よく読者から、WordPressにカスタム管理通知を追加する方法を尋ねられます。
WordPressのコア、テーマ、プラグインは、ダッシュボードでエラーや警告などの管理画面通知をユーザーに表示します。WordPressサイトの管理者であれば、ウェブサイトに関する重要な情報をチームメンバーに通知するためにカスタム通知を作成することもできます。
この記事では、WordPressにカスタム管理画面通知を簡単に追加する方法をご紹介します。

WordPressにカスタム管理通知を追加する理由
管理通知は、WordPress管理エリア内の通知であり、ユーザーに重要な情報を提供します。例としては、WordPressコア、プラグイン、またはテーマに関連するエラー、警告、アラート、または成功メッセージなどがあります。

これらの通知はWordPressの組み込み機能ですが、ダッシュボード用のカスタム管理通知を作成することもできます。
たとえば、プラットフォームに慣れていないクライアントのためにWordPressウェブサイトを構築しているとします。管理通知を追加して、WordPress 管理画面内に役立つ情報を表示することができます。
カスタム管理画面通知の使用例をさらにいくつか紹介します。
- ウェブサイトがメンテナンスモードのため利用できなくなる時期をチームメンバーに知らせる。
- マルチオーサーサイトを実行している場合、ダッシュボードでの編集ワークフローをナビゲートするようにライターやエディターをガイドします。
- WordPress でタスク、コンテンツ、メディアを管理する際の、ユーザーに特定の「やって良いこと」と「やってはいけないこと」をリマインドする。
総じて、カスタム管理通知は、自分自身またはウェブサイトで作業する他のユーザーにメッセージを伝えるのに役立ちます。ただし、通知が多すぎると迷惑になる可能性があるため、賢く使用する必要があります。
さて、WordPressでカスタム管理通知を追加する方法を見ていきましょう。2つの方法を紹介します。使用したい方法にスキップするには、以下のクイックリンクを使用できます。
- 方法 1: プラグインでカスタム WordPress 管理通知を追加する
- 方法2:コードでカスタムWordPress管理画面通知を追加する
- WordPress管理エリアをカスタマイズするための専門家向けヒント
方法 1: プラグインでカスタム WordPress 管理通知を追加する
この方法では、WP Custom Admin Interfaceプラグインを使用します。これにより、カスタム管理通知の表示を含め、WordPressダッシュボードを好みに合わせてカスタマイズできます。
最初のステップは、WP Custom Admin interface プラグインをインストールして有効化することです。手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。
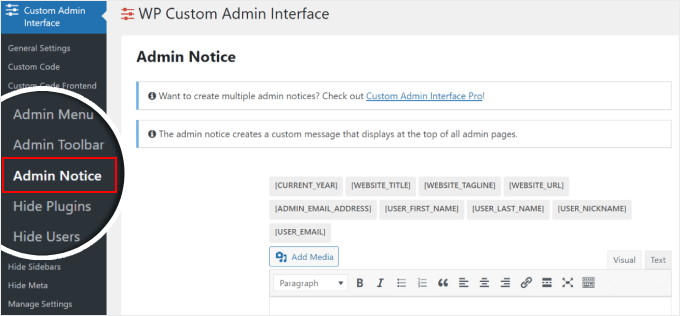
次に、カスタム管理インターフェース » 管理通知に移動します。ご覧のとおり、プラグインの設定ページはクラシックエディターと非常によく似ています。

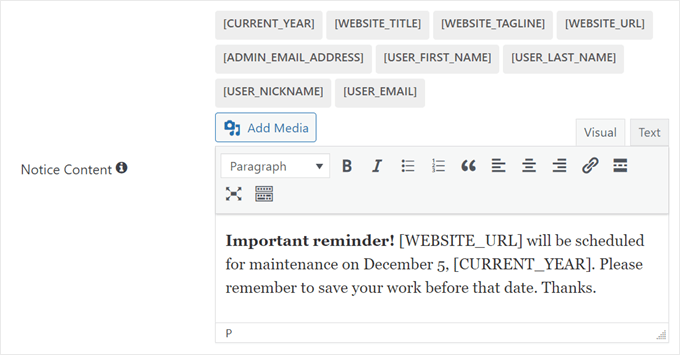
次に下にスクロールして、管理通知メッセージを挿入する必要があります。
プレーンテキストや、ビジュアルエディターの上部にあるショートコードオプションを使用できます。
2番目の方法を使用すると、メッセージは提供されたショートコードに基づいて動的にコンテンツを生成します。したがって、ショートコード[WEBSITE_URL]を使用すると、ショートコードはウェブサイトのドメイン名に置き換えられます。
さらに、画像やその他のメディアファイルを自由に追加したり、テキストボックスの上にあるツールバーを使用してテキストをスタイル設定したりできます。

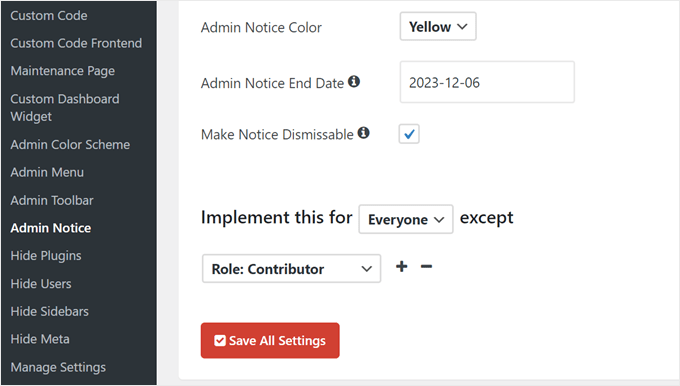
下に移動すると、カスタム管理通知の色を選択できます。デフォルトのオプションは次のとおりです。
- 成功メッセージの場合は緑
- 緊急ではないが重要な情報通知には青色
- 警告メッセージには黄色
- エラーメッセージには赤色
カスタマイズできるもう1つのことは、通知の終了日、つまり通知が無効になる時期です。有効期限がない場合は、空白のままにしておいてください。
メッセージを非表示にすることもできます。これは、緑色または青色の通知におすすめです。警告やエラーの場合は、問題が解決するまで表示し続けたい場合があります。
最後に、通知を全員に表示するか、特定のユーザーにのみ表示するかを選択できます。後者を選択した場合は、「+」ボタンをクリックして、通知を非表示にするユーザーロールを指定できます。
新しい通知に満足したら、「すべての設定を保存」をクリックするだけです。

それで終わりです!
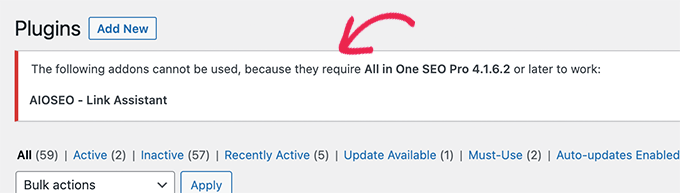
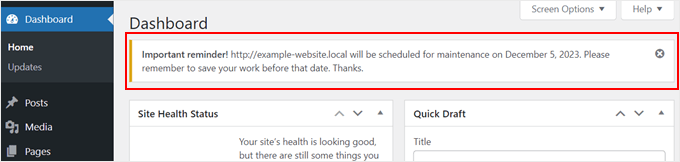
カスタム管理通知がどのように表示されるかを確認するには、WordPressダッシュボードの任意のページにアクセスしてください。メッセージは画面の上部に表示されるはずです。

方法2:コードでカスタムWordPress管理画面通知を追加する
WP Custom Admin Interfaceプラグインは使いやすいですが、ニーズに関連しない多くの追加機能が含まれています。カスタム管理画面通知の作成にのみ興味がある場合は、これはやりすぎだと感じるかもしれません。
さらに、WP Custom Admin Interfaceでは一度に1つのカスタム通知しか表示できません。WordPress管理画面の異なるページに複数の通知を表示したい場合、このプラグインは適切なオプションではない可能性があります。
代わりに、コードを使用して、WordPressに通知を手動で追加できます。これにより、余分なものなしでカスタム通知の追加に集中でき、必要に応じて複数の通知を表示できます。
WordPressでのコーディングが怖いと思っても心配いりません。WPCodeを使用すると、カスタムコードを簡単かつ安全に挿入できます。これは、市場で最も初心者向けのカスタムコードスニペットプラグインです。
WPCodeを使用すると、WordPressのコアファイルに直接触れることなく、コードを簡単に挿入および管理できます。これにより、ウェブサイトを壊す可能性はゼロに近くなります。

WPCodeの詳細については、WPCodeのレビューをご覧ください。
注意:このチュートリアルに従うには、WPCodeの無料版またはプレミアムプランのいずれかを使用できます。WPCode Proを使用すると、永続的な変更を加える前にコードの動作を確認するためのテストモードなど、コードをさらに管理するための高度な機能を利用できます。
WPCodeを使用するための最初のステップは、プラグインをインストールしてアクティブ化することです。ガイダンスが必要な場合は、WordPressプラグインのインストール方法に関する記事を参照してください。
次に、コードスニペット » + スニペットを追加に移動します。「カスタムコードを追加(新規スニペット)」の下にある「+ カスタムスニペットを追加」をクリックします。

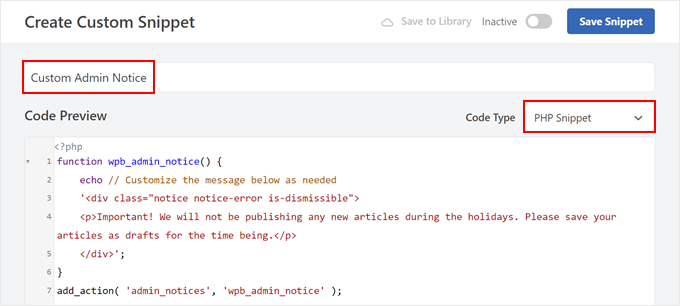
さて、カスタムコードスニペットのタイトルを挿入して、後で必要になったときに簡単に見つけて編集できるようにしましょう。「カスタム管理者通知」のようなものでも構いません。
次に、コードタイプを「PHPスニペット」に変更します。
それが終わったら、次のコードをコピーして、コードプレビューボックスに貼り付けてください。
function wpb_admin_notice() {
echo // Customize the message below as needed
'<div class="notice notice-warning is-dismissible">
<p>Important! We will not be publishing any new articles during the holidays. Please save your articles as drafts for the time being.</p>
</div>';
}
add_action( 'admin_notices', 'wpb_admin_notice' );
画面は次のようになります。

このコードは、WordPressでwpb_admin_notice()という名前の関数を定義します。この関数内には、様式化されたボックスに警告メッセージを出力するechoステートメントがあります。
そのステートメントの下には<div class="notice notice-warning is-dismissible">があります。これは、管理通知の種類を指定するCSSクラスで、この場合は警告です。そのため、通知ボックスには黄色の境界線が表示されます。
また、コード行 notice-warning を notice-error(赤)、notice-info(青)、notice-success(緑)に置き換えることもできます。
CSSクラスの下には、実際の通知コンテンツがあります。ここでは、休暇中は新しい記事は公開されず、当面は記事を下書きとして保存するようにユーザーに通知するメッセージが表示されます。<p> と </p> HTMLタグ の間のテキストを独自のテキストに置き換えることができます。
add_action('admin_notices', 'wpb_admin_notice'); の行は、この関数をWordPressの'admin_notices'アクションにフックします。これは、警告通知がWordPress管理画面に表示され、すべてのユーザーに重要な情報を提供するということです。
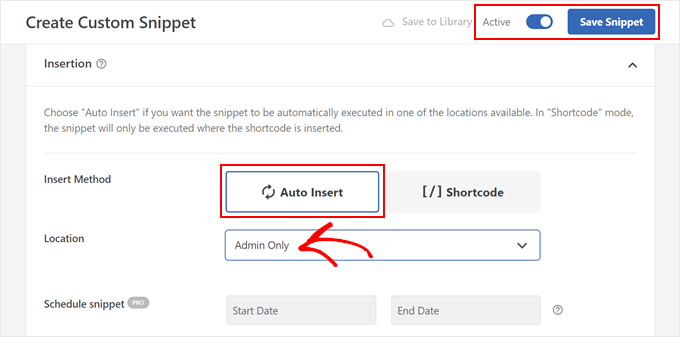
コードを挿入したら、挿入セクションまでスクロールします。挿入方法が「自動挿入」で、場所が「管理者のみ」になっていることを確認してください。
これらの設定により、スニペットはWordPress管理エリアでのみ自動的に実行されるようになります。

その後、コードスニペットを「アクティブ」にして、「スニペットを保存」をクリックするだけです。
テストウェブサイトでのカスタム管理通知の外観は次のとおりです。

カスタム管理者の通知を期間限定で表示
管理通知を特定の期間、たとえば2時間だけ表示したいとします。これは、一時的な問題や時間制限のある発表に関連する通知に最適です。
この場合、上記と同じ手順でWPCodeを使用して新しいカスタムコードを追加できます。ただし、代わりに以下のコードスニペットを使用します。
function wpb_time_limited_admin_notice() {
$user_id = get_current_user_id();
$notice_key = 'wpb_notice_timestamp';
// Get the existing timestamp or set a new one if it doesn't exist
$timestamp = get_user_meta( $user_id, $notice_key, true );
if ( ! $timestamp ) {
$timestamp = time();
update_user_meta( $user_id, $notice_key, $timestamp );
}
// Check if 2 hours (7200 seconds) have passed since the timestamp
if ( ( time() - $timestamp ) < 7200 ) {
// Display the admin notice
echo '<div class="notice notice-warning is-dismissible">
<p>Important! We will not be publishing any new articles during the holidays. Please save your articles as drafts for the time being.</p>
</div>';
}
}
add_action( 'admin_notices', 'wpb_time_limited_admin_notice' );
このコードは、ユーザーが通知を最初に見たときにタイムスタンプを作成し、その最初のタイムスタンプから2時間通知を表示します。
ユーザーが管理画面の別のページに移動した後、通知が一度だけ表示されて消えるようにしたい場合にも使用できます。
時間の部分を秒単位でカスタマイズでき、必要に応じて長くしたり短くしたりできることに注意してください。たとえば、通知を1時間表示したい場合は、7200を3600に変更します。7日間表示したい場合は、604800秒を使用します。
ユーザーロールに基づいてカスタム管理通知を表示する
特定のユーザーロールにのみ表示されるカスタム管理通知を作成したい場合は、WPCodeを使用してそれを行うこともできます。
コードの例を以下に示します。
function wpb_admin_notice_editor() {
// Get the current admin page
global $pagenow;
// Specify the admin pages where the notice should appear
$admin_pages = [ 'index.php' ];
// Get the current user
$user = wp_get_current_user();
// Check if the current page is in the specified admin pages and the user has the 'editor' role
if ( in_array( $pagenow, $admin_pages ) && in_array( 'editor', (array) $user->roles ) ) {
// Display a warning notice for editors
echo
'<div class="notice notice-warning is-dismissible">
<p>Reminder! Do not save published posts as drafts after you update them. Just click the Update button without changing to the draft status. Thanks.</p>
</div>';
}
}
// Hook the function to display the notice in the admin area
add_action( 'admin_notices', 'wpb_admin_notice_editor' );
このWordPressコードは、エディターロールを持つユーザーに対して、管理エリアに警告通知を表示する関数 wpb_admin_notice_editor() を定義しています。
コードはまず、global $pagenow; を使用して現在表示されている管理画面を取得します。$admin_pages 配列を通じて、ダッシュボード(index.php)などの特定の wp-admin ページに通知を表示するように指定します。
管理画面の他のページに通知を表示させたい場合は、単にページのスラッグを追加するだけです。例えば、プラグインの場合はplugins.php、投稿や固定ページの場合はedit.phpのようにします。
スラッグは、$admin_pages = [ 'index.php' , 'plugins.php', 'edit.php' ];のように、コンマと単一引用符で区切ってください。
その後、コードは$user = wp_get_current_user(); を使用して、現在ログインしているユーザーに関する情報を収集します。
次に、現在のページが指定された管理ページ内にあるかどうか、およびユーザーが 'editor' ロールを持っているかどうかを if ( in_array( $pagenow, $admin_pages ) && in_array( 'editor', (array) $user->roles ) ) {
両方の条件が満たされた場合、警告通知が表示されます。
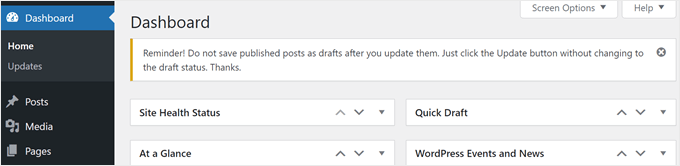
上記のコードを使用したカスタム管理通知は次のようになります。

パーソナライズされたターゲットカスタム管理通知を作成するには、WordPressのコーディングに関する知識が必要です。このトピックについてさらに深く知りたい場合は、これらのガイドを読むことをお勧めします。
WordPress管理エリアをカスタマイズするための専門家向けヒント
ダッシュボードに独自のカスタム管理通知を追加する以外にも、ワークフローとユーザーエクスペリエンスを向上させるためにWordPress管理エリアをパーソナライズする方法はたくさんあります。
例えば、WordPress 管理画面にダークモードを追加できます。これにより、長時間の編集セッション中に目の疲れを軽減できます。
さらに、WordPressエクスペリエンスをパーソナライズし、ブランドアイデンティティを強化するために、カスタムダッシュボードロゴを追加することもできます。
場合によっては、WordPress管理画面から不要なメニュー項目を非表示にしたい場合もあります。これは、アクセスが制限された特定のユーザーロールがある場合や、単にインターフェースをすっきりさせたい場合に役立ちます。
管理画面を改善するためにできるその他の方法を以下に示します。
- IPアドレスでWordPress管理画面へのアクセスを制限する方法
- WordPress管理エリアを保護するための重要なヒント(更新済み)
- WordPressで管理者のカラースキームを変更する方法(簡単&迅速)
- WordPressで「Howdy Admin」を変更または削除する方法(簡単な方法)
- WordPress管理画面に通知センターを追加する方法
- 多言語サイトで英語の WordPress 管理画面を使用する方法
- 管理者を除くすべてのユーザーに対してWordPress管理バーを無効にする方法
- WordPress 管理アイコンの追加または変更方法
- WordPressダッシュボードにメモ帳を追加する方法
この記事が、WordPressにカスタム管理画面通知を追加する方法を学ぶのに役立ったことを願っています。また、使用中のWordPressバージョンを確認する方法に関するガイドや、ウェブサイトを成長させるためのおすすめのWordPressプラグインもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Truden
役立つ記事をありがとうございます。
WPCodeを持っていますが、その目的で使えるとは知りませんでした。
おかげさまで、活用することができました。
改めて、ありがとうございます。
WPBeginnerサポート
Glad we could show you another use for the plugin
管理者
Ali Vanaei
こんにちは
素晴らしい記事をありがとうございます
このメッセージを一度だけ表示し、リロード後には表示しないようにするにはどうすればよいですか?
WPBeginnerサポート
将来的にその機能を追加する方法があるかどうかを検討します。
管理者
モイヌディン・ワヒード
これは、さまざまな役割を持つユーザーに重要なメッセージや通知を伝える非常に効果的な方法です。
さまざまなタスクを実行するために多くのユーザーロールを持つウェブサイトでは、ダッシュボード内で直接更新を行うことが非常に賢明です。
メールやその他のプラットフォームに送信されたメッセージは無視される可能性がありますが、ダッシュボード内で著者、寄稿者、編集者、またはその他の役割を割り当てられたユーザーは、ダッシュボード内で確実にタイムリーなリマインダーを受け取ることができます。
Muhammad Hammad
上記の両方の方法では、プラグインの使用が不可欠です。2番目の方法で提供されているコードを、WPcodeプラグインなしで直接使用する方法はありますか?アドバイスをお願いします。
WPBeginnerサポート
プラグインを使用したくない場合は、functions.php にコードを追加することを検討できますが、安全のためにスニペットを追加するには WPCode の使用をお勧めします。
管理者
mohadese esmaeeli
こんにちは、この方法は素晴らしいです!例えば、管理者はプラグインをインストールせずに、さまざまなセクションで全チームメンバーにメモやアナウンスを投稿できます!全体として、コミュニケーション、チームメンバーとの交流、ポリシーの確立に非常に実用的で効果的なソリューションです。
イワン・ウィラガ
2022年も素晴らしい記事でした。ありがとうございます!
これらの管理通知をさらにカスタマイズしたい方は、管理画面自体のHTMLのhead要素をターゲットにする必要があることを忘れないでください。そのための適切なフック名は「admin_head」です。そこでスタイルをエコーできます。
Marc-Antoine Minville
こんにちは、管理通知に関する記事をありがとうございます。大変感謝しています!
アシシュ・ムーケルジ
2016年9月23日の動画で、特定の条件で投稿が固定されました。編集も削除もできません。
その投稿を削除するのを手伝ってください。
感謝を込めて、
Aegis Mookherji