カスタマイザー投稿ステータスを追加することで、下書き、レビュー、公開した投稿の管理が簡単になります。
WPBeginnerでは、編集ワークフローを合理化し、進行中のすべての投稿を追跡するために投稿ステータスを使用しています。多忙なコンテンツカレンダーを管理する手間を省くことができます。🧑💻 📆
このガイドでは、WordPressでカスタム投稿ステータスを作成する方法を順を追って説明します!

なぜWordPressでブログ投稿にカスタマイザー投稿ステータスを追加するのか?
カテゴリー:WordPressでは、投稿ステータスはブログ記事の進行状況を示すラベルのようなものです。
例えば、新しい投稿を書いているとき、そのステータスを「下書き」に設定することができる。そして、共有する準備ができたら、状態を「公開する」に変更することができる。
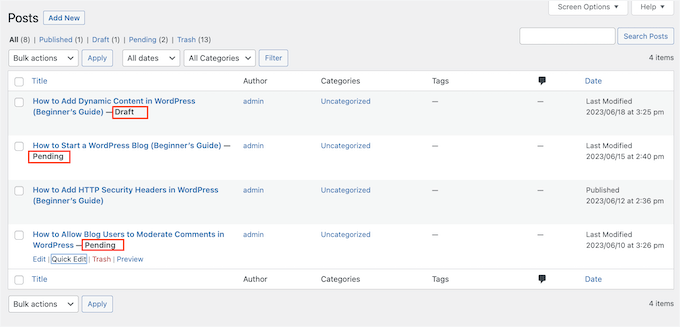
WordPress管理ダッシュボードの投稿 ” すべての投稿から、すべてのブログの投稿ステータスを見ることができます。

WordPressの初期設定では、ブログ投稿のラベルに使用できる8つの投稿ステータスが用意されています。しかし、時にはカスタムステータスを追加する必要があるかもしれません。
例えば、WordPressブログでゲスト投稿を受け入れる場合、サイトに合わないゲストブログのために「ユーザー送信」ステータスや「不適切」ステータスを作成することができます。
WordPressサイトで特定の投稿を目立たせたい場合、「Featured」や「エディターズピック」のようなカスタマイザーのステータスを使用することができます。
さらに、あなたがブロガーなら、「Brainstorm」のようなカスタムステータスを使用して、WordPressダッシュボードにブログ投稿のアイデアをすべて記録し、整理することができる。
それを念頭に置いて、WordPressでブログ投稿にカスタム投稿ステータスを追加する方法を紹介します。以下のクイックリンクを使用して、手順をナビゲーションすることができます:
さあ、飛び込んでブログ管理を効率化しよう!
ステップ1: PublishPress Statusesプラグインのインストールと設定
WordPressでカスタム投稿ステータスを作成する最も簡単な方法は、PublishPress Statusesを使用することです。
この無料プラグインでは、カスタムステータスを好きなだけ作成することができます。また、各状態に色とアイコンを割り当てることができ、PublishPressのエディトリアルカレンダーでこの情報を確認することができます。

