サイトのナビゲーションを改善することで、ユーザーエクスペリエンスが向上し、訪問者がコンテンツを効率的に閲覧しやすくなります。
WordPressに矢印キーのキーボードナビゲーションを追加すると、ユーザーは矢印キーだけでサイトの投稿をナビゲートできるようになります。しかし、WordPressは初期設定ではこれらのナビゲーション機能を提供していません。
WPBeginnerでは、スムーズで楽しいユーザー体験を作ることに重点を置いています。長い間、サイトの使いやすさを向上させるために、矢印キーによるナビゲーションなど、さまざまな方法をテストしてきました。この機能は私たちのブログにとって重要ではありませんが、読者体験を向上させたい電子書籍投稿者や小規模なブログにとって有益であることは理解しています。
この投稿では、WordPressに矢印キーのキーボードナビゲーションを簡単に追加する方法を紹介します。

なぜWordPressに矢印キーによるキーボードナビゲーションを追加するのか?
キーボードナビゲーションを追加することで、ユーザーはWordPressサイトのブログ投稿を簡単に閲覧できるようになります。
ユーザーはキーボードの右矢印キーと左矢印キーをクリックすることで、次の投稿と過去の投稿を表示できる。
この機能は、ユーザーが簡単に投稿を順番に閲覧したい場合に便利です。例えば、ブログ投稿を本のチャプターやポートフォリオの項目、歴史的な出来事などに公開している場合などです。
また、矢印キーのキーボードナビゲーションを追加することで、ユーザーによりサイトを探検してもらうことができ、WordPressブログのユーザーエクスペリエンスを向上させることができます。
ということで、WordPressに矢印キーのキーボードナビゲーションを簡単に追加する方法を順を追って見ていきましょう:
方法1:WPCodeを使用して矢印キーによるキーボードナビゲーションを追加する(推奨)
WordPressテーマのfunctions.phpファイルにコードを追加することで、WordPressサイトに矢印キーナビゲーションを簡単に追加することができます。
そうすることで、ユーザーはキーボードの矢印キーを使ってサイト内のさまざまなページや投稿を切り替えることができるようになる。
しかし、WordPressのコアファイルにカスタマイザーのコードを 追加するのはリスクが高く、ちょっとしたミスでサイトが壊れてしまう可能性があることを覚えておいてください。
そのため、私たちは常にWPCodeの使用をお勧めします。これは、あなたのサイトにコードを安全かつ簡単に追加できる、市場で最高のWordPressコードスニペットプラグインです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
注:WPCodeには、このチュートリアルで使用できる無料版もあります。しかし、有料プランにアップグレードすると、コードスニペットライブラリ、条件ロジックなど、より多くの機能がアンロックされます。
有効化したら、WordPressの管理ダッシュボードからCode Snippets ” + Add Snippetのページにアクセスします。
次に、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

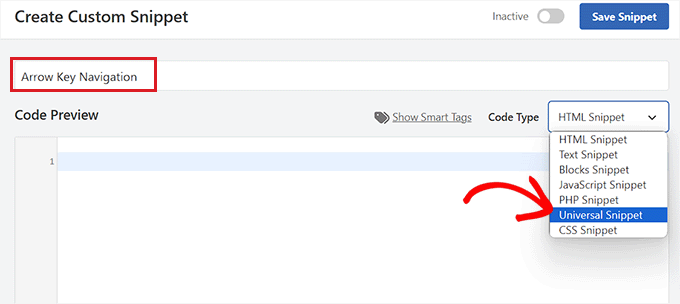
カスタムスニペットの作成」ページが表示されますので、まずはコードタイプ名を入力してください。
ここでは、画面右隅のドロップダウンメニューから「コードタイプ」として「ユニバーサルスニペット」を選択するだけです。
注意:コードタイプとして「JavaScript」を選択しないでください。JavaScriptコードであっても、「Universal Snippet」オプションを選択した場合のみ、サイト上で動作します。

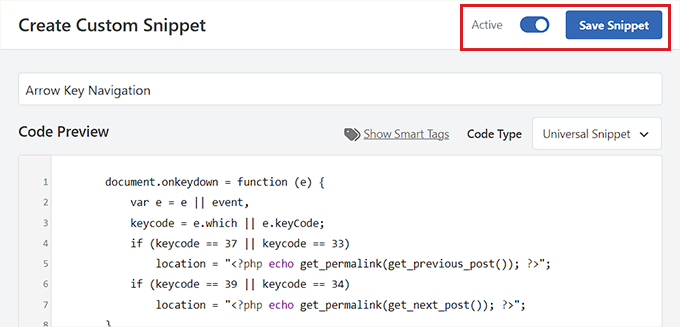
次に、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.onkeydown = function (e) { var e = e || event, keycode = e.which || e.keyCode; if (keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if (keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
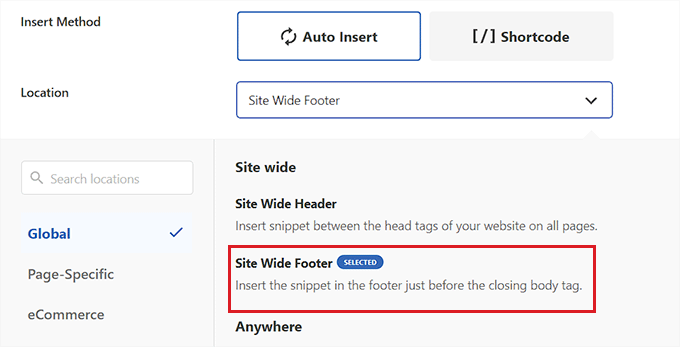
その後、「インサーター」セクションまでスクロールダウンして、コード・スニペットの場所を選択する。
ここで、「Location」オプションの隣にあるドロップダウンメニューから「Site Wide Footer」オプションを選択します。

次に、カスタムコードの挿入方法として「自動挿入」を選択する。
有効化したコードは、あなたのサイトで自動的に実行されます。

その後、ページを一番上までスクロールし、スイッチを「非活性化」から「有効化」に切り替える。
あとはすべて「スニペットを保存」ボタンをクリックするだけだ。

これで完了です!あなたのサイトに左右の矢印キーナビゲーションが追加されました。
方法2:矢印キーナビゲーションプラグインを使用して矢印キーキーボードナビゲーションを追加する
あなたのサイトにコードを追加したくない場合は、矢印キーナビゲーションプラグインを使用することができます。
このプラグインを使用すると、キーボードの右矢印キーと左矢印キーを使用して、サイトの過去の投稿と次の投稿をナビゲートすることが有効化されます。
まず、Arrow Keys Navigationプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:このプラグインは最近更新されていません。しかし、WordPressの最新バージョンでテストしたところ、まだ動作していました。詳しくは、古いプラグインの使用に関するガイドをご覧ください。

非常にシンプルなプラグインなので、追加の設定は必要ありません。プラグインを有効化したら、矢印キーを使ってサイトの投稿を切り替えることができます。
このプラグインはサイト内の投稿を切り替えることしかできないので、矢印キーを使ってページを移動することはできない。
例えば、矢印キーを使って「ホーム」ページから「お問い合わせ」ページに切り替えることはできません。
プラグインを有効化した後、投稿日にアラートバーやポップアップを追加し、ユーザーに矢印キーで次の投稿に移動できることを知らせることができます。
詳しい手順については、WordPressでアラートバーを作成する方法のチュートリアルをご覧ください。
WordPressスライダーとイメージギャラリーの矢印キーナビゲーション
上記の2つのソリューションは、ユーザーが矢印キーでブログ投稿をナビゲートできるようにします。しかし、ユーザーが矢印キーで画像を移動できるようにしたり、矢印キーでスライダーを移動できるようにするなど、他の機能を追加したい場合もあるでしょう。
このような場合、WordPressギャラリープラグインや WordPressスライダープラグインを使用する必要があります。ほとんどの一般的なスライダーとギャラリーのプラグインには、矢印キーナビゲーション機能がビルトインされています。
Envira Galleryを使用することをお勧めします。Envira Galleryは、ウォーターマーク、矢印キー、altテキストなど、あなたの好みに応じて画像をカスタマイズできる最高のギャラリープラグインだからです。

詳しくは、WordPressで画像ギャラリーを作成する方法のチュートリアルをご覧ください。
この投稿が、WordPressで矢印キーのキーボードナビゲーションを追加する方法を学ぶのにお役に立てば幸いです。また、美しいサイトをデザインするのに最適なWordPressテーマビルダーや、WordPressで最も便利なキーワードショートカットのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tried using the snippet on my friend’s site and it works great. He has a travel blog designed as a travel diary and this was a very good way to make the site more enjoyable for people. Thanks for the code provided.
Brian
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support
Not at the moment but we will look into the possibility for a future article update!
Admin
Shiran
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Admin