私たちは複数のWordPressサイトを管理していますが、RSSフィードが少し制限されていると感じることがよくあります。特定のコンテンツを購読者と共有したい場合、初期設定では対応できません。
ほとんどのWordPressユーザーは、初期設定のRSSフィードが自分たちに不利に働いていることに気づいていません。抜粋を共有すべきなのに投稿全体を共有したり、重要なバックリンクを逃したり、もっと悪いことに、コンテンツスクレーパーに苦労して作ったコンテンツを盗ませたりしているのだ。
このガイドでは、WordPress RSSフィードのカスタマイズ方法をご紹介します。どのコンテンツが共有されるかをコントロールする方法、ブランディングを追加する方法、そして目的別に特化したフィードを作成する方法までご紹介します。
コンテンツ配信の強化やスクレイパーからのコンテンツ保護など、RSSフィードを自在にコントロールするためのカスタマイズのヒントをご紹介します。


この投稿で取り上げる内容を簡単に紹介しよう:
- Add Custom Content to WordPress RSS Feeds (Easy Way)
- Adding Content to WordPress RSS Feed Using Code
- Add Data from a Custom Field to Your WordPress RSS Feed
- Adding Additional Text to Post Titles in RSS
- Add Custom Content to Posts with Specific Tags or Categories
- Add Featured Image to RSS Feed
- Bonus Resources on Customizing WordPress RSS Feeds
WordPressのRSSフィードにカスタムコンテンツを追加する(簡単な方法)
WordPressのRSSフィードにカスタマイザーコンテンツを追加する最も簡単な方法は、All In One SEOプラグインを使用することです。これは、市場で最高のWordPress SEOプラグインであり、簡単にあなたのサイトのSEOを最適化することができます。
最初に行う必要があるのは、All In One SEOプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、プラグインを設定するよう促されます。画面の指示に従うか、All In One SEOの設定方法に関するガイドをご覧ください。
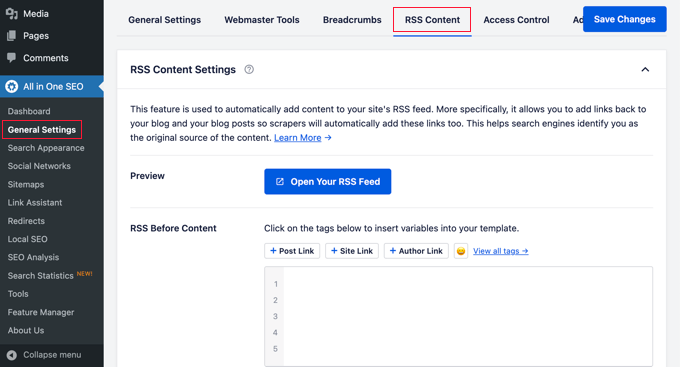
その後、All In One SEO ” 一般設定ページにアクセスし、「RSSコンテンツ」タブに切り替える必要があります。

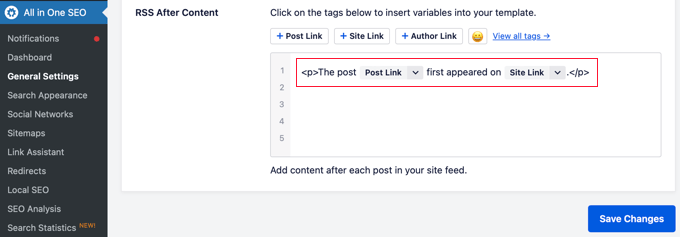
ここから、RSSフィード項目の前後に表示したいコンテンツを追加することができます。
スマートタグを使用して、カスタムコンテンツにリンクやその他のメタデータを追加できます。

また、基本的なHTMLを使用して、カスタムコンテンツを好きなようにフォーマットすることもできます。
変更が完了したら、「変更を保存」ボタンを忘れずにクリックしてください。
All In One SEOは各RSSフィード項目にカスタマイザーのコンテンツを追加します。
コードを使ってWordPress RSSフィードにコンテンツを追加する
上記の最初の方法は、WordPress RSSフィードにカスタムコンテンツを追加する最も簡単な方法です。ただし、WordPressフィードのすべての項目にコンテンツが追加されます。
特定の投稿やカテゴリーにコンテンツを追加したり、RSSフィードにカスタマイザーを表示したい場合はどうすればよいでしょうか?
カスタムコードスニペットを使って、RSSフィードに柔軟にコンテンツを追加することができます。初心者の方にはお勧めしません。
これらのコードスニペットをテーマのfunctions.phpファイルに直接追加することができます。WPCodeプラグインは、WordPressサイトを壊すことなく、WordPressにカスタムコードを追加する最も簡単な方法です。
数回のクリックで有効化したRSSスニペットもライブラリに含まれている。
WPCode無料プラグインをインストールし、有効化した後、WordPressプラグインのインストール方法をご覧ください。
WordPressのRSSフィードにカスタムコンテンツを手動で追加する例をいくつか試してみよう。
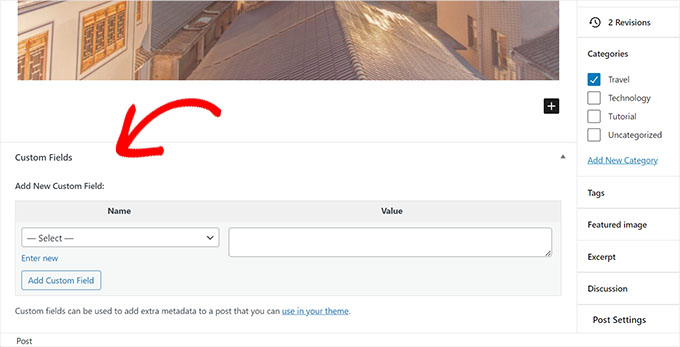
1.カスタムフィールドのデータをWordPress RSSフィードに追加する
カスタムフィールドを使用すると、WordPressの投稿やページに追加のメタデータを追加することができます。しかし、このメタデータは初期設定ではRSSフィードに含まれません。

WordPressのRSSフィードにカスタムフィールドデータを取得して表示するためのスニペットです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_customfield($content) {global $wp_query;$postid = $wp_query->post->ID;$custom_metadata = get_post_meta($postid, 'my_custom_field', true);if(is_feed()) {if($custom_metadata !== '') {// Display custom field data below content$content = $content."<br /><br /><div>".$custom_metadata."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');add_filter('the_content', 'wpb_rsstutorial_customfield'); |
このコードでは、まずカスタムフィールドにデータがあるかどうかをチェックし、カスタマイザーRSSフィードが表示されるようにします。その後、単純にグローバル変数 content を追加し、カスタムフィールドのデータをコンテンツの下に追加します。
2.カテゴリー:RSSの投稿タイトルに追加テキストを追加する
RSSフィードの投稿タイトルに追加テキストを表示したいですか?通常の投稿とゲスト投稿やスポンサー投稿を区別したいですか?
RSSフィードの投稿タイトルにカスタムコンテンツを追加する方法をご紹介します。
例1: RSSフィードの投稿タイトルにカスタムフィールドのデータを追加する。
まず、表示したいコンテンツをカスタムフィールドとして保存します。例えば、guest_postやsponsored_postカスタムフィールドを追加することができます。
その後、以下のコードをサイトに追加してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_addtitle($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true); if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_addtitle'); |
このコードは単にカスタムフィールドを探します。もしそれらが空でなければ、カスタムフィールドの値をRSSフィードの投稿タイトルに追加します。
例2: RSSフィードの投稿タイトルにカテゴリー名を追加する。
この例では、投稿タイトルにカテゴリー名を表示します。
以下のコードをサイトに追加するだけです:
1 2 3 4 5 6 7 8 9 | function wpb_rsstutorial_titlecat($content) {$postcat = "";foreach((get_the_category()) as $cat) {$postcat .= ' ('.$cat->cat_name . ')';}$content = $content.$postcat;return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_titlecat'); |
これで、RSSフィードに投稿タイトルとともにカテゴリーが表示されるようになった。例えば、”Top New Restaurants in Bay Area (News) (Travel) “のように、NewsとTravelがカテゴリーです。
3.特定のタグやカテゴリーを持つ投稿にカスタマイザーのコンテンツを追加する。
ここで、特定のタグやカテゴリーに分類された投稿にのみカスタマイザーのコンテンツを追加したいとします。
以下のコードは、特定のカテゴリーやタグで分類された投稿に簡単にコンテンツを追加するのに役立ちます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_rsstutorial_taxonomies($content) { if( is_feed() ){ // Check for posts filed under these categoriesif ( has_term( array( 'travel', 'news' ), 'category' ) ) { $content = $content."<br /><br />For special offers please visit our website"; }}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');add_filter('the_content', 'wpb_rsstutorial_taxonomies'); |
タグだけでなく、カスタム・タクソノミーもターゲットにするために、このコードを変更することができます。
以下は、特定のタグをターゲットにした例です:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_rsstutorial_taxonomies($content) { if( is_feed() ){ // Check for posts filed under these categoriesif ( has_term( array( 'holidays', 'blackfriday' ), 'post_tag' ) ) { $content = $content."<br /><br />For special offers please visit our website"; }}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_taxonomies');add_filter('the_content', 'wpb_rsstutorial_taxonomies'); |
4.RSSフィードにアイキャッチ画像を追加する
初期設定では、WordPress RSSフィードは投稿のアイキャッチ画像を表示しません。WPCodeのライブラリに含まれるコード・スニペットを使えば、簡単に追加することができます。
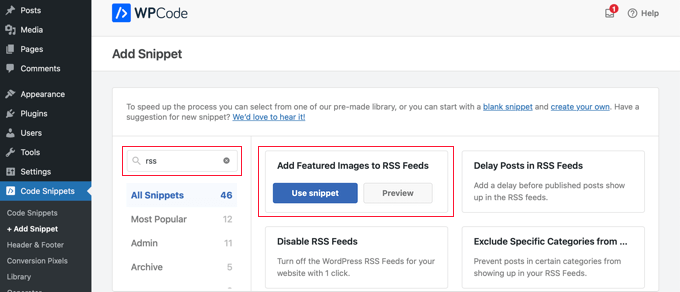
Code Snippets ” + Add Snippetに移動し、ライブラリで’rss’を検索するだけです。
そして、「Add Featured Images to RSS Feeds(RSSフィードにアイキャッチ画像を追加)」というスニペットにマウスオーバーし、「Use Snippet(スニペットを使用)」ボタンをクリックします。

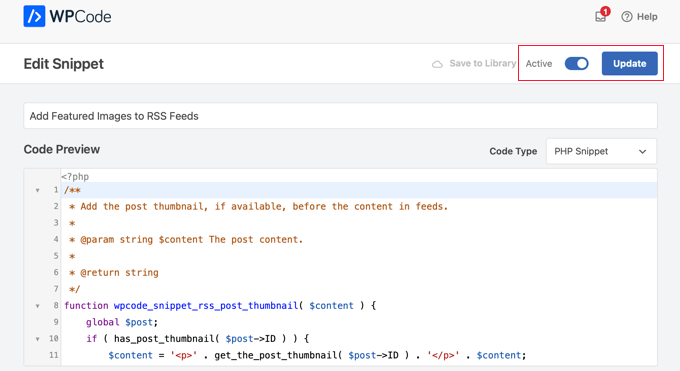
あとはすべて、「有効化」トグルをオンに切り替え、「更新」ボタンをクリックするだけだ。
RSSフィードにアイキャッチ画像が追加されました。

RSSフィードにアイキャッチ画像を手動で追加することもできます。
これが使えるコードだ:
1 2 3 4 5 6 7 8 9 10 | function wpb_rsstutorial_featuredimage($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage'); |
このコードは、投稿にサムネイル(おすすめ画像)があるかどうかをチェックし、他の投稿コンテンツと一緒に表示します。
WordPress RSSフィードのカスタマイズに関するボーナスリソース
WordPressのRSSフィードにコンテンツを追加する方法について、この投稿がお役に立てば幸いです。また、WordPressフィードをさらに最適化するのに役立つリソースをいくつかご紹介します:
- 最高のWordPress RSSフィードプラグイン
- WordPressのRSSフィードエラーを修正する方法
- WordPressのRSSフィードを最適化するヒント
- RSSフィードから特定のカテゴリーを除外する
- RSSフィードからWordPressサイトへコンテンツを取得(自動ブログ機能)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Roberto Diaz
Hi guys, I am trying to add the featured image by default to RSS posts and I have 2 questions:
1. Where exactly do you add the code you mention?
2. In your code I see “function wpb_rsstutorial” are we supposed to replace this or any other part of the code with our own parameters?
Thank you for your help!
WPBeginner Support
If you check under our ‘Adding Content to WordPress RSS Feed using Code’ section we cover the different methods for adding the code from our guide.
For the function names, those are not required to be changed unless you want to and if you change it you would want to ensure you change every instance of it with the original name to your new name.
Admin
Gaganpreet singh
How to show after each paragraph?
WPBeginner Support
We do not recommend adding content after every paragraph in your RSS feed at this time.
Admin
Macca Sherifi
On your RSS feed you’ve got a real simple “To leave a comment please visit [Post Title] on WPBeginner.”
How do I replicate this? In your code that you’ve supplied, presumably I have to change “coolcustom”, but which one do I edit specifically?
Lapan
Hi.
If I have in post:
[text1]Text one[text1]
[text2]Text two[text2]
How do I return text2 shortcode in rss only?
Gretchen Louise
I’m trying to use the third option to add the Digg Digg plugin’s buttons to the bottom of my RSS feeds. Any suggestions on editing the content to incorporate PHP rather than just text?
brandy
I am trying to use this to implement CSS disclosure buttons in my feed, but I *cannot* figure out how to get it into the description. I have code of what I tried (2 different functions for the excerpt & the post). i hate how the buttons show up in the excerpt and i don’t think it’s necessary. help?
Editorial Staff
Your feed doesn’t load your template’s CSS, so you would have to use inline CSS.
Admin
Matt
I really appreciate you sharing this information with us. I have implemented this on my site now…I always really liked how it looks in your “weekly” emails that I receive.
I think that it looks very professional and of course it is gonna help fight back against those content scrapers (thieves).
Again, well written code, and very useful advice. Thank you!
Etienne Bretteville
Do you know if this tweak is still working with wordpress 3.4.1?! Can’t make it work.
Editorial Staff
Yes, it should still work with 3.4.1.
Admin
Adam
Great info! One question… on #1 Add a Custom Field to your WordPress RSS Footer, for some reason the content/custom field is displayed twice. Any idea why?
wpbeginner
No idea why. Have to see your code to tell that. Our code seemed to work fine when we installed it on a client’s site.
rahul
I have problem that in my site if someone fills a contact us form then his all personal info is displayed in rss feed and any user can see it
plz help !!!!!
wpbeginner
Which contact form plugin are you using?
thehifly
I actually got it now. Just edited the “$content = $content.”<br /><br /><div>”.$coolcustom.”</div>n”;” line. Perfect!
thehifly
Adding the additional text works great but I’m trying to have the RSS to show only that custom field (for example the “coolcustom”) as the post’s description. Get rid of the actual text of the post. Is that possible?
TheNerdyNurse
Now I can stick it to those content stealers!
scot
Hi, I’m looking to add two fields to my ‘full’ rss feed. One which displays the author of the post and the other which displays a list of the taxomonies, if any, that the post is in. So let’s say the author is JohnR and the post is in the NFL, Raiders and Jets taxonomies, the RSS would have two additional fields:
JohnR
NFL, Raiders, Jets
Can someone point me in the right direction to get this done?
– Scot
Diane
Is there a way to find out who is subscribing to your RSS feeds on WordPress?
Editorial Staff
Yes, you can use FeedBurner. In our beginner’s guide category we have a full article covering it.
Admin
Agilworld
Thanks for sharing…
Your tutorial is useful to me for verify the Technorati claim token! It worked nicely. I was looking for an effective way to verify it and found articles that discuss about that. But most of it, is not effective. And in the end, thought in my mind how add extra text in each footer post RSS feeds, Great! I found a smart way through your article, Thanks!!
Juri
Hi,
your code to add Custom Fields to RSS works great!!!! Thanks!
I’m wondering if there is a way to edit the position and not to show the custom fields in the footer but above the title, or under the title, or etc… Is there a chance to add the tag “style” and so use some css?
Thank you very much
Juri
Add a Custom Field to your WordPress RSS Footer:
THANKS Your code works perfectly. I have a question: How can I edit the position to show custom field up before the title or just after the title?
I tried to edit the code here:
$content = $content.””.$coolcustom.”
“;
I can remove the br tags and it works but where can I add style and css?
Thanks for your great help
Editorial Staff
You would have to use inline styling for the RSS to work on all different readers. To add it before, you will add it like $coolcustom.$content and then add div tags using quotation where you like…
Admin
Robert Simpson
Hi,
I’m trying to find a way to use a custom field to EXCLUDE a post from the RSS feed.
Any ideas?
Cheers,
Robert
Editorial Staff
The easiest solution would be to post it in a separate category and exclude that category from RSS Feeds with the use of Advanced Category Plugin…
Admin
Zach
Hey, thanks for the tutorial. It worked perfectly. Had a quick question though – after I get the extra content to load into the RSS Feed (for example if I’m viewing it in Safari), when I actually embed the RSS Feed on a website, that extra info goes away. Do you have any idea why that would happen? It’s been about 4 days as well – and I’ve tried clearing my cache several times. Thanks!
kiki
Thanks for this so far! I haven’t been able to find much on adding custom fields to the RSS feed until now.
Would it be difficult to add multiple custom fields with the code from section 1? I have an event listing website with custom fields for each post I want to display in the RSS, i.e. “Venue,” “Event Date,” “Address,” et al.
Editorial Staff
You should be able to add as many custom fields that you want without any problem
Admin
Kiki
Sorry, I’m a bit of a novice, but what would the code look like to get the multiple custom fields. I’ve tried playing with a few configurations of the code so far but it keeps resulting in errors. One field is working great though!
Ajay
I had a plugin released a while back that eases this process:
http://ajaydsouza.com/wordpress/plugins/add-to-feed/
Editorial Staff
Ajay but does your plugin allows one to add custom fields in the RSS Text? Because it just seems like that it has the exact same functionality that Joost’s RSS Footer Plugin has which is not what this article is showing. What if you need to display different FTC texts for each post, then plugins like yours and RSS Footer would fail because they show the same text on each post. With this, one can set different ways: For example, if custom field this: Display that otherwise display the default copyright or something like that.
Admin
Topan
I grab your rss. Ho ho ho. Let me begin to do this tutorial on my own :confuse:
FAQPAL
Good ideas and post. Thanks for the Share.
Made it our featured tutorial at FAQPAL.
Oscar
This is great, it should help out a lot when trying to do quick little customizations. Little bite-sized tips like this are very helpful. I’ve seen people put some of the social media icons at the bottom too, to add to digg, and su and stuff.
John (Human3rror)
great! thanks for this. very helpful.