それでは、PublishPress Statusesをインストールして有効化しましょう。もしヘルプが必要であれば、WordPressプラグインのインストール方法のガイドをご覧ください。
プラグインはすぐに使える。
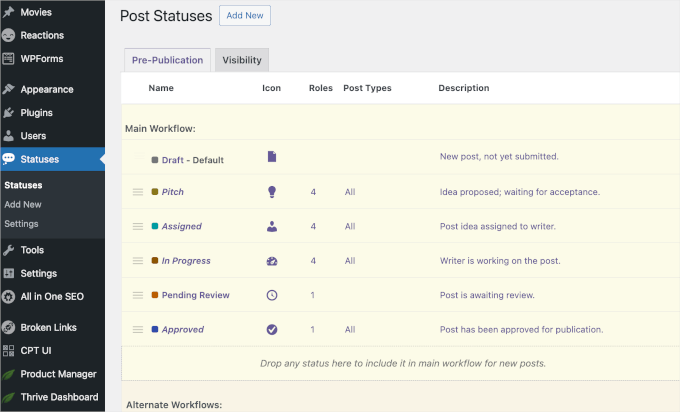
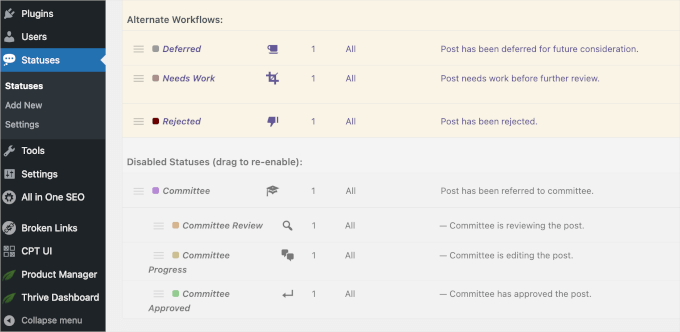
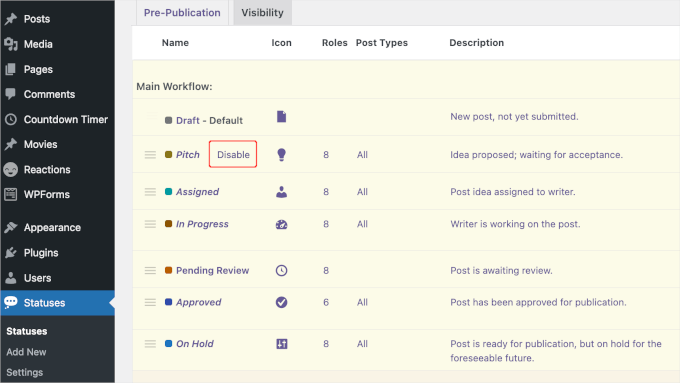
有効化した後、WordPressダッシュボードからStatuses “ Statusesに移動することができます。ここから、PublishPress Statusesがあなたのワークフローにいくつかのカスタム投稿ステータスを追加したことがわかります。

ページをスクロールすると、代替と無効化のカスタムステータスがあります。
これらのステータスを「メインワークフロー」セクションにドラッグ&ドロップすると、WordPressの投稿に使用することができます。

ステップ2:WordPressでカスタム投稿ステータスを作成する
あらかじめ用意されているカスタマイザーとは別に、PublishPress Statusesでは独自のカスタムステータスを作成することができます。
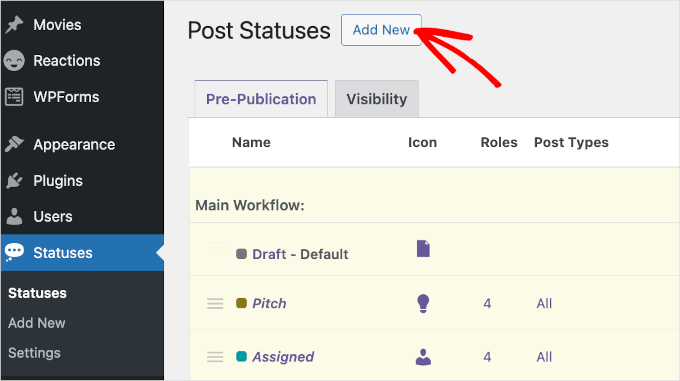
まずは、「状態」ページの上部、またはWordPressのサイドバーから「新規追加」ボタンをクリックしてください。

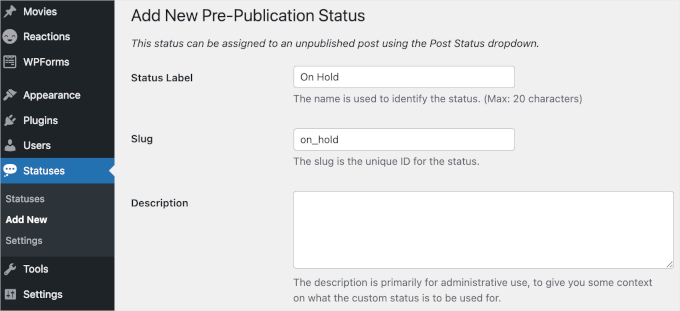
ステータスの名前と説明を入力するフォームが開きます。
ここから、「状態ラベル」フィールドから始めることができます。このラベルはページや投稿エディター、そして’クイック編集’メニューにも表示されますので、説明的なものを使用することをお勧めします。
これは、マルチオーサーのWordPressブログを運営している場合は特に重要で、他のユーザーが各状態の使い方を理解するのに役立ちます。
こうすることで、混乱を避け、編集ワークフローを改善することができる。
状態ラベル」を入力すると、「スラッグ」フィールドは自動的に入力されます。

次に説明を入力します。
もし新しい状態をたくさん作成するのであれば、説明文は自分自身や他のユーザーにとって有益なリマインダーとなります。
さらに、WordPressダッシュボードを他のライターやゲストブロガーと共有している場合は、新しいワークフローに関する情報を共有する良い方法にもなります。

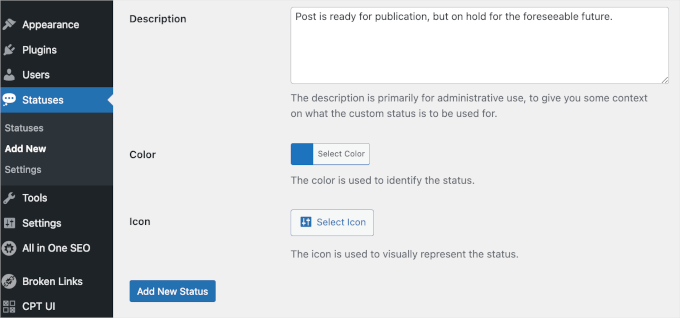
その後、コンテンツカレンダーに状態を表す色とアイコンを追加できます。これは、WordPressでコンテンツを計画し、投稿をスケジュールするのに役立ちます。
色を選択」または「アイコンを選択」をクリックし、ポップアップで選択するだけです。カスタム投稿ステータスの設定に満足したら、「新規ステータスを追加」をクリックします。
さらにカスタマイザーの状態を作成するには、以下の手順を繰り返すだけです。
カスタム投稿ステータスを無効化したいですか?その場合は、「ステータス」ページでステータスにマウスオーバーし、表示されたら「無効化」をクリックするだけです。

ステップ 3: カスタマイズ投稿ステータスの設定
PublishPress Statusesでは、ページと投稿で同じステータスを使用することができます。しかし、これらのカスタム投稿ステータスをページのみ、または投稿のみに使用したい場合もあるでしょう。
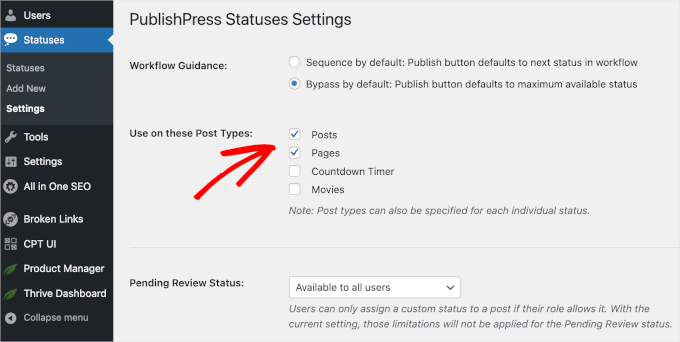
この変更を行うには、状態 ” 設定に移動します。そして、’ページ’または’投稿’の次のボックスのチェックを外してください。

🚨免責事項:コンテンツによっては、’Use on these Post Types’チェックボックス欄にさらに多くのオプションが表示されるかもしれません。例えば、「カウントダウンタイマー」や「ムービー」のオプションが追加されています。
すでに有効化されていない場合は、「投稿編集画面にステータスのドロップダウンメニューを表示する」のドロップダウンを開く必要があります。そして、「有効化」を選択するだけで、ユーザーがWordPressブロックエディター内で投稿ステータスを変更できるようになります。
それが終わったら、『変更を保存』をクリックします。
ステップ4: WordPressの投稿にカスタムステータスを追加する
カスタム投稿ステータスを任意のページや投稿に追加できるようになりました。
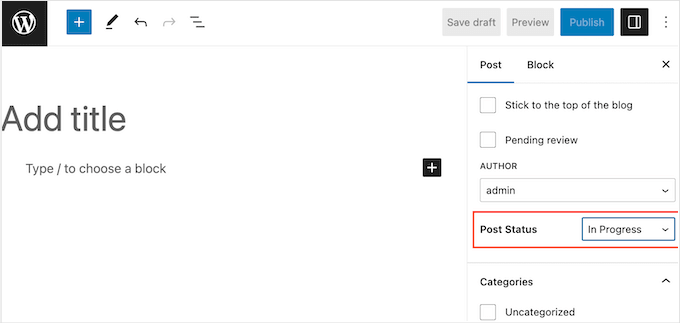
コンテンツエディター内にいる場合は、右側メニューの「投稿ステータス」ドロップダウンを開くだけです。

