加する(簡単)
サイト上でカスタマイザーのコードを使いたくない場合は、この方法が適している。
まず、Advanced Accordion Gutenberg Blockプラグインをインストールして有効化する必要があります。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
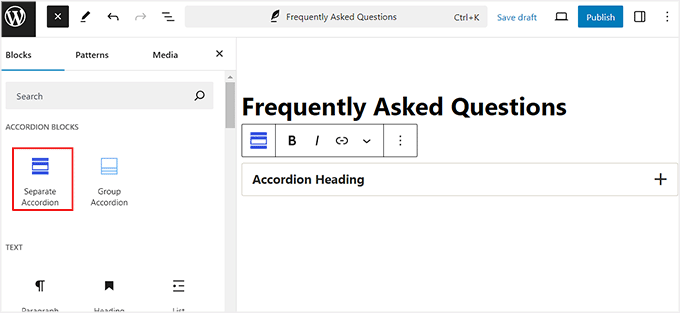
有効化したら、FAQを追加したいページまたは投稿を開き、上部にある「ブロックを追加」(+)ボタンをクリックします。ブロックメニューが表示されたら、「区切りアコーディオン」ブロックを探してページに追加するだけです。

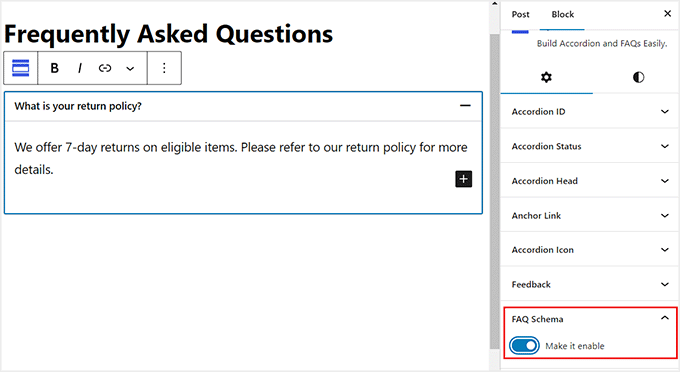
次に、アコーディオンブロックの中に最初の質問と回答をタイプします。
そして、同じ名前のタブを展開し、「有効化」スイッチを切り替えることで、ブロックパネルからFAQスキーマを追加することができます。

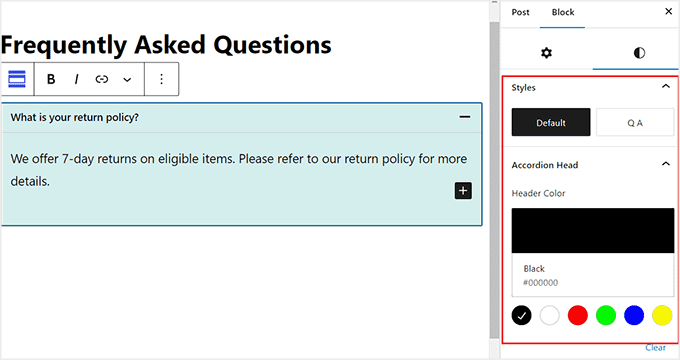
その後、右カラム内の「スタイル」セクションに切り替える。ここから、アコーディオンのテキストの色、背景色、アイコンの色などをカスタマイズできる。
そして、このプロセスを繰り返して、好きなだけFAQを追加することができます。

最後に、ページ上部の「更新」または「公開」ボタンをクリックし、設定を保存します。
では、FAQページにアクセスして、jQueryアコーディオンの動きを見てみましょう。

方法3:SeedProdでjQuery FAQアコーディオンを追加する
カスタムページにインタラクティブなFAQセクションを追加したい場合は、この方法が適しています。
これを行うには、SeedProdを使用することができます。これは最高のWordPressページビルダーで、特別なアコーディオンブロックも付属しており、ページ上で展開したり折りたたんだりするテキストセクションを追加できます。
まず、SeedProdプラグインをインストールして有効化する必要があります。さらに詳しく知りたい方は、WordPressプラグインのインストール方法をご覧ください。
注:SeedProdには無料プランがあります。ただし、「アコーディオン」ブロックのロックを解除するには、プロバージョンが必要です。
有効化した後、SeedProd ” 設定ページでライセンスキーを入力してください。この情報は、SeedProdサイトのアカウントにあります。

その後、WordPressの管理サイドバーからSeedProd ” ランディングページの画面にアクセスします。
ここから「新規ランディングページを追加」ボタンをクリックします。

新しい画面が表示され、テンプレートの一覧が表示されます。
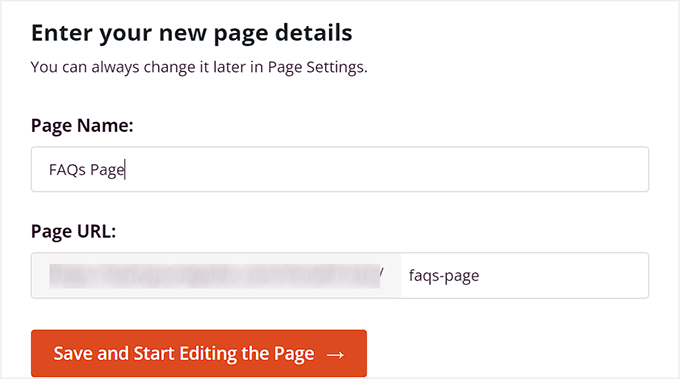
選択すると、ページ名とURLを入力するプロンプトが表示されます。詳細を入力し、「保存してページの編集を開始する」ボタンをクリックして次に進みます。

SeedProdのドラッグ&ドロップビルダーが画面に表示されます。左側にブロックカラム、右側にページプレビューが表示されます。
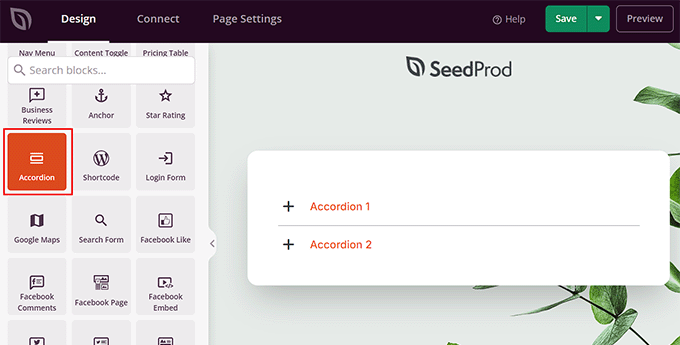
画像、動画、CTAボタン、見出し、テキストブロックなど、ページに任意の要素を追加できるようになりました。その後、FAQを追加したい場所に「アコーディオン」ブロックをドラッグ&ドロップします。

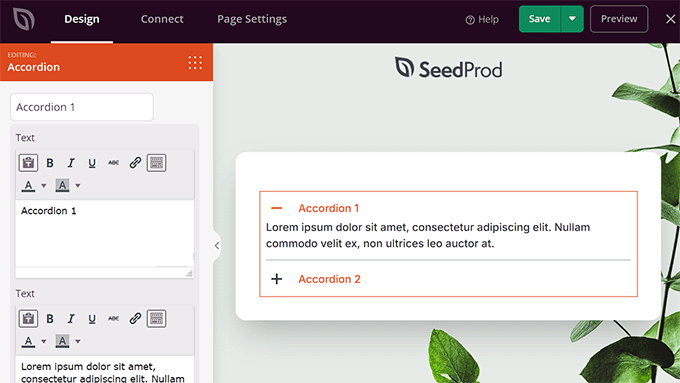
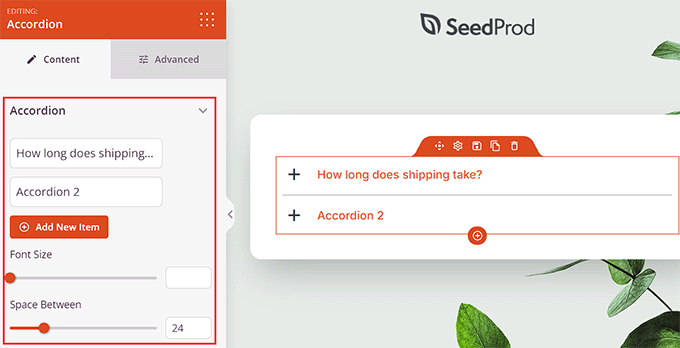
次に、ブロックをもう一度クリックして、左カラムの設定を開きます。ここから「アコーディオン1」タブを展開し、最初のFAQを入力し始めます。
他のエントリーを追加するために、このプロセスを繰り返すことができます。

初期設定では、このブロックには2つのアコーディオンしか追加されませんが、「新規項目を追加」ボタンをクリックすれば、好きなだけFAQを追加することができます。
指定されたスライダーを使って、フォントサイズや各アコーディオン間のスペースを設定することもできる。

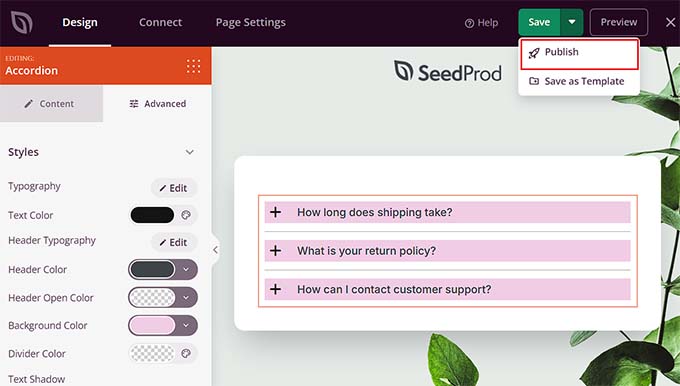
次に、上から「詳細」タブに切り替える。
ここから、アコーディオンのテキスト色、ヘッダー色、背景色、区切り色を変更できる。

完了したら、上部にある「保存」ボタンをクリックし、次に「公開する」ボタンをクリックします。
これで、新しく作成したカスタムページにアクセスして、jQuery FAQアコーディオンを表示できるようになります。

おまけ:WordPressにFAQスキーマを追加する
これらのjQuery FAQアコーディオンを追加したら、FAQスキーマを追加することをお勧めします。これにより、よくある質問がGoogleの検索結果に直接表示されるようになり、SEOランキングとオーガニッククリックスルー率を高めることができます。
そのためには、市場で最高のSEOプラグインであるAll In One SEOをお勧めします。検索エンジン向けにサイトを最適化し、数回クリックするだけで上位表示させることができるオールインワンのソリューションです。
過去数年間、WPBeginnerでこのツールを使用しており、それ以来、検索順位に顕著な改善が見られました。詳しくは、AIOSEOのレビューをご覧ください。

このツールにはスキーママークアップ機能がビルトインされており、検索エンジンがあなたのコンテンツをより理解しやすくなります。プラグインを有効化したら、ブロックエディターでFAQページを開いてください。
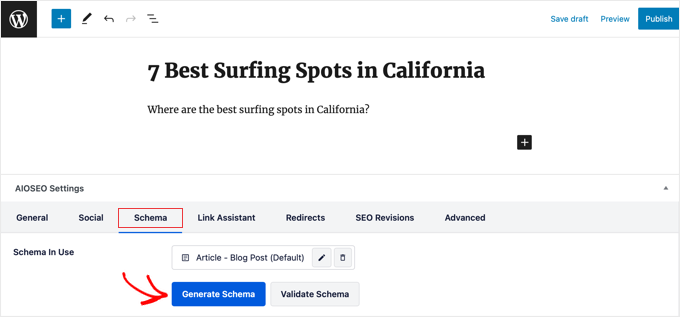
次に、’AIOSEO Settings’セクションまでスクロールダウンし、’Schema’タブに切り替えます。ここから「スキーマジェネレータ」ボタンをクリックします。

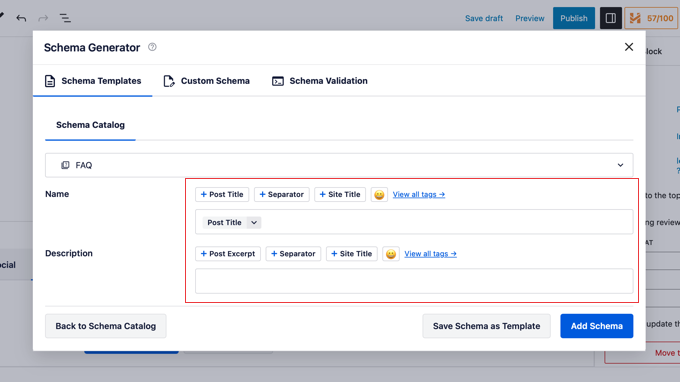
これで「スキーマカタログ」が開くので、そこでFAQオプションを見つけ、その横にある「スキーマを追加」ボタンをクリックする必要がある。
その後、アコーディオンに表示されるようにFAQを追加できます。設定が完了したら、「スキーマを追加」ボタンをクリックして、設定を保存します。

これで、検索エンジンはこれらの質問をインデックス化し、検索結果ページに表示し、ランキングを向上させます。
詳しくは、WordPressでFAQスキーマを追加する方法のチュートリアルをご覧ください。
WordPressでjQuery FAQのアコーディオンを追加する方法について、この投稿がお役に立てば幸いです。WordPress サイトにコードを簡単に表示する方法や、WordPress 開発ツールのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.