WordPressフォームに画像選択肢を追加することは、ユーザーエンゲージメントを高め、全体的なエクスペリエンスを向上させるための優れた方法です。
標準のテキストベースのオプションを使用する代わりに、画像選択肢を使用すると、ユーザーはより視覚的で魅力的な方法でフォームと対話できます。これは、アンケート、クイズ、製品選択、および意思決定プロセスをより直感的にしたいあらゆるフォームで特に役立ちます。
長年にわたり、WordPressで数多くのフォームを作成してきましたが、その経験から、ユーザーを惹きつけるフォームと離脱させてしまうフォームの違いについて貴重な洞察を得ることができました。
この記事では、ユーザーエンゲージメントを高めるために、WordPressフォームに画像選択肢を簡単に追加する方法を紹介します。

WordPressフォームで画像選択肢を使用する理由
画像選択肢とは、ユーザーが WordPress ウェブサイトでフォームに入力する際に選択できる写真、イラスト、グラフィック、またはアイコンのことです。
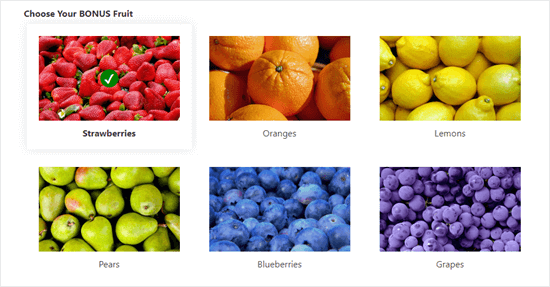
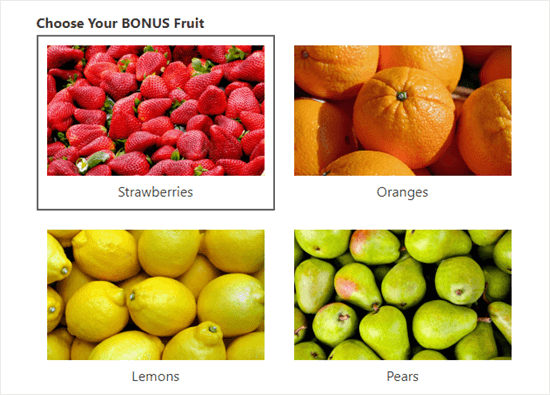
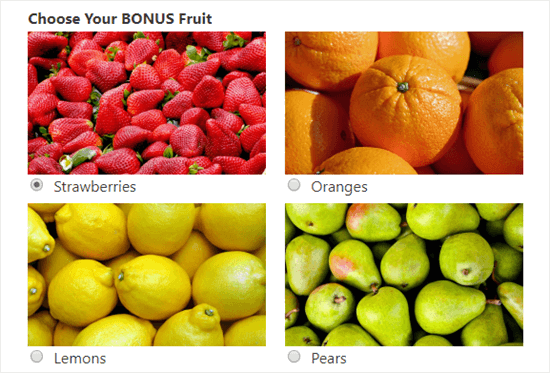
通常のテキストオプションではなく画像選択肢を使用したフォームの例を次に示します。最初の選択肢である「ストロベリー」が選択されています。

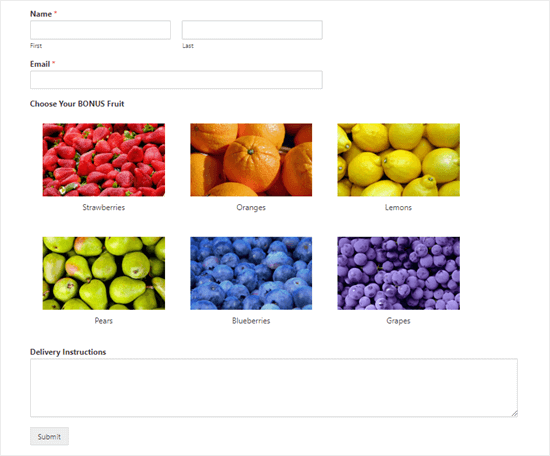
画像選択肢を使用すると、フォームがより洗練され、プロフェッショナルで、視覚的に魅力的になり、ユーザーがより早く意思決定できるようになります。
たとえば、配達を提供する レストランのウェブサイト を運営している場合、ウェブサイトに 注文フォーム を設置したいでしょう。これで、さまざまな料理の画像を使用して、潜在的な顧客が欲しいものを選ぶのを助けることができます。
それ以外にも、画像選択肢は、読字障害のあるユーザーや、あなたの言語に堪能でないユーザーがフォームに入力しやすくし、ユーザーエクスペリエンスを向上させることができます。
とはいえ、WordPressフォームに画像選択肢を簡単に追加する方法を見てみましょう。
WordPressフォームに画像選択肢を追加する方法
WPForms を使用すると、WordPressフォームに画像選択肢を簡単に追加して、エンゲージメントを高めることができます。
これは市場で最高のWordPressフォームビルダープラグインであり、簡単なドラッグアンドドロップフォームビルダーを使用して簡単にフォームを作成できます。
このプラグインは、当社の複数のウェブサイトで使用しており、非常に使いやすく拡張性も高いため、常に素晴らしい結果を得ています。当社の経験についてさらに詳しく知りたい場合は、WPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注意: フォームに画像選択肢を追加するために完全に無料の WPForms Lite も使用できます。ただし、より多くの機能があるため、プロバージョンを使用します。
プラグインを有効にしたら、WordPressダッシュボードのWPForms » Add Formページに移動して、新しいフォームを作成します。
ここで、フォームの名前を入力して開始できる「テンプレートの選択」ページに移動します。
その後、お好みの既製テンプレートの下にある「テンプレートを使用」ボタンをクリックします。このチュートリアルでは、「シンプルな問い合わせフォーム」テンプレートを使用します。

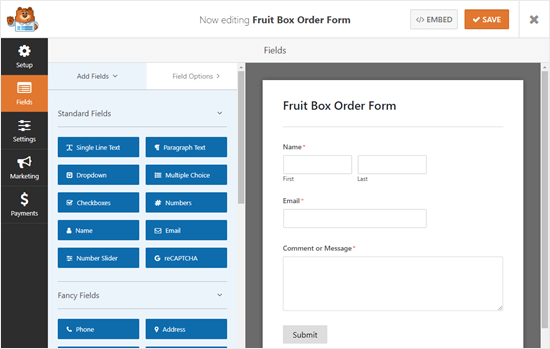
これにより、WPForms のフォームビルダーインターフェイスが起動します。画面の右側にはフォームのプレビューが表示され、左隅にはフォームフィールドの列が表示されます。
クリックすることで、好きなフォームフィールドを編集したり、上下に移動したり、削除したりできるようになりました。
より詳細な手順については、WordPressで問い合わせフォームを作成する方法のチュートリアルをご覧ください。

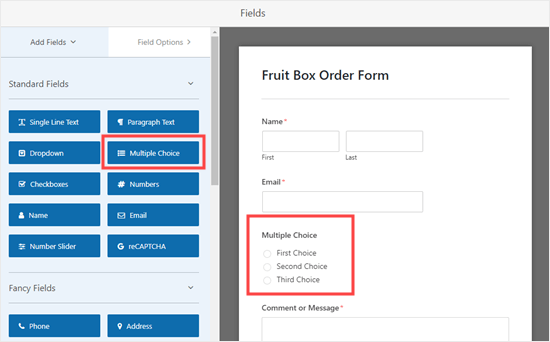
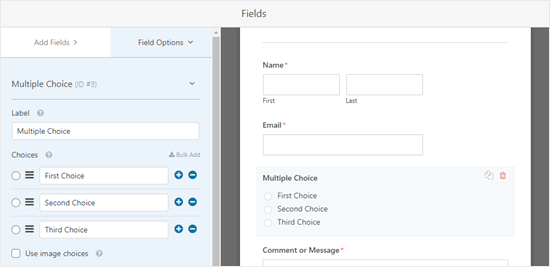
次に、顧客のために画像選択肢を作成できるように、左側の列から複数選択フィールドをフォームプレビューに追加する必要があります。
「コメントまたはメッセージ」ボックスのすぐ上に配置します。
注意: 画像選択肢はチェックボックスフィールドでも機能します。ユーザーが複数のオプションを選択できるようにしたい場合は、それを使用してください。

その後、選択肢フィールドをクリックして編集します。これにより、画面左側にフィールドオプションが開きます。
デフォルトでは、このフィールドでテキストオプションを追加できることがわかります。

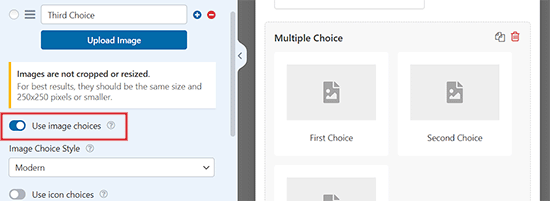
ただし、「画像選択肢を使用する」スイッチを切り替えることで、簡単に変更できます。
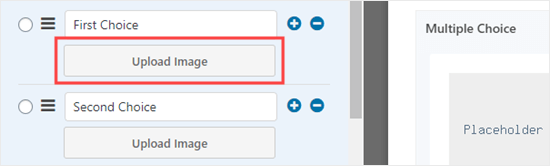
これを行うと、各複数選択フィールドの下に「画像のアップロード」ボタンが表示されます。

次に、フィールドのテキストラベルとして任意のテキストを入力し、「画像のアップロード」ボタンをクリックします。
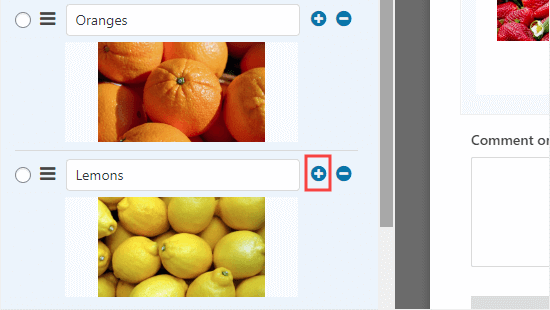
コンピューターから画像をアップロードするか、WordPressメディアライブラリから選択できるようになりました。

250px x 250px 以下の .jpg または .png 画像の使用をお勧めします。
フォームで画像を最もきれいに表示するには、すべてのサイズを同じにすることに注意してください。
重要: WPFormsは画像をリサイズしません。アップロードする前に、希望のサイズになっていることを確認する必要があります。または、フォームに追加する前に、WordPress自体で画像を編集することもできます。
3つ以上の選択肢を含める場合は、(+) ボタンをクリックして新しい選択肢を追加してください。(-) ボタンを使用して選択肢を削除することもできます。

フォームでの画像選択肢の表示方法を変更する
WPFormsを使用すると、画像選択フィールドのレイアウトやその他の設定を簡単に変更できます。
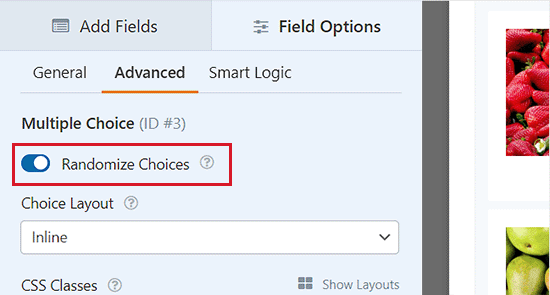
これを行うには、左側の列にある「詳細設定」タブに移動します。
画像選択肢を特定の順序ではなくランダムに表示したい場合は、「Randomize Choices」スイッチを切り替えることができます。
これは、アンケートを作成していて、結果の最初の選択肢の偏りをなくしたい場合に便利です。

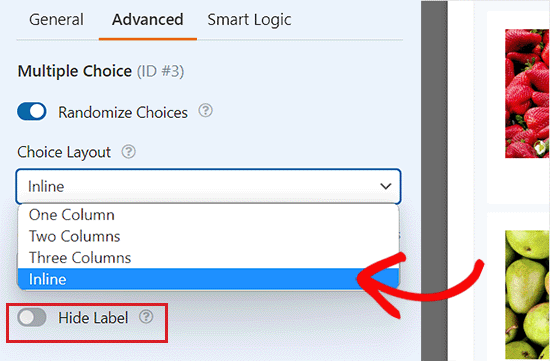
必要に応じて、「選択肢のレイアウト」ドロップダウンを使用して、選択肢の配置方法を変更することもできます。
デフォルトは「インライン」で、選択肢は改行されるまで互いに隣り合って表示されます。
代わりに、選択肢を複数の列で表示することもできます。縦長のリストが必要な場合は、ドロップダウンから「1列」を選択するだけです。
ここには、画像選択肢の「ラベルを非表示」にするオプションもあります。これは、画像の下にテキストが表示されないことを意味します。場合によっては、これを行うことが理にかなっています。
例えば、新しいロゴデザインのうちどれが一番好きか、人々に投票を求めている場合があります。
可能であれば、関連性があり役立つラベルを入力してください。これは画像の代替テキストとして表示され、視覚障害のあるユーザーにとってサイトのアクセシビリティが向上します。

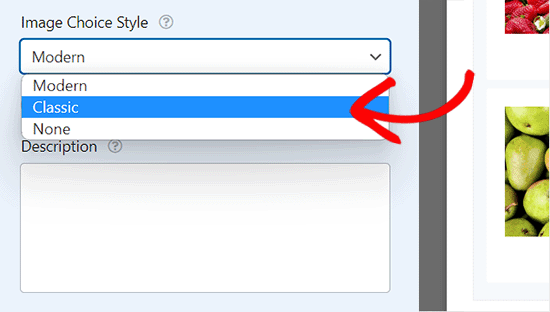
これが完了したら、左側の列から「一般」タブに戻り、「画像選択肢のスタイル」セクションまでスクロールします。
ここから、ドロップダウンメニューで画像のスタイルをどのようにしたいかを選択できます。

デフォルトのスタイルはモダンで、選択された画像にチェックマークが表示されます。
ただし、代わりにクラシックスタイルを選択することもできます。これは、オプションが選択されたときに次のように表示されます。

または、スタイルとして「なし」を選択することもできます。
この場合、画像は境界線やその他のスタイル設定のない通常の画像になります。ラベルはラジオボタンと共に表示されます。

フォームに満足したら、画面上部にある「保存」ボタンをクリックしてください。
フォームをウェブサイトに追加する
数回のクリックで、サイトの投稿またはページにフォームを追加できます。今回は新しいページを作成します。
まず、WordPress 管理サイドバーから Pages » Add New 画面にアクセスし、画面左上の「Add Block」(+) ボタンをクリックします。
これによりブロックメニューが開き、そこからWPFormsブロックを見つけてページに追加する必要があります。

その後、ブロック自体のドロップダウンメニューから、作成したばかりのフォームを選択します。
最後に、「公開」または「更新」ボタンをクリックして、フォーム設定を保存します。
WordPressフォームで画像選択を表示するために、ウェブサイトにアクセスしてください。

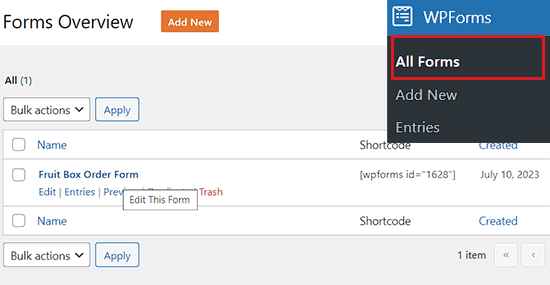
フォームにさらに変更を加えたい場合は、WordPressダッシュボードから WPForms » すべてのフォーム ページにアクセスすることで簡単に実行できます。
そこに着いたら、フォームビルダーでフォームを開くためにクリックします。
変更が完了したら、「Save」ボタンをクリックして変更を保存してください。フォームはページ上で自動的に更新されます。

ボーナス: WordPress フォームで画像を受け入れる
画像選択肢を提供する以外にも、WordPressフォームでさまざまなユーザーから画像を受け入れることもできます。
写真家で誰かを雇いたい場合や、写真コンテストを運営している場合に役立ちます。
それ以外にも、ユーザー生成コンテンツを受け入れることは、ウェブサイトでのユーザーエンゲージメントを高めるのに役立ちます。
WPFormsは市場で最高のファイルアップロードプラグインであるため、WordPressで簡単にファイルアップロードフォームを作成できます。
jpeg、png、gif、pdf、pptなど、あらゆる種類のドキュメントを受け入れることができる、あらかじめ作成されたファイルアップロードフォームテンプレートが付属しています。
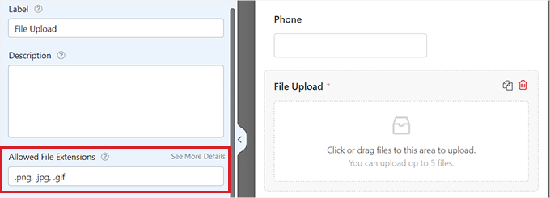
画像を受け入れるには、「ファイルアップロード」フィールドをクリックして、左側の列でその設定を開くだけです。その後、「許可されるファイル拡張子」オプションの下に、受け入れたい画像ファイルの種類を入力する必要があります。

満足したら、「保存」ボタンをクリックして設定を保存することを忘れないでください。
次に、ユーザーフレンドリーなWPFormsブロックを使用して、フォームをウェブサイトに追加できます。詳細な手順については、WordPressでファイルアップロードフォームを作成する方法に関するチュートリアルを参照してください。WordPressでファイルアップロードフォームを作成する方法。
動画チュートリアル
ビジュアルでの説明をご希望の場合は、ビデオチュートリアルをご覧ください。
この記事で、WordPressフォームに画像選択肢を追加する方法を学べたことを願っています。また、WordPressサイトでインタラクティブな投票を作成する方法に関する初心者向けガイドや、WordPressの最適な計算機プラグインの比較もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Mrteesurez
これはエキサイティングです。WPFormsがフォームや入力関連の事項に最適なプラグインであるとは、このように簡単にセットアップできるとは思ってもいませんでした。画像選択との連携も気に入っています。
Michael Laboulle
こんにちは。
質問があります。複数の選択を許可するにはどうすればよいですか?
誰かに2つか3つの果物を選んでもらいたい場合、何をすればよいですか?
ありがとうございます!
WPBeginnerサポート
Then you would want to use checkboxes instead of multiple choice
管理者