WordPressのフォームはあなたのサイトをよりインタラクティブにします。訪問者があなたに連絡したり、ニュースレターに登録したり、フィードバックを残したりすることができます。私たちは個人的にWPFormsプラグインをサイトで使用しており、フォーム作成がとても簡単で気に入っていますが、読者の中にはHTMLフォームを使いたいという方もいらっしゃると思います。
HTMLフォームは非常に便利ですが、その作成にはコツがいります。さらに、コーディングに慣れていない場合、コードを扱うことを考えると圧倒されてしまうかもしれません。
このガイドでは、様々な人気のプラグインと手作業によるコーディング方法をテストしました。その結果、あなたのサイトにHTMLフォームを追加する最も簡単で初心者に優しい方法が見つかりました。
このガイドでは、WordPressサイトにHTMLフォームを追加する方法をご紹介します。これにより、カスタムHTMLフォームを簡単に作成し、ウェブサイトをより魅力的なものにするために必要なツールが手に入ります。

HTMLフォームとは何か?
HTMLフォームは、他のウェブサイトのフォームと同じように機能します。訪問者が名前、メールアドレス、フィードバック、注文などの情報を入力し、送信することができます。
HTMLフォームの特徴は、フォームプラグインのようなドラッグ&ドロップ式のビジュアルエディタではなく、HTMLコードを使ってフォームを作成することです。そのため、テキストボックス、チェックボックス、ラジオボタン、ドロップダウンメニューなどのフィールドを自分で定義する必要があります。そのため、テキストボックス、チェックボックス、ラジオボタン、ドロップダウンメニューなどのフィールドを自分で定義する必要があります。
HTMLを使ってゼロからフォームを作る利点は以下の通りです:
- パフォーマンスの最適化。HTMLフォームはコードが軽量なため、読み込みが速く、メモリ使用量が少ない傾向があります。
- コントロール。フォームビルダーの機能に制限されることなく、フォームのデザインと機能を完全にコントロールすることができます。
- カスタマイズ。 HTMLフォームはお客様のニーズに合わせてカスタマイズすることができ、より柔軟なカスタマイズが可能です。
HTMLフォームをゼロから作成するのは、コーディングを学び、練習するのに最適な方法ですが、それなりの課題もあります。
ウェブブラウザによってフォームの動作が異なる、クロスブラウザ互換性に問題があるかもしれません。
また、私たちの経験では、JavaScriptでフォームのバリデーションを処理するのは厄介です。ユーザーの入力をすべて正しく収集し、処理できるようにするには、徹底的なテストが必要です。
とはいえ、このような複雑なことをしなくてもHTMLフォームを追加する方法はあります。そのため、WordPressブログ、ビジネスサイト、オンラインストアのいずれを運営している場合でも、ゼロからコーディングすることなく、簡単にHTMLフォームをサイトに追加することができます。
以下のセクションでは、WordPressにHTMLフォームを追加する方法を紹介します。このガイドで取り上げる2つの方法を簡単に説明します:
準備はいいかい?始めよう
方法1: HTML Forms プラグインを使って WordPress に HTML フォームを追加する (簡単)
WordPress ウェブサイトに HTML フォームを追加する簡単な方法は、HTML Forms のような無料のフォームプラグインを使うことです。HTML Forms のような無料のフォームプラグインを使うことです。HTML フォームを作成・設定するための素晴らしいツールで、サーバー側の設定をする必要がありません。
このガイドでは、HTMLフォームの作成に必要なものがすべて含まれているプラグインの無料版を使用します。
まず始めに、あなたの WordPress サイトにHTML Formsプラグインがインストールされていることを確認しましょう。もし助けが必要なら、WordPress プラグインのインストールに関するステップバイステップガイドをご覧ください。
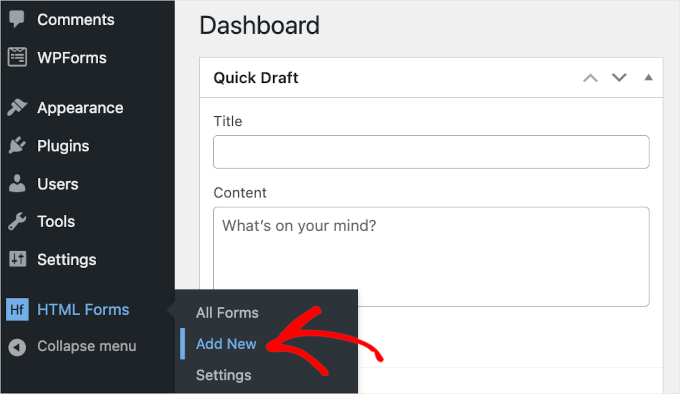
有効化したら WordPress 管理画面のHTML Forms ” 新規追加でお問い合わせフォームの作成を開始します。

これで「新規フォームの追加」ページにリダイレクトされます。
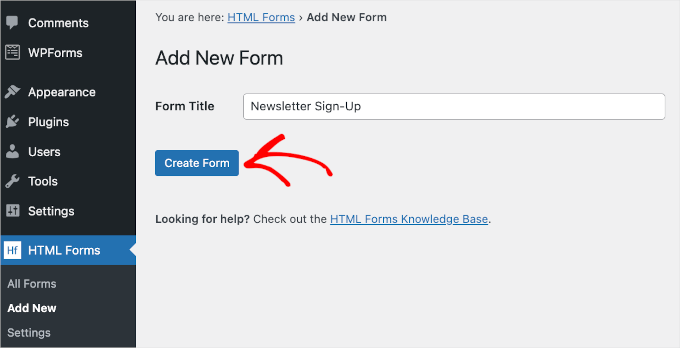
ここから、まず最初にフォームに名前を付けます。「フォームタイトル」フィールドに名前を入力するだけです。例えば、フォーム名を「ニュースレター登録」としました。
次に、フィールドの下にある「フォームを作成」ボタンをクリックします。

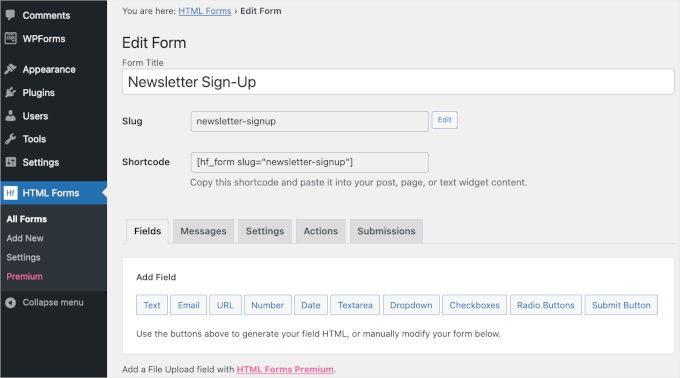
そうすると、’Edit Form’ ページが表示され、HTML お問い合わせフォームのカスタマイズを開始することができます。
タブの一番上にはフォームのタイトル、スラッグ、ショートコードなどの詳細が表示されます。これらの詳細は HTML Forms のダッシュボードで必要なときに利用できるので、覚えておく必要はありません。
これらの詳細の下に、メニュータブがあります。フィールド’タブでは、’テキスト’、’日付’、’チェックボックス’、’ラジオボタン’などの様々なフィールドボタンを見ることができます。

もう少し下にスクロールしてみよう。
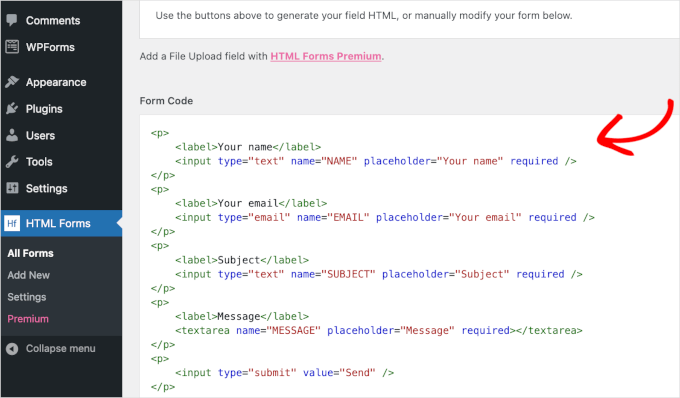
このタブの下部には、プレビューとともにビルトインされたHTMLフォームがあります。
このお問い合わせフォームはとてもシンプルです。ユーザーが名前、メールアドレス、簡単な件名、メッセージを入力するための4つのフィールドがあります。

では、メールマガジンの登録で新しいフィールドを追加したいとします。そうしたら、「フォームコード」の上にあるフィールドボタンのいずれかをクリックするだけです。
注意:HTML Forms はメールマーケティングサービスの統合をサポートしていません。そのため、手動でユーザーのメールアドレスをメーリングリストに追加する必要があります。
例えば、ドロップダウンフィールドを使い、’Yes/No’ オプションを作成します。
ここから「ドロップダウン」をクリックし、ドロップダウンフィールドの設定オプションを開きます。フィールドのラベルと選択肢を含む詳細を完成させることができます。

詳細を入力したら、「フィールドをフォームに追加」をクリックします。
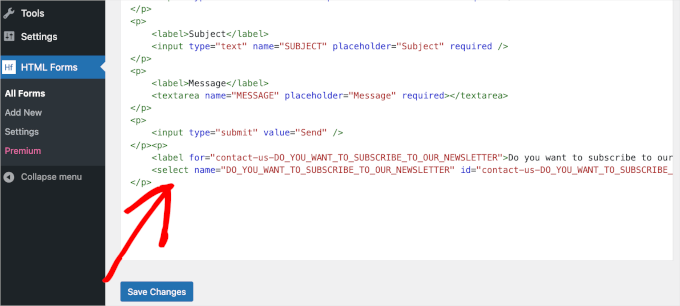
すると、「フォームコード」セクションにドロップダウンフィールドのタグが表示されるはずです。タブを下にスクロールして確認してください。

次のステップはお問い合わせフォームの再編成だ。
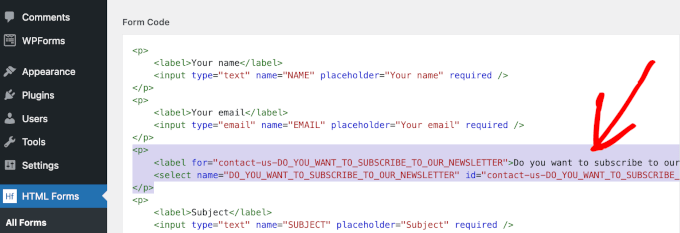
良い流れを維持するために、ドロップダウンフィールドは「Eメール」フィールドのすぐ下に配置します。
移動させるには、ドロップダウン・フィールドのタグを最初のタグの<p>から最後の</>まで切り取ります。そして、’Email’タグのすぐ下に貼り付けます。

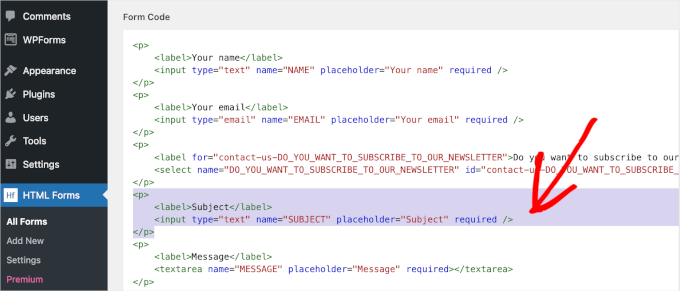
デフォルトの「件名」フィールドはニュースレター登録フォームには必要ないかもしれません。そこで、このフィールドを削除することをお勧めします。
そのためには、最初の<p>から最後の</p>までのタグを削除すればよい。

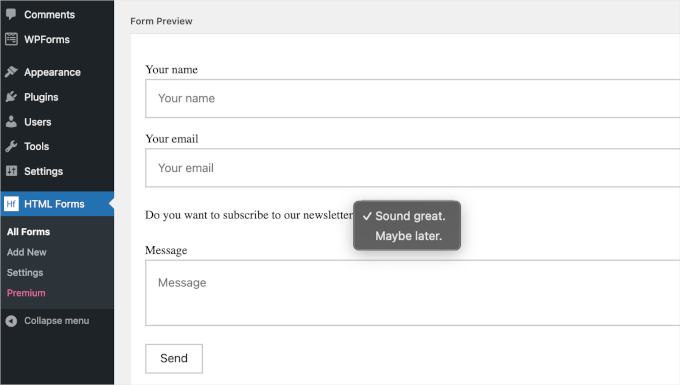
タグの移動と削除が終わったら、タブを下にスクロールして「フォームプレビュー」セクションに移動します。
このセクションでは、フィールドの移動と削除が正常に行われたかどうかを確認できます。また、ドロップダウンメニューが正しく動作するかどうかもチェックできます。

結果に満足したら、「フォームコード」セクションの下にある青い「変更を保存」ボタンをクリックしてください。
保存が完了すると、このページの上部に「フォームが更新されました」という通知が表示されます。
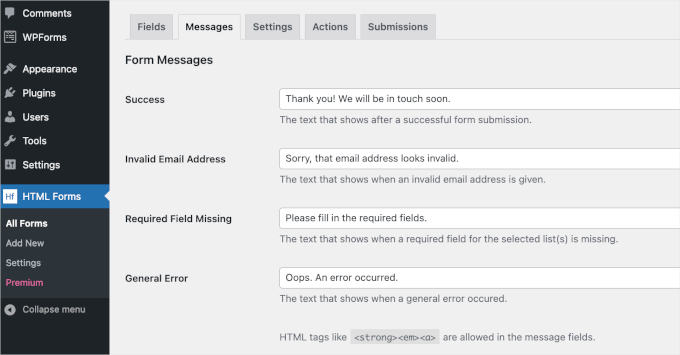
さて、フォームの設定を確認したくなるかもしれません。メッセージ」タブに移動して、HTML Forms がフォーム送信確認メッセージをどのように設定しているかを見てみましょう。
メッセージ」をクリックするだけでタブが開きます。

このタブでは、ユーザーがフォーム送信に成功したときや、その他の同様の状況に対して、あらかじめ用意されているコピーを編集することができます。
問題がなければ、そのままで結構です。変更を加えた場合は、「変更を保存」ボタンを忘れずに。
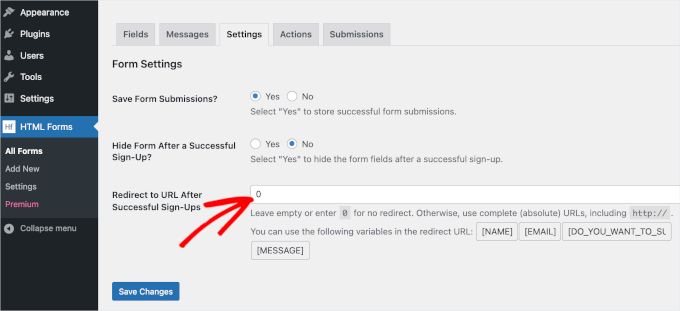
次に「設定」タブに移動しよう。

デフォルトでは、HTML Forms は各フォーム送信を保存するように ‘Yes’ を設定し、送信が成功したらフォームを非表示にするように ‘No’ を設定します。必要に応じてカスタマイズしてください。
次に、’Redirect to URL After Successful Sign-Ups’ に、あなたのWordPressウェブサイトからライブウェブページのURLをコピー&ペーストしてください。または、フォーム送信に成功した後、ユーザーをページに留まらせるために、フィールドに0を入力してください。
すべての設定が完了したら、あとはHTMLのお問い合わせフォームをWordPressのページに追加するだけです。
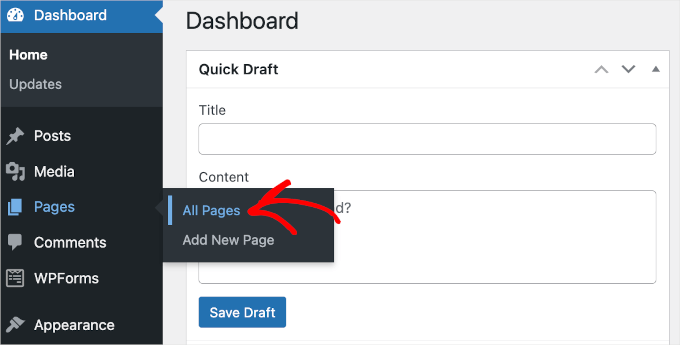
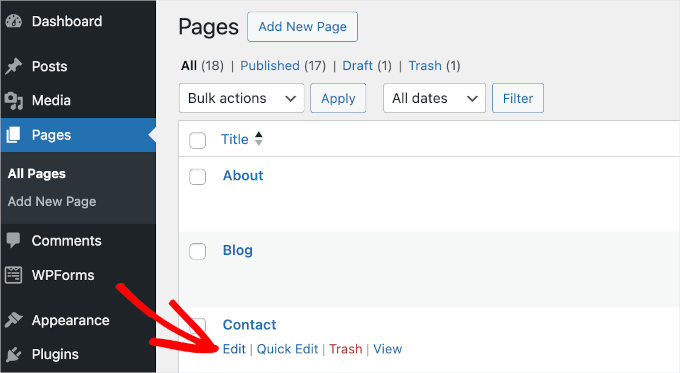
WordPressのダッシュボードから、投稿またはページ ” すべての投稿またはすべてのページに移動しましょう。

このガイドでは、HTMLフォームを「お問い合わせ」ページに追加します。
そこで、リストの「コンタクト」ページにマウスオーバーし、表示されたら「編集」をクリックする。

これで「コンタクト」ページのブロックエディターが起動します。
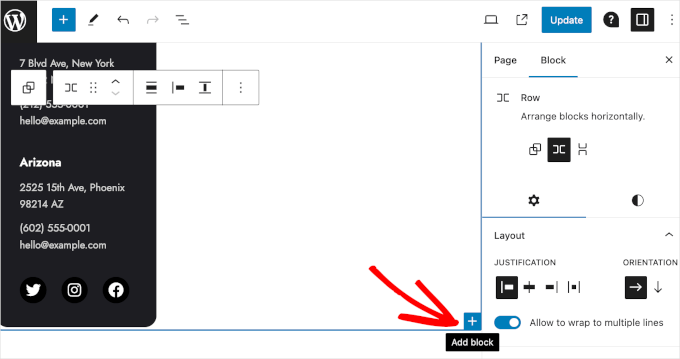
エディターで、フォームを配置するエリアを選択します。マウスオーバーして「+」ボタンをクリックすると、HTMLフォームブロックが追加されます。

検索バーに「HTML Forms」と入力すれば、すぐにブロックを見つけることができます。検索結果が表示されたら、それをクリックします。
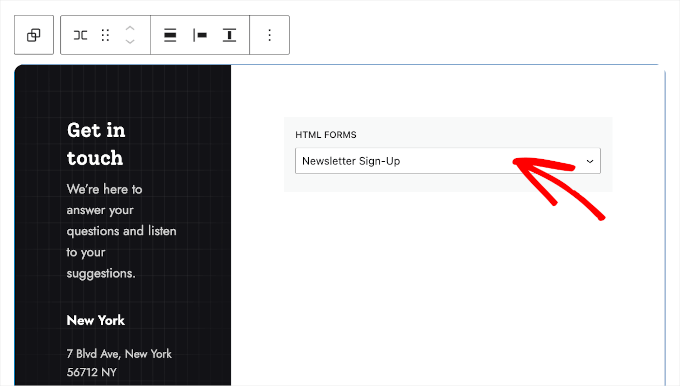
すると、「HTMLフォーム」ブロックにドロップダウンが表示されます。それを展開し、表示したいフォームを選択するだけです。ここでは、先ほど作成した’ニュースレター登録’フォームを選んでいます。

フォームが表示されるのは、コンテンツを公開するときです。ドロップダウンメニューからフォームを選択したら、「更新」ボタンをクリックしてください。
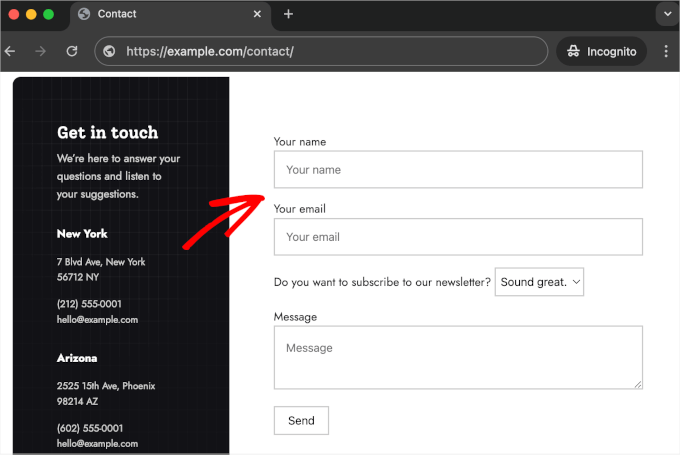
これで完了です!これであなたのフォームが稼動し、ユーザーがニュースレターに登録できるようになりました。あなたのWordPressサイトではこのように表示されます:

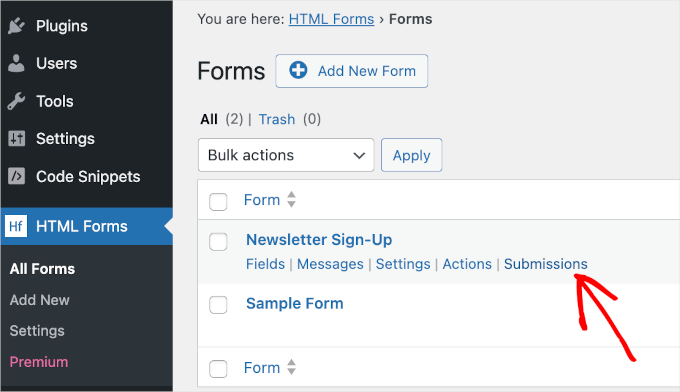
フォームの送信を見るには、まずHTML Forms ” All Forms にアクセスしてください。これですべての HTML フォームが表示されます。
フォームの上にマウスオーバーし、「送信」ボタンが表示されたらクリックするだけです。

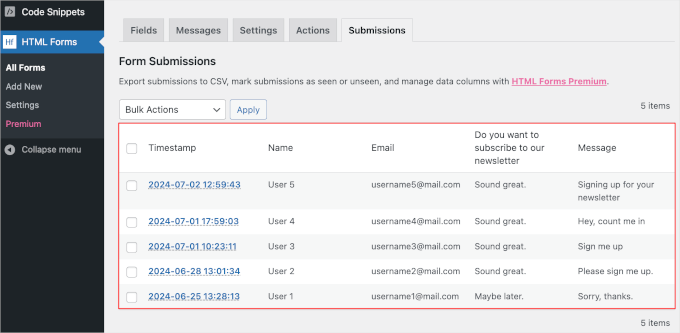
ここから、すべてのフォーム送信を見ることができます。
送信」テーブルには、ユーザーがフォームに入力したすべての情報が表示されます。次に、’タイムスタンプ’ カラムがあり、ユーザーがいつフォームを送信したかがわかります。
例えば、ここでは、最初の投稿は「ユーザー1」が行った。
表から、ユーザーは6月25日の午後1時ごろにフォームを送信したことがわかります。また、「ニュースレターを購読しますか」という質問に対して、「たぶん後で」と答えたのは「ユーザー1」です。ですから、この場合、彼らのメールアドレスをメーリングリストに追加すべきではありません。

方法 2: WPForms を使って WordPress フォームにカスタム HTML を追加する
HTMLフォームを作成するもう一つの方法は、フォームビルダーを使うことです。この方法ではフォームをゼロからコーディングすることはできませんが、HTML コードスニペットを追加することでフォームをカスタマイズすることができます。
例えば、カスタムHTMLを使用して購入手続きフォームに簡単な警告メッセージを表示し、「返金・返品ポリシー」ページへのリンクを表示することができます。また、プログレスバーを追加して、ユーザーがフォームを完了するまでの道のりを知らせることもできます。カスタムHTMLでは、絵文字を挿入したり、ツールチップを追加することもできます。
この方法では、WPFormsを使ってWordPressフォームをカスタマイズするためにHTMLコードスニペットを追加する方法を紹介します。
私たちのWPBeginnerサイトでは、お問い合わせフォーム、年間アンケート、サイト移行のリクエストに利用しています。WPFormsはWordPressで最高のフォーム作成ツールであることが証明されています。WPFormsのレビューでこのプラグインの詳細をご覧ください。
WPFormsには包括的なワンクリックアドオンとサードパーティの統合機能があります。例えば、フォーム放棄アドオンをインストールすることで、フォーム放棄の問題をトラッキングし、削減することができます!
WPFormsはWordPressのフォームをゼロからハードコーディングするよりも簡単にフォームの機能を拡張することができます。

注: WPForms Liteは完全無料ですが、HTMLフィールドを使用するにはプレミアムバージョンが必要です。アップグレードすると、1900以上のフォームテンプレート、条件ロジック機能、専用サポートを利用できるようになります。幸い、WPBeginnerの読者であれば、WPFormsのクーポンを使って50%オフで購入することができます。
始める前に、あなたのWordPressサイトにWPFormsがインストールされ、有効になっていることを確認しましょう。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
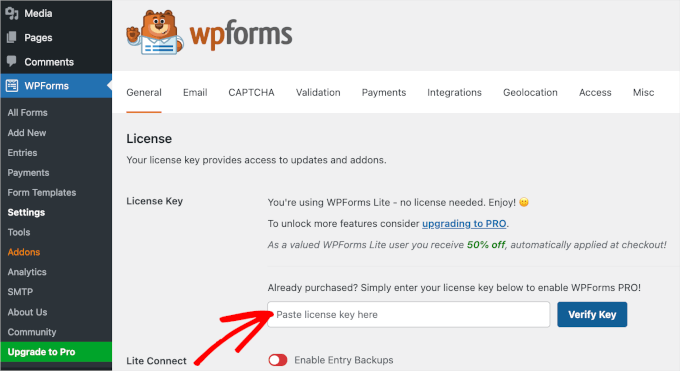
アクティベーションが完了したら、WPForms ” Settingsに移動してライセンスコードを入力してください。キーを入力した後、’Verify Key’ボタンをクリックするだけで認証が開始されます。

完了したら、フォームの作成とカスタム HTML の追加を開始します。このガイドでは、お問い合わせフォームにシンプルなツールチップを追加する方法を紹介します。
ツールチップは、ウェブ要素にマウスオーバーしたときに表示される小さなポップアップボックスのようなものです。ユーザーがクリックしたり、今いるページを離れることなく、特定のウェブ要素について詳しく知ることができるので便利です。
その前にお問い合わせフォームを作りましょう。WordPress の管理画面からWPForms ” 新規追加にアクセスするだけです。

Setup’パネルが開きますので、最初にフォームの名前を決めてください。この名前は参考用なので、好きなものを使ってください。
次のステップはテンプレートの選択だ。
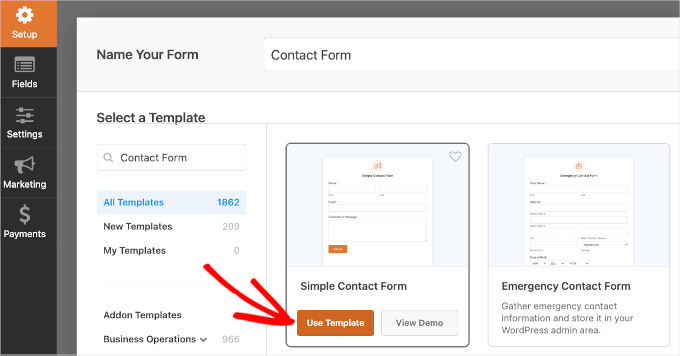
1900以上のフォームテンプレートから選ぶことができるので、検索バーを使って素早く絞り込むことができます。そのためには、’お問い合わせフォーム’ と入力して検索が完了するのを待つだけです。
フォームがどのようなものか、各検索結果を調べたい場合は、プレビュー機能をご利用ください。フォームテンプレートにマウスオーバーして「デモを見る」をクリックするだけです。
あなたのニーズにぴったりのお問い合わせフォームが見つかったら、もう一度マウスオーバーして「テンプレートを使用」をクリックします。

これでフォームビルダーが起動します。
すべてのカスタマイズツールは左側のパネルにあり、フォームのライブプレビューは画面の右側にあります。
このページ全体では、ドラッグ&ドロップ機能を使ってカスタマイズパネルからライブプレビューに要素を追加することができます。また、この機能を使ってライブプレビューのフィールドを移動することもできます。
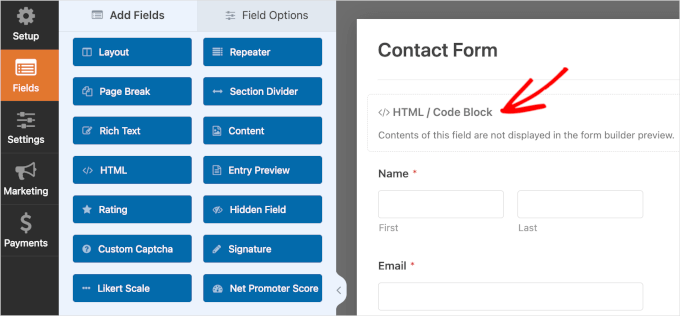
フォームにHTMLフィールドを追加してみよう。左側のパネルを下にスクロールして、「HTML」をフォームにドラッグ・アンド・ドロップするだけです。

HTMLフィールドを挿入した後、それをクリックしてカスタマイズオプションを開くことができます。ここで、最初にすべきことは、フィールドの「ラベル」を記入することです。空のままにしておくこともできます。
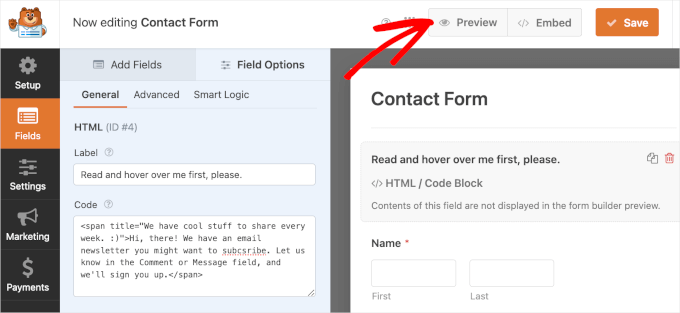
次に、カスタムHTMLコードを「Code」フィールドに挿入します。
ツールチップを作成するには、'<span>’関数を使用するか、以下のコードをコピー&ペーストして’Code’フィールドに入力します:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
これはサンプルコードなので、あなたのニーズに合うように自由に編集してください。
注意: ユーザーを直接メーリングリストに追加したい場合は、フォームをメールマーケティングプロバイダーと統合する必要があります。そのためには、WordPress でコンタクトフォームを使ってメーリングリストを増やす方法をご覧ください。
WPFormsはフォームビルダのプレビューにHTMLコードを表示しないことに注意してください。フィールドをプレビューしてすべてが正しいことを確認するには、まず変更を保存して「プレビュー」をクリックします。

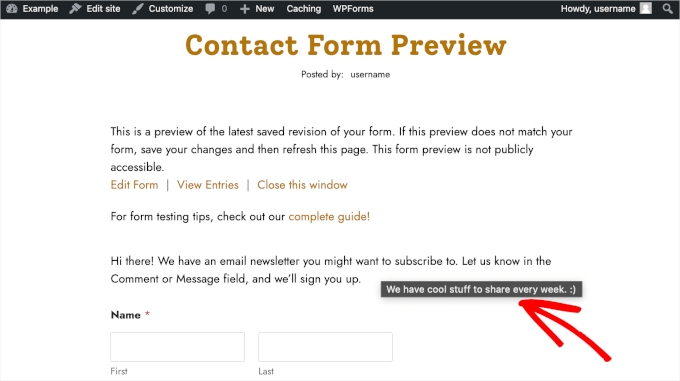
新しいタブが表示されます。
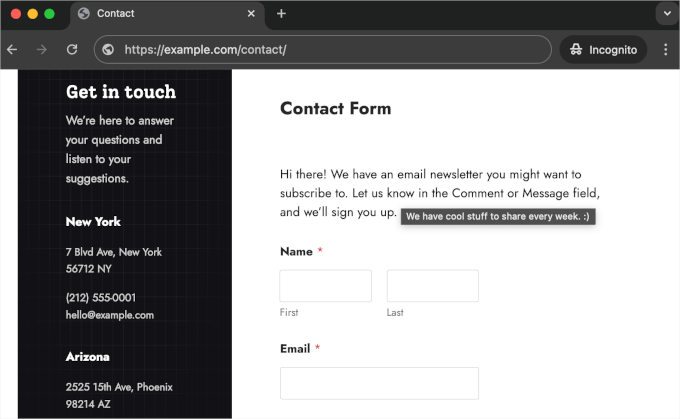
では、ツールチップのHTMLコード・スニペットが正しく機能するかテストしてみましょう。テキストにマウスオーバーし、ツールチップが表示されるのを数秒間待ちます。

結果に満足したら、フォームビルダーに戻ってフォームを完成させることができます。
フォームの通知と確認の設定はすでにWPFormsで設定されています。しかし、それらをカスタマイズしたい場合は、’設定’ 、 、 ‘通知’ 、または ‘確認’ にアクセスしてください。
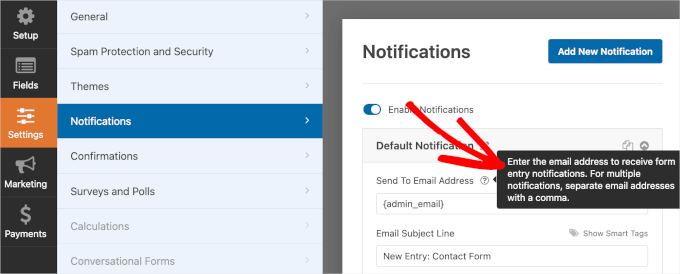
通知」セクションでは、お問い合わせフォームの送信先を複数追加することができます。
メールアドレスに送信」フィールドの隣にあるクエスチョンマークボタンにマウスオーバーすると、簡単な説明が表示されます。通知が正しいメールアドレスに送信されるように、それに従ってください。

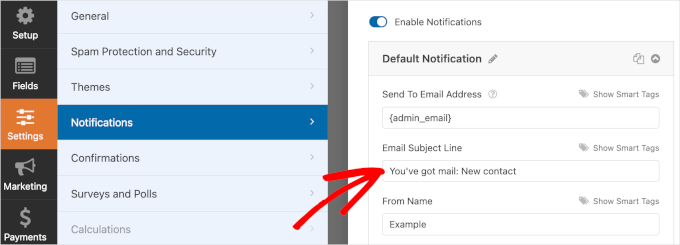
また、メールの件名用にあらかじめ用意されたコピーを編集することもできます。
例えば、私たちは「新規エントリー」から「メールが届きました:お問い合わせフォーム』から『メールを受け取りました:新規: コンタクト』。

通知をカスタマイズしたら、「確認」パネルに移動します。
デフォルトでは、WPFormsは確認のタイプを’メッセージ’に設定し、あらかじめ用意されたコピーを用意しています。あなたが望むなら、これらの設定を変更することができます。
確認メッセージを表示する以外に、ユーザーを新しいページや特定のURLにリダイレクトすることができます。

すべての設定が完了したら、いよいよWordPressフォームを公開し、埋め込みます。
先に進み、’埋め込み’ボタンをクリックして公開を開始します。WPForms はフォームを既存のページに追加するか、新規ページに追加するかを尋ねます。このガイドでは ‘既存のページを選択’ を選択します。

次のポップアップ・ウィンドウで、利用可能なページのリストからページを選択します。その後、’Let’s go!’をクリックすると、そのページのブロックエディターに移動できます。
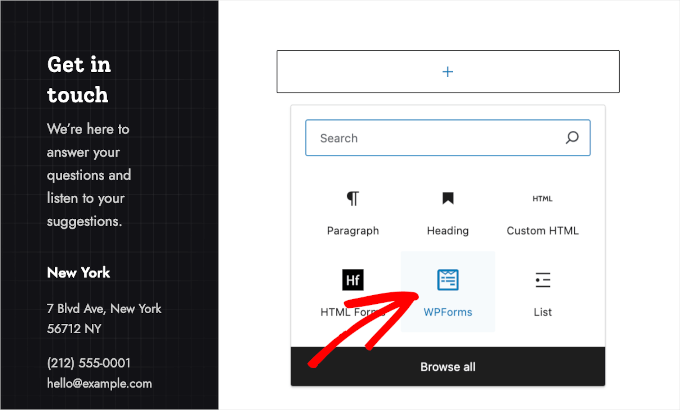
フォームを設置したい場所にマウスオーバーし、「+」ボタンをクリックします。WPFormsブロックを選択します。

次に、WPFormsブロックのドロップダウンからフォームを選択します。
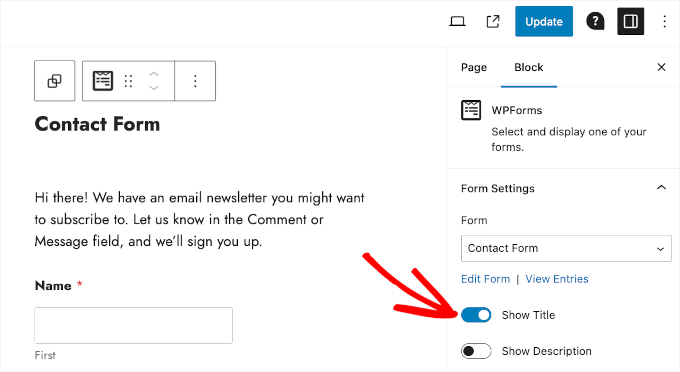
フォームを選択すると、WPFormsはそのフォームを選択したエリアに読み込みます。フォームのタイトルを表示したい場合は、右側のパネルの ‘ブロック’ タブに移動し、’タイトルを表示’ スライダーをオンにします。

すべて満足したら、「更新」ボタンを押す。
そして完了です!WPFormsのお問い合わせフォームにカスタムHTMLを追加し、WordPressのウェブサイト上で公開しました。これでユーザーはフォームに入力し始め、ニュースレターに登録することができます。

すべての WPForms フォーム送信を見るには、WPForms All Forms に移動します。
次に、「お問い合わせフォーム」またはリストから任意のフォームにマウスオーバーし、ボタンが表示されたら「入力」をクリックします。

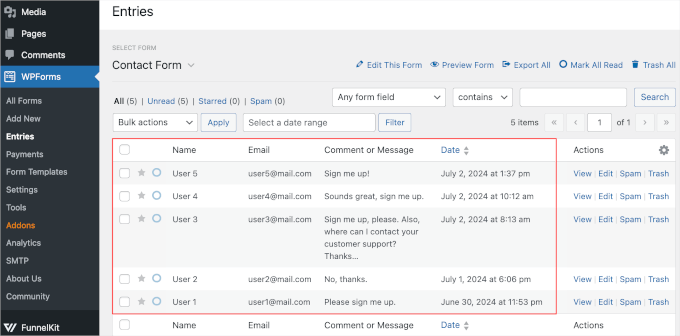
次の画面で、すべてのフォーム送信を見ることができるはずです。
この表には、ユーザーがフォームで送信したすべての情報と、送信時刻の詳細が表示されます。
例えば、7月2日午前8時頃、『ユーザー3』はメールマガジンを購読したいと言い、カスタマーサポートチームへの連絡方法について質問を残した。

また、「アクション」カラムも見ることができる。この欄には、「表示」、「編集」、「スパム」、「ゴミ箱」というボタンがある。
表示」をクリックすると、WPFormsはエントリー専用の概要ページを表示します。このページでは、プラグインが2つのアドオンを有効化するよう促します。
1つ目は、ユーザーがフォームを送信する場所をトラッキングするためのGeolocationアドオンです。2つ目はUser Journeyアドオンで、ユーザーが「送信」ボタンを押すまでのサイト内の経路を分析するのに役立ちます。
フォームのパフォーマンスをより最適化するために、これらのアドオンのインストールと有効化をお勧めします。
スパム’ボタンと’ゴミ箱’ボタンは偽の投稿をマークし、あなたのエントリーから削除するのに便利です。偽のフォーム送信を減らす方法については、お問い合わせフォームのスパムをブロックする方法をご覧ください。
ボーナスのヒントカスタムHTMLページをWordPressにアップロードする
また、WordPressサイトにカスタムHTMLページをアップロードする方法をお探しの方もいるかもしれません。これは、使いたい静的テンプレートや古いウェブサイトのHTMLページがある場合に便利です。
一般的な経験則では、個別のCSSファイルや画像ファイルを含まない単一のHTMLページをアップロードします。ただし、アップロードしたいページに個別のCSSファイルや画像が含まれている場合は、それらをディレクトリ構造で配置する必要があります。
WordPressのための最高のSEOプラグインであるAIOSEOは、これを支援することができます。

さらに詳しく知りたい方は、404エラーなしでWordPressにHTMLページをアップロードする方法についての初心者向けガイドをご覧ください。
この投稿が WordPress に HTML フォームを追加する方法を学ぶ助けになったなら幸いです。次に、WordPress フォームのエントリーを CSV や Excel にエクスポートする方法や、WordPress フォームを使うための究極のガイドをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.