スムーズで迅速なチェックアウトプロセスを提供することは、WooCommerceストアのコンバージョンと顧客満足度を向上させるために重要です。
エクスプレスチェックアウトボタンは、カスタマが数回クリックするだけで購入を完了できるようにすることで、支払いプロセスを合理化します。これにより、カート放棄が減り、売上が向上します。
私たちの意見では、WooCommerceにエクスプレスチェックアウトボタンを追加する最善の方法は、FunnelKitのようなセールスファネルプラグインを使用することです。方法についてはこちらをご覧ください!

なぜWooCommerceにエクスプレス・チェックアウトを追加するのか?
WooCommerceストアにエクスプレス購入手続きを追加することで、カスタマイザーにより良いショッピング体験を提供できます。
これにより、カスタマイザーは決済ページに直接移動し、ショッピングカートや購入手続きのページをスキップすることができます。また、購入を完了するために、支払いプロバイダーのページに移動したり、購入手続きフォームに入力したりする必要もありません。
エクスプレス・チェックアウト・ボタンは、購入手続き全体をより迅速にします。カスタマイザーはボタンをクリックしてログインするだけで、購入したい商品の代金を瞬時に支払うことができます。その結果、コンバージョンが向上し、お買い物カゴが減るかもしれません。
エクスプレス購入手続きを追加することは、画面サイズが小さいモバイルユーザーにも役立ちます。カスタマイザーはボタンをタップするだけで、すぐに商品を購入することができます。
しかし、WooCommerceは初期設定でエクスプレス購入手続きを提供していません。あなたのオンラインストアにこの機能を追加するには、WooCommerceプラグインを使用する必要があります。
それでは、WooCommerceでエクスプレス購入手続きを追加する方法を見てみましょう。
WooCommerceストアにFunnelKitを設定する
FunnelKitは市場で最高のWooCommerceセールスファネルプラグインです。エクスプレス購入手続きを追加し、オンラインストアの様々なファネルページを作成できます。
このプラグインを使う一番の利点は、Stripe、Apple Pay、Google Pay、PayPal Express、Amazon Pay、その他のエクスプレスチェックアウト用の決済ゲートウェイと連動することだ。このように、サードパーティ製のプラグインや拡張機能を使用して、オンラインストアに各決済プロバイダーを追加する必要はありません。
また、FunnelKitはユーザーフレンドリーなテンプレートをプロバイダーし、A/Bテストを行うことができます。様々なドラッグ&ドロップページビルダーを使って簡単にファネルをカスタマイズできます。さらに、マーケティングキャンペーン用に複数のビルトインテンプレートと自動化機能があります。
注:このチュートリアルでは、FunnelKit Proプラグインを使用します。FunnelKitProプラグインには、プレミアムテンプレートとより多くのカスタマイズ設定が含まれています。無料のFunnel Builder for WordPress by FunnelKitプラグインを使用して、WooCommerceにエクスプレス購入手続きを追加することもできます。
まず、FunnelKitプラグインをインストールして有効化してください。助けが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
有効化すると、FunnelKitセットアップウィザードが表示されます。先に進み、’Get Started’ボタンをクリックしてください。

その後、ライセンスキーを入力する必要があります。ライセンスキーはFunnelKitアカウントエリアにあります。
ライセンスキーを入力後、「有効化」ボタンをクリックするだけです。

次に、FunnelKitは必須プラグインのインストールを要求します。WooCommerce、Stripe、FunnelKit Automations、FunnelKit Cartなどです。
一番良いのは、’インストールと有効化’ボタンをクリックするだけで、後はFunnelKitが処理してくれることです。

プラグインが有効化されたら、最後にメールアドレスを入力します。
それが完了したら、「送信して終了」ボタンをクリックするだけです。

成功メッセージが表示されます。これでプラグインを使ってファネルを作成し、WooCommerceストアにエクスプレス購入手続きを追加する準備ができました。
続けて「Go to Funnels」ボタンをクリックしてください。

WooCommerceで決済ゲートウェイを有効化する
先に進む前に、WooCommerceストアで少なくとも1つの決済サービスを設定していることを本当に〜してもよいですか?
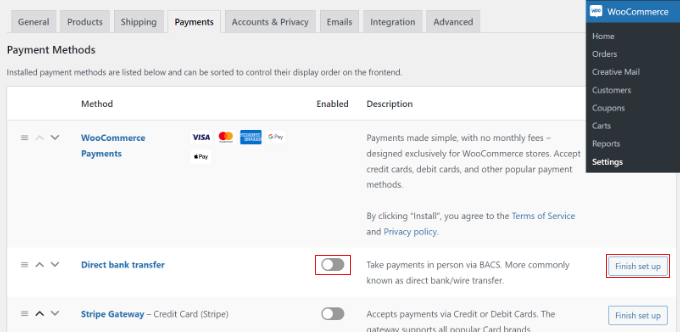
そのためには、WordPressダッシュボードからWooCommerce ” Settingsに行き、’Payments’タブをクリックするだけです。

その後、トグルをクリックしてご希望の決済ゲートウェイを有効化し、「セットアップ完了」ボタンをクリックして設定を完了します。
さらに詳しく知りたい方は、WooCommerceでユーザーが支払い方法を選択できるようにする方法についてのガイドをご覧ください。
WooCommerceにエクスプレス購入手続きを追加する
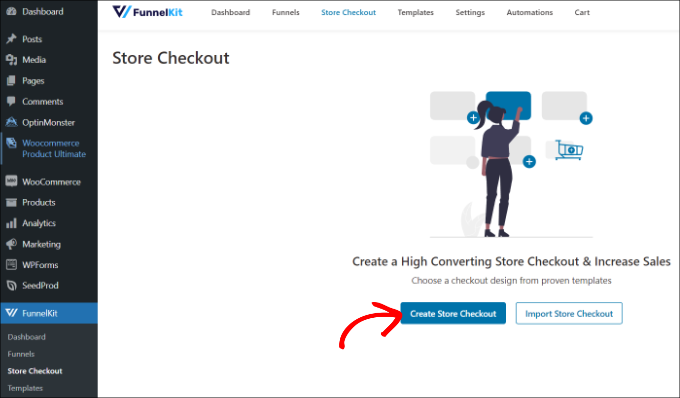
ご希望の決済ゲートを有効化したら、WordPress管理画面からFunnelKit ” Store Checkoutページにアクセスしてください。
ここから、「購入手続きを作成」ボタンをクリックするだけです。

次の画面で、FunnelKitはプロがデザインした購入手続き用テンプレートを表示します。また、ゼロから購入手続きページを作成することもできます。
しかし、テンプレートを使用し、必須条件に従って素早くカスタマイズすることをお勧めします。
使いたいテンプレートにマウスオーバーして「プレビュー」ボタンをクリックするだけ。

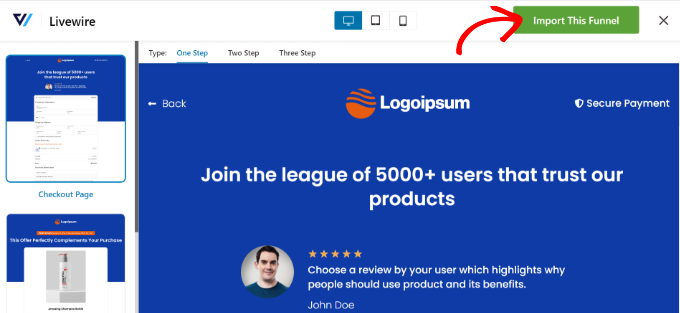
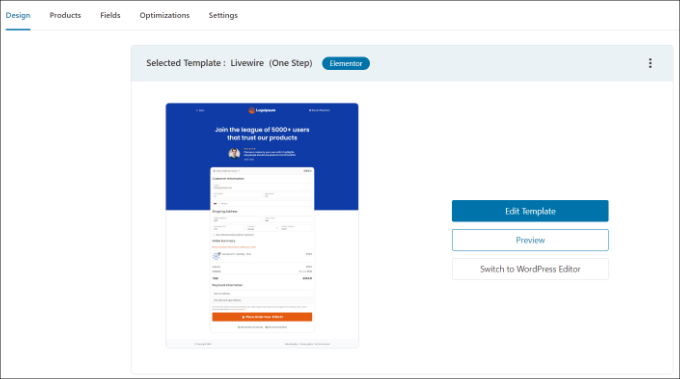
このチュートリアルでは、Livewireテンプレートを使用します。
次に、上部にある’Import This Funnel’ボタンをクリックしてください。

使用するテンプレートにより、FunnelKitは購入手続きページを編集するためにElementorのような追加プラグインのインストールを求める場合があります。
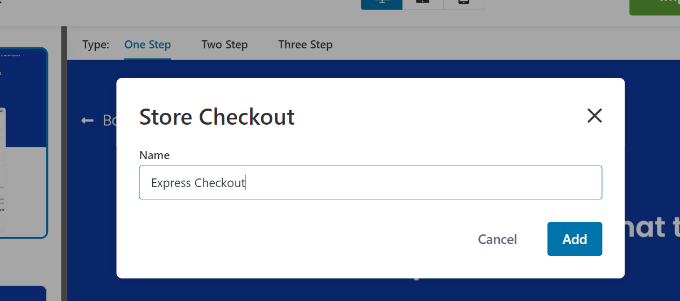
次に、購入手続きの名前を入力し、「追加」ボタンをクリックします。

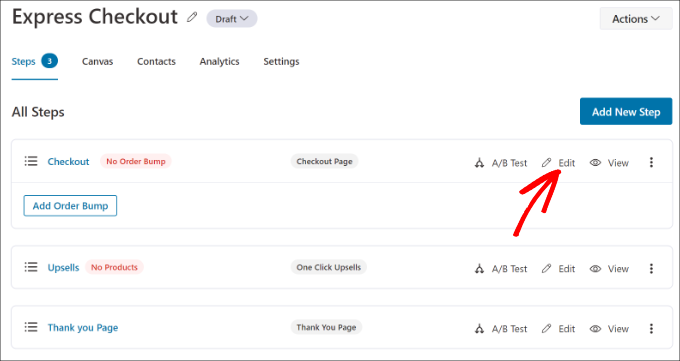
その後、テンプレートに含まれるすべてのステップが表示されます。
購入手続きページの「編集」ボタンをクリックするだけです。

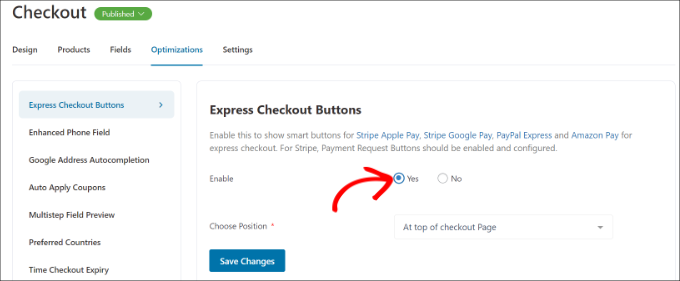
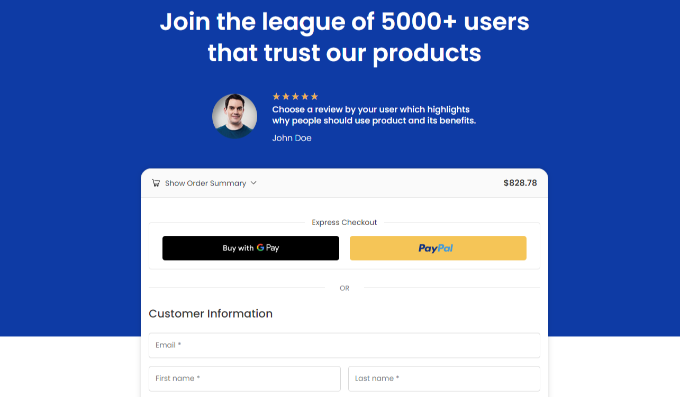
次に、「最適化」タブに切り替えます。ここで、’Express Checkout Buttons’オプションを有効化します。
FunnelKitは、以下のオプションからボタンの位置を選択することもできます:
- 購入手続きページトップ
- 商品切り替えの前後
- オーダー概要の前後
- ペイメントゲートウェイの上

完了したら、「変更を保存」ボタンをクリックします。
これで、あなたのオンラインストアにエクスプレス購入手続きが追加されました。
購入手続きページの外観を編集したい場合は、「デザイン」タブに切り替えて「テンプレートの編集」ボタンをクリックしてください。

さらに詳しくお知りになりたい方は、WooCommerce購入手続きのカスタマイズ方法をご覧ください。
変更が完了したら、オンラインストアにアクセスするだけで、エクスプレス購入手続きが表示されます。

さらに、FunnelKitはWooCommerceで商品をアップセルするのに役立ちます。このように、ユーザーにもっと商品を買ってもらうことで、売上を伸ばすことができます。
FunnelKitの姉妹製品であるFunnelKit Automationsを使用して、WooCommerceで自動メールを設定することもできます。このプラグインで自動ワークフローを作成し、カスタマイザーにメールを送信することができます。
ボーナス:GPayのためにWooCommerceでワンクリックチェックアウトを作成する
上記の方法が複雑で高くつくと思われる場合は、WooCommerceにGPay用のワンクリックチェックアウトボタンを追加することもできます。これはGoogleによるモバイル決済サービスで、Android携帯、時計、タブレットを使って支払うことができます。
これには、完全に無料のWooCommerce用Direct Checkoutプラグインを使用することができます。ただし、GPay用のボタンが追加されるだけで、StripeやPayPalには対応していないことに注意してください。
プラグインを有効化したら、WooCommerce ” Settings ” Paymentsページにアクセスし、’Express Checkout’タブに切り替えてください。ここで、’エクスプレスチェックアウトを有効化’オプションを設定します。

その後、ボタンをカスタマイズするために残りの設定を構成することができます。最後に「変更を保存」ボタンをクリックして、設定を保存します。
これであなたのストアに「GPay購入」ボタンが追加されました。詳しくは、WordPressでワンクリック購入手続きを作成する方法のチュートリアルをご覧ください。

WooCommerceでエクスプレスチェックアウトボタンを追加する方法について、この記事がお役に立てれば幸いです。また、あなたのストアに最適なWooCommerceプラグインのリストや、売上を増やすためのWooCommerceポップアップの作成方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.