サイトにクリック・ツー・コールボタンを追加することで、ユーザーがスマートフォンから簡単に連絡できるようになり、エンゲージメントの向上とコンバージョンの増加につながります。
私たちは、さまざまなオンラインショップや、毎日カスタマイザーとコミュニケーションをとるビジネスを運営してきました。この経験から、電話、メール、オンラインを通じてユーザーとつながるための最善の方法を学びました。
実際、このチュートリアルで紹介する最初のプラグインを開発したのは、シンプルで効果的なクリック・ツー・コール・ソリューションのニーズが高まっていると考えたからです。
この投稿では、WordPressサイトにクリック・ツー・コール・ボタンを簡単に追加する方法をご紹介します。

なぜWordPressにクリックコール・ボタンを追加するのか?
中小企業のウェブサイトの多くは、見積もり、販売前の情報、サポートなど、カスタマイザーからのコンタクトに依存しています。
そのため、すべてのサイトオーナーにお問い合わせフォームの設置をお勧めしています。
しかし、業種によっては、すぐに担当者と話したいというユーザーもいるだろう。
世界中でモバイルウェブのトラフィックが増加するにつれ、ユーザーはしばしば、タップするだけで電話をかけ、必要な情報を得られる方が便利だと感じている。
さらに、クリックトゥコールボタンを追加することで、WordPressサイトをよりモバイルフレンドリーにし、SEOを向上させることもできます。
電話を転送したり、従業員と番号を共有したり、(固定電話ではなく)携帯電話を使ってどこからでも電話に出たりできる。
ということで、WordPressでクリック・ツー・コール・ボタンを簡単に追加する方法を見てみましょう:
方法1:WordPressにClick-to-Call Nowボタンを追加する
この方法は簡単で、すべてのユーザーにおすすめです。Gutenberg、Classicエディター、WordPressサイドバーウィジェット、さらには先頭固定表示のコールボタンを簡単に作成できます。
まず、あなたのサイトにWP Call Buttonプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
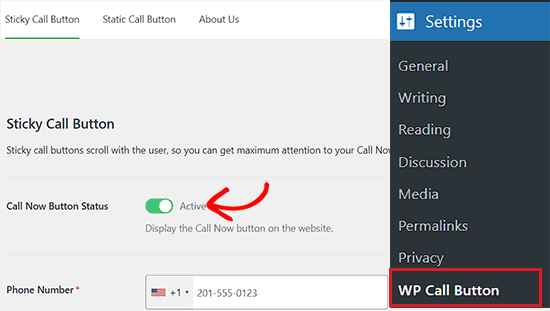
有効化した後、WordPressの管理サイドバーから設定 ” WP Call Buttonページにアクセスし、プラグイン設定を行います。

最初の設定ページは、最もよくリクエストされる機能である、ユーザーがサイトを閲覧する際に一緒にスクロールする、先頭固定表示ボタンのためのものです。
この高度にコンバージョンに最適化された機能により、より多くの電話を獲得し、より早く成約に結びつけることができます。
まず、電話をかけてもらいたい企業の電話番号を入力します。
WP Call Buttonプラグインはスマートフォンのフィールドを使用します。つまり、国を選択するだけで、自動的に適切な形式で国コードを追加します。
☝注意:ビジネス電話番号をお持ちでない場合は、Nextivaから取得できます。この会社は私たちのビジネスVoIP電話のニーズに対応しています。
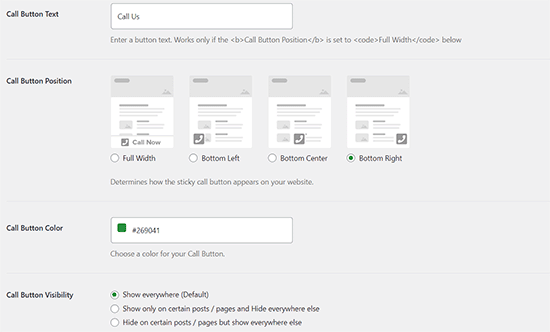
次に、通話ボタンのテキストを追加し、位置を選択し、ボタンの色を選択するオプションがあります。
初期設定では、プラグインはすべてのページと端末にクリックトゥコールボタンを追加します。ただし、特定のページのみ、またはモバイル端末のみに表示させることもできます。

設定が完了したら、上部の有効化トグルをクリックし、「変更を保存」ボタンをクリックして設定を保存します。
その後、あなたのサイトにアクセスし、コールボタンの動作を確認することができます。

WordPressのコンタクトページ、アバウトページ、その他の投稿/ページに静的コールボタンを追加したい場合、2つのオプションがあります。
WordPressのブロックエディターを使用している場合は、既存のページを作成または編集するだけです。
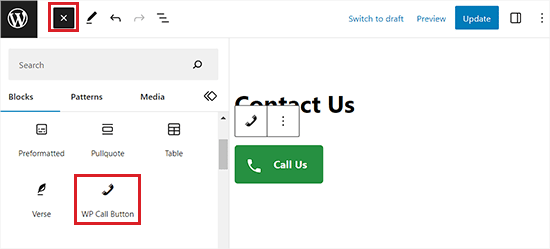
次に、画面左上の「ブロックを追加」ボタンをクリックし、ブロックメニューを開きます。ここから、WP Call Buttonブロックをページに追加します。

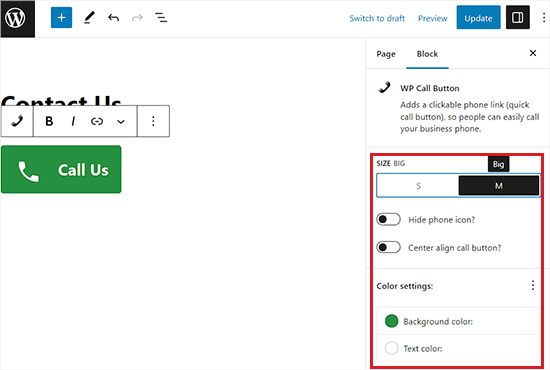
WordPress Call Buttonブロックには、ボタンの色、ボタンのテキスト、フォントサイズ、電話アイコンの表示・非表示のカスタマイズなど、多くのカスタマイズオプションが用意されています。
ボタンを追加すると、ユーザーがクリックして、WP Call Button設定ページで指定した電話番号に電話をかけることができるようになります。
ボタンをカスタマイズしたら、「公開する」または「更新する」ボタンをクリックするだけで、設定が保存されます。

WordPressクラシックエディターを使用している場合は、Static Call Buttonジェネレータを使用してショートコードを取得する必要があります。
設定 ” WPコールボタンに移動し、上部にある’静的コールボタン’メニューをクリックするだけです。

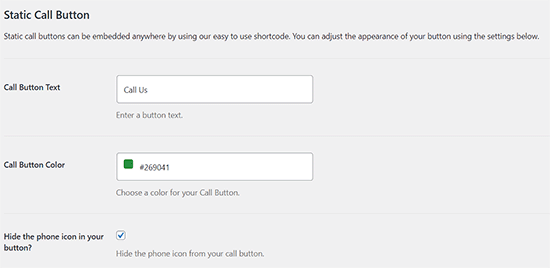
次に、通話ボタンのテキストと色をカスタマイズし、電話アイコンを表示するか非表示にするかを選択できます。
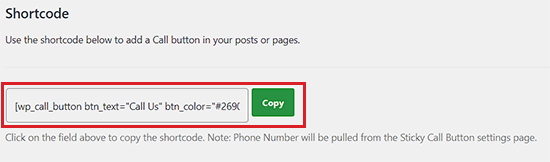
その後、下にスクロールし、ページや投稿にコールボタンを追加するためのショートコードをコピーします。

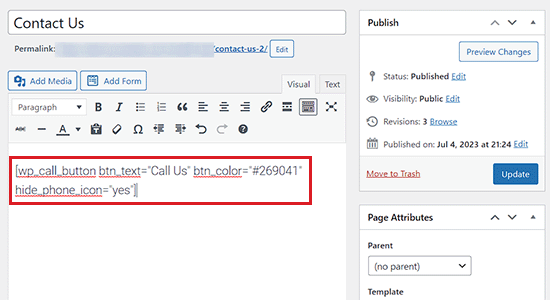
次に、ボタンを追加したいページまたは投稿を開き、そこにショートコードを貼り付けます。
これでクラシックエディターにコールボタンが追加されました。

WPコールボタンプラグインはまた、サイドバーウィジェットブロックを使用して、あなたのウェブサイトのサイドバーにコールボタンを追加することができます.
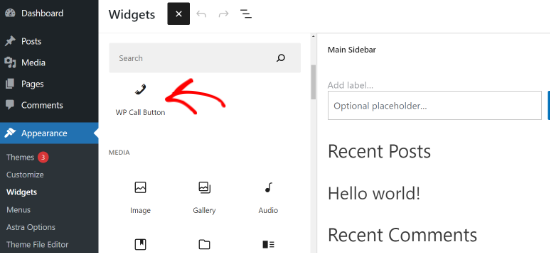
これを行うには、WordPressの管理エリアから外観 ” ウィジェットページにアクセスし、「+」ボタンをクリックしてブロックメニューを開く必要があります。
ここから、WP Call Buttonブロックをウィジェット対応エリアに追加します。

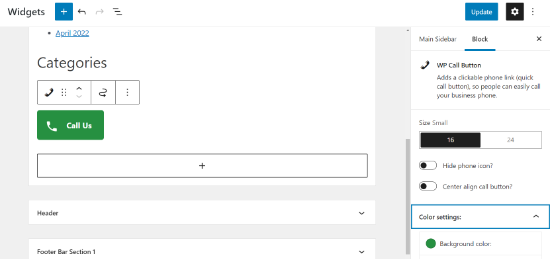
次に、右側のブロックパネルから通話ボタンの外観をさらにカスタマイズできます。
例えば、ボタンサイズの変更、電話アイコンの非表示、ボタンの中央揃え、背景色と文字色の編集などのオプションがあります。
変更が完了したら、忘れずに「更新」ボタンをクリックしてください。

これを読めば、WP Callボタンが市場で最も簡単で包括的なWordPressクリックコールボタンプラグインである理由がわかるでしょう。
一番の魅力は100%無料で、Googleアナリティクスとシームレスに統合できることだ。
MonsterInsightsプラグインを使用するだけで、何人があなたのコールボタンをクリックし、どのページが最も多くのリードを獲得しているかを自動的にトラッキングします!
方法2:WordPressでクリックコールボタンを手動で追加する
この方法では、WordPressブログの任意の場所にクリック・ツー・コールボタンとリンクを手動で追加することができます。
あなたのサイトにクリック可能な電話番号を追加する最も簡単な方法は、このように追加することです:
1 2 3 4 5 | <!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
これらのリンクは、モバイル端末で電話アプリを開きます。デスクトップコンピューターでは、MacユーザーにはFacetimeでリンクを開くオプションが表示され、Windows 10/11ユーザーにはSkypeでリンクを開くオプションが表示されます。
HTMLを使用して、クリックトゥコール・テキストリンクの横に画像やアイコンを追加することもできます。
その方法を見てみよう。
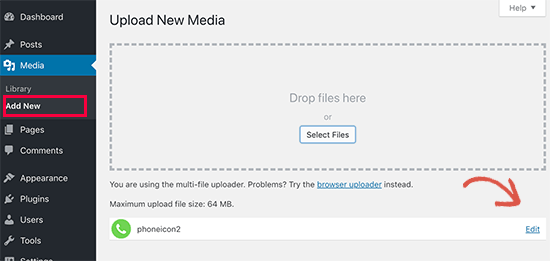
まず、メディア ” 新規追加ページにアクセスし、使用したい画像をアップロードする必要があります。画像をアップロードしたら、「編集」リンクをクリックして次に進みます。

これでメディアの編集画面になるので、ファイルのURLをコピーしてください。次のステップで必要になります。
クリックトゥコール電話アイコンを表示したい投稿、ページ、カスタムHTMLウィジェットを編集できるようになりました。編集エリアでは、tel:リンク内に電話アイコン画像を追加することができます。
1 | <a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> |
アップロードが完了すると、あなたのサイトにアクセスし、アップロードした画像付きのクリック・ツー・コール・リンクを確認することができます。

リンクの前後にテキストを追加したり、カスタムCSSでスタイルを設定することで、さらにカスタマイズすることができます。
デモサイトではこんな感じです。

WordPressナビゲーションメニューにクリックトゥコールリンクを追加する
また、WordPressのナビゲーションメニューにクリックトゥコールリンクを追加することもできます。
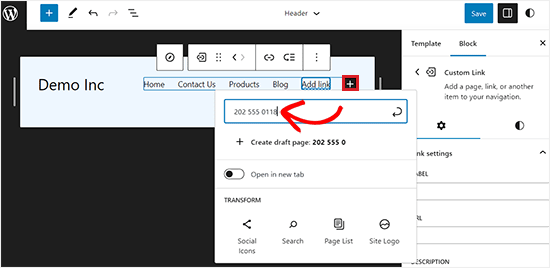
外観 ” カラムページにアクセスし、右の列からカスタムリンクタブをクリックするだけです。これで、リンクフィールドに以下のフォーマットで電話番号を追加できます:
TEL:+155555555

その後、表示したいテキストを追加し、「メニューに追加」ボタンをクリックします。
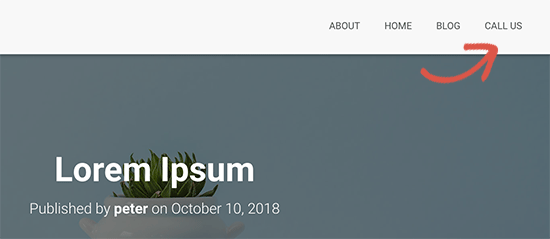
次に、あなたのサイトにアクセスし、クリック・ツー・コール・リンクの動きを見てみましょう。

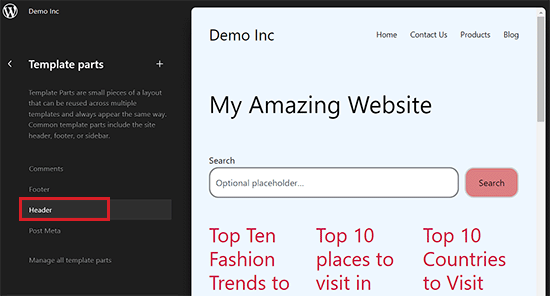
ただし、ブロックベースのテーマを使用している場合は、WordPress管理画面のサイドバーから外観 ” エディターページにアクセスする必要があります。
これでフルサイトエディターが起動し、編集したいテンプレート部分として’ヘッダー’を選択する必要があります。

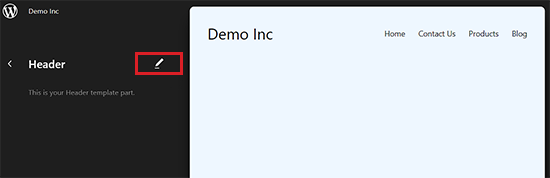
その後、次の画面に移動し、WordPressのヘッダーが表示されます。
ここから「編集」アイコンをクリックし、ナビゲーションメニューのカスタマイザーを開始します。

次に、ナビゲーションメニューの「+」ボタンをクリックして、「リンクの追加」プロンプトを開きます。
ここで電話番号を入力し、「Enter」ボタンを押すだけで、ナビゲーションメニューに追加されます。

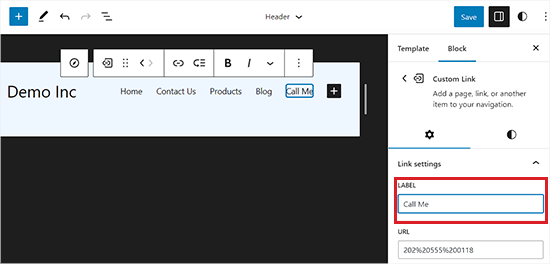
それができたら、画面右隅のブロックパネルからラベルを変更できる。
最後に、上部にある「保存」ボタンをクリックして、設定を保存します。

ナビゲーションメニューの「Call Me」リンクをクリックしたユーザーは、あなたに連絡を取ることができるようになります。
ボーナス: WordPressにWhatsAppチャットボックスを追加する
カスタマイザーからの電話に対応する時間がない場合、サイト上に簡単なWhatsAppチャットボックスを設置し、ビジターにメッセージを残すことができます。返信先: .
20億人以上の人々がWhatsAppをメッセージングに使用しているため、これはカスタマイザーにとって有益である。
WhatsApp チャットボックスを追加するには、Click to Chatプラグインをインストールし有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧下さい。
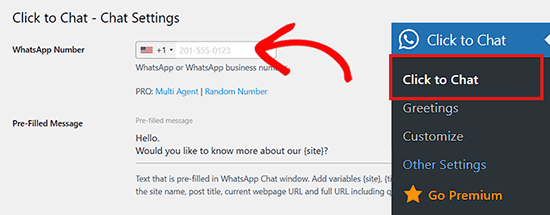
有効化した後、WordPress ダッシュボードからClick to Chatメニュータブにアクセスし、ビジネス電話番号を入力するだけです。これがユーザーからのメッセージを受信する電話番号となります。

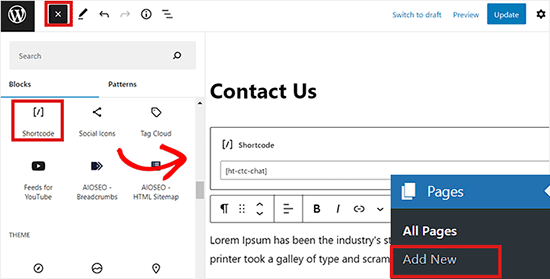
チャットボックスをカスタマイズし、投稿やページに表示させることができます。ブロックエディターでWhatsAppチャットボックスのショートコードを追加して下さい。
その後、「更新」または「公開」ボタンをクリックして、設定を保存します。

これでWhatsAppチャットボックスの追加は完了です。ユーザーからのメッセージを残すことができます。
詳しくはチュートリアル「WordPressにWhatsAppチャットボックスと共有ボタンを追加する」をご覧下さい。
動画チュートリアル
文章での説明が苦手な方は、動画チュートリアルをご覧ください:
この投稿がWordPressでクリックコールボタンを追加する方法を学ぶのにお役に立てば幸いです。また、無料のビジネスEメールアドレスを作成する方法についての初心者向けガイドや、専門家が選んだ最高のSMSマーケティングプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Branka
Hi, how can i change the size of the text inside the button?
WPBeginner Support
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support
Not at this time.
Admin
Kelly D.
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support
Glad you found our content helpful
Admin
Spencer Pearson
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Spencer Pearson
Thanks for sharing such a nice article
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Alan
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support
Glad you found our article helpful
Admin
Helen
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support
You’re welcome, glad you like our article
Admin
Masoud
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy
Thanks for great article!
WPBeginner Support
Glad you like our content
Admin
Tom
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan
Thanks for sharing such a nice article .. Keep the good work up.