Google オプティマイズは、サイト上で実験を行うことができるツールだった。しかし、Googleは2023年9月にオプティマイズツールを廃止した。
このため、多くのビジネスオーナーやマーケティング担当者は、A/Bテストのニーズに対応するGoogleオプティマイズの代替案を早急に見つけようと躍起になっています。
最良の選択肢を見つけるために、多くのWordPressプラグインをテストし、様々なA/Bテストを実施しました。その結果、Thrive Optimize、OptinMonster、VWO、FunnelKitはすべてサイト上でスプリットテストを実行するのに最適なオプションであることがわかりました。
この投稿では、Googleオプティマイズに代わる最適なソリューションをご紹介します。また、私たちのサイトのために何を変更したかを共有します。

Google オプティマイズの代替ソフトのトップ・ピック
読む時間がない?トップA/Bテストと最適化ツールのクイックブレイクダウンを以下でご覧ください:
| Tool | Best For | Starting Price | |
| 🥇 | Thrive Optimize | WordPress-specific A/B testing | $199/yr |
| 🥈 | OptinMonster | Popup and lead generation testing | $19/mo |
| 🥉 | VWO Testing | Complete testing solution | Free |
| 4 | FunnelKit | WooCommerce optimization | $197.50/yr |
| 5 | UserFeedback | User feedback and heatmaps | $49.50/yr |
| 6 | Convert.com | Fast, flicker-free A/B testing | $99/mo |
| 7 | Crazy Egg | Heatmaps and A/B testing | $29/mo |
| 8 | Adobe Target | Enterprise-level testing | Custom |
| 9 | Optimizely | Advanced experimentation | Custom |
How We Test and Review Google Optimize Alternatives
GoogleがOptimizeを廃止すると発表したとき、私たちのチームは、自分たちのサイトのための新しい解決策を見つけるために、何十もの代替案を個人的にテストしました。
WPBeginnerや他のサイトでは、ページを最適化し、コンバージョンを向上させるために、Thrive Optimizeや OptinMonsterなど、これらのツールを積極的に使用しています。
このリストにあるすべてのツールを私たちのサイトに導入したわけではありませんが、実際の経験に基づいた正確な推奨を確実にするために、それぞれのツールを私たちのデモサイトで徹底的にテストしました。
これらのA/Bテストツールをテストする際、私たちは以下の基準に注目した:
- 簡単なセットアップ:技術者でなくてもすぐにテストを設定できるか?WordPressとスムーズに統合できるか?
- テスト権限:テスト機能はどの程度包括的か?複数の要素をテストできるか?結果は信頼できるか?
- サイトのパフォーマンス:ツールはページのロード時間に影響を与えますか?視覚的なちらつきはありますか?モバイルでうまく機能するか?
- 価格の価値:プラットフォームは、その機能に見合った価値を提供しているか?異なるビジネス規模に適した料金プランがあるか?無料版はあるか?
- レポートと分析:テスト結果はどれくらい明確で実用的ですか?コンバージョンや目標を簡単に追跡できるか?
- ユーザーレビューこのツールについて他のマーケティング担当者はどのように言っていますか?よくある問題や不満はありますか?実社会でどのように機能しているか?
Why Trust WPBeginner’s Recommendations?
WPBeginnerでは、過去10年にわたり、合わせて数百のWordPressサイトを構築、管理、最適化してきました。
私たちのチームは、何千ものスプリットテストを実施し、さまざまなシナリオで何が最も効果的かを理解するために、数え切れないほどの時間を費やしてプラットフォームをテストしてきました。そのため、この投稿の各ツールは、実世界の条件で徹底的にテストされています。
また、機能、性能、信頼性の変化に基づいて定期的に推奨製品を更新し、最新の実用的なアドバイスをお届けします。
私たちがどのようにツールを評価しているか、さらに詳しく知りたいですか?編集プロセスをご覧ください。
Google オプティマイズとは何か?
Google オプティマイズは、WordPressサイトのページを分割テストし、ユーザーエクスペリエンスを向上させるGoogleの無料ツールだった。
ツールを使ってコンバージョン実験を設定し、ランディングページに変更を加えることでコンバージョンが増加するかどうかを確認することができる。例えば、販売ページの2つのバージョンをA/Bスプリットテストしたり、異なる見出しを使ったり、行動喚起(CTA)ボタンの色を変えたりして、どれが最も効果的かを確認することができる。
しかし、Googleは2023年9月30日にGoogleオプティマイズを終了すると発表した。このツールの利用はできなくなり、実験やパーソナライゼーションはすべてこの日に終了した。
Google オプティマイズの代替ツールを使用して、サイトの実験とテストを続けることができます。簡単にA/Bテストを実施でき、セットアップにコーディングを必要とせず、強力な機能を提供するツールは数多くあります。
Google Optimizeの代用品、特にWordPressサイトでシームレスに動作するものを見てみましょう。しかし、これらのGoogle Optimizeの競合他社のいくつかは、すべてのWebサイトプラットフォームで動作します。
1.スライブ・オプティマイズ
Thrive Optimizeは、WordPressのための最高のGoogle Optimizeの代替であり、非常に使いやすいです。Thrive Themesスイートの一部で、サイトのコンバージョンを高めることに焦点を当てたWordPressプラグインのエコシステムが含まれています。
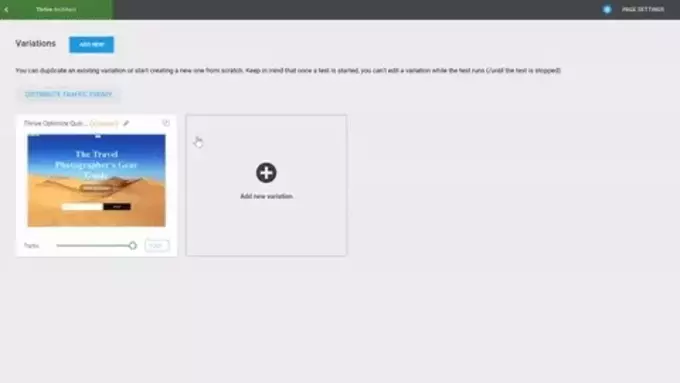
Thrive Optimizeを使えば、コードを編集することなくランディングページの実験やA/Bテストを行うことができます。すぐに始めることができます。
ビジュアルビルダーを使ってランディングページを作成し、バリアントを作成するだけです。その後、ページ訪問、オプトインフォーム送信、収益を含むコンバージョンゴールを選びます。それが完了したら、テストを実行してください。

私たちが見つけた最大の特徴は、実験結果を表示するためにタブやウィンドウを切り替える必要がないことだ。Google オプティマイズを使っている場合、結果を見るためにタブを行ったり来たりしなければならない。
その代わり、Thrive OptimizeはWordPressダッシュボード内にレポートを表示します。どのバリアントが一番コンバージョンが良いかをすぐに表示することができます。それに加えて、テスト用のランディングページのバリエーションを好きなだけ作ることができます。また、プラグインは勝者を選び、最高のバリアントを表示します。
Thrive Optimizeを選ぶ理由:Google Optimizeとは異なり、このプラグインは初心者に優しい。サイトにコードスニペットを追加する必要はありません。
価格:Thrive OptimizeはThrive Themesスイートの一部であり、年間299ドルで、他の9つの強力なコンバージョンツールが含まれています。また、Thrive Optimizeバンドルを年間199ドルで購入することもできます。
さらに詳しく知りたい方は、Thrive Themesの詳細レビューをご覧ください。
2.OptinMonster

OptinMonsterは市場で最高のWordPressポップアッププラグインであり、リードジェネレータソフトウェアです。メールリストを増やし、コンバージョンを増やし、より多くのリードを獲得するために、フローティングバー、ウェルカム画面マット、ポップアップなどのキャンペーンを作成することができます。
OptinMonsterは、様々なポップアップやモーダルキャンペーンをテストするためのA/Bテストツールを提供しています。非常に使いやすいので、Googleオプティマイズの代替ツールとしても最適です。ドラッグアンドドロップでキャンペーンビルダーをカスタマイズし、様々なバリアントを作成することができます。WPBeginnerでは、OptinMonsterを使って様々なキャンペーンを実施し、スプリットテストを行ってコンバージョンを改善しています。
スプリットテストを作成すると、OptinMonsterはランダムに訪問者にバリエーションを表示し、明確な勝者を選びます。その後、WordPressダッシュボード内でコンバージョンに関する詳細な統計情報を見ることができ、どのキャンペーンが最も良いパフォーマンスであるかを知ることができます。
私たちがOptinMonsterを選ぶ理由: どのポップアップデザインが最もコンバージョンにつながるかを考えているのであれば、OptinMonsterにビルトインされているA/Bテストツールはサイトオーナーにとって必需品です。使い方は簡単で、複数のバリアントを作成して試すことができます。
価格A/Bテスト機能を使用するには、月額19ドルからのOptinMonster Plus以上のプランが必要です。
3.VWOテスト

VWO Testingは、人気のあるA/Bテストツールで、Googleオプティマイズの優れた代替ツールです。サイト、製品、アプリ、サーバーサイドで複数の実験を行うことができるため、Googleオプティマイズよりも多くの機能を得ることができる。
テキスト、画像、図形、背景など、ウェブページ上のさまざまな要素を変更できるビジュアルビルダーが付属しています。変更後、スプリットテストを実行し、どのバリアントが最も良いパフォーマンスを示すかを確認することができます。
VWO Testingは、AIを活用したコピーライティングツールを提供している。これにより、様々な見出し、CTAコピー、商品説明を自動的に選択してテストすることができる。
また、ユーザーセグメントや行動に基づいてテストを実行することもできます。例えば、ページ滞在時間、スクロール距離、退出意図、要素をクリックしたタイミングなどに基づいてターゲットオーディエンスを選択することができます。
VWOを選んだ理由テスト中、VWOは、より多くの機能を提供し、異なるチャネルでエクスペリエンスを実行できる数少ないGoogleオプティマイズの代替の一つでした。VWOは、あなたのサイトになくてはならない強力なソリューションです。
価格VWOは月間5万ユーザーまで利用できる無料プランを提供している。それ以上のユーザーがいる場合は、プレミアムプランにアップグレードすることができる。
4.ファンネル・キット
FunnelKitは、以前はWooFunnelsとして知られていた、最高のWordPressとWooCommerceセールスファネルプラグインです。このプラグインを使用すると、リードの生成、シームレスな購入手続きの提供、ワンクリックでのアップセルの提供などのファネルを作成できます。
FunnelKitは、特にWooCommerceのためのA/Bテスト機能を備えたGoogleオプティマイズの別の代替です。コードを編集することなく、商品価格、ページレイアウト、メッセージ、デザイン、ファネルをスプリットテストできます。
それ以外にも、FunnelKitは他の機能も提供しています。例えば、自動メールやSMSキャンペーンを設定できるFunnelKit Automationsがあります。
FunnelKitを選ぶ理由:私たちの経験では、このプラグインは初心者に優しく、数分で実験をセットアップすることができます。見出し、画像、価格、商品説明、その他ページ上のあらゆる要素をテストできます。FunnelKitはまた、どのファネルが一番コンバージョンが良いかを確認するのに十分なデータがあれば、勝者を宣言するのに役立ちます。
価格設定FunnelKitには複数の料金プランがあります。A/Bテスト機能を使用するには、Plusプランが必要です。年間$179.50かかります。
5.UserFeedback

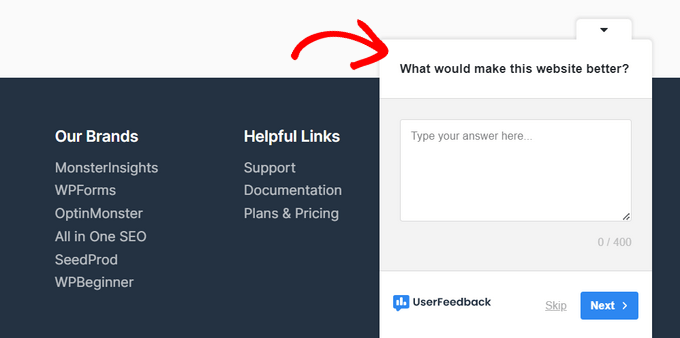
UserFeedbackは、サイト訪問者からのリアルタイムのフィードバックを収集できるパワフルなプラグインです。従来のアナリティクスとは異なり、この直接的なフィードバックは、訪問者が何を考え、あなたのサイトに何を求めているかを正確に明らかにします。
例えば、サイトに不足している情報、商品を購入しなかった理由、見たいコンテンツの種類などをユーザーに尋ねることができます。これにより、意図をより深く理解し、ユーザーにとって重要なサイトの改善を行うことができます。
UserFeedbackはとても使いやすく、ポップアップフィードバックアンケートを素早く作成するためのテンプレートがあらかじめ用意されています。

自由形式の質問、多肢選択式の質問、さらにメールや星の評価を収集することもできます。ビルトインレポート、ページレベルターゲティング、GoogleアナリティクスやMonsterInsightsとの統合などの機能があります。
さらに、UserFeedbackは最近ヒートマップトラッキングを追加し、訪問者がページ上でどこをクリックし、スクロールし、どこに注目しているかを正確に表示します。この視覚的なデータは、人々が実際にどのようにサイトとやりとりしているかを示すことで、アンケートフィードバックを補完します。
UserFeedbackを選ぶ理由:訪問者のフィードバックとヒートマップトラッキングを組み合わせることで、両方の長所を生かすことができます。訪問者がどのようにページとインタラクションしているかを正確に把握することができ、また、訪問者から直接フィードバックを得ることができるため、サイト上の問題を発見し、修正することが容易になります。
価格UserFeedbackは年間49.50ドルから。ヒートマップ機能を利用するには、年間$149.50のエリートプランが必要です。UserFeedbackには無料版もありますので、まずはそちらをご利用ください。
6.コンバートコム

Convert.comは、コンバージョンを高めるための実績あるA/Bテストツールです。高速でちらつきのないA/Bテスト体験をプロバイダーし、そのスピードで知られています。
Google Optimizeの代用品として最適です。Google Optimizeで使い慣れた機能をすべて利用でき、それ以上の機能も利用できます。
Convertはまた、Googleアナリティクスだけでなく、Hotjar、Heap、Segment、HubSpotなどの他のツールとテストをシームレスに統合することができます。
オンボーディングには少々時間がかかるが、一度立ち上げれば、無制限にテストを作成し、変更を素早く導入することができる。
Convert.comを選ぶ理由:Covert.comの特徴はそのスピードです。Convert.comでは、フリッカーフリーのテストとアカマイのCDNを使用して、高速なロード時間を実現しています。ユーザーに対して実験のさまざまなバリエーションを表示する際に遅延がないため、正確な結果を得ることができます。
価格:Convert.comの料金は月額99ドルからで、15日間の無料トライアルが利用できる。
7.クレイジーエッグ

クレイジーエッグは人気のヒートマップツールです。ヒートマップを使って、ユーザーがサイト上でどのように行動し、どこをクリックし、どのようにマウスカーソルを動かし、ページをスクロールするかを確認することができます。
Crazy Eggは、サイト上で実験を行い、コンバージョンを高めるために使用できるA/Bテストツールを提供しています。Google オプティマイズの代替ツールとして優れているのは、A/Bテストと共に提供される機能です。
ヒートマップ、サイト訪問者の記録、エラートラッキング、アンケート、トラフィック解析が可能です。さらに、Googleオプティマイズでは不可能な、コードを編集することなく設定が可能です。
クレイジーエッグは多変量エンジンを提供しており、必要なことはすべて、テストしたい要素を選択し、アイデアを追加するだけです。あとはエンジンがあなたの代わりにテストを行います。
最も優れている点は、WordPress、Shopify、Squarespace、Wixなどのサイトビルダーと簡単に統合できることだ。
クレイジーエッグを選ぶ理由 Google Optimizeの代替手段としてCrazy Eggをお勧めする理由は、Crazy Eggが提供する追加機能にあります。ヒートマップ、レコーディング、エラートラッキング、その他多くの機能があります。
価格設定クレイジーエッグは月額29ドルから様々な料金プランを提供しています。各料金プランでは無制限のA/Bテストが可能で、30日間の無料トライアルもあります。
8.アドビ・ターゲット
Adobe Targetは 、サイト上でスプリットテストを実施するためのエンタープライズレベルのソリューションで、Adobe Marketing Cloudの一部である。Google オプティマイズよりも強力で、A/Bテストへのオムニチャネルアプローチを提供する。
これが意味するのは、単独で実験を行う代わりに、Adobe Targetではあらゆるチャネルでテストを行うことができるということです。こうすることで、ソーシャルメディア、オーガニックトラフィック、有料検索など、他のチャネルからの異なるバリアントでユーザーがどのように行動するかを見ることができます。
このソフトウェアは使いやすく、セットアップも簡単です。さらに、AIを活用した自動化機能により、複数の体験をテストし、訪問者ごとにパーソナライズすることができます。
欠点としては、Adobe AnalyticsはAdobe Analyticsを持っているユーザーしか利用できません。A/Bテスト機能を備えた完全なマーケティングソリューションをお探しなら、代わりにThrive Optimizeをご利用ください。
私たちがAdobe Analyticsを選ぶ理由:すでにアドビのソリューションを利用している企業や大企業にとって、素晴らしいソリューションです。オムニチャネルアプローチで実験を行う強力なA/Bテストソリューションを提供しています。
価格お見積もりを依頼し、お客様のビジネスニーズに応じてAdobe Targetの価格を決定する必要があります。
9.オプティマイズリー

オプティマイズリー(Optimizely)は、Google Optimizeの代用として市場で最も人気のあるサービスの1つです。彼らのデジタルエクスペリエンスプラットフォームは、あなたのサイトのためのあらゆる種類のA/Bテスト実験を作成することができます。
高度なターゲティング機能と共にビジュアルエディターを使用し、A/Bテストキャンペーンを最適化することができる。Optimizelyはすべてのサイトに対応しており、多くの大手ブランドで採用されています。
過去に無料プランがあったときにOptimizelyを利用したことがありますが、その機能については非常に強力なツールでした。しかし、価格はもはや中小企業向けではありません。
私たちがOptimizelyを選ぶ理由:経験上、Optimizelyはすべてのタイプのサイトに最適です。ブログサイト、オンラインショップ、代理店サイト、会員制サイトなど、どんなサイトでも簡単にスプリットテストを実施することができます。
価格についてOptimizelyは価格を公表しておらず、見積もりを依頼するにはフォームを送信する必要がある。
ボーナス:カメレオン
Kameleoonは、Googleオプティマイズの最後の代替ツールです。強力なソリューションを提供し、様々な種類の実験を行うことができます。
手始めに、Web実験を行い、サイトやモバイルアプリのA/Bテストを行うことができます。テストにビジネス目標を割り当て、どのバリアントがコンバージョン、リテンション、エンゲージメントを増加させるかを見ることができます。
Kameleoonは上級ユーザーや開発者向けにA/Bテスト機能も提供しています。サーバーサイドで実験を行い、製品を改善することができます。PHP、Java、Ruby、Flutterなど様々な開発言語やフレームワークで簡単に動作します。
さらに、AIを活用したパーソナライゼーションも可能です。各訪問者にユニークな体験をプロバイダーし、異なるセグメントをターゲットにしてテストを行い、GDPRやCCPAのようなプライバシー法に準拠することができます。
カメレオンが選ばれる理由サーバーサイドで動作するGoogleオプティマイズの代替を探しているなら、これが最適なソリューションだ。複数のプログラミング言語をサポートしており、開発者がA/Bテストを実行するのに役立ちます。
価格Kameleoonの価格については、デモのリクエストとお見積もりが必要です。
Google オプティマイズの代替ソフトはどれがベスト?(エキスパートピック)
Google Optimizeの代替品としては、Thrive Optimize、OptinMonster、VWO Testing、FunnelKitがあります。
WordPressのA/Bテストツールをお探しなら、Thrive Optimizeが一押しです。必要な強力な機能をすべて備えており、価格も手ごろです。Thrive Suiteの一部なので、クイズビルダー、ポップアップフォームビルダー、WordPressページビルダーなどの他のソリューションも利用できます。
一方、OptinMonsterは サイトのコンバージョンを高め、スプリットテストを実行するためのもう一つの素晴らしいソリューションです。様々なキャンペーンをA/Bテストし、バリアントを作成し、どのキャンペーンが最もパフォーマンスが高いかを確認することができます。
Google オプティマイズに代わる、すべてのプラットフォームに対応するSaaSを探しているのであれば、VWO Testingの利用をお勧めする。彼らは、ほとんどの中小企業の所有者のために働くはず寛大な無料プランを持っています。
もしあなたがeコマースストアのオーナーで、WooCommerceに最適なGoogleオプティマイズの代替を探しているのであれば、FunnelKitの使用をお勧めします。FunnelKitはWooCommerceと深く統合されており、カスタム1クリックアップセルやオーダーバンプの追加など、ファネルの各ステップをカスタマイズすることが出来ます。
Google オプティマイズに関する FAQ
Google オプティマイズの代替案について、多くのユーザーから寄せられるよくある質問をご紹介します。
1.Google オプティマイズは無料ですか?
Google OptimizeはGoogleが提供する無料ツールで、サイト上で実験を行うことができる。ランディングページをA/Bテストし、どのバリアントが最も効果的かを確認するために変更を加えることができる。
2.Google オプティマイズに代わるものは何ですか?
Googleオプティマイズは、人気のA/Bテストを備えたGoogleアナリティクス4との統合に置き換えられました。
3.なぜGoogleはオプティマイズを没にしたのか?
Google OptimizeとOptimize 360には、多くのユーザーが実験テストのために求めていた機能やサービスがあまりなかった。そのためGoogleは、カスタマイザーに最も効果的なソリューションや統合を提供するために投資する代わりに、オプティマイズを日没させたのだ。
4.Google オプティマイズは使えますか?
いいえ、Googleオプティマイズはもう使えません。Googleは2023年9月にサービスを終了しました。
動画一覧
レビューを読みたくない方は、Googleオプティマイズの代替ソフトの動画リストをご覧ください:
この投稿が、Googleオプティマイズの最適な代替手段を見つける一助となれば幸いです。また、ランディングページのコンバージョンを増やす方法やオーガニックのクリックスルー率を改善する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
having optimizing tools for websites is a must for A/B testing and Google optimising tool has been since long time catering this need.
Thanks for the list of all the alternatives for Google optimize tool.
it will help explore these tools to see which can be the best replacement of the Google optimize tool.
WPBeginner Support
Glad we could share some alternatives that you can use
Admin