次に、WordPressブログ投稿に使用するカスタム投稿ステータスを選択することができます。
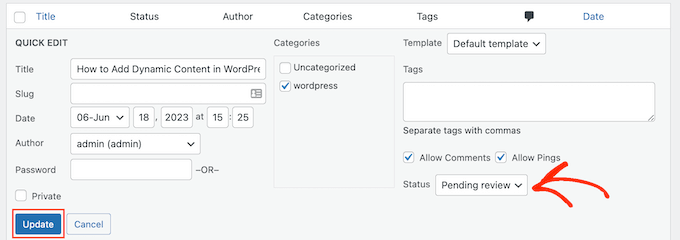
もう一つのオプションは、’クイック編集’設定を使用することです。これは複数のページや投稿ステータスを素早く変更する必要があるエディターや管理者に最適です。
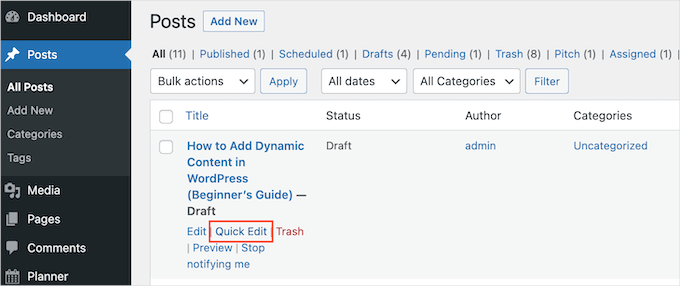
これを行うには、ページ ” すべてのページ、または投稿 ” すべての投稿のいずれかに移動することができます。
そして、変更したい項目にマウスオーバーし、外観が表示されたら「クイック編集」をクリックするだけです。

ステータス」ドロップダウンを開き、使用する状態を選択できます。
設定が完了したら、「更新」をクリックして設定を保存します。

ステップ5:カスタム投稿ステータスでコンテンツを計画する(オプション)
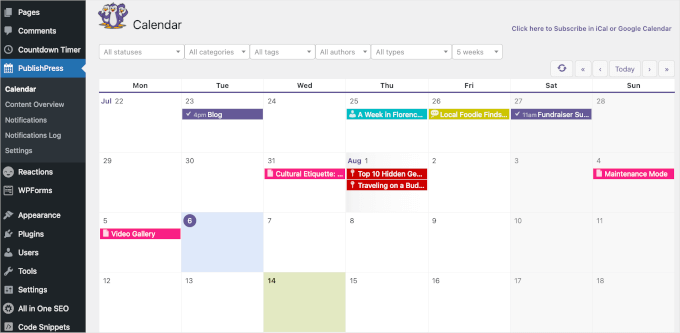
PublishPressはコンテンツカレンダーにカスタマイザー投稿ステータスのアイコンとカラーラベルを表示します。これは、WordPressで投稿のスケジュールを一括管理し、WordPressサイトで効果的なコンテンツドリップキャンペーンを計画するのに役立ちます。
カレンダーを表示するには、PublishPressプラグインが必要です。ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップの説明をご覧ください。
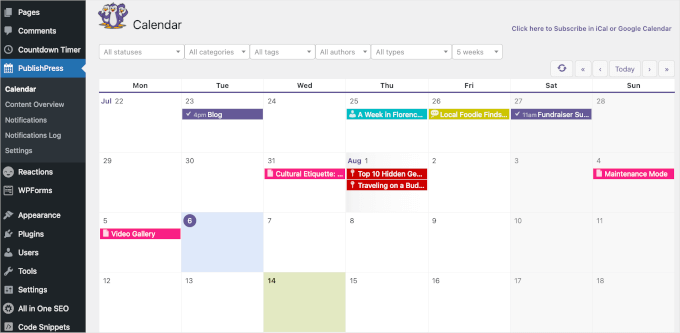
有効化した後、WordPressダッシュボードからPublishPress ” カレンダーに移動することでコンテンツカレンダーを見つけることができます。

注: このガイドでは、PublishPressプラグインを深く掘り下げています。PublishPressの機能については、PublishPressのレビューをご覧ください!
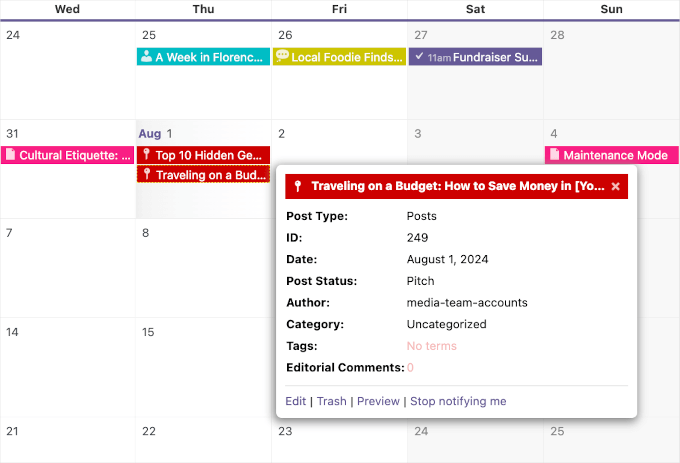
ここには、すべてのページと投稿が表示されます。特定のブログ投稿についてさらに詳しく知りたい場合は、その投稿をクリックするだけです。
投稿タイプ、カテゴリー、タグ、投稿者、その他の重要な情報がポップアップで表示されます。

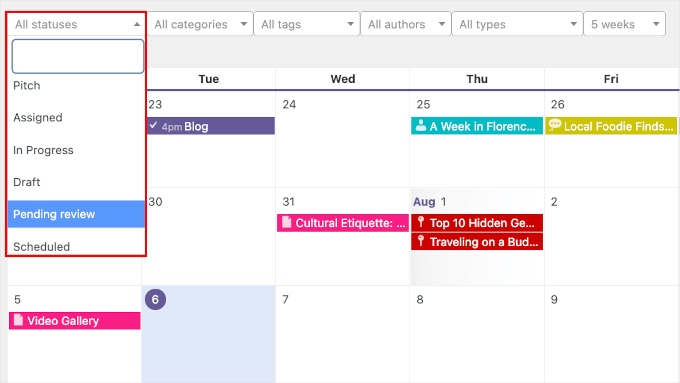
特定のステータスを持つすべてのページや投稿を見るには、初期設定では「すべてのステータス」が表示されているドロップダウンメニューを開いてください。
投稿ステータスをリストから選ぶことができます。

これは、まだスケジュールされていない投稿や、まだ編集や割り当てが必要なブログ投稿を見つけるのに最適な方法です。
ボーナスのヒントAll in One SEOでブログコンテンツを最適化する
編集ワークフローを改善する方法をもっとお探しですか?カスタム投稿ステータスを追加する以外にも、All In One SEO (AIOSEO)のようなSEOプラグインを使用することで、コンテンツ作成をスピードアップすることができます。

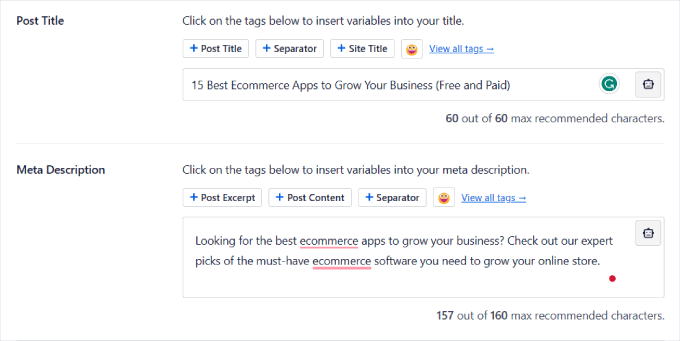
注:WPBeginnerでは、Facebook OpenGraphの設定、メタタイトルと説明の追加、FAQスキーマの作成など、多くのSEOタスクにAIOSEOを使用しています。もっと知りたいですか?AIOSEOのレビューをご覧ください。
さらに、このプラグインには、TruSEOオンページ分析のような使いやすいコンテンツ最適化機能が付いています。
このツールは、コンテンツが読みやすいか、メタ情報や説明文があるか、ターゲットキーワードに最適化されているかなど、コンテンツの問題点を簡単に見つけることができる。

SEOヘッドラインアナライザーもチェックできます。この機能は、投稿記事の見出しがユーザーにとってどれだけ効果的でインパクトがあるかに基づいて点数をつけることができる。
検索エンジンに対するサイトの最適化について詳しくは、WordPressの究極のSEOガイドをご覧ください。
このチュートリアルで、WordPressでブログ投稿にカスタム投稿ステータスを追加する方法を学んでいただけたでしょうか。WordPress でカスタム投稿タイプを作成する方法や、WordPress の検索結果にカスタム投稿タイプを含める方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for “pending review” as it is in wordpress itself.
WPBeginner Support
Glad we could share how to set these post statuses up
Admin
IanS
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !