ブログの各投稿にアフィリエイトの開示を追加することは重要です。法的必須条件を遵守し、読者に透明性を保つことができる。
さて、アフィリエイト・マーケティングは、オンラインでお金を稼ぐ素晴らしい方法です。しかし、アフィリエイトリンクの開示を怠ると、法的トラブルに発展する可能性があります。
WPBeginnerでは、読者の皆様との透明性を維持するために、常にアフィリエイトの開示をサイトに記載しています。読者には、追加費用なしでコミッションを得る可能性があることを明確にしています。
この投稿では、WordPressブログの投稿すべてにアフィリエイトの情報開示を自動的に追加する方法を紹介する。この方法で、ワークフローをより効率的にすることができる。

なぜWordPressブログの投稿にアフィリエイト情報開示を追加するのか?
アフィリエイト・マーケティングでは、誰かがリファラーリンクをクリックして購入するたびにコミッションを得ることができます。WordPressでブログを書いてお金を稼ぐには最適な方法です。
ただし、アフィリエイトの免責事項を追加することによって、あなたのリンクが有料広告であることを明確にする必要があります。つまり、アフィリエイト・マーケティングとは何か、その製品やサービスについて話すことでお金を得ていることを説明する短い告知を投稿することです。
多くの国では、有償の推薦を開示しないことに関する法律があります。例えば米国では、連邦取引委員会から罰金を科されるかもしれません。Amazonアフィリエイトのような評判の良いネットワークから追放される可能性もあります。
法的なトラブルに発展しなかったとしても、未公開のアフィリエイトリンクをクリックしたカスタマイザーは騙されたと感じ、WordPressサイトを訪問しなくなる可能性があります。
さらに、信頼を築くために、アフィリエイト・リンクについて率直であることは良いアイデアだ。ブログを運営する上で、忠実な読者はかけがえのないものだ。
WordPressの各ブログ投稿にアフィリエイト情報開示を追加する方法
一つのオプションは、WPBeginnerで行っているように、アフィリエイトの免責事項を独自のページで公開することです。

そして、アフィリエイトのURLを掲載するすべてのページにリンクを追加することができます。これは、情報開示が長く、投稿のコンテンツを邪魔したくない場合に良い選択かもしれない。
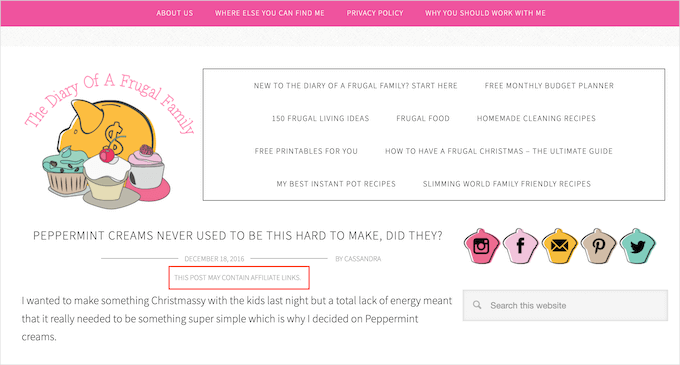
もしあなたの投稿が短いのであれば、すべての投稿に免責事項の全文を追加することができます。

どのオプションを設定しても、アフィリエイトの開示を自動的に追加することで、時間と労力を節約することができます。下記のクイック・リンクから、お好きな方法をお選びください:
準備はいいかい?始めよう
方法1.プリティ・リンクを使ってアフィリエイト情報を追加する
Pretty Linksは、ディスクロージャーの追加を含む、アフィリエイト活動をすべて有効化することができる最高のアフィリエイトマーケティングプラグインの1つです。
テスト中に、アフィリエイトURLにしたいキーワードやフレーズを入力できる高度な自動リンク機能がついていることがわかりました。さらに詳しく知りたい方は、Pretty Linksのレビューをご覧ください。
この単語やフレーズを入力するたびに、Pretty Linksが自動的にアフィリエイトURLに変換します。さらに良いことに、もしあなたが情報開示の告知ページを作成した場合、Pretty Linksは投稿にそのページへのリンクを追加することもできます。
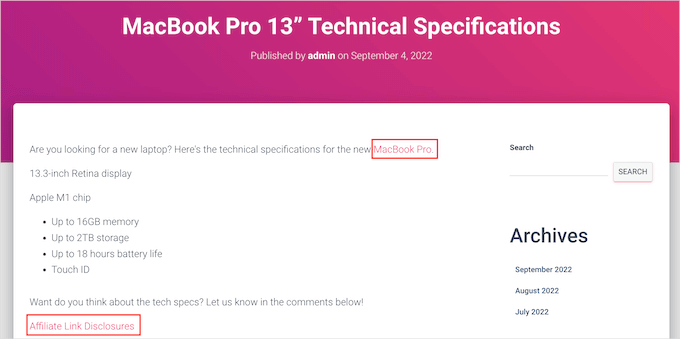
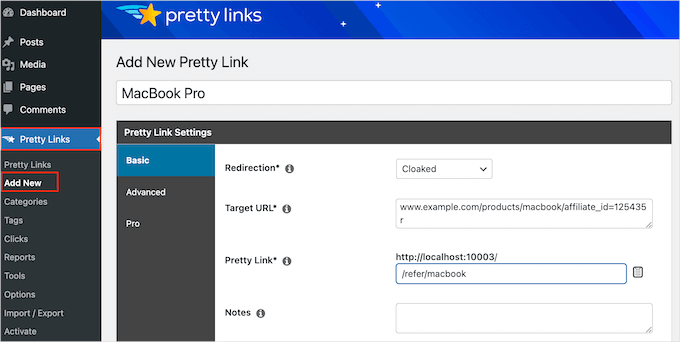
例えば、「MacBook Pro」をキーワードとして追加し、そのフレーズを新しい投稿で使用すると、Pretty Linksは自動的に「MacBook Pro」をアフィリエイトURLに変換し、情報開示通知ページへのリンクを追加します。

注:Pretty Linksは、手動でアフィリエイトURLを追加しただけでは、開示リンクを挿入しません。投稿が自動キーワードリンクを使用している場合にのみ機能します。
開始するには、Pretty Linksをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
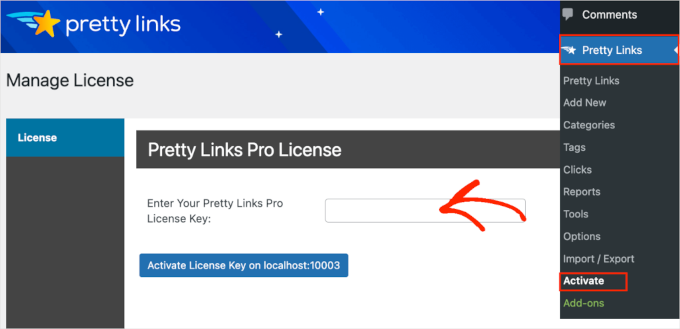
有効化した後、Pretty Links ” Activateに進みます。そして、次のフィールドにライセンスキーを追加します:「Enter Your Pretty Links Pro License Key」。

この情報は、Pretty Linksサイトの自分のアカウントの下にあります。この情報を入力後、「有効化」ボタンをクリックしてください。
それが終わったら、Pretty Links ” Add Newに行き、Pretty Linksプラグインを使って管理したい最初のリンクを追加する必要があります。
詳しい手順については、WordPressサイトでアフィリエイトリンクをクロークする方法をご覧ください。

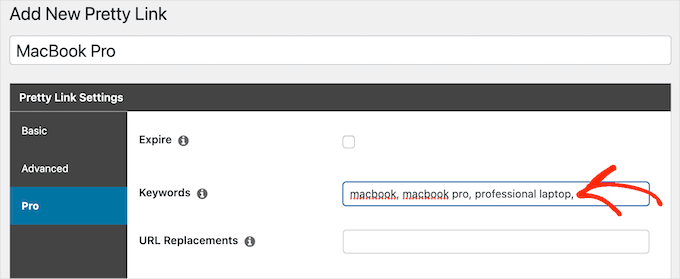
その後、「Pro」タブをクリックします。キーワード」フィールドに、このアフィリエイトURLを自動的に挿入したい単語やフレーズを入力します。
このプロセスをすべてのアフィリエイトリンクに対して繰り返すだけです。

