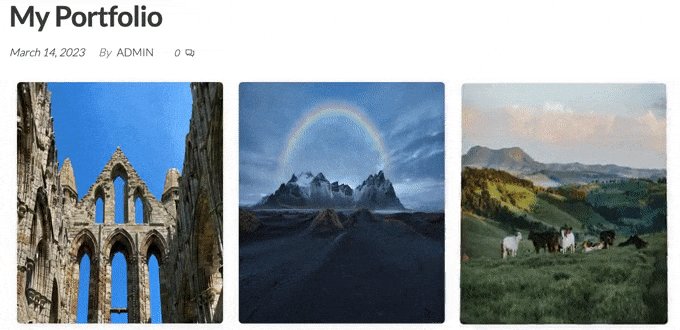
私たちの経験では、画像のマウスオーバー効果は、静的なサイトをインタラクティブな体験に変え、訪問者を飽きさせず、探索させることができる、繊細でありながらインパクトのあるアニメーションです。
様々なタイプのウェブサイトで様々なマウスオーバー効果を実験してきましたが、その結果は一貫してポジティブなものでした。オンラインショップで使用すれば、買い物客に商品をより近くで見てもらうことができ、購入につながる可能性があります。
今回は、WordPressで画像のマウスオーバー効果を追加する方法トップ5をご紹介します。シンプルなフェード効果から複雑なフリップボックスまで、ぜひ参考にしてください。

なぜWordPressでマウスオーバー効果を使うのか?
マウスオーバー効果では、ズーム、フェード、ポップアップなどの短いアニメーションを画像に追加できます。これにより、画像がたくさんあるページでも、画像をより面白く、魅力的なものにすることができます。
また、マウスオーバー効果を使って、訪問者の注意を最も重要なコンテンツに引きつけることもできます。例えば、CSSアニメーションを使用して、サイトのロゴや行動喚起を強調することができます。
それでは、WordPressでさまざまなマウスオーバー効果を追加する、初心者にやさしい5つの方法を見ていきましょう。以下のクイックリンクから、使いたいエフェクトにジャンプしてください:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Use and Manage Images in WordPress
設定1:WordPressでフリップボックス効果を追加する(素早く簡単)
WordPressにマウスオーバー効果を追加する最も簡単な方法は、フリップボックスを使用することです。フリップボックスとは、マウスオーバーで反転するボックスのことです。これにより、マウスオーバー時に異なる画像、テキスト、コールトゥアクションを表示することができます。
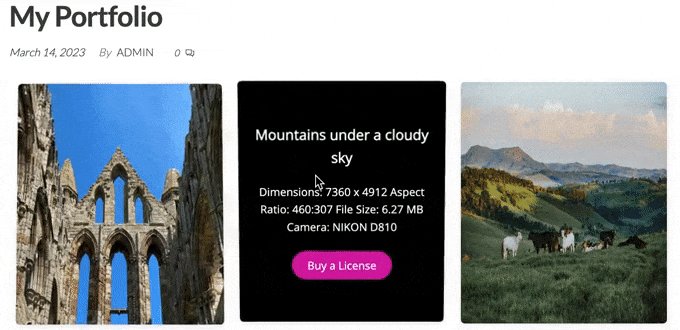
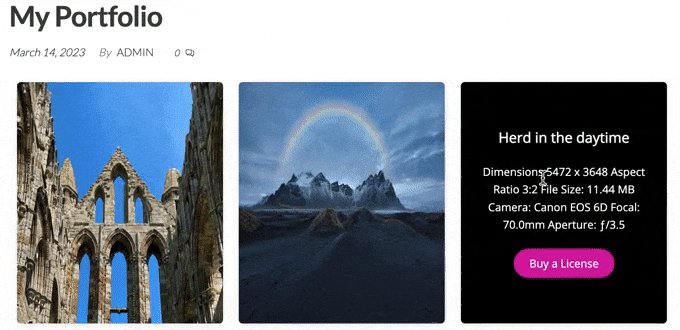
写真家であれば、フリップボックスの片面に写真を、もう片面にカメラのモデルや解像度に関する情報を表示することができます。
デジタルアートやグラフィックをオンラインで販売しているのであれば、訪問者がクリックしてその写真を購入できるボタンを追加することもできる。

フリップボックスを作成する最も簡単な方法は、Flipbox – Awesomes Flip Boxes Image Overlayを使用することです。この無料プラグインには、画像、テキスト、コールトゥアクションボタンを組み合わせたさまざまなフリップボックスのスタイルが用意されています。
まず最初に、Flipboxプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
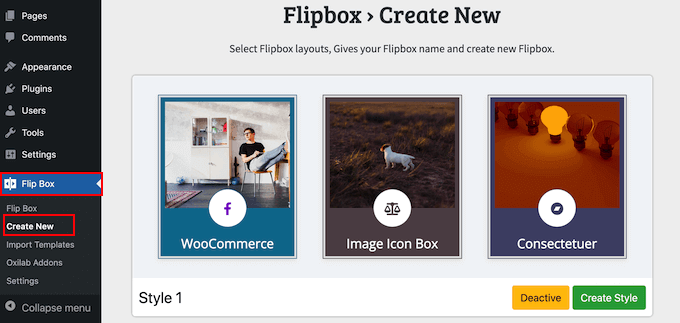
プラグインをインストールして有効化したら、Flip Box ” Create Newで最初のフリップボックスを作成できます。

これは、使用できるすべての異なるテンプレートを示しています。
デザインを選ぶには、「スタイルを作成」ボタンをクリックします。

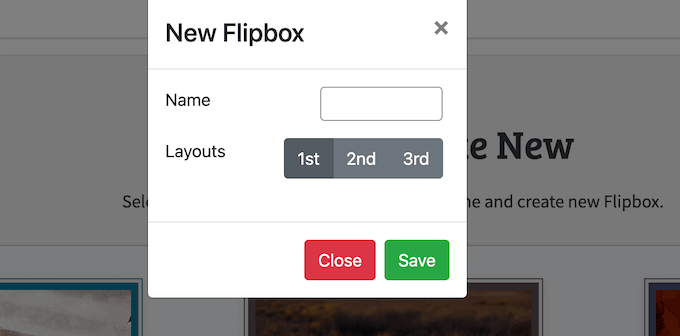
表示されるポップアップで、フリップボックスのデザイン名を入力します。これは参考用なので、好きなものを使ってください。
また、1st、2nd、3rdのいずれかをクリックして、使用するレイアウトを選択することもできる。

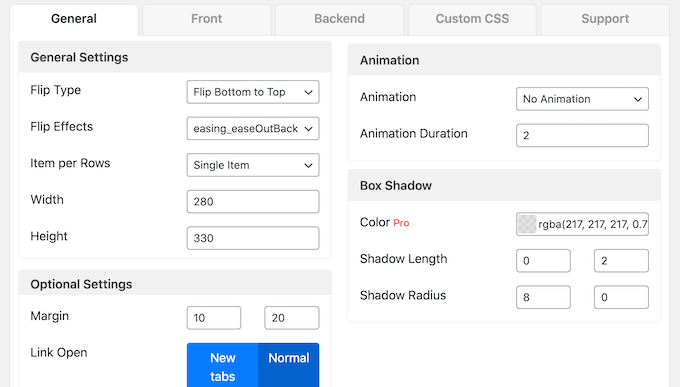
フリップボックスのスタイルを選択したら、フォント、パディング、マージンを変更できます。
フリップボックスの両面にテキスト、画像、アイコンを追加できます。

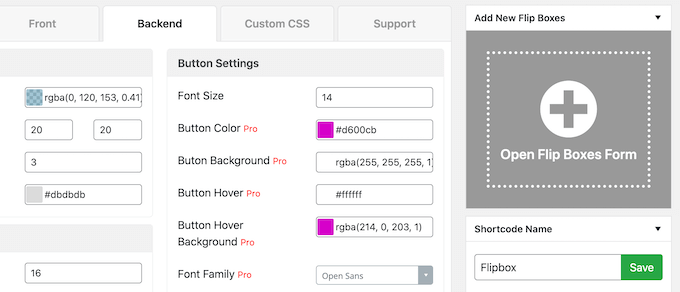
フリップボックスの見た目に満足したら、「新規フリップボックスの追加」セクションの「+」をクリックして、さらにボックスを追加することができます。
これにより、同じスタイルで複数のフリップボックスを作成し、列や行に整理することができます。

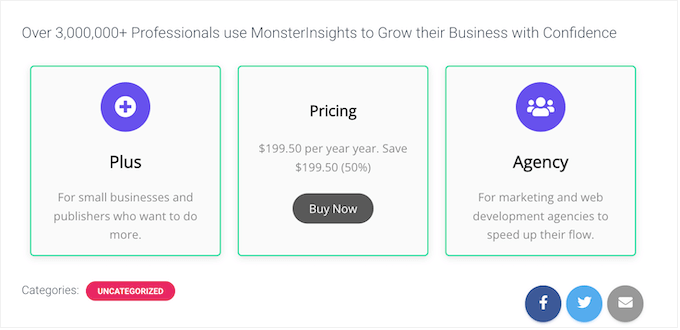
たとえば、料金プランごとにフリップボックスを作成するとします。
買い物客はプランの上にマウスオーバーすると、料金を確認できる。

マウスオーバーアニメーションに満足したら、プラグインが自動的に提供するショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアに追加できます。
ステップバイステップの手順については、フリップボックスのオーバーレイとマウスオーバーを作成する方法のガイドを参照してください。
設定2:画像の拡大・縮小効果を追加する(オンラインショップに最適)
ズーム効果により、ユーザーは通常では見えない詳細を見ることができます。もしあなたがeコマースストアやオンラインマーケットプレイスを運営しているのであれば、これにより買い物客は商品をより詳しく調べることができ、より多くの売上を得ることができます。

ズームエフェクトは、サイトにインタラクションやエンゲージメントを追加することもできます。
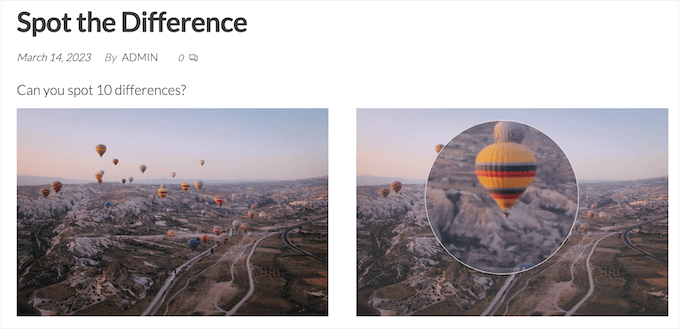
例えば、簡単なパズルやゲームを作成し、訪問者が画像の中の小さなディテールを見つけることに挑戦することができます。そうすることで、サイトを長く見てもらうことができ、ページビューを増やし、直帰率を下げることができます。

画像のズームや拡大効果を追加するのに最適なWordPressプラグインはWP Image Zoomです。
このマウスオーバーエフェクトプラグインを使用すると、WordPressサイト全体でズーム効果の外観と動作をカスタマイズすることができます。任意の画像に対してズームを有効化することができます。
このガイドでは無料版を使用しますが、より多くのカスタマイズオプションが必要な場合は、WP Image Zoom Proをチェックアウトすることをお勧めします。詳しくはWP Image Zoomのレビューをご覧ください。
まず、WP Image Zoomプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
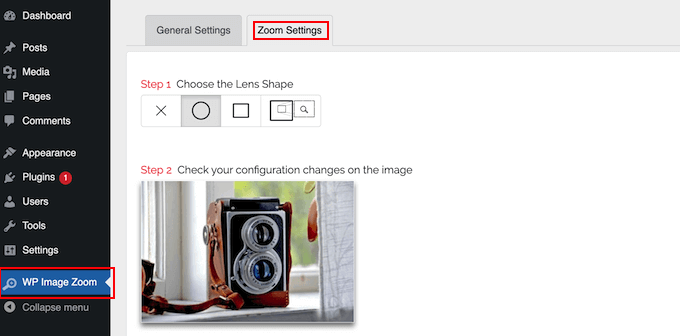
有効化した後、WordPressの管理サイドバーからWP Image Zoom ” Zoom Settingsページに移動する必要があります。すでに選択されていない場合は、「ズーム設定」をクリックします。

まず、数種類のレンズ形状から選ぶことができる。
また、カーソルタイプの選択、アニメーション効果の設定、マウスオーバーやマウスクリック時のズームの有効化、ズームレベルの定義も可能です。
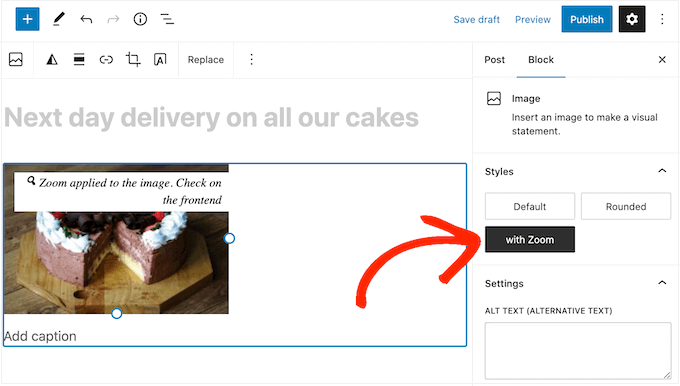
ズームの設定に満足したら、任意の画像に効果を追加することができます。Gutenbergブロックエディターで、ズーム効果を追加したい画像をクリックして選択します。または、まず画像をWordPressにアップロードします。
右側のメニューで「with Zoom」ボタンを選択する。

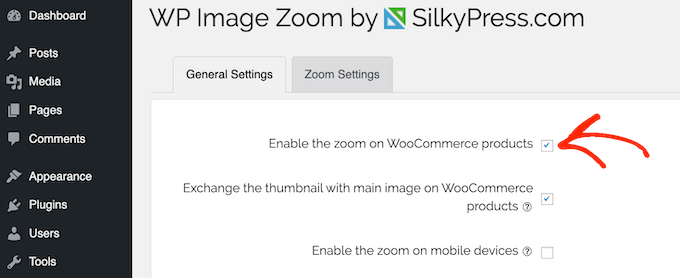
WooCommerceを使用している場合、プラグインの設定ですべての商品画像のズームを有効化することができます。各商品を個別に更新することなく、オンラインストア全体でズームを有効化したい場合に最適です。
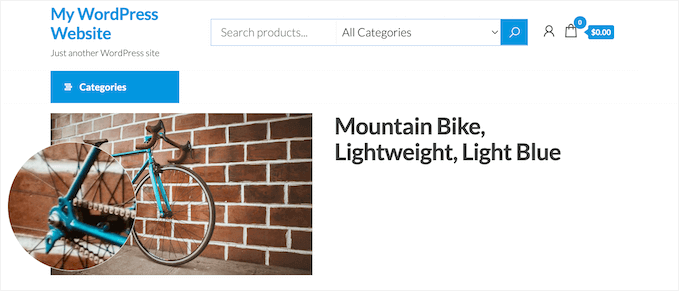
一般設定」タブで「ズームを有効化…」にチェックを入れると、カスタマイザーは商品画像を拡大表示できるようになります。

詳しくはWordPressで画像を拡大表示する方法をご覧ください。
設定3:WordPressでマウスオーバー時に画像をフェードさせる(パフォーマンスに最適)
もう一つのオプションは、フェードアニメーションを追加して、訪問者がマウスオーバーしたときに画像がゆっくりと表示されたり消えたりするようにすることです。
これにより、訪問者がページ内を移動する際に、さまざまな画像を強調表示したり非表示にしたりすることができます。このようにして、コンテンツを通して訪問者を誘導し、ページにストーリー性を持たせることもできます。

他のアニメーションとは異なり、マウスオーバー時の画像のフェード効果は微妙なので、訪問者の読書体験や行った画像の最適化に悪影響を与えることはありません。そのため、複数の画像や高解像度のファイルがあるページに最適です。
画像にフェード効果を加える最も簡単な方法は、WPCodeを使うことです。この無料プラグインを使えば、テーマファイルを編集することなく、WordPressにカスタムコードを簡単に追加することができる。
詳しくは、WordPressでマウスオーバー時に画像をフェードさせる方法をご覧ください。
オプション設定4:WordPressに複数のマウスオーバー効果を追加する(最もカスタマイズ性が高い)
サイト上で複数の異なる画像マウスオーバー効果を使用したい場合があります。例えば、たくさんの画像ギャラリーがある場合、これらの写真をさまざまな面白い方法でアニメーションさせたいと思うかもしれません。
WordPressに複数のマウスオーバー効果を追加する最良の方法は、Image Hover Effects Ultimateを使用することです。この無料プラグインは、ニーズに合わせてカスタマイズできる幅広いエフェクトをサポートしています。
まず最初に、Image Hover Effects Ultimateプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
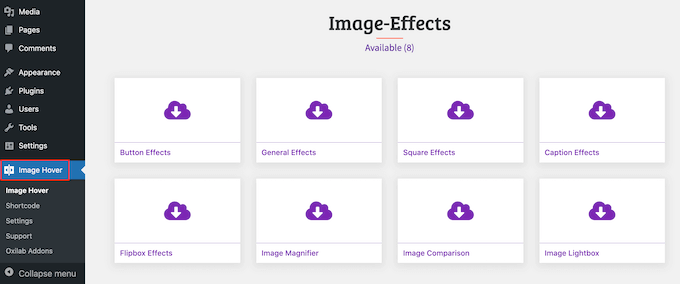
有効化したら、WordPressダッシュボードから「マウスオーバー」を選択します。使用できるすべてのマウスオーバー効果が表示されます。

このガイドでは、画像の上にアニメーションテキストを追加する「キャプションエフェクト」を選択します。
表示されるオプションは異なりますが、お好きなマウスオーバー効果を作成することができます。

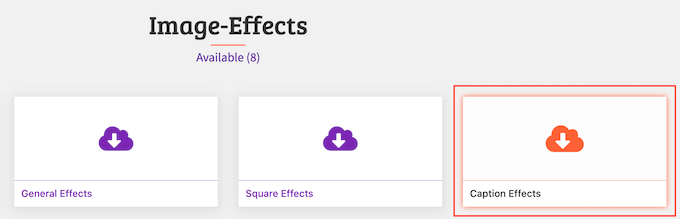
キャプション・エフェクト」をクリックすると、使用できるさまざまなスタイルがすべて表示されます。
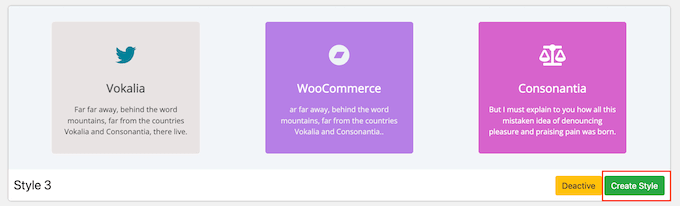
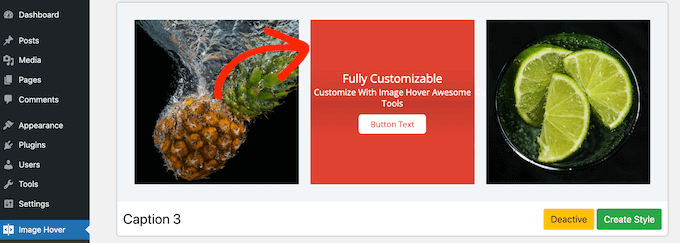
スタイルにマウスオーバーするだけで、アニメーションのプレビューが表示されます。

気に入ったスタイルが見つかったら、その「スタイルを作成」ボタンをクリックします。
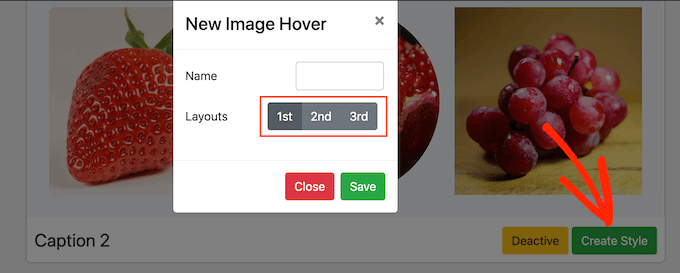
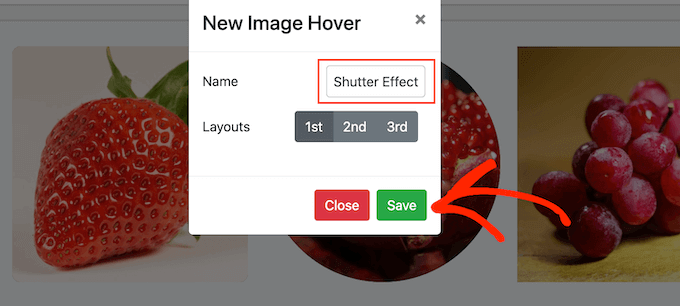
ポップアップが開き、使用するレイアウトを選択できます。1st、2nd、3rdのいずれかをクリックしてください。

そうしたら、「名前」フィールドにタイトルを入力する。これはあくまで参考ですので、WordPressダッシュボード上でアニメーション画像を識別するのに役立つものであれば何でもかまいません。
その後、『保存』をクリックする。

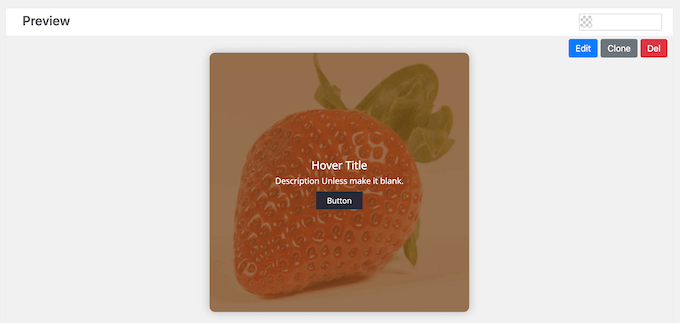
マウスオーバー効果をカスタマイズできる画面が表示されます。これには、コンテンツの幅と高さの変更、パディングの増加、ボックスシャドウの追加などが含まれます。
変更を加えると、ライブプレビューが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

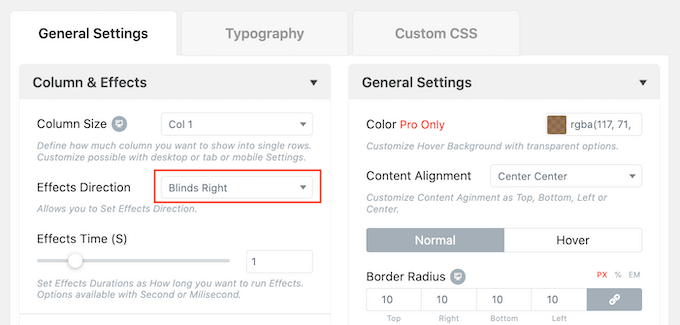
いくつかのマウスオーバー・エフェクトでは、エフェクトの方向を変更できます。
例えば、次の画像では、「ブラインド」エフェクトの向きを右に行くように変えている。

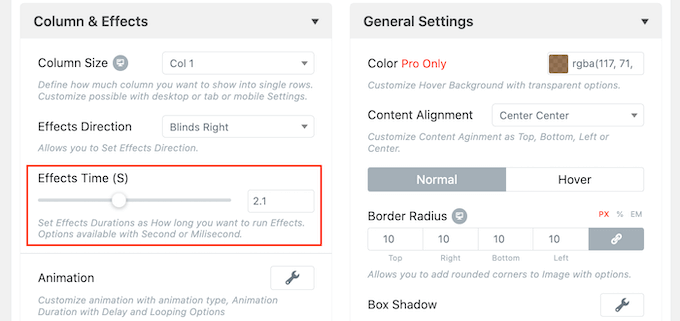
また、「Effects Time」スライダーをドラッグすることで、エフェクトを速くしたり遅くしたりすることができます。数値を大きくすると、エフェクトは長く続きます。数値を小さくすると、エフェクトは速く、短くなります。
具体的な数字が決まっている場合は、「Effects Time」スライダーの横のボックスに入力してください。

エフェクトの設定に満足したら、いよいよコンテンツを追加します。
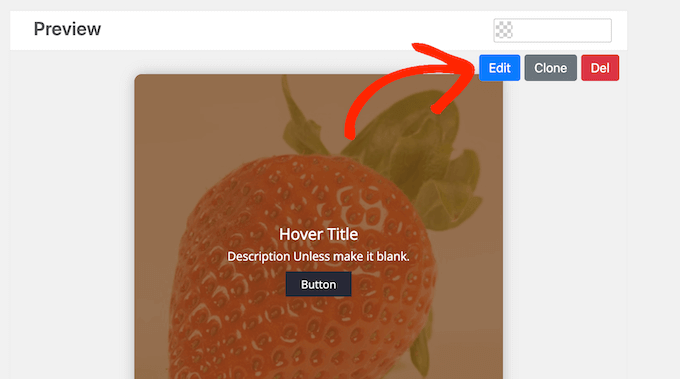
これを行うには、「プレビュー」セクションにマウスオーバーし、表示されたら「編集」ボタンをクリックする。

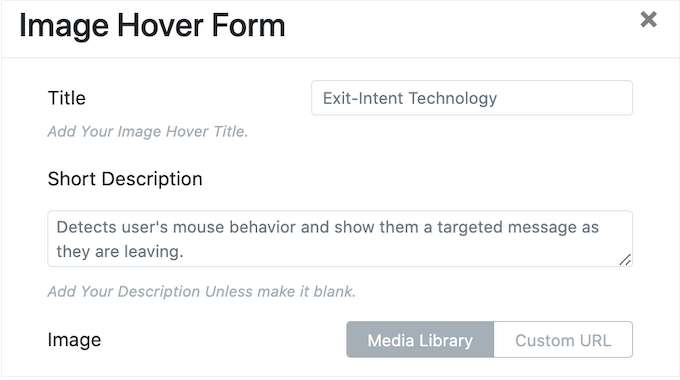
タイトルと簡単な説明を入力するポップアップが開きます。
これは、訪問者が画像にマウスオーバーしたときに表示されるコンテンツです。

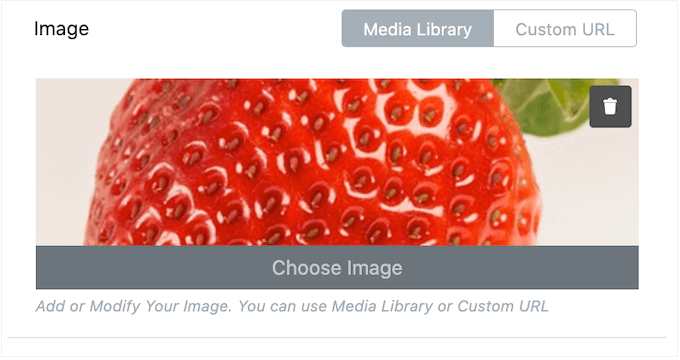
その後、初期設定の画像を自分の写真に置き換えることができます。
プレースホルダーの写真にマウスオーバーし、外観が表示されたら「Choose Image」をクリックするだけです。

WordPressのメディアライブラリから画像を選択するか、コンピュータから新しいファイルをアップロードすることができます。
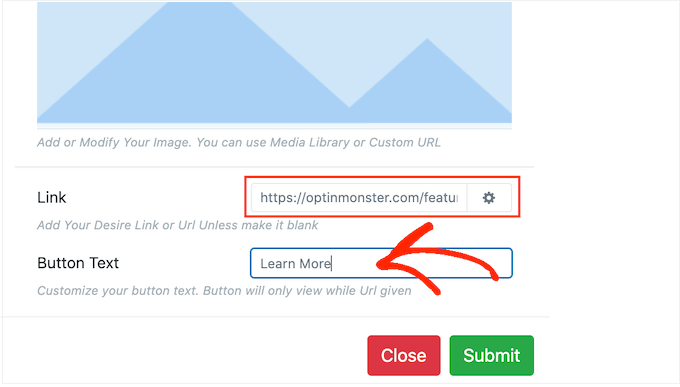
時には、マウスオーバー効果を使ってWordPressブログやサイトの他のエリアへ誘導することもあります。例えば、オンラインブティックを運営している場合、画像に表示されている商品へのリンクを追加することができます。
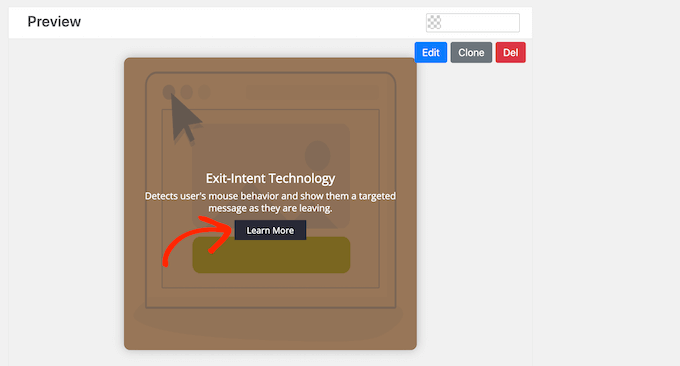
短い説明の下にCTAボタンが表示されます。

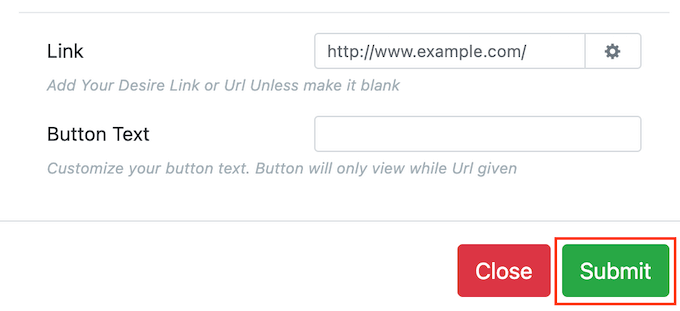
開始するには、「リンク」フィールドにURLを追加する。
次に、Button Textフィールドにメッセージを入力して追加します。

入力した情報に問題がなければ、「送信」をクリックします。
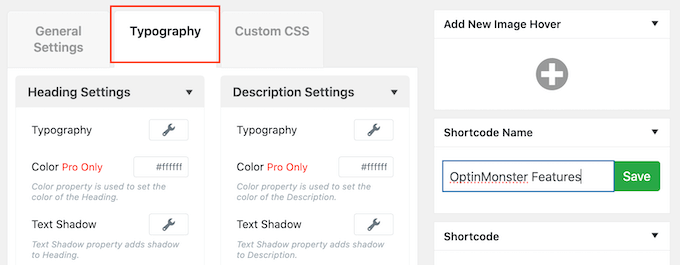
テキストを追加したら、「タイポグラフィ」タブをクリックすることをお勧めします。

ここでは、フォントサイズの変更、テキストシャドウの追加、余白の拡大・縮小など、さまざまなことができる。
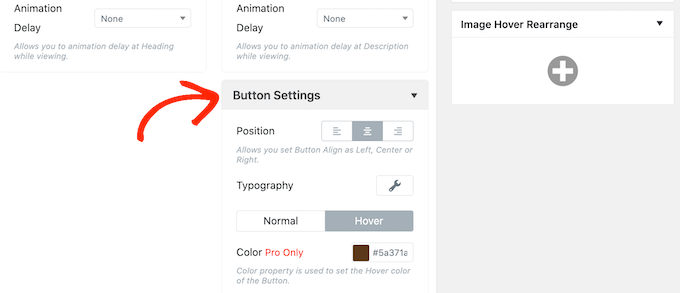
CTAボタンを使用している場合は、「ボタン設定」セクションをクリックして展開してください。

ここでは、ボタンの初期設定と’マウスオーバー’状態での見え方を変更することができます。また、ボタンの配置を変更することもできます。
これらの設定のほとんどは簡単なものなので、どのような種類のエフェクトが作れるか、目を通してみる価値がある。
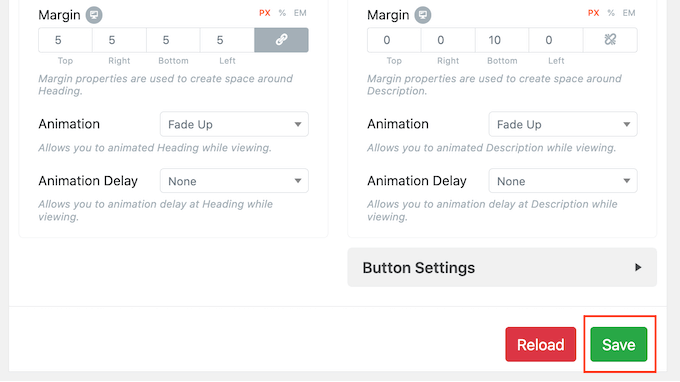
プレビューの見た目に満足したら、「保存」をクリックして変更を保存します。

アニメーション画像の列を作りたいですか?
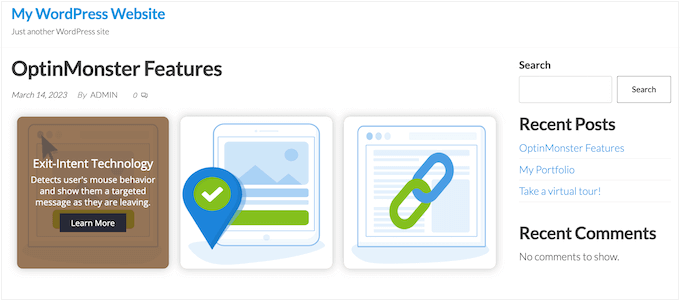
例えば、マウスオーバー効果を使って商品の特徴をアピールすることができます。次の画像では、訪問者はそれぞれの画像にマウスオーバーすることで、異なる機能について読むことができます。

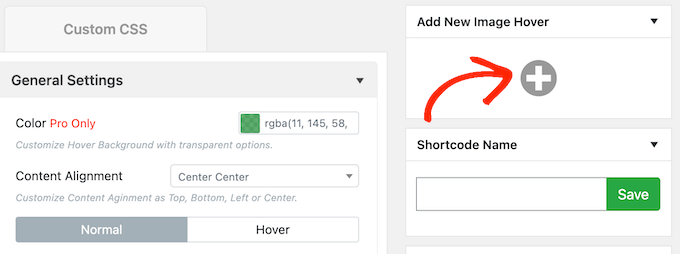
これを行うには、ページ上部の「新規マウスオーバーの追加」ボックスまでスクロールします。
ここで「+」ボタンをクリックする。

このポップアップが開き、上で説明したのと同じ手順で、新しいマウスオーバーエフェクトを作成することができます。
エフェクトの設定に満足したら、’送信’ボタンをクリックして変更を保存します。

さらにマウスオーバー効果を作るには、上記と同じプロセスを繰り返すだけです。
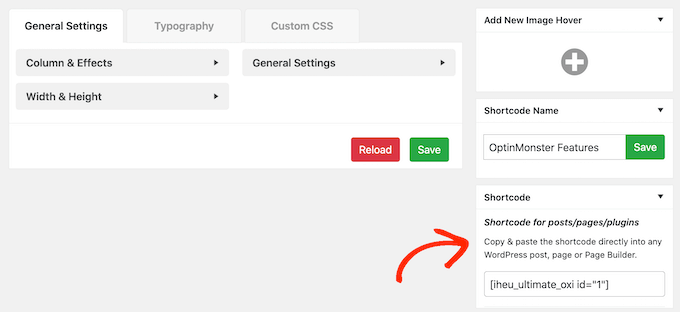
エフェクトの設定に満足したら、「ショートコード」ボックスまでスクロールしてください。このコードをコピー&ペーストすることで、どのページや投稿にもこのマウスオーバー効果を追加することができます。

ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
設定5:ビジュアルCSSエディターを使ってマウスオーバーポップアップエフェクトを追加する
上記のプラグインの多くは、フリップボックスのような高度なアニメーション画像を作成し、ショートコードを使用してページに配置することができます。しかし、すでにページ上にある画像にマウスオーバー効果を加えたい場合もあるでしょう。
この場合、WordPressカスタムCSSプラグインを使用することができます。これにより、コーディングなしで画像に視覚的な変更を加えることができ、また、WordPressダッシュボードでマウスオーバー効果を別途構築する必要もありません。
ここでは、CSS Heroの使用をお勧めします。このプラグインを使えば、WordPressサイトのほぼすべてのCSSスタイルをビジュアルエディターを使って編集することができます。また、ボタンをクリックするだけで画像に適用できるマウスオーバー効果もビルトインされています。

最初に必要なことは、CSS Heroプラグインをインストールして有効化することです。プラグインのインストールについての詳細は、WordPressプラグインのインストール方法をご覧ください。
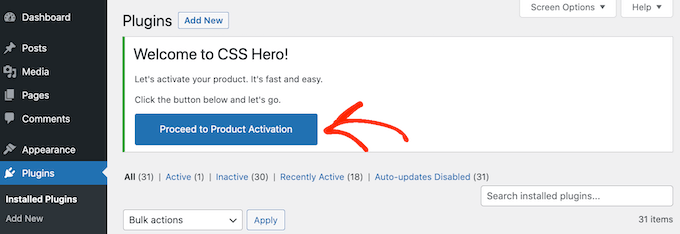
プラグインがインストールされたら、「Proceed to Product Activation」ボタンをクリックしてください。

CSS Heroのサイトに移動し、アカウントにログインしてライセンスキーを取得します。画面の指示に従うだけで、数クリックでサイトに戻ります。
その後、アニメーションさせたい画像があるページか投稿を開く。次に、WordPressの管理バーにある「CSS Hero」をクリックします。

これにより、そのページまたは投稿がCSSヒーローエディターで開かれます。
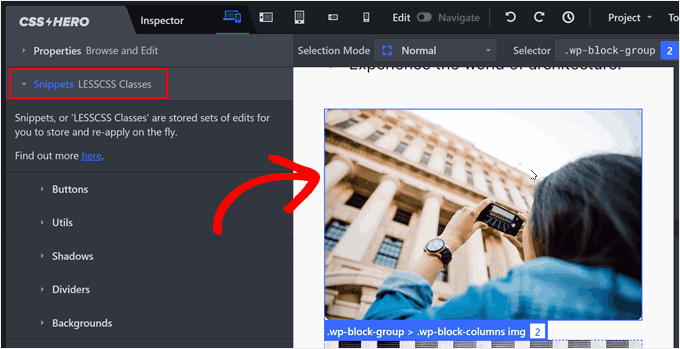
コンテンツをクリックすると、そのコンテンツをカスタマイズするためのすべての設定が表示されるパネルが開きます。画像をクリックして選択してください。
左側のメニューで「スニペット」タブを選択する。

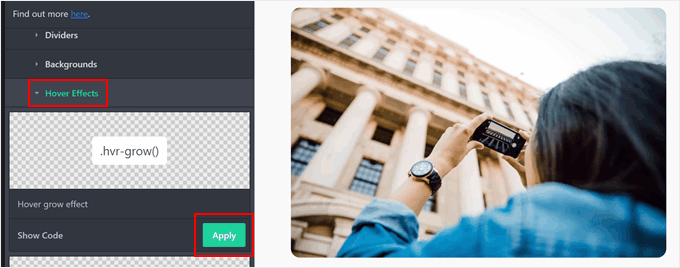
次に、「マウスオーバー効果」をクリックします。これで、すべての異なるCSS効果が表示されます。
エフェクトをプレビューするには、左メニューの青いボタンにマウスオーバーするだけです。
使いたいエフェクトが見つかったら、「適用」をクリックするだけ。

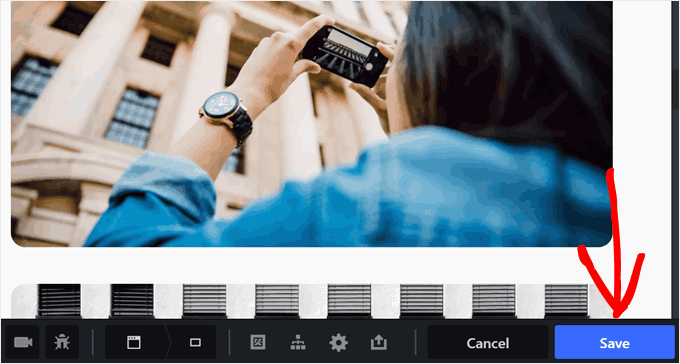
これで、CSS Heroはページ上のすべての画像にマウスオーバー効果を適用します。これを実際に見るには、ライブプレビューで画像の上にマウスオーバーするだけです。
この変更を公開するには、「保存して公開する」ボタンをクリックしてください。

WordPressで画像を使用・管理する方法をさらに学ぶ
ウェブサイトに視覚的な面白さを加える方法は、マウスオーバー効果だけではありません。WordPressで画像を使用する他のチュートリアルはこちらです:
- WordPressでインタラクティブな画像を作成する方法
- WordPressでビフォーアフター写真を表示する方法(スライド効果付き)
- WordPressでギャラリーをライトボックス効果で追加する方法
- WordPressでInstagramのような写真フィルターを追加する方法(ステップバイステップ)
- WordPressでAIを使って画像を生成する方法
- WordPressでアニメーションGIFを追加する方法(正しい方法)
WordPressで画像のマウスオーバー効果を追加する方法について、この記事がお役に立てれば幸いです。また、WordPressのスライダープラグインのエキスパートによるベストセレクションや、パブリックドメインの無料画像ソースのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marcin
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Admin
Louis
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Admin