WordPressのパフォーマンスは非常に重要であるため、私たちはサイトの読み込みができるだけ速くなるようにあらゆる努力をしています。サイトのパフォーマンスを向上させる賢い方法のひとつは、「expiresヘッダー」を追加することです。
訪問者のブラウザーに、画像やスタイルシートのような特定のファイルの保存期間を指示することで、これらのヘッダーはページの読み込みを速くします。ご存じですか?改善はすぐに現れました。私たちのサイトはよりスムーズに動作し、訪問者はより良い時間を過ごすことができました。
この投稿では、WordPressで期限切れヘッダーを追加する2つの効果的な方法をご案内します。これらのステップに従うことで、リソースの配信を最適化し、サイトをスムーズかつ効率的に運営することができます。

WordPressでExpiresヘッダーはどのように使用されますか?
誰かがWordPressサイトのウェブページに初めてアクセスすると、すべてのファイルが1つずつ読み込まれます。ブラウザーとWordPressホスティングサーバー間のこれらすべてのHTTPリクエストは、ウェブページの読み込み時間を増加させます。
ブラウザーキャッシュは、これらのファイルの一部またはすべてを訪問者のコンピューターに保存します。つまり、次にページを訪れたときに、自分のコンピューターからファイルを読み込むことができるため、WordPressサイトのパフォーマンスが向上し、ユーザーエクスペリエンスが向上します。
さて、ブラウザがどのファイルをどれくらいの期間保存すればいいのか、どうやって知るのか不思議に思うかもしれない。そこで登場するのが「expiresヘッダー」だ。
どのファイルをどれだけの期間保存するかというルールは、expiresヘッダかcache-controlヘッダを使って設定します。この投稿では、expiresヘッダーに焦点を当てます。なぜなら、ほとんどのユーザーにとって、expiresヘッダーの方が設定が簡単だからです。
Expiresヘッダは、ブラウザーキャッシュに保存されているファイルの種類ごとに有効期限を設定します。その日付が過ぎると、ファイルはサーバーから再読み込みされ、訪問者にページの最新版を提供します。
ここでは、2つの異なる方法で期限切れヘッダーを追加する方法を紹介します。最初の方法が簡単で、ほとんどのユーザーにお勧めです。以下のリンクをクリックすると、お好きなセクションにジャンプできます:
方法1:WordPressプラグインWP RocketでExpiresヘッダーを追加する
WP Rocketは、市場で最も初心者に優しいWordPressパフォーマンスプラグインです。一度有効にすれば、他の多くのキャッシュプラグインのように複雑な設定に煩わされることなく、ウェブサイトの速度を改善するために即座に動作します。
WP Rocketはプレミアムプラグインだが、一番の魅力はすべての機能が最低プランに含まれていることだ。

まず最初にWP Rocketプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
インストーラをインストールして有効化した後、WP Rocketは自動的にブラウザーキャッシュをオンにします。初期設定では、WordPressサイトを高速化するために最適な設定でexpiresヘッダーとcache-controlヘッダーを追加します。
必要なことはすべてです。プラグインについてさらに詳しく知りたい方は、WordPressにWP Rocketを正しくインストール・設定する方法をご覧ください。
あなたのサイトに期限切れヘッダーを追加するために無料のキャッシュプラグインを使用したい場合は、W3 Total Cacheを見てみることをお勧めします。
W3 Total CacheはWP Rocketと同じ機能をいくつか提供しているが、初心者向けではない。また、WP Rocketのようなオールインワンのパフォーマンスプラグインで得られるすべての機能を提供しているわけでもない。期限切れヘッダーは自動では有効にならないので、手動で有効にする必要がある。
方法2:WordPressのExpiresヘッダーにコードを追加する
WordPressで期限切れヘッダーを追加する2つ目の方法は、WordPressファイルにコードスニペットを追加することです。コードにミスがあると深刻なエラーを引き起こし、サイトが壊れてしまう可能性があるため、初心者の方にはお勧めしません。
これらの変更を行う前に、まずWordPressサイトをバックアップすることをお勧めします。詳しくは、WordPressサイトのバックアップと復元方法をご覧ください。
ということで、WordPressにコードを追加して期限切れヘッダーを追加する方法を見てみましょう。
サイトがApacheとNginxのどちらを実行しているかを判断する
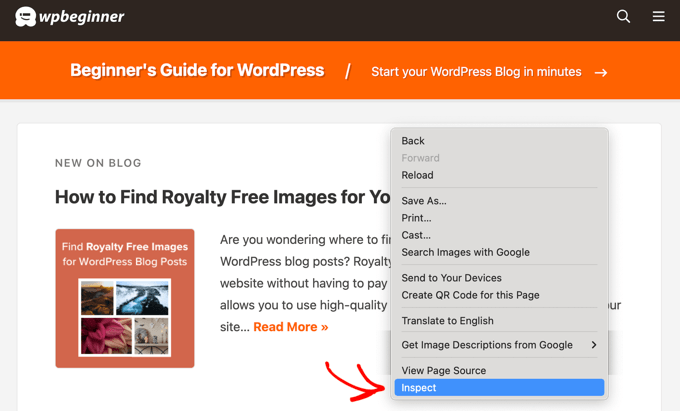
まず、あなたのサイトがApacheサーバーとNginxサーバーのどちらを使用しているかを調べる必要があります。あなたのサイトをブラウズして、ページを右クリックし、「Inspect」オプションを選択する必要があります。

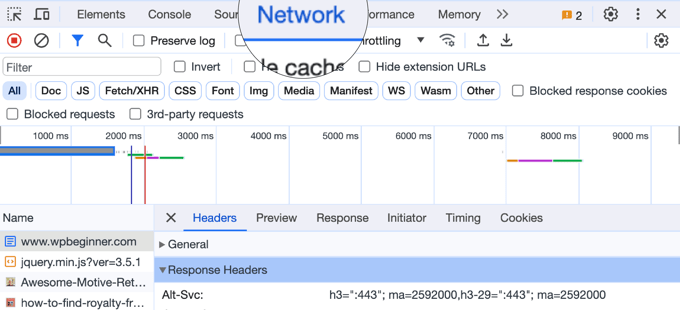
次に、ページ上部の「ネットワーク」タブをクリックする必要がある。
結果を読み込むためにページを更新する必要があるかもしれません。

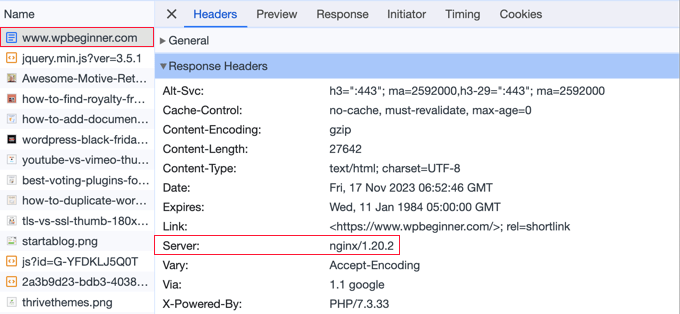
その後、「名前」カラムの一番上にあるドメイン名をクリックします。
次に、「レスポンシブ・ヘッダー」セクションまでスクロールダウンし、「サーバー」という項目をチェックする。

どのウェブ・サーバーが使用されているかが表示されます。この場合、サイトはNginxサーバーで動作しています。
あなたのサイトがどのWebサーバーを使用しているかがわかったところで、以下のリンクから先に進んでください:
ApacheでExpiresヘッダを追加する方法
Apacheサーバーにexpiresヘッダーを追加するには、.htaccessファイルにコードを追加する必要があります。
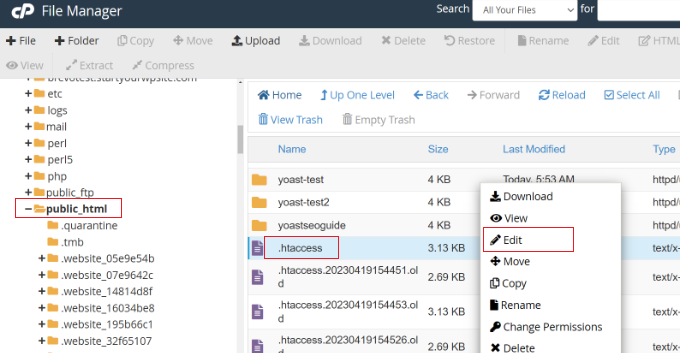
このファイルを編集するには、FTPクライアントまたはホスティングサービスのファイルマネージャーツールでWordPressホスティングアカウントに接続する必要があります。.htaccessファイルはサイトのルートフォルダにあります。

注意:.htaccessファイルが非表示になっていることがあります。.htaccessファイルが見つからない場合は、WordPressサイトで.htaccessが見つからない理由をご覧ください。
次に、expiresヘッダーを追加して、ブラウザーキャッシュをオンにする必要があります。これはウェブブラウザーに、あなたのサイトリソースが削除されるまでの保存期間を知らせるものです。
.htaccessファイルの先頭付近に以下のコードを追加してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
ほとんどのサイトではこれらの値で問題ないはずだが、ニーズが異なる場合は期間を調整できる。
コードタイプによって、キャッシュの有効期限が異なることに注意してください。Imagelyは、HTML、CSS、Javascript、その他のファイルタイプよりも長くキャッシュされます。
NginxでExpiresヘッダを追加する方法
WordPressブログのホスティングサービスにNginxサーバーを使用している場合は、サーバー設定ファイルを編集してexpiresヘッダーを追加する必要があります。
このファイルをどのように編集し、アクセスするかはホスティングサービスによって異なりますので、ファイルへのアクセスにヘルプが必要な場合は、ホスティングサービスにお問い合わせください。
次に、以下のコードを追加する必要がある:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
このコードタイプは、ファイルタイプごとに有効期限を設定します。画像はHTML、CSS、JS、その他のファイルタイプよりも長くキャッシュされます。
動画チュートリアル
このチュートリアルで WordPress に期限切れヘッダーを追加する方法をご理解いただけたでしょうか。WordPress の‘ブラウザーキャッシュを活用’ 警告を簡単に修正する方法や、WordPress CDN サービスのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.