このアフィリエイトURLが追加されるたびに、Pretty Linksはあなたの情報開示通知へのリンクも追加します。
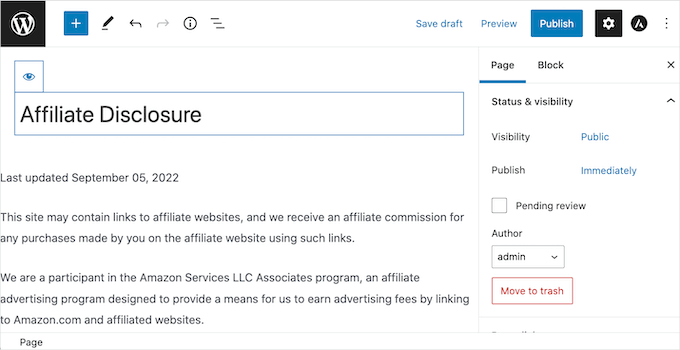
次のステップは、Pretty Linksがリンクする開示通知ページを作成することです。ページ ” 新規追加に進みます。次に、アフィリエイトの免責事項を入力し、使用したいカテゴリーやタグを追加します。

免責事項に満足したら、ページを公開して公開します。次のステップで必要になるので、ページのURLをメモしておくとよいでしょう。
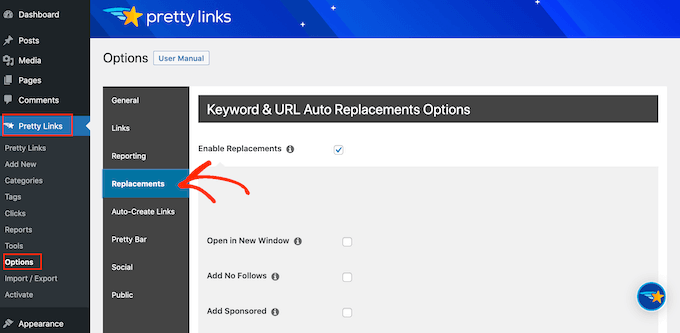
それが済んだら、Pretty Links ” Optionsに行くだけです。そして、「置換」タブをクリックしてください。

ここで、「置換を有効化」ボックスがすでに選択されていなければ、チェックする。
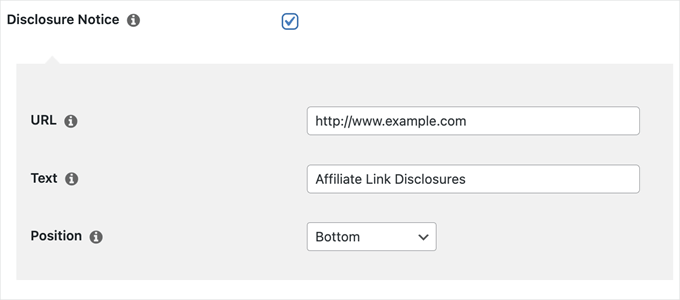
その後、’Link to Disclosures’ ボックスにチェックを入れます。URL」ボックスに、あなたのアフィリエイト開示URLを入力してください。

初期設定では、Pretty Linksはリンクのテキストとして「アフィリエイト・リンクの開示」を使用します。しかし、「テキスト」フィールドに入力することで、お好きなものに変更することができます。
また、Pretty Linksがアフィリエイト免責事項のリンクを追加する場所を変更することもできます。初期設定では、URLを投稿の一番下に表示するので、投稿のコンテンツから訪問者の気をそらすことはありません。
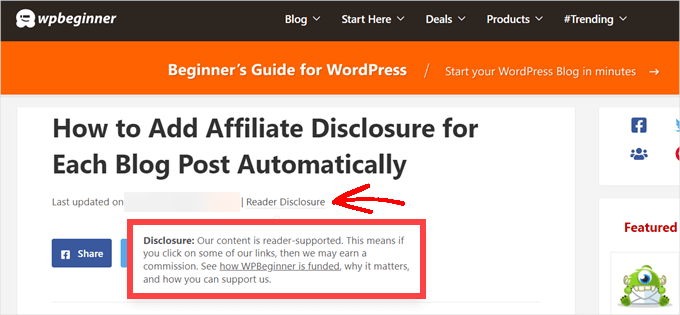
もう一つのオプションは、免責事項を投稿のトップに追加することです。WPBeginnerでは、この方法を採用しています。

これにより、訪問者は読み始める前に投稿にアフィリエイトリンクが含まれていることを知ることができ、読者との信頼関係を築く良い方法となります。しかし、免責事項を見てページに留まらないと決める人もいるので、直帰率が上がる可能性があります。
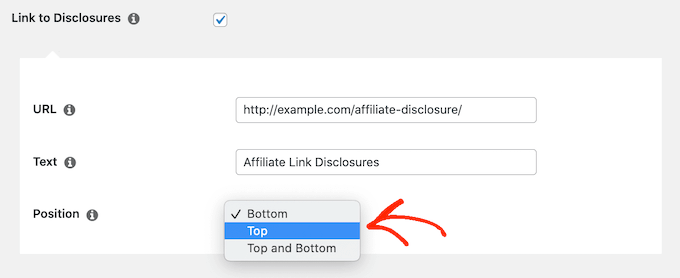
各投稿の上部と下部の両方に免責事項を追加することもできます。非常に長い投稿を書く場合には良いアイデアかもしれませんが、ほとんどのサイトでは1ページに複数の免責事項は必要ありません。
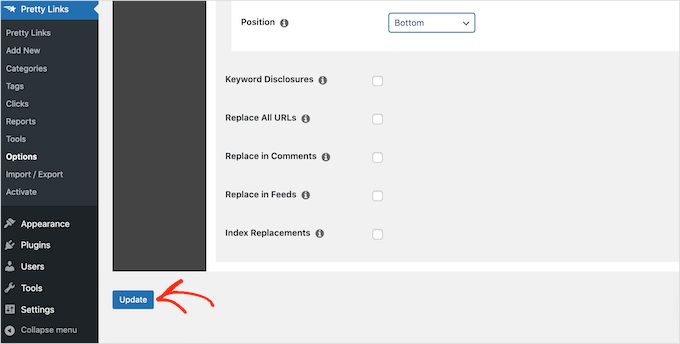
アフィリエイトURLを配置するには、「位置」ドロップダウンメニューを開き、下部、上部、または上部と下部を選択するだけです。

そうしたら、ページを一番下までスクロールしてください。
そして「更新」ボタンをクリックする。

Pretty Linksは、投稿、ページ、カスタム投稿タイプにアフィリエイトURLを自動インサートするたびに、アフィリエイト開示リンクを追加します。
方法2.WPCodeを使ってアフィリエイト情報を追加する(よりカスタマイズ可能)
時には、ブログ投稿のさまざまなエリアにアフィリエイトの情報開示を追加したいと思うかもしれません。例えば、各アフィリエイト商品について初めて言及した後に情報開示を表示するといった具合だ。
この場合、アフィリエイトの免責事項を追加するショートコードを作成することができます。これにより、毎回テキスト全体を入力することなく、ディスクロージャーの外観を完全にコントロールすることができます。

カスタムショートコードを作成する最も簡単な方法は、WPCodeを使用することです。このプラグインを使えば、テーマのfunctions.phpファイルを編集することなく、WordPressにコードスニペットを追加することができる。
WPCodeはまた、スマートコードスニペット検証を実行することにより、一般的なエラーを回避するのに役立ちます。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
WPCodeを使ってアフィリエイトの情報開示を追加する方法はたくさんあります。ショートコードを使用する方法に加え、全ての投稿、ページ、カスタム投稿タイプに自動的にディスクレーマーを追加する簡単な方法もご紹介します。
最初に行う必要があるのは、あなたのサイトに無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Code Snippets ” Add Snippetに進みます。

スニペットの追加」ページが表示され、サイトで使用できるすべての既成スニペットが表示されます。
WordPressのカスタムコードを追加したいので、『カスタムコードの追加(新規スニペット)』にマウスオーバーします。そして、’+ Add Custom Snippet’ボタンが外観に表示されたらクリックします。

次に、画面にポップアップ表示されるオプションのリストから、コードタイプとして「PHP Snippet」を選択する必要がある。

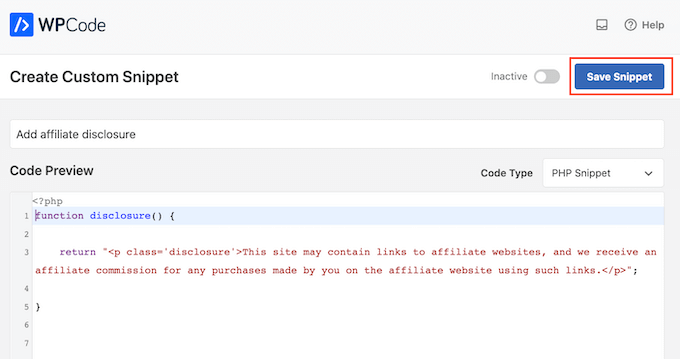
カスタムスニペットの作成ページが表示されます。
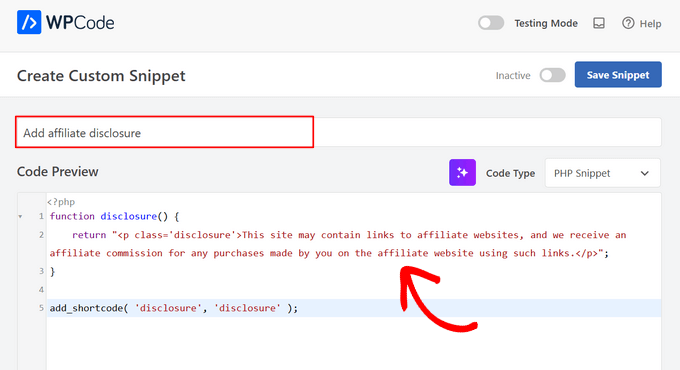
はじめに、カスタムコードスニペットのタイトルを入力します。WordPressの管理エリアでスニペットを識別するのに役立つものであれば何でもかまいません。

次のコードをコードボックスに貼り付けてください:
1 2 3 4 5 | function disclosure() { return "<p class='disclosure'>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";}add_shortcode( 'disclosure', 'disclosure' ); |
上記のコードを編集するだけで、任意のテキストをアフィリエイトの免責事項として使用することができます。例えば、あなたのアフィリエイト開示ページへのリンクをHTMLで追加したいかもしれません。
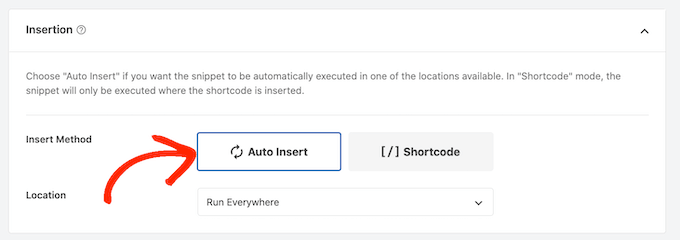
挿入」セクションまでスクロールし、「自動挿入」が選択されていることを確認する。

次に、’Location’ドロップダウンを開き、’Frontend Only’を選択します。このコードはサイトのフロントエンド(訪問者がサイトを訪問したときに表示されるもの)にのみ使用したいからです。
タグを追加してスニペットを整理することもできる。
スニペットの設定に満足したら、画面を一番上までスクロールし、「スニペットを保存」をクリックする。

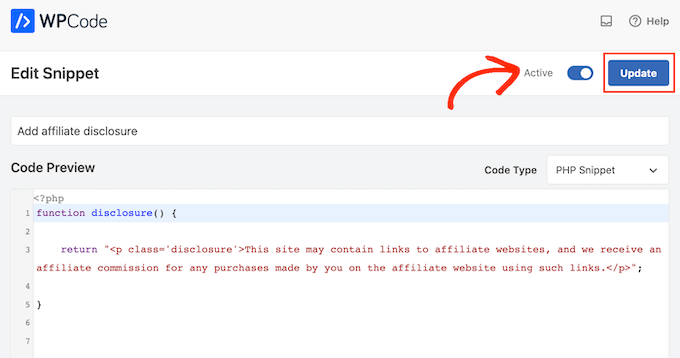
その後、「有効化」トグルをクリックして、コード・スニペットを有効化することができる。
最後に、「更新」をクリックして変更を保存することをお忘れなく。

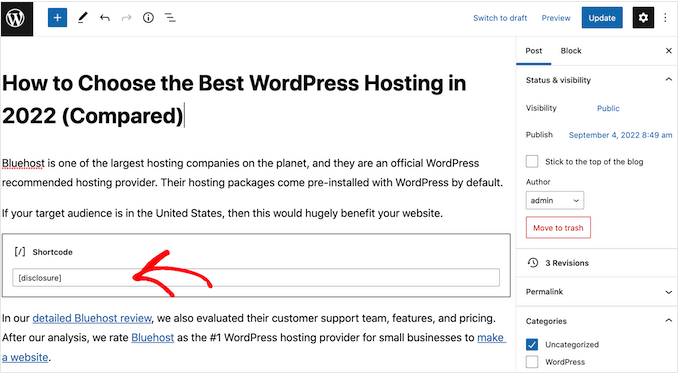
これで、[disclosure]ショートコードを使用して、任意のページ、投稿、カスタム投稿タイプにアフィリエイトの情報開示を追加することができます。ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドを参照してください。
WPCodeでアフィリエイト情報開示を自動的に表示する方法
WPCodeを使用すると、自動的にすべての投稿に追加するなど、WordPressサイトにアフィリエイトの情報開示を追加するさまざまな方法があります。
ショートコードを手動で追加する必要がないので、時間と労力を大幅に節約できます。ただし、開示はどのページでも同じ場所に表示されます。
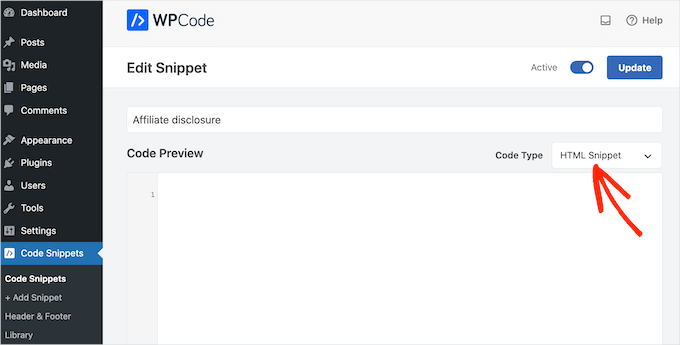
免責事項を自動的に追加するには、上記と同じ手順でカスタムコードスニペットを新規作成するだけです。ただし、今回は「コードタイプ」のドロップダウンを開き、「HTMLスニペット」を選択します。

これで、コードエディターで免責事項を追加することができます。例えば、ここでは簡単な免責事項を新しい段落として追加しています:
1 | <p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p> |
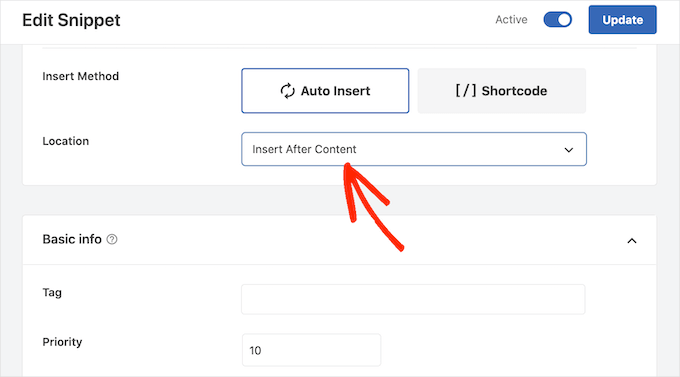
次に、「インサーター」セクションまでスクロールし、「ロケーション」ドロップダウンを開く。
投稿の後に挿入」や「コンテンツの前に挿入」など、この免責事項を表示する場所を選択できるようになりました。

その後、上で説明したのと同じ手順に従って、スニペットを有効化することができます。WPCodeは、あなたが手動でショートコードを追加することなく、すべてのページ、投稿日、カスタム投稿タイプに自動的に免責事項を表示します。
方法3.フルサイトエディターを使ってアフィリエイト情報を追加する(ブロック有効化テーマのみ)
Hestia Proのようなブロックベースのテーマを使っているなら、テーマのブログ投稿テンプレートにアフィリエイトの情報開示を追加することができる。
これは、すべてのブログ投稿にまったく同じ情報開示を表示したい場合には良い選択です。しかし、投稿日ごとにスタイルやテキストを変更するオプションはないので、ページごとに異なる情報を表示したい場合には良い選択とは言えません。
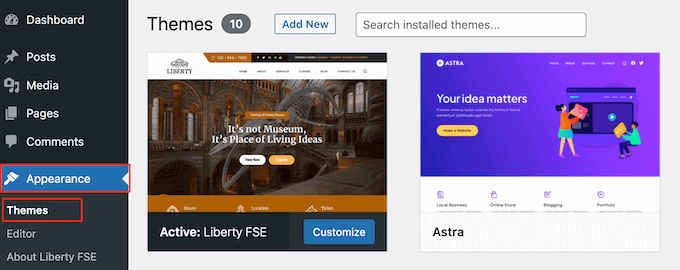
この方法を使用するには、WordPressダッシュボードの外観 ” エディターに移動します。

デフォルト設定では、フルサイトエディターにはテーマのホームテンプレートが表示されるので、通常は新しいテンプレートを選択します。
サイト全体にアフィリエイト情報を表示したい場合は、フッターテンプレートパーツに追加することをお勧めします。
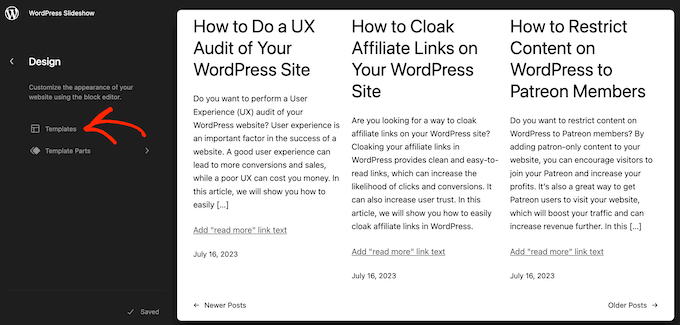
ただし、ブログ投稿に免責事項を表示したいだけなら、画面左側のデザインセクションにある「テンプレート」をクリックしてください。

エディターにはWordPressテーマを構成するすべてのレイアウトが表示されます。
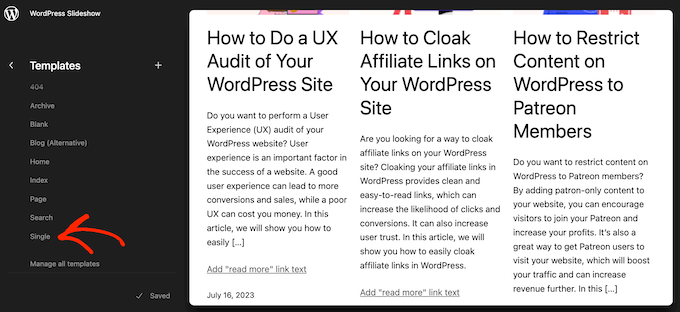
先に進んで「個別」をクリックするだけ。

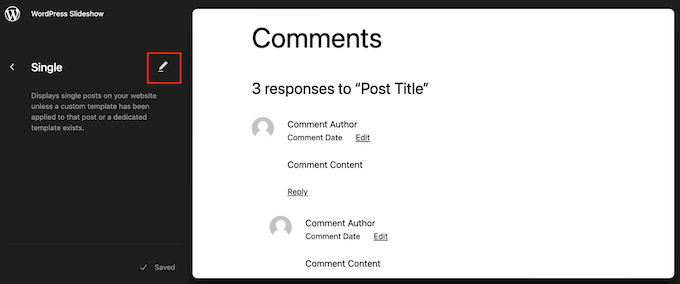
WordPressにテンプレートのプレビューが表示されます。
このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

それが終わったら、左上の青い「+」アイコンをクリックする。
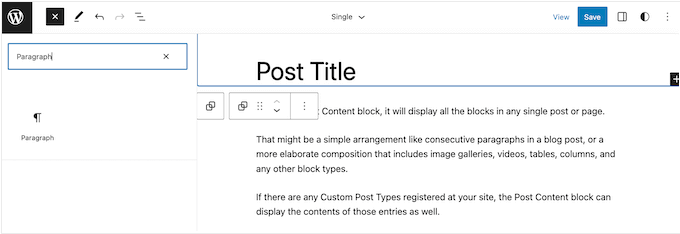
表示された検索バーに『Paragraph』と入力して、適切なブロックを見つける。

これで、免責事項を表示したいエリアにブロックをドラッグ&ドロップすることができます。
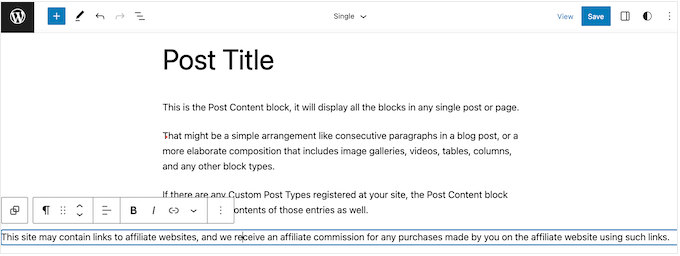
次に、ブロックをクリックし、アフィリエイトの免責事項を入力します。

また、免責事項の見栄えを変更することもできます。
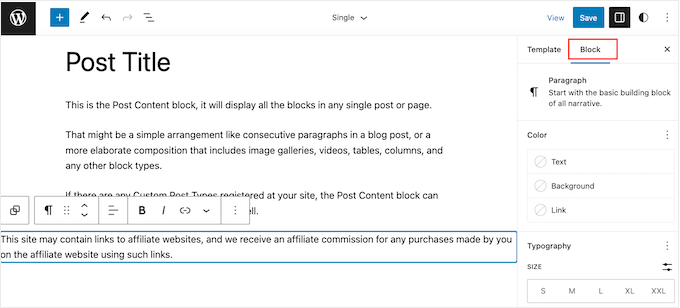
フォントサイズや背景色などを変更するには、段落ブロックをクリックして選択するだけです。次に、右側のメニューから「ブロック」タブを選択します。

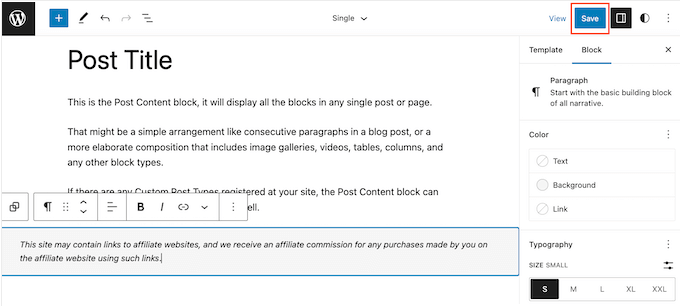
右側メニューの設定を使って、背景色や文字色を変更したり、免責事項を大きくしたり小さくしたりできるようになりました。
免責事項の見栄えに満足したら、「保存」ボタンをクリックしてください。

さて、あなたのアフィリエイト・サイトのどのブログ投稿日: でも、免責事項が表示されます。
この投稿が、各ブログ投稿にアフィリエイトの開示を自動的に追加する方法を学ぶのにお役に立てば幸いです。また、WordPress用の最高のアフィリエイト・トラッキング・管理ソフトウェアのトップ・ピックや、倫理的なアフィリエイト・マーケティングでお金を稼ぐ方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





James
Which one is this site using?
WPBeginner Support
For the moment ours is a part of our theme but you can create similar using the methods from this guide
Admin
Ralph
I used to just put that info right after my affiliate link but I do not have a lot of them so it was no biggie for me. Now I plan creating another website that will be affiliate heavy. Do I have to do this in every post or information in the footer saying my site contains affiliate links is enough? Better be safe than get in trouble.
WPBeginner Support
For legal matters we would recommend checking with a local legal expert in case you have local laws that you would need to follow.
Admin