多くのユーザーは、特に夜間や暗い環境でウェブサイトを閲覧する際に、デバイスやブラウザのダークモードの使用を好みます。そのため、ウェブサイトのダークモードを有効にすることで、眼精疲労を軽減し、より快適な閲覧体験を提供することができます。
WordPressにダークモードを追加することで、あなたのウェブサイトは訪問者のブラウザの設定に基づいて自動的に適応します。また、ダークモードのトグルを追加することで、訪問者がダークモードとライトモードを簡単に切り替えることができます。
この投稿では、WordPressサイトにダークモードを簡単に追加する方法をご紹介します。

ダークモードとは何か、なぜサイトに追加するのか?
多くのモバイル端末やコンピューターでは、画面からの白色光を最小限に抑えるダークモードを採用しています。これにより、特に暗い場所での眼精疲労を軽減することができる。
コンピューターやモバイル端末を夜遅くまで使っても、白色光や青色光で睡眠が妨げられることはない、と考える人さえいる。
端末によっては、単に暖かい色調を使用するナイトモードがビルトインされている。しかし、ダークモードは実際に端末の背景に暗い色を追加する。
YouTubeのような人気のあるウェブサイトには、ダークなカラースキームがビルトインされているものもある。

デスクトップコンピューターでは、Night EyeなどのChrome拡張機能を使えば、ダークモードでサイトを閲覧できる。
この拡張機能を使ったWPBeginnerのサイトはこんな感じです:

サイトにダークモードのトグルを追加することで、ユーザーは特別なブラウザー拡張機能をインストールすることなく、好みのモードを選択することができます。
WordPressの管理エリアにダークモードを追加することもできます。これは、夜間にサイトで作業する場合や、眼精疲労に悩まされている場合に便利です。
このことを念頭に置いて、ダークモードをウェブサイトの公開フロントエンドとWordPressウェブサイトの管理エリアに追加する方法を見てみましょう。
ヒント:訪問者の端末が通常モードまたは昼間モードであっても、ダーク配色を使用したいですか?それなら、WordPressに最適なダークテーマのリストをご覧ください。
WordPressサイトにダークモードを追加する方法
あなたのウェブサイトにダークモードを作成する最も簡単な方法は、WP Dark Modeを使用することです。このプラグインは、訪問者があなたのウェブサイトでダークモードを有効にできるようにトグルを追加します。管理エリアにトグルを追加することもできるので、WordPressダッシュボードのダークモードを有効にすることもできます。
プラグインについては、WP Dark Modeの詳細なレビューをご覧ください。
まず、無料のWP Dark Modeプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
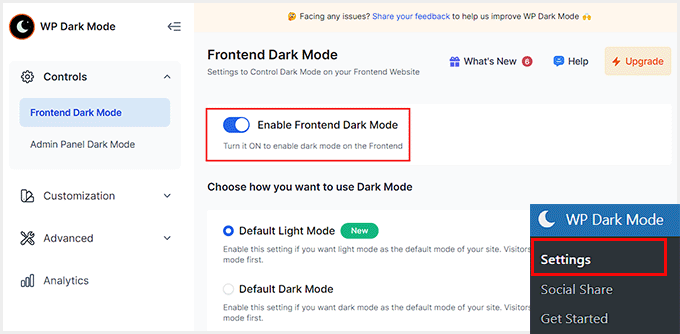
有効化したら、WordPressのダッシュボードからWP Dark Mode ” Settingsページにアクセスし、「Enable Frontend Dark Mode」スイッチを「ON」に切り替えます。
その際、サイトフロントエンドの初期設定も選択できます。その後、「変更を保存」ボタンをクリックして設定を保存します。

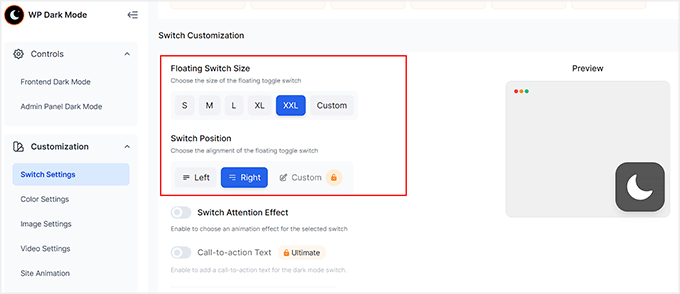
次に、スイッチのレイアウト、サイズ、位置をカスタマイズできる「カスタマイズ」タブに切り替える。
ダークモードスイッチの色も変更できますが、それにはプラグインのプロバージョンが必要です。

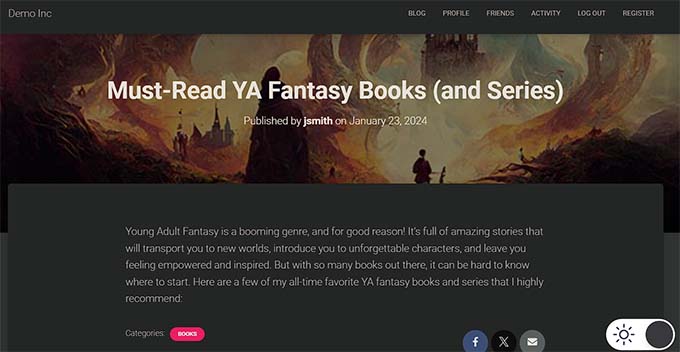
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。それでは、WordPressサイトにアクセスして、ダークモードトグルの動作をご確認ください。
サイトのモバイル版を表示すると、ダークモードがスマートフォンやタブレットでも機能することがわかります。

WordPress管理エリアにダークモードを追加する
WordPressでは、ビルトイン設定を使って管理画面の配色を変更することができます。しかし、初期設定ではどの配色も画面からの白色光を軽減することはできません。
夜遅くまで仕事をしていたり、眼精疲労に悩まされているなら、WordPressの管理エリアやブロックエディターにダークモードを追加してみてはいかがだろうか。
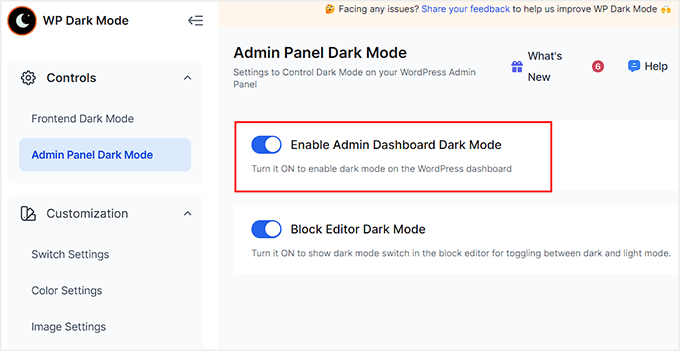
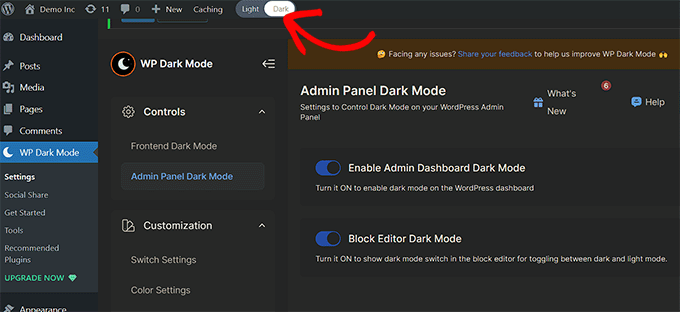
そのためには、WPダークモード ” 設定ページにアクセスし、左の列から’管理パネルダークモード’タブに切り替えます。
ここで、「管理者ダッシュボードダークモードを有効化」オプションのスイッチを「ON」に切り替え、「変更を保存」ボタンをクリックします。

そうすると、WordPressダッシュボードの上部にダークモードスイッチが表示されるようになります。
ここからスイッチを切り替え、好きなときにこのモードを有効化することができる。

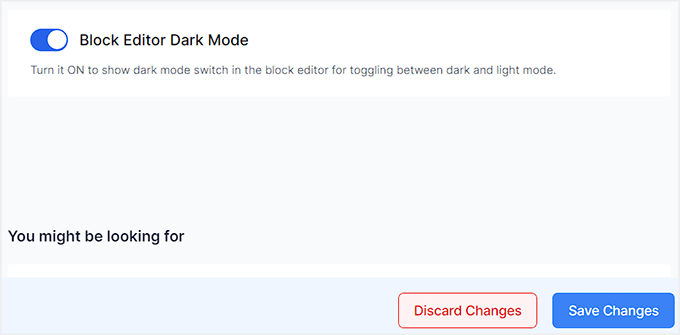
ブロックエディターにもダークモードを追加したい場合は、「ブロックエディターダークモード」スイッチを「ON」に切り替える必要があります。
その後、「変更を保存」ボタンをクリックします。

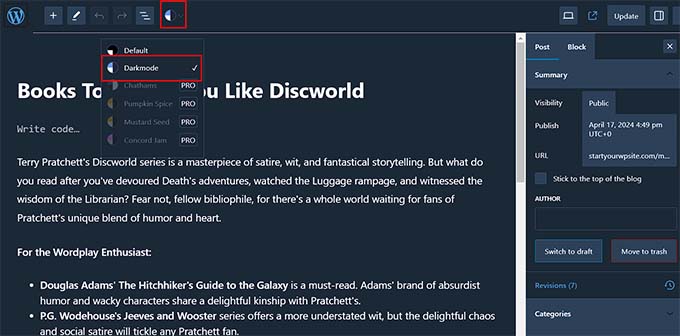
コンテンツエディターでページまたは投稿を開いてください。上部にダークモードのアイコンがあります。それをクリックしてタブを展開し、「ダークモード」オプションを選択します。
これがダークモードでのブロックエディターの表示です。

動画チュートリアル
この記事が、WordPressウェブサイトにダークモードを追加する方法を学ぶのにお役に立てば幸いです。また、WordPress サイトの完璧な配色を選択する方法についてのガイド、またはサイトをカスタマイズするのに最適な WordPress テーマビルダーのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin