WordPressは、コンテンツに公開日、カテゴリー、タグなどのメタデータを自動的に追加します。しかし、独自のカスタマイザーを追加したい場合もあるでしょう。
余分な情報の収集、編集プロセスの効率化、ユーザーインターフェースの改善など、メタボックスは柔軟なコンテンツ管理のための強力なツールになります。
WPBeginnerでは、投稿やページの機能性を高めるためにカスタマイザーボックスを使用しています。これにより、コンテンツを最適化するためにカスタムフィールドを追加することの長所と短所を深く理解することができました。
この投稿では、WordPressでカスタマイデータボックスを作成することで、コンテンツに独自の情報を簡単に追加する方法を紹介する。

WordPressのカスタムメタボックスとは?
WordPressで投稿やページ、カスタム投稿タイプを作成すると、そのコンテンツには通常独自のメタデータが設定されます。このメタデータは、投稿日時、投稿者名、タイトルなど、コンテンツに関連する情報です。
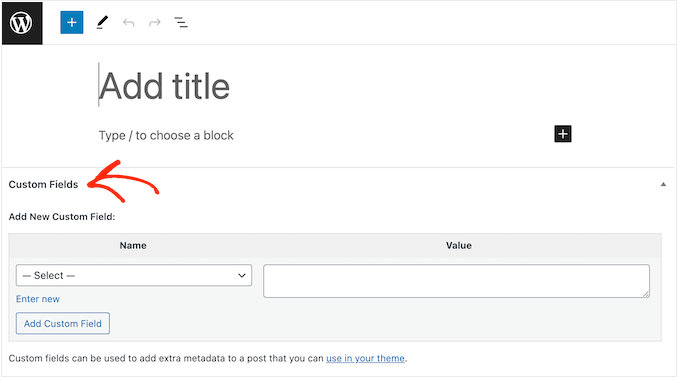
初期設定のカスタムフィールドボックスを使用して、独自のメタデータを追加することもできます。

プロのヒント投稿エディターでカスタマイザーボックスが表示されない場合は?WordPressでカスタムフィールドが表示されないのを修正する方法をご覧ください。
カスタムフィールドボックスは、いくつかの投稿にカスタムメタデータを追加したい場合に適したソリューションです。しかし、コンテンツにたくさんのユニークな情報を追加するつもりなら、カスタマイザーボックスを作成することは理にかなっています。
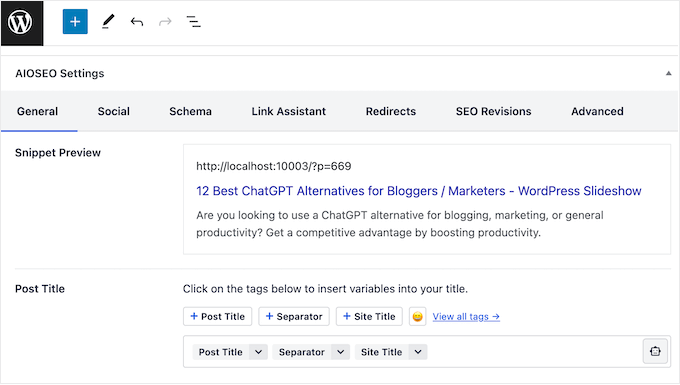
実際、WordPressの人気プラグインの多くは、投稿やページの編集画面にカスタムメタボックスを追加している。以下の画像では、AIOSEOが提供するカスタムメタボックスを使用して、投稿にSEO情報を追加することがいかに簡単であるかが分かる。

それでは、WordPressの投稿や投稿タイプにカスタムメタボックスを簡単に追加する方法を見ていきましょう。
WordPressの投稿と投稿タイプにカスタムメタボックスを追加する方法
WordPressにカスタムメタボックスを追加する最も簡単な方法は、Advanced Custom Fieldsを使うことだ。このプラグインを使用すると、投稿やページにさまざまな追加情報を添付し、ショートコードを使用してそのデータを訪問者に表示することができます。
最初に行う必要があるのは、Advanced Custom Fieldsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
カスタムメタボックスの作成
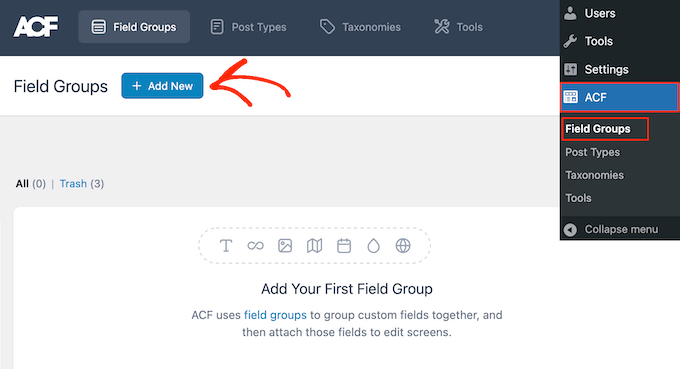
有効化した後、WordPressの管理サイドバーからACF ” Field Groups ページにアクセスしてください。
ここで「新規追加」ボタンをクリックする。

これで、メタデータボックスに表示されるカスタムフィールドを作成できます。
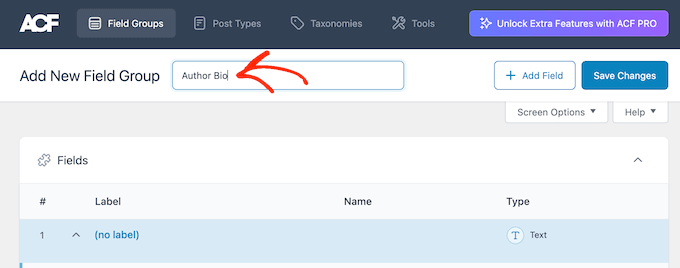
まず始めに、初期設定で「Field Group Title」と表示されているフィールドにタイトルを入力する必要があります。これはWordPressのコンテンツエディターに外観表示され、メタ情報のタイトルとして使用されます。
とはいえ、特に複数著者のWordPressブログを管理していたり、他の人とダッシュボードを共有していたりする場合は、説明的なものを使うべきです。

これが完了したら、メタ情報に最初のフィールドを追加する準備ができた。
WordPressのメタ情報にカスタムフィールドを追加する
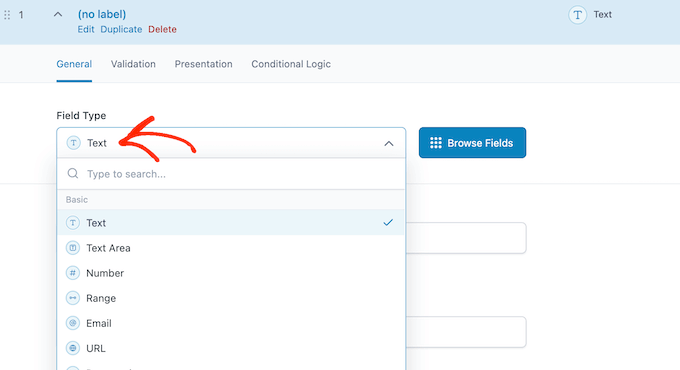
まず、’Field Type’ドロップダウンを開き、追加したいフィールドのタイプ(Date Picker、Checkbox、Textフィールドなど)を選択します。

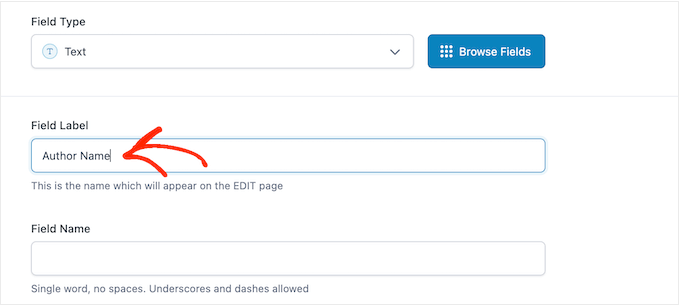
その後、フィールドのラベルを入力する。
高度なカスタムフィールドでは、フィールドの前にこのラベルが表示され、ユーザーが入力する必要のある情報を理解するのに役立ちます。

アドバンスドカスタマイザーは「フィールド名」を自動的に生成しますので、このフィールドは空のままにしておくことができます。
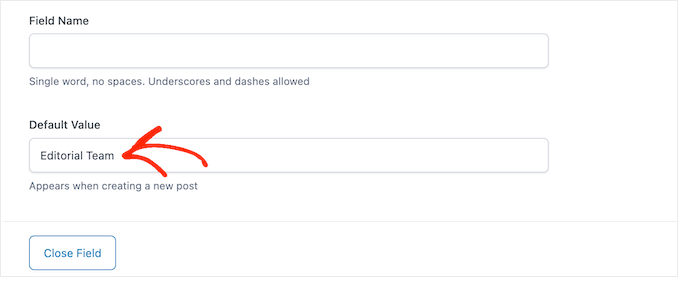
これで、「初期設定」を入力することができます。これは、ユーザーが自分の情報を追加しない場合、ページ、投稿、カスタム投稿タイプに自動的に追加されます。

作成するフィールドの種類によっては、さらに多くのオプションが表示される場合があります。例えば、「File Type」ドロップダウンから「Image」を選択した場合、画像フォーマットを選択することができます。
これらのオプションのほとんどは説明不要なので、画面の指示に従ってカスタムフィールドを設定することができます。
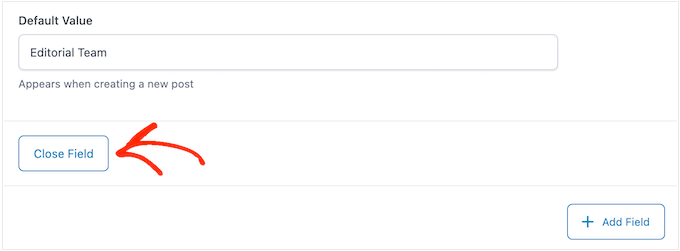
フィールドの設定に満足したら、「フィールドを閉じる」ボタンをクリックしてセクションを閉じます。

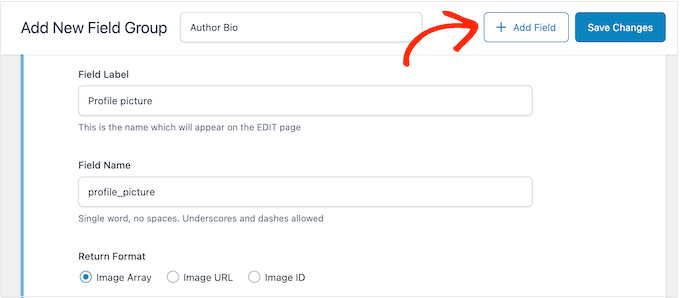
フィールドを追加」ボタンをクリックして、カスタムメタボックスにフィールドを追加することができます。
その後、上記と同じ手順でフィールドを設定するだけである。

WordPressコンテンツエディターにカスタムメタボックスを追加する
カスタマイザーの設定に満足したら、メタ情報をいつ、どこに表示するかを設定します。
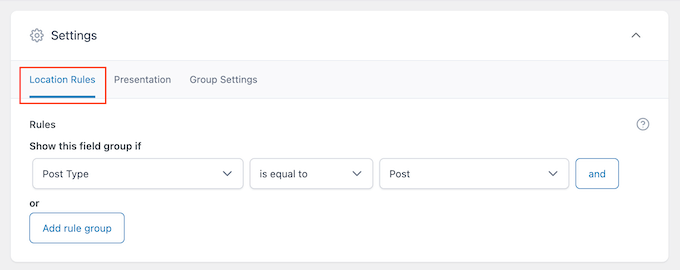
これを行うには、「設定」セクションまでスクロールし、「ロケーションルール」タブをクリックします。

アドバンスドカスタマイザーは、すべてのコンテンツにボックスを追加することができます。例えば、特定の投稿タイプ、カテゴリー、タクソノミー、ナビゲーションメニューなどにメタ情報を表示することができます。
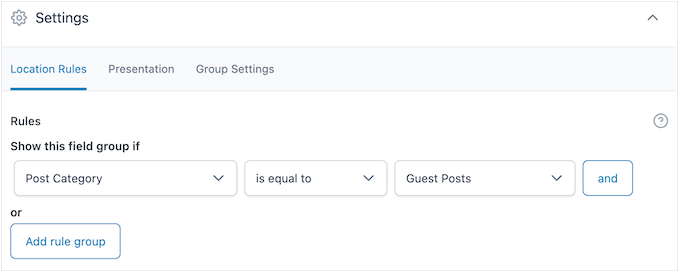
ドロップダウンメニューを使って、WordPressダッシュボードのどこにメタ情報を表示するかを選択するだけです。例えば、ゲスト投稿を受け付けている場合、「ゲスト投稿」カテゴリー内のすべての投稿にボックスを追加することができます。

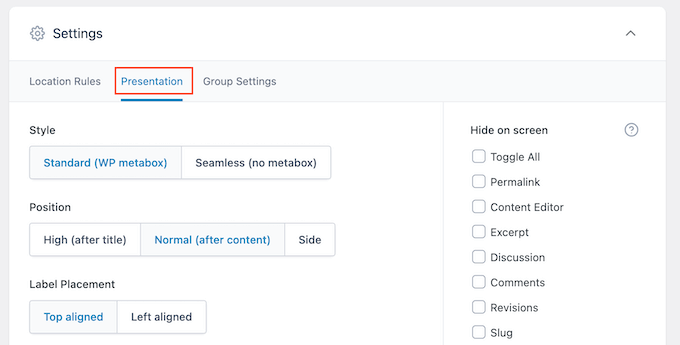
その後、「プレゼンテーション」タブをクリックする。
ここでは、メタ情報のスタイル、WordPressブログの外観、ラベルと説明の表示場所を選択できます。

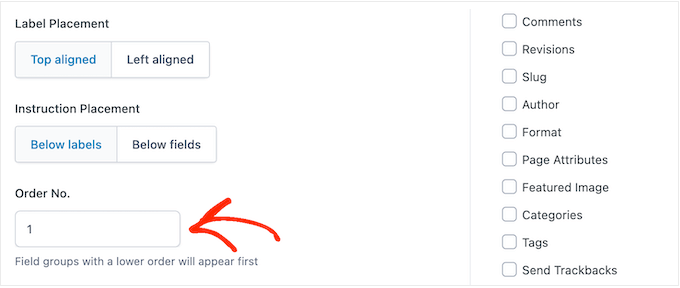
同じ場所に複数のボックスを追加する場合は、「注文番号」フィールドに入力することで、外観の順番を変更することができます。
例えば、最も重要なメタ情報を画面の上部に表示することで、編集のワークフローを改善できるかもしれない。
よくわからない場合は、このフィールドを0のままにしておいてください。

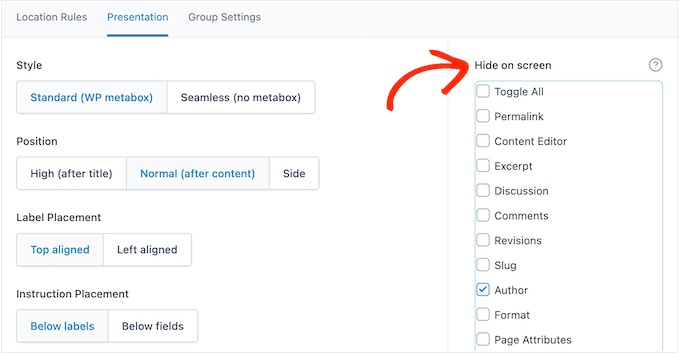
この画面には、WordPressが通常投稿編集画面に表示するすべてのフィールドのリストも表示されます。
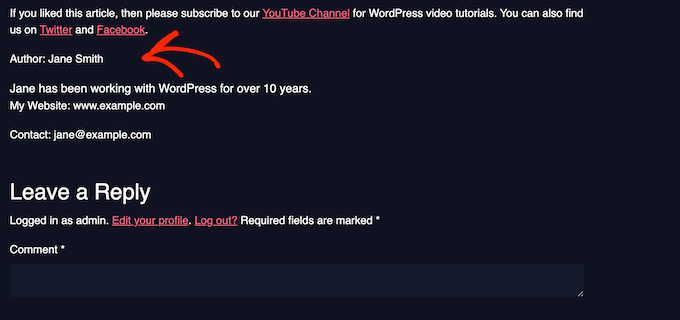
フィールドを非表示にしたい場合は、そのボックスにチェックを入れるだけです。例えば、カスタムフィールドを使用して投稿者情報ボックスを作成している場合、初期設定の’投稿者’フィールドを非表示にすることができます。

変更に満足したら、「Save Changes」をクリックしてフィールドグループをライブにします。
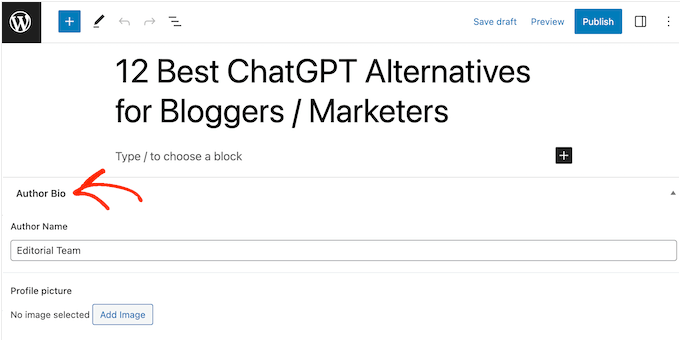
これでWordPressの投稿、ページ、カスタム投稿タイプにカスタムメタボックスを作成することができました。設定によっては、投稿エディターでカスタムメタボックスの動作を確認することができます。

WordPressテーマでカスタマイザーデータを表示する
これでWordPressダッシュボードにカスタムメタボックスを追加することができました。ユーザーがメタボックスに入力した情報は、投稿を保存または公開する際にWordPressのデータベースに保存されます。ただし、この情報は初期設定ではサイトに表示されません。
それを念頭に置いて、カスタマイザーがWordPressテーマに表示され、訪問者がそれを見ることができるようにしましょう。
ショートコードを使うか、WordPressテーマファイルを編集することで可能です。
ショートコードを使ってカスタマイザーを表示する方法
WordPressにショートコードを追加するのが最も簡単な方法で、サイト上のどこに情報を表示するかを正確にコントロールすることができます。
例えば、「スター評価」フィールドを作成した場合、ショートコードを追加するだけで、投稿タイトルの後やコンテンツ内、フッターなど、どこにでもこの情報を表示することができます。
しかし、すべてのページ、投稿、カスタム投稿タイプに手動でショートコードを追加する必要があります。これは、特にコンテンツが多い場合、多くの時間と労力を必要とします。
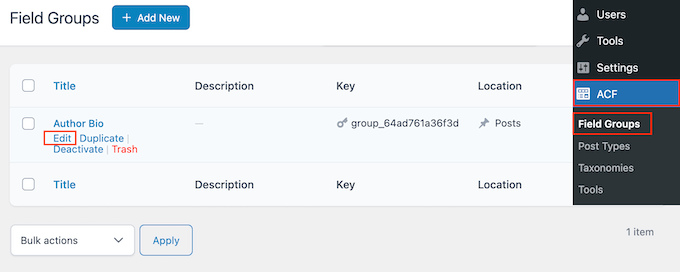
フィールドのショートコードを取得するには、ACF ” Field Groupsにアクセスしてください。そして、表示させたいフィールドグループにマウスオーバーし、表示されたら「Edit」リンクをクリックしてください。

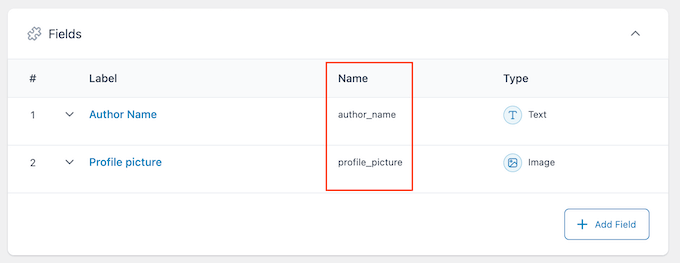
このグループを構成するすべてのフィールドが表示されます。
表示したい各フィールドについて、「名前」フィールドの値をメモしておく。

これで、カスタムメタデータを表示したいページ、投稿、カスタム投稿タイプに移動します。
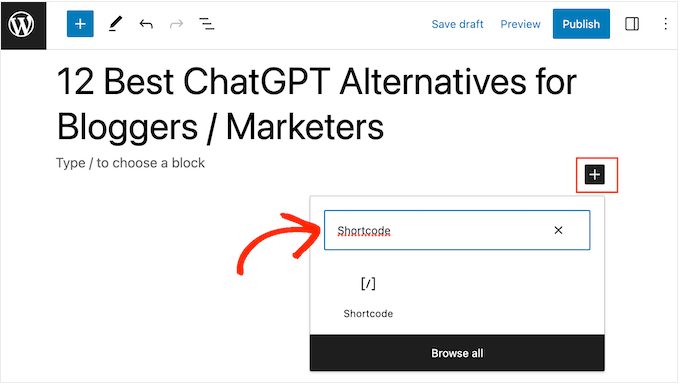
今度は「+」アイコンをクリックし、「ショートコード」と入力する。

適切なブロックが外観されたら、クリックしてレイアウトに追加します。
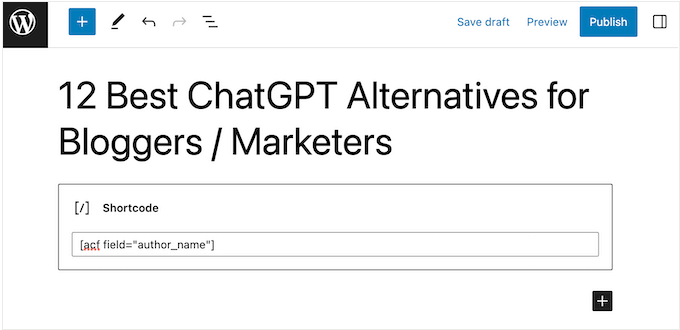
article_byline "を表示したいフィールド名に置き換えてください。
。

投稿に複数のカスタムフィールドを追加するには、この手順を繰り返します。
変更が完了したら、「公開する」または「更新する」ボタンをクリックしてください。これで、WordPressサイトにアクセスするだけで、カスタマイザーが実際に表示されます。

WordPressテーマを編集してカスタマイザーを表示する方法
すべてのページ、投稿、カスタム投稿タイプの同じ場所にカスタムメタデータを表示したい場合は、WordPressテーマファイルにコードを追加します。
この方法は、キーワードを変更する時間を節約できますが、初心者に最もやさしい方法ではありません。また、次にWordPressテーマを更新する際には、すべてのカスタマイザーコードが失われてしまうことになります。そのため、子テーマを作成することをお勧めします。そのため、子テーマを作成することをお勧めします。子テーマにカスタムコードを追加することができます。
テーマファイルを編集したことがない場合は、WordPressでコードをコピー&ペーストする方法についての初心者ガイドをご覧ください。
カスタムメタデータを表示したいファイルを編集する必要があります。これはテーマによって異なりますが、通常はサイトのsingle.php、content.php、またはpage.phpファイルを編集する必要があります。
正しいファイルを入手したら、WordPressのループ内にコードを追加する必要があります。このループを見つけるには、次のようなコードを検索すればよい:
1 | <?php while ( have_posts() ) : the_post(); ?> |
この行の後、ループを終了する行の前にコードを貼り付けることができる:
1 | <?php endwhile; // end of the loop. ?> |
例として、カスタムフィールドのコードは次のようになります:
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
コードをCSSクラスでh2見出しにラップしたことに注目してください。これにより、テーマにカスタムCSSを追加することで、カスタムフィールドのフォーマットやスタイルを変更することができます。
別の例を挙げよう:
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
テーマにコードを追加する際は、フィールド名を置き換えることをお忘れなく。
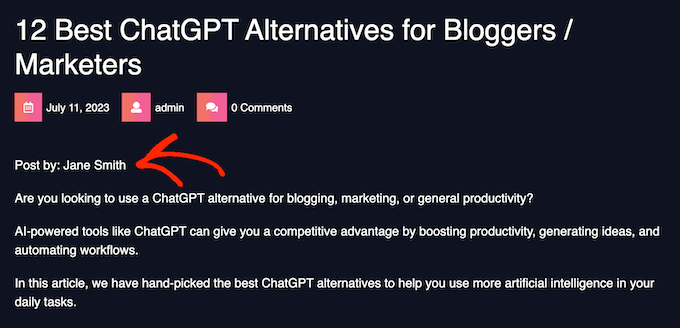
これで、すでにカスタムフィールドにデータを入力した投稿にアクセスできます。ユニークなメタデータが表示されます。

WordPressの投稿や投稿タイプにカスタムメタボックスを追加する方法について、この投稿がお役に立てば幸いです。また、WordPressテーマでブログ記事のメタ情報を表示する方法のガイドや、WordPress抜粋をカスタマイズする方法のチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin