10年以上にわたってデジタルダウンロードを販売してきた経験から、WordPressで無料トライアルサブスクリプションを提供することの価値を実感しています。ビジネスを成長させるための強力な方法ですが、やり方がわからないと設定が難しい場合があります。
無料トライアルを有効にする方法は、提供する製品の種類や使用するプラグインによって大きく異なります。例えば、デジタルダウンロードを販売する場合と、会員登録や物理的な製品を提供する場合は、アプローチが異なります。
このガイドでは、WordPressサイトに無料トライアルサブスクリプションを追加するための4つの実績ある方法を紹介します。各方法は、特定のビジネスニーズに合わせて調整された異なるプラグインを使用します。

WordPressで無料トライアルサブスクリプションを追加する理由
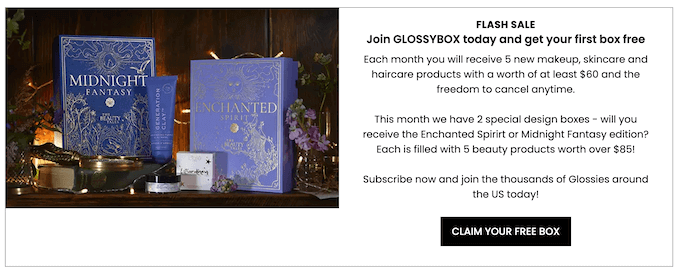
ウェブサイトにサブスクリプションを追加することで、より安定したキャッシュフロー、支払いエラーの減少、支払いの遅延の減少を実現できます。しかし、特に長期または高額なサブスクリプションを販売している場合、顧客は購入前に試したいと考えることがよくあります。
そうは言っても、すべてのサブスクリプションに無料トライアル期間を提供することは良い考えです。たとえば、サブスクリプションボックスサービスの無料1か月トライアルを提供したり、オンラインヨガクラスの無料1週間パスを作成したりできます。

お客様が無料トライアルを楽しんでいただければ、プレミアムサブスクリプションにお金を払うかもしれません。買い物客がすぐに登録しなくても、連絡先情報を使用してリードジェネレーションを行うことができます。たとえば、限定のクーポンコードを送信したり、ウェブプッシュ通知でターゲットにしたりすることができます。
これを踏まえて、WordPressで無料トライアルサブスクリプションを追加する方法を見ていきましょう。使用したい方法に直接ジャンプするには、以下のクイックリンクを使用してください。
- 方法1. Easy Digital Downloads(ソフトウェアおよびデジタル製品の無料トライアル)
- 方法2. MemberPress(メンバーシップまたはコースの無料トライアル)
- 方法3. WooCommerce Subscriptions(物理製品の無料トライアル)
- 方法4. WP Simple Pay(カスタムサービス向け無料トライアル)
方法1. Easy Digital Downloads(ソフトウェアおよびデジタル製品の無料トライアル)
デジタル製品の無料トライアルサブスクリプションを提供したいですか?オンラインコース、ストックフォトサイト、デジタル音楽ストアなどのサブスクリプションを販売する予定ですか?
デジタル製品の無料トライアルサブスクリプションを提供する最も簡単な方法は、Easy Digital Downloadsを使用することです。このプラグインを使用すると、電子書籍、PDFファイル、オーディオファイル、ビデオ、その他のあらゆる種類のデジタル製品を簡単に販売できます。
さらに良いことに、SiteGroundの顧客であれば、Easy Digital Downloadsプラグインがプリインストールされているため、すぐにサブスクリプションやデジタル製品の販売を開始できます。
このガイドでは、オールアクセスパスの無料トライアルを作成する方法を説明します。このパスは、オンラインストアの他のデジタル製品とまったく同じように表示されます。

無料トライアルにサインアップした後、顧客はオンラインストアでさまざまな製品を表示、アクセス、ダウンロードできるようになります。
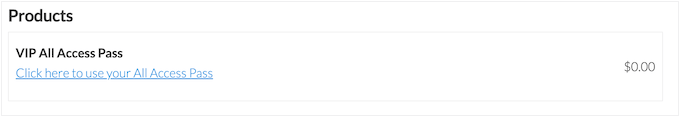
お客様は、アカウント内のリンクをクリックするだけで、無料パスに含まれるすべての製品を確認できます。

顧客によるトライアルの乱用を防ぐために、1日のダウンロード制限を設定したり、無料パスを特定の製品カテゴリに限定したりすることができます。
これらすべてを考慮して、ユーザーフレンドリーな「オールアクセス」無料トライアルを作成するために3つの拡張機能を使用します。これらの3つのアドオンをダウンロードするには、Easy Digital DownloadsのExtendedまたはそれ以上のライセンスを購入する必要があります。
Easy Digital Downloadsの設定方法については、WordPressでデジタルダウンロードを販売する方法に関するガイドをご覧ください。
Easy Digital Downloads拡張機能をインストールする
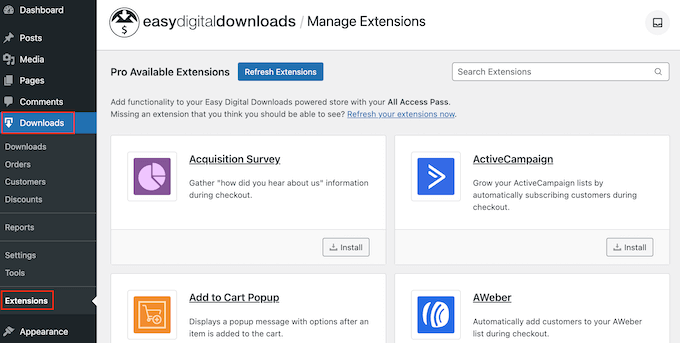
Easy Digital Downloadsの設定後、ダウンロード » 拡張機能に移動して拡張機能をインストールします。

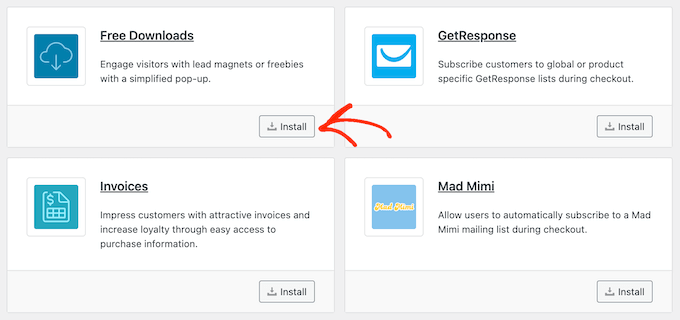
この画面で、All Access、Free Downloads、Recurring Paymentsの拡張機能を見つけます。
各拡張機能について、「インストール」ボタンをクリックします。

WordPressで無料トライアルサブスクリプションを作成する
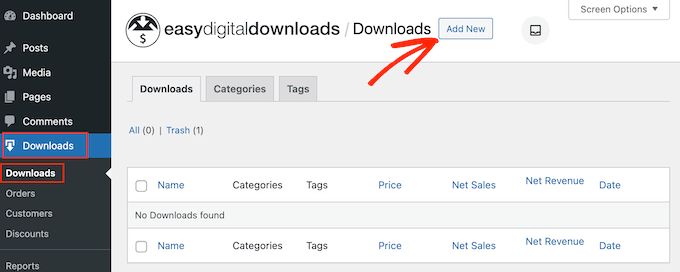
これで、無料の全アクセス試用版を作成する準備が整いました。開始するには、WordPressダッシュボードのダウンロード » ダウンロードに移動してください。
この画面で、「新規追加」をクリックします。

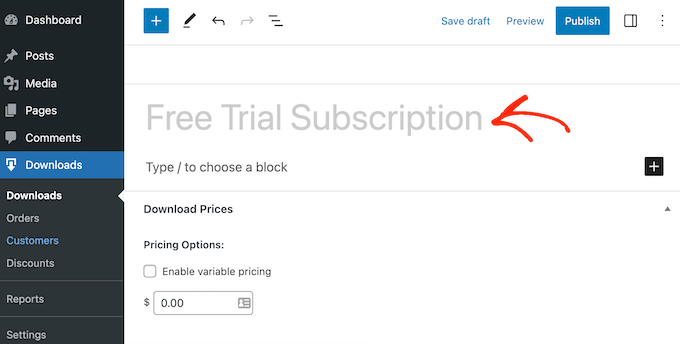
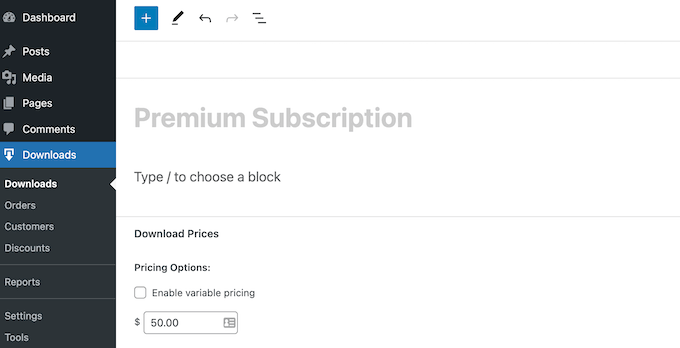
これで、サブスクリプションの名前を入力できます。
これは顧客に表示されるため、説明的なものを使用することをお勧めします。

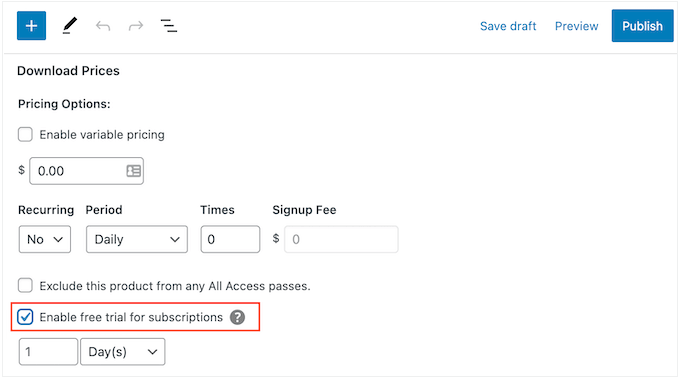
その後、「ダウンロード価格」セクションまでスクロールします。「価格オプション」の下に、0と入力します。
次に、次のオプションの横にあるチェックボックスをオンにします。「サブスクリプションの無料トライアルを有効にする」。

さて、このサブスクリプションを、顧客があなたのオンラインストア全体で利用できる無料の全アクセスパスに切り替える時です。
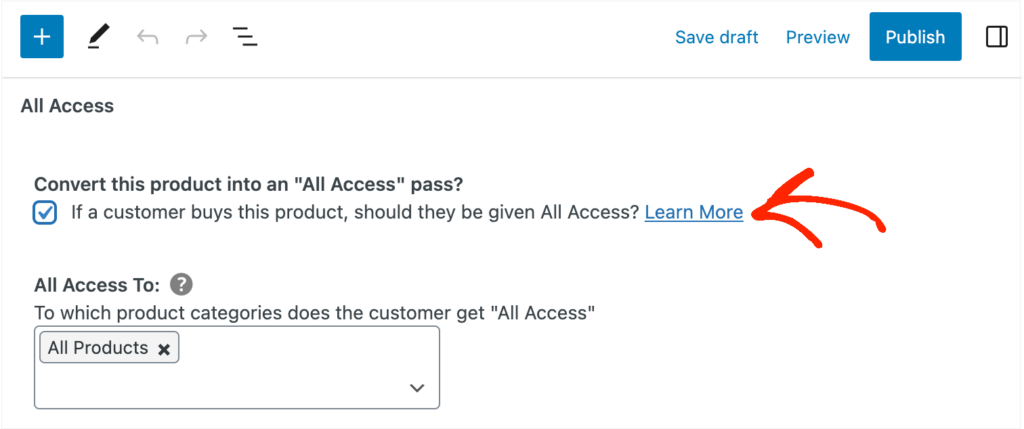
これを行うには、「全アクセス」セクションまでスクロールし、次のオプションにチェックを入れるだけです。この製品を「全アクセス」パスに変換します。

トライアルを特定の製品カテゴリに制限する(オプション)
デフォルトでは、無料トライアルにより、お客様はすべての製品にアクセスできます。ただし、無料トライアルを特定の製品カテゴリに制限することも可能です。たとえば、電子書籍を作成して販売している場合、無料トライアルに一部の書籍を含め、有料購読者向けに他の書籍を保持することができます。
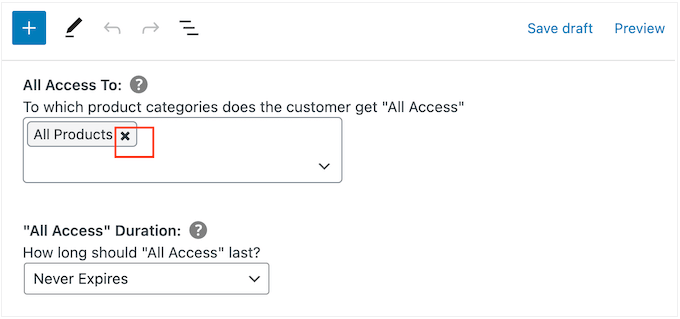
無料トライアルを特定のカテゴリに制限するには、「すべての商品」の横にある「x」をクリックするだけです。

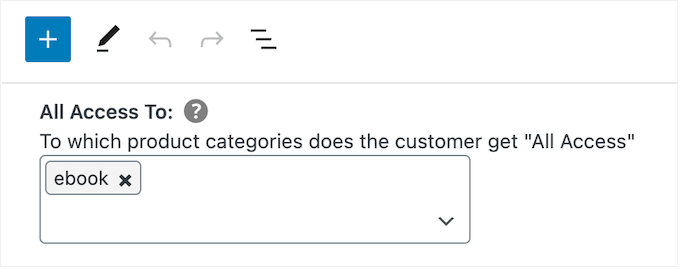
その後、「カテゴリを検索するには入力」ドロップダウンをクリックし、無料トライアルに含めたいカテゴリの入力を開始できます。
適切なカテゴリが表示されたら、クリックして選択します。

時間制限を設定する
これで、無料トライアルを永続的なものにするか、期限を設定するかを選択できます。
特定の製品カテゴリに無料トライアルを制限している場合は、「期限なし」を選択するのが理にかなっています。たとえば、デジタルアートやグラフィックを販売している場合、顧客が透かし入りの画像を何度でも無期限にダウンロードできるようにすることができます。ただし、透かしを削除するにはサブスクリプションを購入する必要があります。
Easy Digital Downloadsではダウンロード回数制限を設定できることも覚えておいてください。これは、「期限なし」を使用しながら、顧客がダウンロードできるアイテムの数を制限することもできるということです。
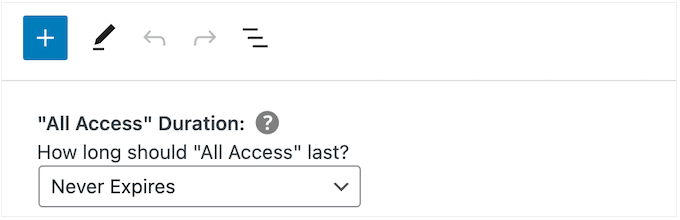
無期限の無料トライアルを作成するには、「全アクセス期間」ドロップダウンメニューを開き、「期限なし」を選択します。

他のオプションとして、時間制限を設定することもできます。これは、消化に時間がかかるデジタル製品や、顧客が繰り返しアクセスしたい製品に特に効果的です。
例えば、オンラインコースを作成して販売する場合、2日間の無料トライアルを提供できます。そうすれば、顧客はトレーニングを完了するために購読を購入する必要があります。
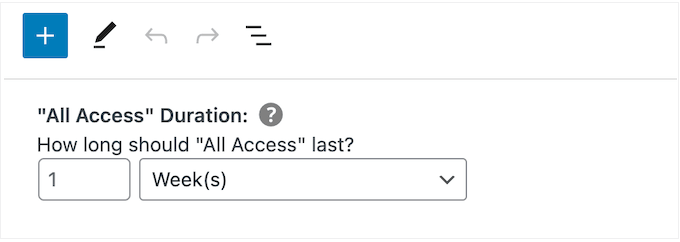
期間制限を設定するには、「全アクセス期間」ドロップダウンを開き、年、月、週、または日から選択します。その後、表示されるフィールドに数値を入力できます。

1日のダウンロード制限、週ごとのダウンロード制限、月ごとのダウンロード制限、または年ごとのダウンロード制限を追加する
ダウンロード制限を入力することもできます。これにより、無料トライアルを悪用しようとする可能性のある顧客からサイトを保護できます。たとえば、WordPress で Excel または Google スプレッドシートを販売している場合、無料トライアル中に顧客が製品カタログ全体をダウンロードできないようにダウンロード制限を設定する場合があります。
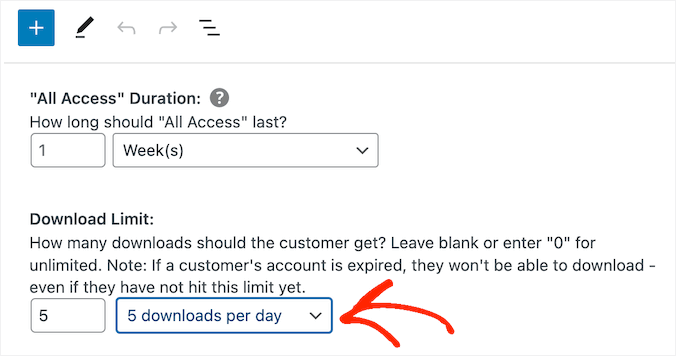
デフォルトでは、Easy Digital Downloads のダウンロード制限は 0 に設定されており、これは顧客が好きなだけ製品をダウンロードできることを意味します。これを変更するには、「ダウンロード制限」フィールドに数値を入力してください。
次に、この制限を1日、1週間、1ヶ月、または1年ごとに、表示されるドロップダウンを使用して設定できます。

無料トライアルに変動価格を追加する(オプション)
WordPressのオンラインマーケットプレイスで変動価格を使用していますか?その場合、無料トライアルに特定の価格バリエーションを含めたい場合があります。
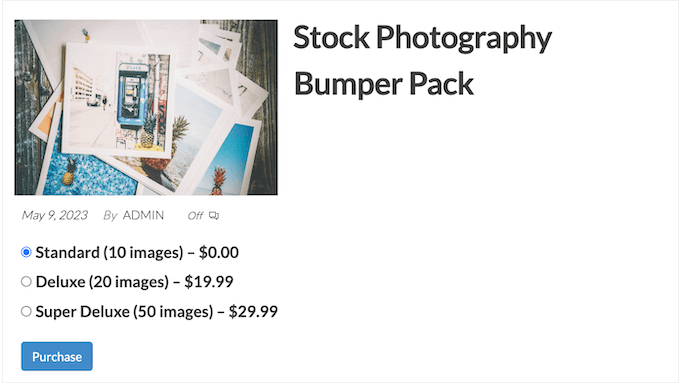
たとえば、StandardとDeluxeの価格バリエーションを作成した場合、Standardを無料トライアルに含め、Deluxeバージョンは有料ユーザーのみに限定したい場合があります。

変数価格設定を有効にしている場合、Easy Digital Downloads はすべてのバリエーションをデフォルトで無料トライアルに含めます。
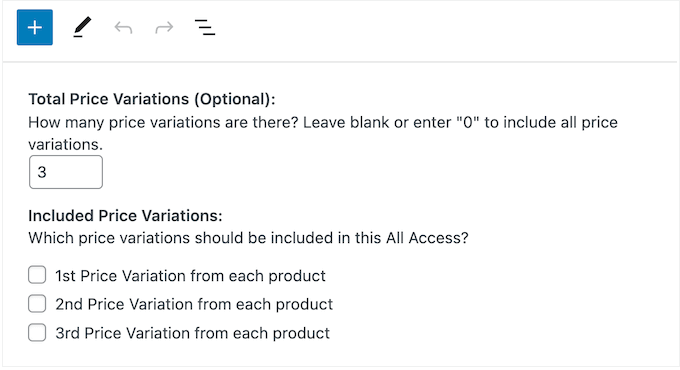
これを変更するには、「合計価格のバリエーション」を見つけて、無料トライアルに含めたいバリエーションの数を入力します。使用する数に応じて、オンラインストアにさまざまなバリエーションのリストが表示されます。

無料トライアルに含めたい各バリエーションの横にあるチェックボックスをオンにするだけです。
購入確認ページとメールをカスタマイズする
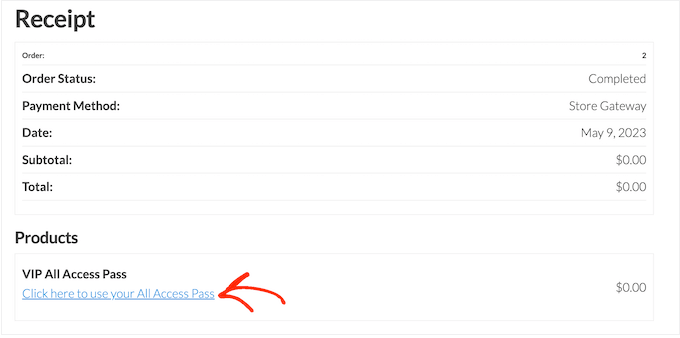
顧客が無料トライアルパスを使用して製品をダウンロードすると、Easy Digital Downloads は購入確認ページを表示します。

また、確認メッセージをユーザーのメールアドレスにも送信します。
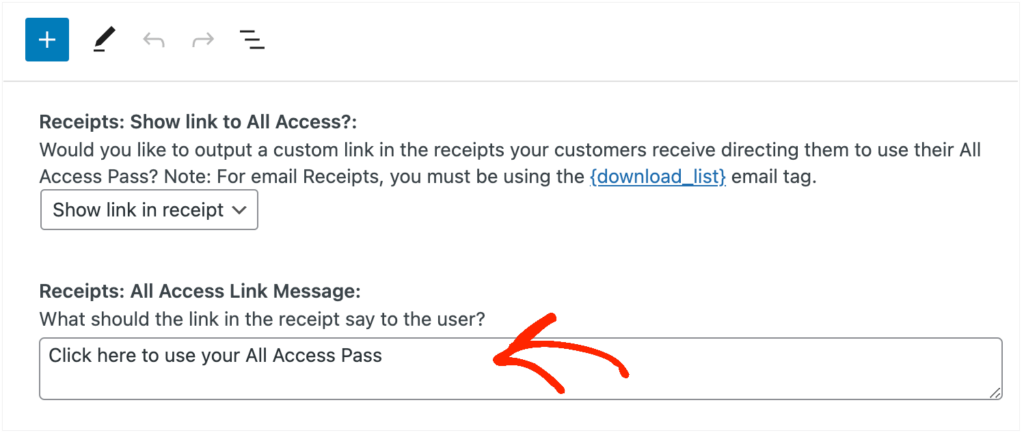
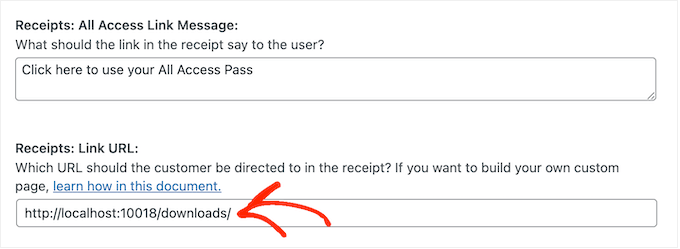
デフォルトでは、購入確認ページとメールには次のリンクが含まれています。「オールアクセスパスを使用するにはここをクリックしてください」。これにより、顧客は無料製品をダウンロードできるページに移動します。
リンクテキストを変更するには、「領収書:全アクセスリンクメッセージ」ボックスに入力します。

Easy Digital Downloads が無料製品のダウンロードを希望する顧客を送信するページを変更することもできます。
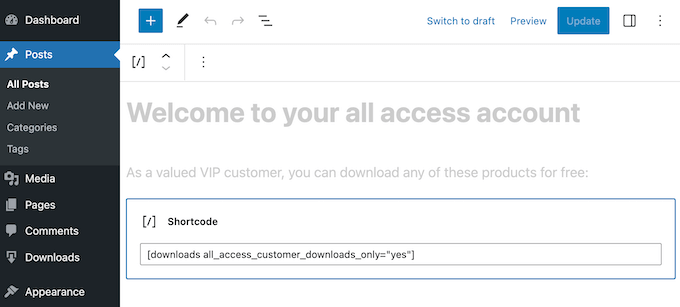
これを行うには、WordPressで新しいページを作成し、次のショートコードを追加するだけです。
[downloads all_access_customer_downloads_only="yes"]
これにより、無料トライアル中の顧客がダウンロードできるすべての製品が表示されます。その後、テキスト、画像、問い合わせフォームなど、含めたい他のコンテンツを追加できます。

ショートコードの配置方法の詳細については、WordPressでショートコードを追加する方法に関するガイドを参照してください。
ページを公開した後、そのURLを「領収書:リンクURL」フィールドに追加するだけです。

無料トライアルの設定に満足したら、「公開」ボタンをクリックします。
プレミアムサブスクリプションを作成する
これで、プレミアムな「全アクセス」サブスクリプションを作成したい場合があります。無料トライアルが終了すると、顧客はこのサブスクリプションにアップグレードして、コンテンツを引き続き楽しむことができます。
プレミアムサブスクリプションを作成するには、ダウンロード » 新規追加に移動します。
次に、サブスクリプションの名前を入力し、「価格設定オプション」フィールドに入力して価格を設定できます。

設定の「ダウンロード価格」の下にある設定を使用して、これを定期購読にしたり、オプションの登録料を追加したりすることもできます。
それが終わったら、「オールアクセス」セクションまでスクロールします。この時点で、上記と同じ手順に従って、サブスクリプションをオールアクセスパスに変換したり、ダウンロード制限を追加したりできます。
プレミアム全アクセスサブスクリプションの設定に満足したら、「公開」をクリックして公開することを忘れないでください。
無料トライアルユーザー向けのチェックアウトを削除
無料トライアルサブスクリプションを作成したら、できるだけ多くのサインアップを獲得したいはずです。そのため、チェックアウト画面を経由せずに顧客が無料トライアルを開始できるようにするのが良いでしょう。
Easy Digital Downloadsは、顧客が無料トライアルサブスクリプションを含む無料製品を請求している場合に、チェックアウト画面を非表示にすることができます。
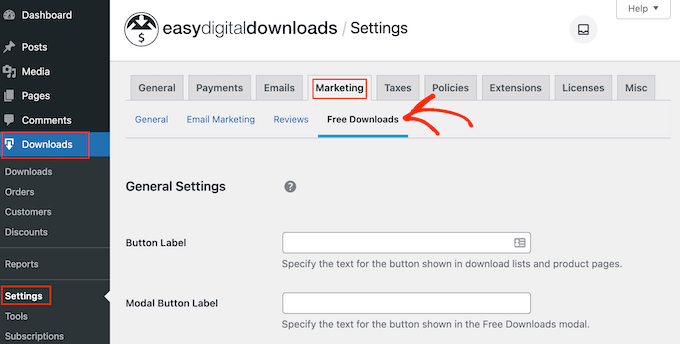
これを行うには、ダウンロード » 設定に移動し、「マーケティング」タブを選択します。次に、「無料ダウンロード」をクリックしてチェックアウトを非表示にします。

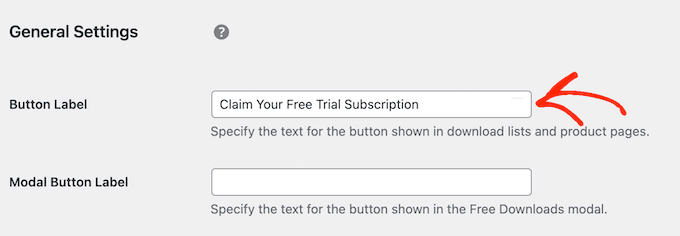
その後、「ボタンラベル」を使用して、製品が無料でダウンロードできる場合に表示されるテキストを指定できます。
デフォルトでは、「今すぐダウンロード」です。

ここを独自のカスタムメッセージに置き換えることができます。
「ボタンラベル」フィールドにそのまま入力してください。

プロのように WordPress でリードジェネレーションを行うための設定が他にもあります。たとえば、無料トライアルにサインアップしたり、無料製品をダウンロードしたりする際に、相手の名前とメールアドレスを収集できます。
ただし、シンプルに保つことをお勧めします。多くの場合、それが最も多くのサインアップにつながります。
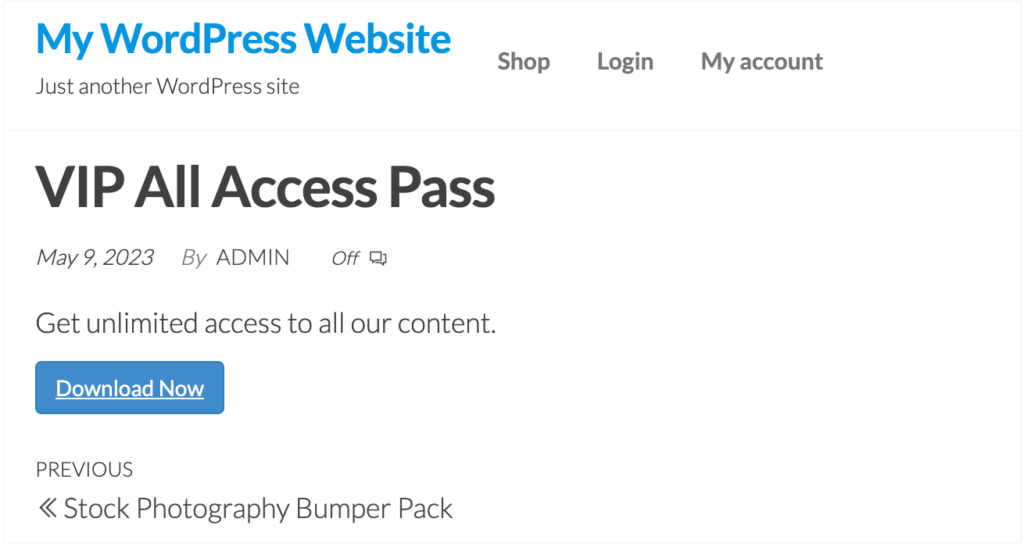
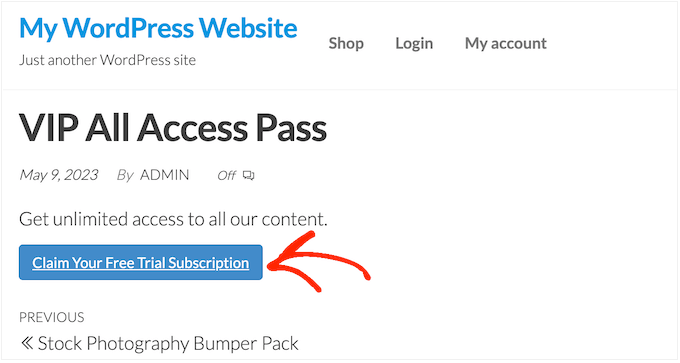
変更に満足したら、「変更を保存」をクリックします。これで、無料トライアル製品ページにアクセスすると、新しいボタンのテキストが実際に表示されます。

期限切れリマインダーメールを作成する
無料トライアルはリードを生み出すことができますが、目標はそれらの人々を支払い顧客に転換することです。
これを踏まえて、無料トライアルがもうすぐ終了するユーザーにメールを送信することを検討してください。これにより、プレミアムサブスクリプションの購入を促し、デジタルコンテンツへのアクセスを継続してもらうことができます。
Easy Digital Downloads は、すべての最高のメールマーケティングサービスと統合されています。ただし、先ほどインストールした Recurring Payments 拡張機能を使用してリマインダーメールを作成することもできます。
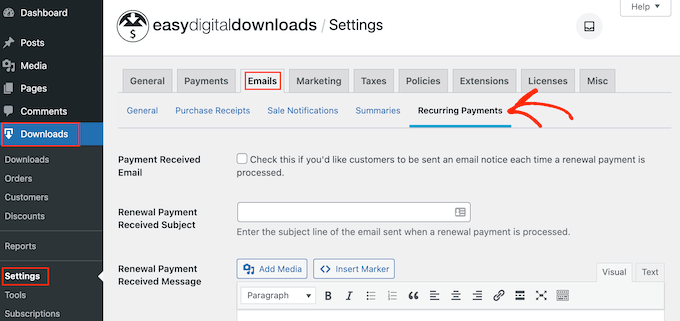
この拡張機能を使用するには、ダウンロード » 設定に移動します。次に、「メール」タブを選択し、「定期支払い」リンクをクリックします。

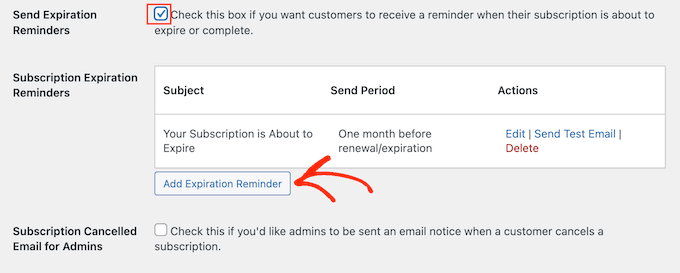
この画面で、「有効期限のリマインダーを送信」の横にあるチェックボックスをオンにします。
その後、「有効期限リマインダーを追加」を選択します。

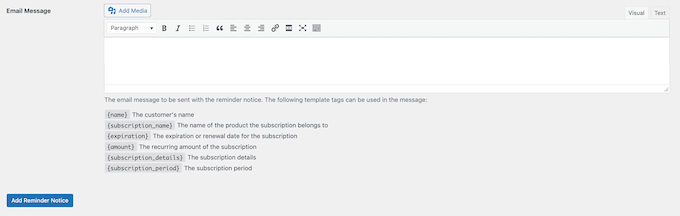
これにより、メールの件名とメッセージを入力できる画面が表示されます。
メールをもっとパーソナルにするには、テンプレートタグを使用するのが良いアイデアです。Easy Digital Downloads は、これらのタグを顧客の名前、有効期限、サブスクリプションの名前などの実際の値に置き換えます。
利用可能なすべてのテンプレートタグは、小さなテキストエディタの下に表示されます。

Easy Digital Downloadsは、無料トライアル中のユーザーだけでなく、すべての顧客にメッセージを送信することに注意してください。
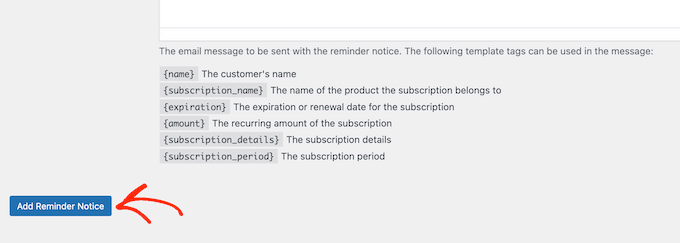
入力した情報に満足したら、「リマインダー通知を追加」をクリックします。

これで、Easy Digital Downloads はサブスクリプションが期限切れそうになったときに顧客に通知するはずです。しかし、WordPress ホスティングサーバーが正しく設定されていない場合や、Gmail などのメールプロバイダーがメールをスパムとして誤ってフラグ付けするフィルターを使用している場合があります。
より多くのコンバージョンを獲得するには、メールがスパムフォルダではなく、顧客の受信トレイに届く必要があります。そのため、メールの到達性を向上させるために、WordPress SMTPプラグインとプロバイダーの使用をお勧めします。
WP Mail SMTPは、市場で最高のWordPress SMTPプラグインです。WordPressサイトをメーラーサービスに接続できます。これにより、有効期限のリマインダーやその他のメッセージが顧客の受信トレイに確実に届きます。
詳細については、WordPressがメールを送信しない問題を修正する方法に関する記事をご覧ください。
方法2. MemberPress(メンバーシップまたはコースの無料トライアル)
会員制ウェブサイトでは、ユーザーはプレミアムコンテンツ、オンラインコース、機能、コミュニティへのアクセスに対して料金を支払うことができます。しかし、これらの会員限定機能は通常、WordPressのペイウォールの背後に隠されているため、訪問者は有料会員に含まれるものを確認できません。
これを踏まえて、訪問者に無料トライアルを提供して、購入前に試してもらうことを検討してもよいでしょう。これを行う最も簡単な方法は、MemberPressを使用することです。
MemberPress は、支払いを受け付けたり、無制限の会員レベルを追加したり、限定コンテンツを作成したり、さまざまな会員レベルに基づいてアクセスを制限したりできる、オールインワンの会員プラグインです。
これは、私たちの動画会員サイトをセットアップし、メールリストを増やすために実際に使用しているものです。
また、異なるメンバーシップレベルに対して異なるトライアルを含む、必要なだけの無料トライアルを作成することもできます。
まず、プラグインをインストールして有効にする必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
これで、支払い方法の追加、メンバー限定コンテンツの作成、価格設定ページの設計などを行うことができます。ステップバイステップの説明については、WordPressメンバーシップサイト作成の究極ガイドをご覧ください。
サイトが設定されたら、無料トライアル付きのメンバーシッププランを作成する準備が整います。
新しいメンバーシップレベルを作成する
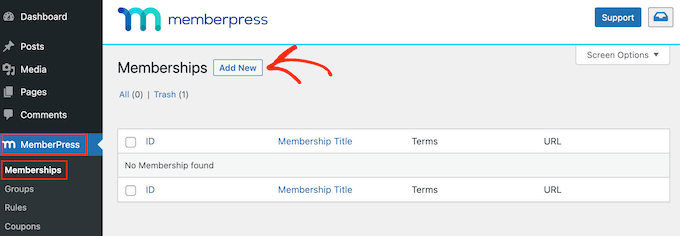
開始するには、WordPressダッシュボードのMemberPress » Membershipsに移動します。ここで、「新規追加」ボタンをクリックします。

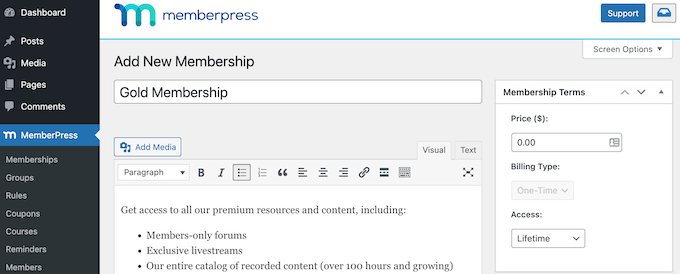
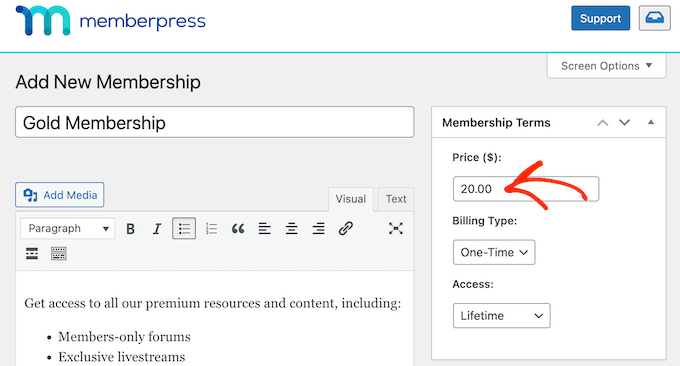
会員プランのタイトルを入力し、オプションの説明を追加し、アイキャッチ画像などをアップロードできるようになりました。
WordPressのメンバーシップサイトの作成に関する究極のガイドについては、WordPressメンバーシップサイトの作成に関する究極のガイドをご覧ください。

これで完了したら、「価格」ボックスに金額を入力して価格を設定できます。
無料トライアルが終了すると、メンバーはこれだけ支払います。

リカレントメンバーシップに対してのみ無料トライアルを作成できます。ただし、メンバーに一度だけ料金を請求したい場合は、回避策があり、それはすぐに説明します。
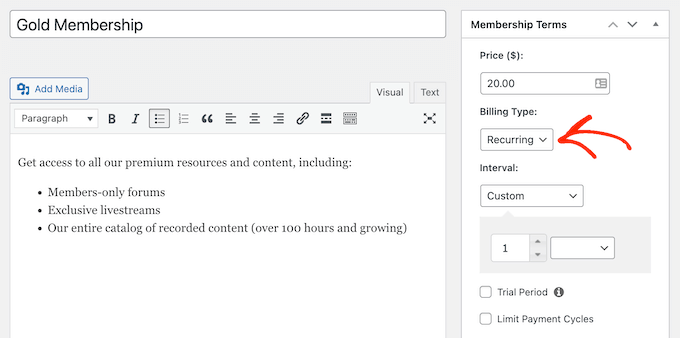
そうは言っても、「請求タイプ」ドロップダウンを開き、「定期」を選択します。

次に、定期的な支払いの請求間隔を設定する必要があります。これは、無料トライアルが終了するとメンバーが請求される頻度です。
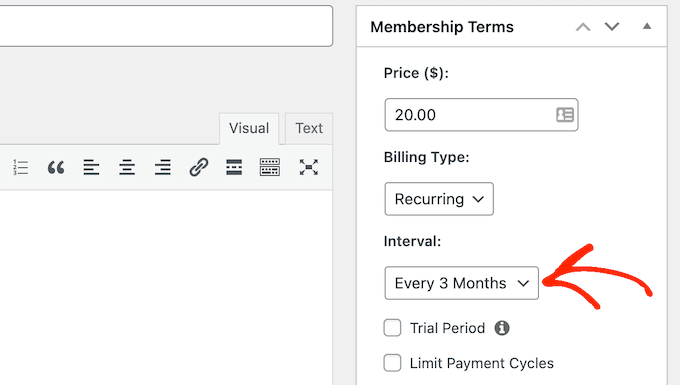
「間隔」ドロップダウンを開き、月次請求または年次請求などのオプションを選択するだけです。

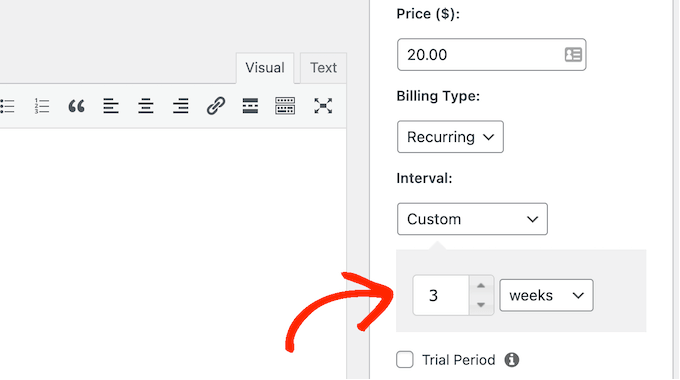
別の間隔を使用したいですか?その場合は、「カスタム」を選択してください。
カスタム間隔を設定できる新しいコントロールが表示されます。

無料トライアルメンバーシップサブスクリプションを作成する
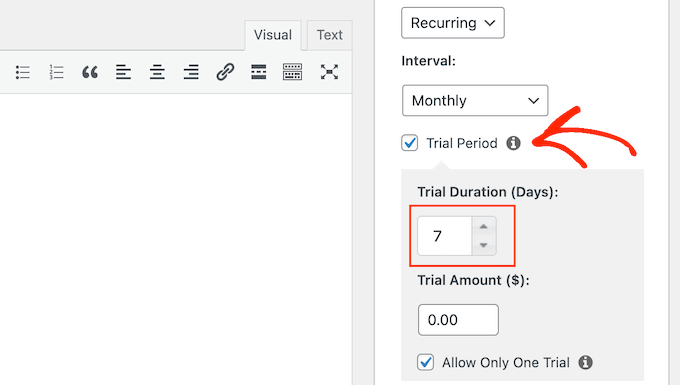
これで、「無料トライアル」の横にあるチェックボックスを確認します。
「トライアル期間」フィールドに入力することで、無料トライアルの期間を日数で指定できるようになりました。例えば、1ヶ月のトライアルを提供したい場合は「30」と入力します。

その後、「トライアル金額」を入力する必要があります。これは、税抜き前のサブスクリプションのトライアル期間の総費用です。通常、このボックスには「0」と入力します。
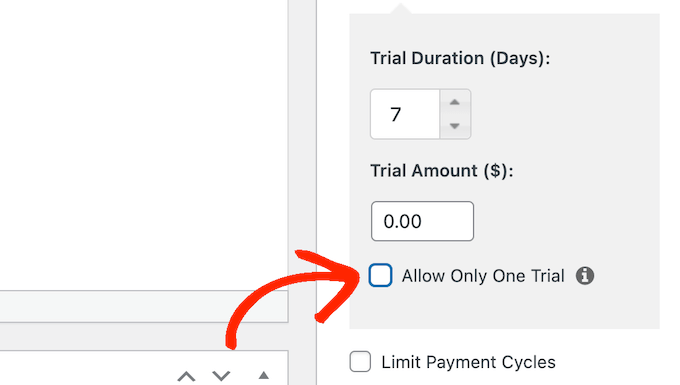
最後に、「無料トライアルは1回のみ許可する」ボックスをチェックまたはチェック解除することで、顧客を1回の無料トライアルに制限するかどうかを選択できます。このボックスをチェックすると、サブスクリプションをキャンセルしてから再登録した顧客は、別の無料トライアルを受け取ることができません。
通常、ボックスのチェックはオンのままにしておくことをお勧めします。これにより、顧客が無料トライアルを悪用できなくなります。ただし、非常に短い期間のトライアルしか提供しない場合は、顧客が複数の無料トライアルを利用できるようにしたい場合もあります。

ただし、クーポンはこの設定を上書きするため、同じ顧客に複数の無料トライアルを提供できる可能性があることに注意してください。
永久会員を作成する(オプション)
前述のように、無料トライアルは定期的なメンバーシップにのみ提供できます。ただし、MemberPress の設定をいくつか変更することで、生涯メンバーシップのトライアルを作成することは可能です。
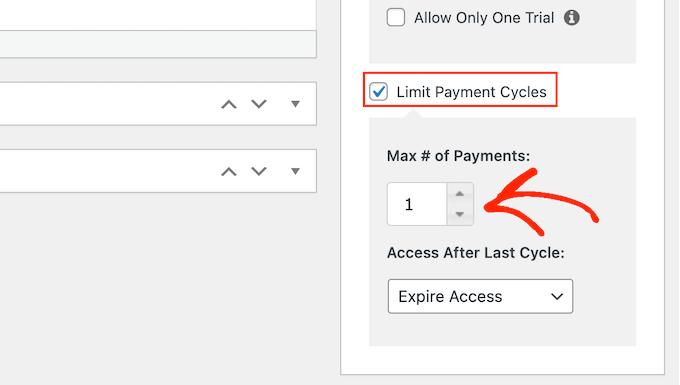
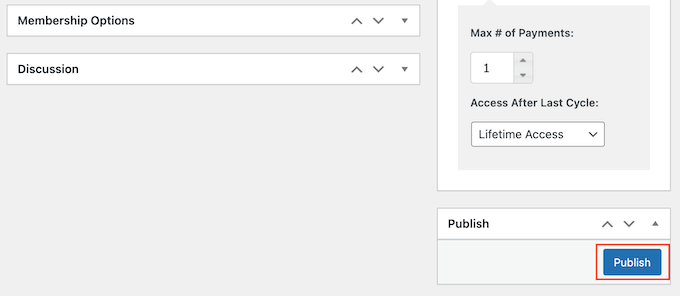
これを行うには、「支払いサイクルの制限」ボックスをオンにし、「最大支払い回数」を1に設定します。

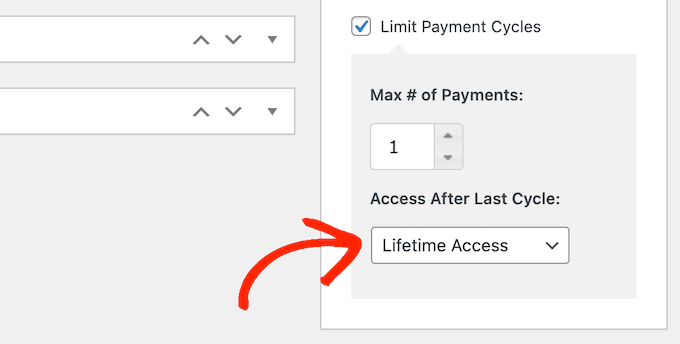
その後、「最終サイクル後のアクセス」ドロップダウンを開き、「無期限アクセス」を選択します。
これで、トライアルが終了すると、顧客は生涯メンバーシップのために一度限りの料金を支払う必要があります。

無料トライアルメンバーシップ購読を公開する
これで、メンバーシップレベルの他の変更を行うことができます。
会員設定が完了したら、「公開」ボタンをクリックして公開します。

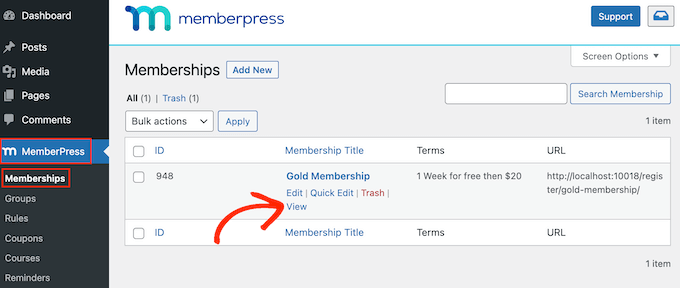
会員が潜在的な顧客にどのように見えるかを確認するには、MemberPress » Membershipsに移動します。この画面で、作成したばかりの会員レベルが表示されます。
ここで、メンバーシップレベルにマウスカーソルを合わせ、「表示」リンクをクリックします。

WordPress は、新しいタブでメンバーシップ登録フォームを表示します。
より多くのメンバーシップレベルに無料トライアルを追加したいですか?その場合は、上記と同じ手順に従ってください。
MemberPress の使用に関するその他のヒントやトリックについては、これらのガイドをご覧ください。
方法3. WooCommerce Subscriptions(物理製品の無料トライアル)
デジタル製品をオンラインで販売したい場合は、Easy Digital Downloadsの使用をお勧めします。ただし、物理的な製品を販売したい場合は、WooCommerceが世界で最も人気のあるeコマースプラットフォームです。
デフォルトでは、WooCommerceでは無料トライアルサブスクリプションを提供できません。しかし、この不足している機能は、WooCommerce Subscriptions を使用すると簡単に追加できます。
このプラグインは、WooCommerceストアに新しい「シンプルなサブスクリプション」製品タイプを追加します。この製品タイプを既存のアイテムに追加したり、新しいサブスクリプション製品を作成したりできます。
例えば、購入前に商品を試せるようにしたり、オンラインブティックショップからサンプルサブスクリプションボックスを送ったりすることができます。
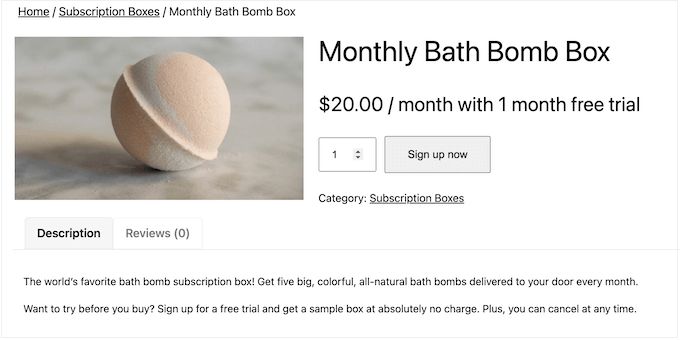
顧客がサブスクリプション製品にアクセスすると、標準の「カートに追加」ボタンの代わりに「今すぐ登録」ボタンが表示されます。コールトゥアクションボタン。

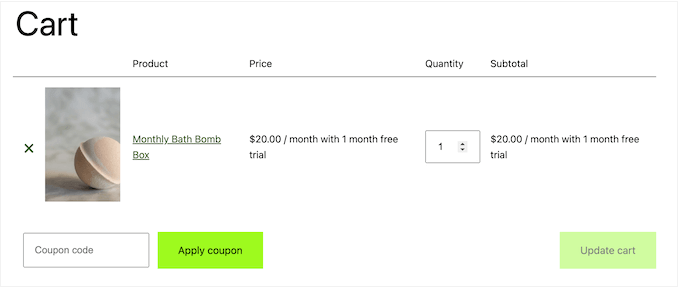
WooCommerceのチェックアウトページにも、サブスクリプションに関する情報が表示されます。
これには無料トライアルの期間も含まれます。

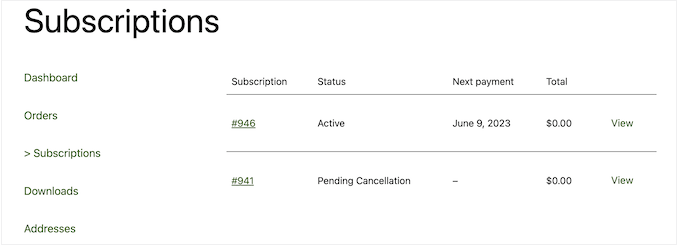
お客様はWooCommerceアカウントにログインし、「マイサブスクリプション」セクションにアクセスすることで、すべてのサブスクリプションを管理できます。
ここで、サブスクリプションがいつ開始されたか、いくらかかるか、サブスクリプションのステータスなどを確認できます。顧客は、直接連絡することなく、このページから直接サブスクリプションをキャンセル、再アクティブ化、更新することもできます。

このようにして、無料トライアルを楽しんでいる顧客は、プレミアムサブスクリプションにすばやく簡単にアップグレードできます。
このガイドでは、すでにWooCommerceストアをセットアップ済みであることを前提とします。まだの場合は、WooCommerceを簡単にセットアップする方法に関する完全ガイドをご覧ください。
その後、WooCommerce Subscriptions プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
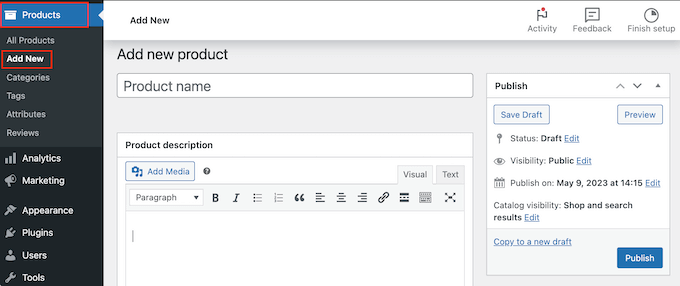
プラグインが有効化されたらすぐに、WooCommerceに無料トライアルサブスクリプションを追加する準備が整います。製品 » 新規追加に移動するだけです。

これで、他のWooCommerce製品を作成するのと同じ方法で、この製品を作成できます。例えば、製品のタイトルを入力したり、説明を追加したり、WooCommerce製品ギャラリーを作成したりできます。
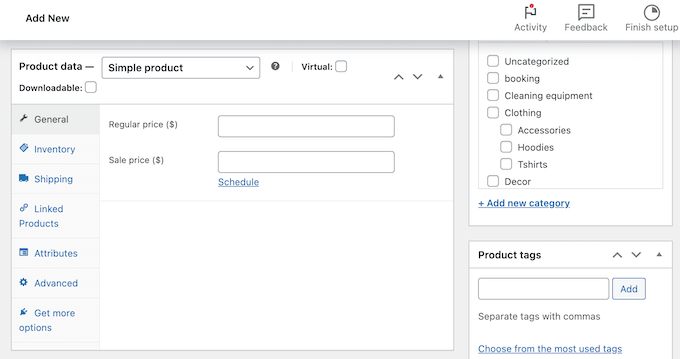
これらの情報をすべて入力したら、「商品データ」ボックスまでスクロールしてください。

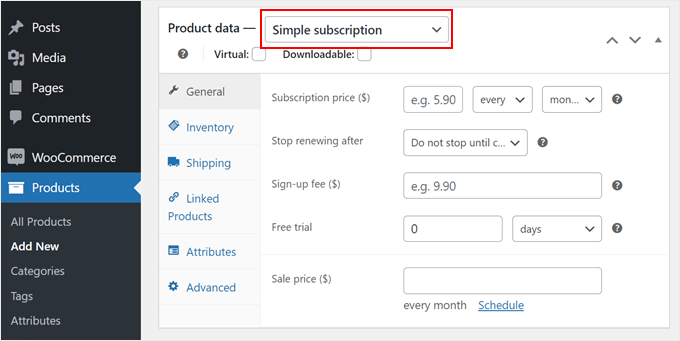
ここで、ドロップダウンメニューを開き、「シンプルなサブスクリプション」を選択します。
これにより、サブスクリプションを作成し、無料トライアルを追加するために使用できる新しい設定が追加されます。

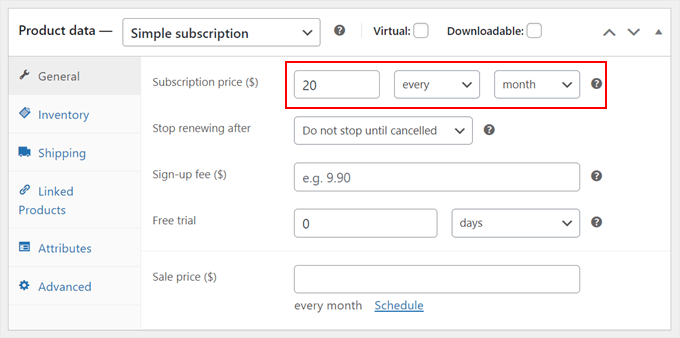
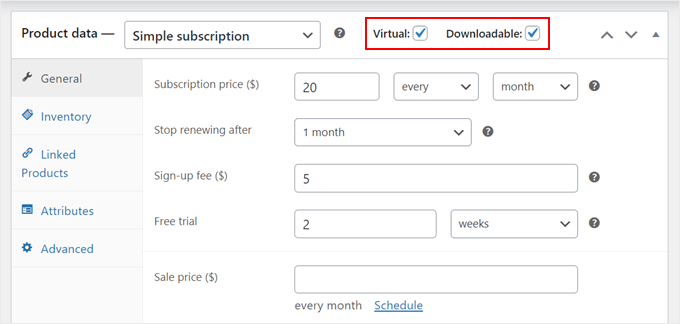
開始するには、「サブスクリプション価格」に入力します。
次に、ドロップダウンメニューを使用してサブスクリプションの期間を選択します。次の画像では、無料トライアルが終了すると、サブスクリプションは月額20ドルになります。

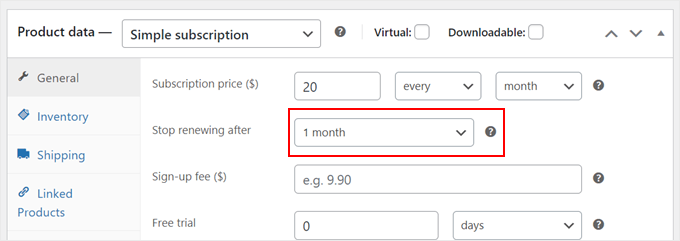
これで、サブスクリプションを永久に継続するか、設定された期間後に期限切れにするかを選択できるようになりました。
有効期限の長さには無料トライアルが含まれていないことに注意してください。これは、サブスクリプションが1ヶ月で期限切れになり、1ヶ月の無料トライアルを提供する場合、サブスクリプションは2ヶ月間続くことを意味します。
もう1つのオプションは、顧客に生涯アクセスを提供することです。これを行うには、「有効期限」ドロップダウンを開き、「無期限」を選択します。

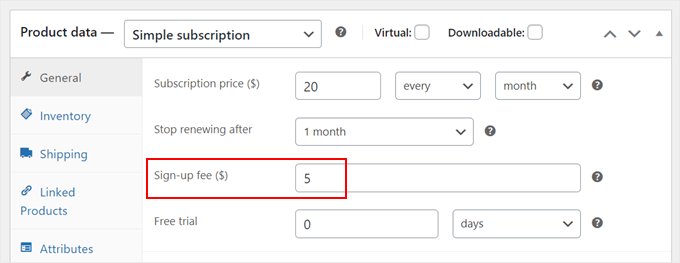
次に、サインアップ料金を追加したい場合があります。
WooCommerceは、顧客がサブスクリプションを購入する場合でも無料トライアルにサインアップする場合でも、この料金を請求することに注意してください。それを念頭に置いて、無料トライアルサブスクリプションがある製品にサインアップ料金を追加することは推奨しません。

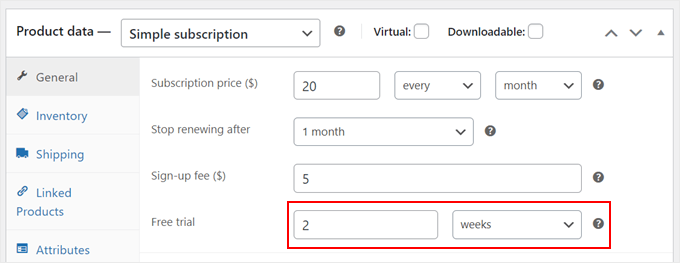
これが完了したら、「日」と表示されているドロップダウンを開き、リストからオプションを選択することで、無料トライアルの期間を指定できます。
その後、無料トライアルの期間を日数、週数、月数、または年数で入力します。無料トライアルは90日、52週、24ヶ月、または5年を超えることはできません。

この方法は物理的な商品向けですが、デジタル製品の無料トライアルを設定するためにもプラグインを使用できます。
これを行うには、「仮想」チェックボックスと、購入後に顧客がダウンロードする必要のあるファイルがある場合は「ダウンロード可能」チェックボックスをオンにすることができます。

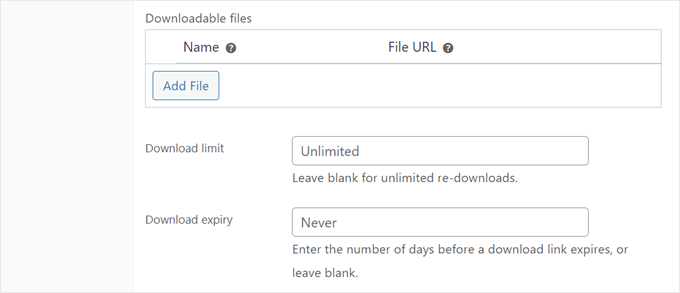
製品をダウンロード可能にした場合は、ページを下にスクロールしてそこにファイルをアップロードできます。
ファイルが利用可能な期間やダウンロード回数を変更する設定もできます。

製品に対するその他の変更も行うことができます。製品とサブスクリプションの設定が完了したら、「更新」または「公開」をクリックしてトライアルを有効にします。
上記と同じ手順に従うことで、他の製品の無料トライアルサブスクリプションを作成できるようになりました。
WooCommerceウェブサイトに1つ以上のサブスクリプションを追加したら、できるだけ多くのサインアップを獲得したいと思うでしょう。それを念頭に置いて、訪問者が好む支払い方法を使用できるようにする必要があります。
無料のStripe決済ゲートウェイ for WooCommerceプラグインをウェブサイトに追加することで、Visa、MasterCard、Google Pay、Apple Payなどで支払いを受け取ることができます。
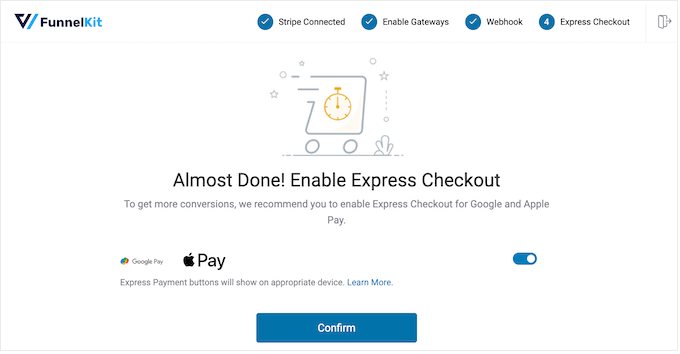
プラグインをインストールするだけで、オンボーディングウィザードが、より多くの支払い方法の追加とエクスプレスチェックアウトの有効化のプロセスを案内します。

それ以外の場合は、更新日が近づいていることをユーザーに通知するために、WooCommerceサブスクリプションリマインダーメールを追加することを検討してください。
方法4. WP Simple Pay(カスタムサービス向け無料トライアル)
フリーランサー、コンサルタント、トレーナー、その他の事業主の多くは、サブスクリプションとしてサービスを販売しています。例えば、ヨガスタジオを経営している場合、パーソナライズされたトレーニングプログラムの1ヶ月無料トライアルを提供することが考えられます。
カスタムサービスで無料トライアルを提供する最善の方法は、WP Simple Payを使用することです。これはWordPress向けの最高のStripe決済プラグインであり、ショッピングカートをセットアップしたり、オンラインストアに商品を追加したりすることなく、支払いを受け付け、請求書を管理し、無料トライアルを提供できます。
注意: WP Simple Payの無料バージョン があり、クレジットカード、Apple Pay、iDEAL、その他の支払い方法を受け入れることができます。ただし、このガイドではプレミアムプラグインを使用します。これにより、無料トライアルを提供できます。
WP Simple Payプラグインを設定する
まず、WP Simple Payプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
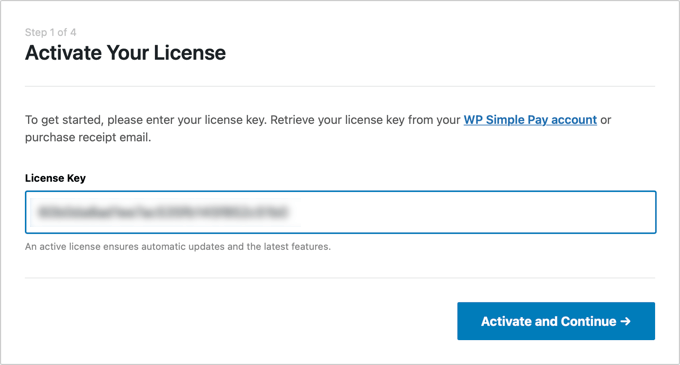
有効化すると、プラグインはセットアップウィザードを自動的に起動します。「開始する」ボタンをクリックしてください。

その後、ライセンスキーを入力する必要があります。この情報は、WP Simple Payのウェブサイトのアカウントの下にあります。
これが完了したら、「有効化して続行」ボタンをクリックします。

WordPressをStripeアカウントに接続する
次のステップでは、StripeアカウントをWP Simple Payに接続する必要があります。Stripeは人気の決済ゲートウェイであり、WordPressでクレジットカード決済を受け付ける最も簡単な方法なので、オンラインでカスタムサービスを販売するのに最適な方法です。
開始するには、「Stripeで接続」ボタンをクリックするだけです。その後、Stripeアカウントにログインするか、まだStripeに登録していない場合は新しいアカウントを作成できます。

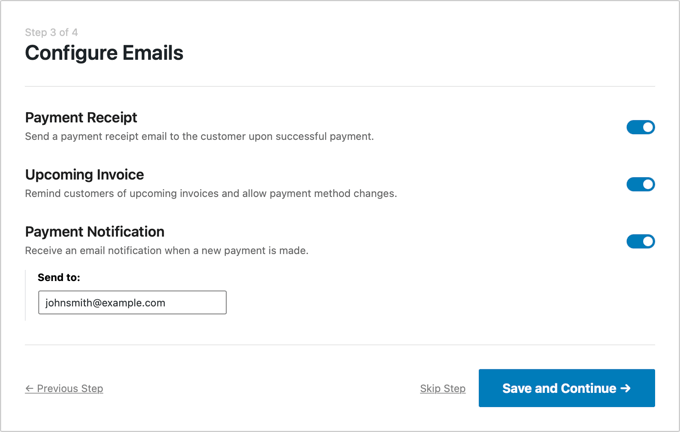
WP Simple PayとStripeを接続した後、セットアップウィザードでメールの設定を求められます。支払い領収書、今後の請求書、支払い通知のメールを受け取るかどうかを選択できます。
WP Simple Payがメッセージを送信するメールアドレスも入力する必要があります。

完了したら、「保存して続行」ボタンをクリックするだけです。
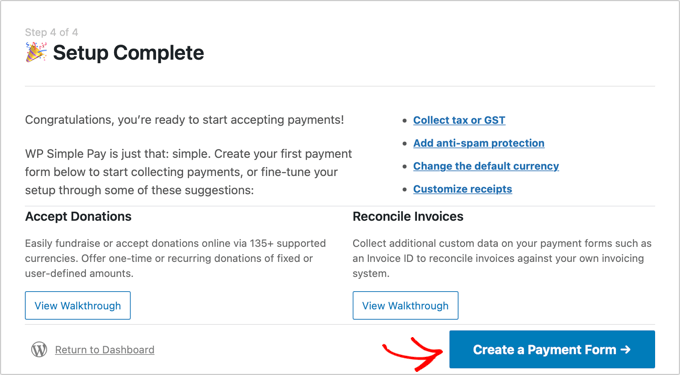
無料トライアル付きサブスクリプションフォームを作成する
さて、無料トライアル機能付きのサブスクリプションフォームを作成する準備ができました。「支払いフォームを作成」ボタンをクリックしてください。

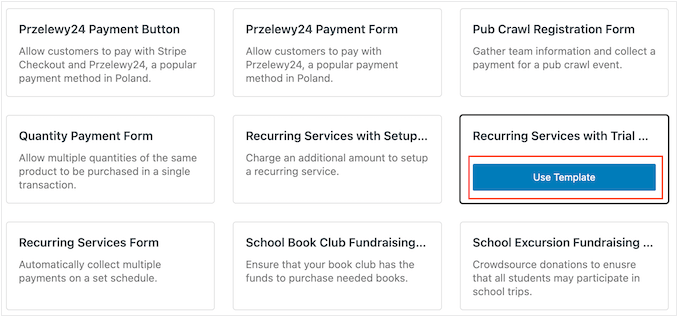
WP Simple Payには、すぐに使える豊富なテンプレートが用意されており、それらを使用して「後払い」支払いプランの作成、寄付の受付、WordPressでのGoogle Payの受け入れなどを行うことができます。
無料トライアルを提供するには、「無料トライアル付き定期サービスフォーム」テンプレートにマウスカーソルを合わせます。表示されたら、「テンプレートを使用」ボタンをクリックします。

これで、支払いフォームエディタに移動します。
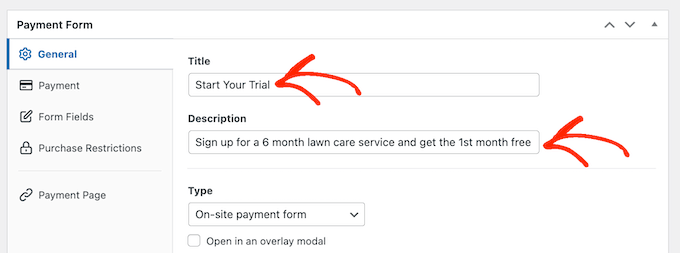
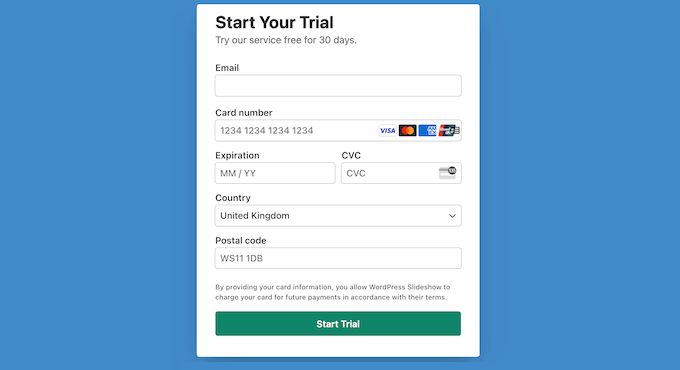
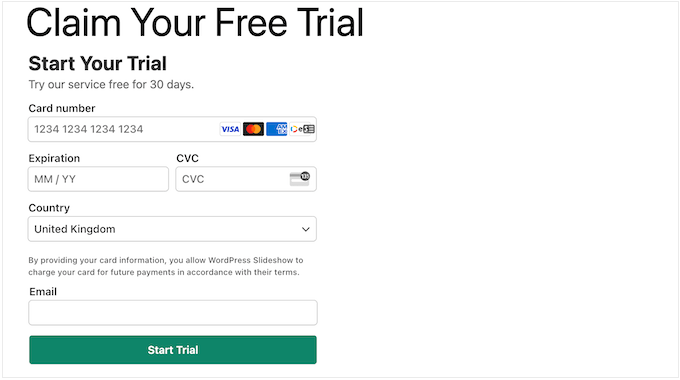
開始するには、フォームの名前を変更し、オプションの説明を入力できます。デフォルトでは、「30日間無料でお試しください」という説明が表示されますが、これを好きなものに変更できます。

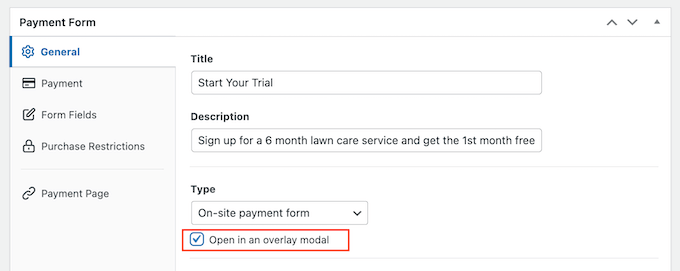
デフォルトでは、WP Simple Payはオンサイト決済フォームを作成します。ただし、代わりに決済ボタンを表示したい場合もあります。訪問者がボタンをクリックすると、ポップアップで決済フォームが表示されます。
ポップアップを作成するには、「オーバーレイモーダルで開く」ボックスの横にあるチェックボックスをオンにします。

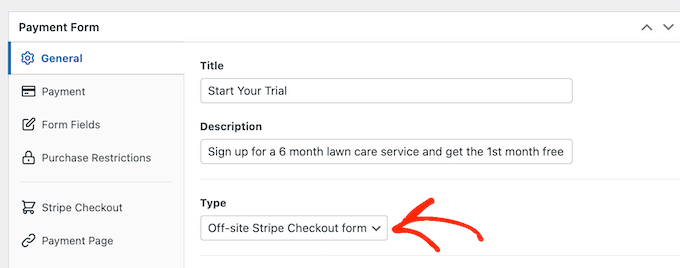
もう1つのオプションは、「タイプ」ドロップダウンを開いて、Stripeのサイトで支払いフォームをホストすることです。
ここで、「オフサイトStripeチェックアウトフォーム」を選択します。

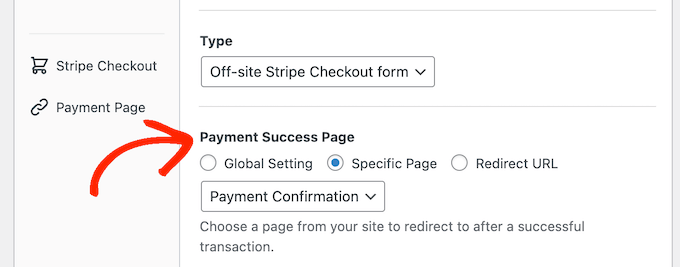
顧客がサブスクリプションを購入すると、WP Simple Pay は組み込みの支払い成功ページにリダイレクトします。訪問者を別のページに送信したい場合は、「特定のページ」または「リダイレクトURL」のいずれかを選択します。
次に、URLを入力するか、使用したいページを選択できます。たとえば、購読者をカスタムのお礼ページに送信するか、無料トライアルを管理できるページに送信することができます。

購読フォームに価格を追加する
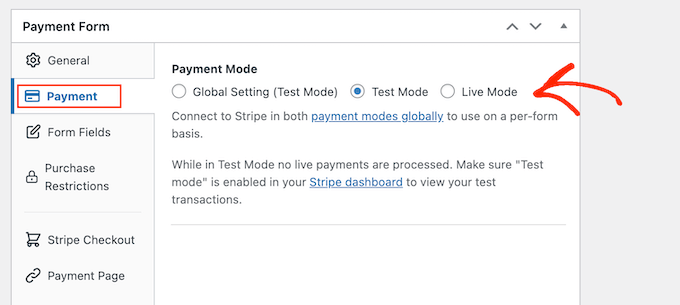
準備ができたら、「支払い」タブを選択します。
ここで、支払いモードをライブまたはテストに設定できます。テストモードでは、請求されずに購入プロセスを完了できるため、ウェブサイトで新しいサブスクリプションをテストするのに最適です。

「テストモード」を選択した場合は、テストが終了したらこのページに戻り、モードを「ライブ」に変更することを忘れないでください。
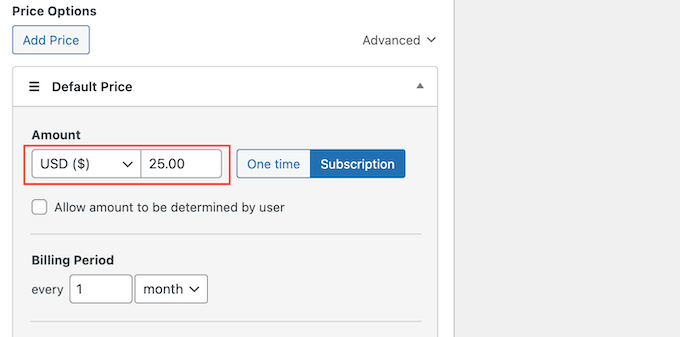
次に、「金額」設定を使用して、サブスクリプションの価格と通貨を設定できます。

これで、WP Simple Pay が購読者に請求する頻度を選択できます。
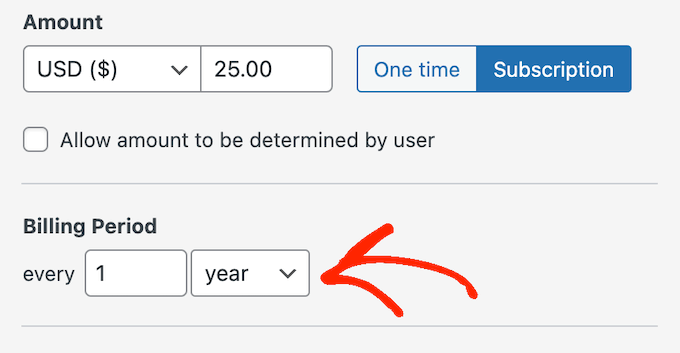
「請求期間」ドロップダウンを開き、日、週、月、年を選択するだけです。次に、ドロップダウンメニューの隣のフィールドに数値を入力します。

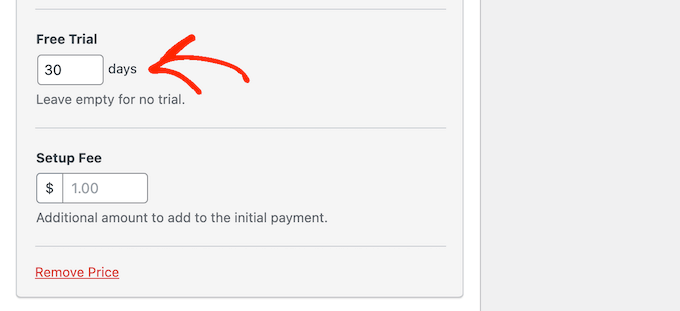
デフォルトでは、WP Simple Payはお客様に30日間の無料トライアルを提供します。
無料トライアルを長くしたり短くしたりしたい場合は、「無料トライアル」フィールドに数値を入力するだけです。

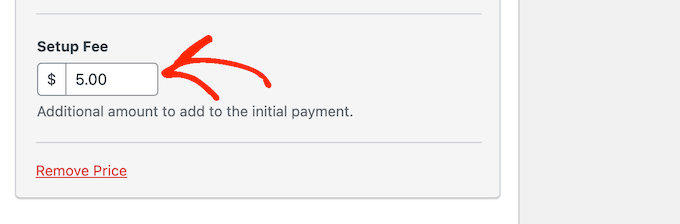
場合によっては、加入者にセットアップ料金を請求したい場合があります。たとえば、あなたがライフコーチである場合、この追加料金は、管理システムに新しいクライアントを追加するために必要な時間と労力をカバーする可能性があります。
追加料金を請求するには、「設定料金」フィールドに金額を入力するだけです。

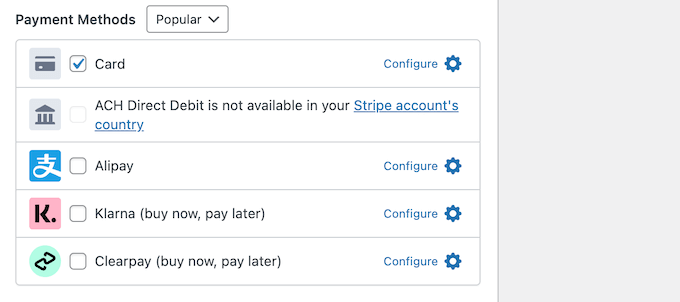
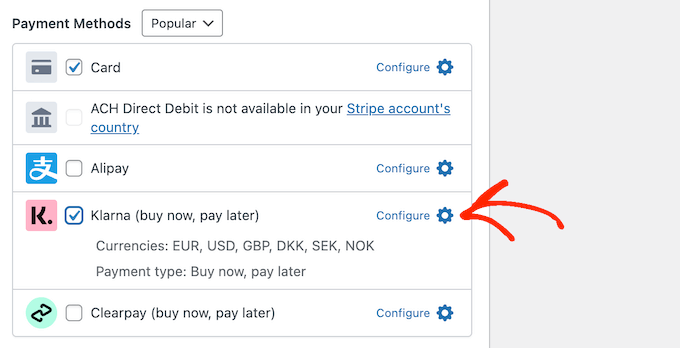
これが完了したら、「支払い方法」セクションまでスクロールしてください。
ここで、Klarna決済やACH決済など、提供したい追加の支払いオプションの横にあるチェックボックスをオンにすることができます。

訪問者に支払い方法の選択肢を提供することで、より多くのサブスクライバーを獲得できる可能性があります。ただし、オプションが多すぎると混乱を招く可能性があるため、あまり多くのオプションを提供しないようにしてください。
選択した支払い方法によっては、「設定」リンクが表示される場合があります。この場合は、「設定」をクリックし、画面の指示に従って支払いゲートウェイまたは方法を設定してください。

WP Simple Payサブスクリプションフォームをカスタマイズする
これで、サブスクリプションフォームを作成する準備が整いました。
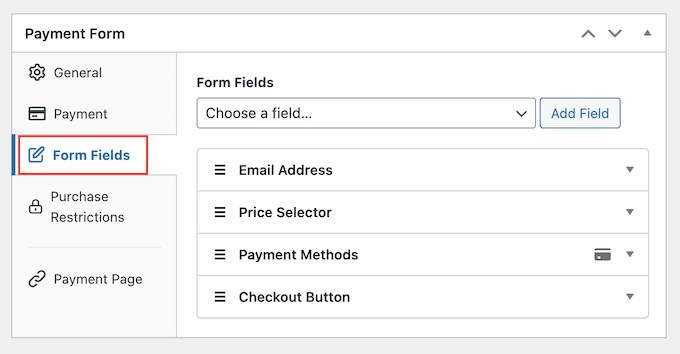
WP Simple Pay のフォームビルダーを開くには、「フォームフィールド」をクリックするだけです。

このテンプレートは、顧客のメールアドレスやクレジットカード情報などの基本的な情報をすでに収集しています。
次の画像は、WordPressでデフォルトのフォームがどのように表示されるかを示しています。

デフォルトフィールドのいずれかをカスタマイズするには、それをクリックして選択するだけです。
このセクションは展開され、フィールドのラベルを変更したり、プレースホルダーテキストを追加したりするなど、カスタマイズできるすべての設定が表示されます。

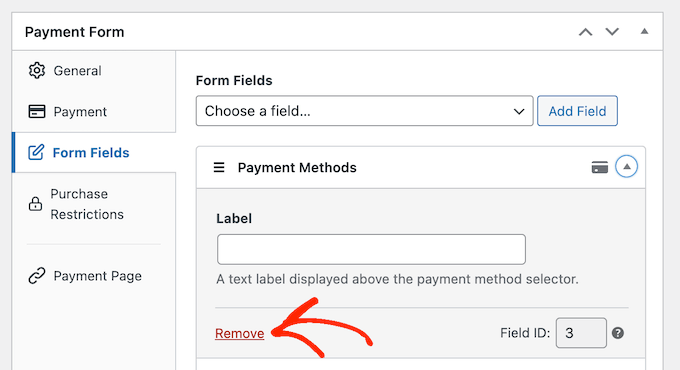
サブスクリプションフォームからフィールドを削除することもできます。
フィールドを展開するにはクリックし、「削除」を選択します。

新規購読者からさらに情報を収集する必要がありますか?例えば、納税者番号や電話番号が必要になる場合があります。
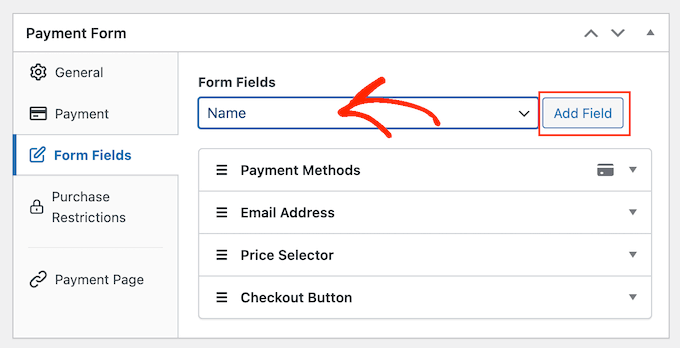
「フォームフィールド」ドロップダウンをクリックし、リストからフィールドを選択します。その後、「フィールドを追加」をクリックします。

ドラッグ&ドロップで、フォームに表示されるフィールドの順序を変更できます。
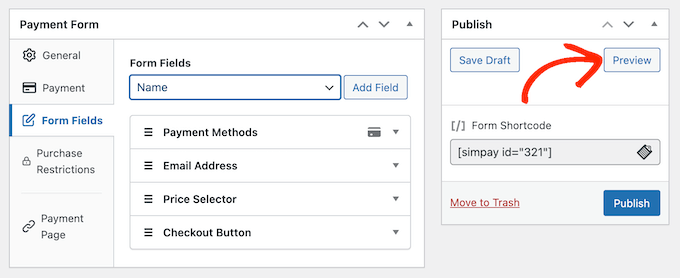
フォームをカスタマイズしている間、「プレビュー」をクリックすると、ブログやウェブサイトでどのように表示されるかを確認できます。

フォームに満足したら、「公開」をクリックして設定を保存します。
WordPressウェブサイトにサブスクリプションフォームを追加する
これで、ブロックまたはショートコードのいずれかを使用して、フォームをWordPressブログに追加する準備ができました。
最も簡単な方法はブロックを使用することです。そのため、サブスクリプションフォームを表示したいページまたは投稿を開きます。
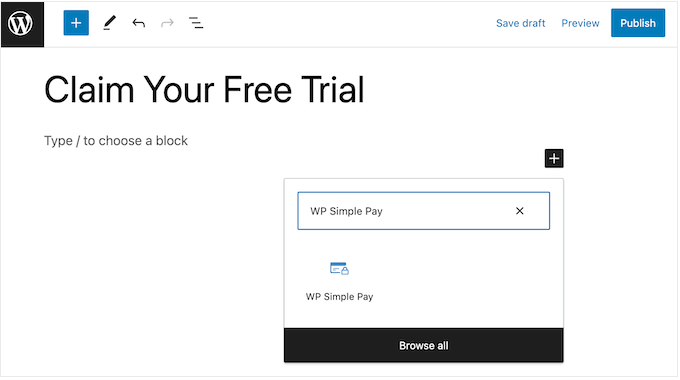
次に、プラス(+)記号をクリックして「WP Simple Pay」と入力します。

右側のブロックが表示されたら、クリックしてページまたは投稿に追加します。
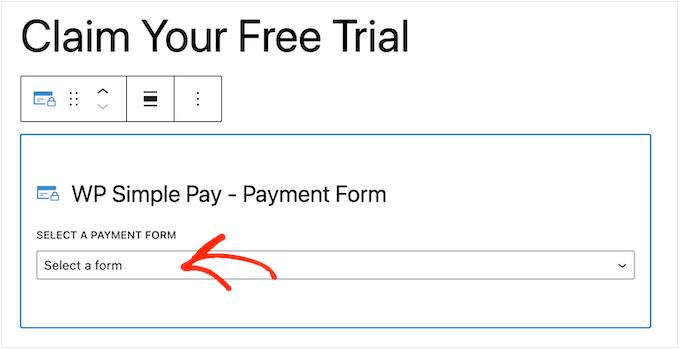
これで、WP Simple Payブロックのドロップダウンメニューを開き、表示したいフォームを選択します。

終了したら、「更新」または「公開」のいずれかをクリックします。
これで、ウェブサイトにアクセスすると、サブスクリプション支払いフォームがライブで表示されます。

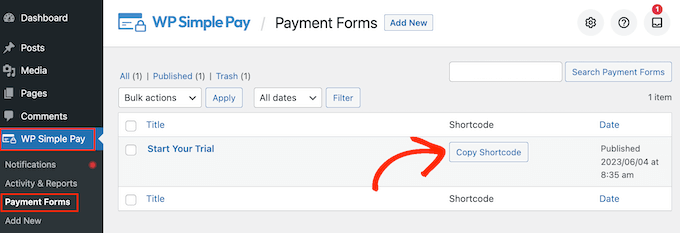
もう1つのオプションは、ショートコードを使用してサブスクリプションフォームを追加することです。ショートコードを取得するには、WordPressダッシュボードのWP Simple Pay » Payment Formsに移動します。
ここで、サブスクリプションフォームを見つけて、「ショートコードをコピー」ボタンをクリックします。

あとは、ショートコードを任意のページ、投稿、またはウィジェット対応エリアに貼り付けるだけです。ショートコードの配置方法については、WordPressでショートコードを追加する方法のガイドをご覧ください。
この記事が、WordPressで無料トライアルサブスクリプションを追加する方法を学ぶのに役立ったことを願っています。また、MemberPressを使用した顧客ジャーニーの追跡方法のガイドや、おすすめのWordPress LMSプラグインもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





ラルフ
SEOで誰もがランクインできる無料コンテンツを公開するウェブサイトを立ち上げる予定です。プレミアムユーザー向けにはより高度な記事を提供し、サブスクリプションで何が利用できるかの「垣間見」を見せるというこのアイデアは素晴らしいですね!
無料トライアルを日数または記事数で設定するのと、どちらが良いと思いますか?Mediumは、確か無料記事が3つで、これは良い解決策だと私の目を引きました。
WPBeginnerサポート
それは、あなたのオーディエンスにとって何が最適かをテストする必要があることでしょう。
管理者
イジー・ヴァネック
個人的には、日数ではなく記事数で制限する方が良いと思います。時間制限があると、非常にアクティブなユーザーが1日か2日でウェブサイトのコンテンツをすべて閲覧してしまう可能性があり、新しい記事に特に興味がない限り、サブスクリプションに戻ってこないかもしれません。記事数で制限することを選択すると、有料版ウェブサイトへの登録成功率が大幅に向上すると信じています。
イジー・ヴァネック
MemberPressのチュートリアルをありがとうございます。使い慣れてきており、これらのマニュアルすべてが私の仕事を楽にしてくれます。
WPBeginnerサポート
Glad we could share this tutorial
管理者